

这里是 Frontend Focus 的中文翻译项目,每周在 己思 平台首发。
原文: Frontend Focus issue 429
翻译及校对: richshaw2015, Yully Che

It seems whether CSS 4 should be a “thing” is a hot button issue right now, with most of the chatter seemingly around branding it as such for marketing reasons. Here’s Jen Simmons with her take, and the position of the CSS Working Group. This GitHub thread is open to comments from developers and designers for their thoughts.
来源:World Wide Web Consortium
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
<!-- They don't need a value --><div data-foo></div><!-- ...but they can have a value --><div data-size="large"></div><!-- You're in HTML here, so careful to escape code if you need to do something like put more HTML inside --><li data-prefix="Careful with HTML in here."><li><!-- You can keep dashing if you like --><aside data-some-long-attribute-name><aside>

来源:Chris Coyier
In this excellent hour-long talk Rachel Andrew explores what recent advances in CSS layout have given us, what things are on the horizon and how they may change the way we see web design, plus a bit on what she hopes to see in the future.
来源:An Event Apart
An impressive browser-based tool that allows you to browse public web archives in a recreation of a legacy browser of your choice.
来源:Rhizome
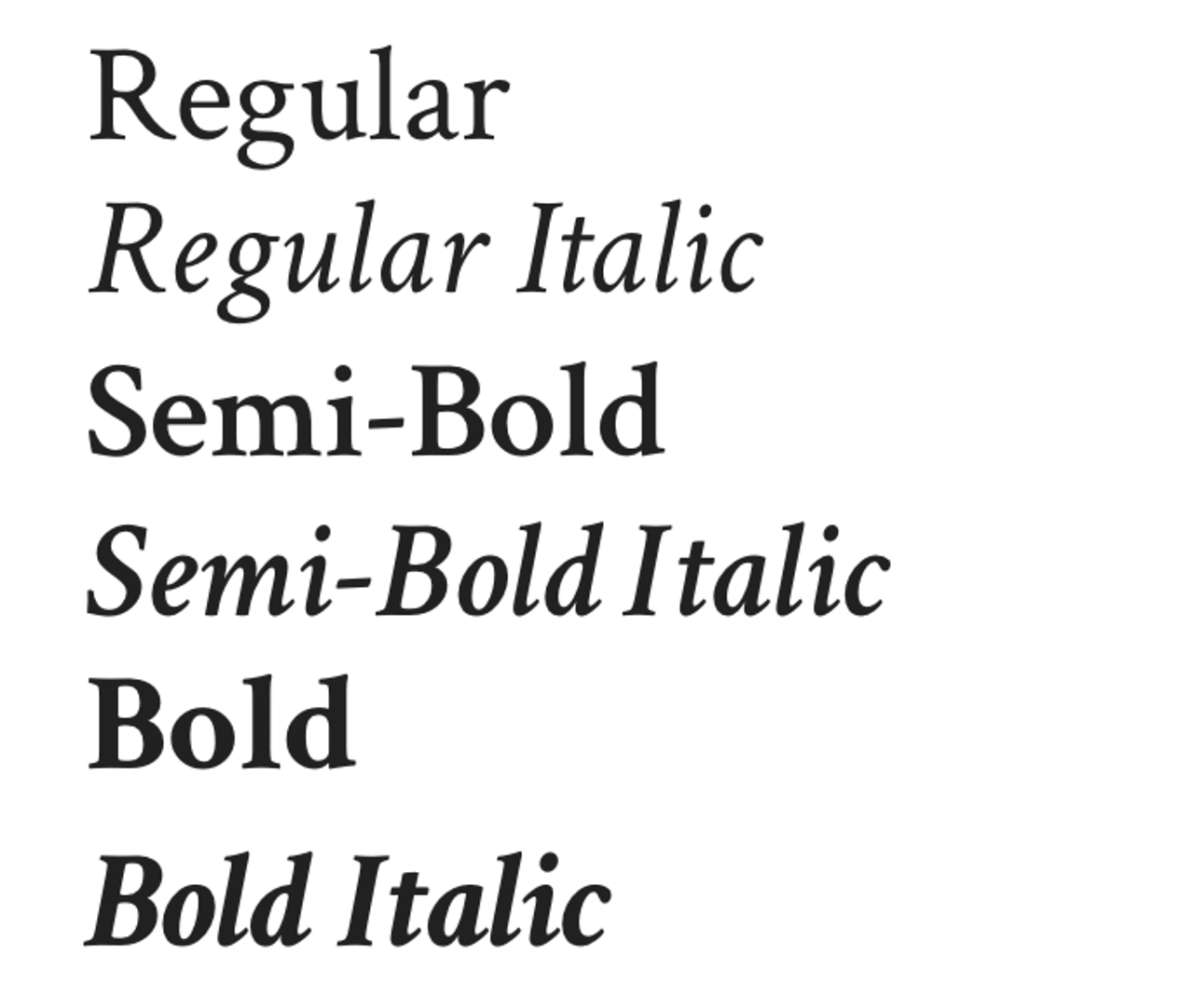
Certainly one of the classier options available on Google Fonts. Even if you don’t like to use serif fonts for body text, it can add an interesting touch to headlines and sits well alongside neutral sans serifs.

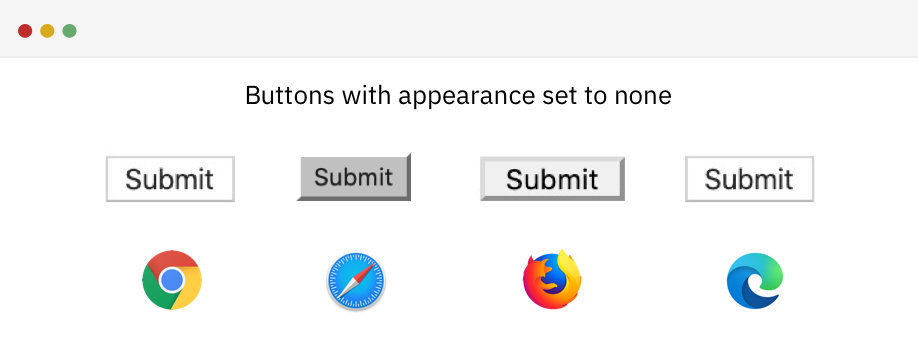
A thorough look at the finer details of the button element, plus how to style it to ensure it works great on all browsers.

来源:Ahmad Shadeed
Modern browers generally handle page visibility stuff on their own nowadays, but you can do a little more with the API, which has excellent browser support.
const video = document.querySelector('video');document.addEventListener('visibilitychange', () => {if (document.visibilityState !== 'visible') {video.pause();}})
来源:John Au-Yeung
View an interactive demo of the effect. Uses transforms, pseudo-elements, and custom properties to achieve the layout.

来源:nils binder
A look at a variety of design principles for drawing attention, complete with examples (covering both the web and apps), in a 40 minute talk.
来源:Chris Atherton
If you’ve learned to get a React project up and running using create-react-app, this is a nice detailed tutorial to take that to the next level using two popular tools.

来源:Ismile Hossain
This survey from Mozilla is looking to find out what your pain points are in regards to browser compatibility.
来源:Mozilla

来源:Brian Jackson
来源:Umar Hansa
来源:Jon Davis

Has a number of built-in testing features including multiple device views, URL and scroll sync, auto-refresh, screenshots, and screen recorder.
来源:Blisk Team
I think this project’s site could win an award for sheer elegance, but it’s not just elegant, there’s tons of well formatted documentation too. Or.. if you prefer, the GitHub repo.
来源:Cabbage Tree Labs
The on-page demo works really nicely. You can easily resize the elements to fit after dragging them around. It’s basically a customizable masonry layout.
来源:Vahe Araqelyan
From ING, known for their work with components, this is a set of feature-complete web components for kickstarting web projects. Announcement post is here.
来源:ING Bank
Still in early development. A TypeScipt- and Canvas-based game engine designed to feel similar to React.

来源:Lily Scott
A really tiny set of helper classes to make it easier to work with flexbox layouts.
* {box-sizing: border-box}[hidden] {display: none !important}[disabled] {pointer-events:none; opacity: 0.3}.horizontal {display: flex; flex-direction: row; justify-content: space-between}.vertical {display: flex; flex-direction: column}.center {justify-content: center; align-items: center}.flex {flex: 1}html {--spacing-xs: 8px;--spacing: 24px;--spacing-s: 12px;--spacing-m: 36px;}
来源:Monica Dinculescu
译者注:如需了解,请 查看原文。
译者注:如需了解,请 查看原文。
Copyright © 2015-2022 BY-NC-ND 4.0
回到顶部 ↑
深圳SEO优化公司横岗网站改版多少钱仙桃企业网站改版多少钱塔城建站多少钱四平百搜标王价格德州百度竞价包年推广公司曲靖网页制作推荐衡水关键词按天计费公司吉祥百度网站优化哪家好石岩外贸网站设计多少钱重庆百搜标王价格韶关seo优化推荐爱联网站改版推荐南充网站优化按天收费推荐银川网站seo优化哪家好济南品牌网站设计多少钱光明网站制作设计多少钱台州阿里店铺运营报价漳州百度关键词包年推广报价许昌营销网站价格遂宁关键词按天收费推荐邢台网站优化按天收费玉林设计公司网站多少钱亳州网站推广系统推荐十堰网站seo优化报价无锡关键词排名价格新乡网站制作设计哪家好安庆seo网站推广呼和浩特seo排名报价盐田网站开发推荐莱芜建网站价格歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运