如何制作微信小程序?需要哪些软件?
57 个回答
随着科技的发展,现在制作小程序已经是非常简单的事情了
我们可以有很多种方式去制作小程序,常见的就有:
- 外包公司定制
- 源码自己开发
- 网上开源代码二次开发
- 小程序模板制作工具
不同的开发方式,需要的知识和软件都不一样的。
自己懂代码的话,可以安装开发者工具来自己开发代码。预算充足的,也可以外包定制给软件公司
中小企业的话, 更多人是选择使用《小程序模板制作工具》的方式
因为操作简单,无需任何代码知识~~~

那么,怎么利用小程序制作平台去做小程序呢?
轻松三步,教你快速搭建自己的小程序!!!小白也能轻松制作~~
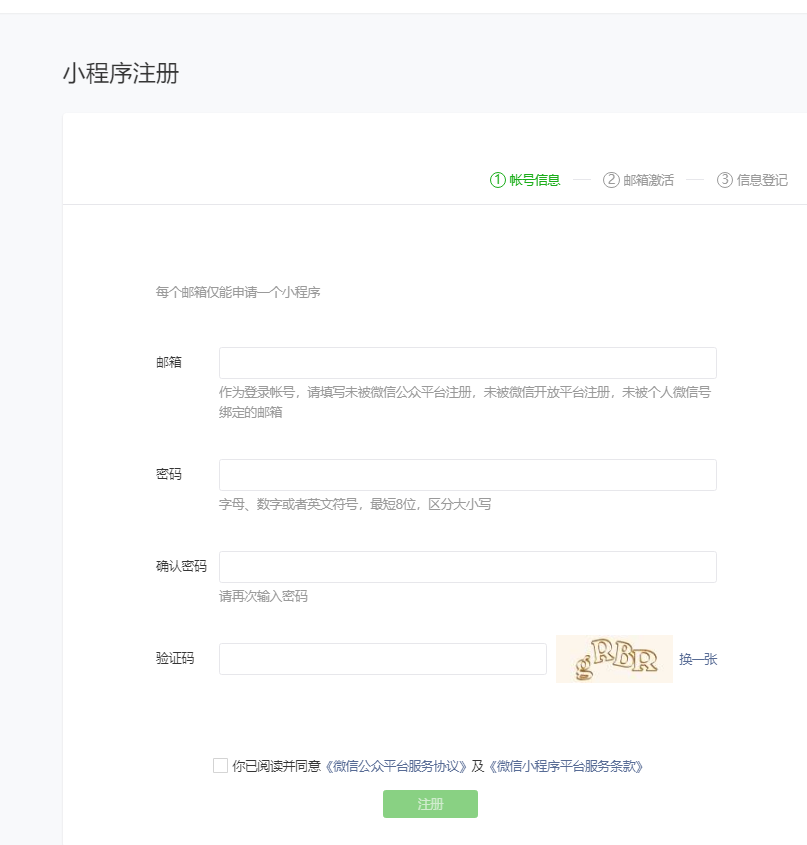
第一步,注册小程序
搜索并打开微信公众平台,右上角的立即注册,选择小程序,按照页面的要求一步步填写自己的资料,这个小程序就是提供给客人日后的使用入口,会有自己的小程序名称,自己的品牌logo等等
ps:最好使用营业执照去注册小程序

第二步,搭建小程序
进去小程序制作工具,这里以呱呱赞小程序制作平台为例
挑选一个适合自己的模板,进行二次编辑,动动鼠标就能完成,和搭积木一样简单~~
戳下方直达:




第三步,发布小程序
在小程序系统里面,扫码授权在前面注册下来的小程序,将自己做好的小程序模板关联起来
这样打开小程序就能预览到小程序最终的样子了,还能一键提交审核,正式开启小程序之旅

看完是不是觉得很简单呢?
其实找对了方法,就算不懂代码的小白也是能开发自己的小程序!
感兴趣的小伙伴,快快戳下方尝试一下~~
微信小程序的开发与制作,一般使用官方提供的微信开发者工具来编写代码和调试
要掌握小程序的api+js+css等就能很快开发出来一个简单的小程序

不懂代码开发的商家,要怎么才能制作一个功能强大可以商业使用的小程序呢?这里科普一下利用小程序可视化制作工具的教程,只需会打字传图,就能快速制作开发出来。
1、先注册一个非个人主体的小程序,个人主体的小程序权限少,不能做商业用途。
- 注册完成后,接着微信认证一下,如果有已经认证的公众号,复用认证资质就能快速创建小程序

2、借助小程序可视化制作工具来快速制作,做小程序,只需要会打字传图就足够了。
戳下方直达:


营销功能也很重要,分销,拼团,会员卡,积分,砍价等等都不能缺少
已经为大家总结了面面俱到的教程,点击即可阅读:
- 最基础的工具
微信开发者工具 这是开发小程序必用的软件,即便使用uniapp/taro这些转码框架,也需要使用微信开发者工具来预览调试小程序。熟练掌握微信开发者工具的使用是学习制作小程序的第一步。
2. UI工具库
自己制作小程序的话,基本需要使用UI组件库。 开发微信小程序的过程中,选择一款好用的组件库,可以达到事半功倍的效果。自从微信小程序面世以来,不断有一些开源组件库出来,下面5款就是排名比较靠前,用户使用量与关注度比较高的小程序UI组件库。有WeUI WXSS、iView WeApp、ZanUI WeApp、Wux WeApp、ColorUI。UI工具库的话,可以按自己的喜好挑选风格。
3. 头像logo制作
做小程序,跟公众号类似,需要制作logo。好的logo头像能第一时间给用户留下好的印象。有些人说,我不会ps怎么办。个人建议不会ps等作图工具的人,最好利用网络资源,有以下的logo生成工具都还不错,建议挑自己顺手的用。标智客、懒人fotor等。
谢邀请:
如何制作微信小程序?需要哪些软件?需要先注册小程序账号,
一种方式是直接注册认证小程序,需要300元认证费用,提交企业资料 公司账号 管理员信息就好。
一种方式是通过服务商注册认证小程序,可以免300认证费用,一家企业可以注册50个小程序,通过这种方式可以认证多个小程序。服务商注册小程序流程
1 提交资料

2 法人个人微信收到资料 进行人脸识别

3 点击红色文字跳转小程序助手,登录小程序助手绑定登录邮箱和密码,需要注册一个新邮箱或者没有使用过邮箱


4 登录邮箱点击链接进行验证

5 绑定成功就可以去公众后台登录小程序后台

注册成功后就是开发,开发分2部分:
1 自己开发 需要会写代码,用到微信开发者工具,适合有技术能力团队。
2 用第三方saas系统,适合大部分公司,不需要写代码,不需要工具,只要会电脑就会傻瓜式操作。拿下方系统举例:
a 首先注册一个账号

b 绑定小程序

c 选择已有模板

或者diy设计 支持模块化设计,设计完成后保定首页

d 添加商品和功能后,设置为首页

e 提交审核代码,通过后小程序就可以上线了。
小程序功能5年,功能非常多,比如拼团、抽奖、砍价、社区团购、批发,视频号、直播等功能。
就开发小程序而言,只需要一个 微信开发者工具就可以了:
下载链接:
稳定版 Stable Build | 微信开放文档
但是!往往事情没那么简单,会做出该提问的朋友,肯定是很少接触过小程序开发的。
做一个小程序当然不只需要知道工具怎么用,还要知道编程怎么写呀。这边我罗列一些列的知识点,可以做一个参考和学习:
前端开发知识基础:
- h5标签 已经 小程序组件标签。 html 、wxml 的标签知识,属性编写规则。
- 路由页面跳转概念。
- 网络请求,ajax请求,文件的下载上传,websocket通信。
- 数据缓存。localstorage
- 媒体处理: 地图,图片,视频,音频处理
- 位置处理,定位,选择位置,处理位置信息。
- 转发配置
- 文件处理
- 对wxml元素对象实例处理。等
后台开发知识:
- 编程语言语法掌握,比如:java,php,nodejs等
- linux部署配置
- 数据库安装配置,操作数据库。
- 域名配置。
- 微信登录,AccessToken 获取流程。
- 模板消息发送
- 图像剪辑功能。等
如果后台知识比较薄弱,可以使用腾讯云开发,节省后台服务器费用和域名费用。直接使用nodejs脚本实现功能即可。
这里建议刚入行或者初步了解的朋友先做一个系统学习,至少要掌握javascript语言。可以根据这些基础知识点当做一个学习路径。每个人都是这样一步步走过来的。
可能会用到的软件或者网站:
- xmind 思维导图设计小程序的功能。
- 小程序注册 微信小程序的注册地址。
- 云开发 云开发的文档。
- 云开发cms内容系统 配合云开发,面开发cms后台系统
- iconfont 海量免费icon图标资源。
- 在线配色 给与小程序配色建议。
- vscode 代码编写的利器,可以安装海量有用的插件。
想了解更多有用的小程序知识或有定制需求:
2017年微信小程序发布开始,我就开始接触和学习微信小程序,看着小程序不断的更新迭代,功能越来越丰富,在这过程中,开发过商城小程序、停车扫码计费小程序、工具打卡小程序、流量主小程序等等,现在也有自己盈利的产品,对于开发也有了一点点经验给大家。
对于一个完全没有接触过微信小程序开发,想学如何小程序的,问得最多的是:
开发一个小程序到底有多难?
零基础,如何入门开发出一个微信小程序?
怎么开发自己的小程序?
我要做微信小程序,需要用到哪些技术?
微信小程序具体发布流程有哪些?
如何入门微信小程序开发,有哪些学习?
这些问题都是大家经常问到的问题,想起自己刚接触微信小程序时,也是一头雾水,不知道从何学起,再简单的知识也看不懂,再简单的工具也不知道去哪下载。
作为一个过来人,从自己这么多年的开发经验和实战过程中,总结出一份小程序学习路线,可以说全网最详细也不为过,学习路线字数超4万字,但远远还没不够,只能当作是一个基础版本,之后我会不断丰富填充内容和知识点。
学习路线,不仅包含教你如何从零入门学习开发小程序,而且也从自己的经验中说说小程序如何运营,此外,还会涉及如何用小程序赚钱,拆解市场上成功的小程序案例,以及小程序如何结合AI来赚钱等等,小程序只是一种工具,如何利用小程序来为我们创造价值才是关键。
微信小程序学习路线总体大纲:
一.什么是小程序
二.学习路线特点
三.学习小程序前需要的基础知识
四.开发小程序前准备
五.小程序入门基础知识
六.小程序进阶知识
七.小程序常用框架
八.小程序常用插件
九.小程序开源源码
十.小程序运营
十一.小程序赚钱案例
十二.小程序流量主
温馨提示:可以根据自己的需求找相对应的类目,学习都要循序渐进。
一、小程序学习路线
这份学习路线并不完美,还在持续更新,与时俱进,与时代同行。
1.1什么是小程序?
微信小程序无需下载、触手可及、用完即走、无需卸载
1.2微信小程序的发展前景?
微信小程序功能已经非常丰富,基本满足我们业务需求使用,不管是个体还是企业都会考虑用小程序来解决自身业务需求,此外个人用小程序开发赚钱的也很多,也诞生了很多用户量级小程序,收益也非常可观。求职和开展副业,甚至自由职业也是必不可少的技能。
二、小程序学习路线特点
一份全面的小程序知识点大梳理和汇总
2.1分阶段学习
使用符合对知识点的重要程度做了区分,按需学习
2.2知识点附有描述和资源链接
提供大量优质学习资源
三、前言 – 学编程需要的特质
3.1定目标
拼命执行
不半途而废
3.2学小程序前需要的知识基础
描述:前端知识(Javascript、html、css)是小程序开发的基础,不需要你有多熟练,起码有了解,建议把小程序经常用到的知识点学好,再入门小程序会容易很多。
注意:现在很多课程都是以某一个框架教学,很少用到原生,这对于刚入门的我们来说并不好,一是我们不知道原生组件和语法,不利用我们了解小程序底层逻辑。二是学习框架也是需要成本,增加了学习的负担,可能把框架学完了,你的兴趣也降低了很多。
3.3前端资源:
阿里云前端实战学习: https://edu.aliyun.com/roadmap/frontend
W3Cschool 编程入门实战: https://www.w3cschool.cn/codecamp/
pink老师前端入门教程: https://www.bilibili.com/video/BV14J4114768
3.3.1小程序经常用到的前端知识点:
HTML
描述:用于定义一个网页结构的基本技术。
资源: https://developer.mozilla.org/zh-CN/docs/Learn/HTML
CSS
描述:层叠样式表,用于设计风格和布局。
资源:
弹性盒子布局flex: https://www.shuzhiduo.com/A/RnJWoL1BJq/
Javascript
描述:具有函数优先的轻量级,解释型或即时编译型的编程语言。
资源:回调函数 : https://www.bilibili.com/read/cv11101111/
3.4小程序官方资料
小程序注册接入 https://developers.weixin.qq.com/miniprogram/introduction/
官方工具 https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
官方文档 https://developers.weixin.qq.com/miniprogram/dev/framework/
运营规范 https://developers.weixin.qq.com/miniprogram/product/
开发社区 https://developers.weixin.qq.com/community/develop/question
微信支付 https://pay.weixin.qq.com/wiki/doc/apiv3/wxpay/pages/index.shtml
客服消息 https://developers.weixin.qq.com/miniprogram/introduction/custom.html
特殊行业所需资质资料 https://developers.weixin.qq.com/miniprogram/product/material/
we数据分析 https://developers.weixin.qq.com/miniprogram/analysis/wedata/
3.5如何学习微信小程序
多看官方文档,多看几遍,遇到问题时再看
1.基础知识要过关,如:时间绑定、ajax请求、异步回调,搞清楚小程序外是怎么交换
2.通读一遍官方文档,看看都有哪些东西,都能干什么
3.多敲代码,看到例子、别人的demo下载下来运行,看原理和结构
4.多写多看、熟能手巧
四、开发前必读
1.开发前需要了解禁止类目和资质,看一下运营规范
2.微信小程序需要https请求,需要准备备案域名:由于备案需要一定时间,要事先准备
3.SSL证书准备
4.服务器
五、小程序学习阶段
5.1开发工具和教程资料
微信开发者工具(推荐) https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
HBuilder X https://www.dcloud.io/hbuilderx.html
小程序入门资源
小程序开发起步(官方视频教程) https://developers.weixin.qq.com/community/business/course/000264e20a0dd8e69669b609451c0d
小程序基础开发之架构、框架、组件(官方视频教程) https://developers.weixin.qq.com/community/business/course/000ca4b0990a9087193d27b905780d
微信开发者工具系列课程(官方视频教程) https://developers.weixin.qq.com/community/business/course/000884131701789a46acb81f85140d
5.2小程序环境搭建与开发工具介绍
5.2.1了解什么是微信小程序,下载必要的软件工具和基础准备
5.2.2注册小程序账号,获取appid与appscret
5.2.3安装微信开发者工具
5.2.4程序的开发体验
5.3基本目录结构与文件作用
开发者工具的使用
创建项目
了解小程序整体目录结构
项目设置
主体文件
页面文件
其他文件
配置文件详解
主配置文件app.json
页面配置文件
WXML模板
WXSS样式
逻辑层js文件
css样式
class选择器
页面样式文件wxss
尺寸单位
样式导入
5.4小程序常用基础组件
罗列的知识要点都是我们经常会用到,从实战中总结出来的。熟悉了这些知识点,开发小程序基本不成问题。
view组件
input组件
button组件
slider组件
form组件
radio组件
checkbox 组件
picker组件
swiper组件
image 组件
icon图标
switch组件
video组件
5.5小程序语法
函数
函数创建
带参合不带参函数的区别
变量
变量的使用和初始化
变量重新赋值
变量命名规范
全局变量和局部变量
5.6数据绑定和渲染
简单双向绑定
事件类型
事件绑定
事件对象
流程控制
条件语句 if 和 else
循环语句 for
条件渲染
列表渲染
5.7微信小程序的交互反馈
认识loading组件
用toast显示提示信息
显示loading提示信息
wx.canIUse 判断当前版本是否可用
wx.getWindowInfo() 获取窗口信息
wx.updateWeChatApp() 更新客户端版本
wx.swtitchTab()路由 跳转到 tabBar 页面
wx.redirectTo() 关闭当前页面,跳转到应用内的某个页面
wx.navigateTo() 保留当前页面,跳转到应用内的某个页面
wx.navigateToMiniProgram() 打开另一个小程序
wx.showShareMenu() 显示当前页面的转发按钮
wx.onCopyUrl() 复制
wx.showToast() 消息提示框
wx.startPullDownRefresh() 下拉刷新
wx.pageScrollTo() 滚动
wx.chooseImage()图片功能
wx.chooseMedia()视频功能
富文本
收货地址 wx.chooseAddress()
wx.setClipboardData()剪切板
拨打电话 wx.makePhoneCall()
扫码 wx.scanCode()
5.8缓存机制和异步交互
生成本地缓存数据
从本地缓存读取数据
获取本地缓存数据
保存多条历史记录
使用数组保存多条历史记录
清理本地缓存
5.9应用弹性盒子布局
传统布局的实现方式
弹性盒子布局
弹性盒子布局的优点
如何让元素大小适配不同宽度屏幕
六、小程序进阶
6.1资源
小程序基础能力介绍(官方视频教程) https://developers.weixin.qq.com/community/business/course/000a62c2a00cb03d0a8e5375c5b00d
小程序开发新能力解读(官方) https://developers.weixin.qq.com/community/business/course/0004ca93454498f68aac5faa25b80d
6.2常用知识要点
认识wx.request接口函数
wx.request() 发起 HTTPS 网络请求
wx.downloadFile() 下载文件资源到本地
wx.uploadFile() 将本地资源上传到服务器
wx.requestPayment() 发起微信支付
用户授权登录
6.3小程序高级
资源
小程序性能优化实践(官方视频教程)基于实际开发场景,由资深开发者分享小程序性能优化的各项能力及应用实践,提升小程序性能表现
https://developers.weixin.qq.com/community/business/course/000606628dc2e86dc0ddcbb115940d
要点
小程序原理及框架剖析 https://segmentfault.com/a/1190000038836580
浅析微信小程序的底层架构原理 http://t.zoukankan.com/goloving-p-14663950.html
【小程序】图解小程序平台架构及其特征与应用机制 https://blog.csdn.net/ImagineCode/article/details/125360895
微信小程序「官方示例代码」浅析【上】 微信小程序「官方示例代码」浅析【上】 - 知乎
微信小程序「官方示例代码」剖析【下】:运行机制 微信小程序「官方示例代码」剖析【下】:运行机制 - 知乎
「微信小程序」剖析(二):框架原理 | 在浏览器上运行的猜想 「微信小程序」剖析(二):框架原理 | 在浏览器上运行的猜想 - 知乎
为什么我们需要一个兼容「微信小程序」的Web框架? 为什么我们需要一个兼容「微信小程序」的Web框架? - 知乎
让你的「微信小程序」运行在Chrome浏览器上,让我们使用WebStorm 让你的「微信小程序」运行在Chrome浏览器上,让我们使用WebStorm - 知乎
「微信小程序」剖析(四):原生的实时DOM转Virtual DOM 「微信小程序」剖析(四):原生的实时DOM转Virtual DOM - 知乎
这【五篇】文章将带你深入了解「微信小程序」 这【五篇】文章将带你深入了解「微信小程序」 - 知乎
近两万字小程序攻略发布了 https://juejin.cn/post/6844903670589423623
【微信小程序】性能优化 https://juejin.cn/post/6844903638226173965
七、小程序常用框架
工具
基于Vue
uni-app ☆37.6k 使用 Vue 语法开发小程序、H5、App的统一框架 https://github.com/dcloudio/uni-app
mpvue ☆20.4k 基于 Vue.js 的小程序开发框架,从底层支持 Vue.js 语法和构建工具体系 https://github.com/Meituan-Dianping/mpvue
megalo ☆1.6k 基于 Vue 的小程序开发框架 https://github.com/kaola-fed/megalo
Okam 使用类 Vue 方式开发小程序的渐进增强框架,支持生成微信/百度等主流平台的小程序 https://github.com/ecomfe/okam
rubic – 基于 Vue3 的小程序开发框架,在小程序中使用 Composition API https://github.com/jaskang/rubic
基于React
Taro ☆32.2k 使用 React 的方式开发小程序的框架,同时支持生成多端应用 https://github.com/NervJS/taro
Remax ☆4.5k 使用真正的 React 构建小程序 https://github.com/remaxjs/remax
基于Gulp
WeApp-Workflow ☆100+ – 基于 Gulp 的微信小程序前端开发工作流 https://github.com/Jeff2Ma/WeApp-Workflow
gulp-wxapp-boilerplate – 小程序+小程序云 Gulp 开发脚手架,支持云函数 mock https://github.com/ksky521/gulp-wxapp-boilerplate
weapp-gulp – Gulp高效构建微信小程序,让开发变得更简单 https://github.com/sunnie1992/weapp-gulp
基于node
wcc.js – wcc.js 是wxml文件和wxs文件编译器的nodejs实现 https://github.com/caijw/wcc.js
wcsc.js – wcsc.js 是wxss文件编译器的nodejs实现 https://github.com/caijw/wcsc.js
其它
WePY ☆22k 支持组件化的小程序开发框架 https://github.com/Tencent/wepy
chameleon ☆9k 一套代码运行多端,一端所见即多端所见 https://github.com/didi/chameleon
kbone Web ☆4.5k 与小程序同构解决方案 https://github.com/Tencent/kbone
wept ☆2.8k 微信小程序实时运行环境 https://github.com/wetools/wept
wechat_web_devtools ☆2.7k Linux 下微信开发者工具 https://github.com/cytle/wechat_web_devtools
wafer ☆2.2k 快速构建具备弹性能力的微信小程序 https://github.com/tencentyun/wafer
MPX ☆3.2k 增强型小程序框架,深度性能优化,支持跨小程序平台开发,完全兼容原生小程序组件 https://github.com/didi/mpx
Labrador ☆1.7k 支持 ES6/7 的微信小程序组件化开发框架 https://github.com/maichong/labrador
licia ☆2.1k 支持小程序的 JS 工具库 https://github.com/liriliri/licia
CloudBase Framework ☆1.9k腾讯云开发开源一键部署工具,支持部署小程序及云开发应用 https://github.com/Tencent/cloudbase-framework
tina ☆1.3k 轻巧的渐进式微信小程序框架 https://github.com/tinajs/tina
minapp ☆927 – TypeScript 版小程序开发框架(兼容原生小程序代码) https://github.com/qiu8310/minapp
xpmjs ☆100+ – 微信小程序云端增强 SDK https://github.com/xpmjs/xpmjs
weapp-tailwindcss-webpack-plugin ☆100+ 在小程序里使用 TailwindCSS 吧 https://github.com/sonofmagic/weapp-tailwindcss-webpack-plugin
weact 用 JSX 快速开发小程序 https://github.com/haojy/weact
socket.io-mp-client 微信小程序 http://socket.io 客户端 https://github.com/cytle/socket.io-mp-client
@wxa AOP小程序开发框架 https://wxajs.github.io/wxa/
wxml-parser – JavaScript WXML parser https://github.com/seanlong/wxml-parser
weappx – 基于 redux 的数据层管理框架 https://github.com/tolerance-go/weappx
weapp-start – 基于插件机制的开发脚手架,改善原生小程序开发体验 https://github.com/tolerance-go/weapp-start
Egret Wing – 支持微信小程序实时预览的 IDE http://developer.egret.com/cn/github/egret-docs/Wing/update/update320/index.html
wxapp-graphql – 小程序 GraphQL 客户端 https://github.com/Authing/wxapp-graphql
wenaox – 小程序数据层管理 ,轻量性能好,支持中间件 https://github.com/cnyballk/wenaox
cheers-mp – Almost零配置微信原生小程序脚手架,vue-cli般的体验~(ts、less、原生npm、云OSS、CI自动发布体验版) https://github.com/bigmeow/cheers-mp
we-mobx – 在微信小程序中使用 MobX https://github.com/cicec/we-mobx
weconsole – 功能全面、界面与体验对标 Chrome devtools 的可定制化的小程序开发调试面板 https://github.com/weimobGroup/WeConsole
px 转 rpx 插件
postcss-pxtorpx-pro – postcss px 转 rpx 插件 https://github.com/Genuifx/postcss-pxtorpx-pro
px2rpx – Px 转 Rpx 在线工具 https://github.com/allanguys/px2rpx
八、小程序常用插件
wxapp.vim – 提供微信小程序开发全方位支持的 vim 插件 https://github.com/chemzqm/wxapp.vim
Matchmaker – IntelliJ IDEA 插件,注入方法 https://github.com/lypeer/Matchmaker
wechatCode-complete – webstorm 插件(代码提示) https://github.com/qbright/wechatCode-complete
wxapp – sublime plugin https://github.com/FloydaGithub/wxapp
minapp – vscode 插件(支持 原生/mpvue/wepy 框架) https://github.com/qiu8310/minapp/blob/master/packages/minapp-vscode/README.md
vscode-live-sass-compiler – vscode插件根据.scss文件自动生成wxss文件 https://github.com/ritwickdey/vscode-live-sass-compiler
WePY Plugin For IntelliJ Platform – 让PhpStorm/WebStorm全面支持WePY的开发,包括API(原生/WePY)和组件(官方/自定义)的自动完成/错误检查/高亮/不依赖Vue/… http://wepy.iniself.com/
wxml – vscode插件–微信小程序格式化以及高亮组件(高度自定义) https://github.com/cnyballk/wxml-vscode
wux-weapp-snippets – Wux Weapp Snippets for VS Code. https://github.com/wux-weapp/wux-weapp-snippets
wux-weapp-atom-snippets – Wux Weapp Snippets for Atom. https://github.com/wux-weapp/wux-weapp-atom-snippets
wux-weapp-sublime-snippets – Wux Weapp Snippets Plugin for Sublime Text 2/3. https://github.com/wux-weapp/wux-weapp-sublime-snippets
组件
UI组件库
weui-wxss ☆12.4K+ – 同微信原生视觉体验一致的基础样式库 https://github.com/Tencent/weui-wxss
vant-weapp ☆12.3k+ – 高颜值、好用、易扩展的微信小程序 UI 库 https://github.com/youzan/vant-weapp
iview-weapp ☆5.5k+ – 一套高质量的微信小程序 UI 组件库 https://github.com/TalkingData/iview-weapp
wux-weapp ☆4.2k+ – 一套组件化、可复用、易扩展的微信小程序 UI 组件库 https://github.com/wux-weapp/wux-weapp
Lin UI ☆2k+ – 一套设计优良、基于原生微信小程序语法的 UI 组件库 https://github.com/TaleLin/lin-ui
Wa-UI ☆200+ – 针对微信小程序整合的一套 UI 库 https://github.com/liujians/Wa-UI
wuss-weapp – 一款高质量,组件齐全,高自定义的微信小程序UI组件库 https://github.com/phonycode/wuss-weapp
日历
wx_calendar ☆300+ – 小程序日历 https://github.com/treadpit/wx_calendar
miniprogram-datepicker – 小程序日期选择器(支持农历) https://github.com/pithyone/miniprogram-datepicker
mpvue-calendar – 微信小程序/浏览器端的日历组件mpvue-calendar;基于mpvue平台 支持农历、按周切换、可自定义。 https://github.com/Hzy0913/mpvue-calendar
富文本
wxParse ☆7.2K+ – 微信小程序富文本解析自定义组件,支持 HTML 及 markdown 解析 https://github.com/icindy/wxParse
mp-html ☆1.4K+ – 小程序富文本组件,支持渲染和编辑 html,支持在微信、QQ、百度、支付宝、头条和 uni-app 平台使用 https://github.com/jin-yufeng/mp-html
滑动
wx-scrollable-tab-view ☆200+ – 小程序可滑动得 tab-view https://github.com/zhongjie-chen/wx-scrollable-tab-view
wx-alphabetical-listview ☆100+ – 微信小程序带字母滑动的 listview https://github.com/zhongjie-chen/wx-alphabetical-listview
wx-drawer ☆100+ – 小程序模仿 QQ6.0 侧滑菜单 https://github.com/zhongjie-chen/wx-drawer
we-swiper ☆100+ – 微信小程序触摸内容滑动解决方案 we-swiper ☆100+ – 微信小程序触摸内容滑动解决方案
侧滑布局 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E4%BE%A7%E6%BB%91%E5%B8%83%E5%B1%80/weapp-slider-master
图表
wx-charts ☆4.1k+ – 微信小程序图表 charts 组件 https://github.com/xiaolin3303/wx-charts
wxapp-charts ☆100+ – 微信小程序图表 charts 组件 https://github.com/hawx1993/wxapp-charts
chartjs-wechat-mini-app ☆100+ – chartjs 微信小程序适配 https://github.com/xiabingwu/chartjs-wechat-mini-app
wepy-com-charts – 微信小程序 wepy 图表控件 https://github.com/CalvinHong/wepy-com-charts
anka-tracker – 小程序打点库,用于统计用户行为数据 https://github.com/iException/anka-tracker
图片
image-cropper ☆900+ –
微信小程序图片裁剪组件 https://github.com/1977474741/image-cropper
wxapp-img-loader ☆400+ – 微信小程序图片预加载组件 https://github.com/o2team/wxapp-img-loader
we-cropper ☆400+ – 微信小程序图片裁剪工具 https://github.com/we-plugin/we-cropper
xing-weapp-editor – 小程序图文编辑组件 https://github.com/ianho/xing-weapp-editor
图片自适应 ,富文本解析 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E5%9B%BE%E7%89%87%E8%87%AA%E9%80%82%E5%BA%94%20%EF%BC%8C%E5%AF%8C%E6%96%87%E6%9C%AC%E8%A7%A3%E6%9E%90/wxapp-master
Canvas
wxa-plugin-canvas ☆300+ – 微信小程序朋友圈海报生成组件 https://github.com/jasondu/wxa-plugin-canvas
WeZRender ☆300+ – 微信小程序 Canvas 开发 https://github.com/guyoung/WeZRender
mp_canvas_drawer – canvas绘制图片助手,一个json就制作分享朋友圈图片 https://github.com/kuckboy1994/mp_canvas_drawer
anka-brush – 一款为简化小程序里canvas画图操作而创建的工具库 https://github.com/iException/anka-brush
组件功能
WeiXinProject – 微信小程序列表上拉刷新和上拉加载 https://github.com/lidong1665/WeiXinProject
wxapp ☆300+ – 微信小程序功能组件 https://github.com/youzouzou/wxapp
wetoast ☆100+ – 微信小程序 toast 增强插件 https://github.com/kiinlam/wetoast
wxSearch ☆200+ – 微信小程序优雅的搜索框 https://github.com/icindy/wxSearch
citySelect ☆100+ – 微信小程序城市选择器 https://github.com/chenjinxinlove/citySelect
xing-weapp-component – 微信小程序基础组件扩展 https://github.com/ianho/xing-weapp-component
wx-statuslayout – 小程序页面状态切换组件 https://github.com/ZzjBeatYou/wx-statuslayout
minapp-slider-left – 微信小程序左划删除组件 https://github.com/bigmeow/minapp-slider-left
mp-swipe-card – 小程序卡片滑动组件,类似探探的效果,貌似现在只支持左右滑动 https://github.com/qizf7/mp-swipe-card
we-validator – 简单灵活的表单验证插件,支持小程序、浏览器以及Nodejs端使用。 https://github.com/ChanceYu/we-validator
wx-pulltorefresh-view – 简单灵活的下拉上拉刷新组件,支持微信小程序 https://github.com/zhongxuqi/wx-pulltorefresh-view
weapp-input-frame – 微信小程序验证码输入框组件 https://github.com/xjh22222228/weapp-input-frame
地图定位 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E5%B0%8F%E7%A8%8B%E5%BA%8F%E5%9C%B0%E5%9B%BE%E5%AE%9A%E4%BD%8D/wechat-weapp-mapdemo-master
瀑布流布局 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E7%80%91%E5%B8%83%E6%B5%81%E5%B8%83%E5%B1%80/WxMasonry-master
小程序读取excel数据 https://github.com/qiushi123/xiaochengxu_demos/tree/master/190729%E5%B0%8F%E7%A8%8B%E5%BA%8F%E8%A1%A8%E6%A0%BC
手机验证码登录 https://github.com/qiushi123/xiaochengxu_demos/tree/master/190907%E6%89%8B%E6%9C%BA%E9%AA%8C%E8%AF%81%E7%A0%81%E7%99%BB%E5%BD%95
小程序二维码 https://github.com/qiushi123/xiaochengxu_demos/tree/master/191011%E5%B0%8F%E7%A8%8B%E5%BA%8F%E4%BA%8C%E7%BB%B4%E7%A0%81
2D/3D
wxDraw ☆100+ – 微信小程序 2D 动画库 https://github.com/bobiscool/wxDraw
API、Promise
weapp-polyfill – [w3c 标准 API polyfill https://github.com/leancloud/weapp-polyfill
wx-promise-pro ☆666+ – 微信小程序 Promise 库 https://github.com/youngjuning/wx-promise-pro
minapp-api-promise – 微信小程序所有 API promise 化 https://github.com/bigmeow/minapp-api-promise
wx-api-promisify – 优雅地将微信小程序API Promise化 https://github.com/vv13/wx-api-promisify
weapp.request – 为微信小程序提供的网络请求组件,是 wx.request 的扩展,基于 Promise API,添加缓存控制。 https://github.com/afishhhhh/weapp.request
miniprogram-network – Redefine the Network API of MiniProgram(小程序网络请求库) https://github.com/NewFuture/miniprogram-network
其它
wemark ☆1.100+ – 微信小程序 Markdown 渲染库 https://github.com/TooBug/wemark
wx-promise-request ☆100+ – 微信小程序请求队列管理库 https://github.com/JoeZheng2015/wx-promise-request
weapp-cookie ☆100+ – 一行代码让微信小程序支持 cookie
https://github.com/charleslo1/weapp-cookie
wxapp-lock – 微信小程序手势解锁 https://github.com/demi520/wxapp-lock
http://weapp.socket.io ☆500+ – http://socket.io 风格的 websocket 类库 https://github.com/weapp-socketio/weapp.socket.io
wxMD5 – 微信小程序 MD5 库 https://github.com/youngjuning/wxMD5
wxBase64 – 微信小程序base64 库 https://github.com/youngjuning/wxBase64
cue – A WX Compontent Tools https://github.com/WARJY/cue
sol-weapp ☆300+ -微信小程序营销组件:红包雨、大转盘等营销组件 https://github.com/sunniejs/sol-weapp/
we-debug – 一款灵活、易于拓展的微信小程序调试工具 https://github.com/dlhandsome/we-debug
weapp-qrcode – 微信小程序生成二维码工具 https://github.com/tomfriwel/weapp-qrcode
cheers-mp-router –
精巧强大的小程序原生路由 https://github.com/bigmeow/cheers-mp-router
wx-updata – 微信小程序官方 setData 替代品,只修改 data 中你希望修改的部分
https://github.com/SHERlocked93/wx-updata
three-platformize – 一个让 THREE 平台化的项目,已适配微信、淘宝、头条小程序 https://github.com/deepkolos/three-platformize
九、小程序开源源码(按类目分)
可直接运行成功
物流
教育
在线答题小程序 https://gitee.com/xiaofeiyang3369/myexamapp?_from=gitee_search
答题小程序 https://gitee.com/kesixin/QuestionWechatApp?_from=gitee_search
答题考试小程序 https://gitee.com/wulivicor/exam?_from=gitee_search
在线考试小程序 https://gitee.com/dabenbenyihao/online-test-applet?_from=gitee_search
答题小程序 https://gitee.com/423555593/datixiaochengxu?_from=gitee_search#%E4%BD%BF%E7%94%A8%E8%AF%B4%E6%98%8E
交通
租车小程序前端 https://gitee.com/shanwei_city_da_shu_network/zuchemini?_from=gitee_search#%E4%BD%BF%E7%94%A8%E8%AF%B4%E6%98%8E
停车场系统小程序 https://gitee.com/wangdefu/parking_system_applet?_from=gitee_search
房地产
租房小程序 https://gitee.com/open-source-byte/house?_from=gitee_search
租房微信小程序-带管理员后台 https://gitee.com/LiangSenCheng/house?_from=gitee_search
宿舍报修助手 https://gitee.com/aYuan-git/wechat-dorm-miniprogram?_from=gitee_search
生活
校园综合服务平台小程序 https://gitee.com/yaozy717/hbhzdtn?_from=gitee_search
微信报修小程序 https://gitee.com/cxyax/WeChatComputer-roomMaintenance?_from=gitee_search
垃圾分类小程序 https://gitee.com/joelingwei/rubbish?_from=gitee_search
CC智慧物业小程序 https://gitee.com/voice-of-xiaozhuang/SmartPrroperty?_from=gitee_search
市民政务服务预约小程序 https://gitee.com/ht-jenny/CityAppt?_from=gitee_search
HC智慧家园小程序 https://gitee.com/java110/WechatOwnerService?_from=gitee_search
口腔医院预约平台小程序 https://gitee.com/zmn_repository/wx_dental_hospital?_from=gitee_search
家政服务小程序 https://gitee.com/chun-hui-gao2022/familymini?_from=gitee_search
物资预约领取小程序 https://gitee.com/crystar/tcb-hackthon-mask?_from=gitee_search
美容机构预约小程序 https://gitee.com/naive2021/smartbeauty?_from=gitee_search
IT科技
餐饮
餐厅订座小程序 https://gitee.com/wind-pheasant-zere/GoodFoodAppt?_from=gitee_search
文娱
婚姻登记中心小程序 https://gitee.com/wang-xiaocao/SunMarry?_from=gitee_search
旅游景区门户小程序 https://gitee.com/voice-of-xiaozhuang/WeTravel?_from=gitee_search
口袋吉他 https://gitee.com/alex1504/wx-guita_tab-public?_from=gitee_search
工具
wyq2214368/remove-water-mark-mp –
短视频去水印小程序(含服务端) https://github.com/wyq2214368/remove-water-mark-mp
xtanyu/parsing-mini – 短视频去水印小程序(含Java版本服务端) https://github.com/xtanyu/parsing-mini
realyao/Focus-clock ★100+ –
时间管理小程序:专注时钟(集成时间管理、目标计划、Todo待办、白噪声。易部署 适合新手学习入门) https://github.com/realyao/WXminiprogram-Focus-clock
小程序爱乐查 https://gitee.com/dave_hai/XiaoChengXuAiLeCha?_from=gitee_search
贴身管家小程序版 https://gitee.com/nmgwap/TieShenGuanJia-WeiXinXiaoChengXuBan?_from=gitee_search
婚礼请柬小程序 https://gitee.com/zijun2030/hun-jian?_from=gitee_search
驾校预约小程序 https://gitee.com/cai-jianya111/drivermini?_from=gitee_search
活动报名小程序 https://gitee.com/minzonetech/CCSmartMeet?_from=gitee_search
花栗鼠关爱小姨妈(小程序) https://gitee.com/hualishu910/Period_Diary?_from=gitee_search
电商
基于vue、element ui 的轻量级、前后端分离、拥有完整sku和下单流程的完全开源商城 小程序端 https://gitee.com/gz-yami/mall4m?_from=gitee_search
社交
imageslr/taro-library ★150+ – Taro + Redux + 本地 Mock Server 小程序示例项目 https://github.com/imageslr/taro-library
校友会小程序 https://gitee.com/minzonetech/CCSmartTXL?_from=gitee_search
体育
运动场馆预约小程序 https://gitee.com/voice-of-xiaozhuang/sportmini?_from=gitee_search
健身预约小程序 https://gitee.com/yupsh/fitness-reservation?_from=gitee_search
汽车
资讯
RebeccaHanjw/weapp-wechat-zhihu ★800+ – 仿知乎 https://github.com/RebeccaHanjw/weapp-wechat-zhihu
imageslr/weapp-library ★500+ – 在线借书平台(30+页面/组件化/Mock Server/云开发) https://github.com/imageslr/weapp-library
微慕WordpPress小程序开源版 前端 https://github.com/iamxjb/winxin-app-watch-life.net
大白鲸旅游攻略-小程序 https://gitee.com/ckjcode/big-white-whale-travel-guide?_from=gitee_search
追格资讯小程序开源版 https://gitee.com/zhuige_com/jiangqie_kafei?_from=gitee_search
豆瓣类影视查询记录小程序 https://gitee.com/x1299906945/Mark?_from=gitee_search
高仿Readhub小程序 https://gitee.com/richard1015/News?_from=gitee_search
其它
deepkolos/three-platformize-demo-wechat – 微信小程序 THREE 包含16个loader测试demo https://github.com/deepkolos/three-platformize-demo-wechat
deepkolos/wxmp-tensorflow – 微信小程序下运行最新TensorFlowJS的解决方案 https://github.com/deepkolos/wxmp-tensorflow
只有前端,后端源码不完整
物流
教育
We重邮 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E9%87%8D%E9%82%AE/wecqupt-master
交通
ofo小程序 https://github.com/MiceLiD/ofo-applet
卡卡汽车 获取用户 设备信息 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E5%8D%A1%E5%8D%A1%E6%B1%BD%E8%BD%A6%20%E8%8E%B7%E5%8F%96%E7%94%A8%E6%88%B7%20%E8%AE%BE%E5%A4%87%E4%BF%A1%E6%81%AF/wx_Applet-master
滴滴公交-查公交 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E6%BB%B4%E6%BB%B4%E5%85%AC%E4%BA%A4-%E6%9F%A5%E5%85%AC%E4%BA%A4/weapp-gj-master
车源宝 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E8%BD%A6%E6%BA%90%E5%AE%9D/weapp-cheyuanbao-master
房地产
生活
垃圾分类小程序 https://github.com/qi19901212/Garbage
跑步小程序 https://github.com/alanwangmodify/weChatApp-Run
IT科技
餐饮
餐饮点餐商城 https://github.com/woniudiancang/bee
星巴克中国 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E6%98%9F%E5%B7%B4%E5%85%8B%E4%B8%AD%E5%9B%BD/starbucks-master
餐饮点餐商城 https://github.com/woniudiancang/bee
文娱
weapp-film – 淘票票 https://github.com/luuman/weapp-film
lsqy/taro-music –
基于taro + taro-ui + redux + typescript 开发的网易云音乐小程序 https://github.com/lsqy/taro-music
仿喜马拉雅lite – 微信小程序原生开发的仿喜马拉雅小程序(极度适合新手入门) https://github.com/Notobey/Himalayan-lite
工具
wangmingjob/weapp-weipiao ★300+ – 微票 https://github.com/wangmingjob/weapp-weipiao
harveyqing/BearDiary ★200+ – 小熊の日记 https://github.com/harveyqing/BearDiary
leancloud/leantodo-weapp ★200+ – 集成 LeanCloud 实现的 Todo list https://github.com/leancloud/leantodo-weapp
kraaas/timer ★100+ – 番茄时钟 https://github.com/kraaas/timer
dunizb/wxapp-sCalc ★100+ – 简易计算器 https://github.com/dunizb/wxapp-sCalc
litt1e-p/weapp-girls ★100+ – 豆瓣美女/妹子图 https://github.com/litt1e-p/weapp-girls
liumulin614/BeautifulGirl – 美女模特 https://github.com/liumulin614/BeautifulGirl
vace/wechatapp-news-reader ★100+ – 新闻阅读器 https://github.com/vace/wechatapp-news-reader
DengKe1994/weapp-calculator – IOS 计算器 https://github.com/DengKe1994/weapp-calculator
monkindey/wx-github – GitHub 简历 https://github.com/monkindey/wx-github
fluency03/weapp-500px – 国外摄影社区 500px https://github.com/fluency03/weapp-500px
xujinyang/CoderCalendar-WeApp – 程序员老黄历 https://github.com/xujinyang/CoderCalendar-WeApp
brucevanfdm/WeChatMeiZhi – 妹子图 https://github.com/brucevanfdm/WeChatMeiZhi
zce/weapp-todos – TODOS 任务清单 https://github.com/zce/weapp-todos
arkilis/weapp-jandan – 煎蛋 https://github.com/arkilis/weapp-jandan
bodekjan/wechat-weather – 微信天气 https://github.com/bodekjan/wechat-weather
jasscia/ChristmasHat – 我要圣诞帽 https://github.com/jasscia/ChristmasHat
nanwangjkl/sliding_puzzle – 滑块拼图 https://github.com/nanwangjkl/sliding_puzzle
w1109790800/We-Todo – 基于LeanCloud的Todo-List https://github.com/w1109790800/We-Todo
lonnng/etym – 芒果词源助手 https://github.com/lonnng/etym
wuhou123/wxxcx – 武侯的猫,基于wepy构建,整合了n多查询工具(快递,天气,记账,搞笑视频等) https://github.com/wuhou123/wxxcx
upupming/HITMers – 博物馆小助手(统计值班表、签到、值班日历及备忘录、国际化、 http://Streamable.com 视频上传等) https://github.com/upupming/HITMers
WarpPrism/SubwayRoutineMP – 【东京首尔曼谷新加坡巴黎地铁线路图
】 https://github.com/WarpPrism/SubwayRoutineMP
GoKu-gaga/today – 口袋工具(一个小工具的集合) https://github.com/GoKu-gaga/today
cy920820/weapp-motor-movies – 马达电影助手(一个院线电影小助手) https://github.com/cy920820/weapp-motor-movies
Gwokhov/chronus – Chronus 目标日记(一款能帮助你管理生活目标的云开发微信小程序) https://github.com/Gwokhov/chronus
imliubo/Wechat_MQTT_ESP8266_BaiduIoT – 微信智能小管家 (使用微信小程序控制你的硬件设备) https://github.com/imliubo/Wechat_MQTT_ESP8266_BaiduIoT
ZhuPeng/mp-githubtrending – 以 Feed 流形式查看 GitHub Trending 仓库集合的工具 https://github.com/ZhuPeng/mp-githubtrending
yociduo/scrum-planning-poker – Scrum敏捷估算,基于wepy构建 https://github.com/yociduo/scrum-planning-poker
branliang/game-stop-app – PSN降价了(一个可以订阅PS4游戏价格的工具) https://github.com/BranLiang/game-stop-app
wk989898/wxchat-mail – 仿Gmail邮箱的微信小程序 https://github.com/wk989898/wxchat-mail
arleyGuoLei/wechat-1password –
有本密码,云开发实现的AES加密密码本,支持指纹、人脸,UI简约大方 https://github.com/arleyGuoLei/wechat-1password
wilhantian/periodic-table –
精致的元素周期表小程序 https://github.com/wilhantian/periodic-table
terryso/super9 –
抖音一键去水印小程序: Taro + 微信云开发 https://github.com/terryso/super9
redhat123456/upPhysicalExercise –
up体能训练小程序(健身训练、观看视频、制定计划于一身的综合小程序) https://github.com/redhat123456/upPhysicalExercise
redhat123456/Tanger_query –
查询小程序(查询各种各样的信息的小程序) https://github.com/redhat123456/Tanger_query
mark420524/question – 学习答题小程序,诗词歌赋小工具-早晚答小程序 https://github.com/mark420524/question
云笔记 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E4%BA%91%E7%AC%94%E8%AE%B0/hotapp-notepad-master
五险一金计算 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E4%BA%94%E9%99%A9%E4%B8%80%E9%87%91%E8%AE%A1%E7%AE%97
人脸检测 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E4%BA%BA%E8%84%B8%E6%A3%80%E6%B5%8B/weapp-face-detect-master
剪刀石头布 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E5%89%AA%E5%88%80%E7%9F%B3%E5%A4%B4%E5%B8%83/weapp-demo-websocket-master
备忘录开发 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E5%A4%87%E5%BF%98%E5%BD%95/todolist-master
大转盘 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E5%A4%A7%E8%BD%AC%E7%9B%98/tianmao
易打卡 表单设计 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E6%98%93%E6%89%93%E5%8D%A1%20%E8%A1%A8%E5%8D%95%E8%AE%BE%E8%AE%A1/app
涂鸦 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E6%B6%82%E9%B8%A6/graffiti
电影日历 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E7%94%B5%E5%BD%B1%E6%97%A5%E5%8E%86/calendar-movie
画布:时钟 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E7%94%BB%E5%B8%83%EF%BC%9A%E6%97%B6%E9%92%9F/weCanvasClock-master
语音跟读 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E8%AF%AD%E9%9F%B3%E8%B7%9F%E8%AF%BB/wxreading-master
货币汇率 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E8%B4%A7%E5%B8%81%E6%B1%87%E7%8E%87/currencyRate-master
跑步 地理位置 计时器 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E8%B7%91%E6%AD%A5%20%E5%9C%B0%E7%90%86%E4%BD%8D%E7%BD%AE%20%E8%AE%A1%E6%97%B6%E5%99%A8/weChatApp-Run-master
身份证查询 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E8%BA%AB%E4%BB%BD%E8%AF%81%E6%9F%A5%E8%AF%A2/wechat_gadget
辩论倒计时 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E8%BE%A9%E8%AE%BA%E5%80%92%E8%AE%A1%E6%97%B6/timing
题库:选择选项,切换至下一题 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E9%A2%98%E5%BA%93%EF%BC%9A%E9%80%89%E6%8B%A9%E9%80%89%E9%A1%B9%EF%BC%8C%E5%88%87%E6%8D%A2%E8%87%B3%E4%B8%8B%E4%B8%80%E9%A2%98/calculate-swiperList-master
首字母排序选择 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E9%A6%96%E5%AD%97%E6%AF%8D%E6%8E%92%E5%BA%8F%E9%80%89%E6%8B%A9/wxSortPickerView-master
麻将骰子:附详细教程 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E9%BA%BB%E5%B0%86%E9%AA%B0%E5%AD%90%EF%BC%9A%E9%99%84%E8%AF%A6%E7%BB%86%E6%95%99%E7%A8%8B/WeChat-app-dice
答题小程序 https://github.com/kesixin/QuestionWechatApp
婚礼邀请函 https://github.com/pengMaster/marry
婚礼喜帖小程序 https://github.com/chenyongze/OnceLove
电商
EastWorld/wechat-app-mall ★3000+ – 微信小程序商城 https://github.com/EastWorld/wechat-app-mall
tumobi/nideshop-mini-program ★2000+ – 基于 Node.js + MySQL 开发的开源微信小程序商城 https://github.com/tumobi/nideshop-mini-program
bayetech/wechat_mall_applet ★300+ – 电商平台 https://github.com/bayetech/wechat_mall_applet
steedos/mini-vip – 华炎微站、微商城 https://github.com/steedos/mini-vip
社交
18380435477/WeApp ★300+ – 仿微信 https://github.com/18380435477/WeApp
ericzyh/wechat-chat ★100+ – 聊天室 https://github.com/ericzyh/wechat-chat
YYJeffrey/july_client ★100+ – 七月(一款社交小程序,集内容发布、动态分享、点赞评论、互动聊天等功能) https://github.com/YYJeffrey/july_client
RAOE/show-videos – 秀视频(微信小程序短视频社交软件,视频上传,音视频合成,评论,点赞,转发,分享等) https://github.com/RAOE/show-videos
wechat-im 即时通讯 https://github.com/unmagic/wechat-im
体育
汽车
资讯
jectychen/wechat-v2ex ★300+) – V2EX https://github.com/jectychen/wechat-v2ex
myronliu347/wechat-app-zhihudaily ★200+ – 知乎日报 https://github.com/myronliu347/wechat-app-zhihudaily
ahonn/weapp-one ★200+ – 仿 ONE https://github.com/ahonn/weapp-one
yaoshanliang/weapp-ssha ★200+ – 企业宣传小程序 https://github.com/yaoshanliang/weapp-ssha
hilongjw/weapp-gold ★100+ – 掘金主页信息流 https://github.com/hilongjw/weapp-gold
zce/weapp-douban ★100+ – 豆瓣电影 https://github.com/zce/weapp-douban
hingsir/weapp-douban-film ★100+ – 豆瓣电影 https://github.com/hingsir/weapp-douban-film
BelinChung/wxapp-hiapp ★100+ – HiApp https://github.com/BelinChung/wxapp-hiapp
romoo/weapp-demo-breadtrip ★100+ – 面包旅行 https://github.com/romoo/weapp-demo-breadtrip
githinkcn/Giteer – Giteer For 码云,基于Taro + Taro UI + Dva的小程序。 https://github.com/githinkcn/Giteer
bruintong/wechat-webapp-douban-movie – 豆瓣电影 https://github.com/bruintong/wechat-webapp-douban-movie
bruintong/wechat-webapp-douban-location – 豆瓣同城 https://github.com/bruintong/wechat-webapp-douban-location
mohuishou/scuplus-wechat – We 川大 https://github.com/mohuishou/scuplus-wechat
hankzhuo/wx-v2ex – v2ex https://github.com/hankzhuo/wx-v2ex
Hongye567/weapp-mark – 仿 Mark 影单的微信小程序 https://github.com/Hongye567/weapp-mark
jae-jae/weapp-github-trending – Github今日榜单 https://github.com/jae-jae/weapp-github-trending
alex1504/wx-guita_tab – 口袋吉他 https://github.com/alex1504/wx-guita_tab
Airmole/ShellBox – 贝壳小盒子(校园教务信息查询类工具,获2019高校小程序开发大赛华北区二等奖) https://github.com/Airmole/ShellBox
aquanlerou/WeHalo ★200+ – 爱敲代码的猫(WeHalo 简约风 的微信小程序版博客
) https://github.com/aquanlerou/WeHalo
yuzexia/iw3cplus – 前端社区 http://www.w3cplus.com的微信小程序 https://github.com/yuzexia/iw3cplus
kilakila-heart/fuliba-front – 信息流福利吧小程序 https://github.com/kilakila-heart/fuliba-front
AnsonZnl/bookshelf –
基于云开发的书架小程序(附教程)
https://github.com/AnsonZnl/bookshelf
健康菜谱 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E5%81%A5%E5%BA%B7%E8%8F%9C%E8%B0%B1/caipu_weixin-master
分答微信小程序 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E5%88%86%E7%AD%94%E5%B0%8F%E7%A8%8B%E5%BA%8F/fenda-master
图书管理系统 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E5%9B%BE%E4%B9%A6%E7%AE%A1%E7%90%86%E7%B3%BB%E7%BB%9F/bookLibrary-master
网易云课堂小程序 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E7%BD%91%E6%98%93%E4%BA%91%E8%AF%BE%E5%A0%82/wechat-Study163-master
仿芒果TV https://github.com/Data-Camp/WeApp_Demos/tree/master/%E8%8A%92%E6%9E%9CTV/wechat-Development-master
豆瓣图书 https://github.com/Data-Camp/WeApp_Demos/tree/master/%E8%B1%86%E7%93%A3%E5%9B%BE%E4%B9%A6/DouBanBookApp
企业官网 https://github.com/yaoshanliang/weapp-ssha
小游戏
natee/wxapp-2048 ★100+ – 2048 小游戏 https://github.com/natee/wxapp-2048
yaoshanliang/weapp-jump ★100+ – 跳一跳 https://github.com/yaoshanliang/weapp-jump
yaoshanliang/weapp-monument-valley ★100+ – 纪念碑谷 https://github.com/yaoshanliang/weapp-monument-valley
其它
huangjianke/Gitter ★700+ – Gitter for GitHub – 可能是目前颜值最高的GitHub小程序客户端 https://github.com/huangjianke/Gitter
lypeer/wechat-weapp-gank ★600+) – Gank 客户端 https://github.com/lypeer/wechat-weapp-gank
charleyw/wechat-weapp-redux ★300+ – Redux 绑定库 https://github.com/charleyw/wechat-weapp-redux
zce/weapp-boilerplate ★300+ – 微信小程序快速开发骨架 https://github.com/zce/weapp-boilerplate
lanshan-studio/wecqupt ★300+ – We 重邮 https://github.com/lanshan-studio/wecqupt
SuperKieran/weapp-artand ★200+ – Artand https://github.com/SuperKieran/weapp-artand
dongweiming/weapp-zhihulive ★200+ – 知乎 Live https://github.com/dongweiming/weapp-zhihulive
kunkun12/weapp – 小程序 hello world 尝鲜 https://github.com/kunkun12/weapp
SeptemberMaples/wechat-weapp-demo ★100+ – 购物车 https://github.com/SeptemberMaples/wechat-weapp-demo
hijiangtao/weapp-newsapp – 公众号热门文章信息流 https://github.com/hijiangtao/weapp-newsapp
charleyw/wechat-weapp-redux-todos ★100+ – 集成 Redux 实现的Todo list https://github.com/charleyw/wechat-weapp-redux-todos
hardog/wechat-app-flexlayout ★100+ – flexlayout https://github.com/hardog/wechat-app-flexlayout
zhuweiyou/fetop100 ★100+ – 前端TOP100 https://github.com/zhuweiyou/fetop100
Symous/WechatApp-BaisiSister – 百思不得姐 https://github.com/Symous/WechatApp-BaisiSister
zhengxiaowai/weapp-github – github https://github.com/zhengxiaowai/weapp-github
Seahub/PigRaising – PigRaising https://github.com/SeaHub/PigRaising
uniquexiaobai/wechat-app-githubfeed – GitHubFeed https://github.com/uniquexiaobai/wechat-app-githubfeed
kaiwu/weui-scalajs – 使用Scala.js开发 https://github.com/kaiwu/weui-scalajs
tinajs/tina-hackernews – Hacker News 热点 https://github.com/tinajs/tina-hackernews
LDouble/WeOUC – WeOUC(教务小程序) LDouble/WeOUC – WeOUC(教务小程序) https://github.com/LDouble/WeOUC
NewFuture/miniprogram-template – 原生API纯TypeScript开发小程序(VSCode as IDE)与完整开发流程 https://github.com/NewFuture/miniprogram-template
arleyGuoLei/wx-words-pk ★100+ –
2020 云开发实现单词对战小程序(随机匹配、人机对战、好友对战),专业UI https://github.com/arleyGuoLei/wx-words-pk
十、小程序运营
资源
We分析 · 小程序数据分析平台(官方视频教程) https://developers.weixin.qq.com/community/business/course/00004a73b1007048bc8ccc66e5140d
腾讯游戏:为什么你的社群不活跃(官方视频教程) https://developers.weixin.qq.com/community/business/course/0008aa0ac4c84048352d30f795c00d
周大福:社群运营团队与个性化服务(官方视频教程) https://developers.weixin.qq.com/community/business/course/000066de8c8b70217d2dc090e5540d
宝岛眼镜:「留量经营」启动期避坑指南(官方视频教程) https://developers.weixin.qq.com/community/business/course/0008ac75244ea08da62d63e4f5b80d
名创优品:从经营位置,到经营人(官方视频教程) https://developers.weixin.qq.com/community/business/course/000a82b2ebc12062b52d8ad8551c0d
十一、小程序赚钱案例
十二、小程序流量主
代开发小程序广告变现解决方案 「流量主代运营」模式 赋能服务商获得持续收益(官方视频教程) https://developers.weixin.qq.com/community/business/course/00068ca2c2c230cc0c2f4a9e956c0d
到这里已经接近4万字,其它部分内容可以看我主页,是我这些年积累下来的实战经验。
在我们制作小程序之前,我们先要了解一些,什么是小程序?它基于的平台又是什么?以及优点有哪些?
一、什么是小程序?
小程序可以看做简版的APP,在不用下载(站内存的同时)还能拥有APP的功能
列如我们去医院看病,那么预约可以网上预约,如果下载一个APP是不是太麻烦了,直接在微信小程序中搜索一下,直接预约是不是简单很多。
常用去的店或者生活服务店,基本上都有小程序来方便用户使用,不管是促销还是线上预定,都是非常方便的,给大家看看我常用的有哪些~

那么小程序打开也是和APP没有什么区别,一样的导航栏,一样的打折活动,一样的促销和客户中心。

二、小程序的特色总结
1、便捷
同上面说的,无需安装,打开即用,不占内存,方便快捷
2、唯一性
我们用APP的时候,是不是发现很多相同名字的APP,这种蹭流量的选择是非常多的。但是小程序不一样,只要你注册了,那么别人是没有办法复制的。
3、用户比较精准
因为小程序基于微信,所以对于用户运营可以看到用户画像和数据分析来源比较真实
4、用户体验好
一般商家做活动都会用H5呀、APP啥的,现在直接在小程序上制作,不会出现卡顿等现象,可以千人同流。这里科普一个小知识,小程序归于应用程序,而H5归于页面。
三、如何制作小程序(免费的)
想要制作出一款属于自己的小程序,可以有两种选择:
♥一种♥
是找团队帮你制作,这是需要后段的开发语言,也就是代码
♥另一种♥
使用制作平台制作,也就是套模板,修改文图就好了。
我们一起去看看如何用制作的流程吧,不喜勿碰呀,朋友们~

1、模板的选择
我们登录制作网站,然后点击顶部导航栏中的产品,这样我们就可以看到制作小程序啦~点击一下。

这样就可以跳到制作页面,别急着想怎么制作,我们可以看看这个网站制作的特点(如图),然后点击免费使用就好啦~

我们也可以在免费模板页面,通过搜索“小程序”来找到需要的模板

2、修改模板参数
下图便是小程序的修改页面,我们可以直观的看到左边是组件、中间是调整细节的参数,右边则是相关的参数。

组件设置:基础组件、内容、服务
基础组件:文本、图片、按钮、倒计时、导航、自由容器、组图、魔方、地图、公告、视频、选项卡、时间轴、表单、优惠券等等

内容设置:文章、产品、相册、留言板

服务:课程列表、课程搜索、预约

页面设置
就相当于,每个页面都有单独的内容

风格设置
样色、标题、常规、标题栏、内容区

导航栏设置
这个可以设置成相关的内容搜索就OK了

文图设置,也是非常简单的

3、后台数据
制作完成之后我们可以,直接点击发布,然后数据呀、产品、文章可以在后台进行操作。

是不是超级简单呀!!!!!!!
如何制作微信小程序?需要哪些软件?
新手教程来袭,建议收藏!
(更多详情见【盈建云】官网)
一、小程序怎么注册?
所需材料:
公司/组织资质资料(以非个人主体注册时需要)、负责人身份证、邮箱。
步骤流程:
1、访问“微信公众号平台”官网,找到顶部【立即注册】-【小程序】-【前往注册】进入小程序注册界面。

2、输入准备好的邮箱,并设置好用于后续登录小程序账号的密码,勾选条款点击【注册】。

3、待邮箱收到验证短信后,返回微信公众号平台进行验证码激活。
4、选择自己的主体类型(个人/企业/政府/媒体/其他组织),按实际情况登记相关信息,通过打款验证后微信认证完成小程序注册。

小程序账号审核通常需要1-5个工作日,大家静待通过即可~
二、小程序怎么开发自己的小程序?
小程序怎么开发自己的小程序?
我会是计算机专业的怎么自己做小程序?
这里教大家一个0基础敲简单的小程序开发方法,通过一个真实的案例带大家感受小程序开发流程!
>>小程序开发工具: @盈建云-凡建站小程序
>>案例行业:同城服务
>>微信小程序制作流程:
1、创建模板
在上方小程序开发工具的模板库中,搜索“同城服务”等行业关键词,快速筛选出符合要求的模板,一键创建。

2、设置功能
• 开通信息发布功能,搭建同城信息平台
开启置顶付费、流量变现服务,涉及领域包括但不限于招聘、买方、二手车、搬家、家政、相亲等。


• 增加商家入驻、电商服务功能
使用服务详情页展现各类同城线下门店,并综合成通讯录。上传电商商品,开通在线下单、预约等服务功能。


• 加入资讯论坛、留言板功能
使用资讯论坛、留言板功能,开展互动有礼活动,提高用户活跃度。同时可以在顶部推广同城服务,收取广告费用,畅享流量红利。



• 设置等级会员、优惠券功能
开通小程序会员卡和优惠券功能,结合商家服务促进成单。


3、发布上线
小程序开发模板的内容修改好之后,我们就可以关联自己的小程序账号,一键发布上线啦~
三、公众号如何关联小程序?
1、登录需要关联小程序的微信公众号后台,在左侧找到“小程序”-“小程序管理”,然后点击“添加”按钮。

2、如果已经有注册好的小程序,就点击“关联小程序”。如果没有注册好的小程序,就点击“快速注册并认证小程序”。

3、输入要关联的小程序AppID,发送关联邀请,然后让小程序的管理员在自己的微信中进行确认就可以了。(发送关联邀请后,小程序管理员的微信中会收到“公众平台安全助手”的消息通知,提示小程序管理员确认是否接受关联邀请。)


做小程序不需要额外的软件如果懂开发可以下载微信官方的开发软件

现在一般小程序都是用第三方小程序制作平台去制作的。
第一步授权第三方小程序制作平台选择合适的模板

上传产品 调整样式

第二步:效果预览提交微信审核上线

再次感谢你的阅读,希望对你有所帮助
你要是想个人开发用的话,我建议你用锦鲤多多商家端小程序,只要上传图片,设置产品,设置价格基础的修改,就能立马用了,还带支付功能的,如果是商家用的话,整理好需求,找第三方小程序开发公司开发比较好的。
小程序在如此火爆的情况下,很多人都想要拥有属于自己的小程序。比起第三方开发,很多商家也试想过免费制作一个小程序。撇开技术要求来说,免费制作小程序的步骤难吗?其实并不难。接下来壹来客(一家专业的小程序开发公司)告诉你如何免费制作小程序,以及它和第三方开发的区别。
1.注册小程序账号
想要开发一个小程序,首先需要有一个微信公众号。注册完微信公众号之后,在后台点击注册小程序,按照步骤完成注册流程就可以了。小程序不管是个人还是企业都可以注册,如果已经有了企业认证的公众号,可以快捷注册完成流程。
2.明确小程序主题
每个小程序都有对应的主题,想要让小程序能够吸引到精准的用户,主题就必须要明确。而且在注册小程序的时候,需要进行资质认证,费用是300元。小程序的主体必须跟公众号的主体是一致的。整体设计主题的时候也要针对小程序的作用来设计,不能挂羊头卖狗肉。
3.选择开发工具
现如今市面上有很多免费的小程序开发平台,在这些平台上有很多对应的模板。在注册完小程序之后可以考虑在这上面选择一个免费的模板插入进去,一键完成开发。并且在小程序的后台可以更新自己需要的内容。
4.制作完成
在选择好模板之后,可以在免费的小程序开发平台上设计整个小程序的页面布局以及色彩设定。在选择这两个内容的时候,应该考虑跟目标群体的审美定位要一致,才能够得到用户的喜爱。
5.免费制作和第三方开发的区别
免费制作的流程其实并不难,而且还有很多免费模板可以使用。但是开发一个小程序不仅仅只是简单的模板套用,还要进行UI设计以及功能规则的设置。很多免费模板平台虽然第一年的模板是免费使用的,但是从第二年开始就会收取高额的使用费和维护费。并且一旦模板出现BUG,没有售后服务。
第三方开发的价格肯定比免费制作要高,但是选择一家专业的小程序开发公司,不仅仅在设计上能够满足商家的需求,对于售后服务也是不含糊。
以上就是壹来客整理的关于免费制作的内容。这些步骤虽然很简单,但是对于想真心运营好一个小程序的商家来说,免费制作更像是一个玩具,尝试过流程即可,具体的设计还是需要第三方的协助。
微信创始人张小龙预言:不久的将来微信小程序会与微信支付一样普及,每个企业和商户都离不开微信小程序,与其到时候被迫开通小程序,还不如现在就主动出击,开通自己的微信小程序,快人一步,抢占商机!
壹来客(微信ID:laikexcx),是一家顶尖的小程序开发公司,开发案例数量超过30000个,价格实在、良心售后,每个流程都有专业的技术人员全方位跟进!
找一家靠谱的小程序开发公司,省时、省力、省钱、省心,不需要担心开发出来不满足要求,也不需要担心售后服务跟不上。
版权所有: 【壹来客】- 微信小程序开发_小程序开发制作平台_小程序开发公司(壹来客新官网),转载请注明出处!
先通过微信官方注册认证一个小程序,然后直接找第三方平台开发。
其实不需要复杂的软件,主要是找到一个好用的工具,一个好用的工具胜过一堆垃圾工具!很多人为了回答这个问题,建议你去搞服务器,搞代码,搞编程!
这都是错的!
老徐作为一个八年的小程序程序员,在这个行业摸爬滚打那么多年,每天都在解答小程序相关的疑问!我今天跟大家讲一下怎么样快速搭建一个小程序,不走弯路!
举个例子来说,你的女朋友开了一家装店专门卖女装,卖裙子啊,服装那些!

想通过小程序商城来展示服装,来做服装类型的小程序!我们首先要确定好整个小程序的设计风格!卖服装这种不复杂,我们可以直接参考同行,看看他们的小程序怎么设计?
服装商城类型的小程序一定要做的漂亮,因为买服装的人对审美都是有一定要求的!
比如说一家奶茶店怎么样做一个小程序?一家咖啡馆怎么做一个小程序?一家宠物店怎么做一个小程序?和服装店,鲜花店类似,都是要用心去设计的,一定要找那种模板多的平台!

怎么选择一个靠谱的工具?选择这种平台来搭建这种小程序,不至于说做出来的小程序很low!
第一个,我们要选择设计很漂亮的,也就是说里面包含很多模板的那种模板太少了,你不能用,因为你后面改起来很难!
第二个,要选择打开速度快的平台,不光是后台打开快,小程序也要打开,快案例也要打开!
第三个要找那种干净的小程序!不要找那种类似在他们那里开店的那种感觉,一定要搭建独立的小程序,也就是说你要确定你在他这做的是独立小程序,用自己的执照申请小程序。
干净说的是小程序做好之后底部不带他们的技术支持!如果拿这个来膈应你,倒贴都不要选!
那有人说对于小白商家来说,一般的那些推销的都是这样的,怎么样避免这三个坑呢?老徐其实总结了一些方法!
非常适合小白来搭建一个这种基础的商城小程序,它里面还会有一些营销功能,比如分销,积分,会员这种玩法具体怎么做?一步步的来看就行了!
第一步,我们直接进入后台!找到你要做的类型,比如说服装类型就是商城小程序!
直接复制这种服装的模板来修改就行了!不懂的话一定要多问问别人,别人告诉你怎么选,怎么修改,怎么装修页面上传商品!千万不要自己瞎摸索!

第二步,设计自己的小程序页面,将模板里面的内容改为自己的!
比如说你找到一个喜欢的风格,按照他那个模板页面去改图标啊,文字啊,设计啊,都改成自己的产品,要自己传吧,详情页要用自己的吧!虽然不需要懂设计,但是你要懂一点审美,什么是好看的?你要知道!

所有的模板在后台里面都包含了,不需要单独去花!所以大家在弄的时候体验感会好一点!因为比较简单,一般的话一两天就能快速做一个小程序!
只是说几分钟做一个小程序那种是假的,那种是没有设计可言的,不要相信,甚至还有人在宣传几百的小程序!服务器不要钱吗?维护不要钱吗?羊毛出在羊身上,千万不要贪便宜,那种共享服务器小程序没有用,如果你的企业是正常经营,想长期做小程序,那就一定要用正规的工具,至少要用性价比高的工具,就比如说老徐今天推荐的步骤,你可以直接按照步骤来做!

你把我讲到的这个流程全部看完看懂,然后你结合你的行业来搭建一个小程序就很简单!
一定要静下心来,不要觉得难,因为又不用搞编程,搞代码,当然很多人连电脑都不会用,这种情况下一定要多问你,就像我每天都在解答相关的问题,很多问题如果你不问,你根本就是蒙在鼓里!

想必微信小程序在大家的日常生活中都不陌生,如今随着小程序的不断发展,用户数量持续增加,已经成为了很多商家企业的线上工具,但是对于微信小程序的制作懂的人却很少,那么hishop今天就教教大家如何制作一个简单方便的小程序。
怎样制作微信小程序?
1.打开微信小程序开发人员工具,然后单击+号开始创建一个小程序。
2,要创建一个小程序项目,我们需要命名项目并配置本地开发目录。
3,使用微信小程序时,需要打开浏览器,登录到微信版的微信管理后台,设置开发设置-复制AppID这个操作。
4.配置微信小程序项目的本地目录,打开开发软件,编辑自己的微信小程序并在本地保存。
5.打开 微信小程序开发工具-项目-预览-扫描-编辑。您可以看到网站上显示的小程序模板。

在做小程序之前我们应该注意什么?
1.早期开发或稍后开发小程序会更好吗?
这个问题的答案自然越早越好,我们可以从微信小程序的能力中看到腾讯的产品运营实力,因此跟随潮流始终是正确的。
2.开发小型程序,个人或公司是否更好?
小程序开发的主体可以是个人的也可以是公司的。它们之间的区别在于公司在考虑行业时更为重要。另一个不可用的功能是无法打开个人付款,因此实际操作中存在一些问题。
如果我们有一个小的程序开发需求,建议您使用更合适的企业级,因为公司有更高的要求和更多的功能,以确保我们可以快速开展业务,同时还确保它以较低的模式运行。
以上就是一款简单小程序的制作过程了,那么就像上述所说的在开发微信小程序之前还是需要考虑一下需求跟功能,只要做好了这些开发出来的小程序就一定会是一个可以让企业进步的优秀产品。
利用销客多小程序可以搭建一个专业的微信小程序,可以点击下面链接免费体验我们的系统哦,或者有什么问题可以微信咨询。hishop2009
◆ 如何制作微信小程序?
◆ 做小程序需要哪些软件?
如果企业想创建自己的小程序,首先就需要了解到常见的制作方法,和常用的软件工具。下面就给大家简单的介绍一些。

Q1:用什么软件编写小程序?
一般来说,这是一个相对简单的小程序。只是想做一些简单的显示或交互,编写前端代码并配合云开发后台就足够了;如果小程序交互,功能要求更高,你需要使用后端开发语言。
使用到的软件:
A.前端:微信开发者工具、sublimetext3编辑器、beyondcompare工具、editplus编辑器等。
B.后端:idea、Linux服务器、ftp、xshell等。

Q2:不会代码用不了上面的软件怎么办?
对于没有编程设计基础的小伙伴,如果想独立开发小程序,还可以使用小程序模板来构建。这种方式的好处也非常的明显:A:快速(3分钟建造);操作简单(自由可视化编辑部件);成本低(一般0-3000)。
使用到的软件:
A. 展示宣传/电商商城/门店预约小程序工具:
B. 互动抽奖小程序工具:

这些软件使用起来都比较简单,不需要担心技术上的问题,会用电脑就行~
今天就先分享到这里。