深入了解弹窗应用【一】-B端设计


本篇文章将分享B端弹窗相关内容,由于内容太多考虑到用户阅读体验更好,我把文章拆成上下两篇。
在B端产品中弹窗已经被更多的设计师关注和使用。弹窗作为常见的表现形式不仅与当下流行的卡片式设计形式接近,而且他也是展现在用户界面页面之上的一种容器,能在不影响当前页面信息堆积的情况下更好的扩展更多的信息内容。由于内容集中在弹层上并且弹窗以弹出或平滑展开的动作出现,所以他较吸引用户视觉,并且用户在操作时不用离开当前页面即可完成某项任务。

弹窗交互形式分为“模态弹窗”和“非模态弹窗”两种,使用场景类型也可以分为“任务”、“内容反馈”、“信息提示”三种。其中“模态弹窗”大多数情况下都出现在用户处理问题的关键时刻,突然吊起“模态弹窗”的交互形式如果使用不恰当,那么极易中断用户操作导致用户产生厌恶感。反之弹窗可帮助用户更加有效的完成界面中的复杂任务,所以设计师还需合理正确选择使用。用户界面中弹窗中的按钮文案也是设计师经常拿捏不准的地方,比如“确定”与“确认”、“提交”与“发布”、“关闭”与“取消”它们的区别是什么?它们分别用在什么场景下最准确?根据以上概要我们聊聊关于弹窗的一些设计思考以及如何正确选择弹窗。
重点概览
一、弹窗分析
二、模态弹窗的实际应用
三、弹窗按钮文案分析
四、写在最后
弹窗分析
弹窗交互类型
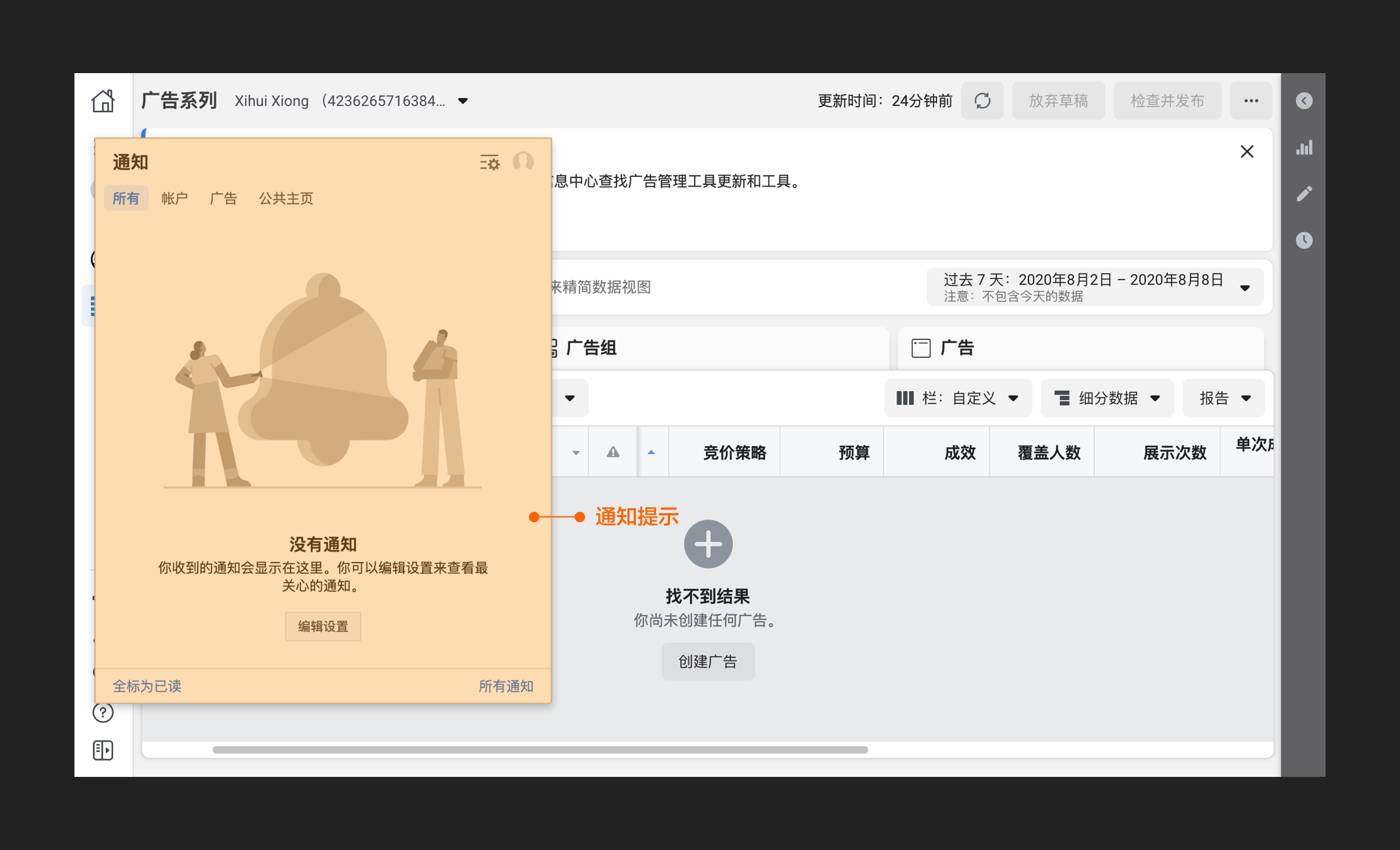
我们先介绍一下弹窗的组件,弹窗的组件类型有多种,通常形式为一个容器卡片承载对应的信息内容。在网页中应用中常用的弹窗基础组件有“对话框(Modal)”、“气泡(Popover)”、“文字提示(Tooltip)”、“通知提示(Notification)”、“抽屉(Drawer)”、“气泡确认框(Popconfirm)”、“全局提示(Message)”、“警告提示(Alert)”。弹窗交互形式分为模态、非模态两大类,如下图所示:

模态
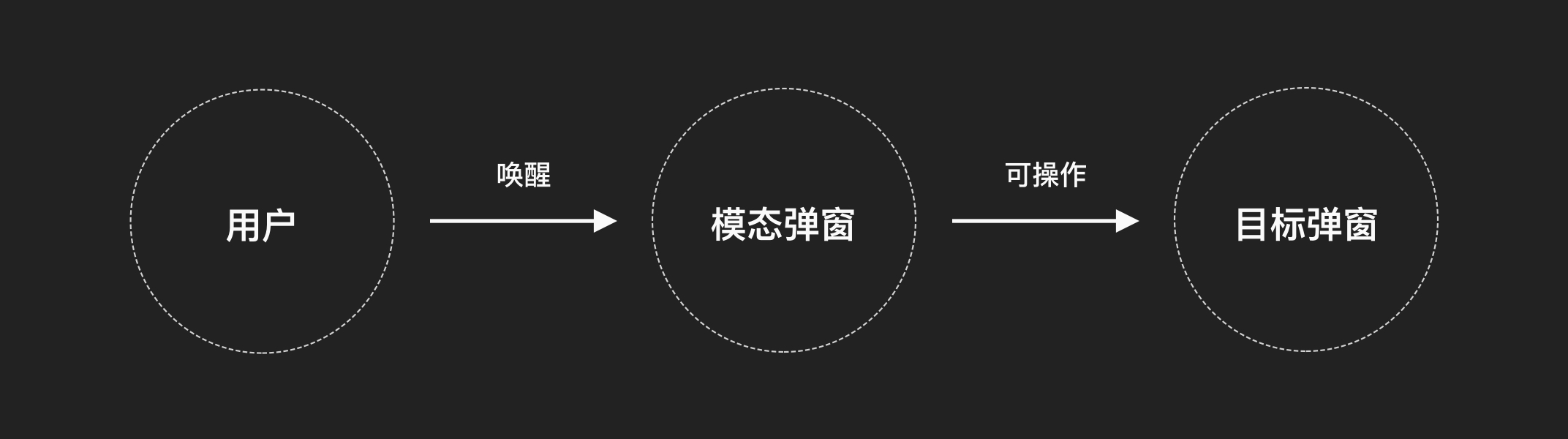
“模态弹窗”的形式极易破坏用户操作流,强制用户必须回应并操作,否则不能进行其他操作。“流”在《最优体验的心理学》中概括是“当人们全身心投入某个活动时,会对周边视而不见”。当使用“模态弹窗”时如果使用不恰当会影响用户操作界面时的“控制权”,容易产生厌恶感,尤其是在用户被动且无前提感知的情况下出现时极为明显。因为,当一个“模态弹窗”打开时,其实是强制让用户与该对话框进行交互,而用户界面中其它内容是不可操作的,它限制了用户使用界面的自由权。如下图所示是用户对模态弹窗的处理流程。

非模态
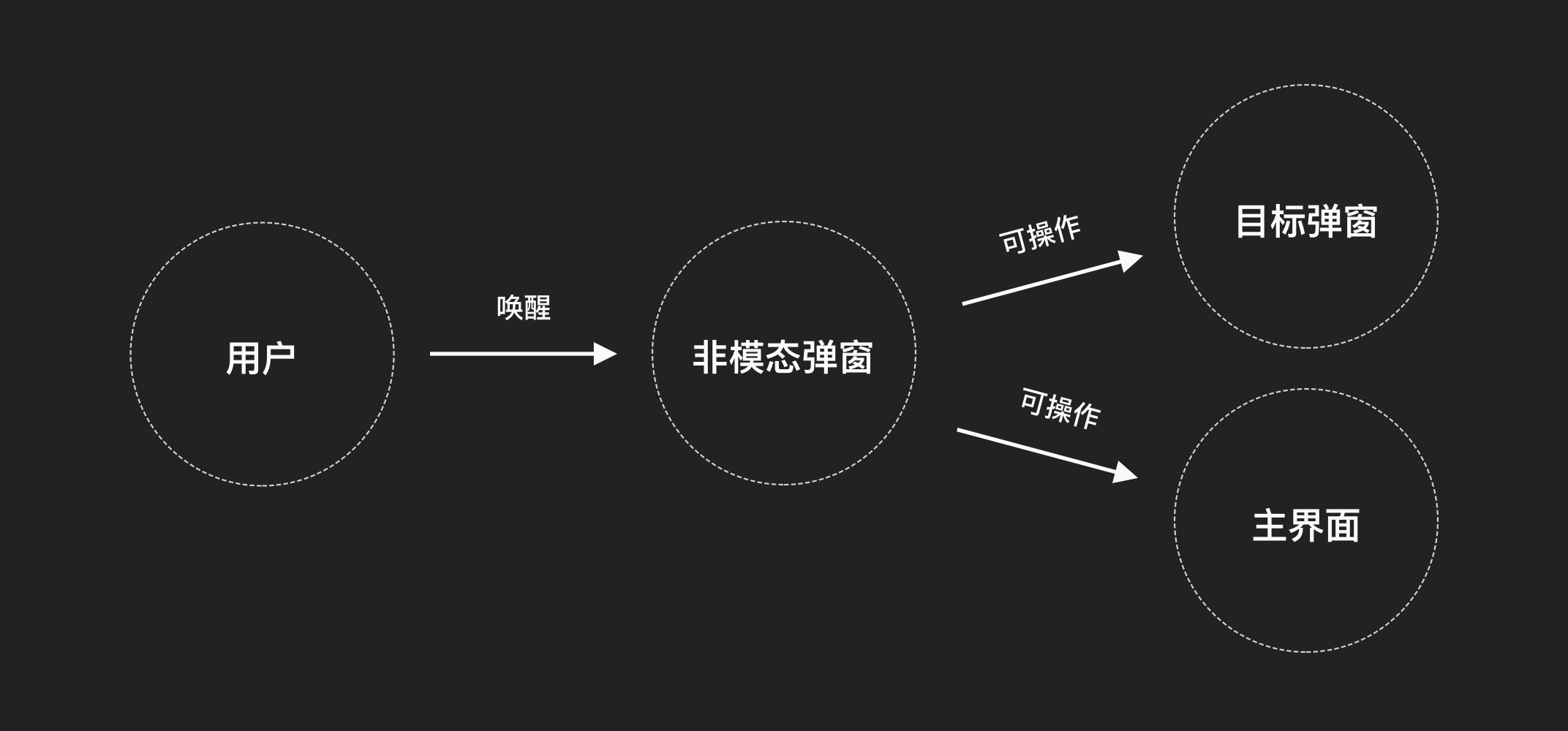
“非模态弹窗”我们可以大概理解它为不影响用户体验,用户可以不作回应。特点是不会打断用户正常的操作,更不会破坏用户“操作流”,用户更享受界面中“控制权”,并且它能够在关键时刻帮助用户的任务状态、信息提示,如:成功、失败、错误、功能操作提示、暗提示等。当页面中出现“非模态弹窗”时用户依然可以操作主界面。大部分“非模态弹窗”通常都有时间限制,出现一段时间后就会自动消失。当然也有部分需要操作行为动作才会消失。比如,“文字提示”它需要用户悬停在某个焦点时出现,移除才消失。“气泡确认弹窗”它需要用户点击某个操作出现,也需要用户点击指定动作才可消失。下图所示是用户对“非模态弹窗”的处理流程。

在艾伦·库珀在《About Face》中提到过一个概念就是“富视觉非模态反馈”,它的“富”在于能够让用户深入全面的感知信息,让用户了解一个进程的状态或者属性。它的“视觉”是指按用户习惯的方式使用界面中的元素。它的“非模态”在于不打断用户的情况下信息能及时地显示出来,即不需要用户做特殊动作或者转换模式,就能看到和理解这些反馈。它存在的意义在于,帮助用户更加有效的完成界面中的复杂任务。
“非模态弹窗”大部分是一些内容反馈和信息提示,如:“文字提示”、“通知提示”、“全局提示等”,我们这边统称它为“信息反馈”。“信息反馈”存在的意义是及时有效的目的帮助用户完成任务目标,其中“有效”包含了“提供有用的信息反馈,提高任务的操作效率和可理解程度”。

有用
有用的“信息反馈”:1、告诉用户发生了什么,刚刚做了什么以及前面的操作导致现所处的状态,让用户感受到一切都在掌握之中;2、告诉用户哪些过程正在进行中,需要下一步需要做什么,及时告诉这一步哪些地方操作有误。
效率
提高用户的操作效率:1、在不打断用户行为操作的前提下提供良好的反馈机制,用户看到反馈后可继续操作当前页面;2、在用户出现错误之前及时制止,尽量避免出现错误后才的告知用户;3、减少用户出错率,设计师必须清楚不出错不代表用户总是正确的,而是杜绝“自以为是”地纠错用户错误,正确引导用户形成良好的操作环境。
弹窗使用场景类型
弹窗的使用场景类型我大致的把他们分为三大类,分别是:a.任务、b.内容反馈、c.信息提示。

任务类型
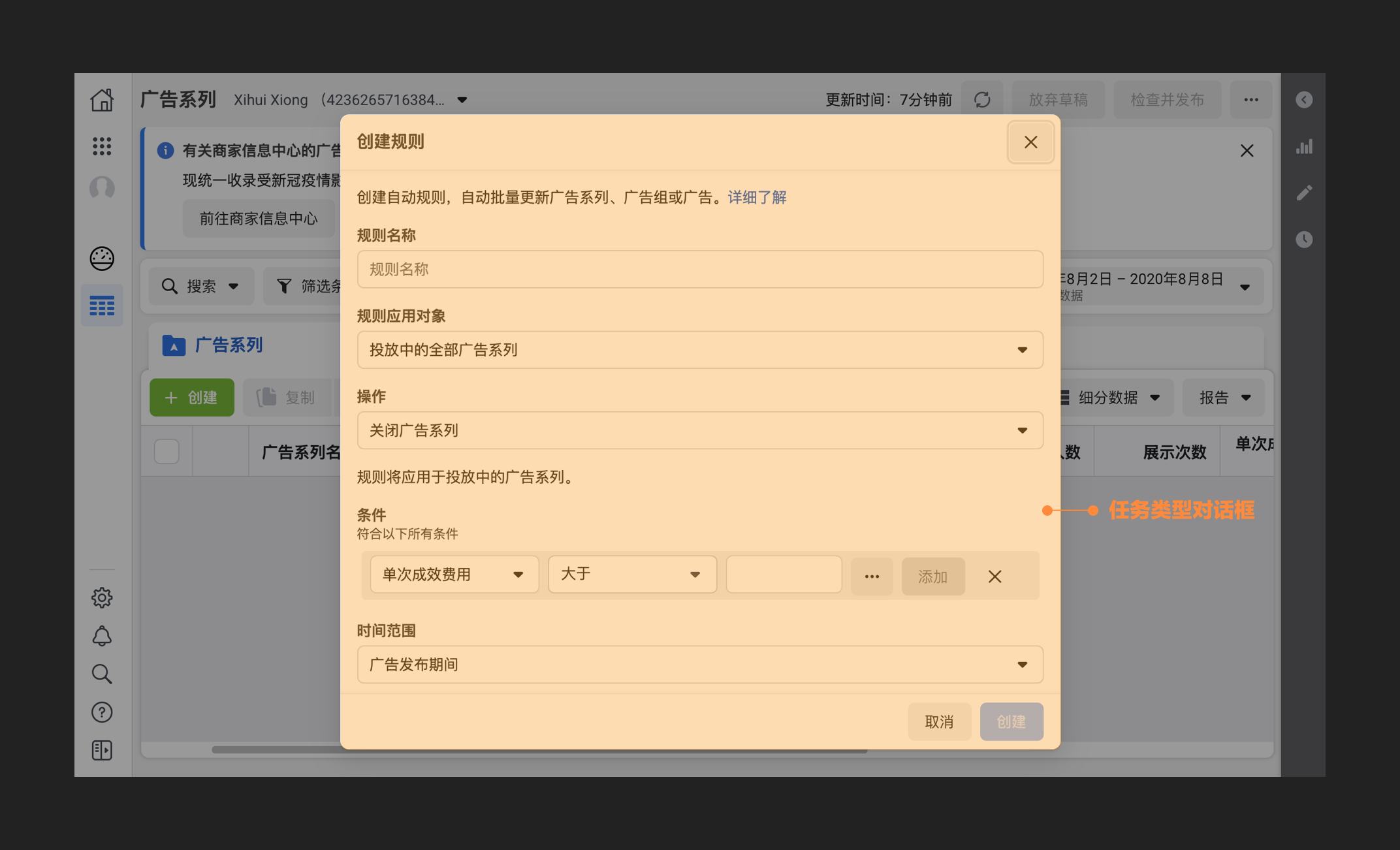
在用户需操作相对复杂的扩展功能时更常见的是用“模态弹窗”,它承载当前页面的扩展内容,所以常常用到“对话框”、“抽屉”两种类型,他们除了有标题、按钮之外通常还会有一些任务表单,它是给予当前主页面之上的一种目标任务,承载了用户明确目标的扩展应用。

内容反馈类型
用户输入信息或操作用户界面时,系统给出相应的提示时出现内容反馈机制,它属于“非模态弹窗”类型,在设计师设计界面时常常用到“全局提示”、“通知提示”、“气泡确认框”三种类型作为反馈消息。它的“非模态”在于用户操作后不打断用户的情况下及时地显示出来,明确告知用户的一些反馈结果,帮助用户更加有效的完成界面中的复杂任务。

信息提示类型
对于“内容反馈”及“信息提示”我把这两种类型都统称为“信息反馈”,因为它们两种类型很相似,都属于“非模态弹窗”类型。并且他们存在的意义都是及时有效的帮助用户完成任务目标,提高任务的操作效率和可理解程度”。信息提示常常用到“文字提示”、“气泡”、“警告提示”三种形式展现给用户。

小结
根据上文我们可总结到,弹窗是信息反馈、内容展示等基础组件的统称。各类组件可以根据类型属性进行分类,如:弹窗的交互形式分可为“模态弹窗类型”和“非模态弹窗类型”两大类。根据其功能属性和使用场景我们大致可以把他们分为三大类,分别是为:a.任务、b.内容反馈、c.信息提示。其中“模态弹窗类型”阻断性较强,用户使用容易被动阻断,但是其优点是更加的突出,几乎不被用户忽略。“非模态弹窗类型”阻断性更弱,用户操作时界面时不会被打断,但是往往它很容易被用户忽略。所以,它们各有优劣势,设计师可根据它们的特点灵活运用,为了让大家更加清楚理解,下面我们可以针对“模态弹窗类型”进行实际的案例分析(非模态弹窗类型下篇详析)。
模态弹窗的实际应用
对话框
对话框在我们日常设计用户界面时最为频繁的弹窗形式之一。该组件既可以用作简单的任务填写,也可以作为提示控件中的一种。使用时吸引用户注意力程度较强,并且用户必须执行对应操作后才可以对其进行关闭。对话框最初用作于重要或高风险操作时弹出的一个对话框,它有着较强醒目的警示作用,只有在传递非常重要,且可操作的信息时才需要使用它。随着B端产品的不断发展,对话框既可以用作简单的任务填写,如:登录注册、表单录入、信息修改、信息展示等,也可以是一个超强的信息提示,如:成功、失败、警示等。

因为“对话框”与“抽屉”的交互类型都属于“模态弹窗类型”,并且他们都属于任务类型弹窗,所以在这里我们先针对“模态弹窗类型”(对话框、抽屉)举几个较为典型例子,看看他们实际应用场景的效果及使用特点。我们可以先看看对话框,对话框在Web端的应用中可分为:a.确认对话框、b.操作反馈、c.表单编辑、d.内容展示这四大类型。
确认对话框类型
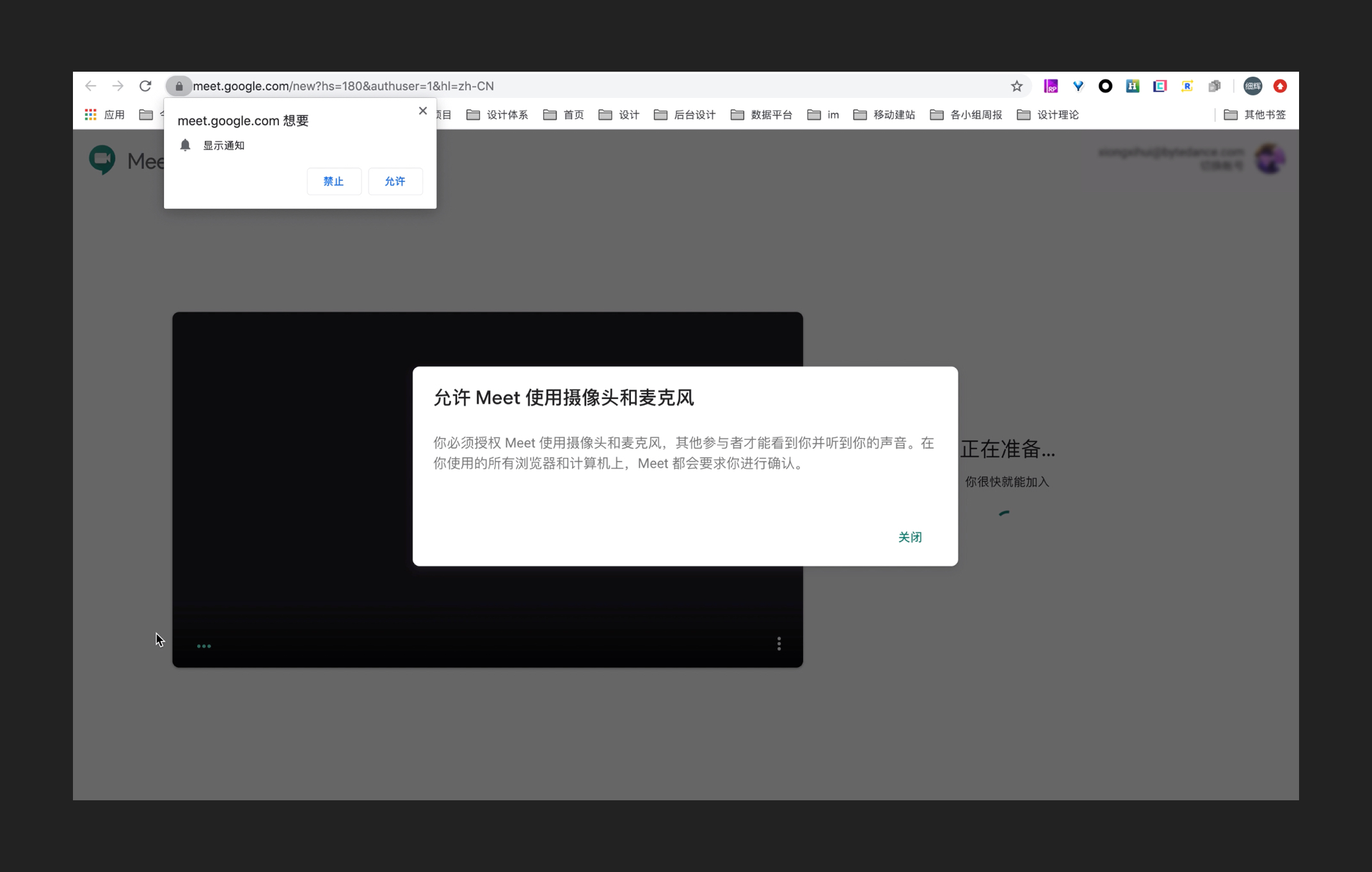
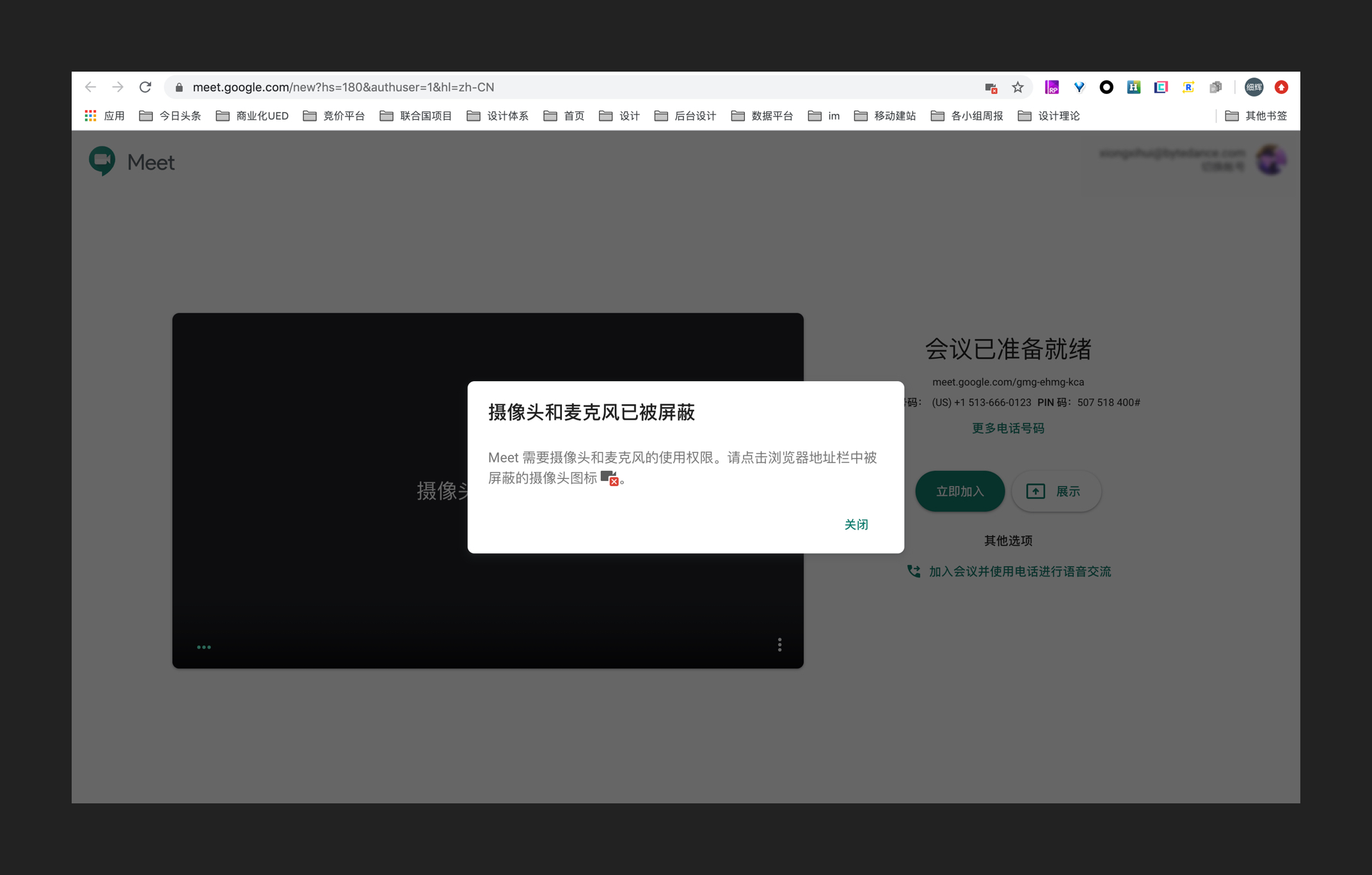
下图为Google邮箱中的授权确认对话框,当你点击“发起会议”,如果用户第一次使用此功能并且系统没有得到用使用摄像头、麦克风等授权功能时,系统为了最大程度提高用户权限的开启率(不开启此视频会议功能几乎没法用),那么这时候会弹出苹果系统“确认对话框”快速让用户进行操作,减少用户需要关闭当前页面后再去寻找相关设置的这种不必要的操作。以及Google邮箱系统同时也会对应的弹出对话框,建议用户必须授权,不然会导致其他参与者看不到你并听不到你的声音。

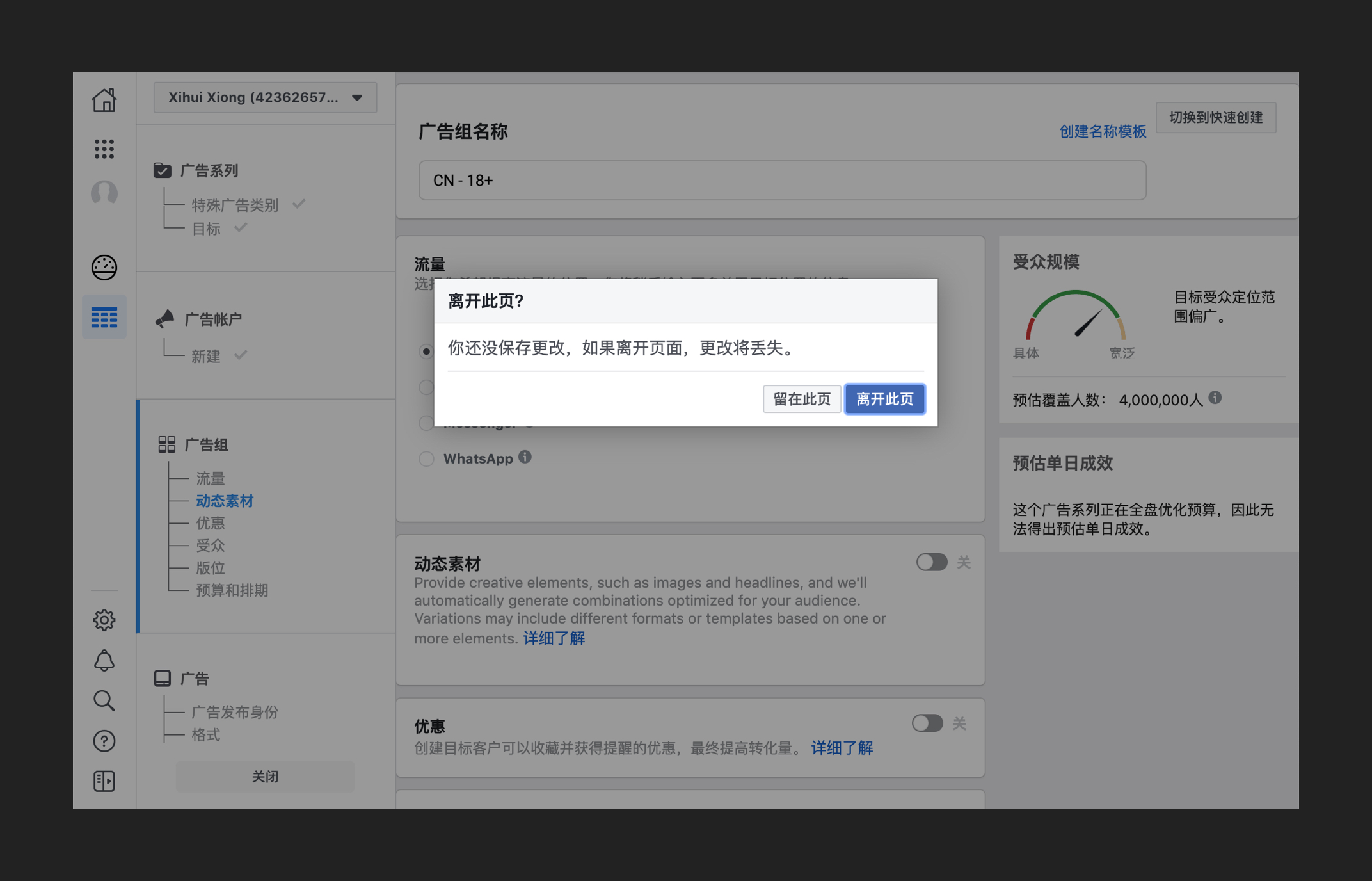
下图为Facebook Ads平台截图,此平台主要针对的人群是想要在Facebook上投放广告的广告主们,广告主可以进行广告版位选择、人群定向、地域定向选择等操作进行广告创建以及广告投后效果追踪。并且可以把广告投在Facebook、Instagram、Messenger等产品中,它是一款典型的B端类产品。在Facebook Ads的主要创编流程中“确认对话框”就起到较大作用(注:创编主流程属于业务逻辑相当复杂的表单),当广告主创建广告时可能把整个创建流程都设置完成,在没有点击确认按钮完成创建广告时广告主可能误操作、也可能是中途想要跳转至其它页面,这时候会弹出“对话框”让用户确认是否要退出创建,退出后可能导致更改的内容未保存而丢失的后果。就因为这个确认对话框大大减少了用户的出错率。因为,当用户在未保存设置时如果退出的话没有一个确认弹窗,用户是无感、预期而带来的影响的后果。所以在较重要或者是某操作会给用户带一系列后果的话,需要一个“对话框”提示用户。

操作反馈类型
“操作反馈”的目的是告诉用户其操作的结果、预期带来的影响或后果,它是产品与用户交互的重要触点,如果设计师能够合理的使用反馈设计,那么可以使得产品与用户之间建立一个良好循环的互动,并且可以帮助用户更好的了解产品,避免或减少困惑及错误,提升用户的整体使用体验。如下图所示为Google邮箱“视频会议”在未授权情况下的“反馈对话框”,当用户第一打开此功能时用户未授予给系统摄像头和麦克风权限后,那么导致系统无法获取到摄像头和麦克风权限导致这两个功能处于禁用状态,并同时弹出反馈类型对话告知用户摄像头与麦克风已被屏蔽状态,引导用户开启授权路径。

表单编辑类型
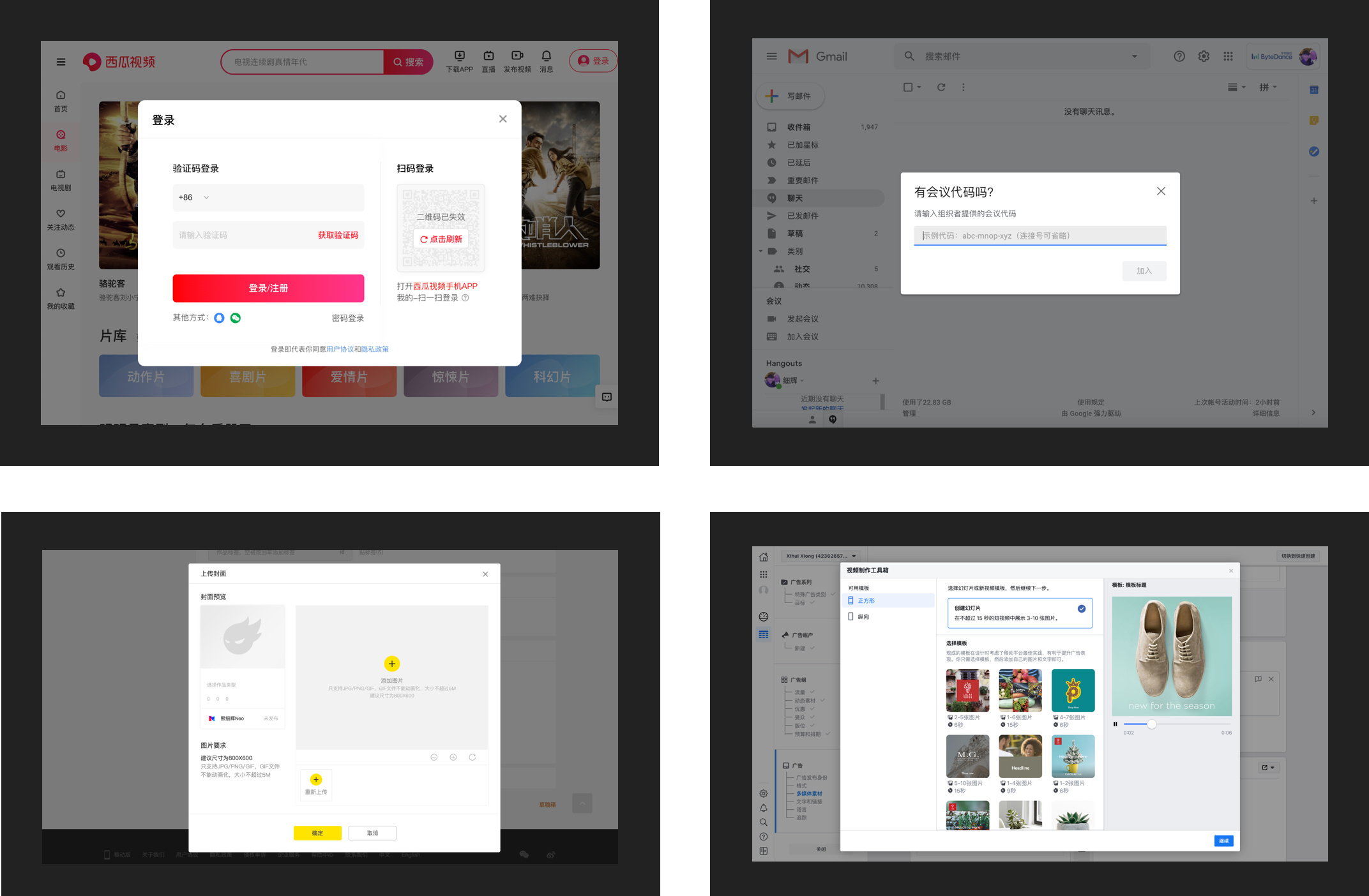
上一篇文章有介绍过关于表单的内容,它的核心功能是采集、传递、提交数据信息,其作为获取用户输入的重要交互方式,也承担着将问题和答案进行配对的角色。当页面中有些扩展操作需要用户填写时,但又不想用户跳出当前页面时可使用弹窗的方式进行操作,它能够有效减少页面跳转频率。如下图中实际用场景有西瓜视频的登录注册、谷歌加入会议填写会议代码、站酷文件上传、Facebook Ads视频制作工具中都属于表单类对话框的应用。

在这里我们引入一个思考点,为什么有些网站需要登录注册以后才可访问页面,而有些网站需要完成登陆才可以访问主页面呢?
其实这是由产品特性决定的产品策略,先讲下不必登录就能使用的业务场景。就拿优酷视频来举例子吧,优酷视频属于大型视频分享类网站,主要内容体系由剧集、综艺等四大头部内容矩阵和新闻、文化财经等八大垂直内容构成,它不需要用登录作为一个身份门槛,它注重内容的质量、数量达到吸引用户、留住用户的作用。所以,从产品的形态、产品的属性、业务的需求上来讲它并不需要用户来登录注册。既然登录注册不那么重要不如直接降低用户使用产品的门槛,让用户直接进入产品就能使用、浏览、操作。当用户对产生兴趣以后想进行下一步操作时,比方播放记录同步、体验高清等功能时,才有必要去让用户登录注册,获取用户的身份等信息,达到用户转化作用。

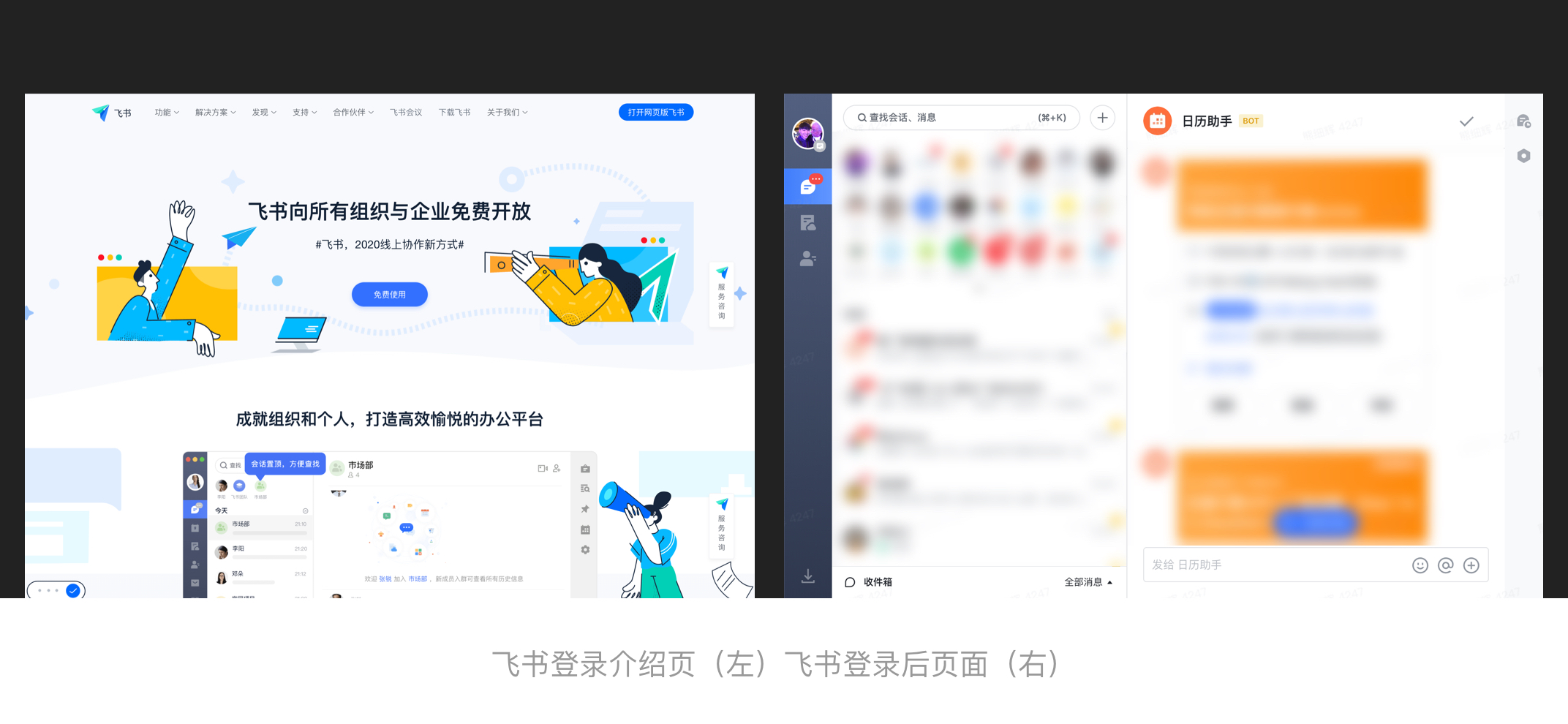
我们再来讲讲必须登录的业务场景。工具类、设计类产品大部分是需要登录之后才能使用很多,因为此类产品更强调角色、身份。就拿飞书举例,飞书属于工具协作类产品,当用户未登录时只能看到产品介绍页。它属于典型的工具类的沟通协作产品,它与新闻阅读类产品不同的是,使用它的用户群体目的比较明确,所以首页做成一个功能介绍页面,引导查看者了解产品核心功能从而达到转化成用户群体。其中,功能介绍页也是一个网站的门面,首页想要出彩,不仅需要在布局上做的合理还需要考虑如何提高网站的色彩、插图等元素的亮点、统一性达到加强用户的印象。在设计网站时,首页的功能介绍页一定要充分突出自身产品特色,强调出自身产品的优势和亮点,如飞书首页主要是想突出其产品能够提高工作效率,所以直接把“飞书向所有组织与企业免费开放”slogan这句话放在了首页的第一屏,辅助文案详细的介绍了产品的核心功能,直接抓住用户的痛点。用户完成注册以后,进入到功能页面。

内容展示类型
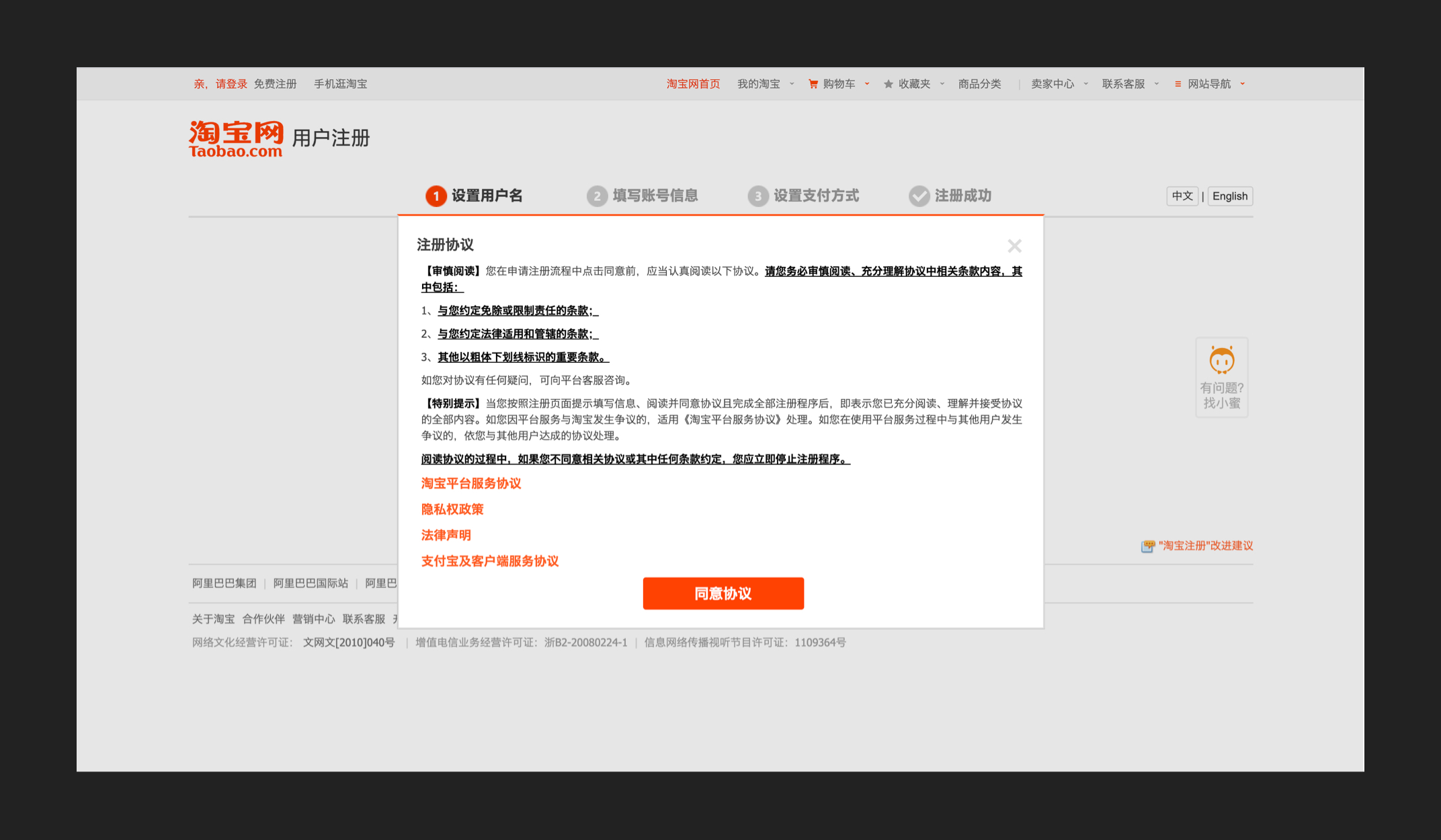
把重要并且需要强调的信息推送给用给用户时,我这里把它归类为“内容展示类型”。它常常被用在产品功能更新升级、用户协议等场景。比如:有些网站涉及一些法务内容确认时,在用户使用产品时一般会以弹窗的形式提醒用户查看或确认,由于用户协议往往是以传递内容为主,因此设计时建议采用纯文本形式嵌套在对话框中。注:一般情况下用户额协议由于内容较多,设计师应当考虑到对话框的高度适配内容的展示,需要设置一个最高值内容超过后以内部滚动的形式展示,下图为淘宝的注册协议。

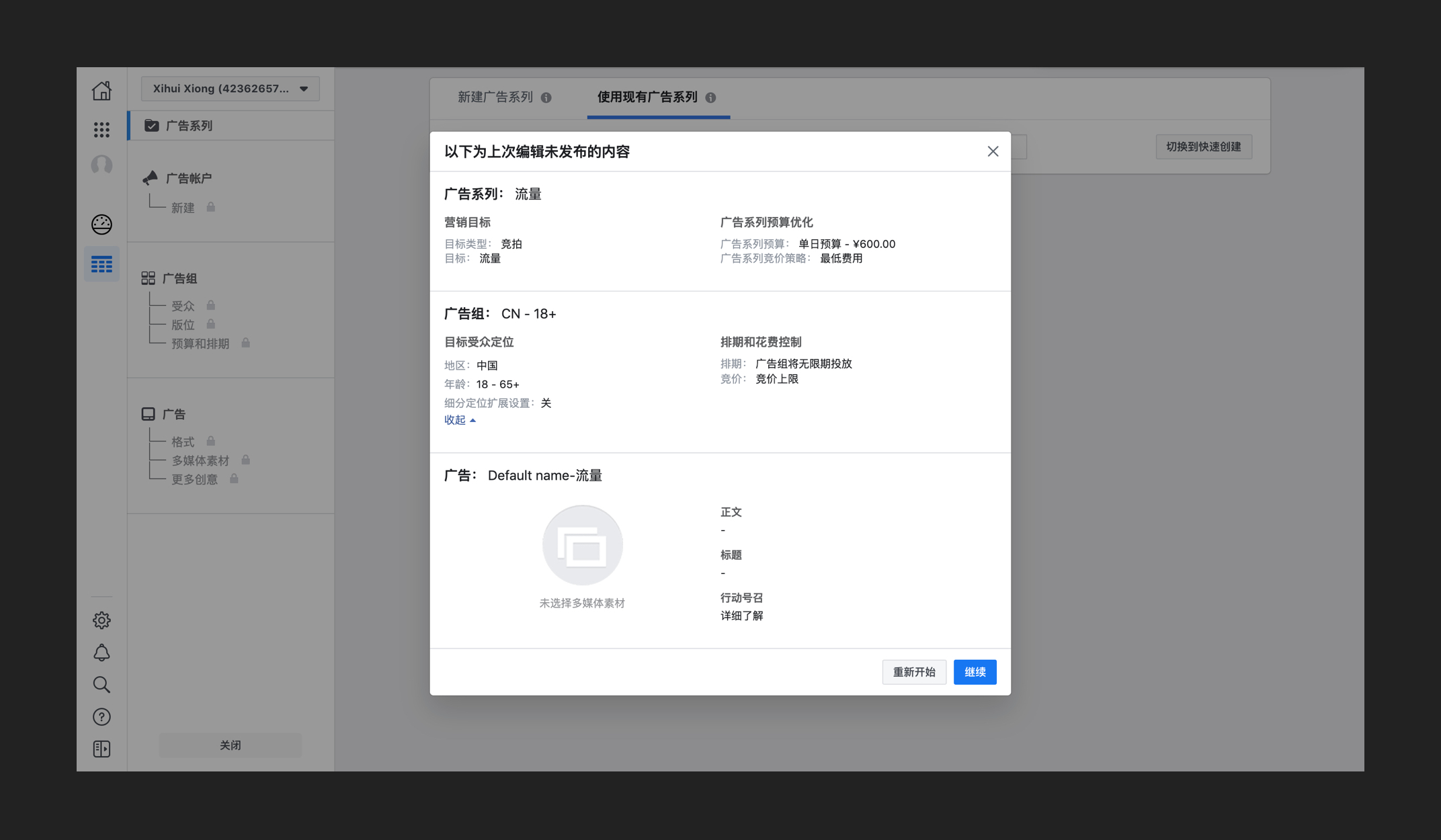
比如说还有一些场景是表单的信息回填展示,它能够帮助用户快速记忆或需要用户对信息进行校验时会用到此类型。如下图为Facebook Ad创编主流程中的信息展示类弹窗,场景是广告主在创建广告中,由于上一次创建广告时中途可能中途出现了各种原因而导致退出完成编辑,所以当用户再此进入到创建流程时会弹窗对话框告诉用户是否继续编辑还是重新开始,在这里对话框用的很巧妙,它给予用户记忆与选择,当用户选择继续创建时那么用户就不必重复编辑上一次已经编辑过的内容,大大提升了户的整体使用效率。

抽屉
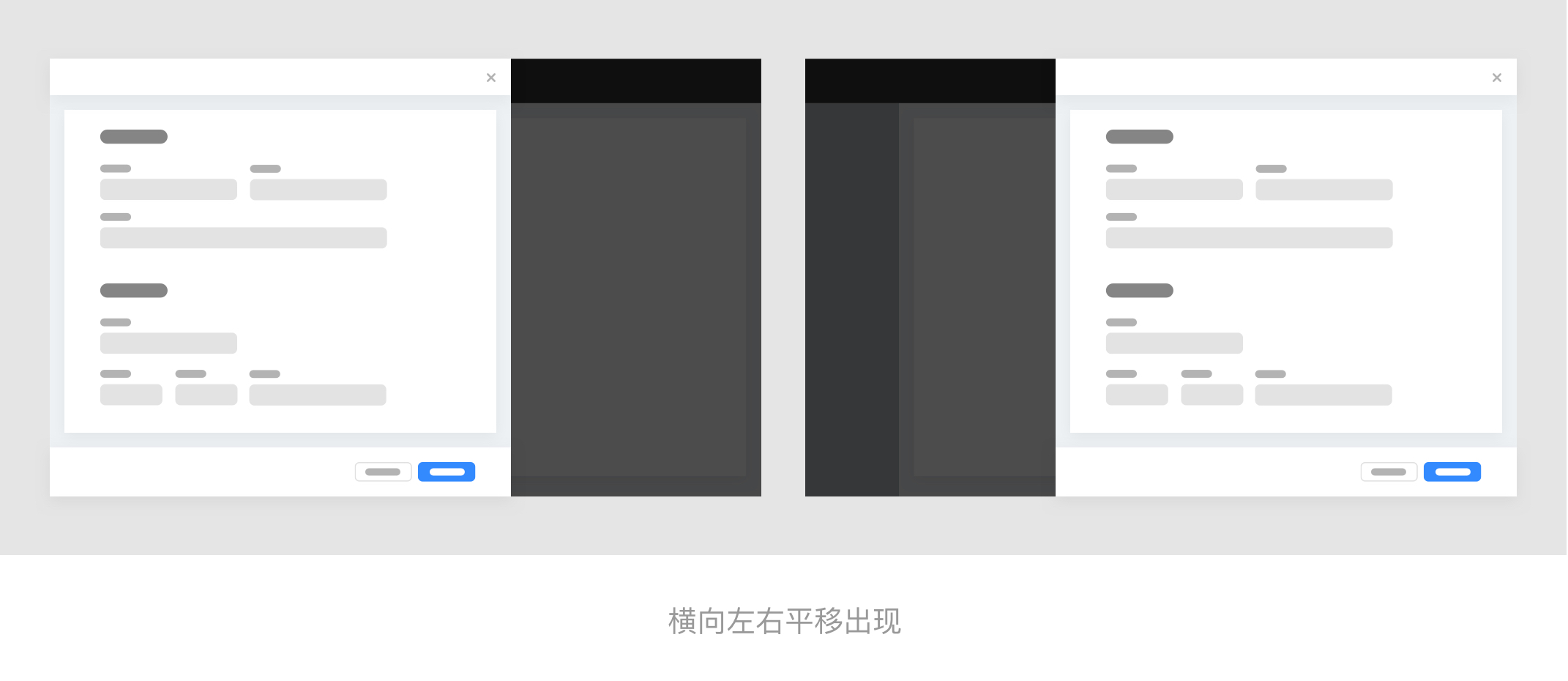
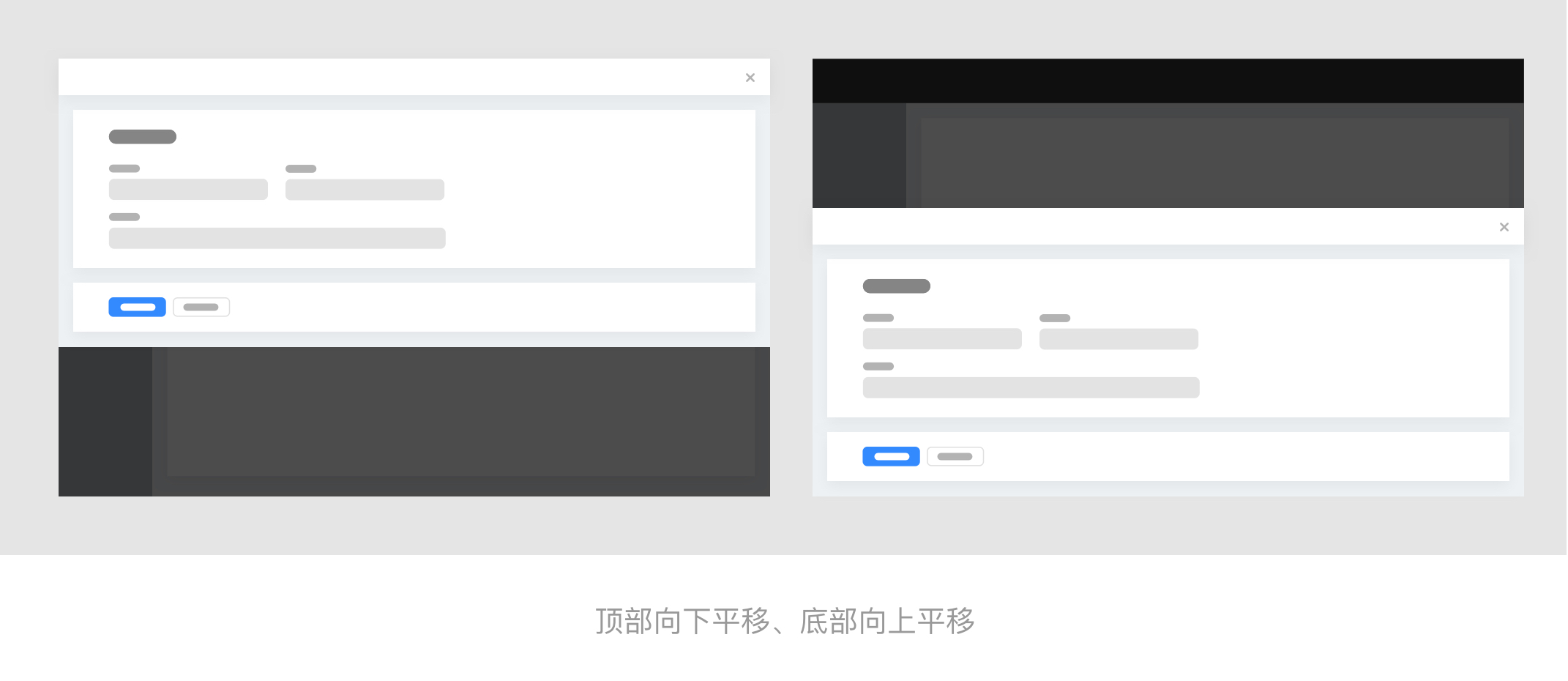
“抽屉”作为模态类弹窗的扩展应用的一种,它与对话框在功能上很相似,都属于任务型弹窗,并且都属于“模态形式”。但是“抽屉”的出现形式与“对话框”完全不一样,对话框是在主页面中以弹出的方式出现,而抽屉是与主页面有着相对位置关系平滑展开出现。抽屉出现的形式可以分为四种类型,分别是:a.向左平移、b.横向右平移、c.底部向上平移、d.顶部向下平移,常规情况下设计师在Web端中使用横向左平移频率最高。


与“对话框”对比,“抽屉”在使用场景也有它的优劣势。优势:“抽屉”的页面空间更大,它能够承载更多的内容、信息,它与主页面亲密度更高;劣势:“抽屉”的灵活度比较低,比如“对话框”可以根据业务的内容多少去变化它的宽度与高度,而抽屉只能横向/纵向降低尺寸。所以,“抽屉”适用范围更小,大部分场景下都用在较复杂的表单及字段较多详情页。“抽屉”在Web端的应用中可分为:a.内容展示、b.表单编辑这两大类型。
内容展示类型
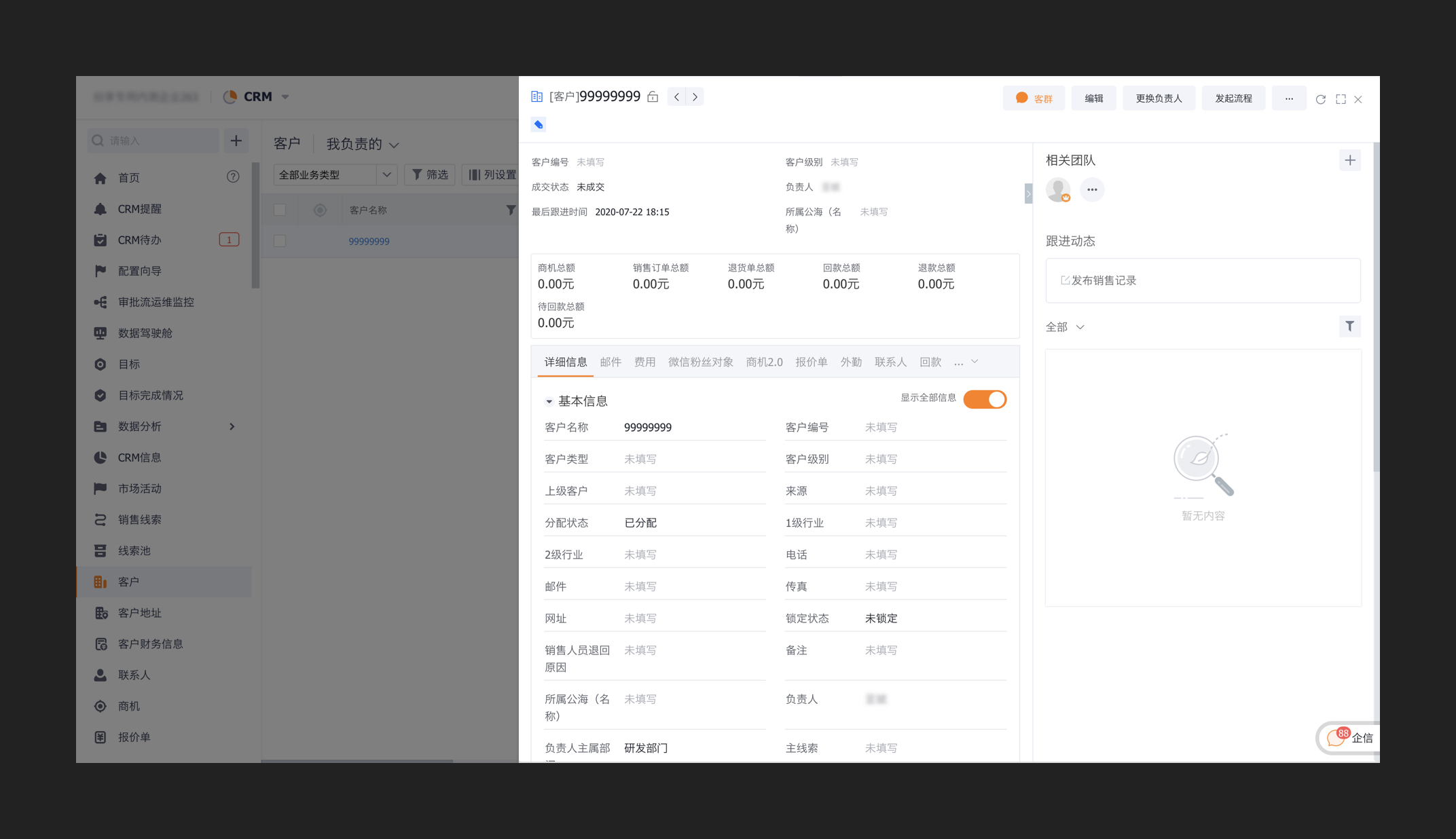
说到“内容展示抽屉“我们可以拿分享销客作为案例分享。此平台针对的人群各企业销售人员,主要核心功能特点是为企业提供内部销售一站式管理。下图所示为分享销客客户详情截图,在这里它选择了使用“抽屉”作为承载内容,主要原因是因为客户详细的字段、内容较多,信息较为庞大,刚刚在上面也有讲到“抽屉”最大特点是空间较大,能够比“对话框”更友好的承载庞大信息内容,并且“抽屉”是由平滑展开出现它比对话框跳出感更弱。在这里分享销客使用“抽屉”可方便销售能快速能看到客户全量的详情数据,例如:客户联系人报表,跟进动态等内容,此使用场景属于比较典型的抽屉用法。

表单编辑类型
巨量引擎广告投放平台中“创意工作台”用到过此类型“抽屉”,此功能是为了解决在创建广告时素材制作成高等问题,平台专门为优化师提供了高效和便捷的素材制作工具。如图所示为“创意工作台”其中的“批量制图”功能,在此场景下用户在只需编辑和上传一些必填字段即可批量生成多个不同风格的视频。其中,因为生成视频时间会比较漫长,所以用户可以暂时收起“抽屉”继续操作其它内容,当用户有需要时再点击展开即可,这也是属于抽屉的独有一种特性。所以,这时候使用“抽屉”会比使用“对话框”更加合适。

小结
总结上文,模态弹窗包含了两种基础组件,分别是“对话框”与“抽屉”。其中“对话框”根据它在Web端实际的应用场景我们把它分为成4大类型,分别为:a.确认对话框、b.操作反馈、c.表单编辑、d.内容展示这四大类型。它的应用范围更广,灵活度更高。而“抽屉”页面空间足够大,它们承载更多内容,可进行更复杂的操纵,在Web端由于它的灵活度较低,所以可应用的的场景较少,分别:a.内容展示、b.表单编辑这两大类型。
弹窗按钮文案分析
在用户界面中文案是用户与产品的沟通方式,其中“达意”是最终目的,也是最重要的宗旨。如果用户无法理解你想要传达的意思,那么用户将无法良好的使用产品,文案也失去了存在的意义。在这里我们重点分析一下关于弹窗中按钮容易发生歧义的几个具体代表性的案例,比如确定与确认、提交与发布、关闭与取消,它们的区别是什么,它们分别用在什么场景下最准确?

确定or确认?
我们先讲讲弹窗中常常容易被忽视、也容易被混淆的“确定”和“确认”按钮,它们常常与“取消”按钮组合使用。从表面的中文字符上看他们很接近,所以造成很多产品设计师傻傻分不清导致把二者混合着用。导致界面中不仅文案不统一,也容易混淆用户的认知。

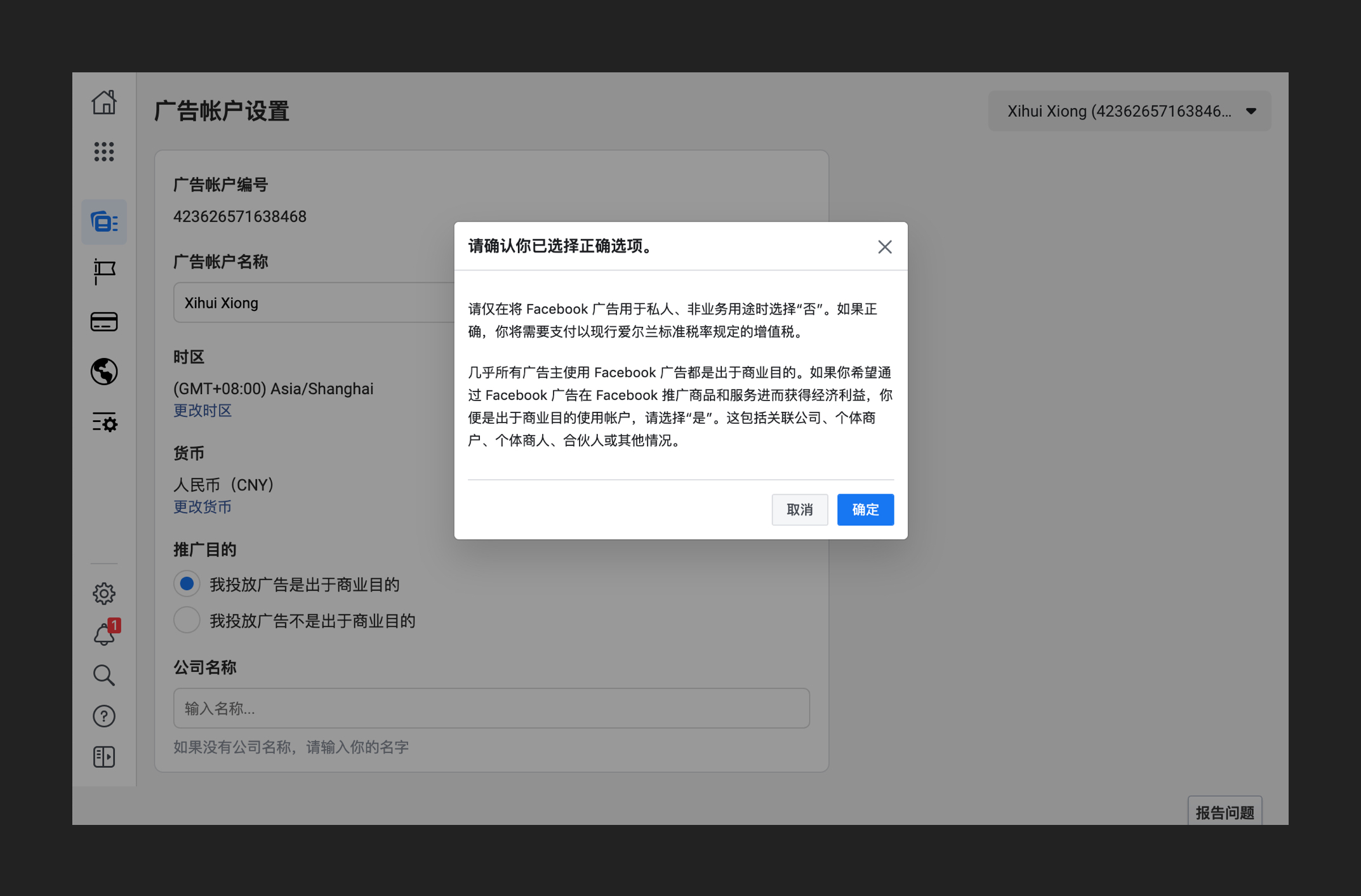
在确认弹窗场景中,“确定”对应的场景是用户在前置场景中对页面中进行了配置或某项重要操作,并且这个是操作不可逆,需要弹出确认弹窗告诉用户这次的操作会造成后续一些影响,需要用户进行抉择。如下图为Facebook Ads的账户设置,当用户更改推广目的选项时,这时弹出确认弹窗并告诉用户是否确定更改,如果用户确定后修改将生效,取消则不做更改。

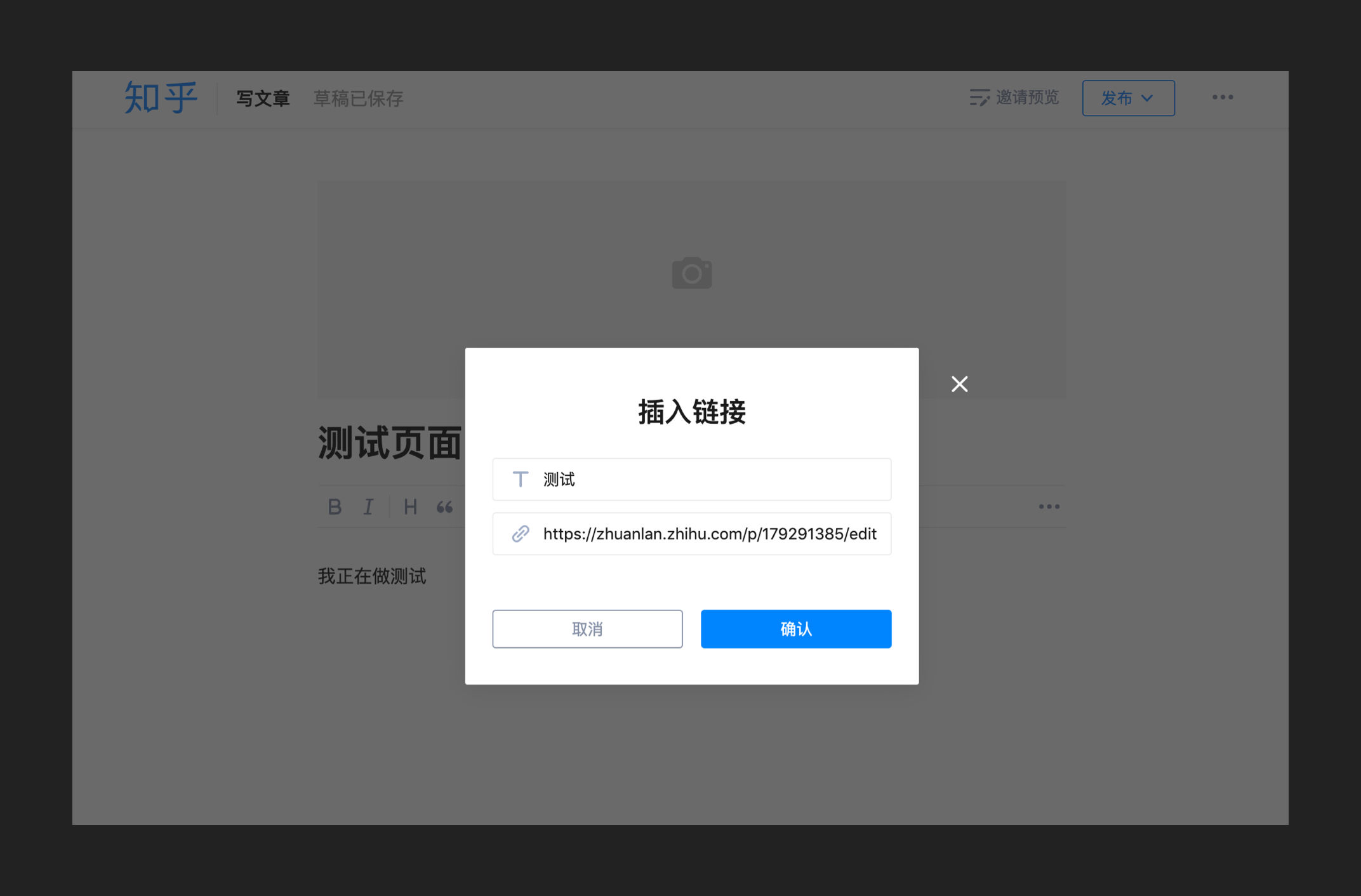
“确认”对应的场景是用户在弹窗中进行了选择、信息填写等配置操作,需要用户进行信息校验确认的情况下使用。如下图所示为知乎的富文本编辑页面,当用户需要进行一些扩展操作场景时。比如用户使用要插入文本链接时弹出表单类弹窗,并且用户需要在弹窗中进行内容填写和内容核实,这时弹窗中的按钮需使用“确认”比较合适。

提交or发布?
“提交”与“发布”按钮文案因为使用场景近似,也经常容易被混用,所以设计师不仅需要捋清楚这两个文案的不同使用场景,还需要在日常设计中了解产品的策略即可减少错误。下面我们来分析一下“提交”与“发布”差异点,以及它们用在哪个场景下最为合适。

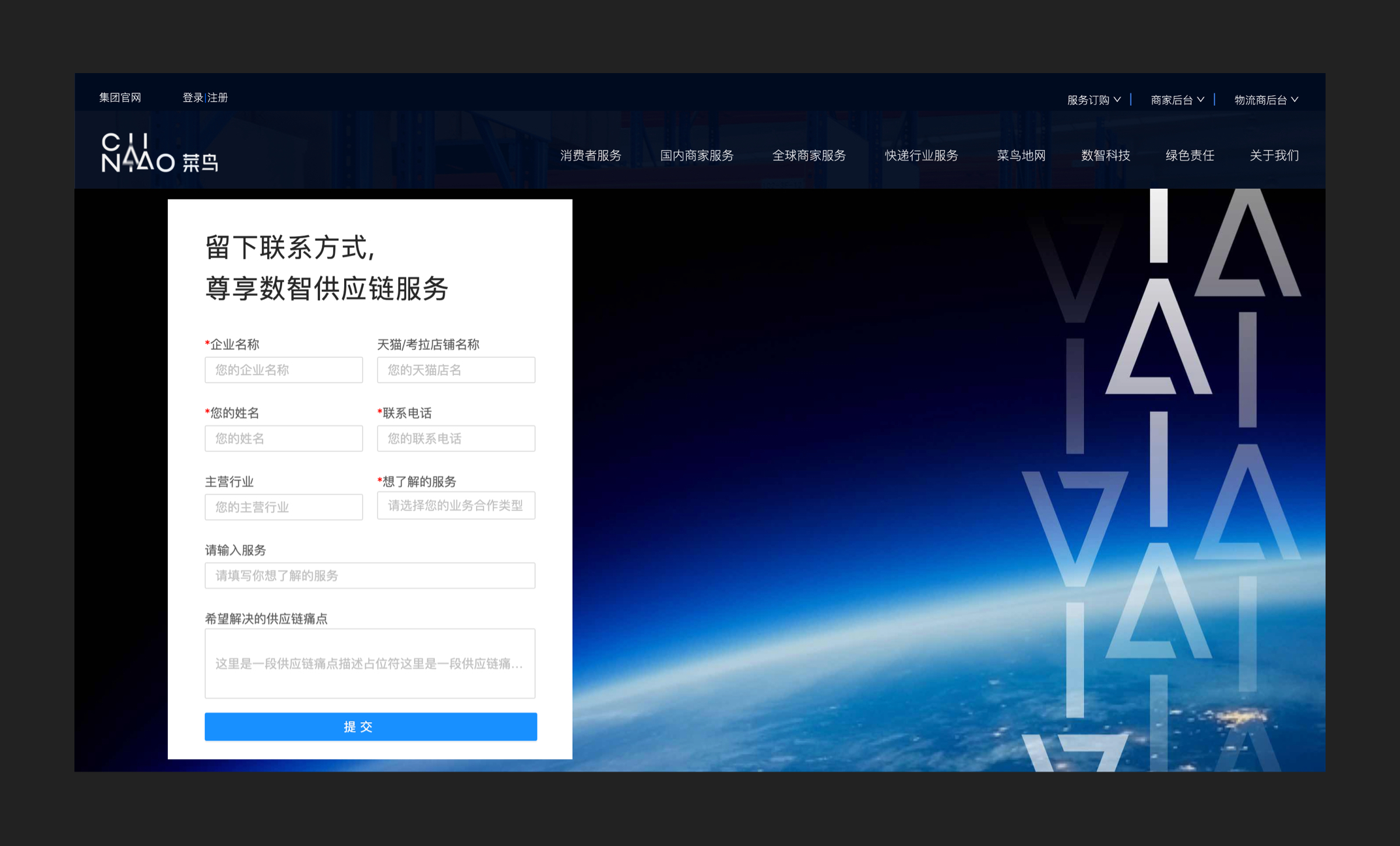
“提交”对应的场景是用户需要对某个权限进行申请,并需要进行一些信息填写。在用户填写内容时符合字段要求即可其,相关信息不需要后台审核。如下图为菜鸟全球供应链服务合作申请,用户只需要将一些相关信息填写即可,不用等待系统的审批,表单提交后相关营销会主动联系。

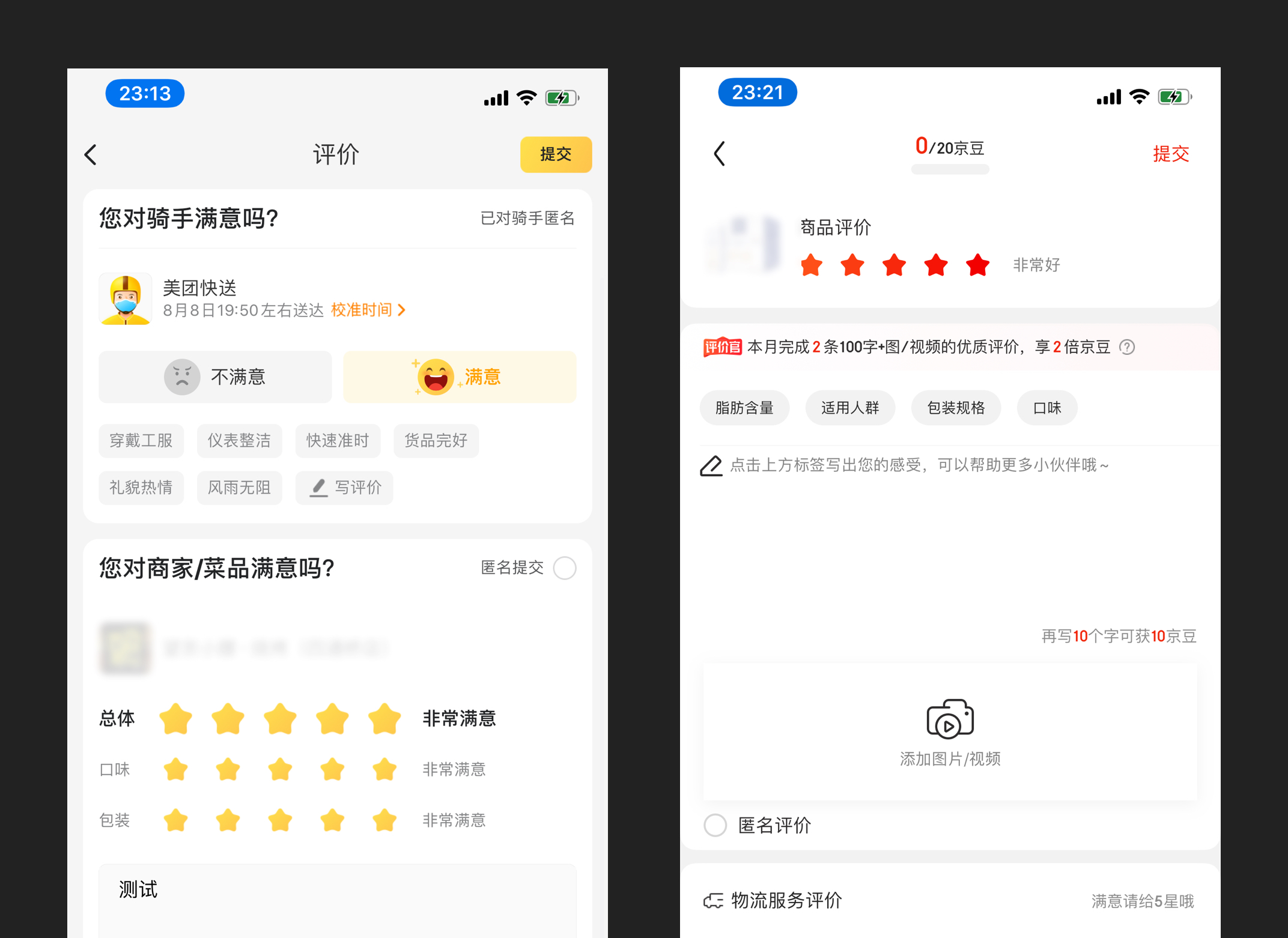
在一些用户反馈、用户评价场景中,使用“提交”比“发布”更加的轻松愉悦。其中“发布”给人带来的感觉是会显得更加的庄重,对后续影响力更大,格式要求更高,而“提交”给人即时性、快速反馈的感觉。下图为美团外卖与京东的商品评价页面,由于评价对正常运营影响较小,更多的是给其它消费者辅助决策和意见参考。他们在商品评价页面都使用了“提交”作为按钮文案。

“发布”常用在工单、作品、资料等内容发布到公共场景,部分场景甚至需要系统后置信息内容审核,再反馈给用户审核是否通过。如下图所示为Facebook Ads广告创编的功能,由于广告发布权重较高,当用户发布广告会涉及到后面影响一系列影响,这时候不仅使用了“发布”作为按钮文案,同时弹出“确认对话框”对用户进行事件强调。

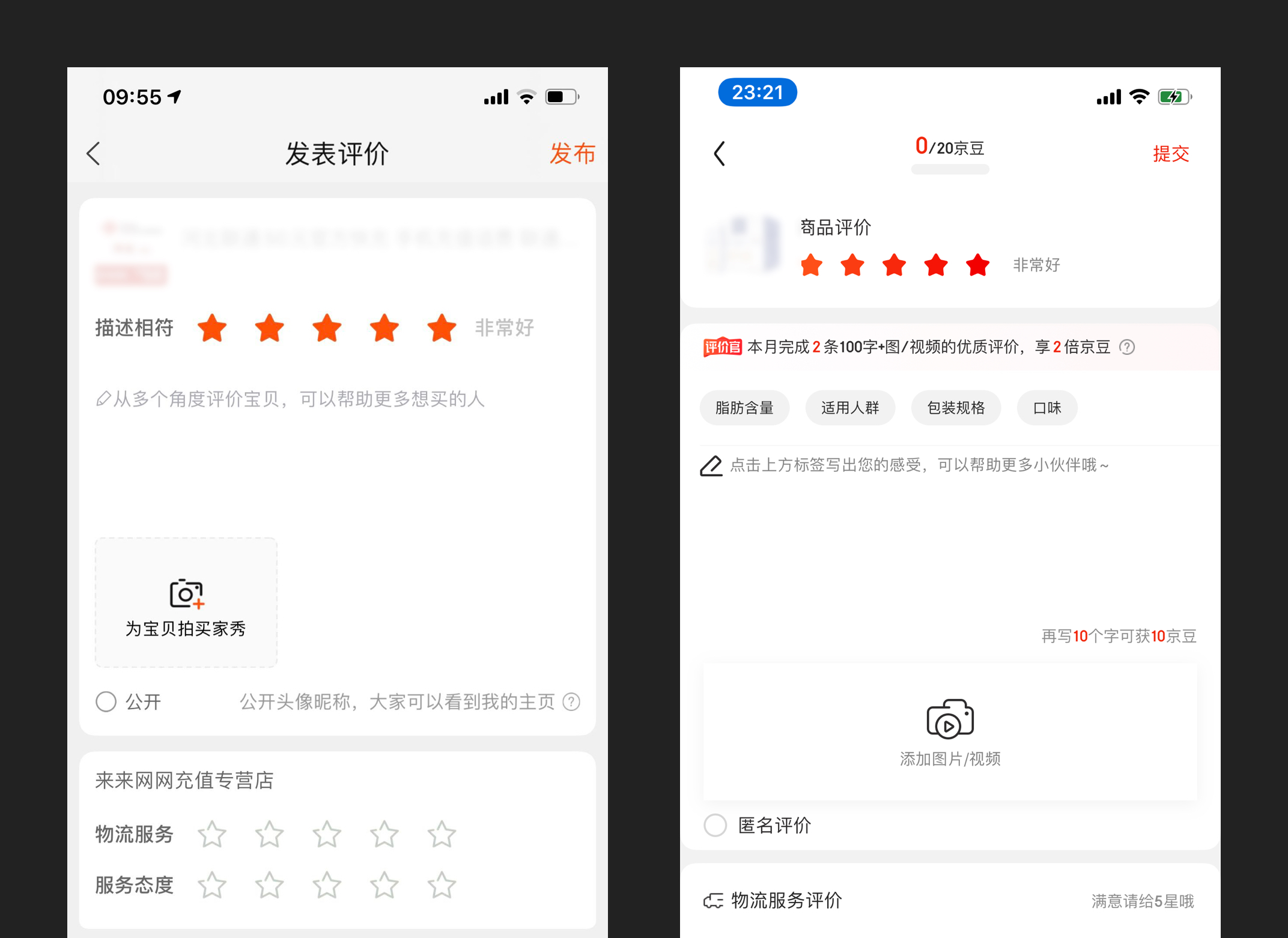
如下图分别为淘宝(左)和京东(右)的商品评价页。其中,淘宝使用“发布”而京东使用的是“提交”,在商品评价页整体看功能好像并没有多大的区别,但二者最大的区别不在页面展示的内容上,而在于评分背后的产品策略。

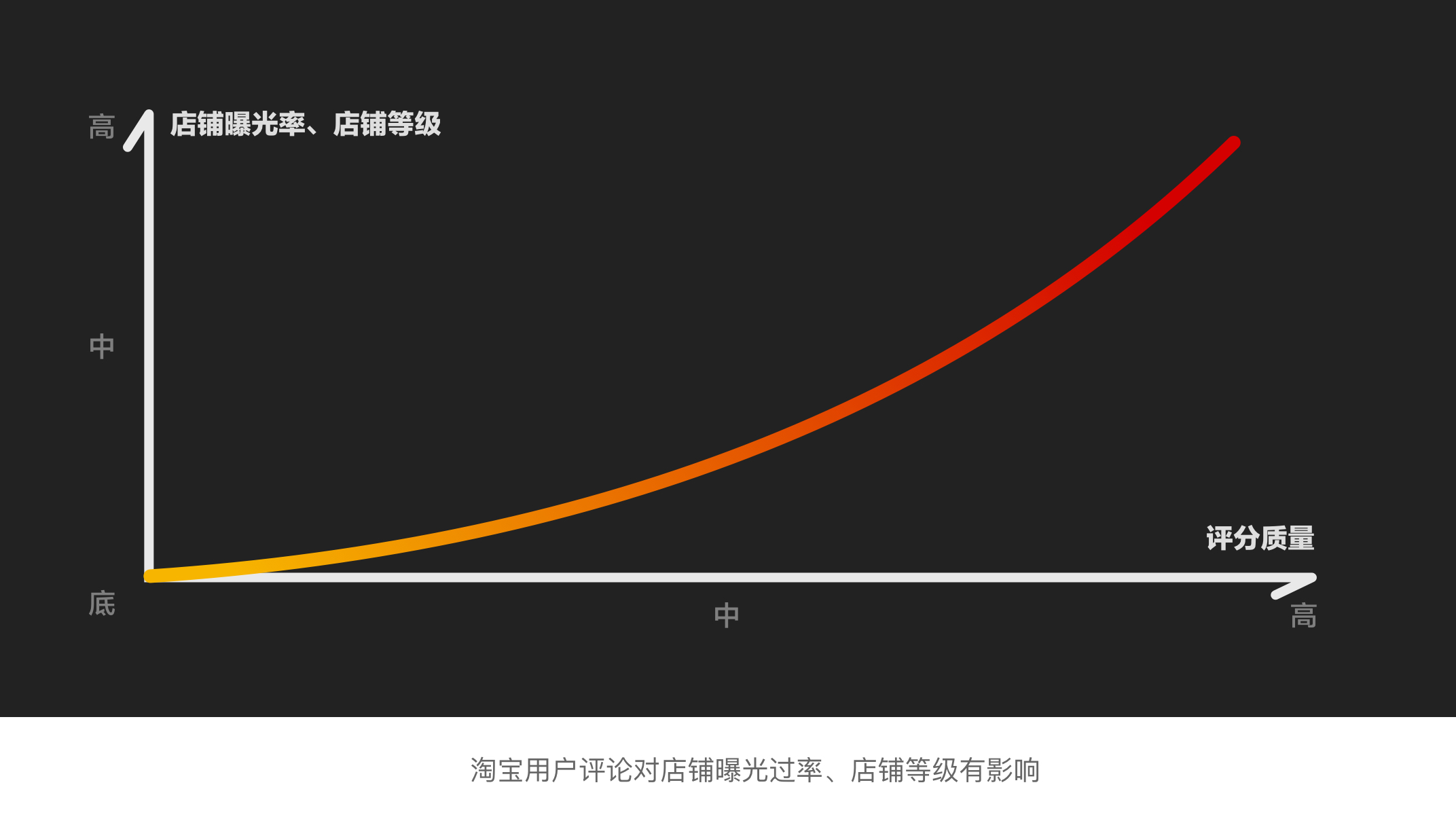
我们先分析一下淘宝的评价体系,淘宝属于B2B电商平台,主要以心、钻石、皇冠等形式作为信用评价等级划分,所以淘宝比较看重评价结果。其中,淘宝还根据评分做了一些机制,比如评价高直接影响信用评分,评分影响了其店铺的搜索排序、产品的搜索排序、金牌卖家考核等等,用户更愿意选择评分高、信誉度高的店铺进行商品交易。总的来说,淘宝更看重用户所发表的评价,甚至淘宝会使用红包的形式激励购买者进行评价。

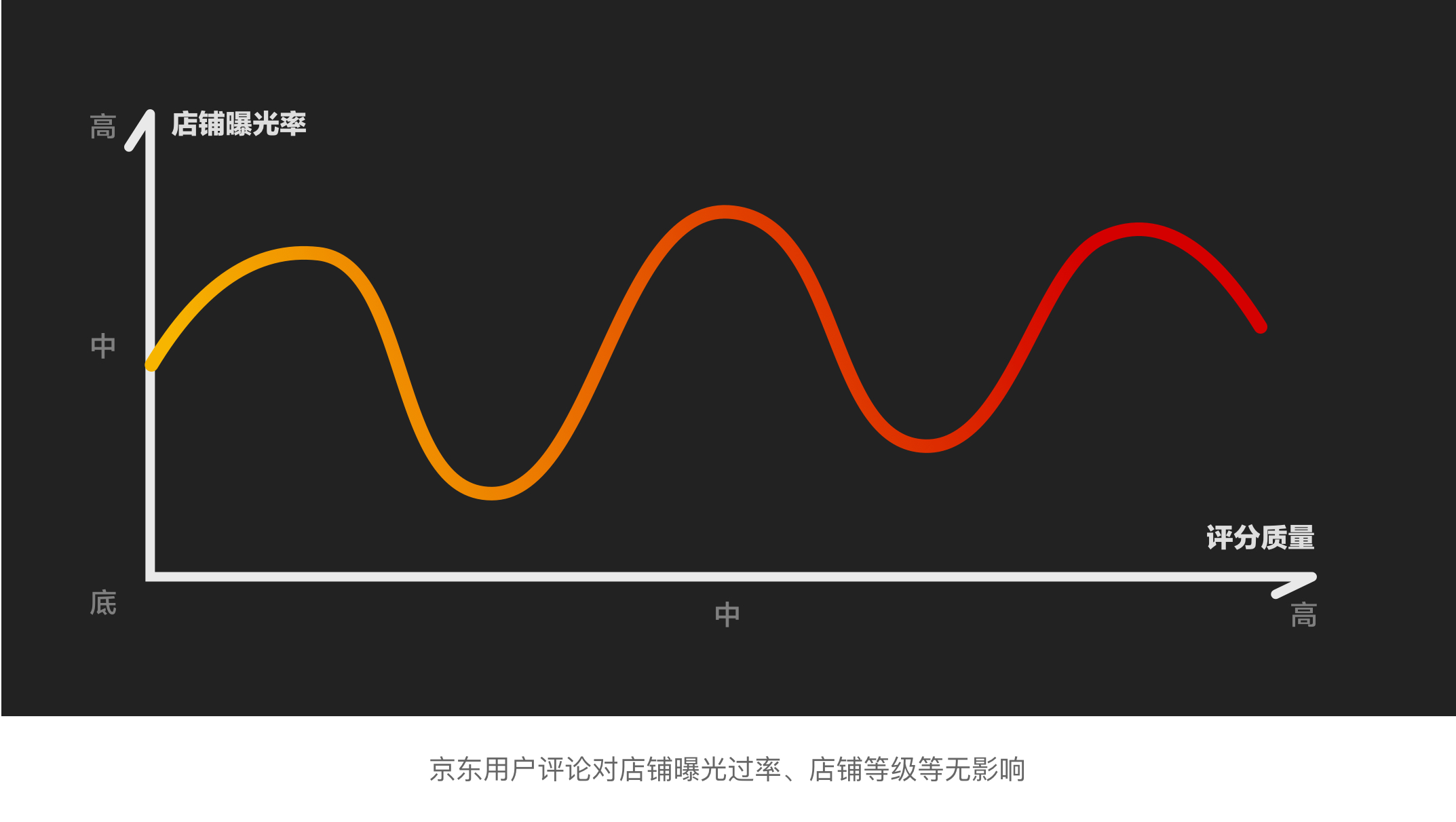
我们再来看看京东。相对于淘宝,京东的评价更多的作用在于指导用户决策,其评价只针对客户能反应出买家对商品的直观感受,它评分机制不影响店铺正常运营。因为京东属于B2C电商平台,主要针对京东自营和第三方店铺,产品本身的质量较高,没必要使用评级影响店铺的运营。总的来说,京东的评价一方面是给买家一个表达看法的作用,另一方面对其它购买者产生部分辅助决策作用,京东更弱化评价力度。

关闭or取消?
“关闭”与“取消”在我们日常设计界面时出现的频率也相当的高,我们先抛出两个个发自灵魂的拷问,1.为什么有些弹窗,在设计时,有“取消”按钮,右上角也有“关闭”Icon?2、“关闭”与“取消”按钮在使用上的区别是什么?那么我们根据这两个问题简单分析一下。

在弹窗中,很多时候不仅仅提供了“取消”按钮,还在对话框右上角提供“关闭”入口。如下图所示为云凤蝶编辑器页面,简单介绍一下,云凤蝶是阿里旗下一个基于SaaS模式的智能建站平台,主要提供给无设计能力的广告主自助制作落地页的一个工具平台,当用户删除编辑器中模版中的某个内容模块时,弹出“确认对话框”,咱们可以看到对话框中既有“取消”按钮,也有“关闭” 入口。其中 “取消”是对于对话框内容的反馈,它的含义是取消之前的操作,保持原样/我不同意此操作”。“关闭”是对于弹窗页面的一种反馈,它的含义是“关闭当前弹窗,暂对之前弹窗暂时不做处理”。

下图为谷歌Meet页面,当系统无法访问用户摄像头和麦克风时出现“提示反馈对话框”,对话框中的“关闭”是对话框页面的反馈。

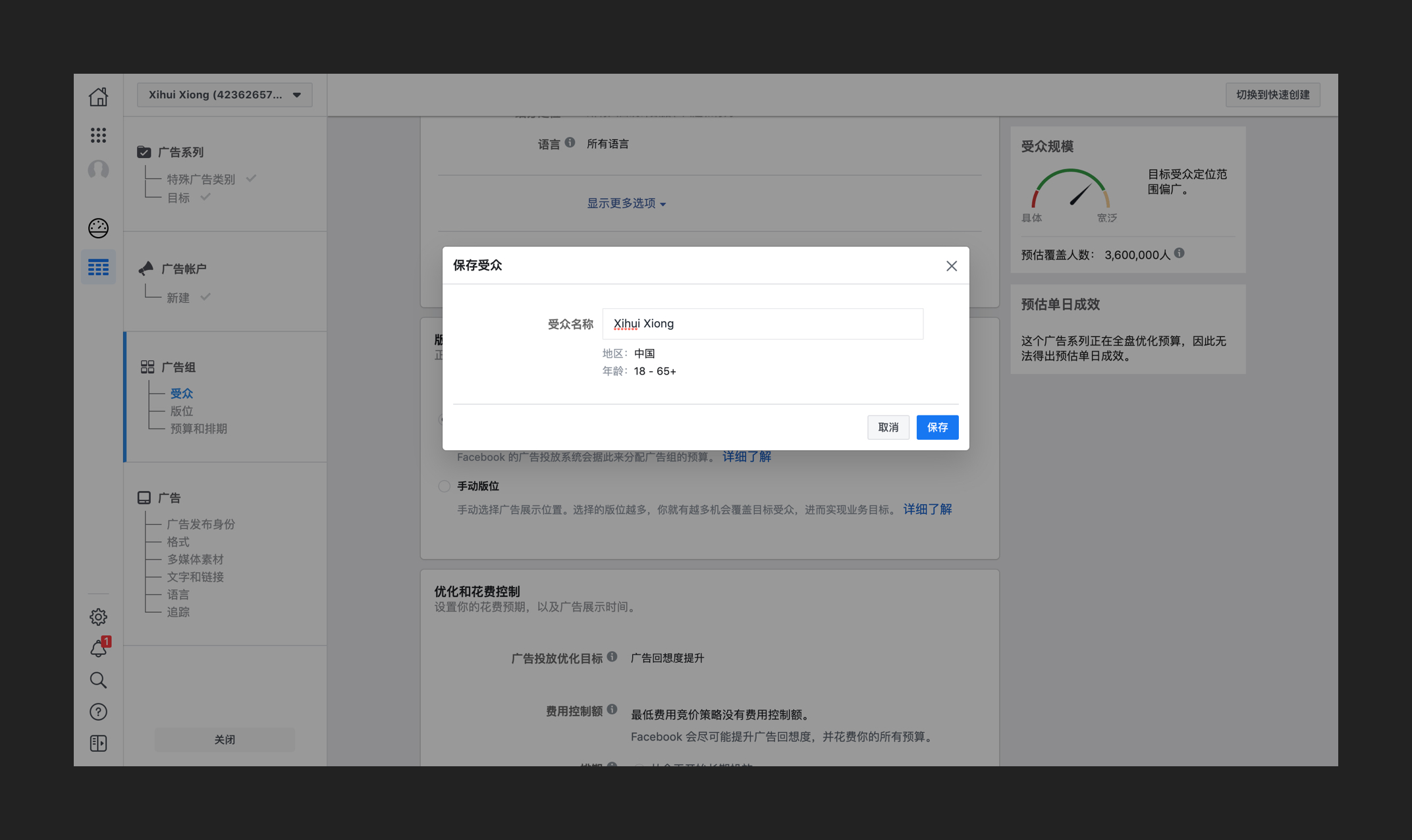
下图为Facebook受众人群包保存页面,其中右上角“关闭”是对话框的反馈,下面的“取消”按钮是对当前对框框操作内容的反馈,表示我对此操作放弃,不保存。

小结
文案也是用户体验的一部分,其中按钮的文字不仅需要清晰、简洁、统一,还需要根据实际的业务场景准确的进行表述。有时候两个文案相当接近,这时候设计师往往需要设计师在日常的设计中了解产品的策略和文案的差异性即可减少错误。
写在最后
本文整体从分析弹窗的不同类型,到模态弹窗类型的实际应用分析,再到弹窗中容易产生分歧的按钮文案进行内容阐述。其中也多次强调不同类型的弹窗有其的利弊,所需要设计们灵活使用,当设计师把弹窗应用的恰当好处时,它将会是非常有效率的界面元素,并且能够快速帮助用户达成目标。然而设计师在使用不恰当时,它将困恼用户进而使得用户对弹窗产生厌恶。所以,设计师搞明白不同类型的弹窗使用规则和特性,可以帮助其良好的设计界面避免那些错误而造成用户的困扰。
参考文献
https://www.yuque.com/wuxinghua/01/qmyrgt
http://www.woshipm.com/ucd/934439.html
http://www.woshipm.com/operate/2333824.html
https://flylib.com/books/en/2.153.1.174/1/