下拉菜单设计的实用小技巧


在设计可用性时,即使是最简单的组件也可能需要注意一些小技巧。
通过使用UI组件,我们可以很方便的选择使用选项、复选框、单选框、切换器、步进器和下拉菜单。每一个组件都是唯一的,各有优缺点,应根据实际要求情况来使用。在本文中,将重点介绍下拉菜单,并讨论它们的用例、类型、状态和设计要诀。
01 下拉菜单的结构

标签Label:告知用户应选择的内容。
字段图标(可选):通过指示所需信息的类型来支持标签。
搜索栏(可选):用于帮助用户轻松找到所需的选项(通常用于包含20个或更多选项的菜单)
复选框(可选):如果启用了多个选项。
02 下拉菜单类型
根据所需输入的性质,下拉菜单的样式可能有所不同,以便处理不同的信息展示。为了提高可用性和适应不同的选项类型,设计下拉菜单时必须具有灵活性,这一点很重要。

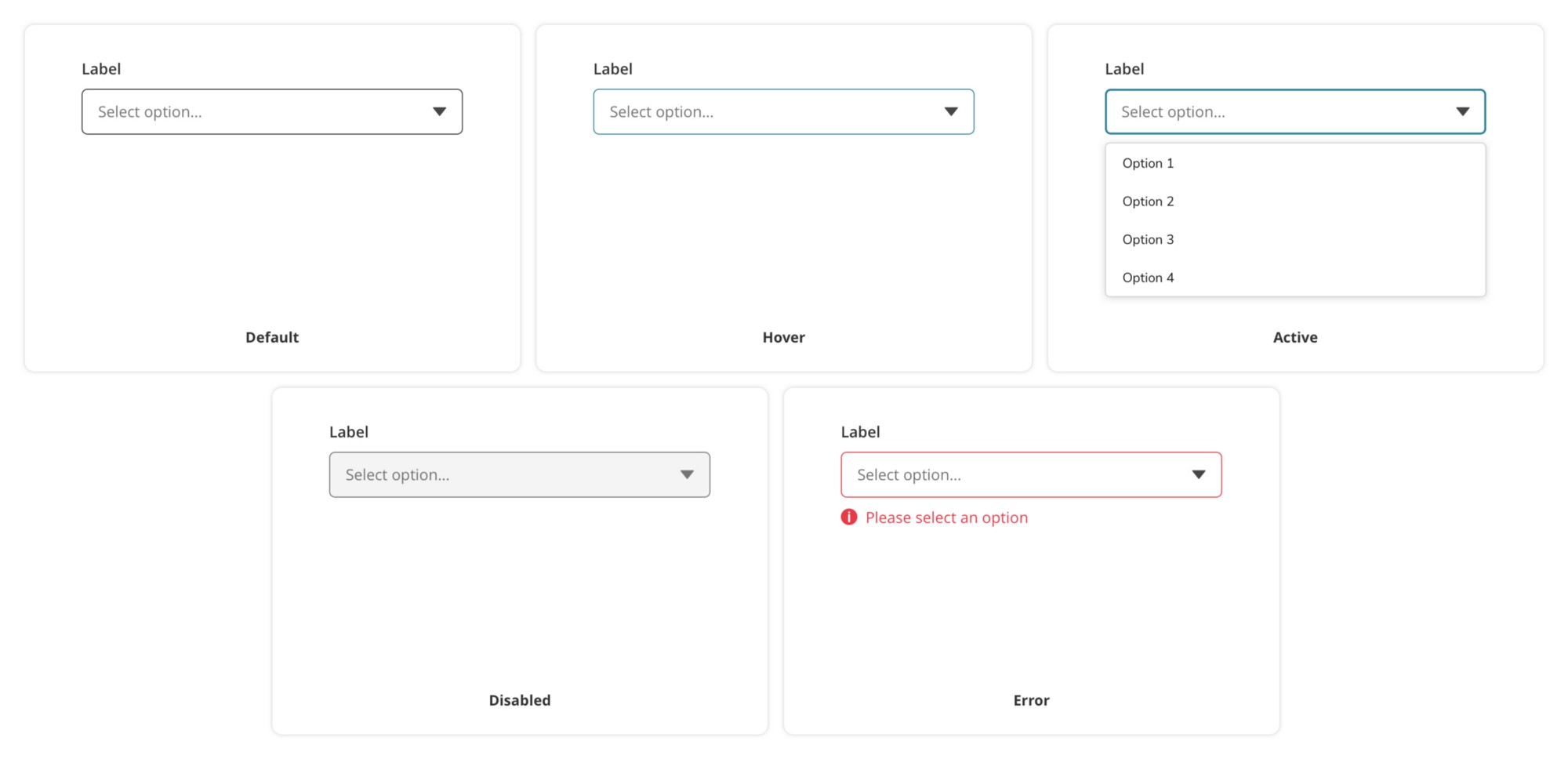
03 下拉菜单状态
基于不同的交互状态,UI组件也要展示不同的状态。每个状态在视觉上都应与默认组件相似,但要有清晰的区分项,以帮助用户将其与其他状态区分开。
下拉菜单具有以下状态:默认,活动,悬停,禁用,聚焦和错误:

04 设计要诀
4.1 避免下拉菜单过长
在某些情况下,下拉菜单的意义其实并不大,反而会对用户体验产生负面影响。当有15个以上的选项时,这对于用户来说可能会不知所措。
当用户看到20多个未分类的选项时,会不会不知所措,很难找到自己想要的选项。另外,还会出现滚动问题,用户必须将鼠标光标保持在下拉框中,否则,他们的页面就会被下拉滚走。
长下拉列表最经典的示例是国家选择器,通常有100多个选项。尽管通常按字母顺序对其进行排序,但有时会将常用或者流行的国家/地区放在顶部,这可能还是会造成用户的困惑。更好的选择是使用具有自动完成功能的文本字段,因为用户已经知道他们在寻找什么输入。(即当用户输入某个字段,会自动联想并展示有关键字的相关选项)
克服这个问题的一个方法是在下拉菜单中加入一个搜索框来提高可用性
4.2 选项太少
另一方面,如果选项太少,则下拉菜单将是一个糟糕的选择,因为它通过隐藏可能的选项,给用户的视觉浏览动线造成了不必要的阻碍。更好的选择是使用单选按钮,该按钮允许用户立即扫描可用选项,而无需花费任何精力。

4.3 将不可用选项置灰
当某个选项被禁用或不可用时,应将其显示为灰色,而不是将其删除。如果删除了禁用项,则界面将失去空间一致性,会增加用户的使用难度——他们可能会因为找不到被隐藏的禁用项而感到疑惑。
与其删除已禁用的选项,不如将它们变灰以指示其“已禁用”或“不可用”状态。您也可以考虑显示工具提示,以指示该选项被禁用的原因以及如何使其处于可用状态。

4.4 能输入不下拉
在某些情况下,输入实际上可能比使用下拉菜单更快。一种典型的情况是输入信用卡有效期。键入mm/yy绝对快得多,而不是从两个下拉菜单(月和年)中滚动。
尽管使用自由格式的输入字段确实需要某种形式的数据验证,但从可用性的角度来看,它仍然是更好的选择——因为它可以减少用户的负担。

4.5 避免过度使用
当某些数据或信息可以自动导出时,无需不断询问用户的输入。
这样的示例之一就是在结帐过程中使用的“卡类型”字段。根据信用卡号的前几个数字,可以确定卡的类型,因此要求用户自己选择卡的类型会产生额外的麻烦。

4.6 减少操作
可以根据所需信息自定义下拉菜单的菜单数量,以减少用户操作。
一个经典的例子是“日期选择”字段,如果使用普通的列表菜单,则需要3个下拉菜单(月,日和年),这对于用户来说很烦人。
更好的选择是自定义菜单组件,以允许用户选择仅具有一个下拉菜单的输入。

4.7 使用简洁明了的标签
用户根据他们的标签选择菜单选项,因此准确和提供信息非常重要。通常,最好使用句子大小写并编写简洁的标签,以清楚表明选择的目的。以下是写好标签的一些准则:
对于动作菜单项,请使用动词来描述将要发生的动作;
对于链接,请使用名词来标识用户将定向到的页面;
排除菜单项中多余的描述性助词;使用“删除页面”,而不是“删除这个页面”;
将菜单项保持在一行文本中。
通过按逻辑顺序对列表进行排序来组织菜单项也很重要。如果知道的话,将在顶部选择最多的选项。这需要用户研究,应随时间进行测试和完善以重新评估结果。
正确使用下拉菜单可能会很棒。它们可以帮助用户缩小选择范围,逆转屏幕空间并防止错误的数据输入。重要的是要知道何时使用下拉菜单或其他元素、单选按钮、文本字段等等等——过度使用或滥用它们会出现可用性问题。
