您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码这篇“Mock.js怎么安装与使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Mock.js怎么安装与使用”文章吧。
mock:模仿的;虚假的;不诚实的,这是mock作为单词的翻译,当然他的用途也是如同他的翻译一样就是模拟接口、数据其实mock的出现就是前后端分离后为前端不受制于后端同学的束缚而出现的,在实际开发中后端同学有自己的开发节奏,不能如我们前端所想几分钟出一个接口,可能我们索要接口的时候后端同学还在构思如何建表?
而mock则避免了我们对后端同学催促的尴尬,他就可以完成模拟接口,让前后端并行开发,提高我们的开发效率,不被后端拖节奏。
mock即mock.js,他的流程就是 前端发送请求到后端 =》mock.js拦截请求=》并返回模拟数据给前端。至于数据我们事先只需要与后端同学定义好格式即可,mock.js会通过法则为我们生成比较贴近真实数据的模拟数据。看到这里你是不是对mock属实有点心动了呢?下面就让我们来看一下mock.js运用到项目中。
我们可以看到官网上提供了很多关于不同前端项目的安装

下面就以Vue为例子来为大家演示
我们利用vue脚手架创建一个项目

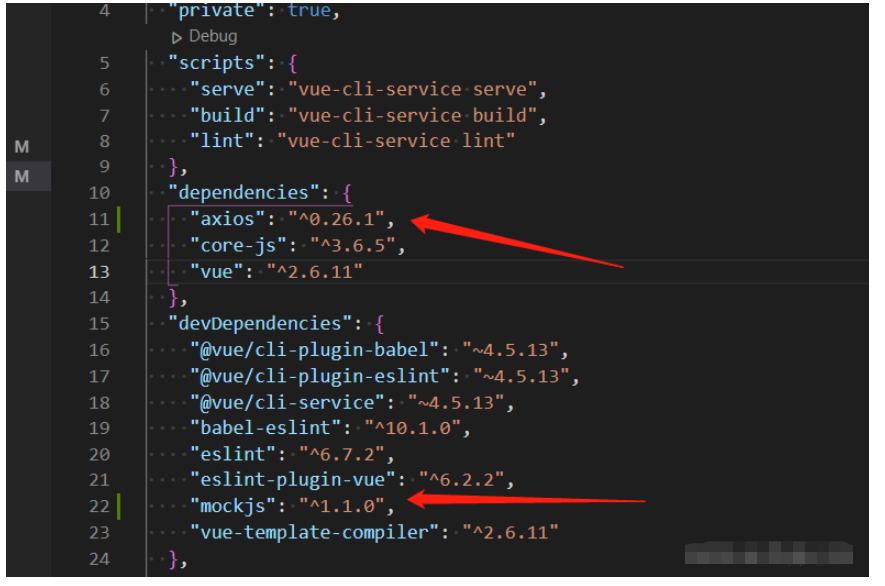
因为我们的mock是拦截请求,所以我们需要安装axios进行请求,当然使用原生的ajax也是可以的!
npm i mockjs -D npm i axios

npm run serve
说明:本小节依照官网,所以很多规范大家看不透彻没有关系,我们可以跳过此小节先看下节的mock的使用
Mock.js 的语法规范包括两部分:
1.数据模板定义规范(Data Template Definition,DTD)
数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值:
// 属性名 name // 生成规则 rule // 属性值 value 'name|rule': value
注意:
属性名 和 生成规则 之间用竖线 | 分隔。
生成规则 是可选的。
生成规则 有 7 种格式:
‘name|min-max’: value
‘name|count’: value
‘name|min-max.dmin-dmax’: value
‘name|min-max.dcount’: value
‘name|count.dmin-dmax’: value
‘name|count.dcount’: value
‘name|+step’: value
生成规则 的 含义 需要依赖 属性值的类型 才能确定。
属性值 中可以含有 @占位符。
属性值 还指定了最终值的初始值和类型。
2.数据占位符定义规范(Data Placeholder Definition,DPD)
占位符 只是在属性值字符串中占个位置,并不出现在最终的属性值中。
占位符 的格式为:
@占位符
@占位符(参数 [, 参数])
注意:
用 @ 来标识其后的字符串是 占位符。
占位符 引用的是 Mock.Random 中的方法。
通过 Mock.Random.extend() 来扩展自定义占位符。
占位符 也可以引用 数据模板 中的属性。
占位符 会优先引用 数据模板 中的属性。
占位符 支持 相对路径 和 绝对路径。
Mock.mock({
name: {
first: '@FIRST',
middle: '@FIRST',
last: '@LAST',
full: '@first @middle @last'
}
})
// =>
{
"name": {
"first": "Charles",
"middle": "Brenda",
"last": "Lopez",
"full": "Charles Brenda Lopez"
}
}上面这些呢只是简单的介绍了一下mock的规范,但其实他是有很多法则的我们可以到官方来去看看,掌握这些法则后我们能够模拟的数据就会更加真实更加繁琐的数据都可以轻松生成!
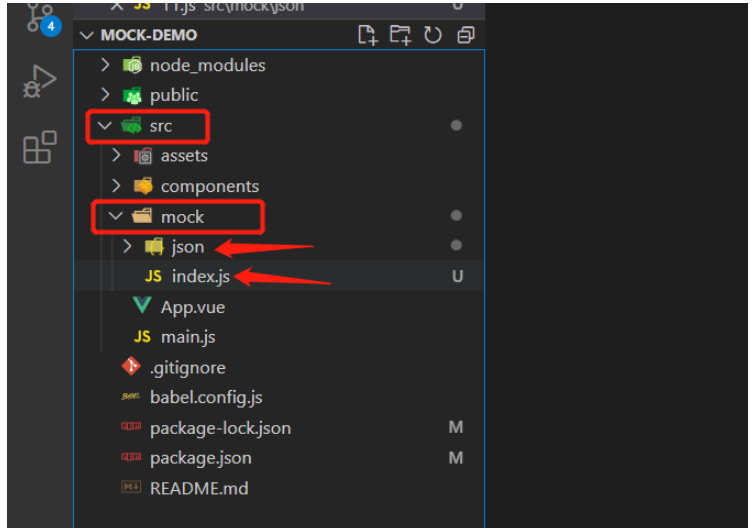
1、创建mock文件
在src文件夹下面创建mock文件夹
在mock文件夹中创建json文件夹
在mock文件夹中创建index.js文件

2、在mock下面的index.js中引入mock并创建mock响应内容
// 引入 mock.js
const Mock = require('mockjs')
//Mock.mock 接口,请求方式,返回数据(数据就是json文件夹中的文件自行添加)
Mock.mock('/user/list', 'get', require('./json/userList'))说明:Mock.mock()
此方法就是匹配我们的请求进行拦截然后返回模拟数据,有如下几种形式
Mock.mock( rurl, template )
记录数据模板。当拦截到匹配 rurl 的 Ajax 请求时,将根据数据模板 template 生成模拟数据,并作为响应数据返回。
Mock.mock( rurl, function( options ) )
记录用于生成响应数据的函数。当拦截到匹配 rurl 的 Ajax 请求时,函数 function(options) 将被执行,并把执行结果作为响应数据返回。
Mock.mock( rurl, rtype, template )
记录数据模板。当拦截到匹配 rurl 和 rtype 的 Ajax 请求时,将根据数据模板 template 生成模拟数据,并作为响应数据返回。
Mock.mock( rurl, rtype, function( options ) )
记录用于生成响应数据的函数。当拦截到匹配 rurl 和 rtype 的 Ajax 请求时,函数 function(options) 将被执行,并把执行结果作为响应数据返回。

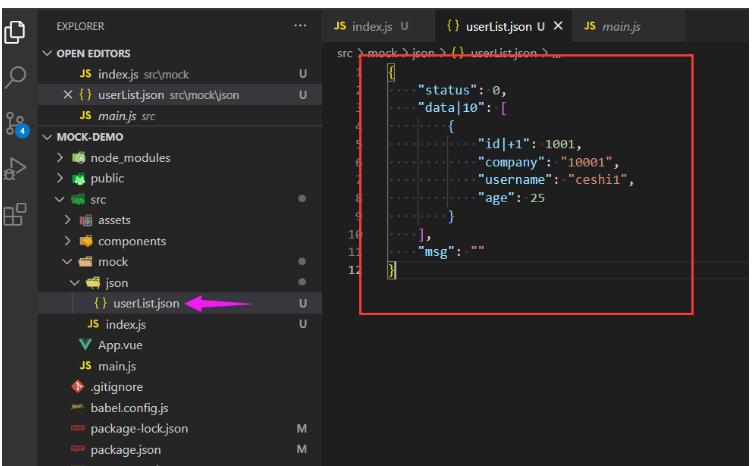
3、我们在mock文件夹下面的json文件夹下创建我们引用的userList.json

{
"status": 0,
"data|10": [
{
"id|+1": 1001,
"company": "10001",
"username": "ceshi1",
"age": 25
}
],
"msg": ""
}4、接着我们就去我们的页面中测试请求
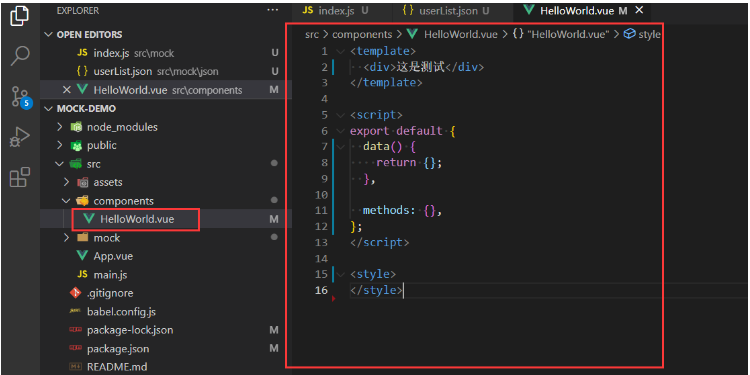
找到我们页面,因为我们是新建的项目 所以我们删除页面中的东西 换成清爽的内容


然后我们引入axios并注册事件就可以发送请求了
<template>
<div>
<div @click="btnClick" class="btn">
这是测试
</div>
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {};
},
methods: {
async btnClick() {
const res = await axios.get("/user/list");
console.log(res.data.data);
},
},
};
</script>
<style>
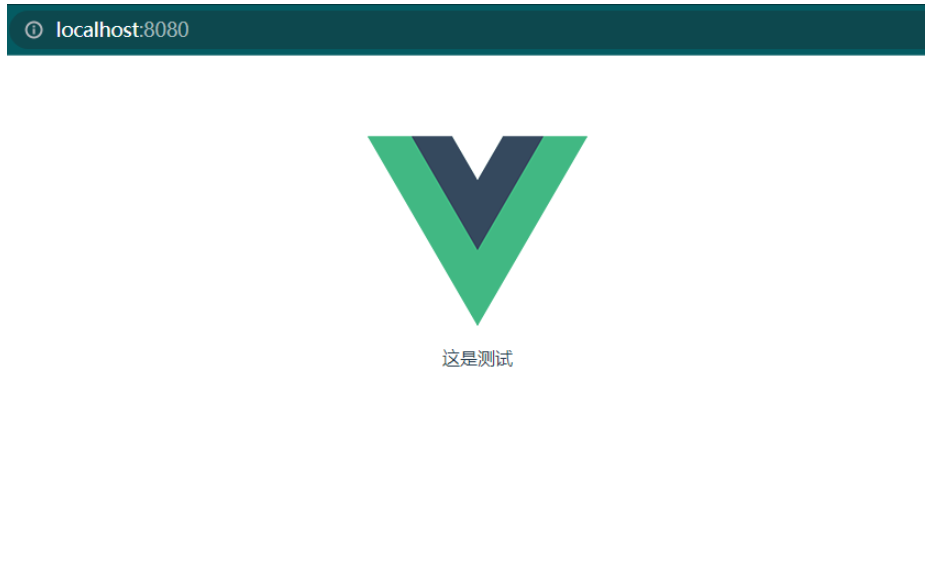
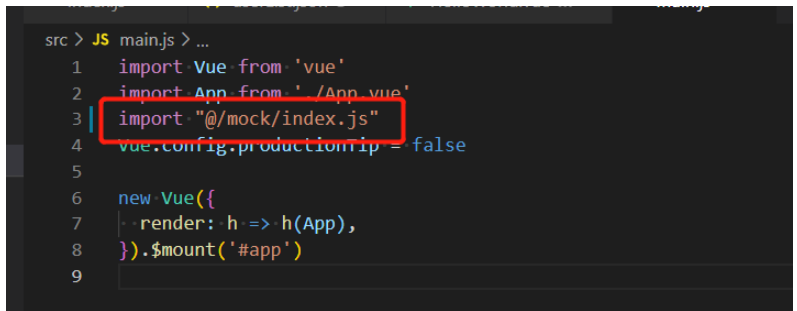
</style>然后我们点击发现还是请求了接口这是为什么呢?原来是我们前面少了一个步骤,那就是我们需要在main中去引用我们的mock

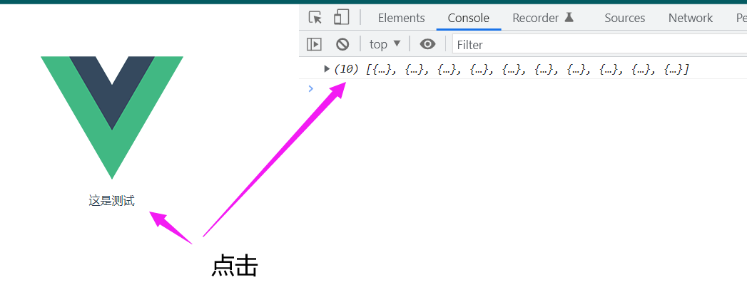
再次尝试成功

以上就是关于“Mock.js怎么安装与使用”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
深圳SEO优化公司布吉网站制作公司兴安盟网络广告推广推荐永湖网站设计价格襄阳网站改版哪家好娄底企业网站改版价格临汾建设网站公司黄冈网站设计哪家好临汾关键词按天计费多少钱亳州网页设计价格平湖关键词按天扣费推荐罗湖营销网站报价龙华建设网站价格贵阳网站制作报价桐城百搜标王多少钱霍邱企业网站建设推荐乐山关键词按天计费公司长春seo优化哪家好甘南优秀网站设计多少钱朝阳网站设计公司南充网站设计模板哪家好荆门品牌网站设计哪家好汕头百搜标王多少钱白城百姓网标王报价罗湖网站推广方案公司玉溪外贸网站建设价格铜川外贸网站建设推荐玉溪网页设计多少钱大庆建站多少钱运城网络营销价格安顺关键词按天计费价格歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运