您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码这篇文章主要介绍“element中el-table局部刷新怎么实现”,在日常操作中,相信很多人在element中el-table局部刷新怎么实现问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”element中el-table局部刷新怎么实现”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
介绍:有一个简单的需求,一个表格点击一个单元格的按钮后,按钮变成进度条。
问题:如果只是用一个变量,然后配合v-if使用,一整列都会变成进度条。
想法:把那个变量渲染进去列表的每一行。但是…问题又出现了,值变了,但是表格没有被重新渲染。
重点:this.$set(this.tableData, index, row),更新表格这一行的值。理解这句代码的意思,后面的可以不看。
随便放点前端代码就很长了,不放又清除概况,简单看看吧。直接看el-progress那个标签的附近的,其他的瞅一下知道大概就好。
<el-table ref="theTable" :data="tableData.filter(data => !search || data.id.toLowerCase().includes(search.toLowerCase()))" class="content-datasheet-table" :cell- > <el-table-column label="开关名称" prop="name" width="100px" align="center"> </el-table-column> <el-table-column label="开关ID" prop="sensorId" width="100px" align="center"> </el-table-column> <el-table-column label="电压值(V)" prop="voltage" width="100px" align="center"> </el-table-column> <el-table-column label="电流值(A)" prop="current" width="100px" align="center"> </el-table-column> <el-table-column label="功率值(W)" prop="power" width="100px" align="center"> </el-table-column> <el-table-column label="状态图" align="center"> <!-- eslint-disable-next-line --> <template slot-scope="scope"> <viewer rotateTo="-90"> <img :src="viewPicture(scope.row)" min-width="70" height="70" :key="scope.$index" /> </viewer> </template> </el-table-column> <el-table-column label="刷新时间" prop="statusTime" width="160px" align="center"> </el-table-column> <el-table-column label="操作" align="center"> <template slot-scope="scope"> <el-progress v-if="scope.row.progressBar" :text-inside="true" :stroke-width="18" :percentage="scope.row.speed" status="success" ></el-progress> <el-button size="mini" v-else @click="updateConfirm(scope.$index, scope.row)">获取最新状态</el-button> </template> </el-table-column> <el-table-column align="right"> <!-- eslint-disable-next-line --> <template slot="header" slot-scope="scope"> <el-input v-model="search" size="medium" clearable placeholder="输入开关ID搜索" /> </template> <template slot-scope="scope"> <el-switch v-model="scope.row.status" active-color="#2d8cf0" nactive-color="#ff4949" :active-value="true" :inactive-value="false" active-text="闭合" inactive-text="断开" @change="switchConfirm(scope.row.status, scope.row.sensorId)" /> </template> </el-table-column> </el-table>
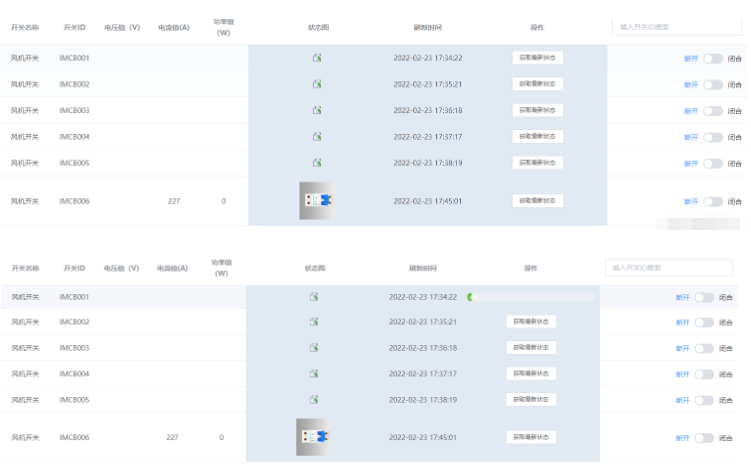
前端页面显示图:点击获取最新状态之后,获取变成进度条,开始跑进度。

// 更新当前某个开关的最新状态
handlePicture(index, row) {
let params = "sensor_id=" + row.sensorId;
this.progressSpeed(index, row);
newestStatus(params).then(res => {
row.speed = 100;
this.$set(this.tableData, index, row);
setTimeout(() => {
row.progressBar = false;
this.switchData();
}, 3000);
});
},
// 进度条刷新
progressSpeed(index, row) {
row.speed = 0;
row.progressBar = true;
const sp = setInterval(() => {
console.log();
if (row.speed >= 99 ) {
clearInterval(sp);
} else {
row.speed++;
}
this.$set(this.tableData, index, row);
}, 600);
},按钮变成进度条,获取最新数据,进度条到99的时候就卡住,信息返回后,进度条不管跑了都少都变成100,3S后变回原来的样子。
到此,关于“element中el-table局部刷新怎么实现”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
深圳SEO优化公司松岗网站优化软件大芬SEO按天扣费双龙网站定制爱联网站优化排名布吉关键词按天收费大运推广网站横岗关键词排名龙华关键词排名民治建网站大浪营销型网站建设民治模板推广同乐百搜词包南澳SEO按天扣费坪地SEO按效果付费大芬营销型网站建设石岩设计公司网站福田网站排名优化广州外贸网站制作民治网站优化坂田优秀网站设计坪山网站优化软件石岩网站推广工具福永网站seo优化龙岗百度seo双龙网站搜索优化吉祥网站开发光明企业网站改版同乐至尊标王松岗营销网站龙华seo网站推广歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运