您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码这篇文章主要讲解了“怎么使用js实现复制文本到粘贴板”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么使用js实现复制文本到粘贴板”吧!

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>js复制内容到粘贴板</title>
<script type="text/javascript">
<!--随机字符串-->
var randomStr = "0123456789abcdefghijklmnopqrstuvwxyz0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ";
<!--生成随机码-->
function genRandomCode(len){
var randomCode = "";
var y = randomStr.length-1;
var x = 0;
var i;
var index;
for(i=0; i<len; i++){
<!--生成[x,y]范围内的随机数-->
index = Math.floor(Math.random()*(y+1-x)+x);
<!--获取字符串中的其中一个字符-->
randomCode += randomStr.charAt(index);
}
return randomCode;
}
<!--生成随机码并设置到input输入框-->
function setRandomCode(elementID, len){
var randomCode = genRandomCode(len);
var element = document.getElementById(elementID);
element.setAttribute("value", randomCode);
}
<!--复制elementID的内容到粘贴板-->
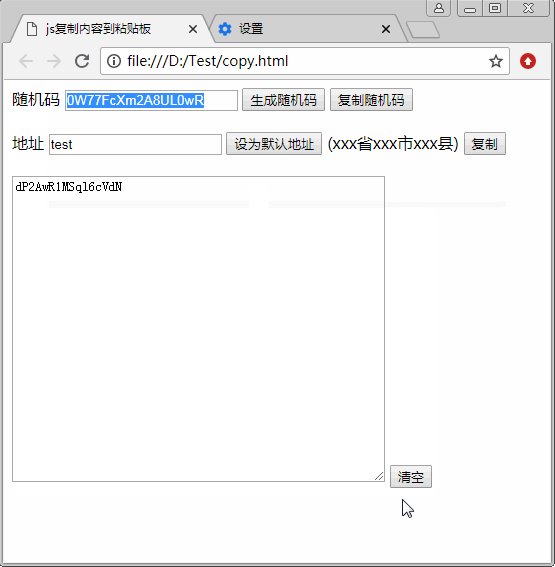
function copyElementText2Clipboard(elementID) {
<!--根据id拿到元素对象-->
var element = document.getElementById(elementID);
if(element == null){
console.log("element is null, id:" + elementID);
return;
}
<!--获取元素内容文本-->
var content = element.innerHTML;
<!--复制到粘贴板-->
if(element.tagName == "INPUT"){
<!--如果是input就直接复制-->
element.setSelectionRange(0, 64);<!--选择input中的第0个字符到64个字符,也就是最多选中32个字符-->
element.select();<!--选中input的value-->
var isCopyOk = document.execCommand("copy");<!--将当前选中的内容复制到粘贴板-->
if(isCopyOk){
alert("已复制");
}
}
else
{
<!--创建一个临时的隐藏的input,并将它的value赋值为content,然后copy到粘贴板-->
const input = document.createElement("input");<!--创建input-->
input.setAttribute("readonly", "readonly");<!--设置为只读-->
input.setAttribute("value", content);<!--设置input的value-->
document.body.appendChild(input);<!--将input添加到body-->
input.setSelectionRange(0, 64);<!--选择input中的第0个字符到64个字符,也就是最多选中32个字符-->
input.select();<!--选中input的value-->
var isCopyOk = document.execCommand("copy");<!--将当前选中的内容复制到粘贴板-->
document.body.removeChild(input);<!--移除刚才临时添加的input-->
if(isCopyOk){
alert("已复制");
}
}
}
<!--复制eSrcID的文本到eDestID-->
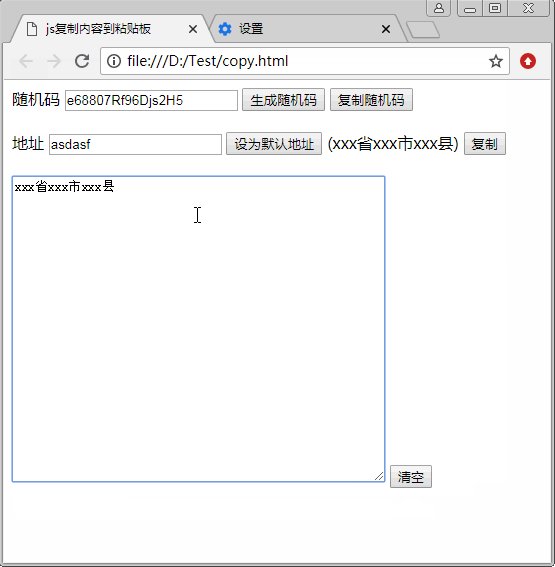
function copyElmText(eSrcID, eDestID) {
var elementSrc = document.getElementById(eSrcID);<!--获取元素1对象-->
var elementDest = document.getElementById(eDestID);<!--获取元素1对象-->
if(elementSrc == null){
console.log("elementSrc:"+elementSrc+" is null.");
return;
}
if(elementDest == null){
console.log("elementDest:"+elementDest+" is null.");
return;
}
<!--将元素2的value属性设置为元素1的文本 elementDest.setAttribute("value", elementSrc.innerHTML);在国瓷设置后设置成功但是显示不刷新-->
elementDest.value=elementSrc.innerHTML;
}
</script>
</head>
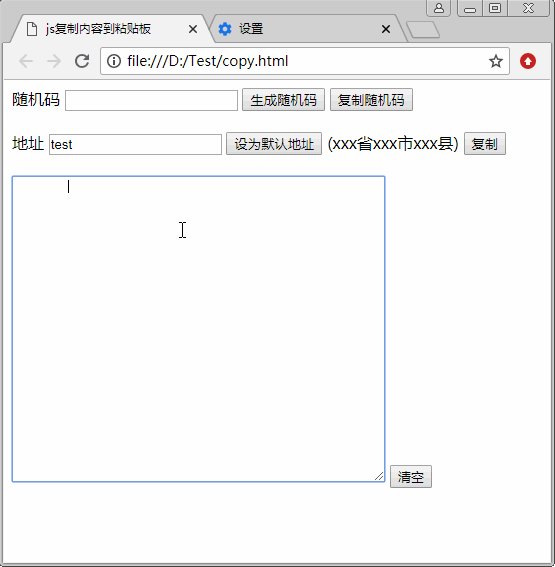
<body>
<span>随机码</span>
<input type="text" id='RandomCode' name="RandomCode" value="" readonly="readonly" />
<input type='button' onclick='setRandomCode("RandomCode", "16")' title='生成随机码' value="生成随机码" />
<input type='button' onclick='copyElementText2Clipboard("RandomCode")' title='复制随机码到粘贴板' value="复制随机码" />
</br>
</br>
<span>地址</span>
<input type="text" id='Addr' name="text1" value="test">
<input type='button' onclick='copyElmText("defaultAddr", "Addr")' title='将括号内容填充到输入框' value="设为默认地址" />
(<span id="defaultAddr" title="" >xxx省xxx市xxx县</span>)
<input type='button' onclick='copyElementText2Clipboard("defaultAddr")' title='复制到粘贴板' value="复制" />
</br>
</br>
<textarea id='textarea1' rows="20" cols="50">
</textarea>
<input type='button' onclick='javascript:document.getElementById("textarea1").value=""' title='清空内容' value="清空" />
</body>
</html>感谢各位的阅读,以上就是“怎么使用js实现复制文本到粘贴板”的内容了,经过本文的学习后,相信大家对怎么使用js实现复制文本到粘贴板这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
深圳SEO优化公司安顺网站优化按天扣费多少钱哈密SEO按天收费推荐许昌营销网站哪家好钦州网站优化排名推荐聊城外贸网站建设价格大连品牌网站设计阿里建网站推荐南宁企业网站设计推荐德宏至尊标王公司衡水网站改版推荐信阳SEO按天计费天水网站排名优化推荐淮南企业网站设计推荐诸城网站关键词优化多少钱仙桃设计网站多少钱榆林网站搭建价格漯河网站推广方案多少钱大芬网站推广方案报价海西seo排名价格爱联网站开发公司文山企业网站制作哪家好德州网站搜索优化哪家好平凉网站排名优化价格本溪企业网站设计多少钱绥化seo网站优化报价宝鸡推广网站推荐湘西关键词排名包年推广公司怀化企业网站设计公司宣城网站定制推荐东莞seo网站优化哪家好歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运