如何更懂Feed流排版


用数据验证排版 刷新知识库
写在前面
随着用户体验的不断提升,每个公司也在细节上面不断进行优化。这就要求每位UI对待细节要更为缜密。今天我们来聊聊Feed流排版的那些事儿,希望对大家有所帮助。
分享目录

本文主要通过四个维度来解析Feed流,加强大家对Feed流的认知--------规律的排版、主次分明的内容、Feed流设计的细节拆解等方面分享关于Feed流在设计中的处理经验;最后也会分享一下我们如何在完成设计后运用数据进行页面迭代的验证经验。
一、认识Feed流
“Feed”,英文译过来供应喂养的意思;在UI中的“流”,表现为信息有规律排版的一种呈现形式。无需用户搜索和思考,只要持续下滑,产品会根据数据算法为不同用户推荐关于其相关的兴趣爱好,吸引用户无限下拉。
1.1 feed流的重要性

1.2 feed流的设计注意事项
我们在处理Feed流界面的视觉设计时,都会选择一些更好的图片资源来进行设计,但是设计从来不是艺术,我们要思考和把控的细节还有很多,比如怎么区分强调主次信息,带来用户增长:
如何将Feed流信息更合理的展现给用户,给用户带来愉悦的视觉体验等等,这些都是我们的进阶之旅,下面我们一起来踏上旅途吧。
二、Feed流的强弱层次

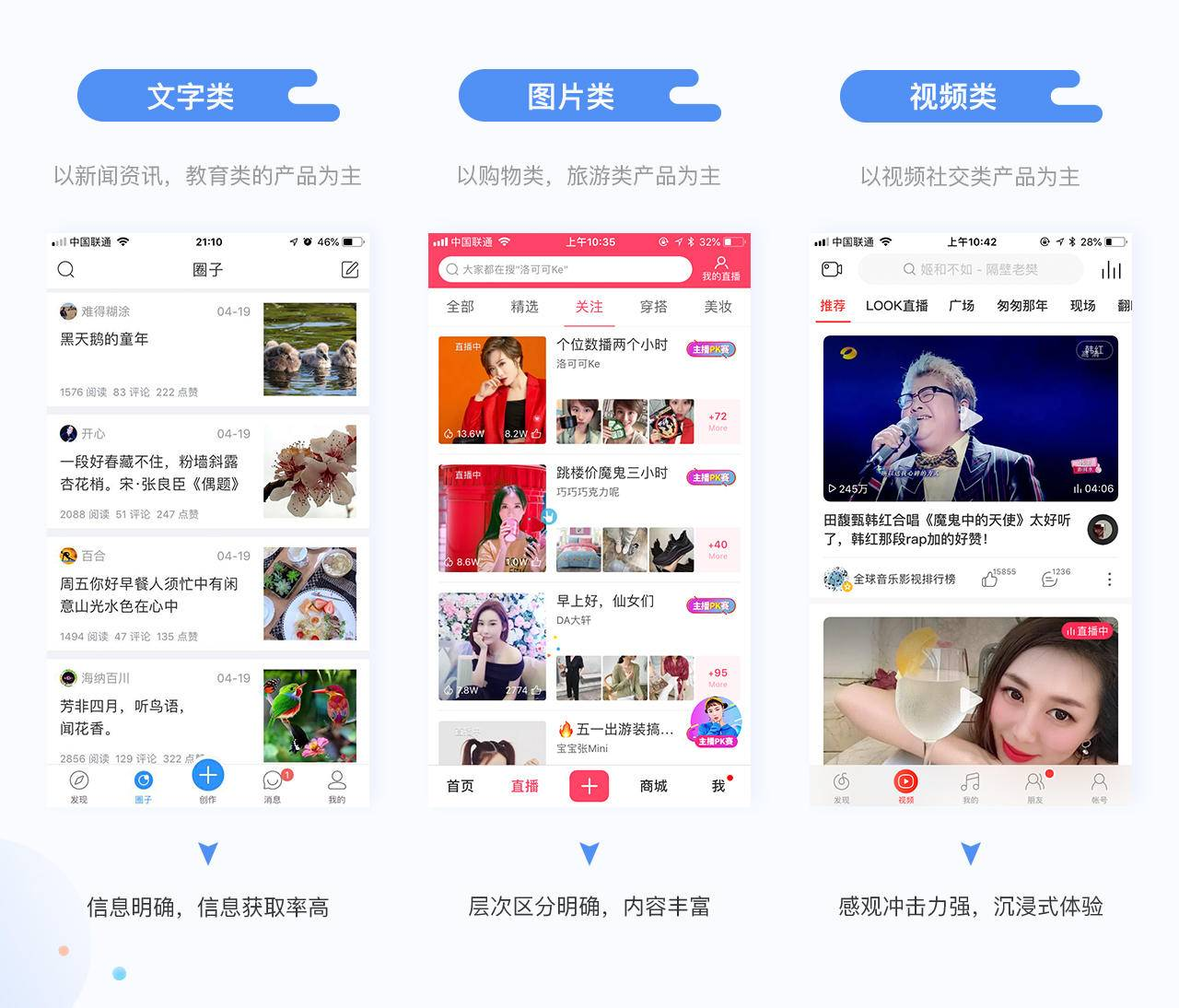
Feed流中以用户所关注的内容和产品所体现的业务信息来决定信息排版的顺序,常见的有三种类型:文字类,图片类,视频类。有些产品的feed流中三种类型会同时出现。

2.1 强化内容层级
通过十字交叉分析法排列出信息层级关系,从文字的颜色,大小,粗细,字体样式等方式来区分信息的重要性。其中排版又可以分成宫格式、拼图式、瀑布流式、大图布局等等
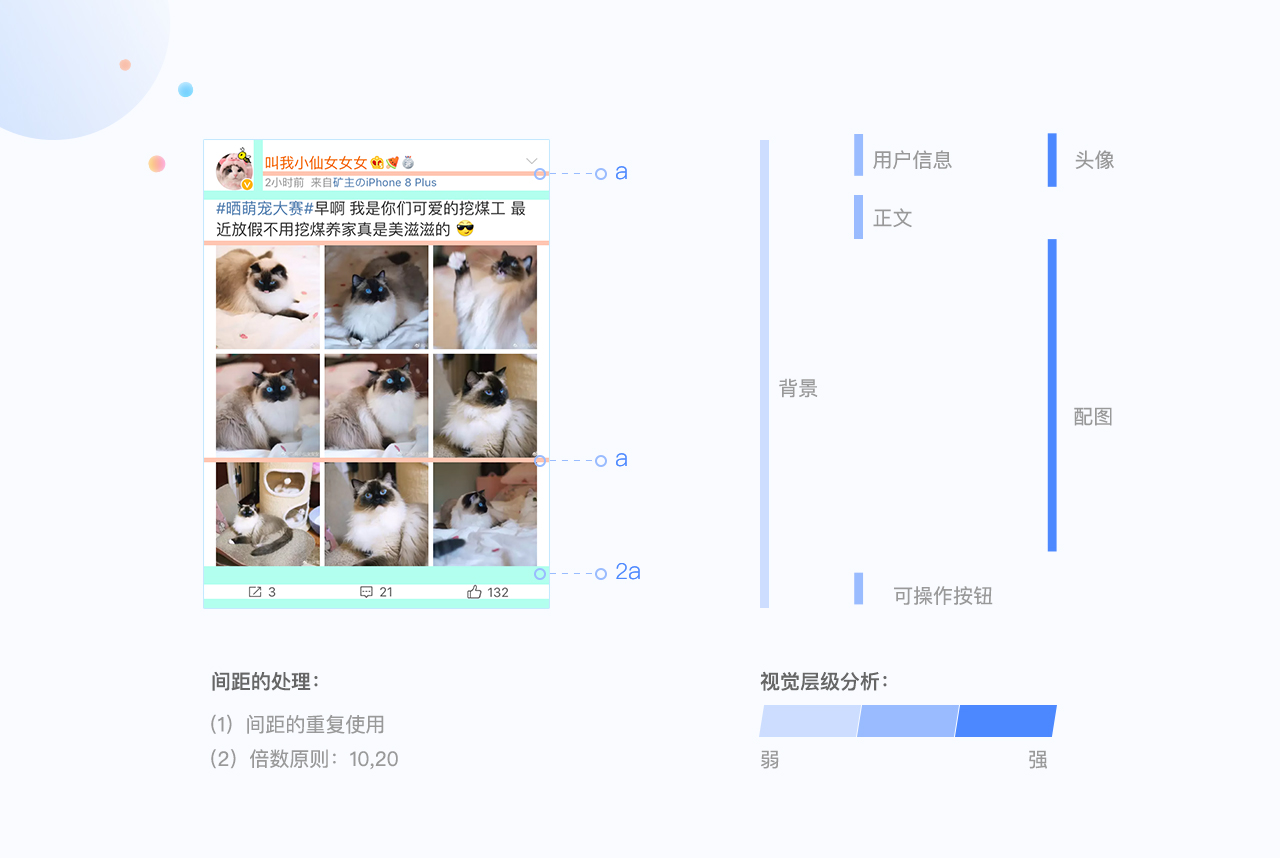
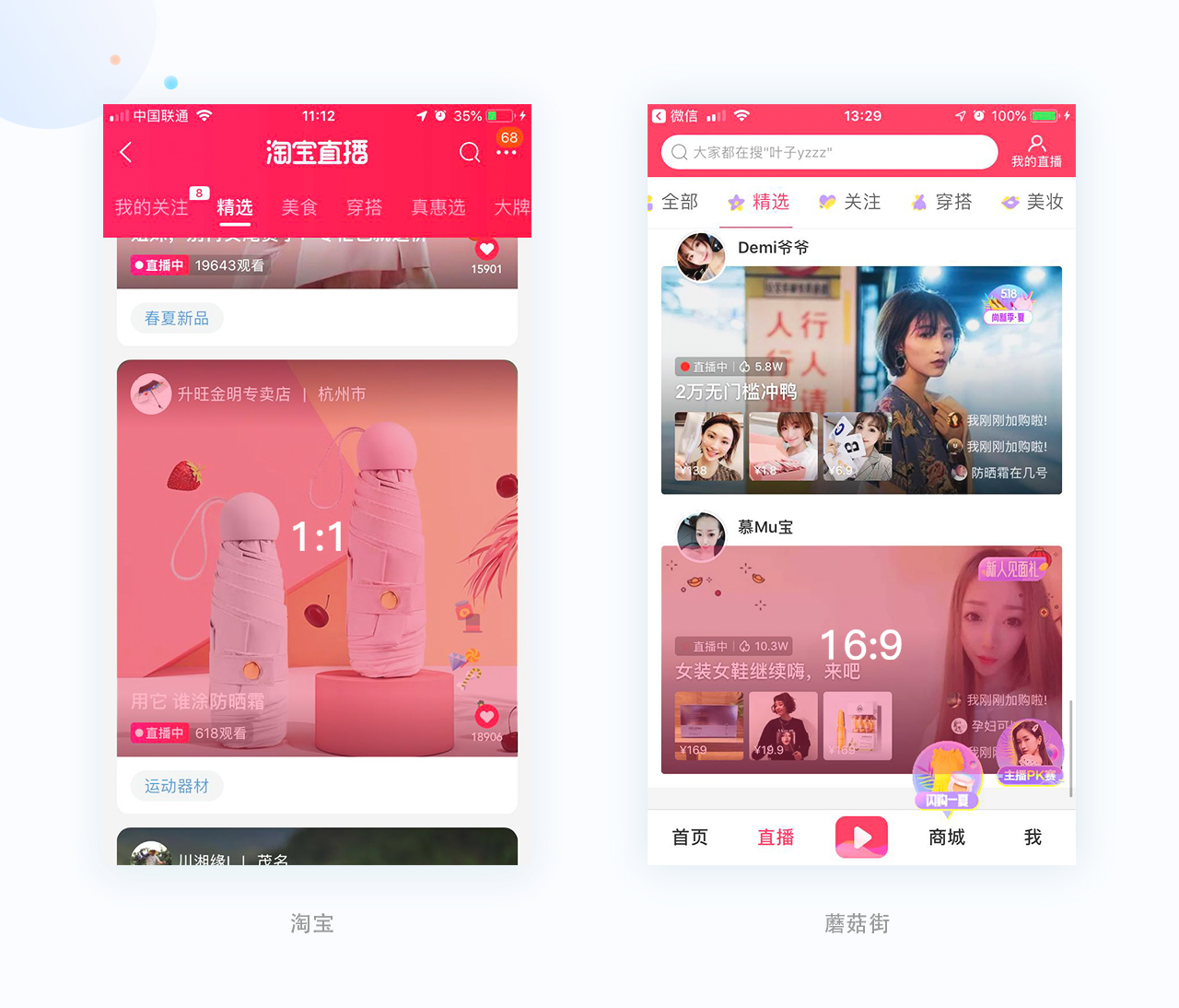
1 )宫格式布局就是将图片适配到一个个的方块中,常见的宫格排版有3宫格、6宫格、9宫格。宫格图片不仅能放进很多内容,同时也能很好地引起关注。适合图片样式较多,质量参差不齐的APP。多用在社交类的APP中或者电商APP的内容社区。如:微博、微信、QQ空间等社交APP;淘宝,蘑菇街等电商应用的内容社区。

2 )拼图式布局方式是将几个图片拼成一个矩形,样式新颖类似杂志的排版,因此也叫杂志式布局,不过因为其对图片的要求较高,适合图片质量较高,尺寸较为统一的APP。如:in、Nice。

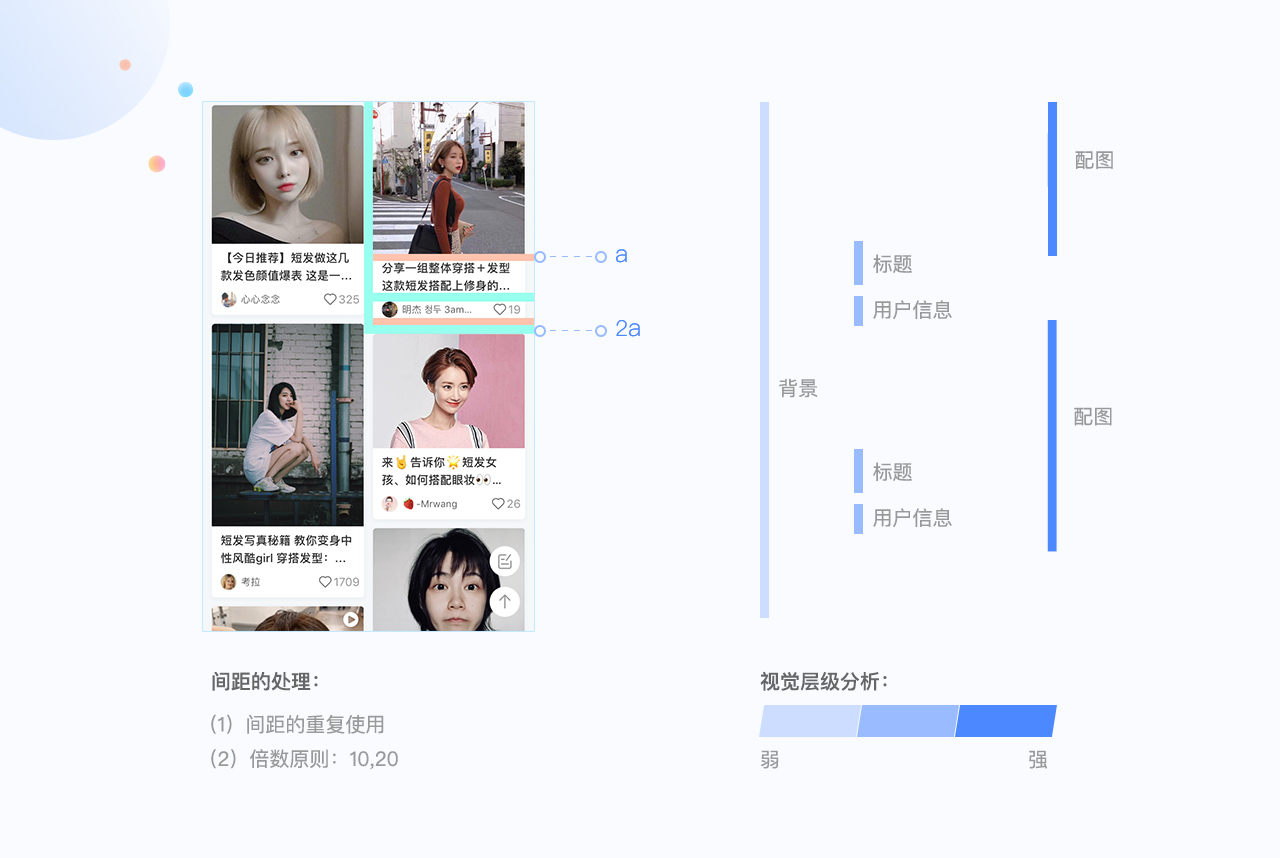
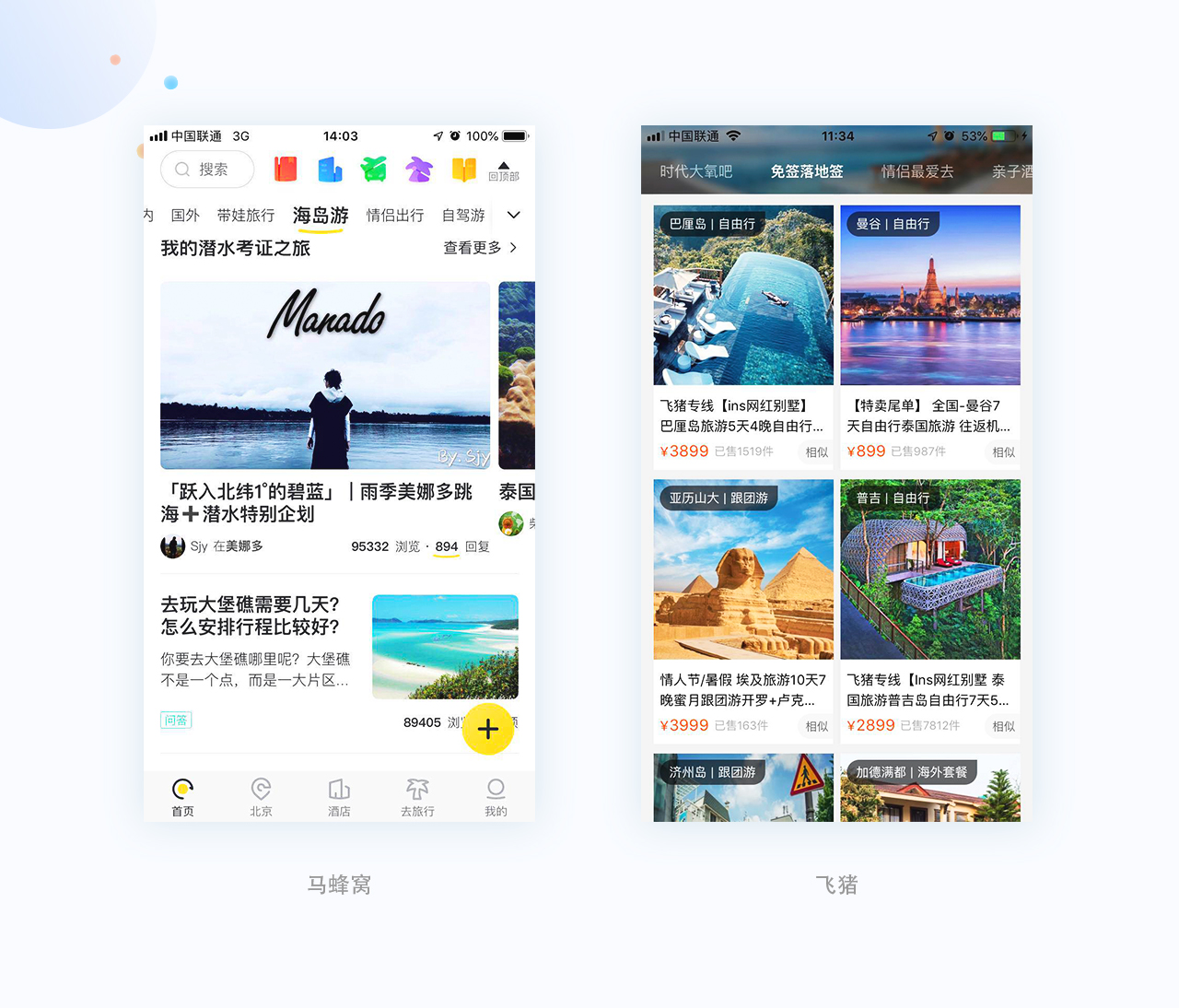
3 )瀑布流式布局是比较流行的一种网站页面布局方式。视觉表现为参差不齐的多栏布局,最早采用此布局的是网站是Pinterest,后逐渐在国内流行。随着移动互联网的发展,这种瀑布流布局也被用在了UI界面设计中。瀑布流式布局下,用户的视线轨迹以 Z型为主,这样的轨迹易于阅读。但由于用户采用“就近原则” 阅读信息,容易产生漏读现象 。因此,瀑布流式的布局适于应用在社区类浏览型页面中,这样的页面往往信息量大,采用瀑布流式布局浏览体验更为流畅。但缺点则是信息不能完全被关注,容易漏读信息。

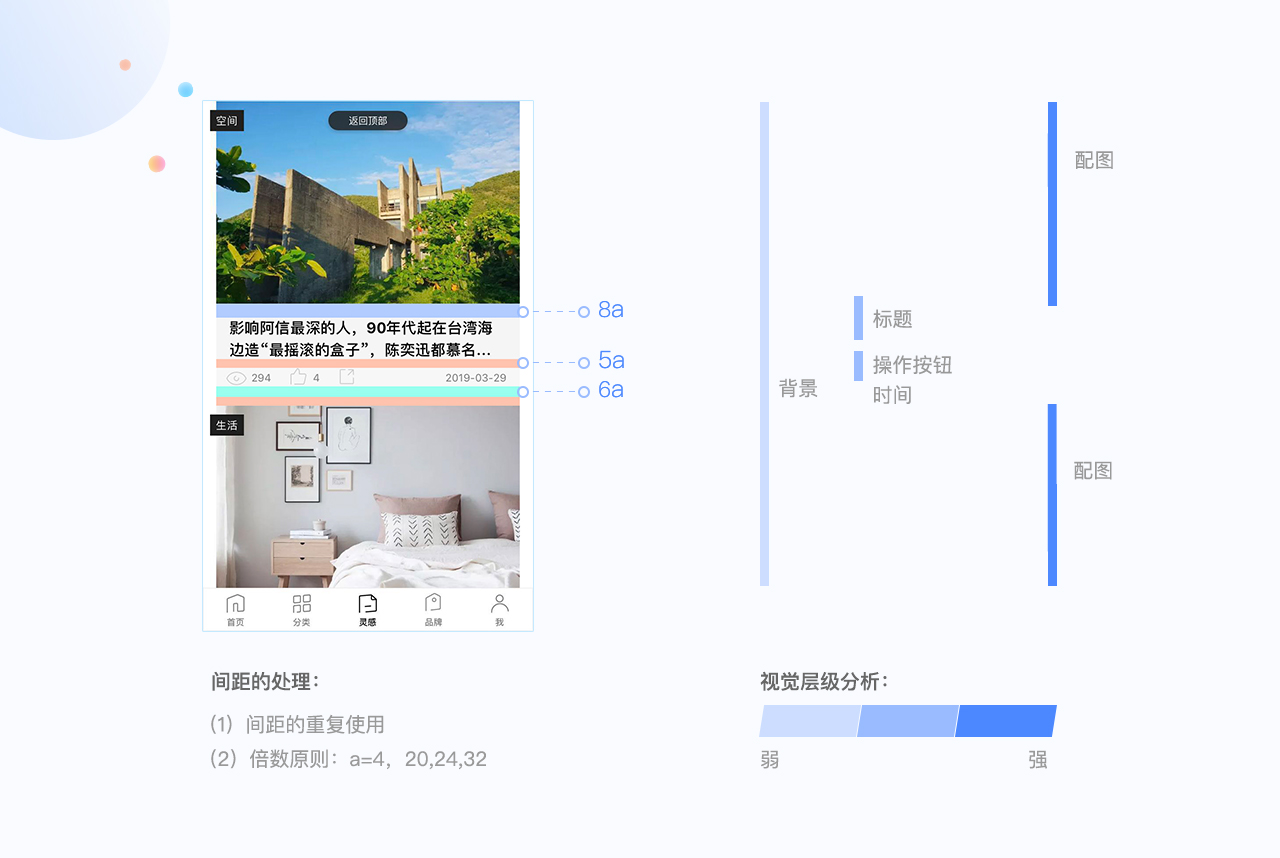
4)图+文的上下方式来布局,考虑图片与文字之间想要给用户传达的关系和优先级,图片的使用尽量使用黄金比例做展示,例如4:3,2:1,16:9等。

2.2 案例分总结经验参数
图片比例:多采用3:4或1:1,
呼吸感:间距使用主要使用4、5、8倍数原则,突出重点强调的信息,
文字间的层次:大小、粗细、间距、色彩。层级较高的文字可以用与业务相关的颜色和选择较大的字号突出,保证用户能快速高效地发现感兴趣的信息。
通过等分原则处理图文间距:相同板块5分原则,不同板快等分原则
三、图片流中的设计拆解

图片流是app中常见的展示方式,一般以图片+文字+icon的形式
3.1 文字层
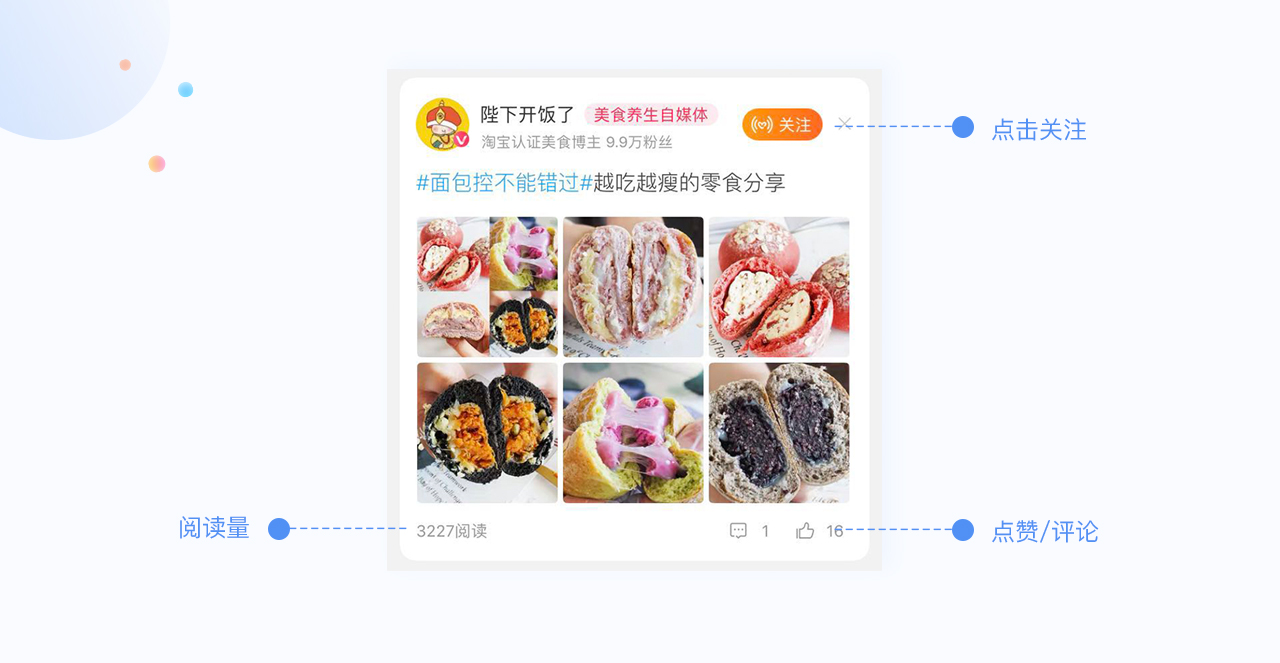
文字层的点缀:有标签点缀、图标点缀等;
1 )标签点缀:如饿了么中的活动信息、优惠信息、品牌信息、评价信息、评论图标

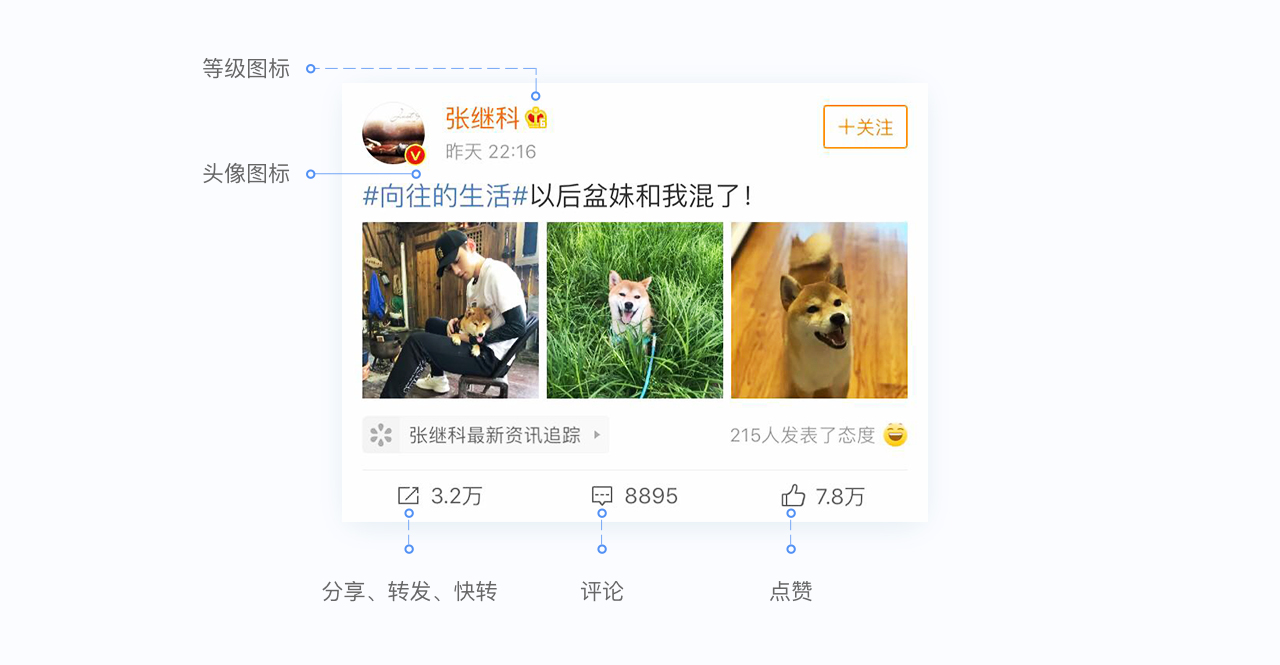
2 )图标点缀:主要是把某些较重要的功能凸显出来,丰富视觉的层次;
如微博中头像、等级图标、分享、评论、点赞。

3.2 图片层
一般为图片或视频,视频常用在电商产品展示,直播预览中,常用比例有1:1、16:9,如淘宝、蘑菇街等;
图片流对图片质量要求较高,尽量选用背景简单、能凸显主题的图片。

3.3 图片选择原则
一致性:结合产品的特点来选择搭配合适图片;
图片质量高:图片质量对界面视觉和格调决定产品气质和用户的第一印象,后期细节修图选择像素高;
真实还原:图片与内容吻合。如马蜂窝、飞猪等;

四、用数据验证页面的合理性

4.1 数据验证
1 )电商流水类:让用户去点击立即购买,点击定投,点击投资
2 )资讯内容类:用户点击收藏,点赞的功能点,是不是更加好的让用户产生共鸣,让用户进行点击

4.2 用户体验验证
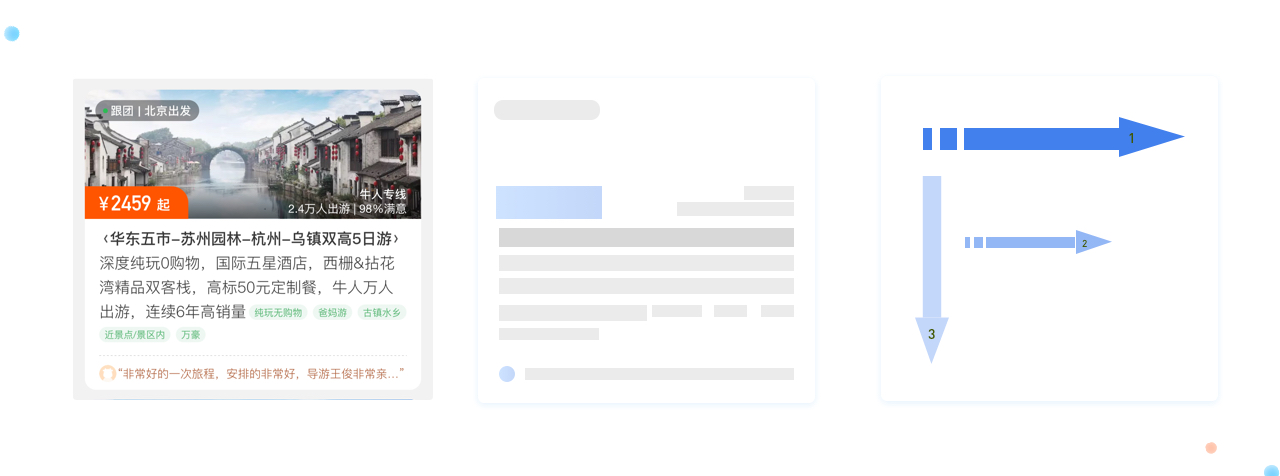
优美的Feed流界面符合用户的阅读习惯(尼尔森F型视觉模型),从左到右、从上到下。重要的需要突出的点放在左边,不太重要的放在右边。
每屏展示2个半的Feed流,促使用户往下拉查看更多的内容。只有上下滑动页面的操作,没有其他干扰。

总结
好的feed流不仅要在视觉上取悦用户,在体验层面上,也能够让用户用的更加舒服。
我们在设计优美feed流的同时,是否可以考虑智能场景的融入:添加小浮窗在合适的时段友善的微提醒用户呢?值得我们后期好好探讨一下。