穷游App浅析(IOS6.9.4版本)


这是之前对穷游现有app交互与视觉的分析,学习阶段,希望大家多多指教。

前言
此次分析是针对穷游IOS6.9.4版本。主要从以下四个部分分析:产品概述、用户群体、产品界面分析、总结。
一、产品概述
穷游客户端是穷游网站旗下的一款应用。穷游网是出境旅游服务平台,它提供原创实用的出境游旅行指南、攻略,旅行社区和问答交流平台,以及智能的旅行规划解决方案,同时提供签证、保险、机票、酒店预订、租车等在线增值服务。穷游网从PC互联网时代过渡到移动互联网时代,采用了APP矩阵的方式,继续提供在PC互联网时代的服务。而穷游app就是这个APP产品矩阵中的核心,为整个APP矩阵提供基础服务——游记攻略、折扣和酒店预订等。
旅游类应用按照用户需求划分为:资讯、预订、交通、分享四种类型,穷游客户端就属于资讯类应用,它需要大量的数据支持,属于强运营产品。穷游是系统内容和用户发表内容相结合的形式,更偏重旅行攻略方面的服务,设有行程参考,让用户自定义行程的功能。依托穷游网的大量用户和数据丰富的攻略内容,吸引潜在用户出行体验,并以天然的分类方式(目的地)划分用户群,提供结交渠道,增加用户覆盖率。根据信息分类和用户痕迹,可以更精准的推荐,帮助用户做出游的行程规划。
今年5月份,穷游与Airbnb达成战略合作,这是穷游旅游O2O尝试,突破UGC(User Generated Content )模式之困。穷游未来可以往两个方向发展:
1、以内容为核心,以技术实现为手段的模式,比如通过自然语言分析、兴趣图谱、推荐算法等手段提升旅游定制化服务,或推出C2B产品;
2、 UGC内容模式碎片化到POI层级并形成结构化,直接连接预定服务,提升转换率,增强移动端,打造旅游O2O闭环。
二、用户群体
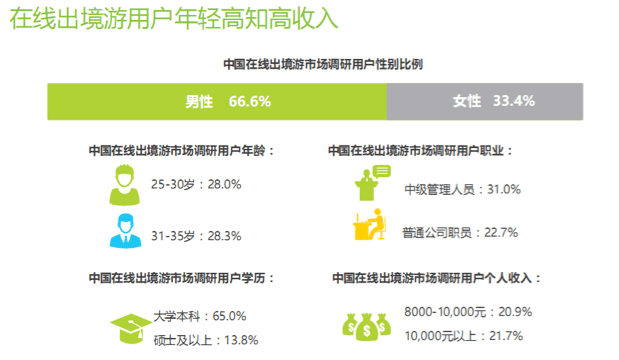
1、下面是艾瑞网2016年3月关于出境旅游用户属性的一个调研数据:

-图片来自艾瑞网 -
由上图可见出境游人群大多还是有经济基础的高知年轻人,主要出游目的是休闲观光、放松身心、增长见识、购物等。
2、人物建模


三、产品界面分析
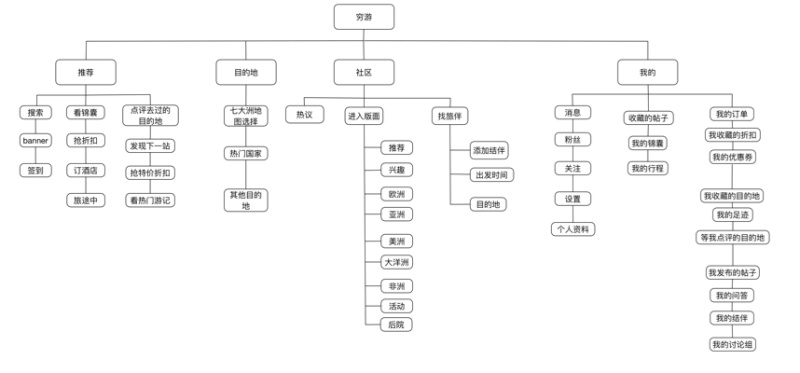
1、产品一级架构图

2、首页分析

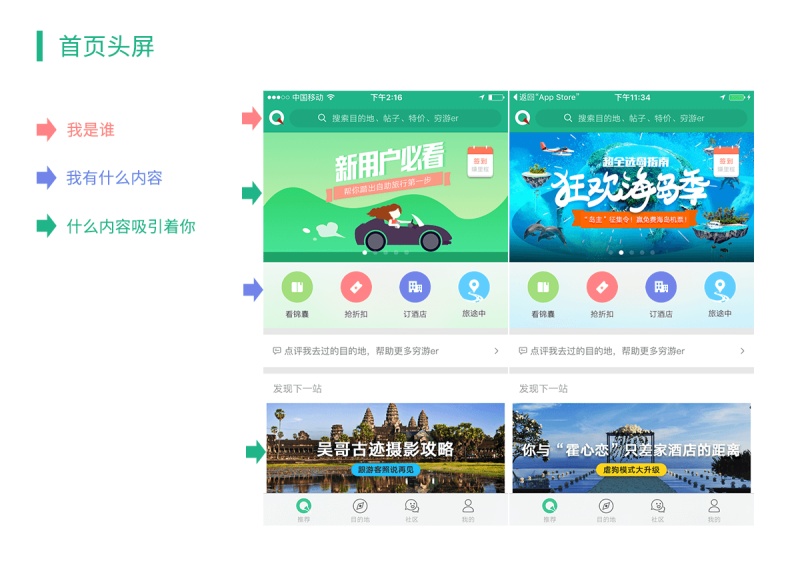
(1)我是谁:从页面最上面的穷游logo 、搜索框中出现的提示词“搜索目的地、帖子、特价、穷游er”、中间与底部8个tab的内容以及它banner专题的图片选择与文案中可以看出头屏很好的阐释了这是一款跟旅游相关的app,提供旅游攻略、抢旅游折扣票与订酒店等相关服务。顶部的穷游logo也加强了用户的对穷游的印象,塑造品牌认知。
(2)我有什么内容:中间的4个tab分别是:看锦囊、抢折扣、订酒店、旅途中;底部的tab分别是:推荐、目的地、社区、我的。从这些tab中可以看出这个app有什么内容。
(3)什么内容吸引着你:banner大约占首屏的三分之一,内容是一些折扣专题或热门游记。其运营图片做得也比较好,能重点突出信息且色彩具有吸引力。新用户打开时会有新用户必看,这让新用户能更好的了解穷游、使用穷游。下方发现下一站的专题入口,重要的还是标题要写的吸引人,图片颜色不宜过浅,未免与白色的标题相配造成认知负荷。

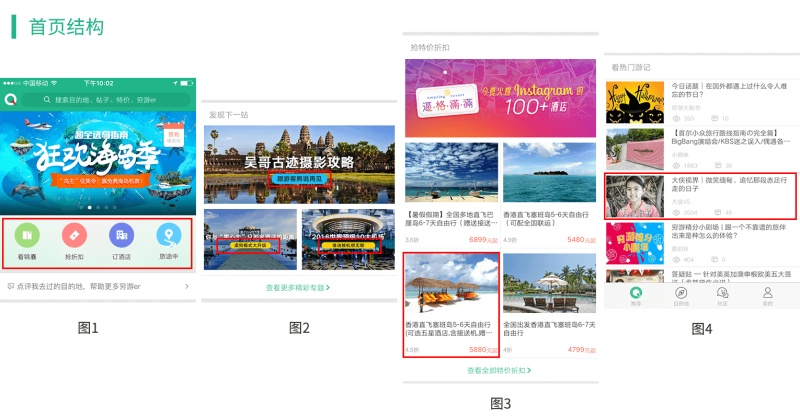
穷游首页由搜索、banner、签到、看锦囊、抢折扣、订酒店、旅途中、点评目的地、发现下一站(专题)抢特价折扣、看热门游记这几部分组成。
现在分析一下它们信息呈现的问题:
(1)图1中红框部分是几个功能入口tab,它们的底面是毛玻璃效果,底面颜色会随着banner颜色的改变而改变,banner每3秒轮换一次,有时banner的颜色还与tab颜色相近,如此造成视觉负担,tab识别性降低。
优化:将tab底面改为纯白背景。
(2)图2 中红框部分是专题的副标题,三个专题的副标题底面颜色不同,有蓝色有黄色,这不符合视觉的一致性。而且副标题加一个这么显眼的底背景色,虽然避免了之前没有加底色识别性差的缺点,但现在又过重表达副标题信息了。
优化:选择一个柔和一点的颜色统一作为副标题的底。
(3)图3 红框部分是一个折扣信息。它的标题过长,不能一眼抓住主要信息。折扣与价格信息略小。
优化:在图片上标注目的地与机酒信息,折扣与价格信息做强化。
(4)图4 红框部分是游记信息。此条目只有标题、作者、浏览量、评论数四个信息,不够吸引人且右下角还有空白。
优化:增加时间信息或者收藏数。
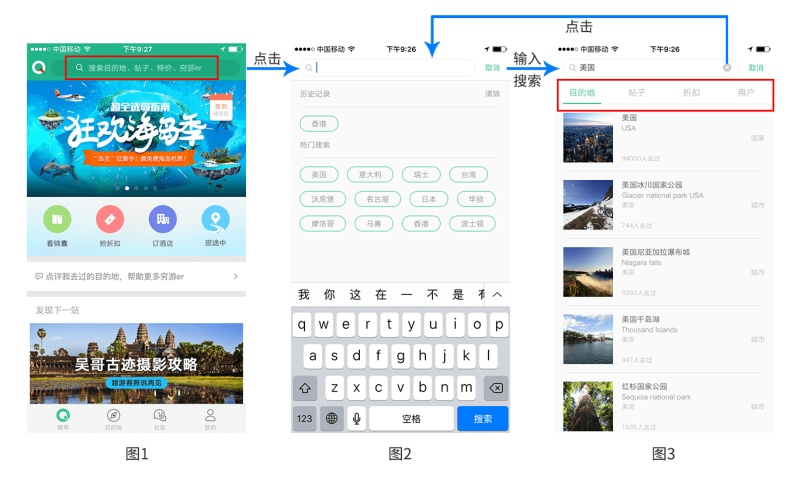
3、首页搜索分析

搜索在穷游中属于高频操作,图1中可搜索目的地、帖子、特价、穷游er,图3搜索结果中将目的地、帖子、特价、穷游er做成滑动可选,同屏筛选搜索提高了操作效率。图2中有热门搜索、还有历史记录,方便用户直接点选搜索。图三中点叉直接回到图2 重新输入搜索,将其与点击取消回到首页区别开。整一个搜索流程,快捷方便、减少页面间的跳转,具有很高的搜索效率。
4、看锦囊页面分析
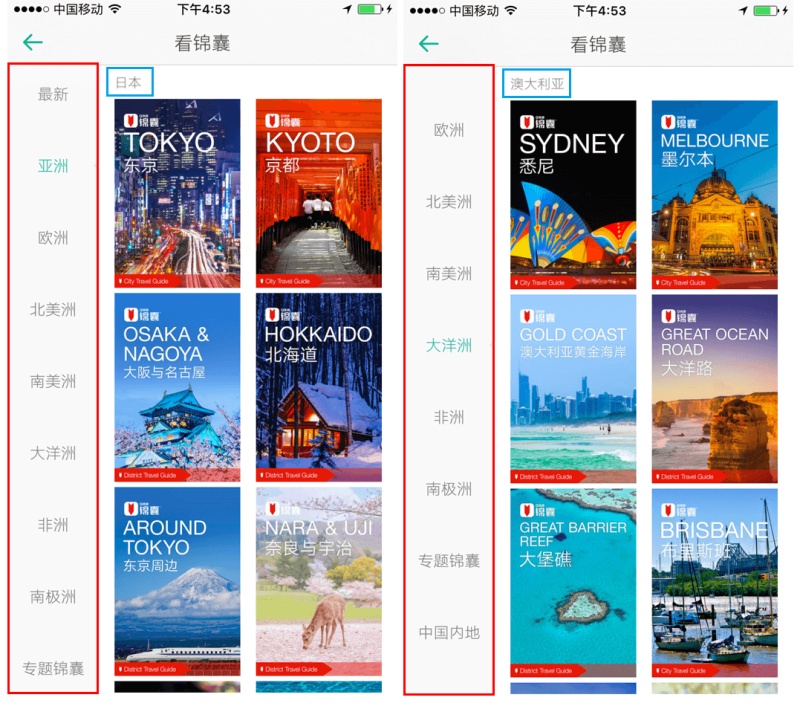
(1)锦囊选择页

a、 红框处第一屏下方到专题锦囊,下滑后只有一个中国内地。不知是否是适配问题导致的侧边选择栏不能在一屏显示,但可以看出选项间距很大,可以适当调小一些,让其一屏显示。
优化:调小侧边栏信息间距,让其一屏显示,不必再下滑,提高此处操作效率。
b、 蓝框处国家分类锦囊是顺着排列的。若用户想直接看澳大利亚国家锦囊,就只能一直往下翻。 在往下翻阅时,用户被锦囊图片吸引,更不容易注意到国家信息的区别,这样会使用户有一种翻半天没翻到,也不知道自己翻到哪的感觉。用户状态认知不清楚,操作效率也不高。
优化:在国家信息这里增加下拉框筛选,若技术无法实现,应强化国家信息,在文字前加一个色块提醒、略微增大字号等。
c、 视觉上:锦囊图片上的字为白色,若图片过于亮,字便会看不清,增加认知负荷。
优化:图片上文字统一做显字化处理。
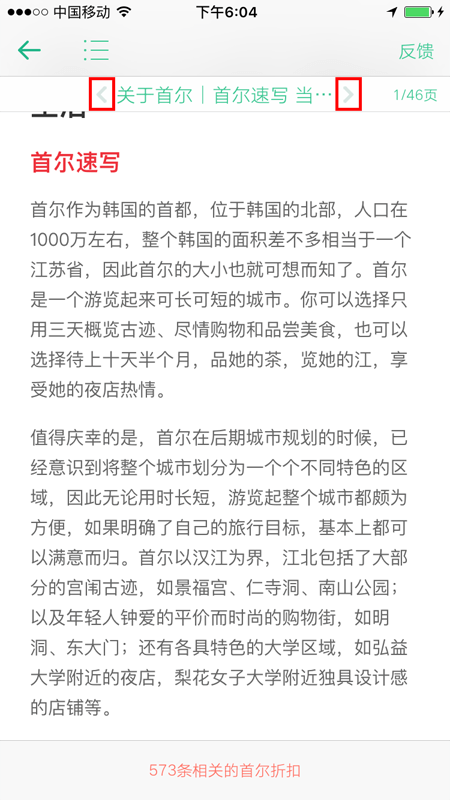
(2)锦囊详情页

体验流程: 锦囊下载完毕后,打开锦囊。下滑看完首页,点击屏幕看到红框标出的这两个箭头,会以为这是翻页按钮,点击后发现没有反应。点击旁边的页码,此栏消失。尝试左右滑动翻页,成功后才反应过来这个箭头是左右滑动翻页的引导。在知道左右滑动是翻页后,体验感仍然不佳,时而没有反应。也正是此系统功能不流畅 ,导致在初次尝试左右滑动没反应时,造成迷惑与较差的用户体验。
分析:阅读顺序操作既有上下滑动又有左右滑动,加上不明确的指引。这个设计加重了认知负荷,会让用户误解,出现了指代不明的提示信息。
优化:在首次打开锦囊时,就出现左右滑动可翻页的提示弹窗;
一个锦囊页数很多,用户可能一时间看不完,有些重点信息用户可能希望能直接标记。建议增加书签与
标记功能。
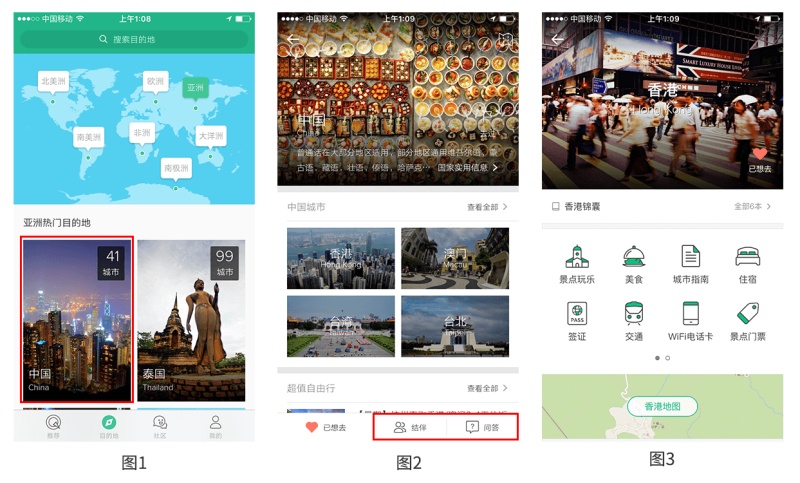
5、目的地页面分析
目的地tab页面流程清晰:选择国家——选择城市——选择各个功能——详情列表页(专题选择)——详情页(专题内容列表页)——(详情页)
目的地内容丰富,但这条流程线层级较深,浅的有4层,深的有6层。最后返回的时候,只能一层一层返回。
下面分析一下它前两个层级页面:

(1)图1红框中的信息,我认为国家名称比有多少个城市或旅行地重要。这个条目信息感觉有些主次颠倒。
优化:强化国家名称信息,弱化城市与旅行地信息。
(2)如图2所示,在具体目的地页面中加入结伴、问答按钮,接入社交属性。提高用户活跃度,增加用户粘性
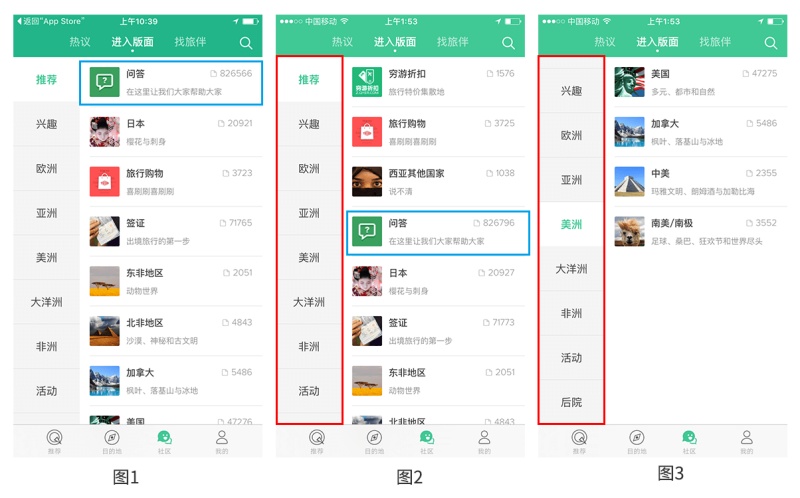
6、社区页面分析

(1)刚进入社区tab,会对它热议、进入版面的文案感到困惑。热议的内容是用户的游记与攻略。进入版面是一个一个组。目前我并没有想出更好的文案,现有文案仔细一想也是比较贴切的。
(2)如图2与图3中红框内容所示,它与之前选择锦囊页面一样,是侧边栏信息在后面只有一个选择的情况下还需要下滑。
优化:调小侧边栏信息间距,让其一屏显示,不必再下滑,提高此处操作效率。
(3)在第一次打开社区—进入版面时,推荐下问答是置顶的(如图1蓝框所示),随后最近点选的版面信息置顶(如图2所示)。根据帖子总数,我认为在社区tab中问答还是比较重要的。放在显眼点的位置,便于用户操作。
优化:在当前页面将问答置顶不变化。
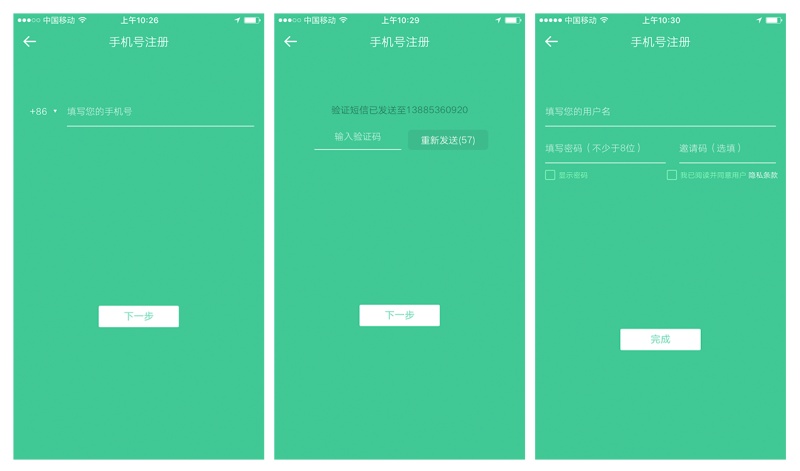
7、注册页分析

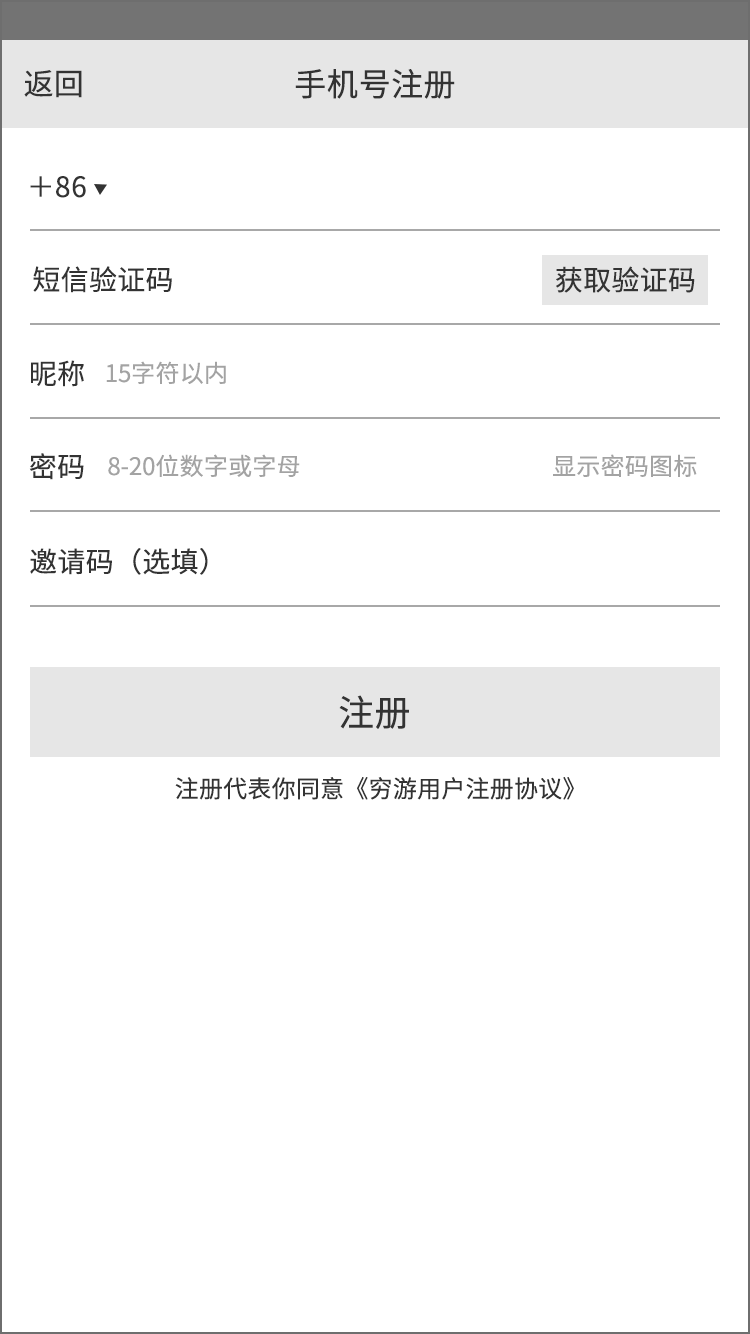
如上图注册流程需要三步,且还需要跳转。影响了操作效率,可优化如下:

优化后,注册流程在一屏内完成,提高了用户操作效率,增强了用户体验。
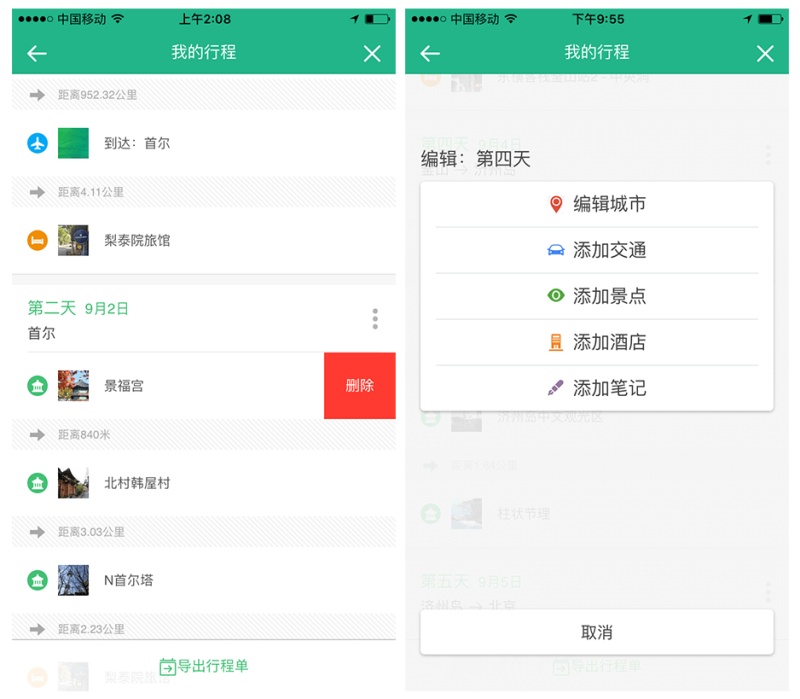
8、我的行程页分析

穷游中我的行程可根据用户的收藏与限定条件(出发城市、目的地、游玩天数、出发日期、旅行偏好)一键生成。生成的行程比较傻瓜,但可以自己编辑。点击景点或酒店会跳转到相关详情页。
我的行程右滑删除,体验感极差。滑半天没反应,这会让一些用户误以为没有删除这个功能,左右滑动系统流畅性不佳。里面的行程无法上下移动,编辑好的行程无法分享。从体验感来说,我的行程没有满足使用这个功能的主场景。
在行程方面,穷游有款独立的app:穷游行程助手。它在制定行程,行程管理编辑等方面体验感好很多。穷游里的我的行程应多向行程助手多靠拢。
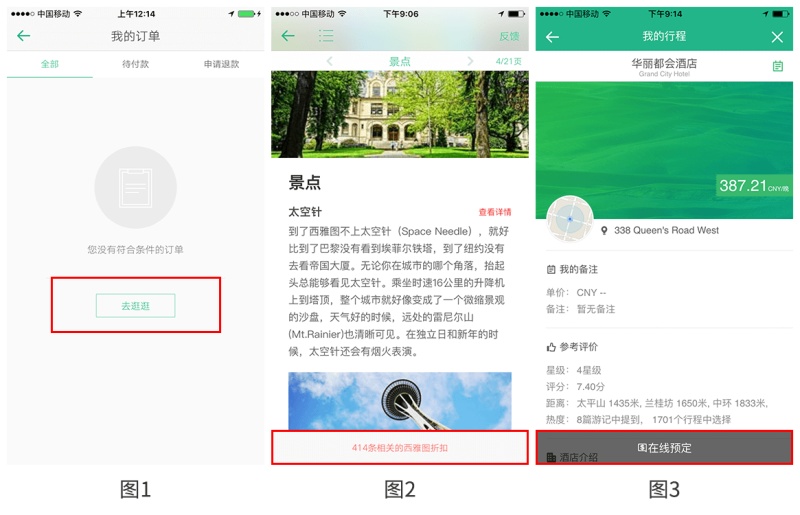
9、多场景系统活性分析

(1) 图1为我的订单页,在个人中心里,我的订单与我的收藏都加入了去逛逛流程,引导用户 ,触发跳转,增加转化力。
(2)图2为锦囊详情,在页面下方有这个目的地的相关折扣信息。它起到引流作用,触发更多链接,增加了折扣信息的转化力。
(3)图3为我的行程里酒店详情页,在制定行程浏览酒店时,加入在线预订流程, 引起触发,实现订单预订的利益转化。
以上都可理解为增强了系统活性。
四、总结
穷游客户端指向现有市场,针对出境游,以锦囊攻略等资讯为主,提供签证、保险、机票、酒店预订、租车等在线增值服务。它以运营为主导,目前处在稳定发展阶段,偏向工具类app。
交互细节:交互上进行了许多符合人性化的设计,条理清晰,主次分明。但仍有许多细节需要完善,部分功能模块体验需要加强。
视觉上:有很多信息表达过小过细,对比不明显,易造成用户认知负荷。模块间的一致性做的比较好。