胡歌的这张图是怎么做成的?
102 个回答
———— 我又来更新啦!10.08 ——
说明一下,我对于PS只能说,目前精通PS安装与破解,然后就没有然后了! /衰
所以制作海报的特技大家可不可以不要邀请我!我还需修炼!
这个回答主要是分享两个图片装逼技巧!而且基本能学会,只要熟悉windows就行!
有人问到胡歌那个粗糙的特技怎么弄的?所以现在我要更新第二个小技能了!
第二个小技能叫做晶格化!
1. 首先,到豆瓣里边找到胡歌剧照一张!

2. 现在你需要一个神器:
TriangulateImage & JAVA插件
我提供windows64bit的链接链接: 百度云 请输入提取密码 密码:ujfe,如果需要其他版本如32bit,或者mac版本,请自行TriangulateImage.baidu.pan.com
我相信上知乎的大家能找到你们想要的资源的!
>>>点进去链接
>>>下载好压缩包
>>>解压
>>>先进入晶格化工具
>>> 然后我们再次开始起飞,如果还是没有起飞,我也不知道怎么办了!!!
这个软件没有汉化,不用安装直接点击那个『TriangulateImage5』可直接运行!
现在我们认识下这个小软件!




答主先去上专业课!咱们晚饭时继续!!
咱们继续!!



等等,其实还有一个更简单的APP,但是无法实现上面这个软件的自由描点,控制点的疏密!
TRIGRAFF!
TRIGRAFF!
TRIGRAFF!


有四个等级,4是最密集的,但效果不怎么样!!!
装逼完毕!!!
——————— 我是更新分割线 ———————
——————— 我是更新分割线 ———————
——————— 我是更新分割线 ———————
一不小心在一天之内破千赞了!吓死我这个没见过世面的了!
非常感谢大家!向两位PPT原创作者表示谢意和敬意(下图这两位):


男神镇楼!上图加了一点粗糙的特技!
另外补充评论区的几个小问题:
关于预览,看见下图那两个红框没有,戳他,戳他,戳他!

关于中文字体:请在自己电脑中加载『Click here to add font』

搞定:

====== 分割线 =====
怎么又看到一个一样的问题!!!
来来来,我来教你,我就用乔帮主来做!(注意这个简易教程中截图中的方框)
先贴上另一个回答:
请问这种图表是如何做出来的? - OCDpatient 的回答1. 找到一张乔帮主的照片,(照片要求背景不要复杂,如果复杂,请用PS去除一下)

2. 打开浏览器,进入
Tagul - Word Cloud Art简单用邮箱注册,登陆。
3. 如果英文不好,请打开另一个有道或者其他的翻译网页!
4. 进入文字云制作;

5. 键入你的文字,『import words』,然后关键词『换行』,胡歌那张用了特别多的关键词,有些没有重复,就是把『repeat』选项前面的勾去掉!

6. 上传刚刚乔帮主的照片,然后处理下对比度之类的;


7. 选择一个你喜欢的字体,可以载入你电脑里面的字体;

8. 我们可以预览下效果;



9. 调整得差不多就可以下载了;选择1MP,因为不是会员;你懂的!

10. 下载下来,就可以去装逼了,哈哈哈!
11. 还没完,点个赞同可好。#_#!!!
现在没什么人看了,我贴张码,我会说有很多干货吗?(闭嘴)

这种将文字堆叠在一起,通过调整文字大小及位置,组成特定的形状来完成文字的视觉效果,我们称之为文字云。文字云可以做出各种形状:



或者复杂点可以进一步对组成人物的文字云再添加扭曲效果

不过这张海报并没有用到扭曲效果,相对而言做起来并不复杂。再加上市面上有很多便捷的文字云工具可用,比如Tagul – Word Cloud Art( https://wordart.com),借助工具,在大多数情况下要做出题中海报的文字云效果,只需要输入和调整参数即可。
以下:

先来熟悉一下工具,单击CREATE NOW

在WORDS中输入我们要组成形状所需的文字

在SHAPES中选择组成的形状,网站中有很多自带的形状,如果需要自定义形状可以选择ADD image来导入新的形状

FONTS中选择字体

LAYOUT中设置文字布局方式,可以对文字方向、文字的数量以及文字的密度进行设置。

STYLE中设置文字及背景颜色

单击Visualize来生成效果

这个方法非常简单,要制作组成特定人物的文字云时,我们需要在SHAPES添加图片



完成效果如下:

好的然后我们来做胡歌,这个效果需要使用中文,我们需要先在FONTS中导入中文字体。

选择想要添加的字体文件


之后找一张胡歌琅琊榜的剧照

为了避免背景干扰,PS稍微抠一下图,将人物单独抠出,背景改为白色:打开PS,选择快速选择工具,在人物内部拖动选择以选中人物部分。

用魔棒,按alt键减选多余的背景

使用选择并遮住调整一下图像的边缘,ctrl+J复制选区部分,新建图层,填充白色

存储图片,回到WrodArt中,打开SHAPES添加图片,调整Threshold的数值到留下大致的轮廓就可以了

生成效果如下:

最后添上文字:

以上
——————————————————

- 知乎专栏: 我懂个P - 知乎专栏
- PPT课程: 我懂个P
曾经在微博上分享过一个超有诚意的《文字云制作全攻略》,介绍了几款很强大实用的文字云工具,让你五分钟就能做出文字云效果。
下面是教程原文,先来几张琅琊榜的点点题。



好了教程开始,多图预警:












































































----------------------------------------
以上。
感谢你能看到这里。
还想跟我一起开脑洞?请戳: 我懂个P

3.8更新
哈哈,今天女神节打开字云更新完发现果然支持无水印素材了,国产良心啊~

2.20更新
发现字云新版已经可以支持自定义轮廓了,如果能去水印就更好了

-----------------------------------------------------先上图

--------------------------------------------------------------------------------------------------------------
看了这个问题下的全部的回答,我只能说,你们又是ppt又是浏览器又是ps之接切换难道不觉得烦吗。。。。而且发现大部分的文字云网站对中文支持都不是很友善(那几个自己写代码的大神。。。请收下我的膝盖orz)。换个思路,既然这个需求有这么多人提,在app这么丰富的时代,国内真的没有团队去做这个功能的移动端app吗?
于是我去ios市场去搜了下关键字“文字云”,果然,翻了几页我发现了这个:

看这有逼格的文案我就知道我找对东西了,于是马上下了一个试试,视频都没来得及看。
打开app,ui很简洁,功能也很明确,就是选择一个轮廓,然后填充一条文字,然后就能生成一张高端大气上档次的卡片。有多种中英文字体可选,也有好多款不同的颜色色板和最终版式。

各位请忽略这个文案。。。这只是我当时体验完各种文字云网站然后找到这个app的心情。。。。
然后我发现了这个app不仅能填字,还能填图!只需要在填字那个页面点击(去填图)就可以选择各种图案。

厉害了我的哥,想要的基本效果都已经达到了,不过这个app有个致命的限制——不能上传自定义图片轮廓。只能用素材库里那些轮廓。那么题主的这个胡歌也没法做了(那时我的心凉了半截,感觉不能好好装逼了)
你以为这就结束了?
我当然不会死心,不然怎么对得起上面两张文案
找了半天,终于在这个app的“关于我们”里发现了这个

注意
里面有一句关键的字——
更多专业功能,移步图淘官网。
这尼玛藏的太隐蔽了
感觉发现了新大陆,于是赶紧点进去看看有哪些专业功能。
进去吓一跳,原来这个公司还有一款叫“图痒”平面设计工具,里面功能貌似更多,为了避免广告嫌疑,我先把二维码涂了,需要体验的自己去搜就行,

然后我就下了图痒,其他杂七杂八的功能我玩了大概半个多小时,差不多摸清了这个app的逻辑,这个app大致分四个模块:
旋转:用于logo制作
填充:填充文字图片云
修图:把照片素材加上遮罩或者把素材二值化
拼图:所有之前生成的素材可以在这里自由组合

下面我重点讲讲我那张胡歌的图的怎么做的:
主要用到的是填充、修图、拼图三个模块
原图是这个

进入修图模块然后选择这张图再点击剪影功能,你就会发现照片自动生成了下面这样的效果,点击保存获得透明的_胡歌黑脸.png

然后进入填充模块,选择刚才获得的黑脸作为轮廓图,输入文字,点击渲染就行了。另外这里还能调整文字的角度、方向、密度、颜色等参数,自由度比其他网站上不知道高哪里去了。

然后进入拼图模块
然后将刚才的黑脸美化一下作为底图,你可以直接改变底图的颜色,不过我这里做了一点更高级的做法,在修图模块中选择一张渐变的背景

然后点击遮罩功能,选择胡歌黑脸那张图,
你会得到一张这个图

然后在上面添加刚刚生成的胡歌填充图,
叠加一下,填充一下背景颜色,完工

这里说明一下,由于我原图选的尺寸比较小,所以看着有点锯齿,如果选择好一点的底图作为素材的话,还有更好的效果
比如




总之,在这个软件里,模块化的操作思路很清晰,每个模块都有各自的特点,相比于单纯的文字云网站,我觉得这个app更加接近“设计”这个概念,自由度也更加高。
最后附上我给自己学校做的一张图,哈哈哈。(文中有一两张作品是我从图痒广场上直接扒下来的,侵删)

这种文字人物图片的效果可以用Photoshop实现,大致步骤是阈值>色彩范围>蒙版>定义画笔预设文字填充。
主要是通过阈值调整得到黑白效果,然后色彩范围-阴影选择,之后对图层添加蒙版,最后将自己想要写的文字转成画笔预设进行填充就可以完成效果了。
如果对Photoshop不了解的可以参考 Photoshop基础教程实用技能精讲,里面详细讲解了Photoshop的图层、蒙版、画笔工具等等的内容。
下面我就借鉴实现文字人物图片效果的例子讲述大致的步骤,有需要的可以跟着例子模仿,对自己的技能掌握有一定的帮助。
1.首先打开所需要的人物图片,进行备份(Ctrl+J)
2.图像—调整—阈值,进行调整,得到黑白照

3.Ctrl+Shift+Alt+E盖印图层(这样既把图层合并了,还能保留原来的图层,继续编辑处理)
4. 在选择窗口—色彩范围—选择阴影,调出人像选区,CTRL+J复制

5. 为了方便查看,新建一个图层,填充白色,置于复制的图层下面
6. 新建图层,按住CTRL并点击黑色人像图层的小图像调出选区,建立蒙版
7. 新建画布,写下需要的文字,调整字体,在编辑窗口-定义画笔预设即可
8. 回到原画布,调整画笔,形状动态大小抖动100%,为了方便观察,可适当降低人像的透明度,开始画字,需要注意的是,这里的文字是一样的,如果想要不一样文字、字体,需要多花一点时间慢慢打。

9. 若想加其他内容,可调整画布大小

除了上述的方法,还有一个类似的处理方法,通过色阶调整人物的明暗度,创建图层,添加文字,最后把复制的图层隐藏,就可以得到需要的效果了。
下面我也借鉴一个例子向你们展示一下具体步骤:
最终效果图:

原图素材

1、打开要处理的素材(这里以吴彦祖男神为例),然后Ctrl+L 打开色阶调整人物的明暗度,参数如下

然后菜单—-滤镜—–素描—-便条纸,参数如下。

(人物颜色是根据你设置的当前前景色而固定的,我用了蓝色)
确定之后,Ctrl+Alt+2 把人物高光提出来部分,按Ctrl+Shift+i 反选一下,再按Ctrl+J 创建一层图层出来

2、开始打字,这里步骤有点多,打字内容可以根据自己需要来做,比如个人介绍什么的不要打标点符号,不要全部都打在一个图层,分两个层来做:小字、大字。
【大字体】,打上自己想要的文字,调整字体大小,然后对文字更换字体(粗一些的字体),字体别太细,种类也不用很多,几种就够了。打好排版完成之后把那些大字体,合并成一个图层命名 大字

3、现在开始打【小字体】了。
主要是把文字围绕在打字身边,其它地方,用小字填充,尽量别复制,否则复制多的地方会出现平铺一样的纹理现象,如果遇到图像面积比较大,那用复制也行,但是记得要改字体和大小。
字体输入多了,可以建立一个组出来专门放小字(选要组合的文字图层按Ctrl+G)这是一个体力活,慢慢弄吧,遇到面积大的图像需要点时间。

然后把所有的小字都合并成一个图层 命名 小字。按Ctrl点击图层1,然后反选一下,再用自由套索工具,按住Alt圈选人物边缘的字,保留一点点有完整字体,这样我们在删除的时候会保留一些字体,不会因为轮廓太圆滑把字都切掉了。也可以适当羽化一下边缘。

隐藏图层1 ,可以看到处理好之后效果

所要的效果已经实现了,想要对文字进行美化的,可以进行文字渐变叠加,操作大概如下:
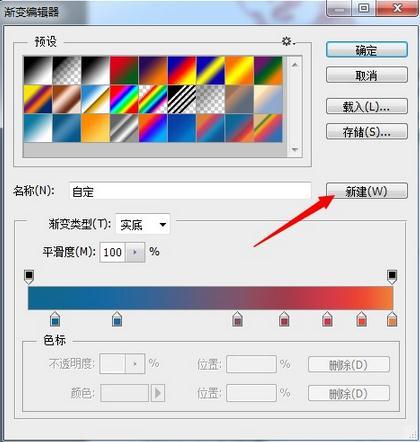
4、右键小字 图层—–混合选项—-选择渐变叠加
色标颜色如下
#f0803c #EE4935
#D13A49 #A23D4D #80556B #2068a0
#0f6892
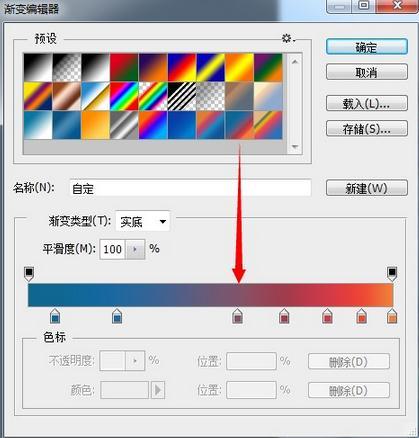
色标位置如图:

设置好了之后点击 面板上的 【新建】这样就可以保存这个渐变,下次就不用再重新设置色标了。

5、右键 大字 图层 —–混合选项—-选择渐变叠加,选择我们刚刚第一次新建的那个渐变。

然后在图层2白色图层上面新建一个空白图层,按Ctrl点击图层1 载入选区,然后给这个新图层拉一个渐变,渐变色用,我们刚刚给人物用的那个颜色。完成之后再—-滤镜—-模糊—高斯模糊,参数如下图。

模糊好了之后把图层不透明度改为8%,这样作品就做好了,渐变颜色可以根据个人喜欢去调整。
作品完成图层结构:

最终效果图:

如果想学习更多PS实现的案例,可以参考 PS全行业案例实战,教程跨越平面设计、室内外设计、摄影后期等等领域。
我就介绍到这里,有新的内容会更新~
其实胡歌这张文字云几分钟就可以实现的,我用 微词云3分钟做出的文字云

首先你需要准备一张胡歌图片以及一些修饰素材(在google上找了一张比较高清清楚的图片)


备注:也不需要去背景色,微词云有个图片显示范围功能就可以直接去掉不要的背景色
第一步
打开微词云网页: 微词云 · 简单强大的文字云艺术生成器 点击【开始创建】

抢先看操作视频
 胡歌可视化词云这么玩!https://www.zhihu.com/video/1109845259068174336
胡歌可视化词云这么玩!https://www.zhihu.com/video/1109845259068174336第二步
点击形状素材中的,自定义图片,上传素材

界面就会跳转到图片显示范围编辑功能,调整渲染范围,把不需要的范围去掉;点击使用


第三步
把文字输入到内容栏的导入中即可,记得点击加载词云

第四步
我们需要把琅琊榜的文字素材插入到文字云中,图文混合功能是可以插入一张图片
点击图文混合,再点击使用本地素材,把琅琊榜图片导入即可

把背景裁剪打对勾,插入的素材可以放大缩小移动位置的,移动到合适的位置后,点击使用并渲染就基本搞定了
第五步
剩下的细节就是我们选择一个好看的配色,给文字云选择一个好看的字体
以及我们可以配置下样式,下面我用视频演示我的操作方法
 胡歌的这张图文字云图怎么做的https://www.zhihu.com/video/1101519191512801280
胡歌的这张图文字云图怎么做的https://www.zhihu.com/video/1101519191512801280使用微词云做文字云图很方便,操作方法基本都一样,没有我们想象的那么难,只是缺少一个好用的文字云生成器罢了
最后在介绍下微词云几个特点
1.网站访问速度快
2.网站有分词和大文本分词功能
3.友好支持中、繁、英字体,也可以自定义字体
4.支持插入图片、透明背景以及SVG下载格式
等等...
值得体验下的神奇文字云工具: 强大的微词云生成器
留步
留步
留步
恰巧身边没电脑,还想快速体验下词云工具,那就可以扫一扫懒人词云小程序,操作比想象还简单!

感谢
@OCDpatient的无私分享,get又一项装逼的大杀器。
这里我来补充一点点:在将照片导入网页(
Tagul - Word Cloud Art)之前,我们应该如何处理图像。
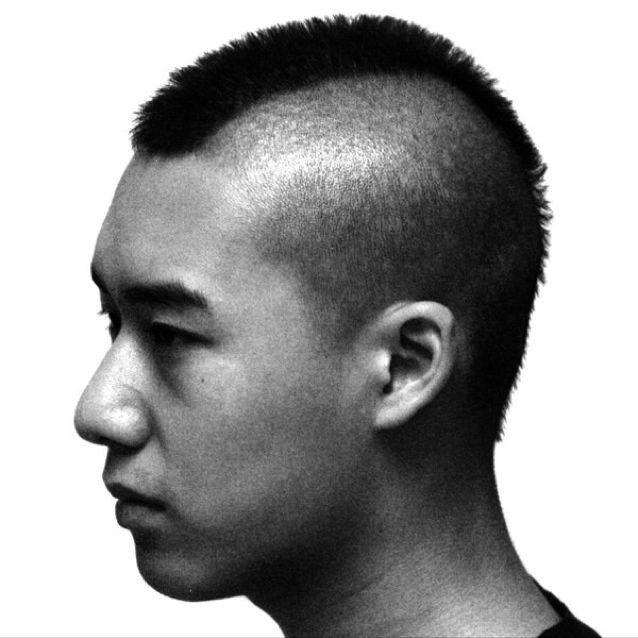
这里用处理人物肖像照片举个栗子。

这是平时黑同学的一张照片。
如果我们直接把这张照片导入网页的话,做出来的照片很难识别出图片中人物。
如下图,失去了辨识度。

主要原因是颜色过于复杂,即单色的照片相对来说是更好的选择。
让我们用PS对原始照片简单处理。
第一步,导出照片,复制一层图层好习惯。

第二步,用白色画笔把不要的背景涂成白色。

第三部,图像-调整-阈值。

第四部,把数值调整至你需要的大小。

第五部,根据自己要求再修饰一下,保存。
让我们来看看这样做的效果。

用这样的方法处理了很多照片,最后都达到了满意的效果~


————————————————————————————————
用这个创意做了一些最近要用到的图片~供大家参考~




(不要说风格像FBI WARNING)
谢谢观看~欢迎交流~
泻药~小伙伴们都写得蛮好的!
小天这里提供一个简单粗暴的制作办法,小白必看哦!!!
文末有【PS免费课程】和【神课】两大福利送给大家!
下面开始我们的正式教程吧
效果对比图:

文字头像效果经常被用到,此效果不禁会吸引人仔细阅读,
特别是有大量文字的存在的时候,可以用此效果哦
当然除了这些,你也可以把文字改成一些警示语之类的,
比如:再买我就剁手;我的心里只有学习......

1.把素材放进PS里,在右边调整栏选择色阶,
在弹出的属性窗口、将中间的砝码拖到最右边,让图片的黑白对比更加明显。

2.选择文字工具,画一个框,把图片包起来。

3.接下来在Word里打上自己喜欢的语录,或到网上找也行,记住在word里要把所有换行符删掉,形成一段完整的话,不然后面不好处理,这里我用了《七里香》的歌词。

4.Ctrl+C复制选中的文字,回到PS的文字选框,重复Ctrl+V粘贴文字,直到将整个图片都覆盖(注意调整文字大小和文字行间距),基本效果已经出来了。

5.接下来需要添加一些凸显主题的大文字。
新建图层,把前景色调整为黑色。

6.选择矩形选框工具,在新图层画一个矩形框,按Alt+Delete 填充前景色(矩形需要多少就填充多少个,矩形大小自行调整)

7.再次选择文字工具,把文本颜色设置为黑色,然后在图片两边输入你想要的文字。这里我输入的是“七里香”三个字,因为字体为黑色,所以看不见字;

8.将文字拖到填充的矩形图形中,选中文字,将文本颜色设置为白色,
Ctrl+T 自由变换,调整文字大小。

9.其他大文字重复第7、8步骤,效果就完成了。

10.你还可以改变字体颜色、风格,让画面更加多彩。做海报的话,可能需要你花更多时间来处理关键字;如果是单纯想让照片更好看,个人觉得用英文效果会好一点,比如:Shall I compare thee to a summer's day......

更多技巧都在这里等着你哦!赶紧来看看,哪里不会点哪里!!!
♡看完想请你帮小天一个忙哦!♡
点个赞,让更多小伙伴看到小天的分享
点个关注,让小天可以持续给你出更多的PS教程
点个收藏,让小伙伴们在想要学PS的时候不用翻
再偷偷告诉你一件事哦!
关注公众号【平面设计自习室】
回复【一元课】,领取四节教你月入6000的一元神课
回复【福利】,领取2万款精品设计福利,软件、素材、教程······一网打尽
回复【安装包】,领取PS安装包

有一种叫文字云生成器的东西。一秒钟搞定

其实做这种海报方法也不只是一种,每个人做的时候方法也不只是一样。我把我自己做这种图的习惯分享出来,如果你看懂了,也可以按照自己的方法来。
这是最终的效果图:

这里,我用的是薛之谦做了示范,你们也可以找自己偶像的图像来练习,也可以拿自己的照片来做这文字拼接海报,做一张自己偶像或自己写真海报。
一、素材准备
按照惯例,我们首先还是要准备素材:
1、人像素材
人像素材,除了人像背景最好纯色。如果你想弄自己的个人照,那就首先做好抠图,要怎么抠图,在这里就不多说了,网上一搜很多教程,十几种抠图方法,找到最适合自己的就好了。

2、文字素材
文字要准备充足。文字内容,我就复制黏贴了某百科的资料。
二、PS薛之谦文字拼接海报教程
1、打开图片素材,进入滤镜→选择滤镜库→素描:便签条效果。
注:便签条效果有:图像平衡、粒度、凸现三个功能调整,这个可以根据自己图片的素材调整到最适合的程度。


滤镜库
这里要说明一下:由于图片素材不一样,每个人出来的便签效果也不一样,我这里是灰色的素描效果,有些人可能是蓝色,绿色、红色、黄色的都有,这个不影响制作海报的,后面也会提到。

2、做好图像素描效果后,开始填充文字,先用魔术棒工具选中图像建立选区,然后单击鼠标右键选择“建立工作路径”,弹出一个对话框按“确定”。



3、选择工具栏上的文字工具,点击图像,将自己之前准备的文字材料复制黏贴进去。
注:复制文字之前,先选好字体,我这里用的是华文细黑字体,字号14号,浑厚。
复制文字上去之后,要调整好文字的行距,间距,大小等。

啰嗦几句:这是我调整后的文字效果,修改行距是个细活,给点耐心。字体大小,行距,垂直,缩放等都要注意。身体部分文字可以大一些,这样就跟头部有些区别,会有层次感。空余部分删掉,文字紧凑,让轮廓更清晰。

4、接下来这一步要重复做,因为是做大字的排版。
各位先准备一些人像的标签,我这里是薛之谦,一说到谦谦,当然是少不了“段王爷”的称号啦,还有谦谦的心愿→世界和平,然后是一些代表作的歌名。
(1)首先先用文字工具,把“段王爷”、“世界和平”、“演员”等标签文字打出来,将打好的文字摆放到你想摆放的位置。
注:文字的大小可以根据你摆放的位置不同,设置不同的字体大小。
(2)选中之前步骤2里已经做好排版文字的图层,建立蒙版。
(3)用“多边形套索工具”将文字圈起来建立选区,前景色设置“黑色”,然后进行填充。



5、薛之谦的文字拼接海报就做好了。

6、如果你不是很喜欢黑白的文字海报,可以选中人像图层做一个渐变效果,就像我做得效果这样。
注:选中人像图层,双击左键就会弹出一个对话框,选择“渐变设置”就行渐变效果就好了。
以下是我做得几个效果:



忽想起94年的这幅图
九月十九这两颗眼珠太赞
关键词:Python
标签云其实是个很老的东西了,最初看到的时候不明觉厉,后面了解以后发现了现成的生成网站,也就没那么吸引人了。
关注这个问题很久,上面的诸位大神都说的很好了。最近刚好尝试了一系列更加 GEEK 的做法,在网上也没有搜到太多中文博客先例,所以还是决定共享给大家。
一句话…你说的我都懂,可是这种图到底是怎么做出来的呢?网站,网站,还是网站!网站他会用,她会用,我也会用,又怎么能显示出我的不同与逼格呢!
以下内容,编程小白可能会不明觉厉。但只要你是个 Python 编程入门的人,就完全可以自己用代码实现生成词云,并微调出自己喜欢的效果!那么从小白到入门需要多久呢…我个人认为只需要几天甚至更短的时间!所以各位看了以后如果心动,不妨将这一点技能顺手点上。
先展示结果好了,这只是初步尝试时做出的一些粗糙结果,大家可以尝试更加定制化地微调出更好的效果。为方便演示我选用了英文,支持中文的方法会在后面介绍。


用到的工具:
Python 2.7
word_cloud (可以直接使用 pip install wordcloud 安装,自行补充相关依赖)
amueller/word_cloud · GitHub这是官方项目地址,我们可以在里面找到文档说明和样例。当然,看不懂也没有关系。移步我的专栏,有部分文档翻译和详细的样例说明。
Python pytagcloud 中文分词 生成标签云 系列(一) - 小段同学的杂记 - 知乎专栏 Python word_cloud 部分文档翻译 标签云系列(二) - 小段同学的杂记 - 知乎专栏Python word_cloud 样例 标签云系列(三) - 小段同学的杂记 - 知乎专栏
专栏写的很详细了,我就不重复复制粘贴了。简单贴一下上面第二幅图的代码,你只需要自己修改其中很少的部分,就可以实现相同的处理了。
#!/usr/bin/env python2
"""
Image-colored wordcloud
========================
You can color a word-cloud by using an image-based coloring strategy implemented in
ImageColorGenerator. It uses the average color of the region occupied by the word
in a source image. You can combine this with masking - pure-white will be interpreted
as 'don't occupy' by the WordCloud object when passed as mask.
If you want white as a legal color, you can just pass a different image to "mask",
but make sure the image shapes line up.
"""
from os import path
from PIL import Image
import numpy as np
import matplotlib.pyplot as plt
from wordcloud import WordCloud, STOPWORDS, ImageColorGenerator
d = path.dirname(__file__)
# Read the whole text.
text = open(path.join(d, 'alice.txt')).read()
# read the mask / color image
# taken from http://jirkavinse.deviantart.com/art/quot-Real-Life-quot-Alice-282261010
alice_coloring = np.array(Image.open(path.join(d, "xhr.jpg")))
wc = WordCloud(background_color="white", max_words=2000, mask=alice_coloring,
stopwords=STOPWORDS.add("said"),
max_font_size=40, random_state=42)
# generate word cloud
wc.generate(text)
# create coloring from image
image_colors = ImageColorGenerator(alice_coloring)
# show
plt.imshow(wc)
plt.axis("off")
plt.figure()
# recolor wordcloud and show
# we could also give color_func=image_colors directly in the constructor
plt.imshow(wc.recolor(color_func=image_colors))
plt.axis("off")
plt.figure()
plt.imshow(alice_coloring, cmap=plt.cm.gray)
plt.axis("off")
plt.show()
答案就写这么多吧。如果感兴趣,自然会自己深入学习,这些东西本不难。我也只是尝试入门,抛砖引玉。
最后简单谈谈对此类处理方法的看法:
分词、取词是关键和基础。图片毕竟只是一个可视化的展示手段,内容更重要。要合理选择内容,提取关键词。像原图中出现了一些无关紧要的词语,比如 金正日平壤会见胡锦涛主席特使 这样让人不明所以的语句。大家做的时候还是要用心一点,万一有人细心看里面的内容呢。
遮罩图片的选择很重要。首先需要是大面积白底,否则会整张图片铺满词语。其次,图片的颜色要丰富,最好能有渐变度,这样的配色会很舒服。但是符合条件的图片实在是太难找了…可遇而不可求。
最后,完美的图片需要很多次地微调参数。词语的数量,字体的大小等,都会对整张图片的效果和词云形状的拟合度产生影响。
当然,我们也可以在输出图片后配合其他后期软件进行处理,使其更加高大上。
希望对大家有帮助,如果能引起你们学习 Python 的兴趣,那就更棒了。
以上。
Windows 下中文支持的方法。
1、准备好一个中文字体,如 simhei.ttf
2、将其复制到 C:\Python27\Lib\site-packages\wordcloud\
3、在 wordcloud.py 中修改 FONT_PATH 为相应字体。(注意是大写,大写的字体路径是默认路径,小写的字体是后面使用时可以再次指定的,会覆盖默认字体)
FONT_PATH = os.environ.get("FONT_PATH", os.path.join(os.path.dirname(__file__),
"simhei.ttf"))
4、注意中文的编码应为 utf-8 ,否则会导致乱码无法显示
#可以参见不知道什么语言的用户提出的 issue Word cloud unicode (multilanguage) problem · Issue #70 · amueller/word_cloud · GitHub
mathematica代码:
pic = 你的图片;
WordCloud[{ToString[Style[#, RandomColor[]], StandardForm] & /@
Table["胡歌", {500}], RandomReal[1, 500]} // Transpose,
Binarize[ColorNegate[pic], 0.526], ImageSize -> Large,
WordSpacings -> 0, WordOrientation -> "Random"]
这个代码比较简陋,高手可以做的更好,:-D。

然而年轻时候的我只会手动把字一个个码上去,大概六七年前做的,顾城的诗句组成头像。