移动开发者对UX / UI设计师的期望是什么?


移动开发者对UX / UI设计师的期望是什么?
来源:Medium网站
作者:Josefina Blattmann & Julian Falcionelli
翻译:奥创
阅读时长:8min

我们希望在创建端到端数字产品时揭露UX / UI团队与移动开发团队之间的所有最常见的误解。
1.交接
设计必须应用于一些友好的工具,我们开发人员可以快速获得资产,颜色,尺寸等。
我们在2019年,不再接受PDF格式的设计。
在Lateral View中,我们在设计人员和开发人员之间使用不同的Handoff工具,例如:
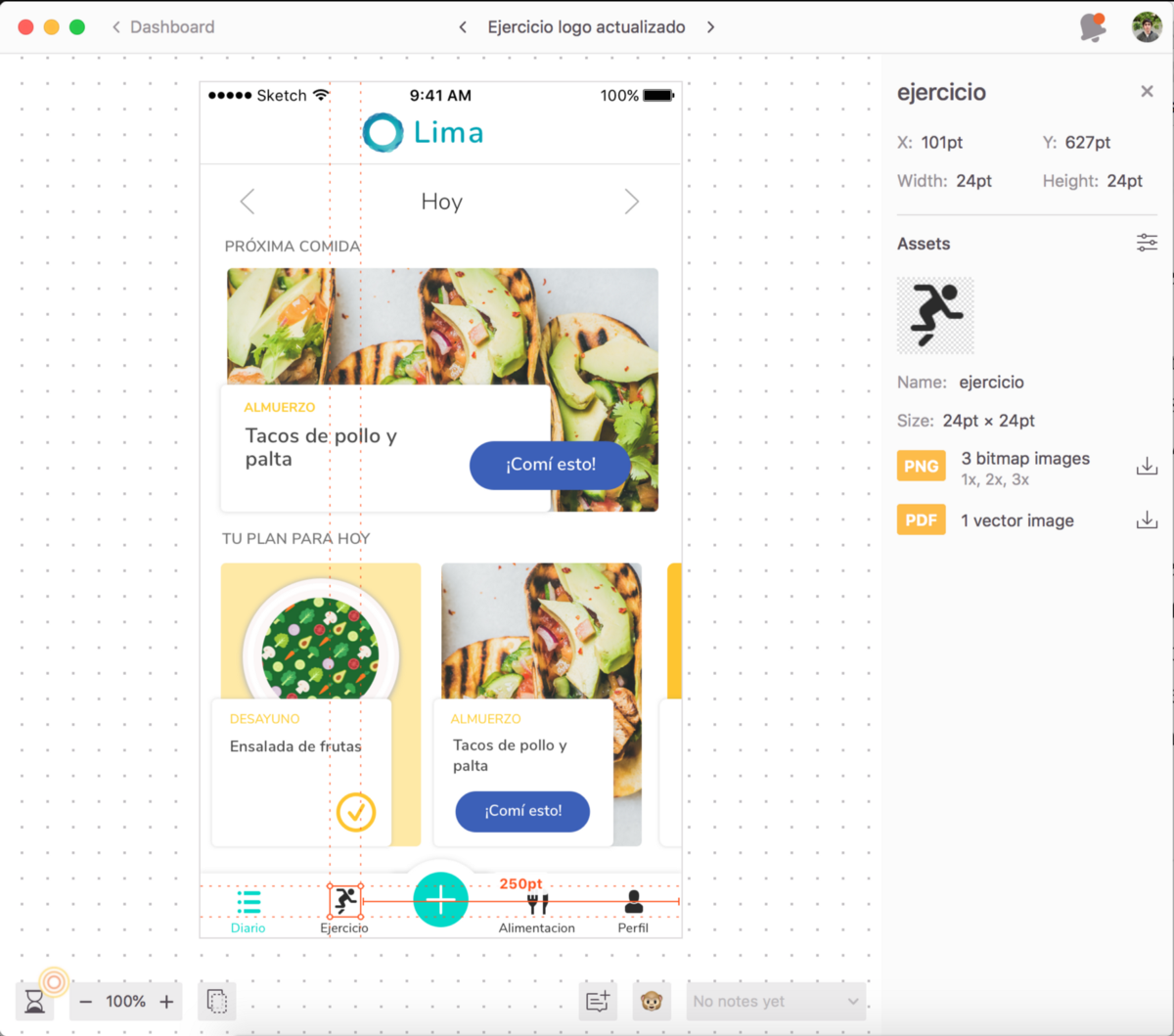
Zeplin:我认为这是最受欢迎的。它允许从Sketch,Adobe XD CC,Figma和Photoshop CC导出设计,并生成为不同平台(Web,Android或iOS)准备的所有资产,尺寸和颜色。您可以在您的网站上使用它,也可以下载适用于macOS和Windows的应用程序。
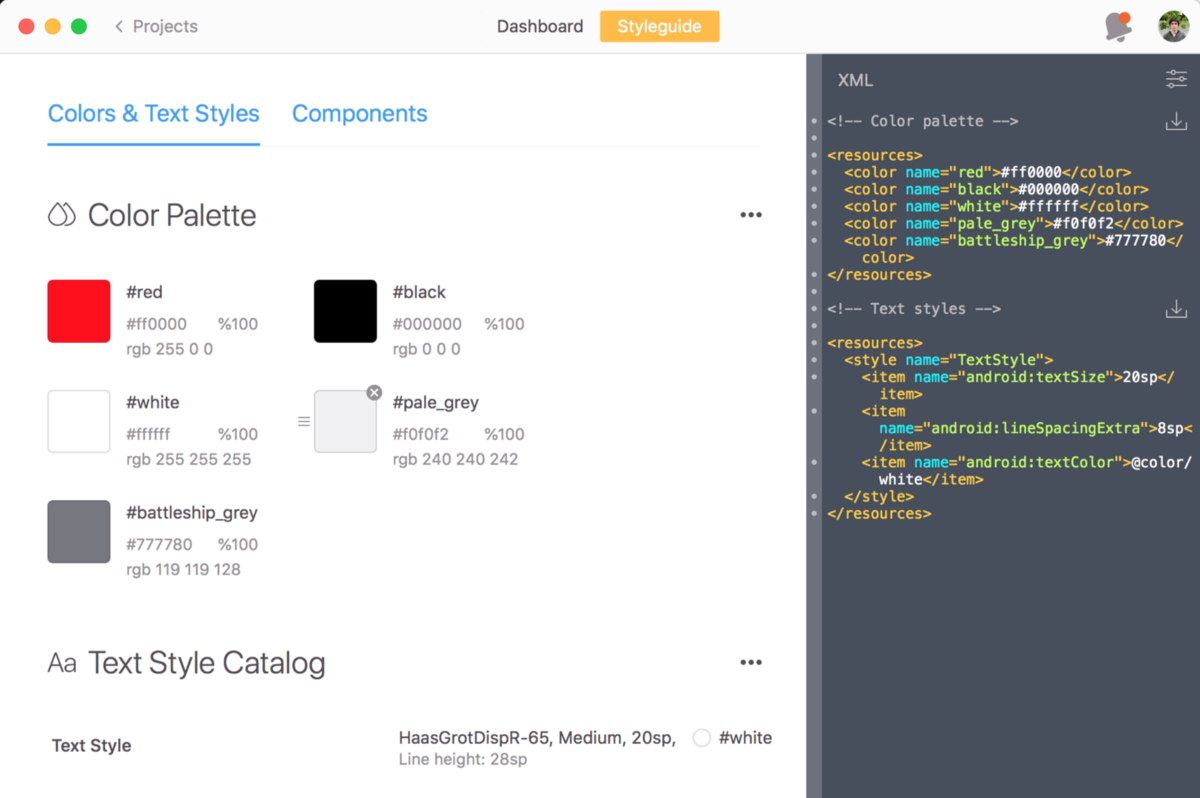
Zeplin有一个很好的功能,它有一个Styleguide部分,你可以在一个应用程序中看到应用程序的所有颜色和字体并导出它们。
Sympli:与Zeplin类似,但除了拥有应用程序之外,它还有不同IDES(Android Studio和Xcode这两个分别是安卓运行环境和ios运行环境)的插件,而不是Web应用程序。
Invision:它不仅对原型设计非常有用,而且还包括上面已经提到的功能。
Marvel:允许您为设计添加动画。它没有桌面应用程序,因此您必须使用Web版本,使用起来不太舒服。
Figma:您可以使用Figma进行设计和原型设计。由于使用此工具创建设计,因此所有资产都可以自动导出。这意味着您无需要求设计人员自行上传特定资产。

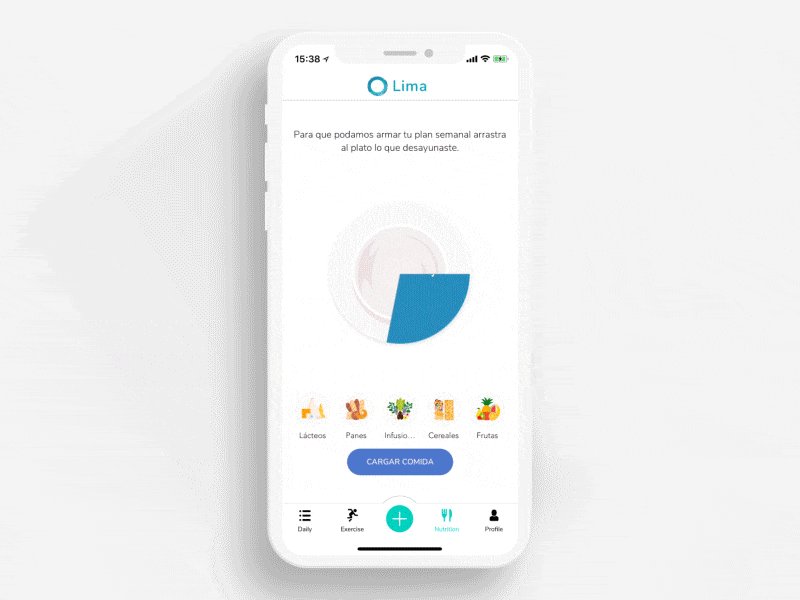
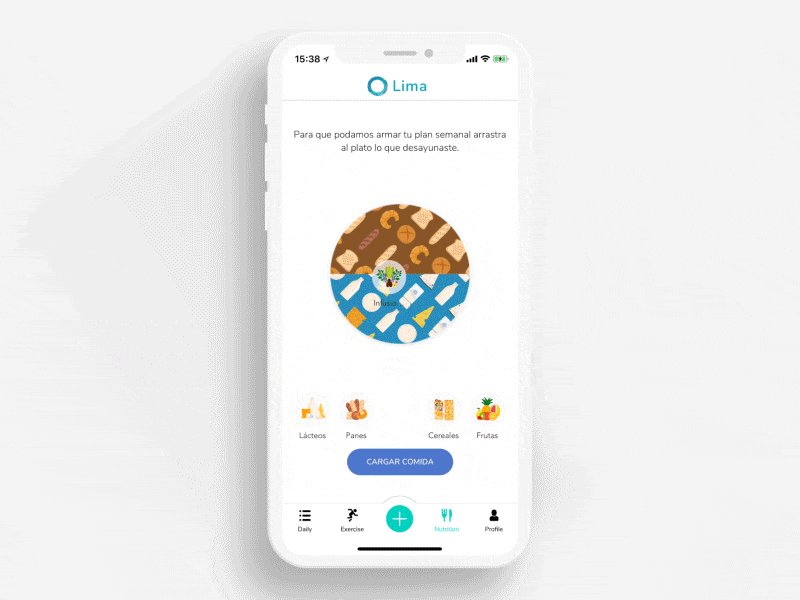
Zeplin - 利马侧视图
其中一些工具支持不同平台(Android,iOS和Web)的自动代码生成,例如资源(适用于Android的colors.xml)等。
我个人喜欢Zeplin。他们的macOS应用程序运行良好,但我提到的任何工具都有助于改善开发人员和设计人员之间的沟通,并使端到端产品的创建更加顺畅。
如果你正确使用这些工具,你就没有借口让像素完美的屏幕😬!
2.资产命名
开发人员必须重命名文件通常非常繁琐。问题是,IDE(AndroidStudio / Xcode)仅支持特定格式。因此,为了节省时间,资产(图像文件,视频,字体)必须为小写且中间没有空格(使用“ _ ”作为分隔符)。此外,如果修改了资产,我不建议在名称中指定更改。例如:ic_close_v1,ic_close_v2等。直接覆盖它并保持一致(ic_close),因为这样我们可以更快地替换它。
3.调色板
与调色板保持一致,避免产生视觉上不受欢迎的变化。如果可以在整个应用程序中始终与某些行为/组件关联,则每种选定的颜色实际上都是有意义的。

调色板TMDG 17通过横向视图
这不仅允许代码更易于维护,而且如果需要,支持多个主题或重新编写代码会更容易。
这同样适用于字体,使它们与某些组件和文本层次结构(标题,正文)相关联。
4.资产
有必要确保所有资产都是矢量化(SVG),以便能够根据不同的屏幕尺寸对其进行缩放,并避免质量下降。显然,这并不适用于所有事情; 作为向量,它们在数学上呈现,因此它们必须由简单的形状组成,没有什么非常复杂的。
这样做的好处是:
自动缩放而不会降低质量。
减少申请规模。不是为不同的分辨率(mdpi,xhdpi,xxhdpi,xxxhdpi,@ x1,@ x2,@ x3)提供3-5个png,而是只有一个文件。
更好的操控和定制。您可以以编程方式更改SVG的某些属性(实际上在每个平台上导出为特定格式),例如每个形状的颜色。
5.纹理
如果有纹理背景,并且我们想确保它不会伸展,我们需要单独接收纹理。我们确保通过为每个平台使用某种特定格式(例如9.patch for Android)在UI中正确地重复它。
6.非快乐路径屏幕
在一个理想的世界中,你不需要加载屏幕(一切都会瞬间加载),没有连接错误,意外错误等等。但现实是不同的。大多数应用程序消耗来自某些服务器的资源,它们需要在后台执行任务等,并且很多时候用户必须知道发生了什么。这就是为什么你不应该忘记设计不同的加载组件(微调器,占位符等)。
与可能发生的其他意外错误相同,例如Internet关闭或处理各种服务器错误。
7.可操作的UI组件状态
如果您正在使用Material组件,您可能不需要处理此问题,但不要忘记UI有自己的生命并且必须对用户操作做出反应,因此如果按下某个UI组件,则长按,拖动等,不要忘记为每个案例设计样式。
8.平台准则
开发人员和设计人员都应该了解每个平台的准则。我们应该清楚地了解这些规则,以便能够打破它们,如果它有利于产品用户体验。因此,请确保您完全了解它们,以便能够提出明智的变更:
Android:https://material.io/design/guidelines-overview/
iOS:https://developer.apple.com/design/human-interface-guidelines/
深入了解每个操作系统的用户界面指南,可以创建大胆的体验并以创新的方式打破规则。--Elisa Goyeneche
分析每个平台的不同系统应用程序也很不错,例如Google(Gmail,PlayStore等)和iOS(在iOS 12中重新设计的App Store)基于其指南的不同系统应用程序。
好处:
每个平台都已定义组件,并简化了开发时间。此外,本机组件有一些非常好的行为,需要大量的工作才能从头开始实现它们。这些例子包括动画,阴影,海拔等。
用户已经熟悉这些组件,因此它们的学习曲线会更短。
可访问性。准备好本机组件以包括最大可能的用户段。
缺点:
您可以说使用本机组件(例如Material)的所有应用程序都是相似的。在这里,其他组件发挥作用,如用户体验,动画,内容等。
9.动画
请不要忘记动画,一个非常好的应用程序可能会变得无聊,如果它是非常静态的,并且元素不会活跃并对用户执行的不同操作做出反应。
选择一个动画而不是另一个动画时,请务必咨询开发者 有些动画可以占用2行代码,并且比定制动画更有趣,这些动画需要几天的工作才能流畅并增强体验。另外,不要忘记为屏幕之间的过渡添加动画。
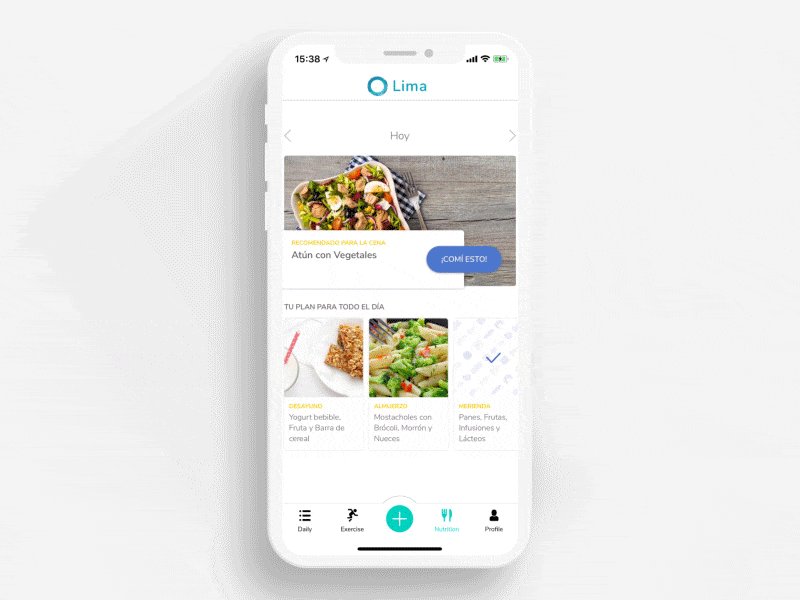
如果有人对Adobe After Effects有所了解,他们就不能利用Lottie的潜力来抓住机会。它允许您将After Effects中制作的动画导出到由每个平台(Android,iOS,React Native)的不同Lottie库解释的json文件。

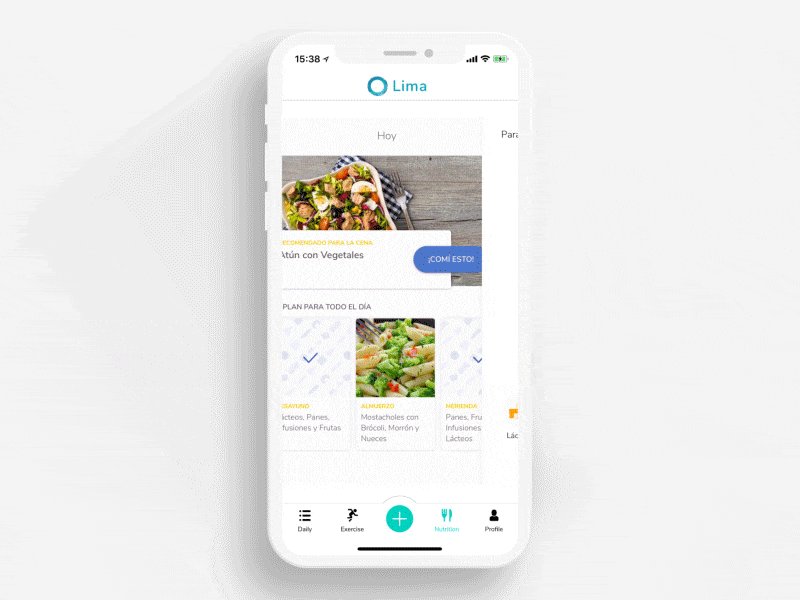
Lottie动画 - 利马侧视图
使用矢量时,文件重量很小,适应不同的屏幕尺寸。在开始使用After Effects创建动画之前,请务必查看限制以及所需平台支持的功能。
关于这一点的另一个提示:GitHub充满了超级有趣的动画库,也可以被设计师用作参考,因此他们可以在Github上快速搜索一些动画并与开发人员进行咨询。
10.纵横比
注意宽高比,在设计中通常没有明确说明,并且设置错误的尺寸(例如可变宽度和固定高度)会导致图像被拉伸。这就是为什么如果在设计中阐明必须维护每个图像/视频的宽高比,那将非常有用。这样,开发人员可以设置正确的配置以尊重它。
11.屏幕尺寸
随着岁月的流逝,更新的设备具有更高的屏幕分辨率。这意味着在开始设计之前,您应该考虑应用程序的用途。如果它是一个必须适用于任何设备的应用程序,那么设计在低密度,Android中的mdpi或iOS中的@ x1中没有多大意义。最好应用目前最常用的分辨率,例如Android的xhdpi和iOS的@ x2和@ x3,因为即使设计独立于像素,组件的大小也会有很多变化。
指定哪些组件始终必须保留在屏幕上的特定位置也是很好的,例如总是在屏幕中间有一个按钮,因此开发人员不会错误地设置固定距离而不是使用相对距离或按百分比计算。在不同设备上测试设计非常重要。我做的一件事是通过选择分辨率非常低的设备(如Nexus One),从AndroidStudio预览中快速测试UI。之后,我使用像Pixel 2 XL这样的高分辨率设备也是如此,在iOS的情况下,您可以尝试使用iPhone SE,然后使用iPhone 8。
请记住对具有Notch的设备要非常小心,不要忘记尊重他们的安全区域,否则在有和没有Notch的设备之间可能存在不一致。
12.对等设计 - 开发编程
我喜欢做的事情是与设计师一起开发,同样的事情可以用相反的方式完成,与开发人员一起设计。这样,两者都可以理解工具的工作原理,了解限制和时间。
13.为你的团队感到自豪
最重要的是,为您的团队感到自豪。我为我每天工作的设计团队感到非常自豪,我觉得我们以正确的方式完善我们的流程,沟通非常流畅。
这些技巧对于没有机会与开发人员交流的自由设计师非常有用,通过这样做,他们可以避免任何误解。
总结一下,我再说一遍:沟通是关键。没有人能够掌握最后一句话和所有事情都必须进行辩论。双方的建设性批评对于改进流程和创建美观的端到端应用程序来解决实际问题并让我们的用户享受体验是必要的。
---------------------------------
喜欢请点赞分享并关注哦~~