原文 Learn Colors
色彩很难驾驭,因为颜色很容易被滥用,我们都会有过度设计的倾向,更喜欢使用吸引眼球的对比色(competing colors),这样的感觉完全不自然。我的建议是按照最基本的来,然后通过注重实用性和愉悦性来锻炼对颜色的使用。如果拿捏不定,那就只在按钮和重要的元素上使用颜色,以便吸引用户的注意力。
大自然应该是所有事物最大的灵感来源。和谐存在于自然中;你需要做的就是把它转换到数字世界里,转换到你所设计的媒介上。也许你会依据某个天然美的事物来选择颜色,例如天空、云朵、日落和植被。
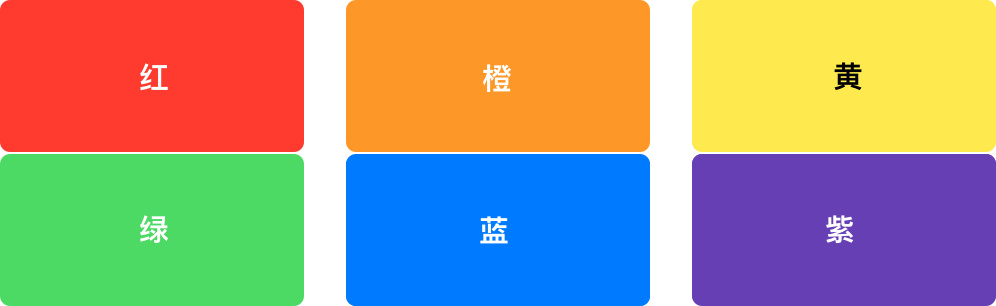
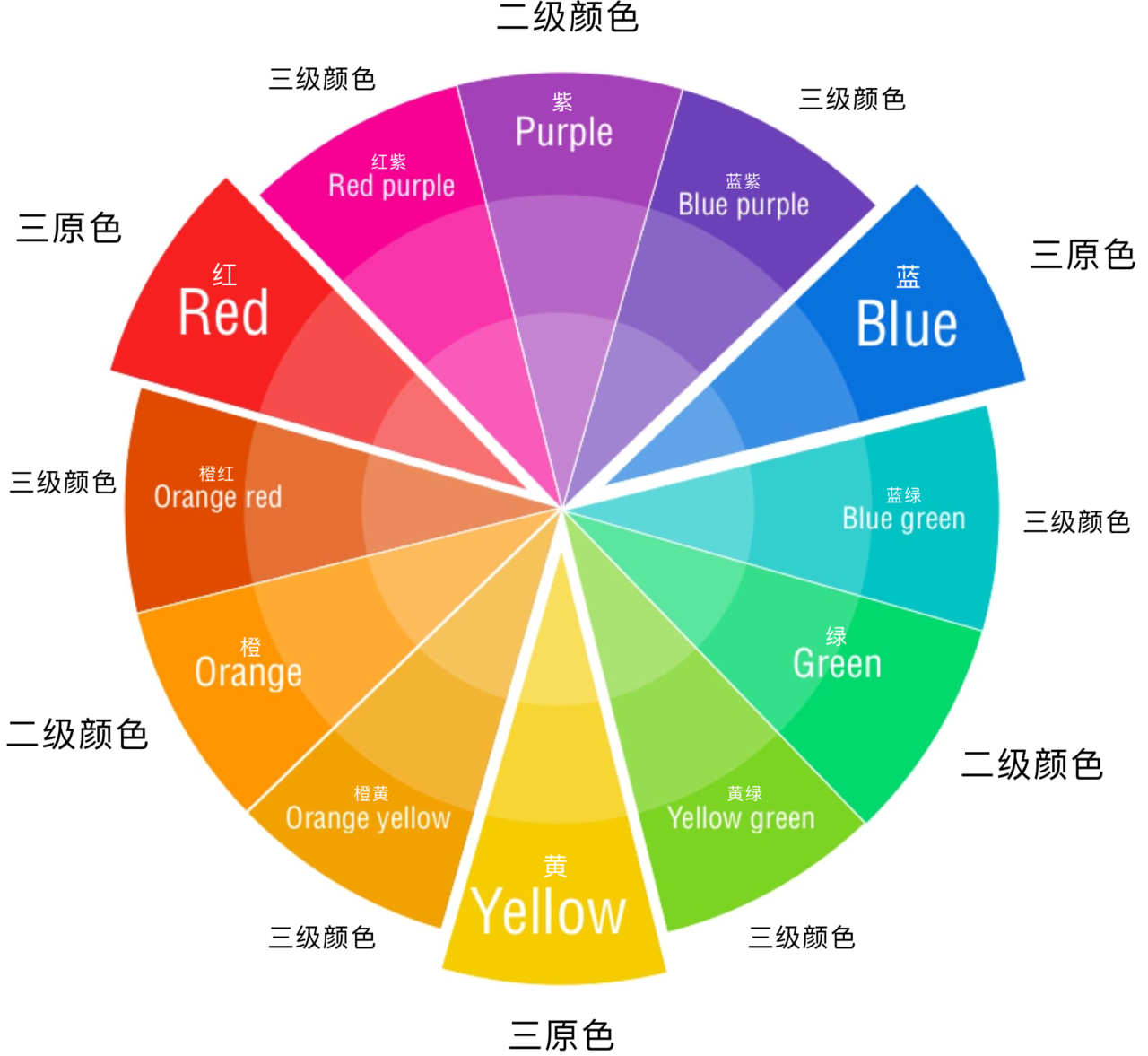
三原色、二级颜色和三级颜色(Primary, Secondary and Tertiary Colors)
我建议一开始从三原色或二级颜色中选择一种活泼的糖果色(pastel color)。没有对错之分,关键是如何使用它,以及选择哪种颜色与其互补。

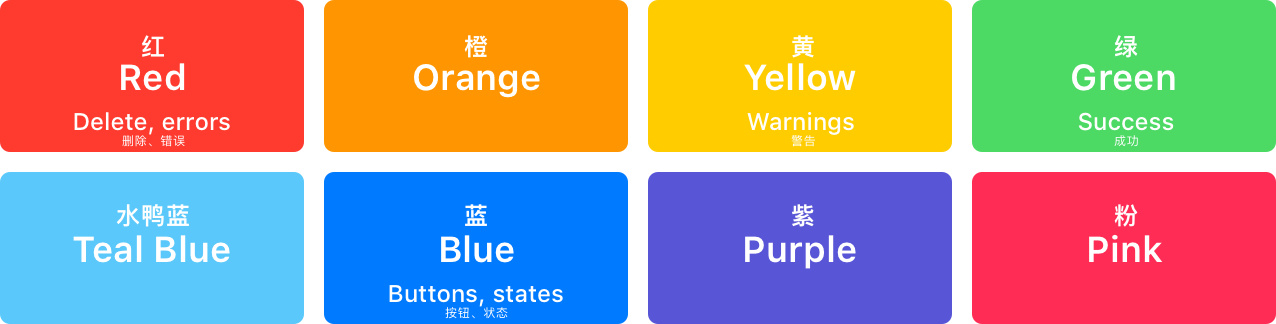
iOS 调色板
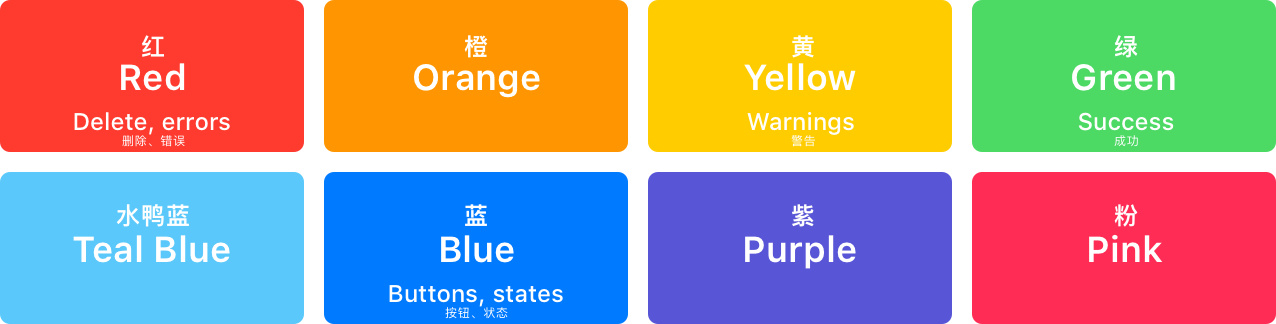
以下是苹果在原生 app 里使用的颜色。活泼但又不俗艳。总的来说,蓝色被系统用作按钮、图标和可操作项目的通用颜色。但其他颜色则可用作品牌色,例如备忘录的黄色、Apple Music 的粉色、信息的绿色等等。如果拿不定注意就用蓝色。设计时要谨记,红色通常被用于破坏性操作,绿色则用于成功的操作。

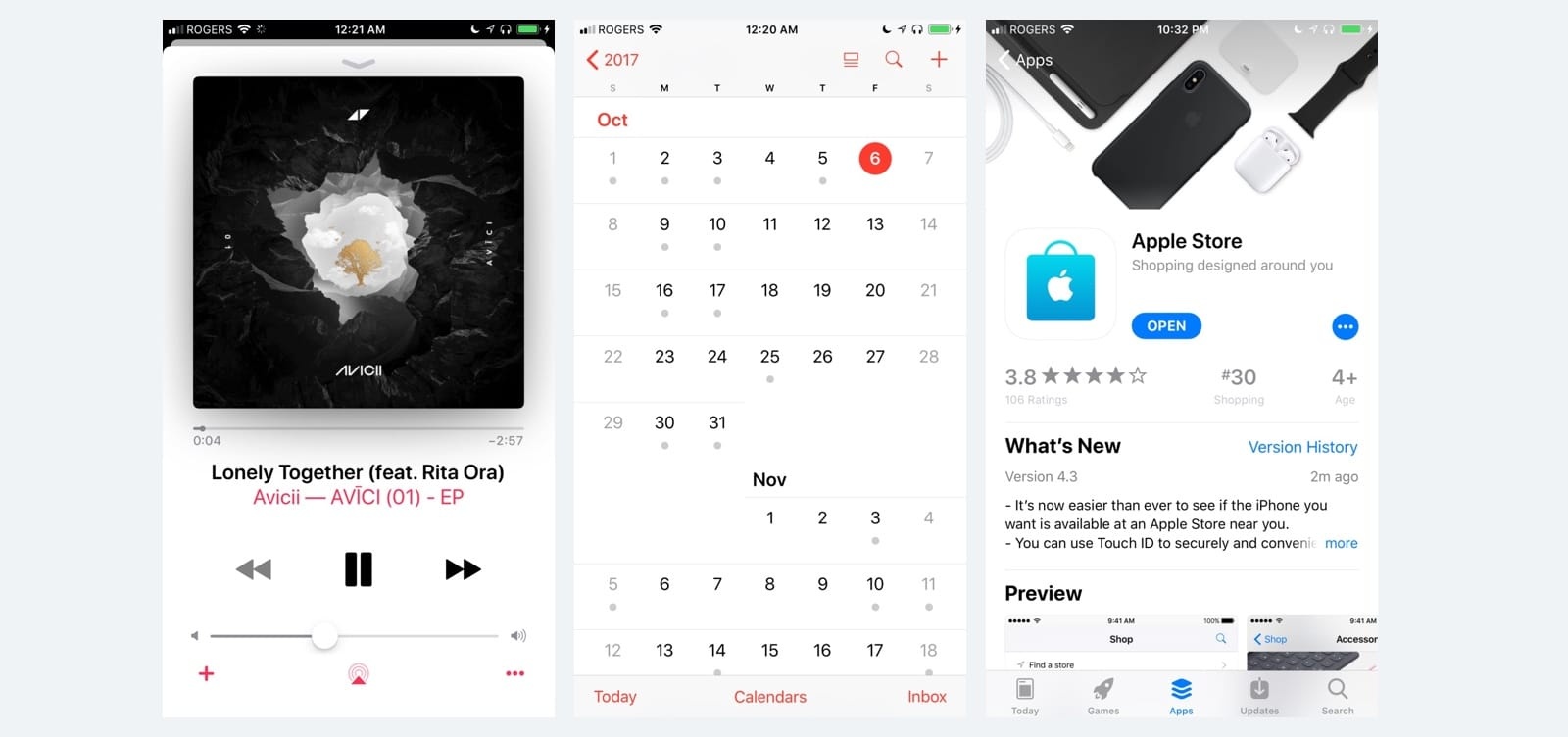
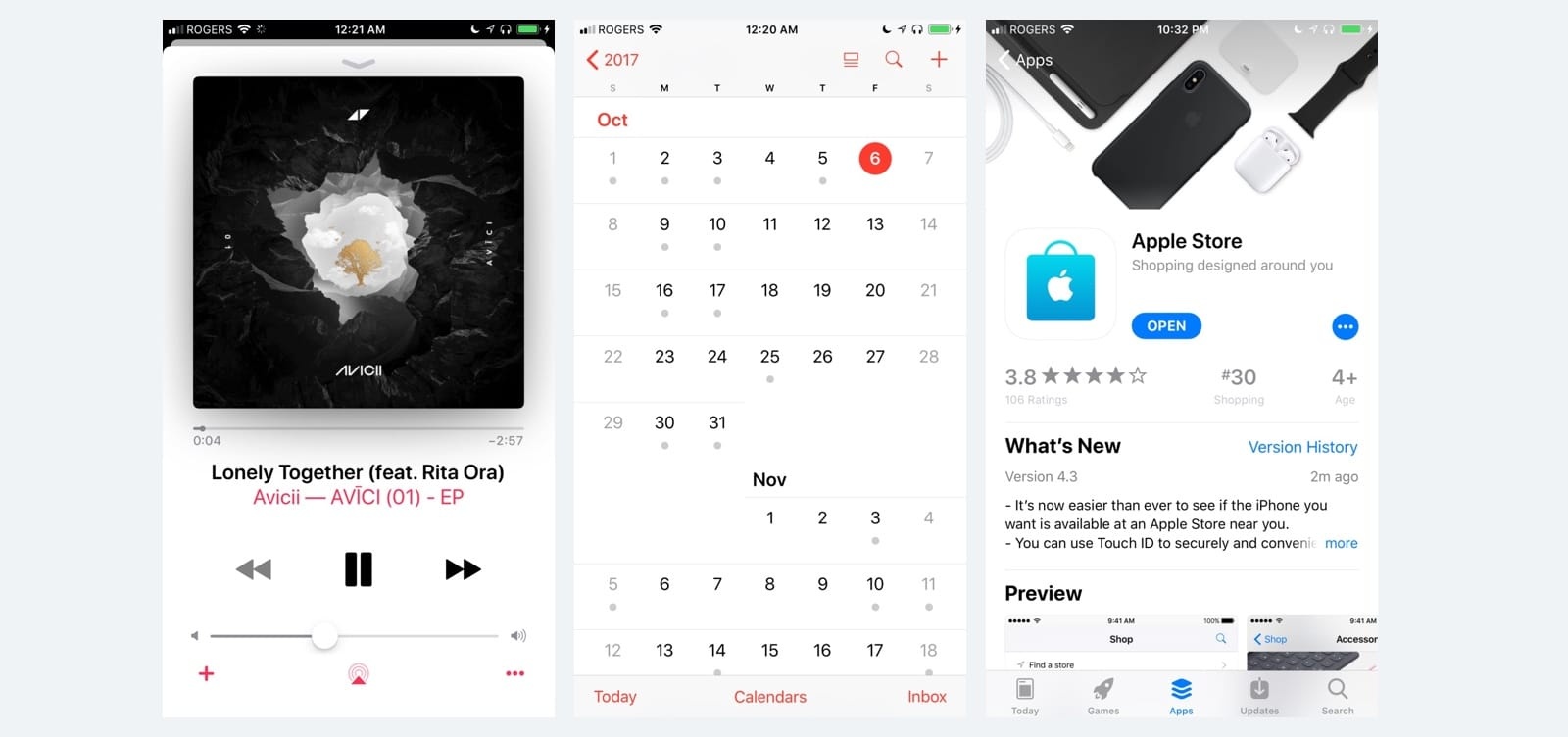
案例
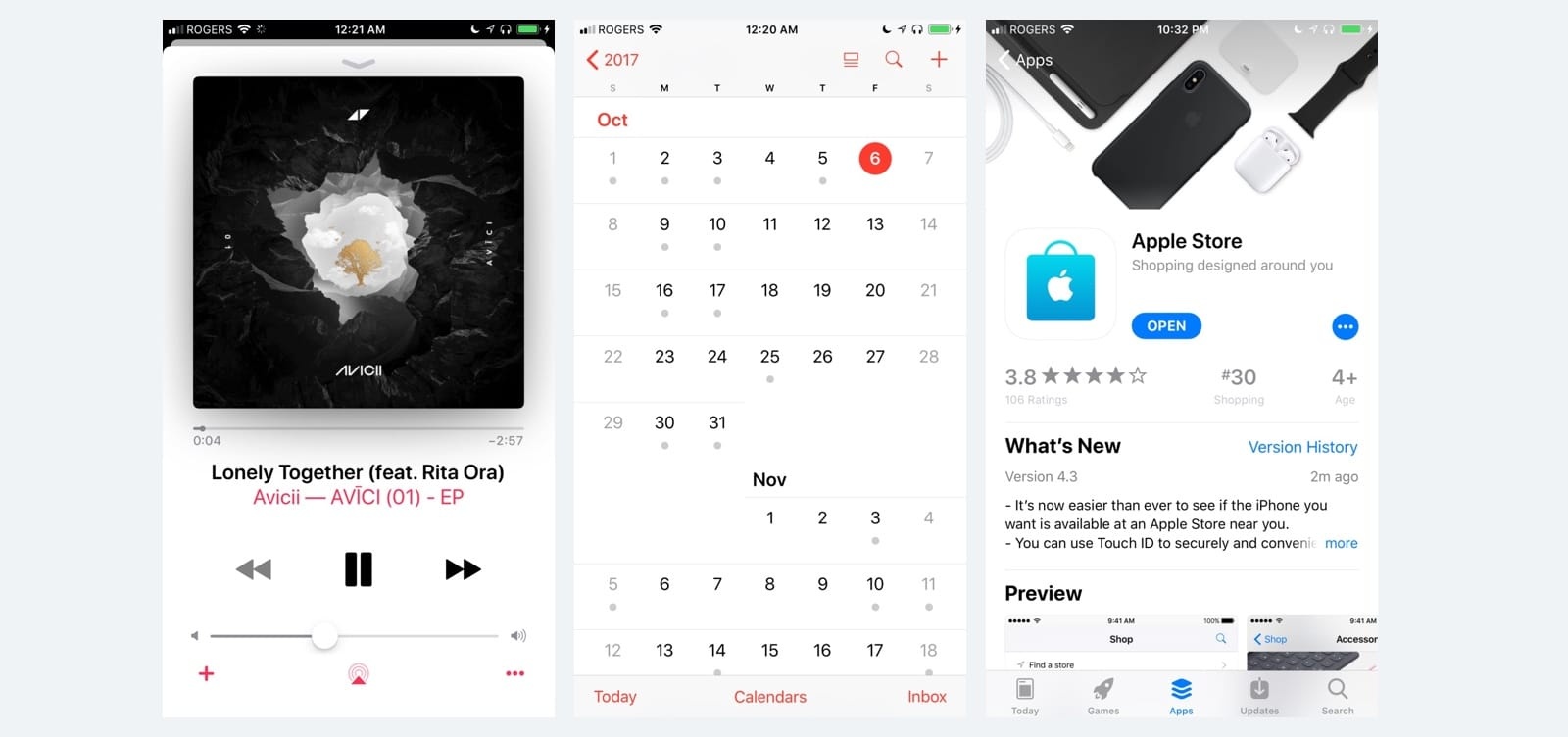
最小限度地使用颜色,把用户的注意力吸引到可交互的地方。不可操作的项目基本上都更低调和中性,使用黑色、灰色或白色。尽可能只使用一种颜色,让内容成为主角。

色相、饱和度、亮度(Hue, Saturation, Brightness)
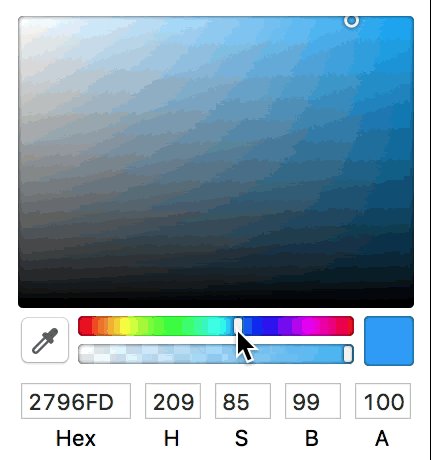
处理颜色时,理解与颜色相关的属性非常重要。很多人用 RGB 值,但我发现使用 HSB 值更简单,因为某个颜色中红 Red、绿 Green 或蓝 Blue 的值到底是多少是很难判断的,但可以轻易在脑海中对应出色相 Hue、饱和度 Saturation 和亮度 Brightness 的值。这些值对我来说更有意义。

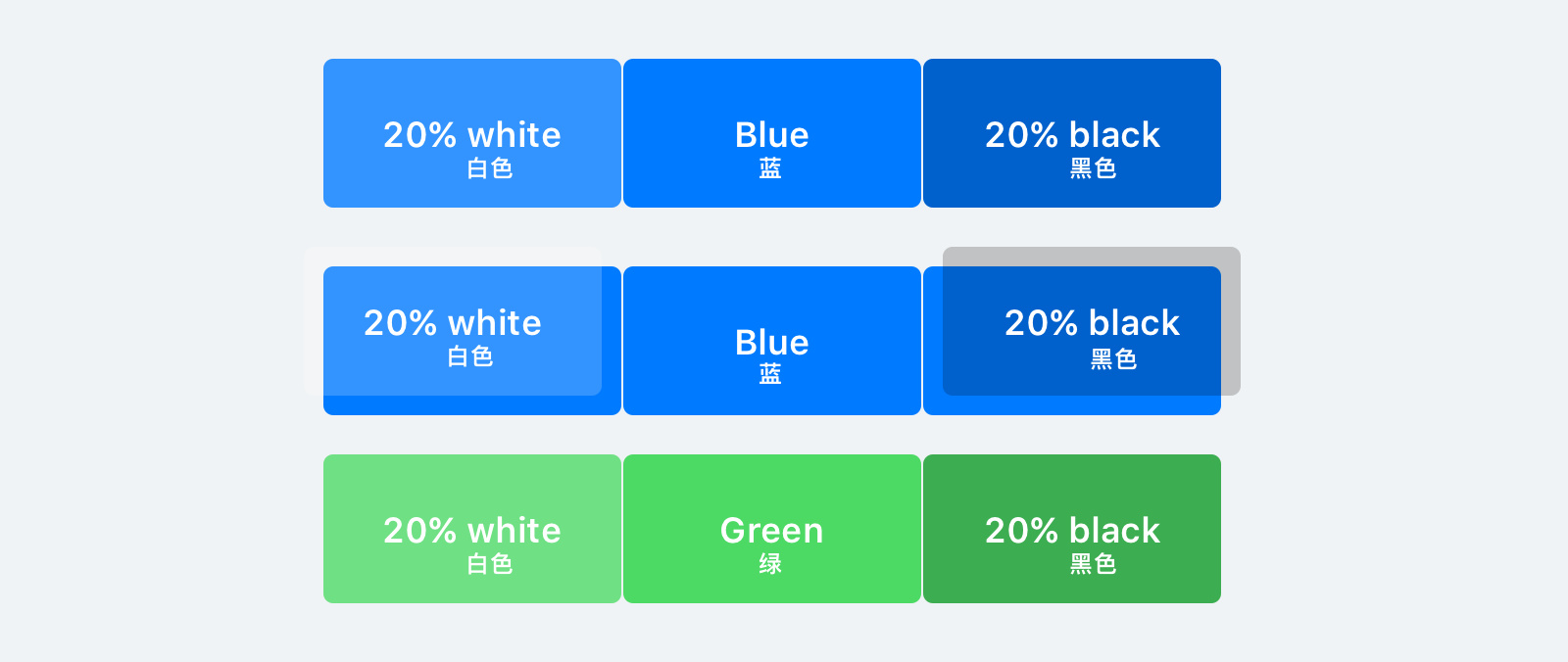
单色颜色(Monochrome Colors)
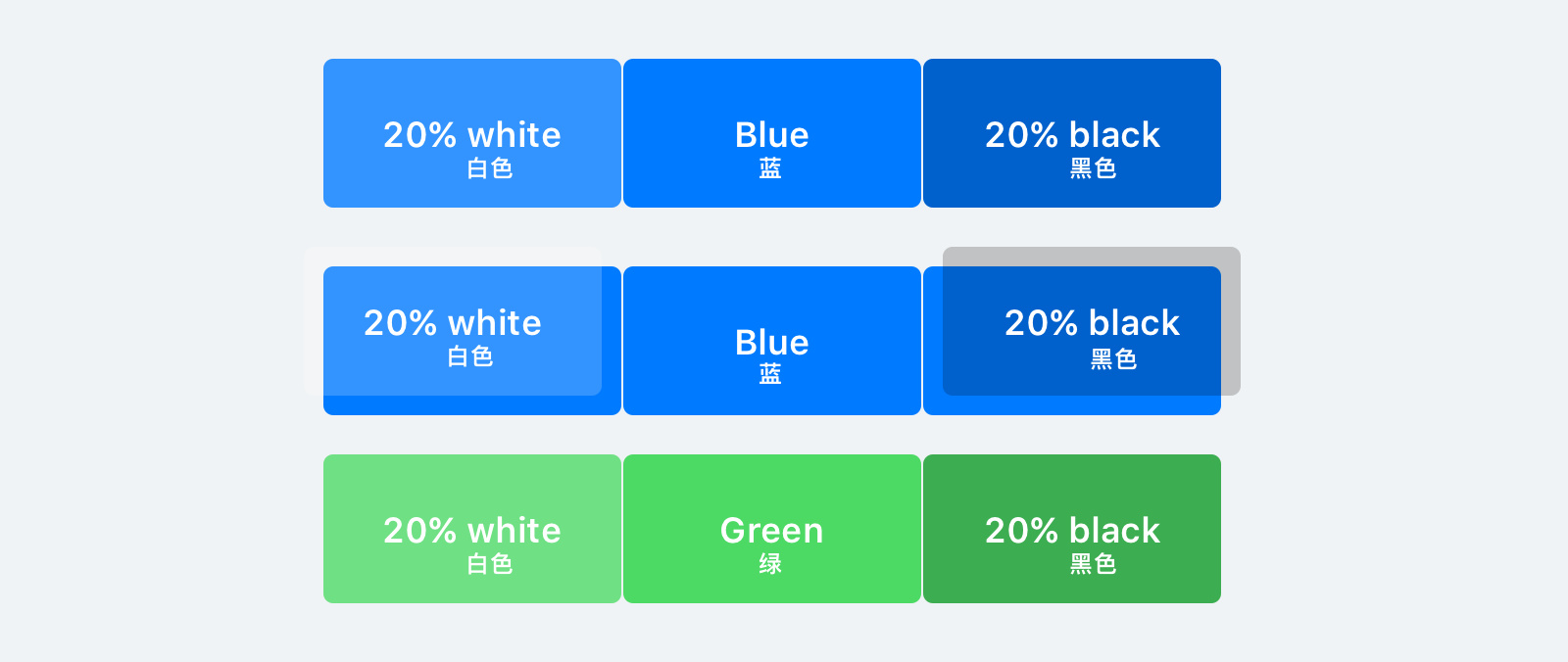
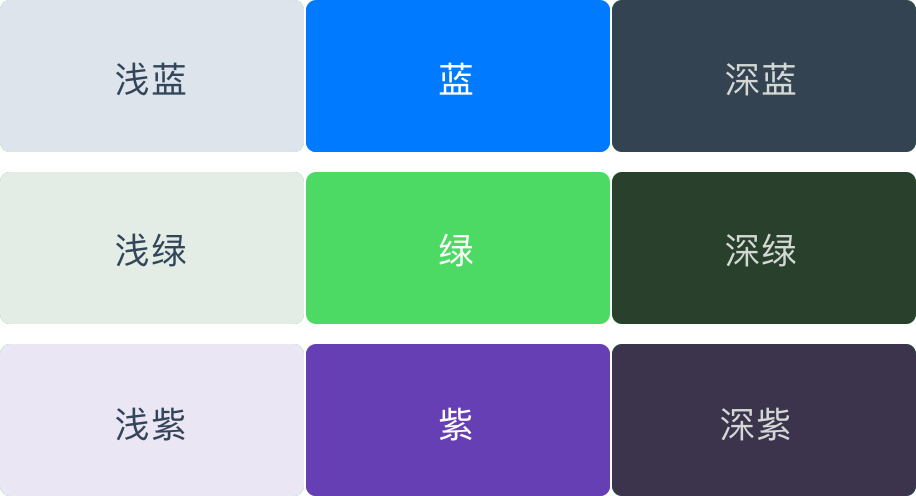
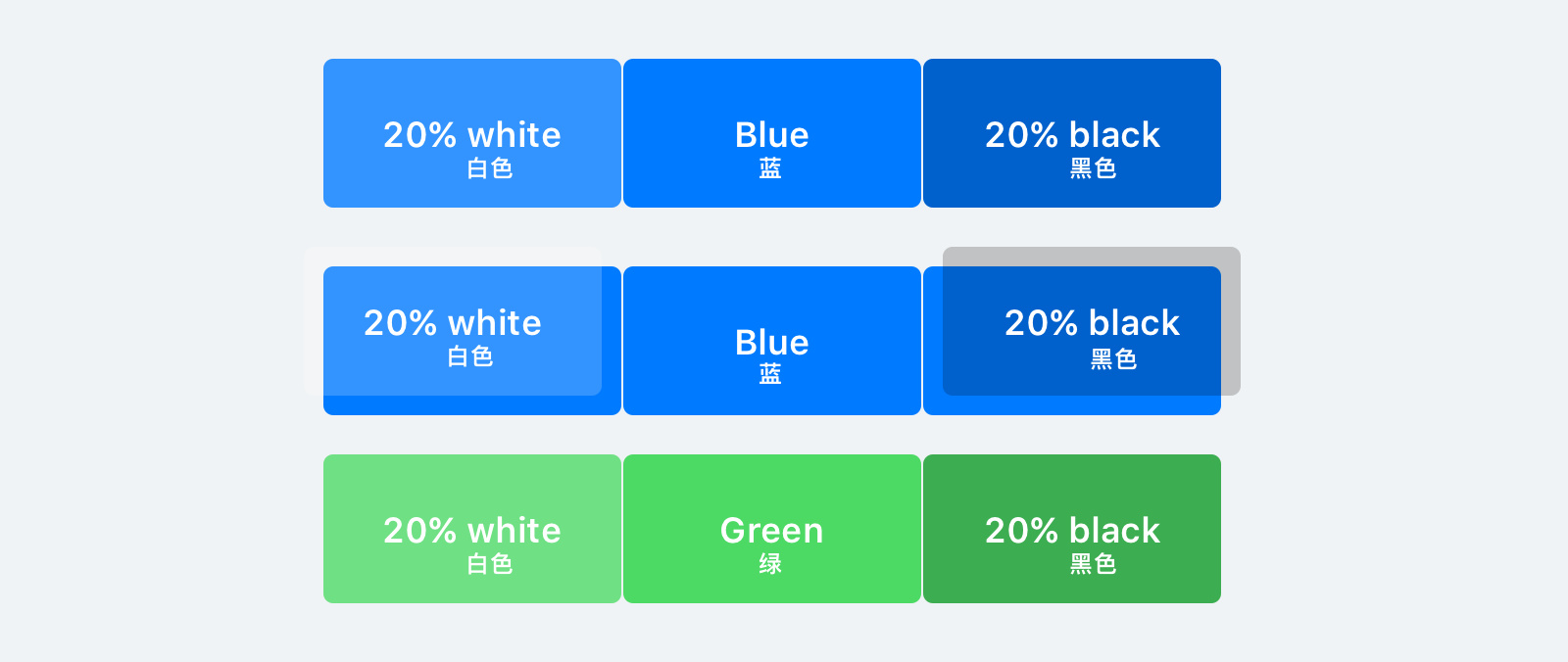
最常见的情况是,选定一个主色,然后在它上面放一个 10-90% 黑色或色白图层。坚持使用一种主色是明智的决定,特别是对于那些对色彩还不够了解的人来说。简化总是有助于产生新的概念。
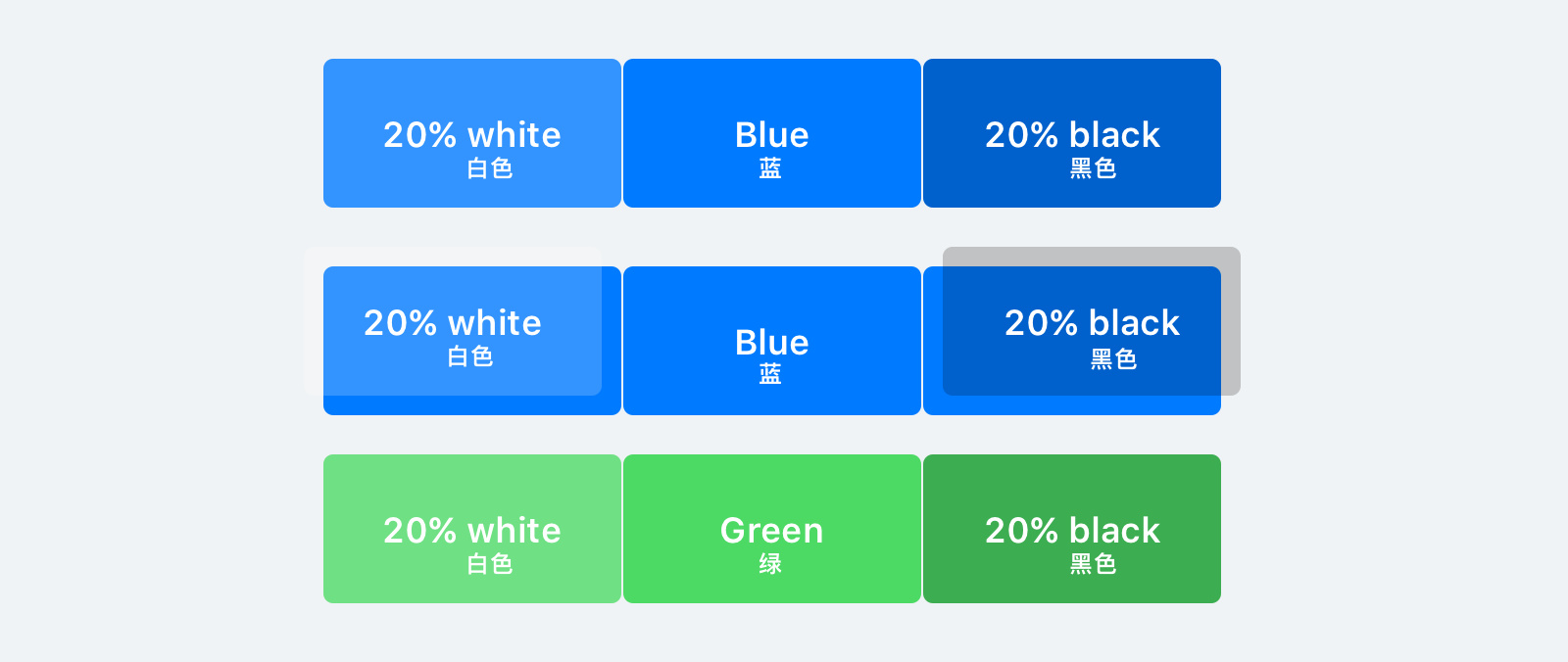
通过添加不同透明度的黑色或白色图层,可以获得新的单色颜色,并且非常好地互补对方。

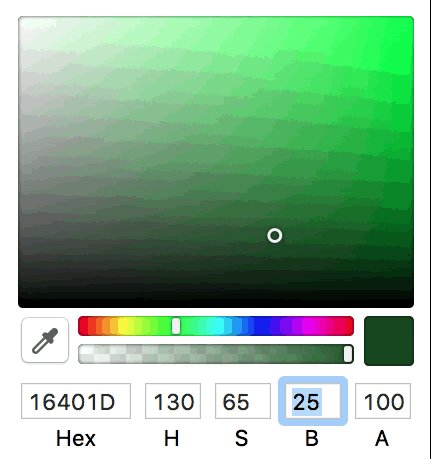
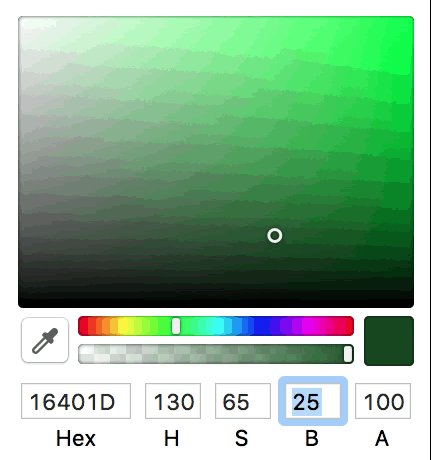
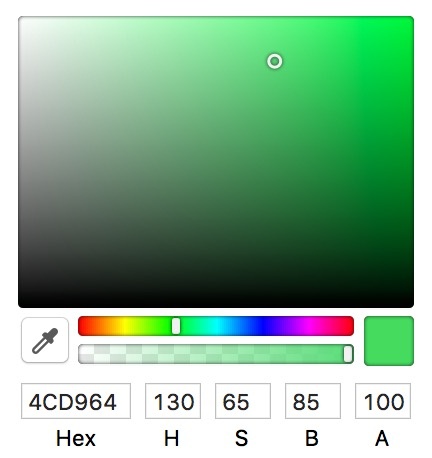
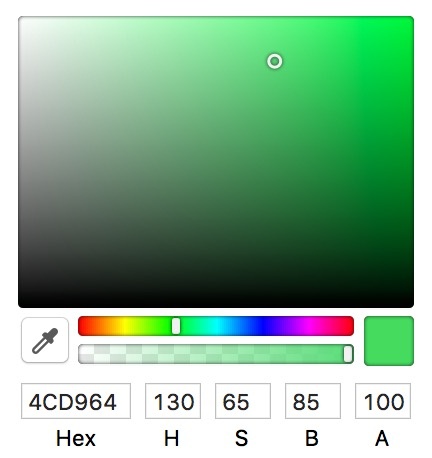
创建单色颜色
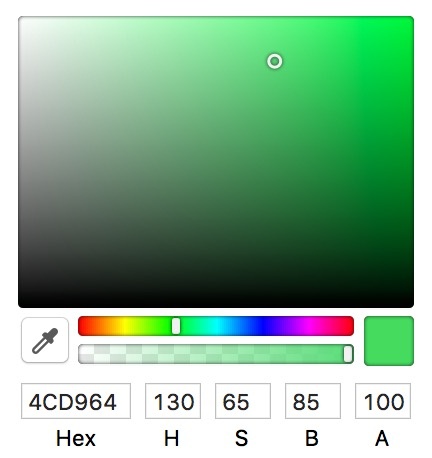
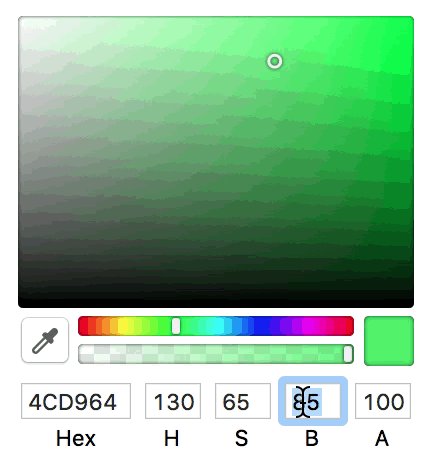
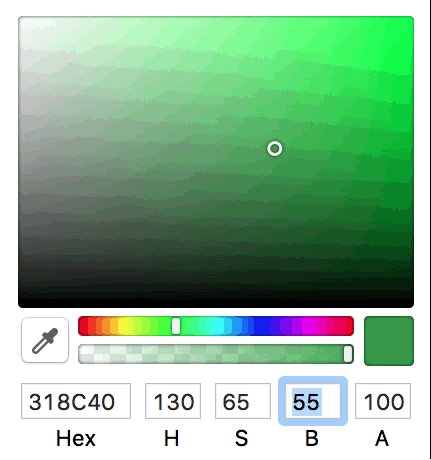
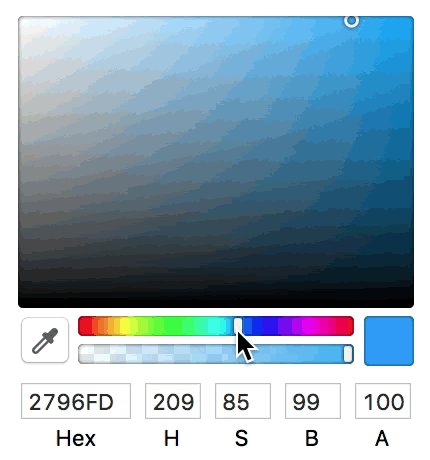
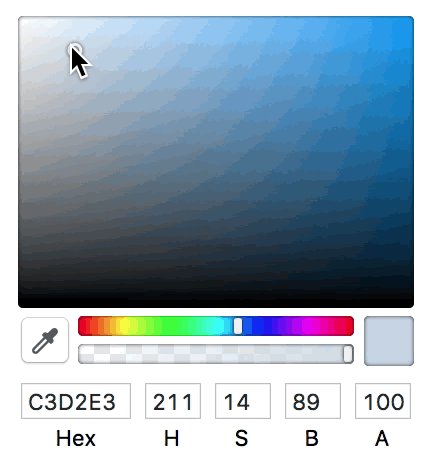
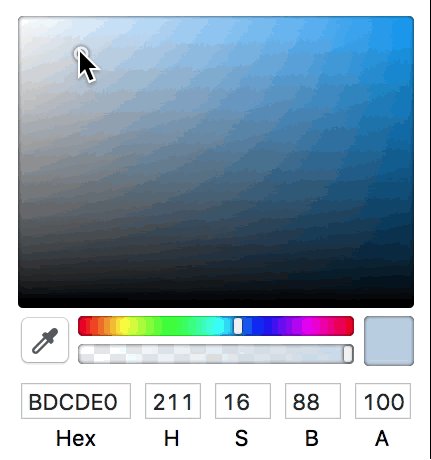
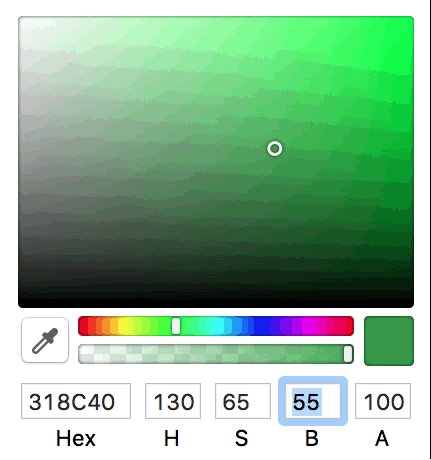
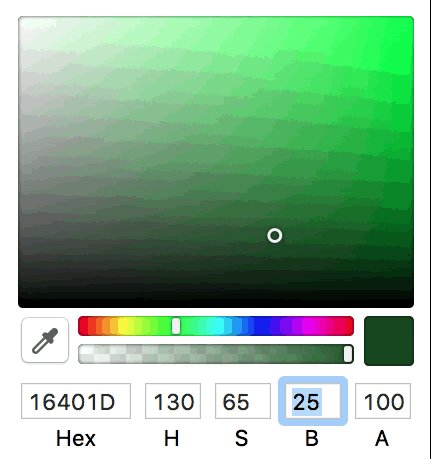
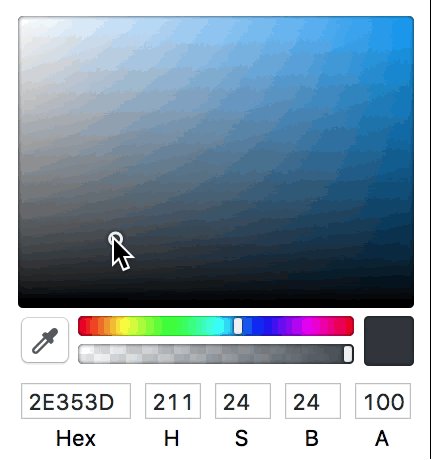
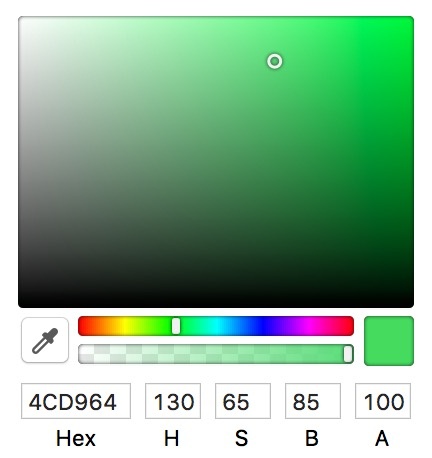
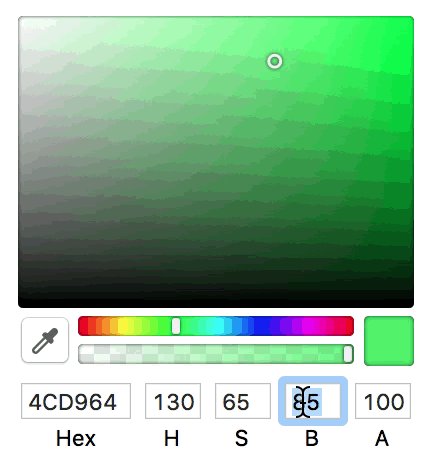
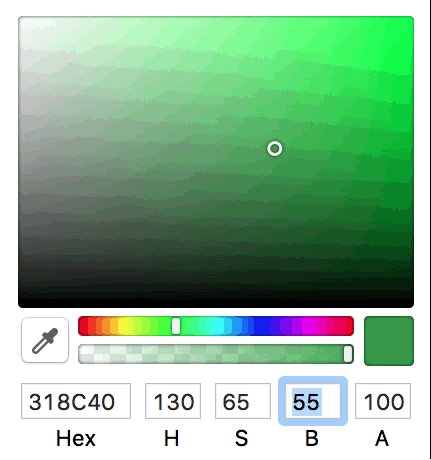
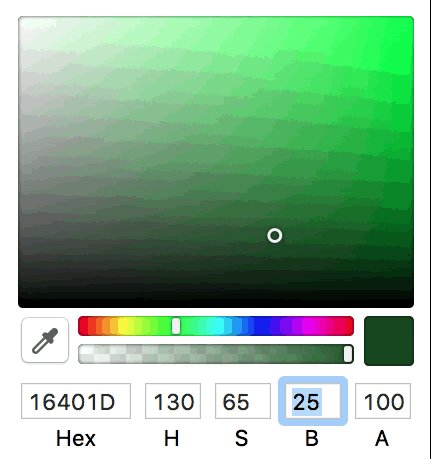
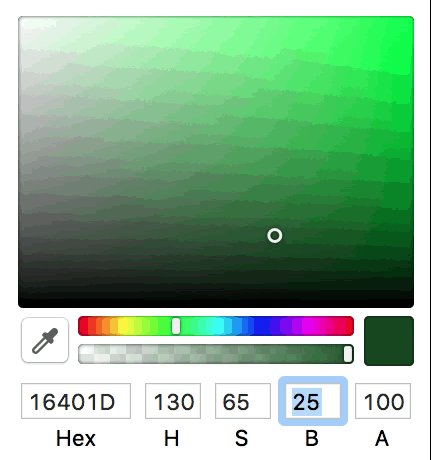
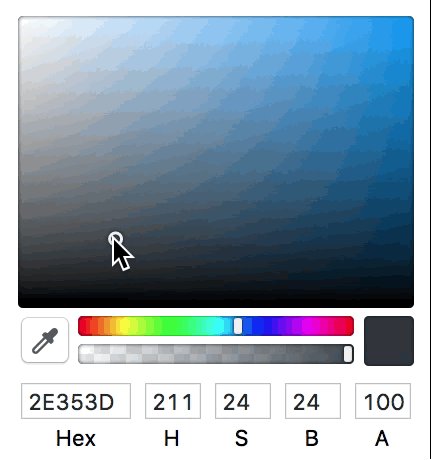
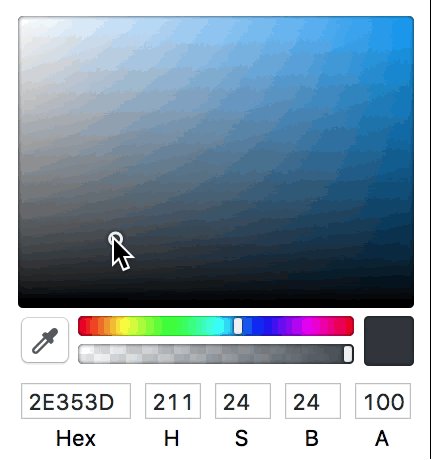
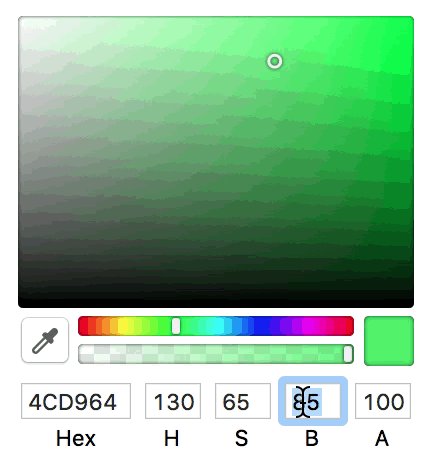
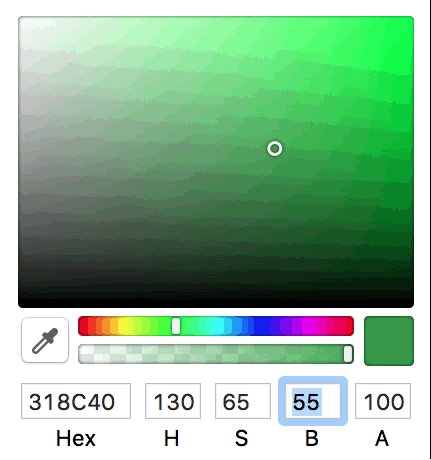
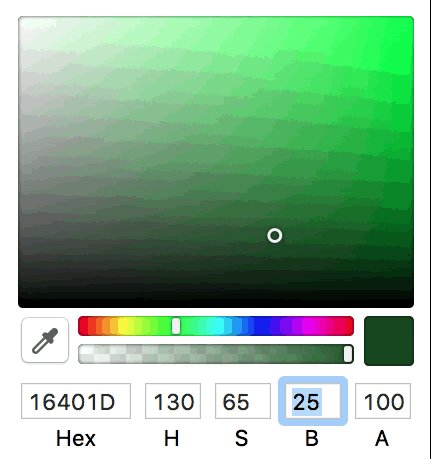
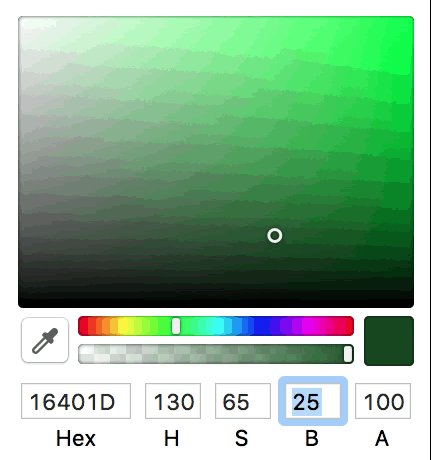
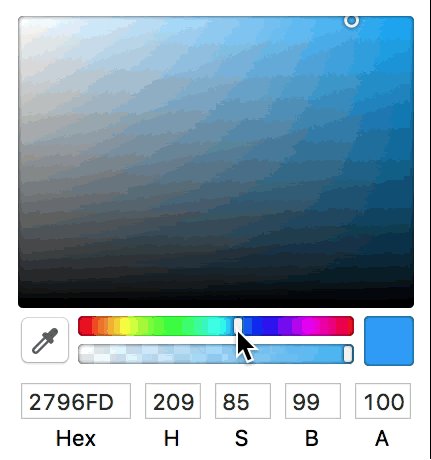
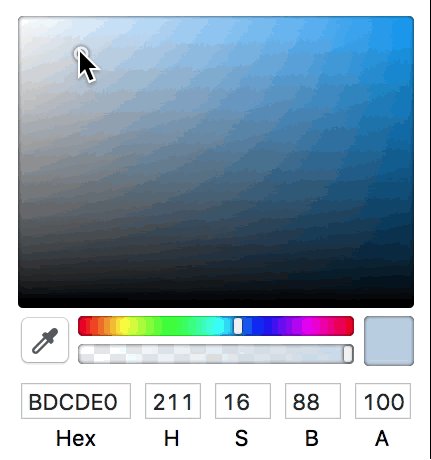
有了充分的了解之后,就可以用选色器来改变**亮度 Brightness *和*饱和度Saturation **,色相 Hue 值基本保持不变(红色 red 保持不变),然后就得到了单色颜色。

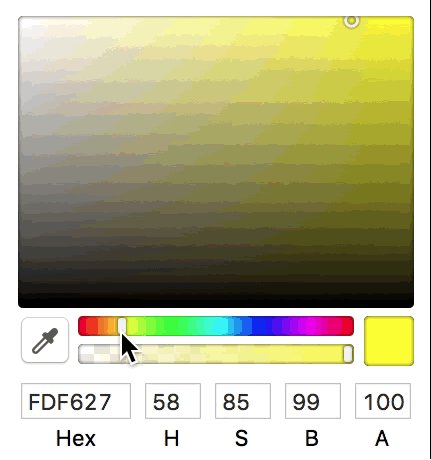
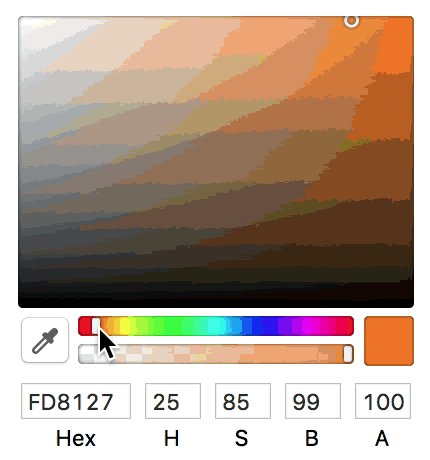
类似色(Analogous Colors)
类似色的意思是挑选与主色相近的颜色。在颜色轮(color wheel)里这两种颜色是挨着的。如果你觉得内容的色彩变化不够,希望添加新的颜色的话,这种方法就非常有用了,
例如,红色和橙色挨着,橙色和黄色挨着。

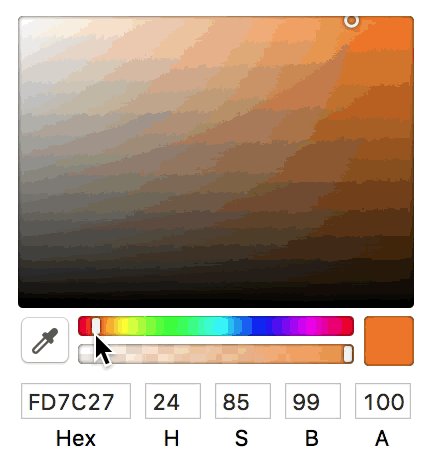
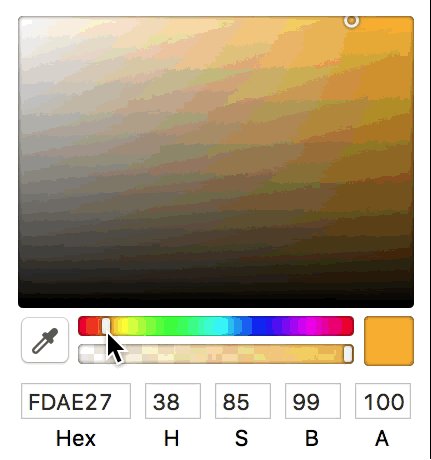
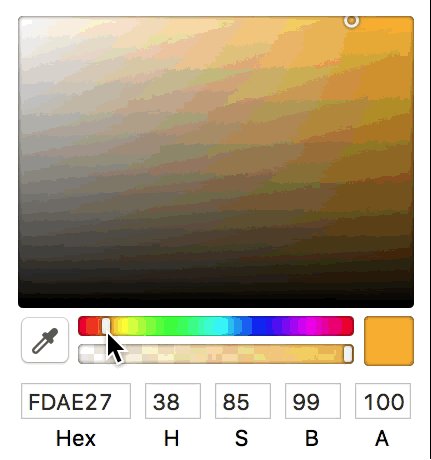
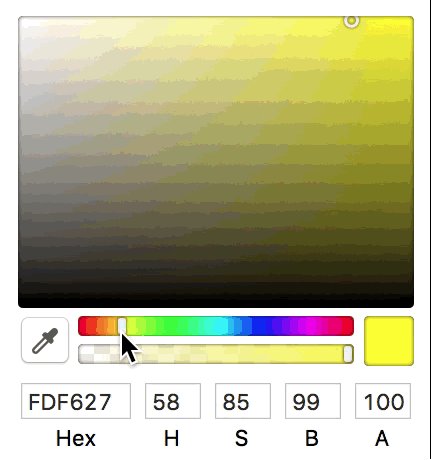
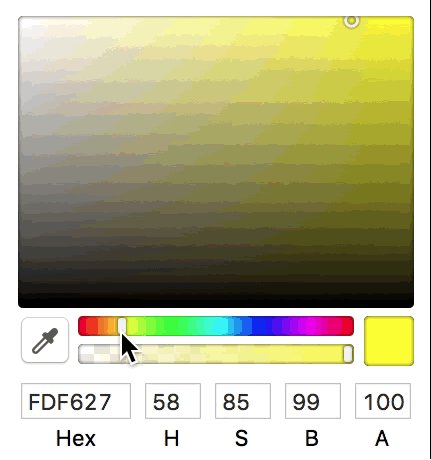
创建类似色
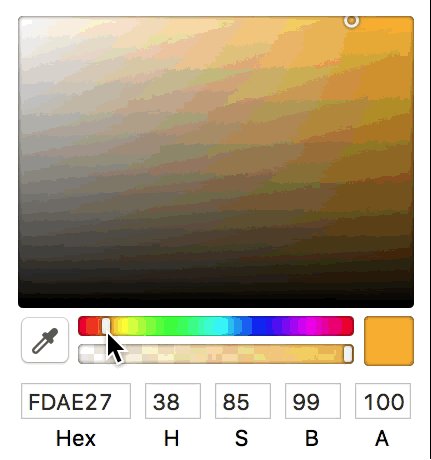
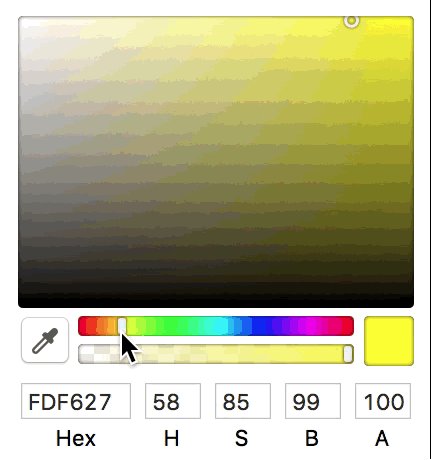
把色相 Hue 值改变 30-50,就得到了新的类似色。

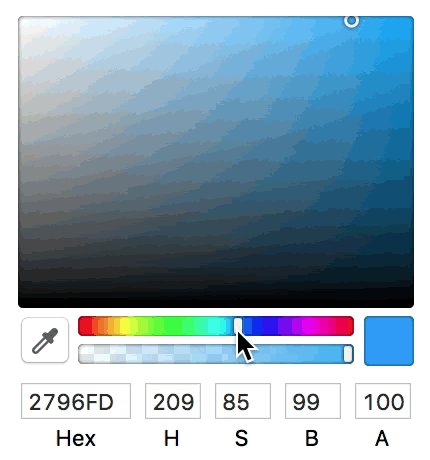
互补色(Complementary Colors)
互补色是主色的对立面。在颜色轮上,互补色位于主色的对面。互补色能够提供极佳的对比度,对于给用户界面增加情感非常重要。然而同时使用它们的难度很大,所以要谨慎使用。

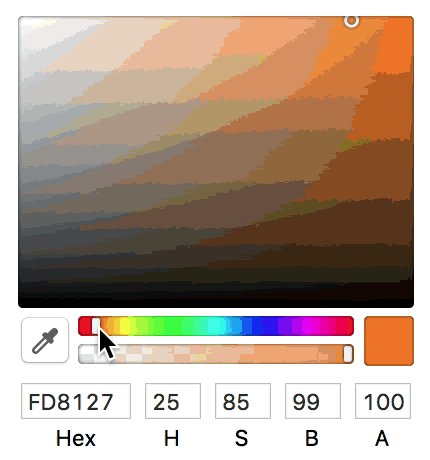
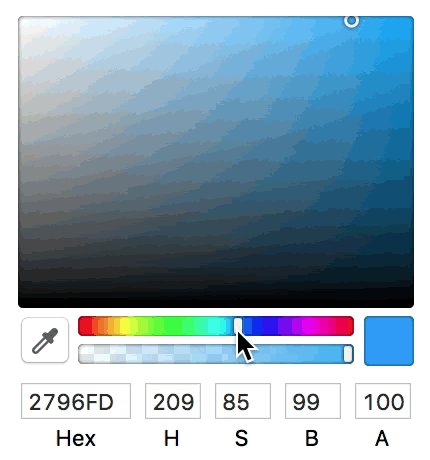
创建互补色
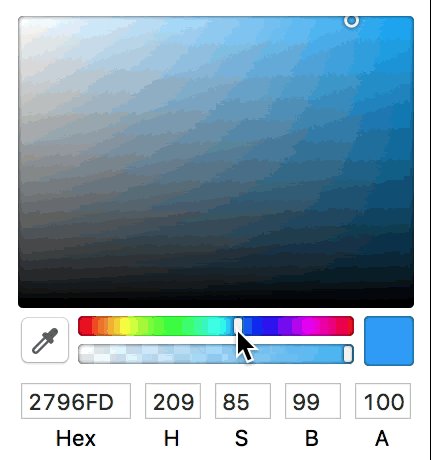
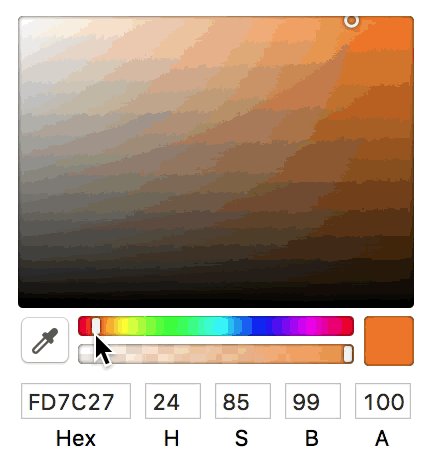
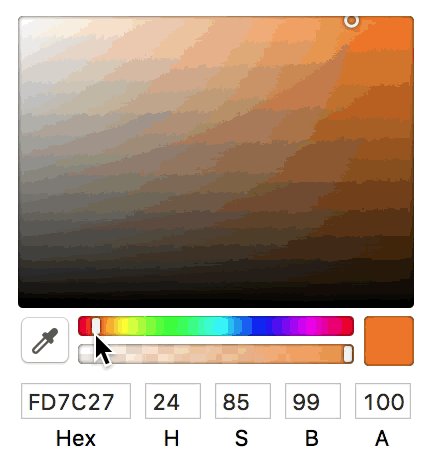
使用选色器,只要把色谱条(色相 Hue)拖一半左右即可。

中性色调
也许中性色调是色彩中最重要的方面了。它们是中和剂,避免设计太过沉重。如果颜色太多,就意味更难长时间使用。最重要的是,中性色调可以将用户的注意力保持在内容上。

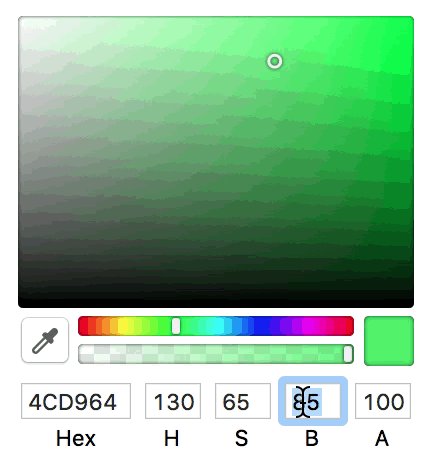
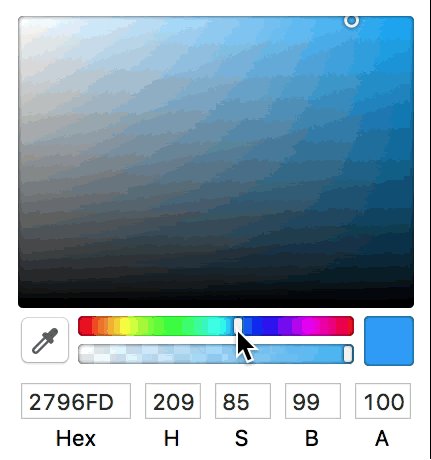
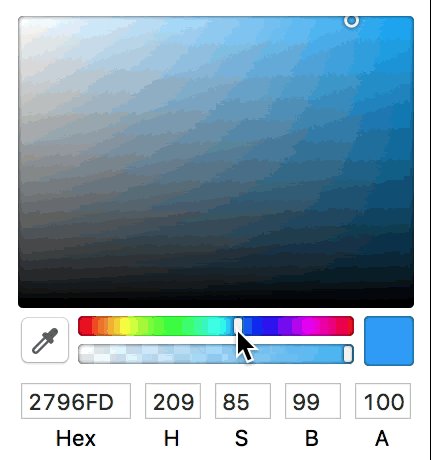
创建中性色调
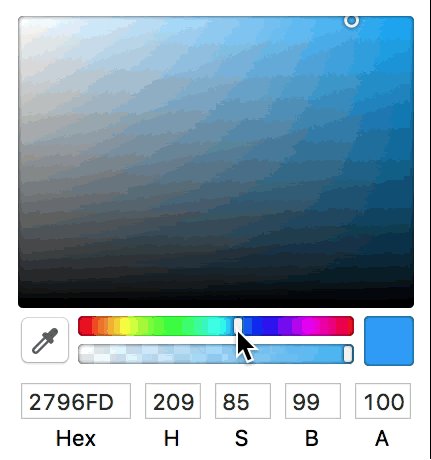
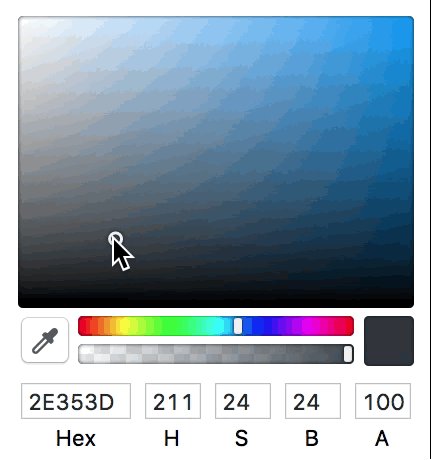
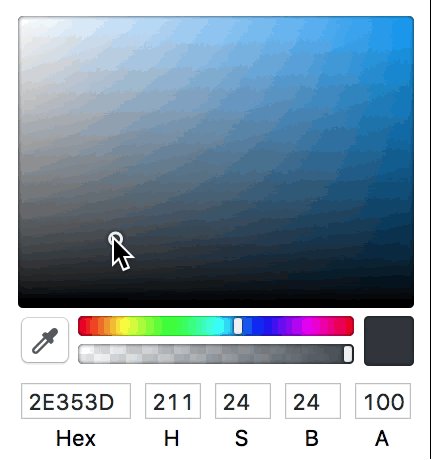
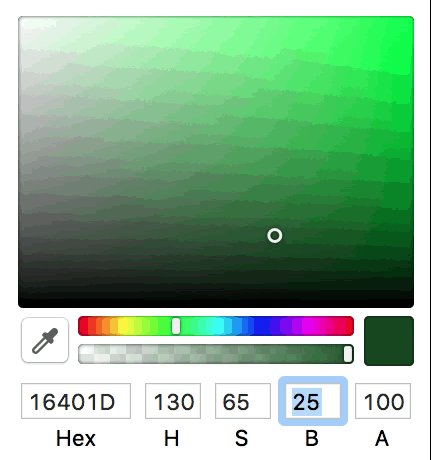
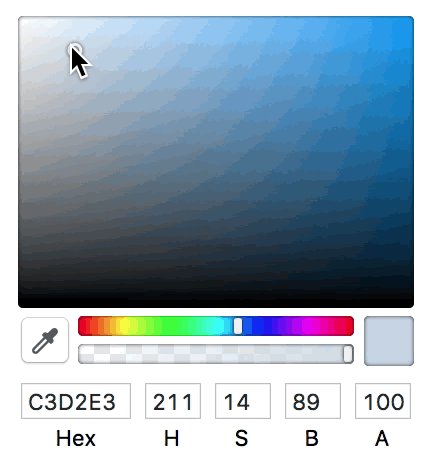
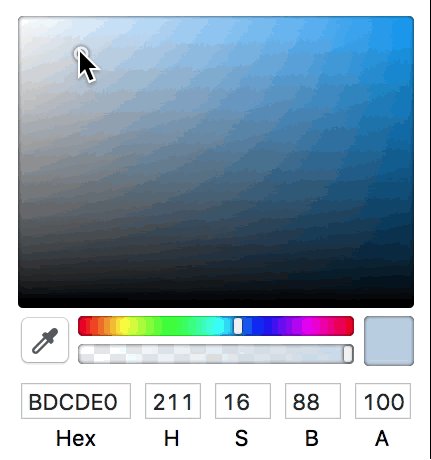
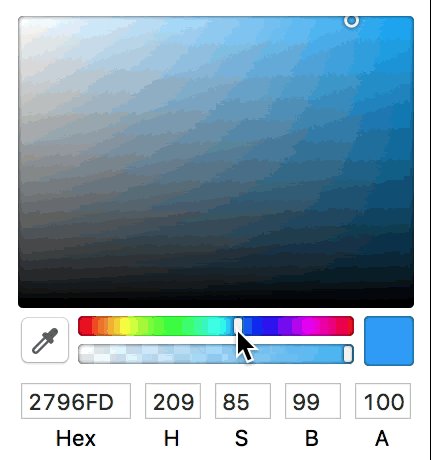
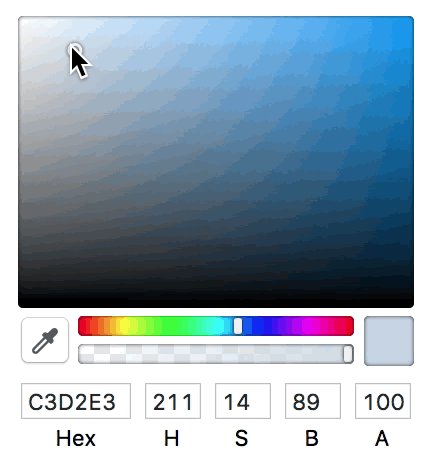
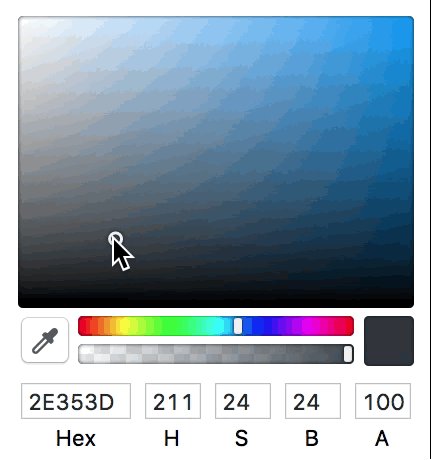
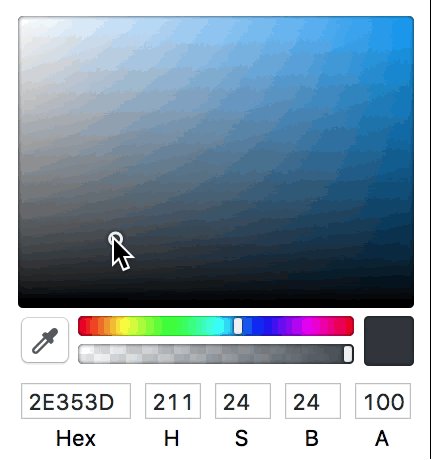
中性色调不能影响主色调。要得到中性色调,需要把饱和度 Saturation 拖到近乎为 0 的位置。然后将亮度 Brightness 改为浅或深。

对比度
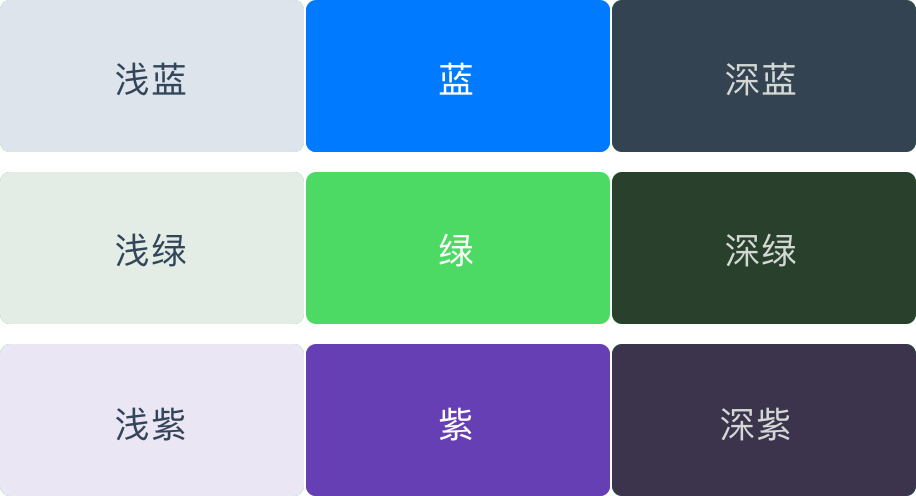
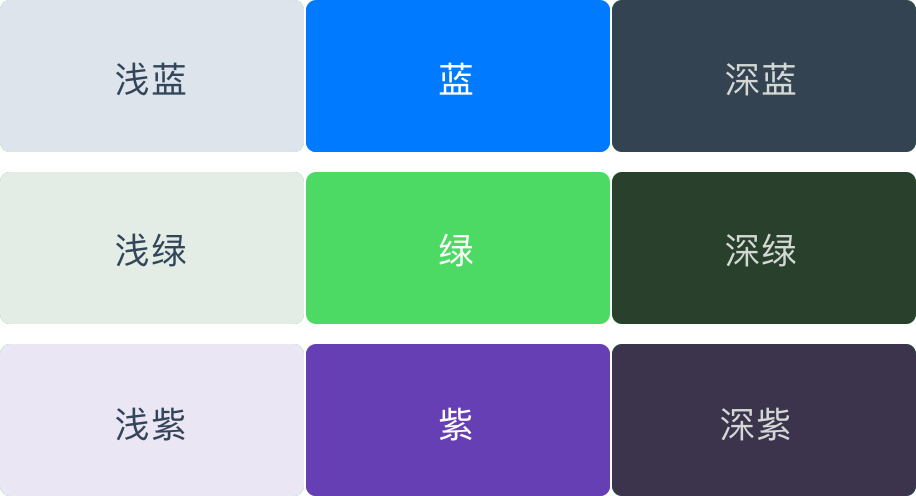
颜色不应该影响易读性。对比度是舒适的阅读和沉浸式体验的前提。要获得良好的对比度,需要使用处于对立面的颜色:黑色和白色、浅蓝和深蓝、高亮度和低亮度。

使用图片的色彩
我们周围充满了富有启发性的颜色,当我们看到漂亮的照片、物体或数字设计时,首先注意到的就是它们漂亮的颜色。 这时我们应该拍下一张照片或截图,然后提取其中的颜色,并根据这些颜色创建调色板。
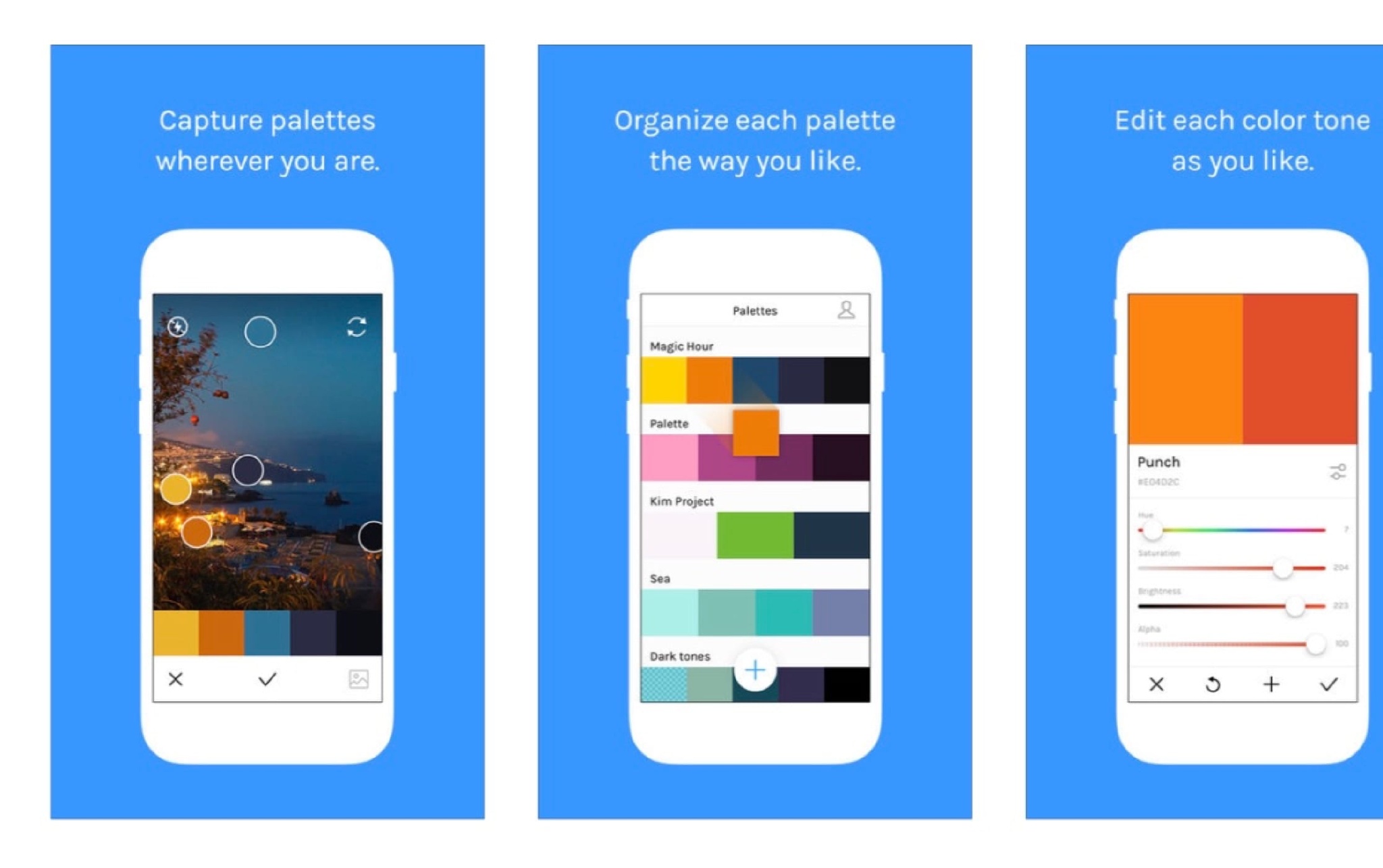
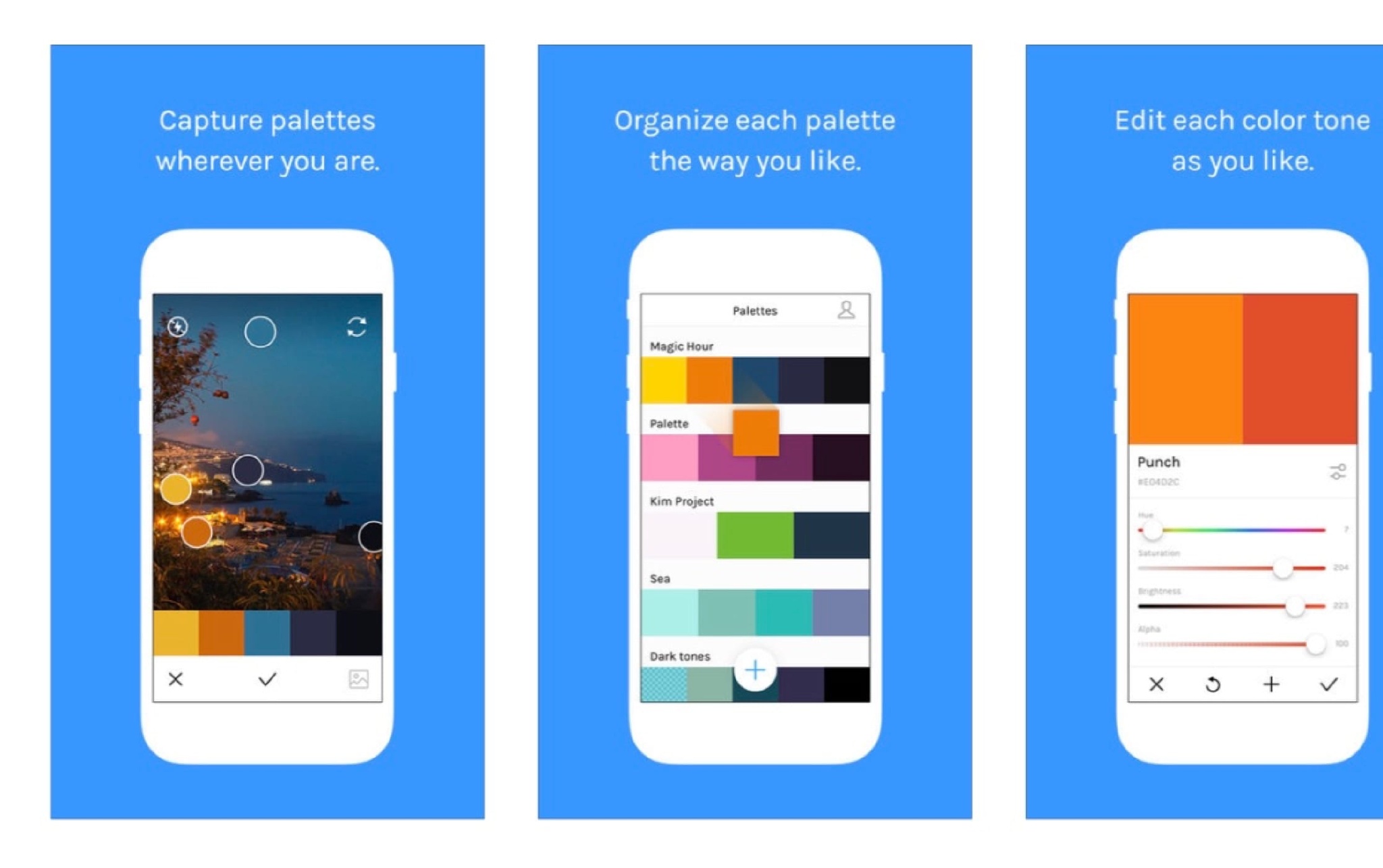
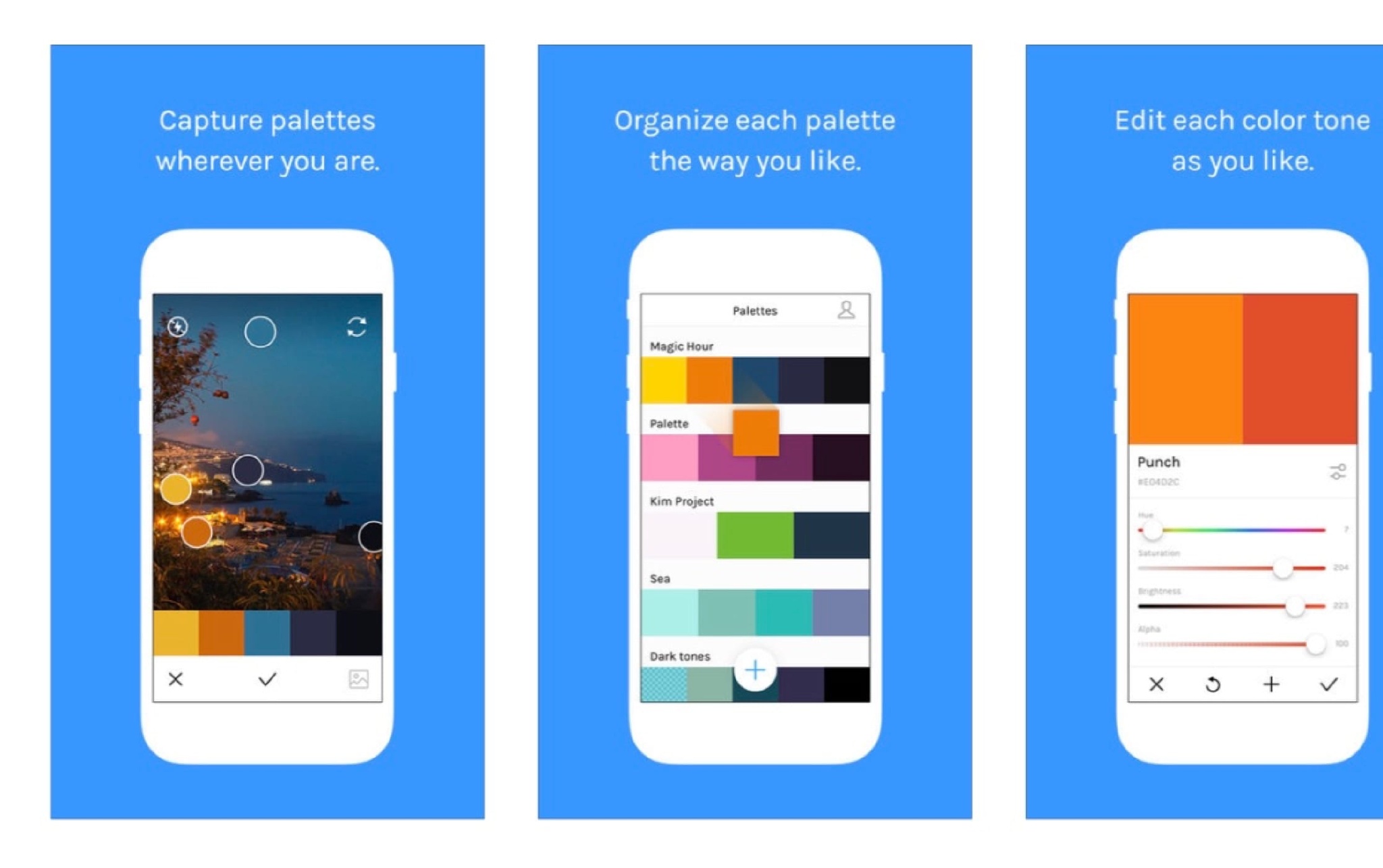
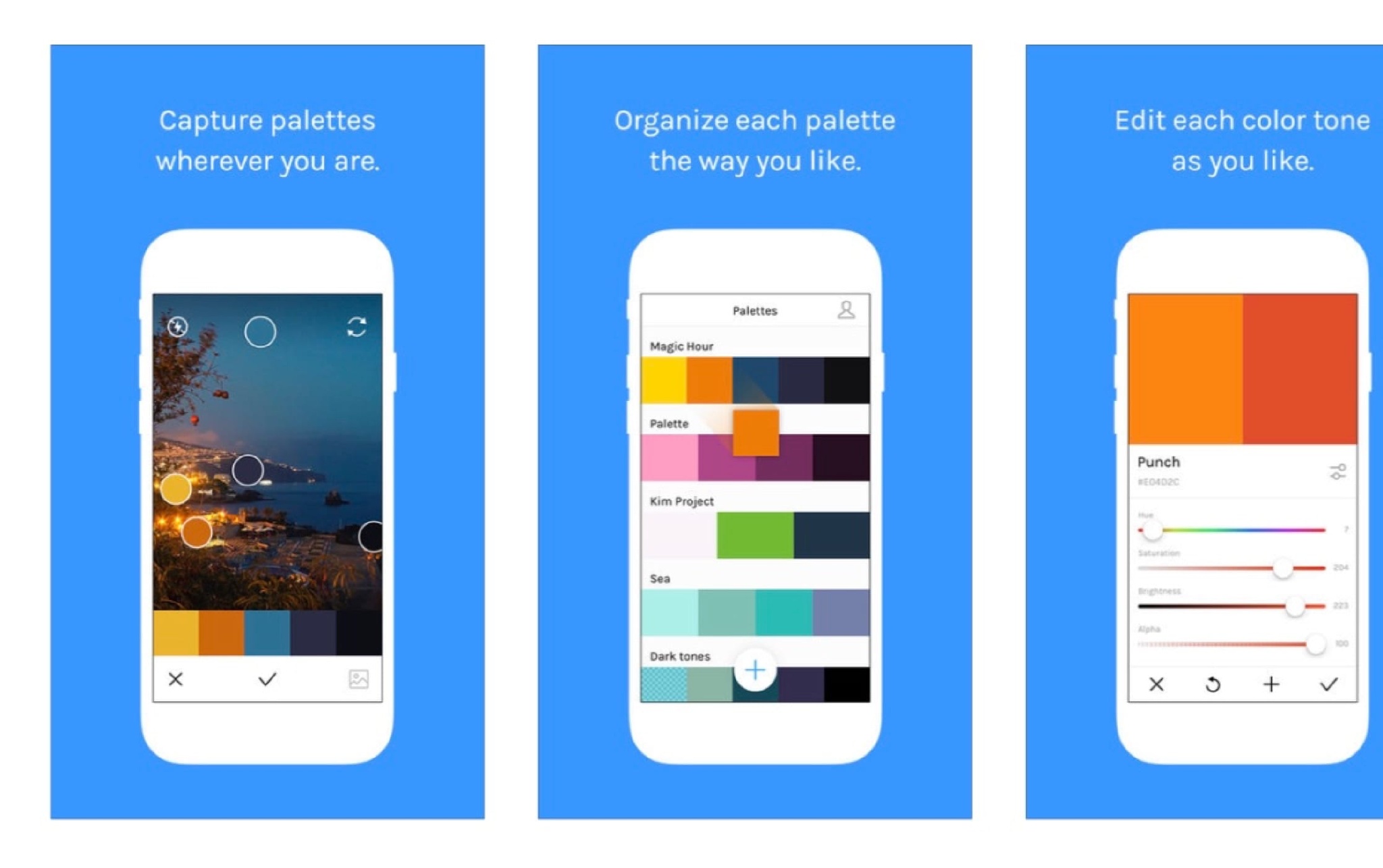
Sip 是一款非常棒的 iOS app,可以让我们根据照片来创建调色板。

手动方式
手动创建调色板是最好的,但需要你对颜色有足够深的理解。使用自动的东西总是会有一个代价:不够精确。最好能够使用直觉。
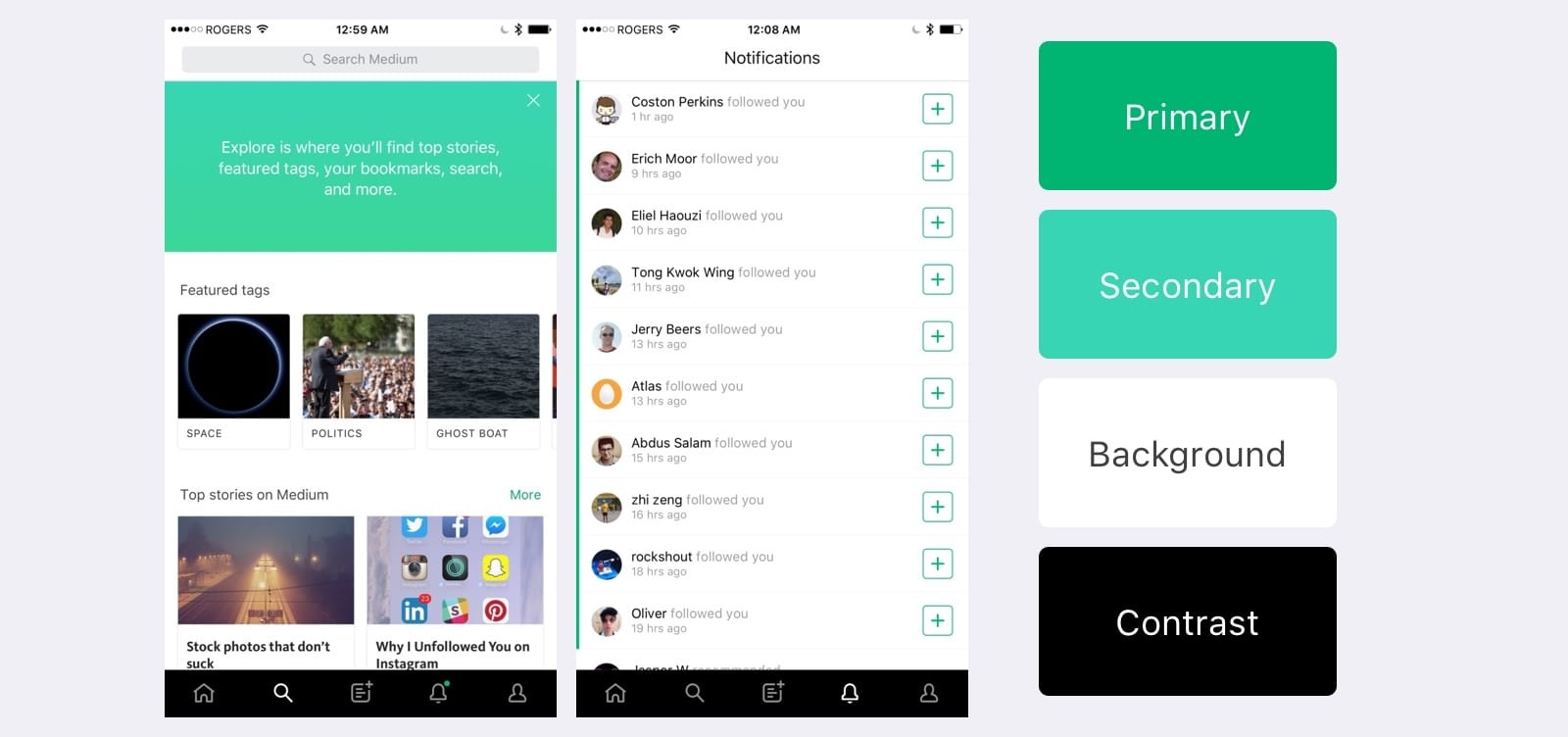
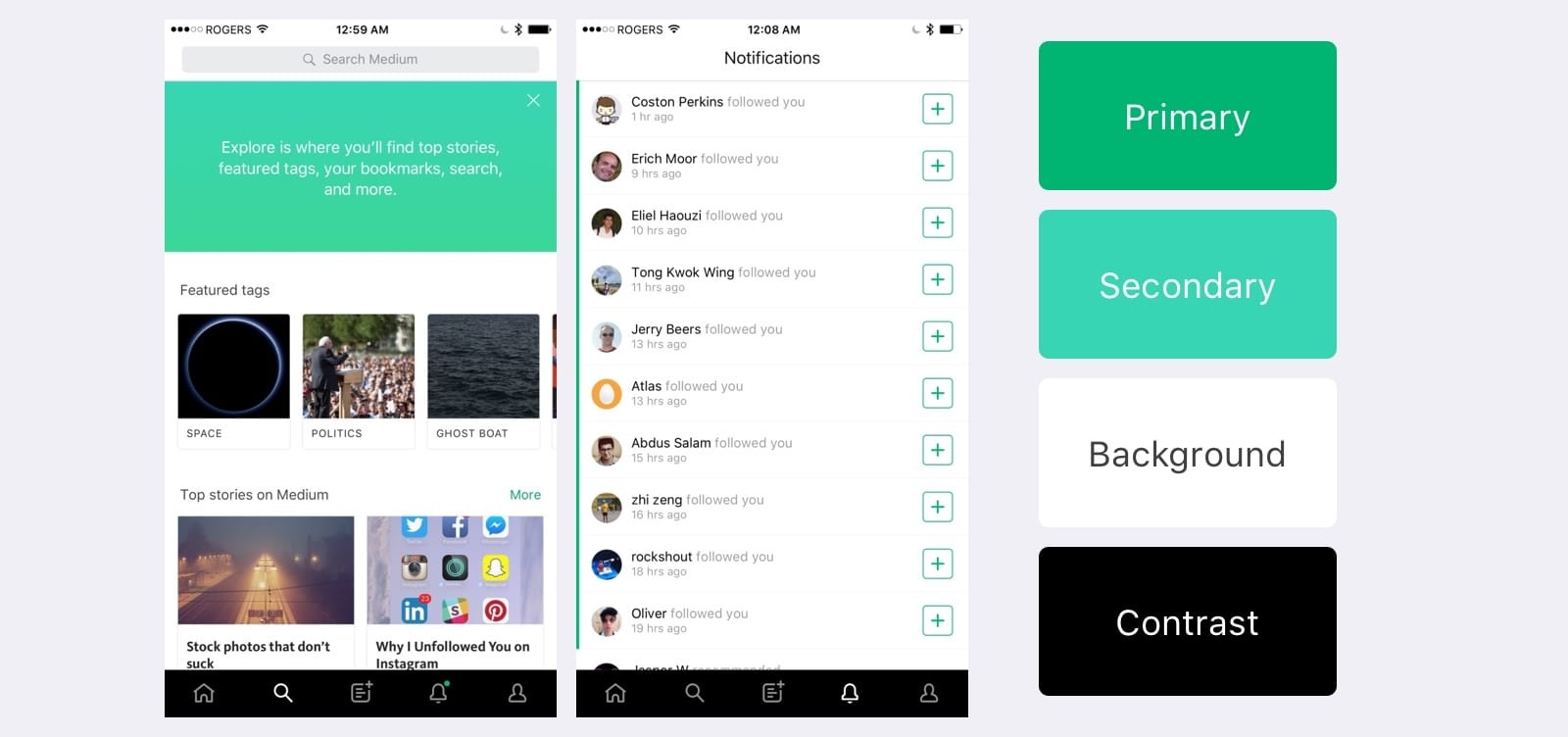
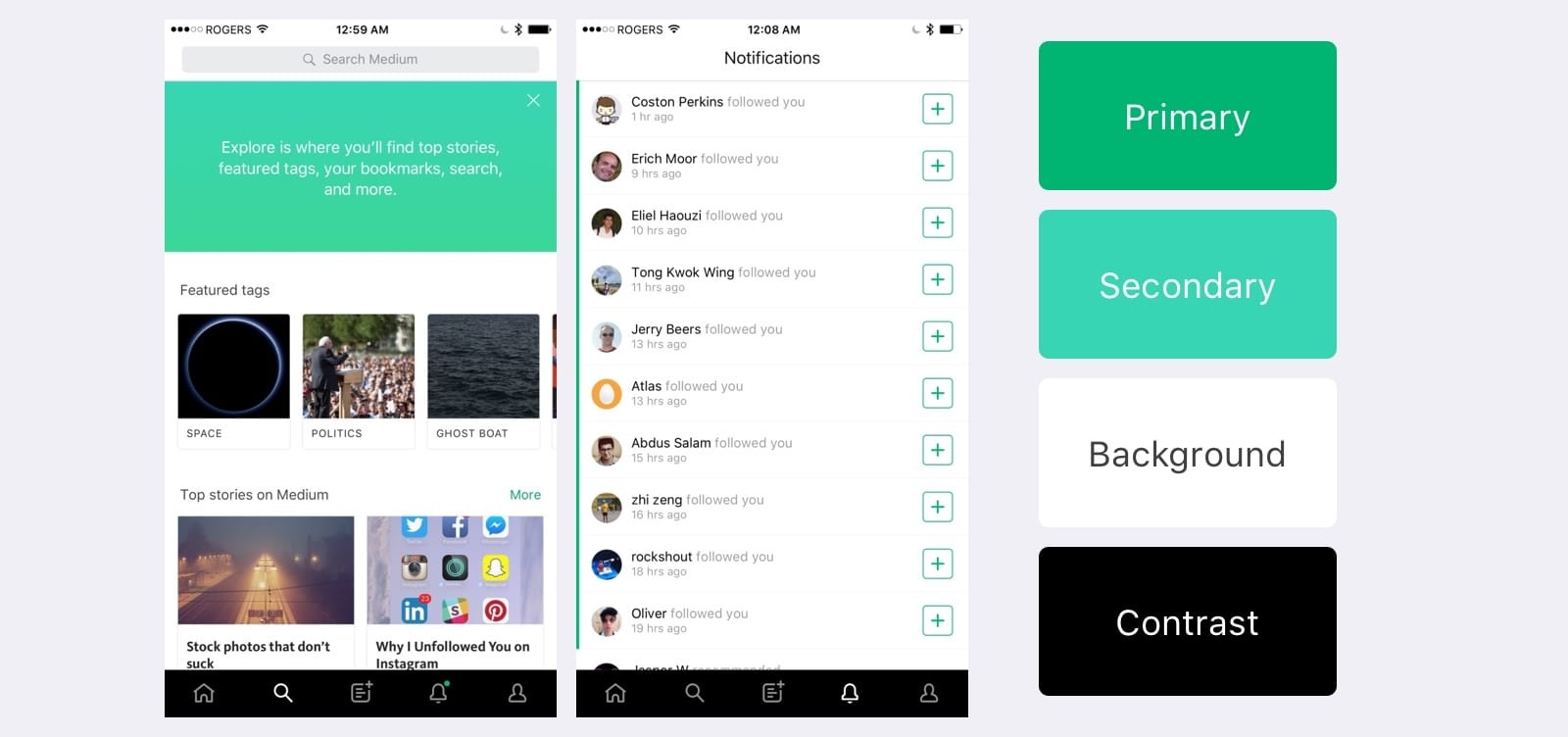
在这个例子里我挑选了 Medium 的 iOS app,手动提取了三原色、二级颜色和中性色调。
主色基本上都是用来为行为召唤(call to actions)吸引注意力。次颜色则用于补充主色,增加变化。至于背景颜色则用于突出内容以及为整个设计添加对比度。这也是为什么既有浅色背景,也有深色(contrasted)背景。

使用 Adobe 的 Kuler
如果拖一张图片到 Adobe Kuler 中,就能够获得主色,甚至还能获得背景中的颜色。
可以尝试不同的主题,甚至可以把圆圈移动到 UI 而不是背景上。这款工具并不完美,但只要微调一下就可以从上传的图片中获得理想的调色板。
原文 Learn Colors
色彩很难驾驭,因为颜色很容易被滥用,我们都会有过度设计的倾向,更喜欢使用吸引眼球的对比色(competing colors),这样的感觉完全不自然。我的建议是按照最基本的来,然后通过注重实用性和愉悦性来锻炼对颜色的使用。如果拿捏不定,那就只在按钮和重要的元素上使用颜色,以便吸引用户的注意力。
大自然应该是所有事物最大的灵感来源。和谐存在于自然中;你需要做的就是把它转换到数字世界里,转换到你所设计的媒介上。也许你会依据某个天然美的事物来选择颜色,例如天空、云朵、日落和植被。
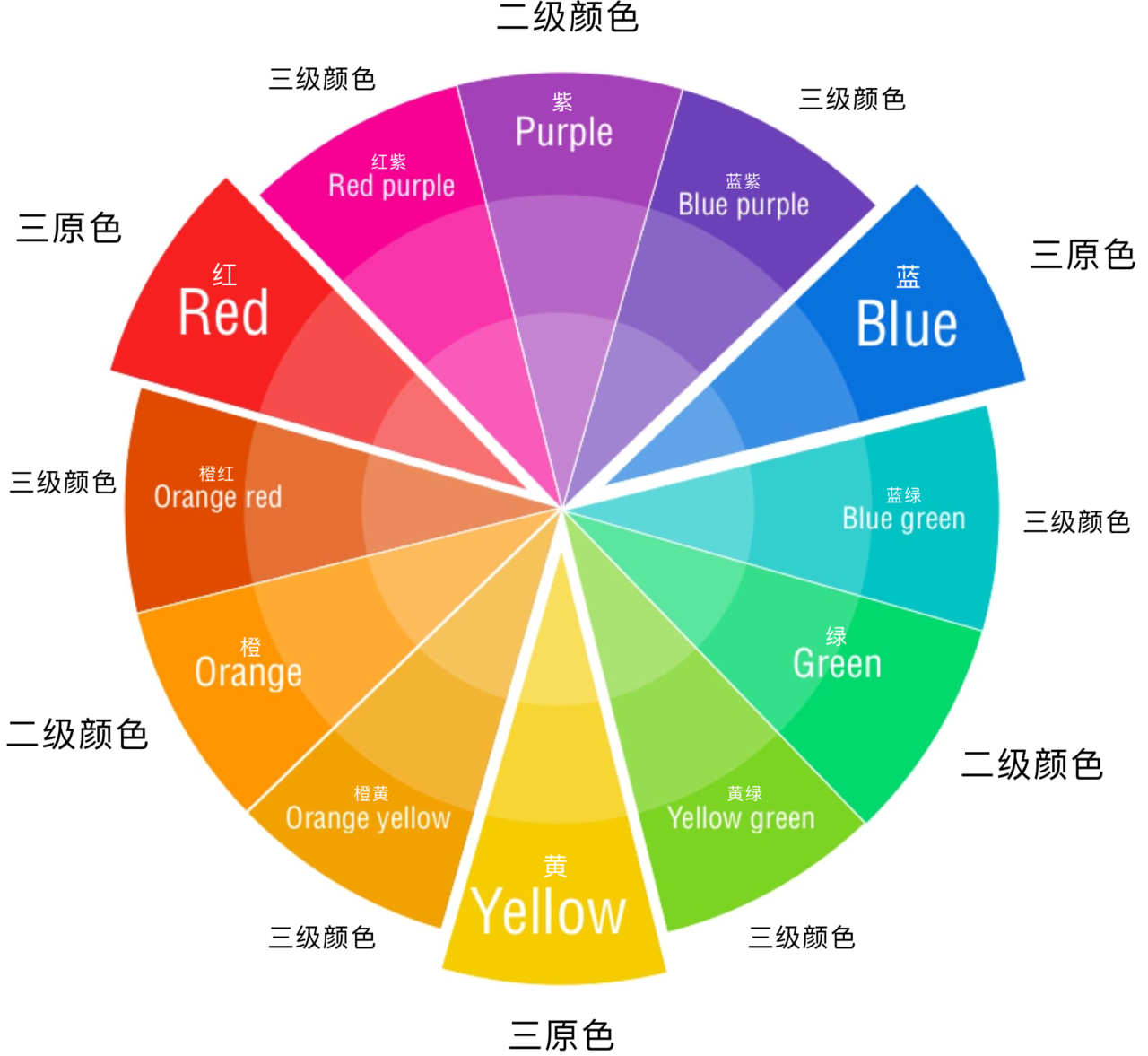
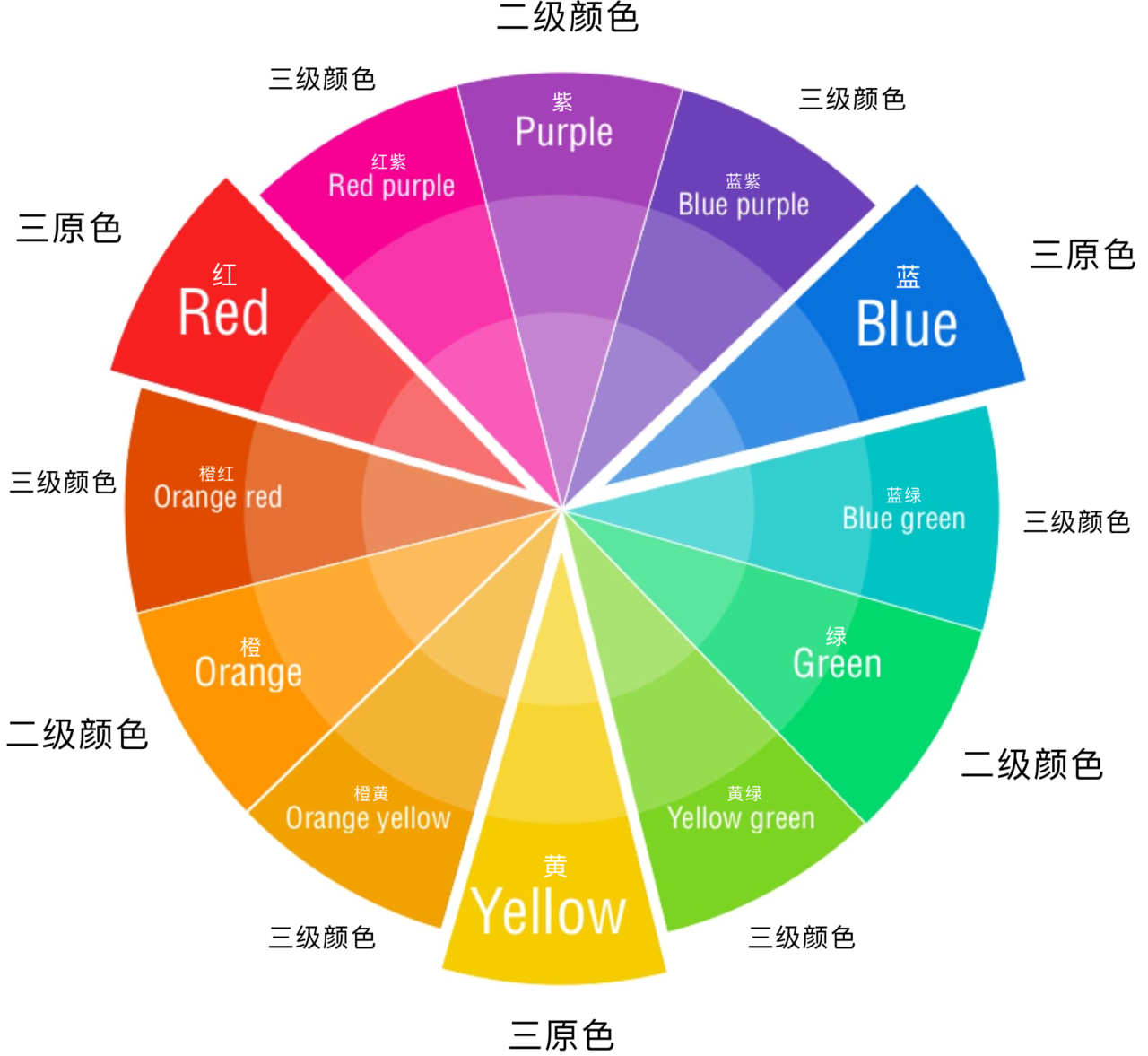
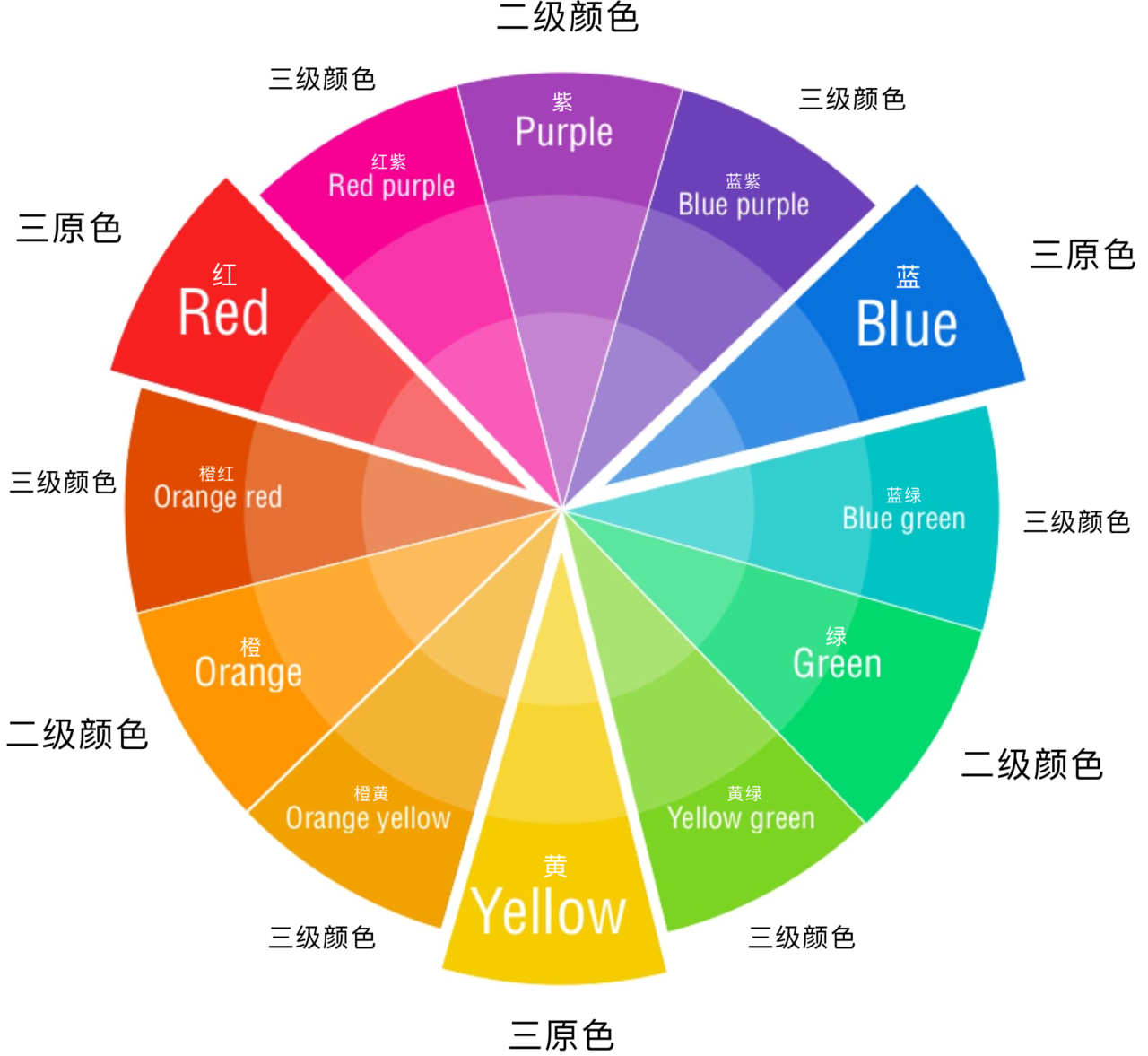
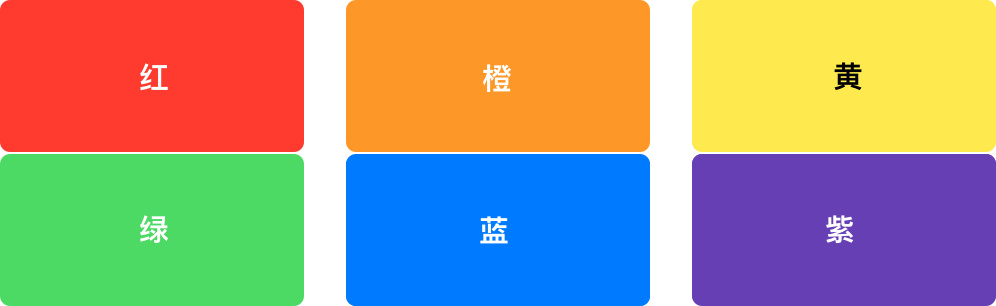
三原色、二级颜色和三级颜色(Primary, Secondary and Tertiary Colors)
我建议一开始从三原色或二级颜色中选择一种活泼的糖果色(pastel color)。没有对错之分,关键是如何使用它,以及选择哪种颜色与其互补。

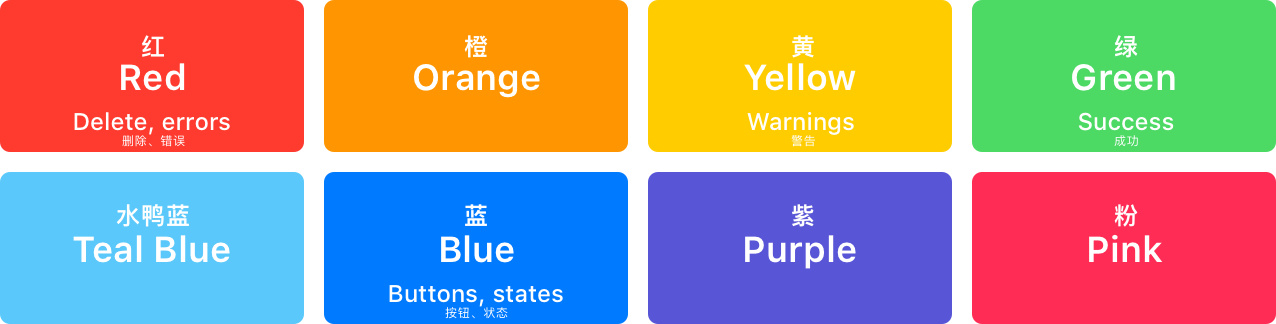
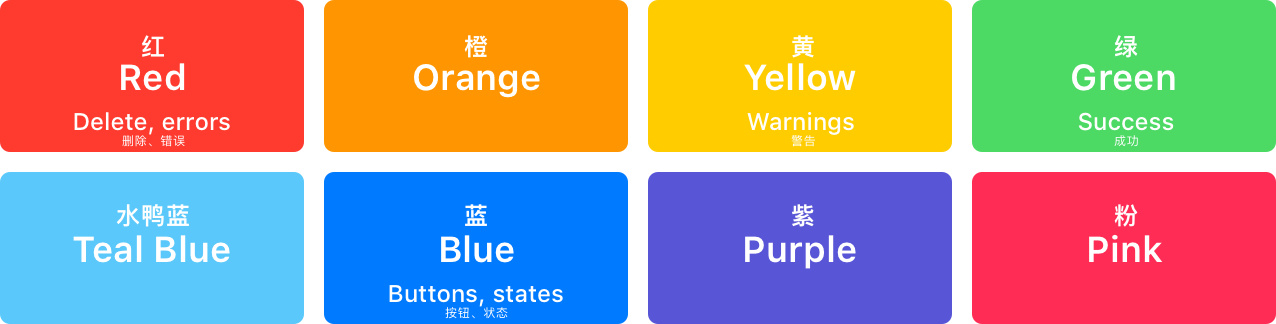
iOS 调色板
以下是苹果在原生 app 里使用的颜色。活泼但又不俗艳。总的来说,蓝色被系统用作按钮、图标和可操作项目的通用颜色。但其他颜色则可用作品牌色,例如备忘录的黄色、Apple Music 的粉色、信息的绿色等等。如果拿不定注意就用蓝色。设计时要谨记,红色通常被用于破坏性操作,绿色则用于成功的操作。

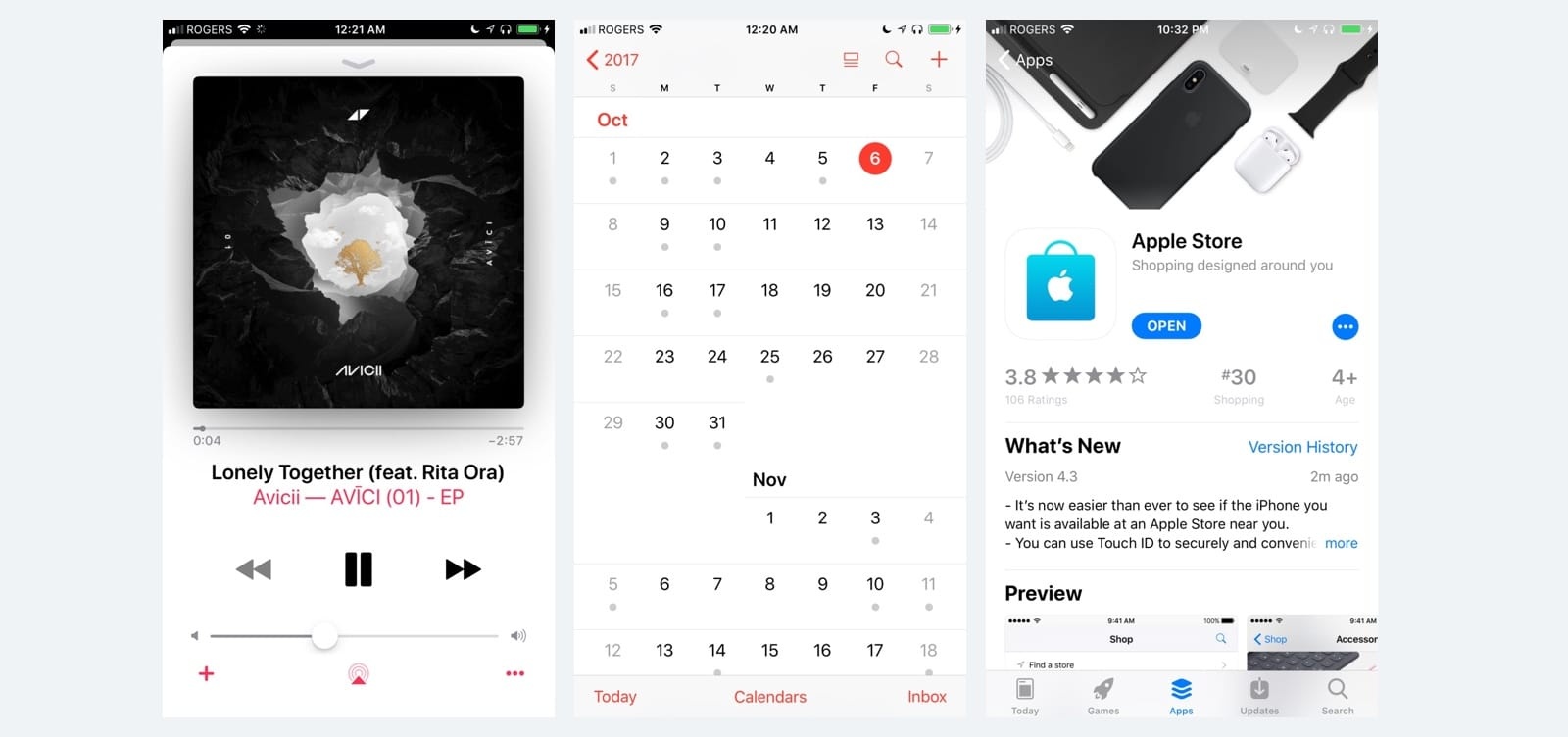
案例
最小限度地使用颜色,把用户的注意力吸引到可交互的地方。不可操作的项目基本上都更低调和中性,使用黑色、灰色或白色。尽可能只使用一种颜色,让内容成为主角。

色相、饱和度、亮度(Hue, Saturation, Brightness)
处理颜色时,理解与颜色相关的属性非常重要。很多人用 RGB 值,但我发现使用 HSB 值更简单,因为某个颜色中红 Red、绿 Green 或蓝 Blue 的值到底是多少是很难判断的,但可以轻易在脑海中对应出色相 Hue、饱和度 Saturation 和亮度 Brightness 的值。这些值对我来说更有意义。

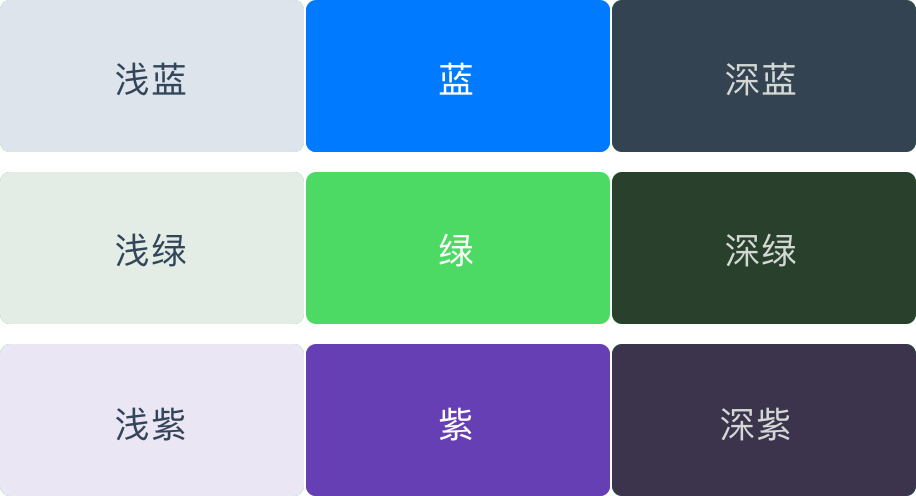
单色颜色(Monochrome Colors)
最常见的情况是,选定一个主色,然后在它上面放一个 10-90% 黑色或色白图层。坚持使用一种主色是明智的决定,特别是对于那些对色彩还不够了解的人来说。简化总是有助于产生新的概念。
通过添加不同透明度的黑色或白色图层,可以获得新的单色颜色,并且非常好地互补对方。

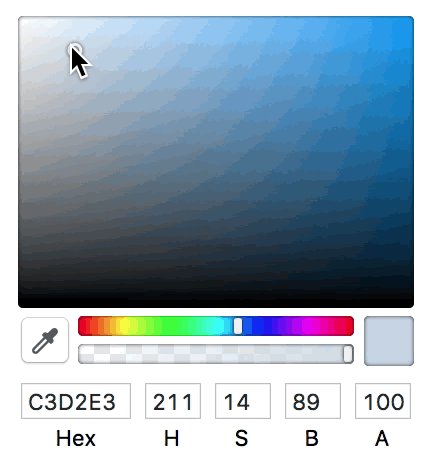
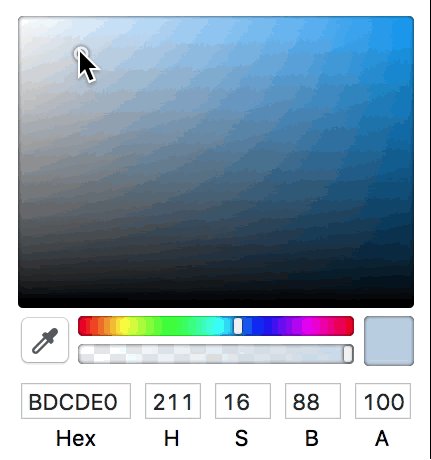
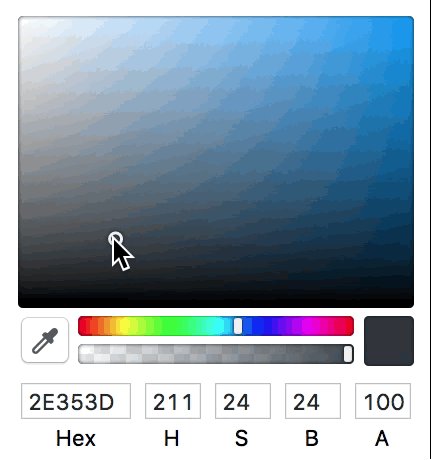
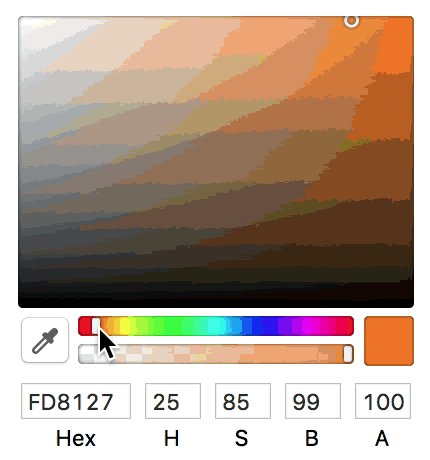
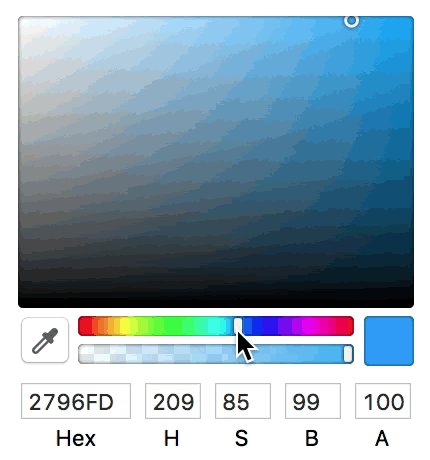
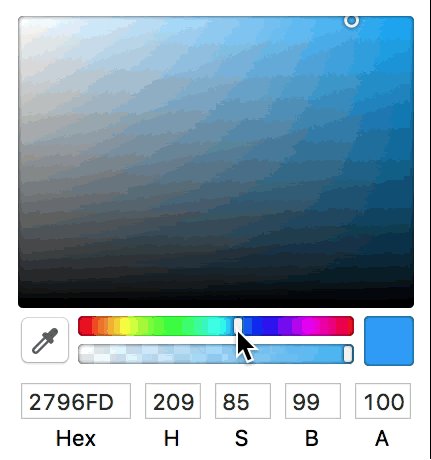
创建单色颜色
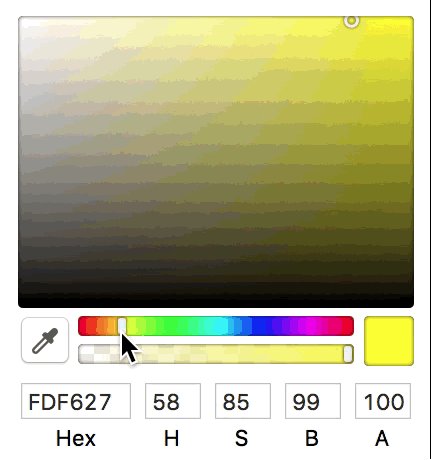
有了充分的了解之后,就可以用选色器来改变**亮度 Brightness *和*饱和度Saturation **,色相 Hue 值基本保持不变(红色 red 保持不变),然后就得到了单色颜色。

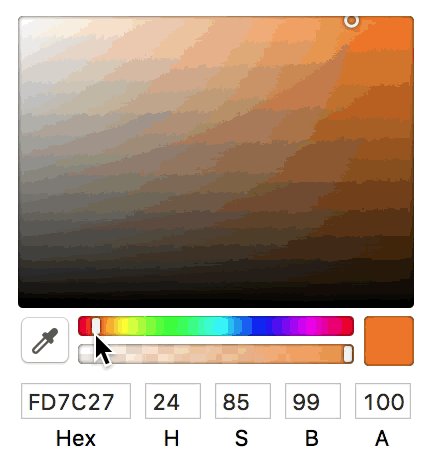
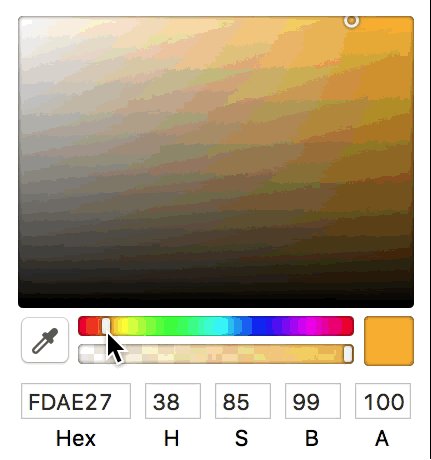
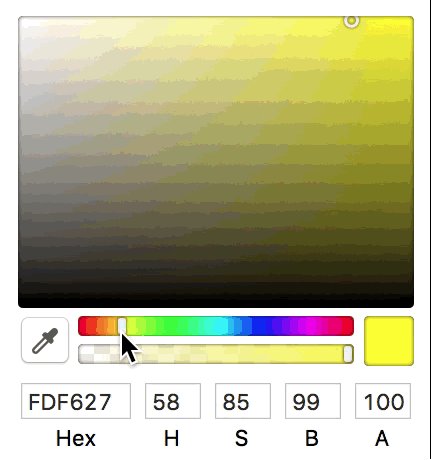
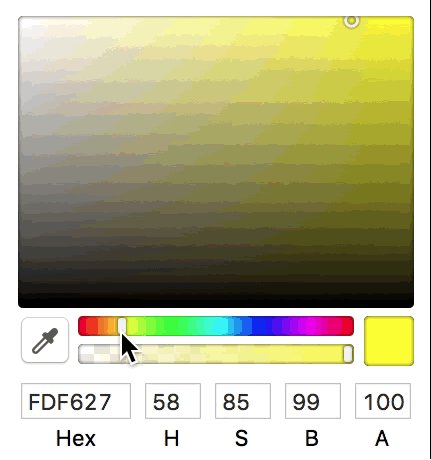
类似色(Analogous Colors)
类似色的意思是挑选与主色相近的颜色。在颜色轮(color wheel)里这两种颜色是挨着的。如果你觉得内容的色彩变化不够,希望添加新的颜色的话,这种方法就非常有用了,
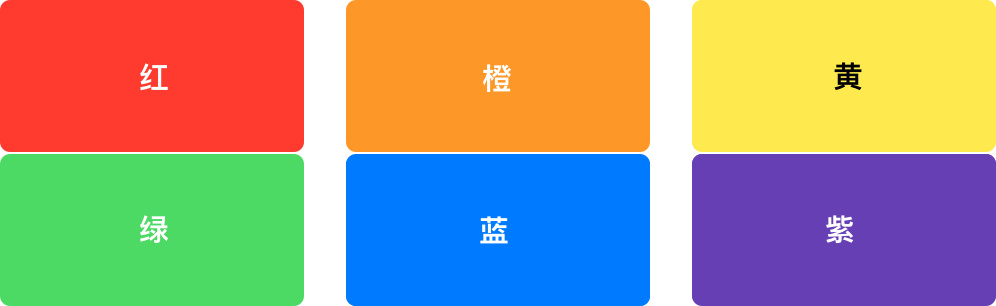
例如,红色和橙色挨着,橙色和黄色挨着。

创建类似色
把色相 Hue 值改变 30-50,就得到了新的类似色。

互补色(Complementary Colors)
互补色是主色的对立面。在颜色轮上,互补色位于主色的对面。互补色能够提供极佳的对比度,对于给用户界面增加情感非常重要。然而同时使用它们的难度很大,所以要谨慎使用。

创建互补色
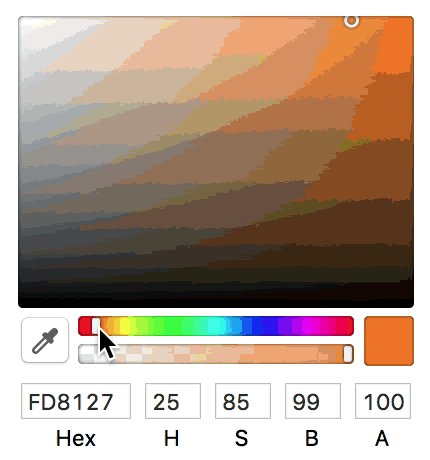
使用选色器,只要把色谱条(色相 Hue)拖一半左右即可。

中性色调
也许中性色调是色彩中最重要的方面了。它们是中和剂,避免设计太过沉重。如果颜色太多,就意味更难长时间使用。最重要的是,中性色调可以将用户的注意力保持在内容上。

创建中性色调
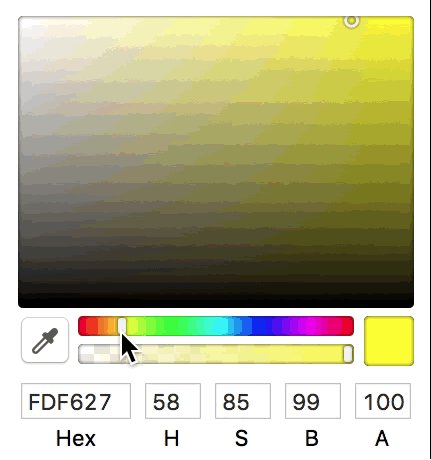
中性色调不能影响主色调。要得到中性色调,需要把饱和度 Saturation 拖到近乎为 0 的位置。然后将亮度 Brightness 改为浅或深。

对比度
颜色不应该影响易读性。对比度是舒适的阅读和沉浸式体验的前提。要获得良好的对比度,需要使用处于对立面的颜色:黑色和白色、浅蓝和深蓝、高亮度和低亮度。

使用图片的色彩
我们周围充满了富有启发性的颜色,当我们看到漂亮的照片、物体或数字设计时,首先注意到的就是它们漂亮的颜色。 这时我们应该拍下一张照片或截图,然后提取其中的颜色,并根据这些颜色创建调色板。
Sip 是一款非常棒的 iOS app,可以让我们根据照片来创建调色板。

手动方式
手动创建调色板是最好的,但需要你对颜色有足够深的理解。使用自动的东西总是会有一个代价:不够精确。最好能够使用直觉。
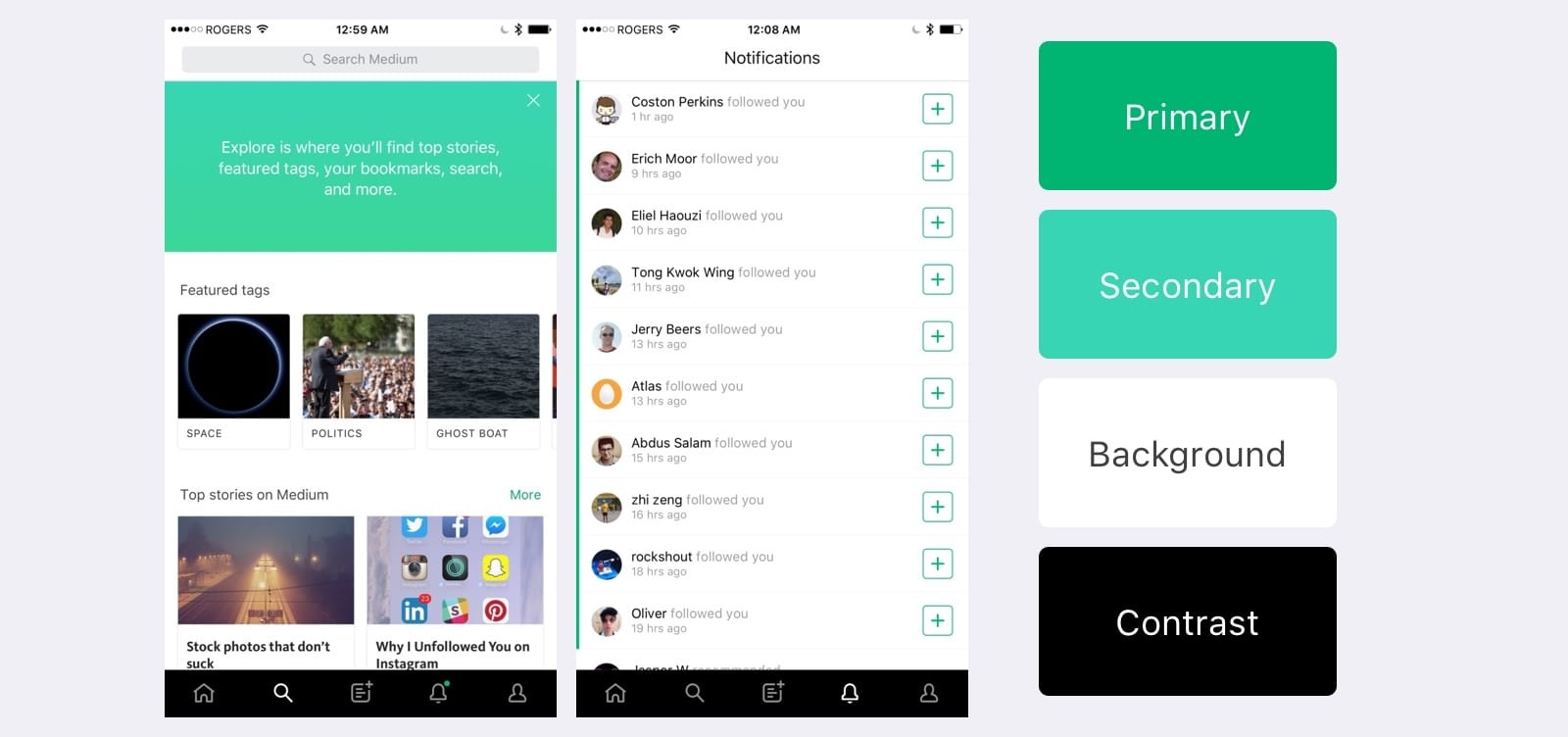
在这个例子里我挑选了 Medium 的 iOS app,手动提取了三原色、二级颜色和中性色调。
主色基本上都是用来为行为召唤(call to actions)吸引注意力。次颜色则用于补充主色,增加变化。至于背景颜色则用于突出内容以及为整个设计添加对比度。这也是为什么既有浅色背景,也有深色(contrasted)背景。

使用 Adobe 的 Kuler
如果拖一张图片到 Adobe Kuler 中,就能够获得主色,甚至还能获得背景中的颜色。
可以尝试不同的主题,甚至可以把圆圈移动到 UI 而不是背景上。这款工具并不完美,但只要微调一下就可以从上传的图片中获得理想的调色板。
原文 Learn Colors
色彩很难驾驭,因为颜色很容易被滥用,我们都会有过度设计的倾向,更喜欢使用吸引眼球的对比色(competing colors),这样的感觉完全不自然。我的建议是按照最基本的来,然后通过注重实用性和愉悦性来锻炼对颜色的使用。如果拿捏不定,那就只在按钮和重要的元素上使用颜色,以便吸引用户的注意力。
大自然应该是所有事物最大的灵感来源。和谐存在于自然中;你需要做的就是把它转换到数字世界里,转换到你所设计的媒介上。也许你会依据某个天然美的事物来选择颜色,例如天空、云朵、日落和植被。
三原色、二级颜色和三级颜色(Primary, Secondary and Tertiary Colors)
我建议一开始从三原色或二级颜色中选择一种活泼的糖果色(pastel color)。没有对错之分,关键是如何使用它,以及选择哪种颜色与其互补。

iOS 调色板
以下是苹果在原生 app 里使用的颜色。活泼但又不俗艳。总的来说,蓝色被系统用作按钮、图标和可操作项目的通用颜色。但其他颜色则可用作品牌色,例如备忘录的黄色、Apple Music 的粉色、信息的绿色等等。如果拿不定注意就用蓝色。设计时要谨记,红色通常被用于破坏性操作,绿色则用于成功的操作。

案例
最小限度地使用颜色,把用户的注意力吸引到可交互的地方。不可操作的项目基本上都更低调和中性,使用黑色、灰色或白色。尽可能只使用一种颜色,让内容成为主角。

色相、饱和度、亮度(Hue, Saturation, Brightness)
处理颜色时,理解与颜色相关的属性非常重要。很多人用 RGB 值,但我发现使用 HSB 值更简单,因为某个颜色中红 Red、绿 Green 或蓝 Blue 的值到底是多少是很难判断的,但可以轻易在脑海中对应出色相 Hue、饱和度 Saturation 和亮度 Brightness 的值。这些值对我来说更有意义。

单色颜色(Monochrome Colors)
最常见的情况是,选定一个主色,然后在它上面放一个 10-90% 黑色或色白图层。坚持使用一种主色是明智的决定,特别是对于那些对色彩还不够了解的人来说。简化总是有助于产生新的概念。
通过添加不同透明度的黑色或白色图层,可以获得新的单色颜色,并且非常好地互补对方。

创建单色颜色
有了充分的了解之后,就可以用选色器来改变**亮度 Brightness *和*饱和度Saturation **,色相 Hue 值基本保持不变(红色 red 保持不变),然后就得到了单色颜色。

类似色(Analogous Colors)
类似色的意思是挑选与主色相近的颜色。在颜色轮(color wheel)里这两种颜色是挨着的。如果你觉得内容的色彩变化不够,希望添加新的颜色的话,这种方法就非常有用了,
例如,红色和橙色挨着,橙色和黄色挨着。

创建类似色
把色相 Hue 值改变 30-50,就得到了新的类似色。

互补色(Complementary Colors)
互补色是主色的对立面。在颜色轮上,互补色位于主色的对面。互补色能够提供极佳的对比度,对于给用户界面增加情感非常重要。然而同时使用它们的难度很大,所以要谨慎使用。

创建互补色
使用选色器,只要把色谱条(色相 Hue)拖一半左右即可。

中性色调
也许中性色调是色彩中最重要的方面了。它们是中和剂,避免设计太过沉重。如果颜色太多,就意味更难长时间使用。最重要的是,中性色调可以将用户的注意力保持在内容上。

创建中性色调
中性色调不能影响主色调。要得到中性色调,需要把饱和度 Saturation 拖到近乎为 0 的位置。然后将亮度 Brightness 改为浅或深。

对比度
颜色不应该影响易读性。对比度是舒适的阅读和沉浸式体验的前提。要获得良好的对比度,需要使用处于对立面的颜色:黑色和白色、浅蓝和深蓝、高亮度和低亮度。

使用图片的色彩
我们周围充满了富有启发性的颜色,当我们看到漂亮的照片、物体或数字设计时,首先注意到的就是它们漂亮的颜色。 这时我们应该拍下一张照片或截图,然后提取其中的颜色,并根据这些颜色创建调色板。
Sip 是一款非常棒的 iOS app,可以让我们根据照片来创建调色板。

手动方式
手动创建调色板是最好的,但需要你对颜色有足够深的理解。使用自动的东西总是会有一个代价:不够精确。最好能够使用直觉。
在这个例子里我挑选了 Medium 的 iOS app,手动提取了三原色、二级颜色和中性色调。
主色基本上都是用来为行为召唤(call to actions)吸引注意力。次颜色则用于补充主色,增加变化。至于背景颜色则用于突出内容以及为整个设计添加对比度。这也是为什么既有浅色背景,也有深色(contrasted)背景。

使用 Adobe 的 Kuler
如果拖一张图片到 Adobe Kuler 中,就能够获得主色,甚至还能获得背景中的颜色。
可以尝试不同的主题,甚至可以把圆圈移动到 UI 而不是背景上。这款工具并不完美,但只要微调一下就可以从上传的图片中获得理想的调色板。