微信推文排版有没有什么技巧?
5 个回答

我们通常所说的微信排版,主要是服务于内容。一是辅助阅读,使内容更容易、更有条理地被读者接收,更容易传达作者意图。二是辅助体验,给读者带去愉悦、舒适的视觉享受。让读者眼睛更爽,印象更深。
在这里,我们强调的是辅助,不要喧宾夺主,花里胡哨,让排版抢了内容的风头。
我们的排版要达到这样的目的:

接下来给大家介绍一种不太容易出错的排版。




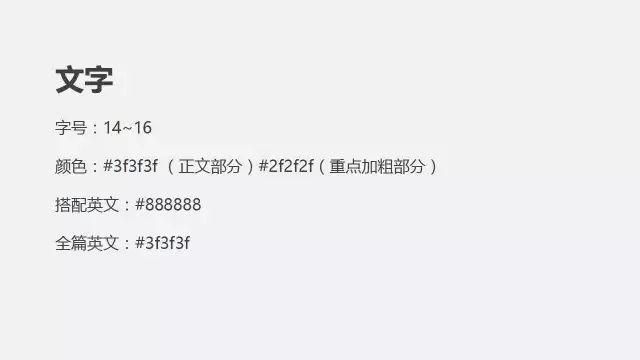
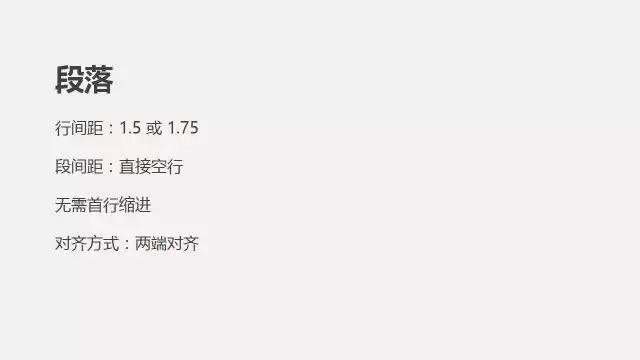
按照以下来设置文字、段落、颜色。至少能做到让文章看起来比较舒服。那么再升级一下,我们应该怎么做呢?我们知道微信公众号大部分读者是通过手机屏幕进行文章阅读的。短短一篇文章,如何将我们想表达的内容更好地传递给读者呢?接下来我们需要了解下排版结构。
1 引导样式
通常放在文首,作用是引导用户分享、关注,突出品牌。有部分引导样式的文案会体现公众号推文时间,用以加深读者印象。
例如:


2 标题样式
根据内容可分为一级、二级、三级标题样式,通常是正文中提取的纲要。标题样式在文章中主要起到归纳总结、分层的作用。当读者速读文章时,通过标题内容也可以对文章有个大体了解。
例如:


3 段落样式
正文中不同的内容可以添加不同的样式进行装饰、突出、淡化。例如从书本中摘录一段内容,可以用引用样式。
例如:



4 分割线
分割线起到给文章分层的作用,让文章更有层次感、呼吸感。
例如:


5 图文样式
包括有图文混合、单图样式、双图样式、多图样式。
例如:


6 音频、视频样式
主要用于修饰音频与视频。这里要注意,如果要添加自己上传的音频和视频需要在微信公众平台素材库里操作。
7 二维码
二维码一般置于文末,除了引导用户关注该公众号,还可以起到宣传品牌的作用。一个漂亮的二维码,能够更有效地吸引读者关注!
例如:



更多的排版教程|涨粉技巧|运营指南,请关注公众号135编辑器(ID:editor135)
许多人排版好看的标准是“自己或老板觉得好看”,但这样的标准太模糊,而且不稳定,排得多了,很容易找不到方向,甚至开始怀疑人生。
排版并不是简单的排列组合,而是有明确标准的。这个标准就是CRAP四大原则:对比、重复、对齐和亲密性。
每个优秀的美术设计师都对这四大原则熟稔于心,公众号图文排版也离不开这样的底层原则。
一、 对比:即将图文中不同的元素,通过各种大小对比、颜色对比、粗细对比等对比手法,来对内容进行区分。

对比的基本作用是突出重点,增加可读性。附加作用是有效増强视觉效果,打破平淡,吸引读者注意。
公众号图文排版中,突出内容重点的方式一般有加粗、调大、修改颜色、加背景色等。

二、重复:为了避免引入过多繁杂的视觉要素,同一层次上的视觉设计要重复使用,使页面达到一致性。

重复是保持整齐的重要准则。既包括字体、字号的重复,也包括颜色、风格的重复。对于新人来说,要时刻牢记,尽量统一字体、字号、颜色等一系列元素,在统一的基础上,找出需要强调的部分,进行更改,通过对比原则进行强化。
同一公众号不同文章中,使用同一色调,保持同一风格,给读者树立一种品牌印象,这也是重复的功劳。


三、对齐:页面中的内容可以通过左对齐、居中对齐、右对齐、两端对齐四种对齐的方式处理,来使页面中的内容产生逻辑联系。

对齐可以让读者的视线有规律可循。页面中任何内容都不能随意摆放,如果一篇图文参差不齐,读者的精力可能有一半都会花在寻找内容上。
公众号图文排版中,应用在整篇内容中最常见的对齐方式是两端对齐和居中对齐。右对齐一般用于文首的作者介绍或文末的简短注释内容。



四、亲密性:指关系越近的内容,在视觉上应该靠得越近,反之,关系越疏远的内容,在视觉上应该越远。

简单的来讲就是要把画面中的元素分类,把每一个分类做成一个视觉单位,而不是众多的孤立的元素。
这有助于组织信息,减少混乱,为读者提供清晰的结构。视觉上的远近不一定要靠距离(留白)实现,在公众号图文排版中,分隔线、颜色以及卡片样式等都能体现亲密性原则。


了解了排版的四大原则,排版时便有了方向不会再有无从下手的感觉,想再进阶,那就要多练多看了,相信大家通过练习都能做出好的排版!
如果你想查看更多排版教程和运营知识,可以关注公众号【i排版】,为公众号排版运营助力。
算起来入门新媒体也有一年多,刚开始做公众号的时候经常卡排版,往往改排版就能改到半夜,不过别担心,作为小白这些经历都是很正常的,毕竟每个人刚开始都比较菜,关键是怎么样从青铜变成王者,所以接下来结合我的经验,给大家分享如何做一个好排版(本文共2444字,预计阅读时间:7分钟)
本文的分享思路如下
- 排版的重要性
- 排版工具
- 如何学习排版
- 如何排版(排版的四个要点)
- 排版实用小tips
一、排版的重要性
相信每个运营者在写出文章后都有被排版困扰过,试想一下,如果你写了一篇几千字的文章,没有好的排版满屏是密密集集的字,即使你内容再好用户也看不下去。
但如果你给文章做了好的排版,用户在阅读的时候体验感会非常好,阅读效率也会有所提高,更重要的是保持统一的排版风格能够潜移默化的塑造品牌形象。
说了这么多,问题来了:什么样的排版才是好的排版呢?
↓
1、分清主次、逻辑清晰,让文章更容易被理解
2、具有可观赏性,能够给读者带来美的体验
3、能够非常明确的传达出作者想要传达的信息
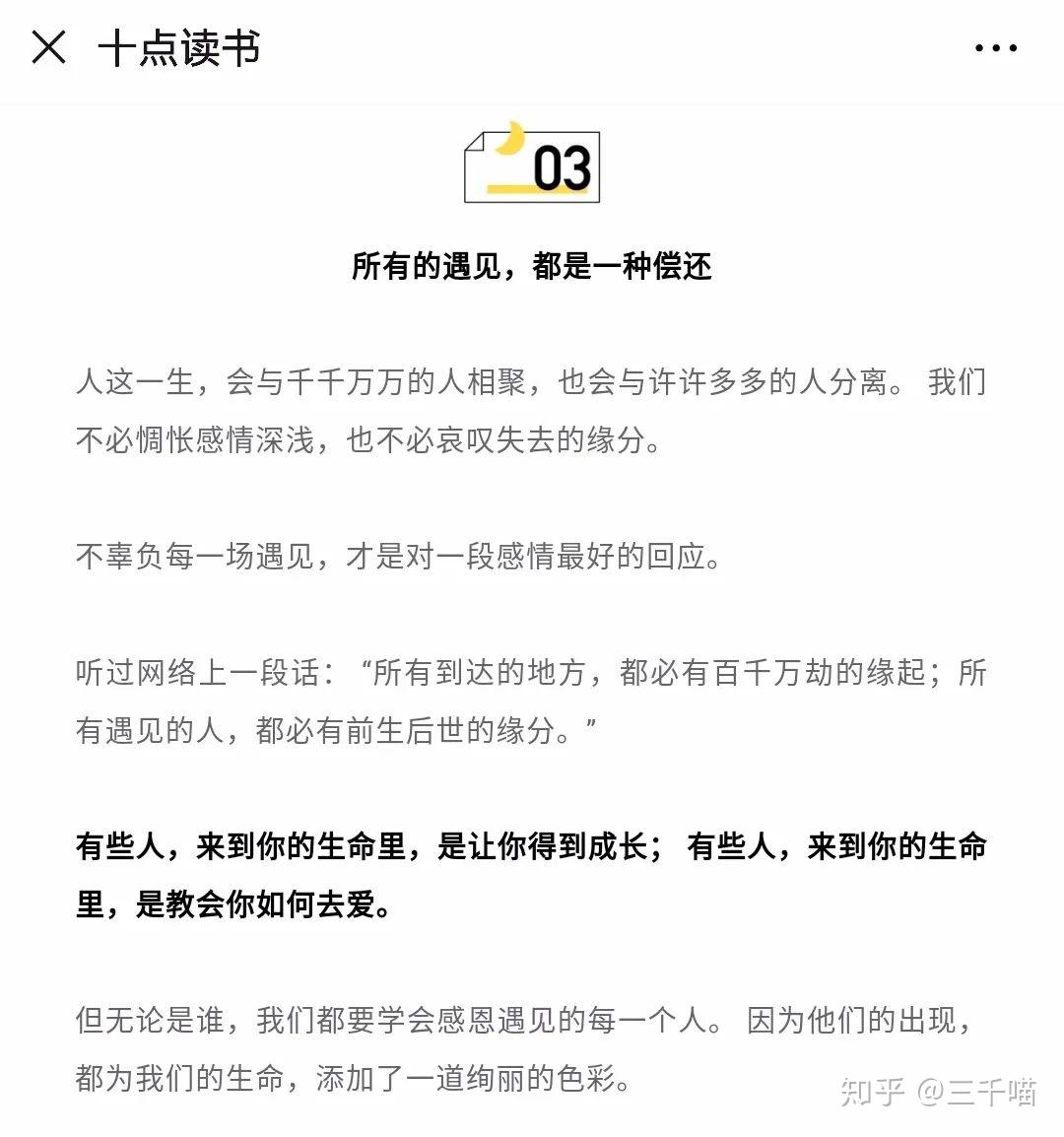
比如像【十点读书】的排版,文字较多,但其主次结构分明,重点内容清晰明了,阅读起来极度舒适

二、排版工具
虽然市面上的排版工具非常多,但是我个人比较推荐三款:135编辑器,秀米编辑器,壹伴插件(具体分析可以看上一篇文章,就不在这里再重复)
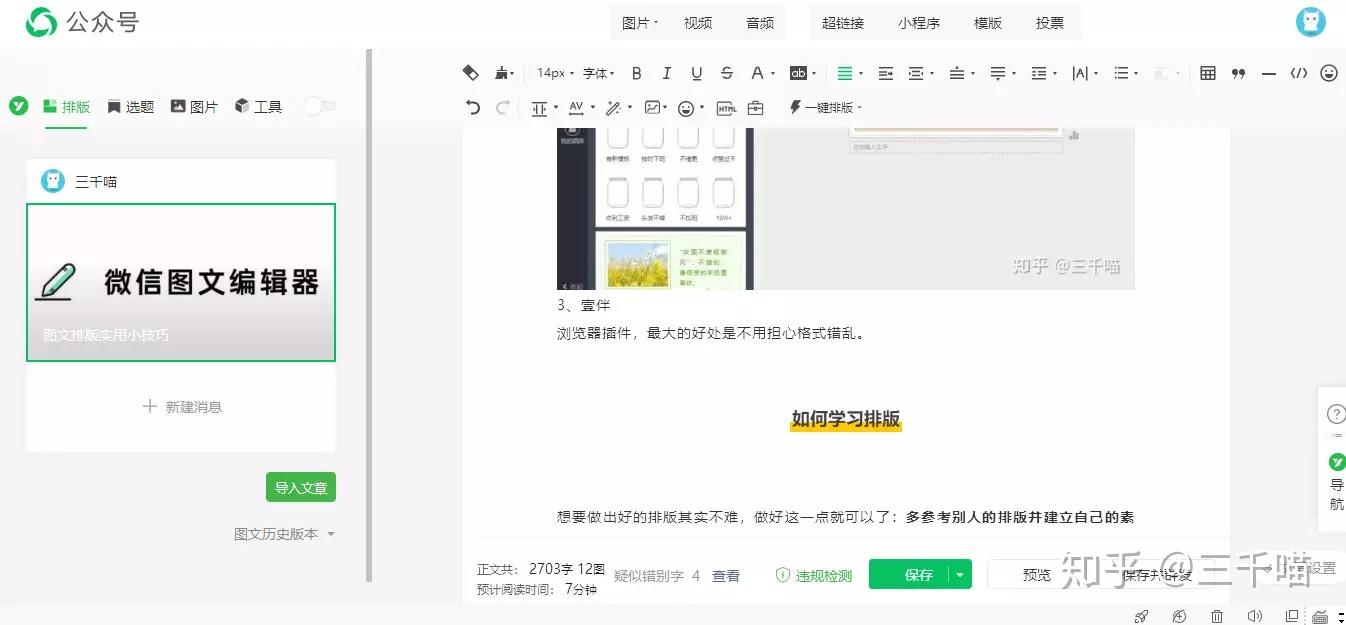
1、135编辑器
样式种类多,还带有代码模式,界面清新简洁,操作非常简单。

2、秀米编辑器
秀米样式有些偏少,但却有许多付费模板可供选择,在这里你可以找到你满意的模板直接套用。

3、壹伴
浏览器插件,最大的好处是不用担心格式错乱。

三、如何学习排版
其实想要做出好的排版并不难,做好这一点就可以:多参考别人的排版并建立自己的素材库。
像我最开始入门新媒体的时候,关注了600多个公众号,各种类型的都有,看到好看的排版会收藏下来,每隔一段时间整理分析其排版的要点,整合到自己的素材库。
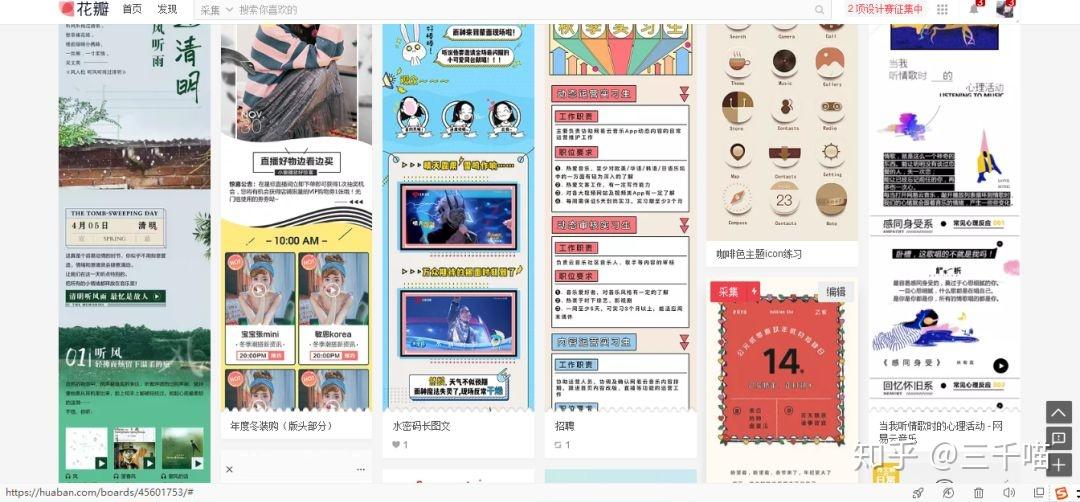
而除了关注公众号学习排版,长图的排版也一定要搜集,可以上花瓣,站酷等一些图片网站搜索长图,海报之类的参考其中的排版,然后用编辑器尝试排出来。

这里要说一点,可能很多人都会说这种长图文别人是用ps等工具做出来的图片,而自己根本不会ps,做不了图,但其实很多图片的排版都可以通过编辑器的段前段后距展现出来,而且135编辑器还有自带的代码编译模式,非常方便实用。总之,一定要多去尝试,不动手肯定是做不出来的。
四、如何排版
接下来跟大家分享的是本文的重点:微信图文的排版技巧,在我看来,图文的排版最重要的有四个方面:固定模块, 间距,配色,图片。
1、固定模块
① 字体选择
字体方面其实没有什么硬性要求,平常的微软雅黑或者苹方都可满足要求;如果使用其他字体一定要注意版权问题。
② 字号选择
正文字号建议设置在14px-16px,太小了容易看不清,太大了文字多没有美感。
14号字体比较常用,适用于文艺类、情感类等文字较多的号;15号字体属于中规中矩的,不容易出错的字号,文字多与少都可以使用;16号字体在视觉上较大,适用于偏向中老年人的号。
标题字号建议设置在16px-18px,与正文内容进行区分,划分层次,可根据正文字号进行选择,也可以使用序号标题样式来区分内容。

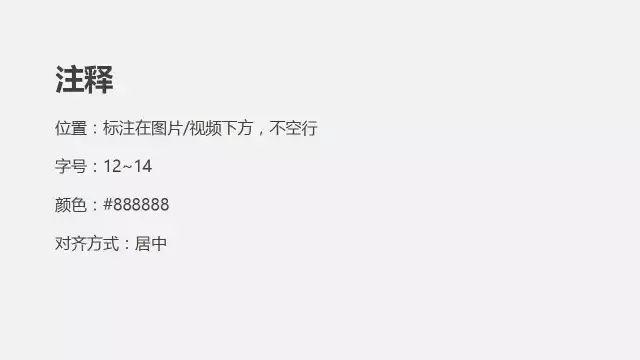
标注字号建议设置在12px-14px,不建议与正文字号一致,方便区分重点。
③ 字色的选择
正文字颜色可根据标重点的字色确定,如果标重点的文字是比较清新的颜色,那么其他文字颜色就可以浅一点;反之其他文字颜色可以适当深一点,但是不建议使用纯黑作为正文字色,因为在手机端会比较刺眼,偏灰色一点会更好。
常用字色:#2f2f2f、#595959、#3f3f3f、#333333
④ 对齐的选择
对齐一共有四种:左对齐,右对齐,两端对齐,居中对齐。
较为常用的是两端对齐,可以让文章两边看起来更加整齐统一,适用于追求统一感的文章;左右对齐适用于文艺小清新的文章用,或者短诗歌类的。居中对齐以短句居多,视线集中,整体感强,适用于产品要点介绍文或娱乐型文章。
2、间距
① 文字与文字之间
实际在图文排版时一定要多多运用间距,让整个画面变得简洁,尤其是在有大篇幅文字时一定不要整段整段全是字,可以适当的将其分成两段,或者在其中插入一些配图,比如下面这个↓

整段文字的重点需用重一点的颜色标出来,增强用户的阅读体验感(因为通常用户在看到大段文字时是不愿意看完的,所以需要把重点标出来)。

行间距根据文字多少判定,一般在1-1.5之间,文字少建议使用2倍,可以营造出小清新的感觉,文字多可以使用1.5-1.75倍,这样整体文章不会松垮;字间距1.5-2之间,字号越小字间距越大,这样文字更容易辨认,
② 文字与图片之间
文字与图片之间也需要适当地增加间距,增强文章的空间感,如果段落文字较少,文字可使用多断句的居中模式,文字与图片的距离应适当调小,例如:

反之应增加文字与图片的间距。
三、配色
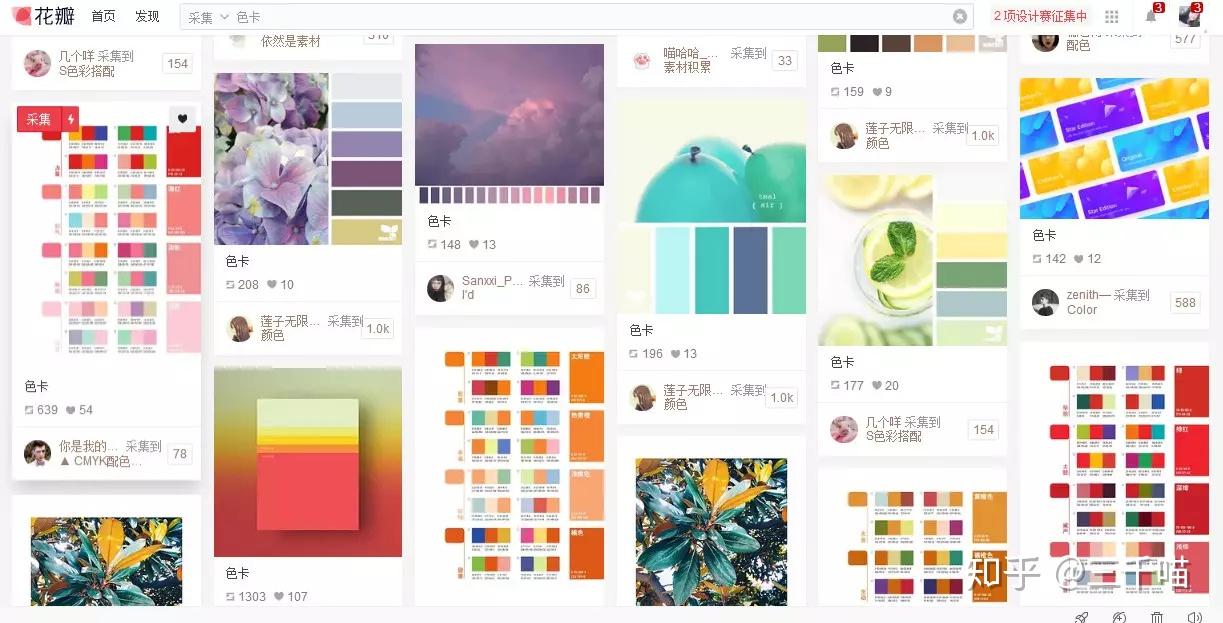
其实关于配色的问题相信很多人都知道色卡这个东西,在各大网站上都可以找到非常多的色卡,但其实色卡对于很多新手小白并不友好,因为色卡的色彩是识别实物图的颜色,在实际运用时并不好搭配。

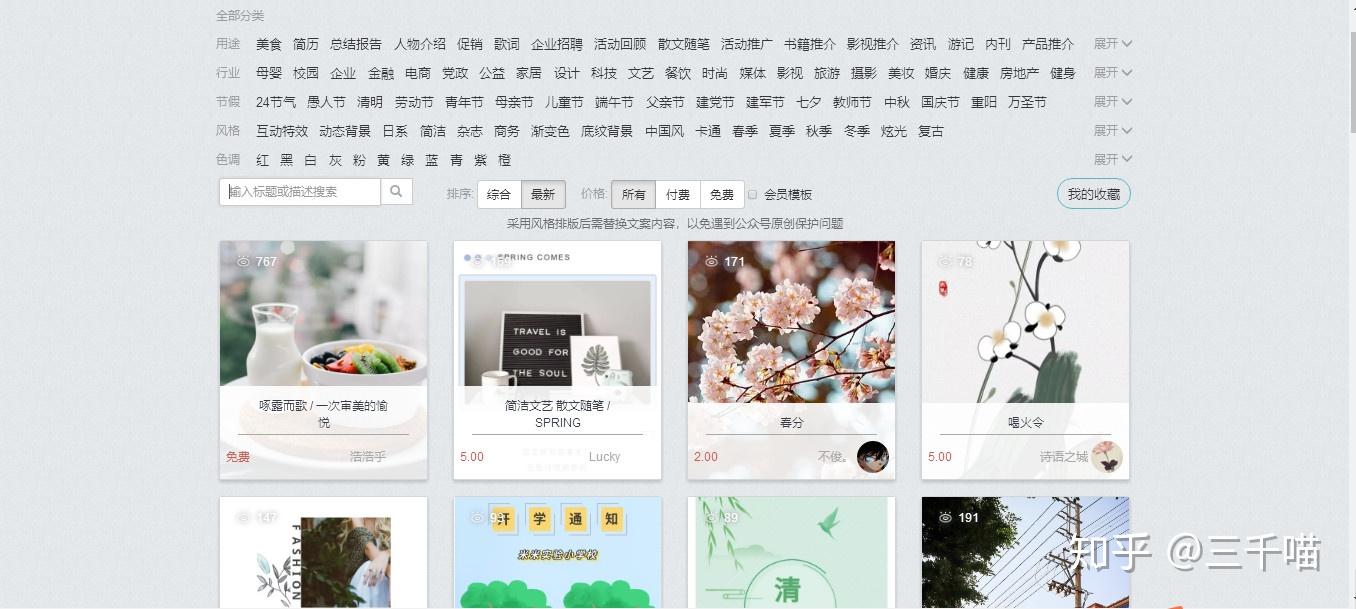
所以对于新手小白来说参考海报的配色会更方便快捷,比如需要做一个春分的推文,就可以搜索相应的海报,然后参考适合自己文章的配色,做的文章多了,时间久了就会产生自己的配色。
其次在排版时可以多尝试采取大面积背景色来凸显文章特色,用另外一层其他颜色给文章区分版块,这样既有层次感,阅读起来也更容易:


如果做不出图片式的背景也可以使用纯色背景,然后使用同色系的其他颜色叠加一层。

最后关于配色有个需要注意的:整篇文章的颜色最好不要超过3种,太多颜色会降低文章的质感。
3、图片
关于图片的问题,一篇文章不论是图片还是颜色都应该有一定的统一性,如果你要介绍一项产品,选择文章的颜色是棕色系的,但是配图却用了粉色系的,这样就会显得非常不协调。
所以你在选择图片的时候要尽量让整体色彩协调,选择小清新的配色就多选取小清新的配图,比如这样的:

最最重要的是用的图片一定要清晰,不然一定会毁了整篇文章的(重点!!!)
五、排版实用小tips
最后在这里跟大家分享一些排版上非常实用的小方法:
① 左右分栏
排版的时候也可以多尝试左右分栏的效果,可以让文章结构更明确。

② 善用分割线
分割线对于一篇文章的作用可大可小,许多大号都会做统一的分割线来增强读者的印象,其次分割线可以很好的区分开内容,多用于开头引言之后和结尾语之后。

学会以上技巧
再也不用加班熬夜了
记得收藏点赞哦,么么哒
想获得更多排版技巧可关注公众号:三千喵
回复“运营”可获得公众号运营详细分析图
我记得编辑里面有个一键排版,估计可能省很多时间
你可以看一下我的公众号排版

上周直播分享给大家虎年新创意交互图文,想学更多知识的同学们可以点击预约本周三直播——多图排版案例分享。
今天这篇文字教程,
总结了之前直播的操作要点,
来一起跟着练吧!
以雀巢咖啡的案例为例:
点此查看原文案例: “牛”气哄哄迎春节,有TA伴你才多趣

拆解
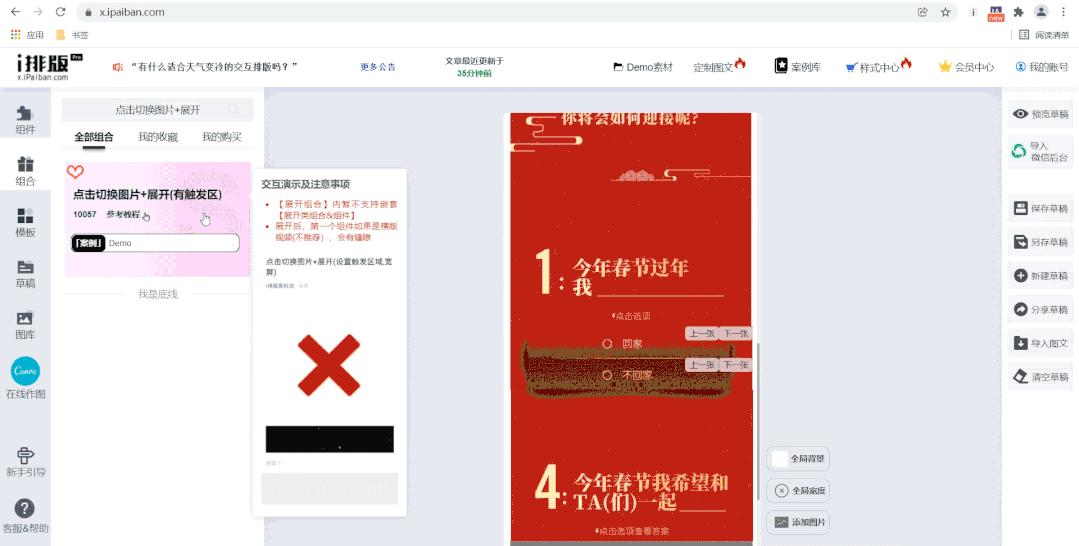
原文案例使用组件:连续点击-切换和组合:点击切换图片+展开,实现选择如何迎接春节的交互效果。

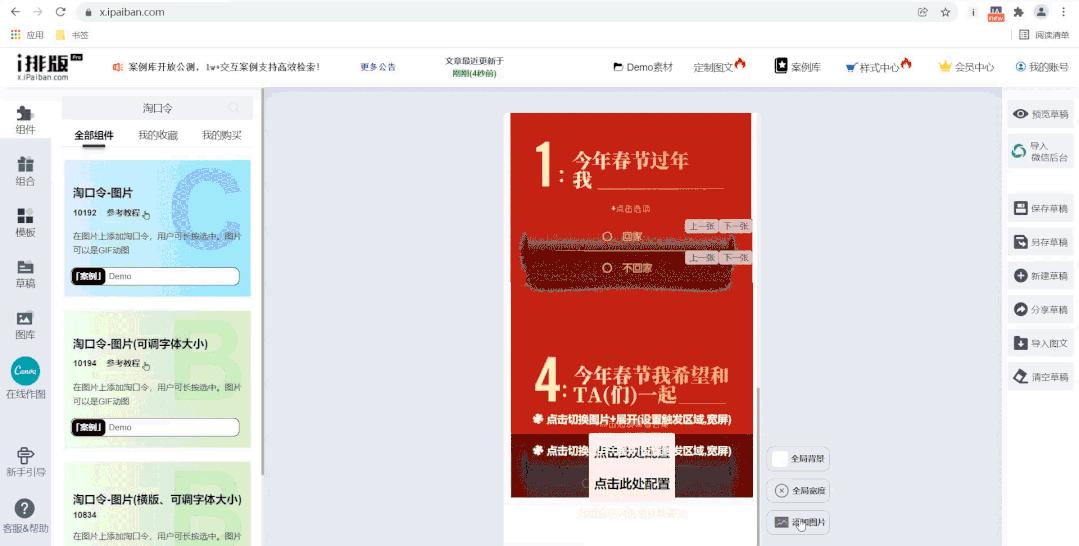
点击切换前后展示

制作
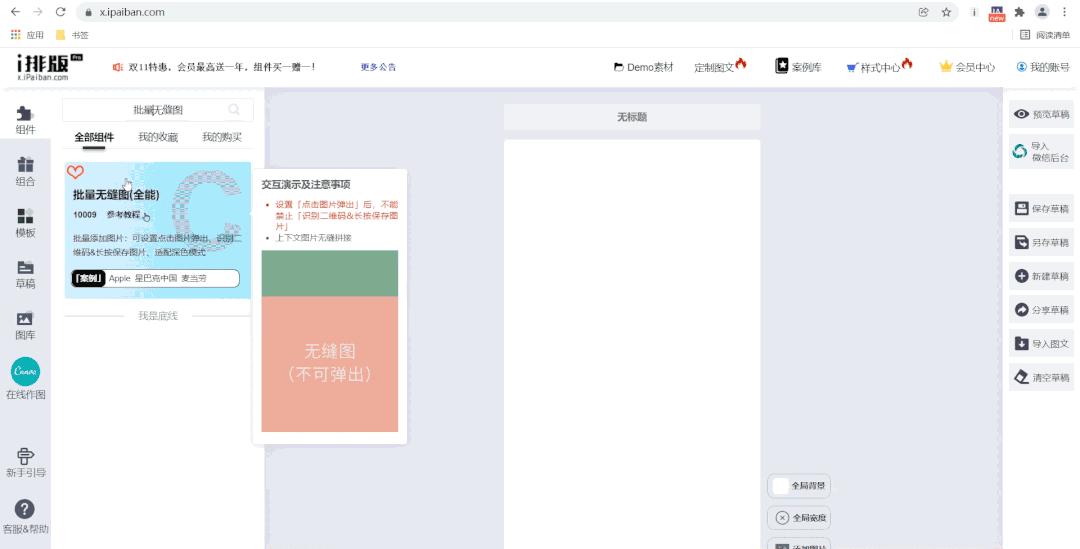
1、添加组件:批量无缝图(全能)(10009),添加图片“无缝图”;

2、添加2个组件:连续点击-切换多张图片(10055),重复添加5次(即10张)“2-1至2-2切换图”,第2个连续切换组件重复添加5次“3-1至3-2切换图”(即10张),并调整动画时间为0.1S。重复添加多次图片可以模拟出点击勾选后还能取消、取消后还能再次勾选的交互效果;

3、添加组件:全能无缝图(10028),添加图片“无缝图”;

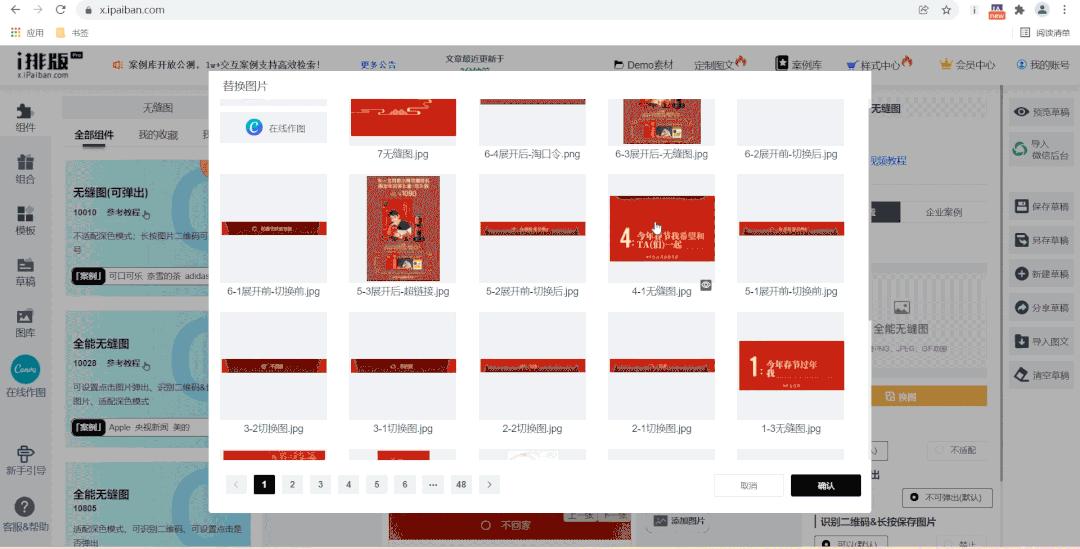
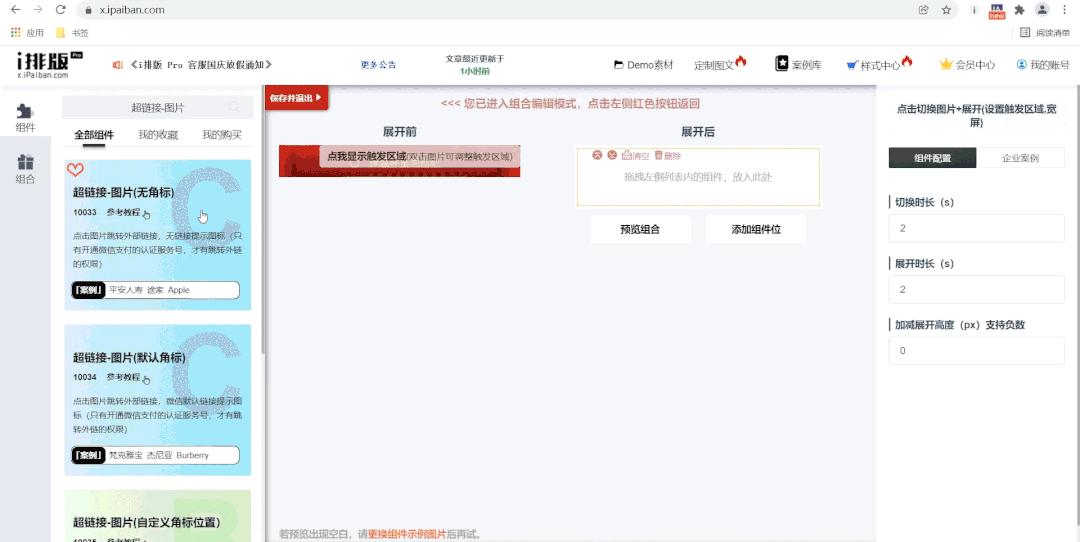
4、添加组合:点击切换图片+展开(设置触发区域,宽屏)(10057),点击配置组合,添加展开前图片“切换前”、“切换后”,调整触发区域并隐藏,并调整组合切换时长为0S,展开时长为0.1S;

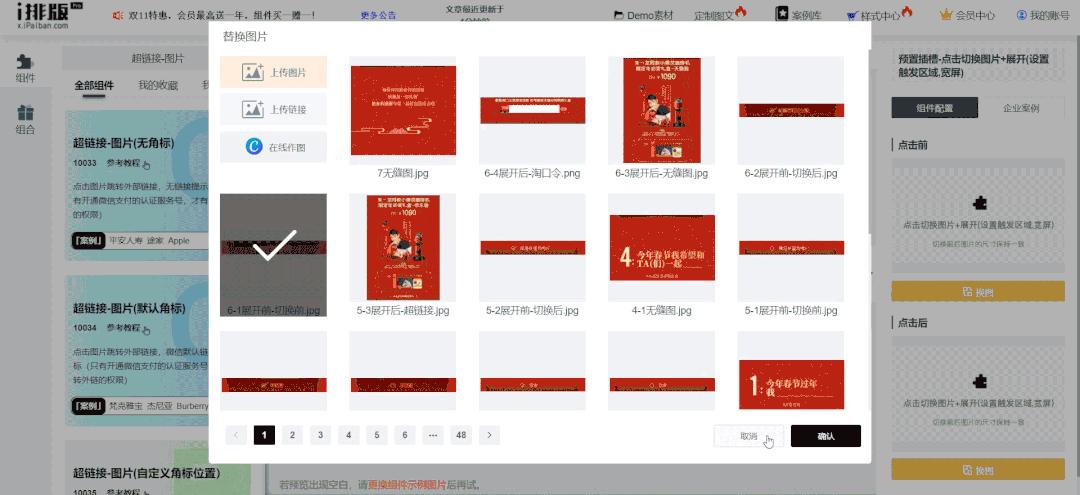
5、在组合展开后编辑区拖拽添加组件:超链接-图片(无角标)(10033),添加图片“展开后超链接”,粘贴跳转链接链接:
https://mp.weixin.qq.com/s/PBZu8lyvztkq7Pjpu6xi2Q(注:受订阅号权限影响,本示例中超链接用案例原文链接代替。);

6、添加组合:点击切换图片+展开(设置触发区域,宽屏)(10057),点击配置组合,添加展开前图片“切换前”、“切换后”,调整触发区域并隐藏,并调整组合切换时长为0S,展开时长为0.1S;

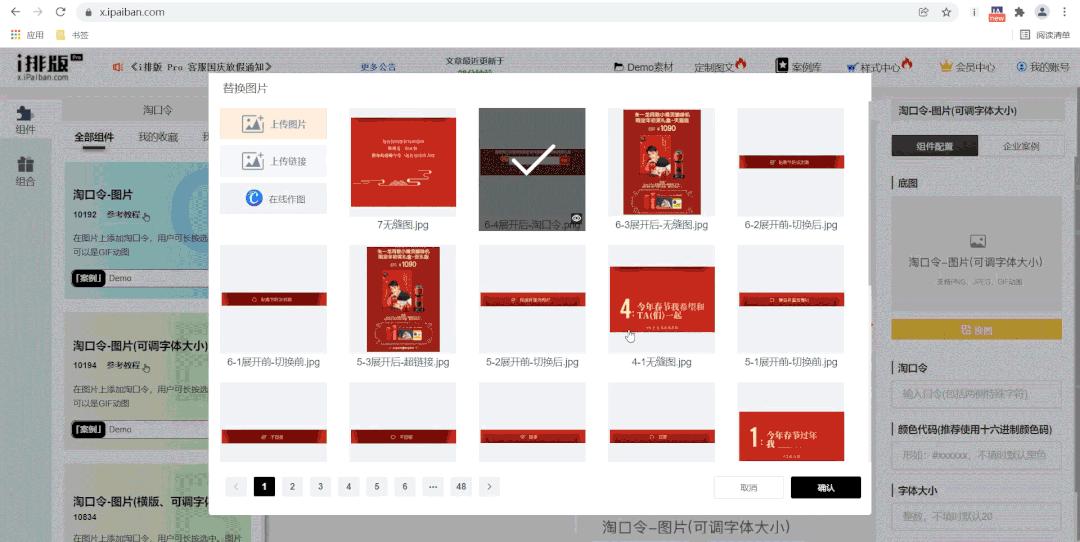
7、在组合展开后编辑区拖拽添加组件:全能无缝图(10028),添加图片“无缝图”;添加组件位并拖拽添加组件:淘口令-图片(可调字体大小)(10194),添加图片“展开后淘口令”,粘贴淘口令:hi:/ 1aWAcuEucDk✔,调整字体大小为14,并将淘口令调整至合适位置;

8、添加组件:全能无缝图(10028),添加图片“7无缝图”;

9、点击右侧“预览草稿”,可初步预览草稿效果(以导入公众号后台预览效果为准)。


导入公众号后台
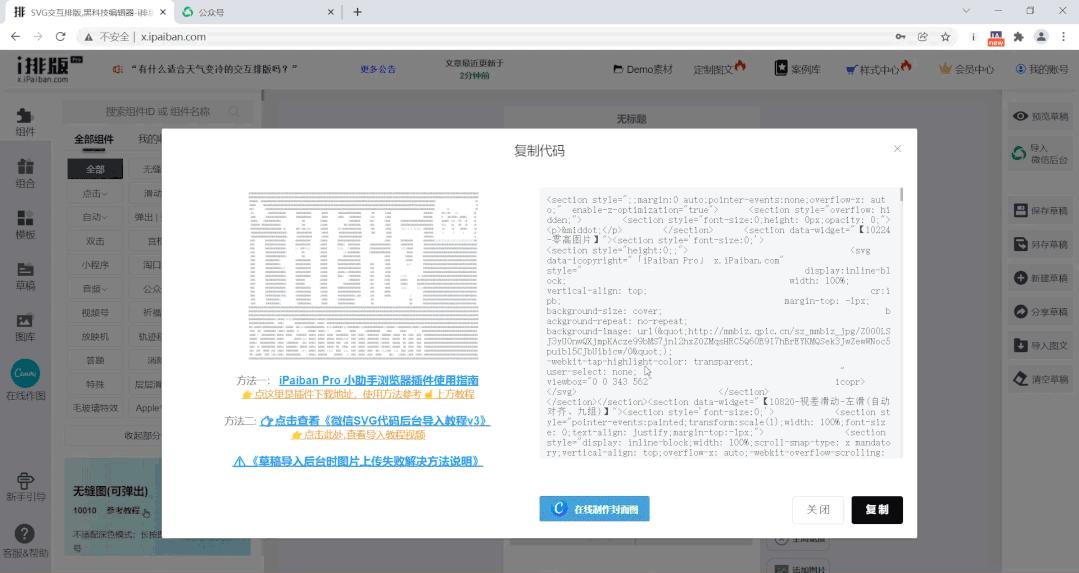
6、在iPaiban Pro编辑器后台完成SVG交互图文后,点击右侧“导入微信后台”→点击“复制”,打开微信公众号后台新建图文,点击浏览器右上角iPaiban Pro 小助手图标→点击“导入代码”→粘贴代码→点击“清空导入”;

7、操作成功后,记得添加标题、封面和保存,最后发送到手机预览最终的效果。
下期直播预告
1月5日(周三)直播教学多图排版创意案例 扫码预约学习SVG交互效果