您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码这篇文章主要介绍“JavaScript数据类型和运算符应用实例分析”,在日常操作中,相信很多人在JavaScript数据类型和运算符应用实例分析问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JavaScript数据类型和运算符应用实例分析”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1.JS是弱类型的脚本语言,所有的变量对象的数据类型的声明都是var 。
2.变量声明时没有确定具体的数据类型,在变量赋值时确定变量具体的数据类型。
五种基本的数据类型
number整数和浮点数统称为数值。例如520或3.14等。


String由0个,1个或多个字符组成的序列。在JavaScript中,用双引号或单引号括起来表示,如"hello JavaScript"、‘hello world’ 等。

boolean用true或false来表示。

表示没有值,用于定义空的或不存在的引用。要注意,空值不等同于空字符串""或0。

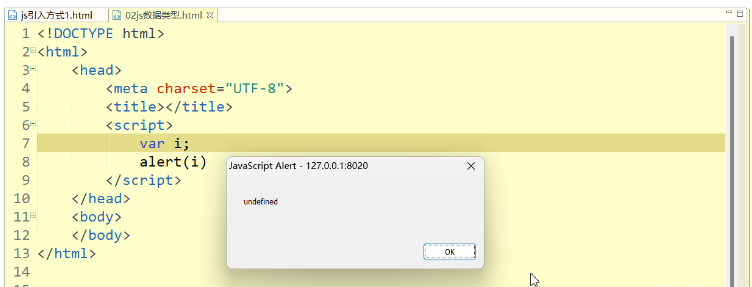
它也是一个保留字。表示变量虽然已经声明,但却没有赋值。

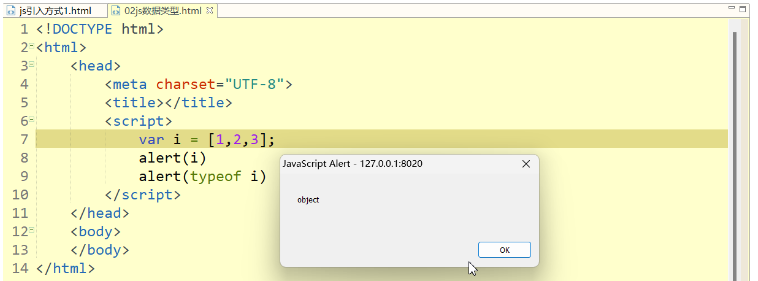
除了以上五种基本的数据类型之外,JavaScript还支持复合数据类型Object,复合数据类型包括对象和数组两种。

注:JS中的标识符命名规则和JAVA中的保持一致即可尽量避免使用$会和jQuery冲突
JS中运算符号大部分和java中的运算符一样,我们在这里分析一下特殊的运算符号
| 类型 | 运算符 |
|---|---|
| 算数运算符 | + - *  /  % ++  – |
| 赋值运算符 | = |
| 比较运算符 | >  < >= <= ==  === != |
| 逻辑运算符 | && ! |\ |
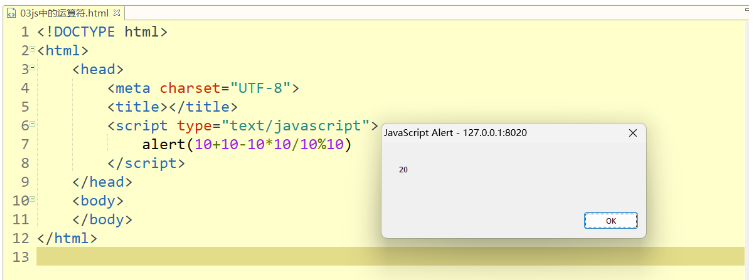
+ - *  /  %

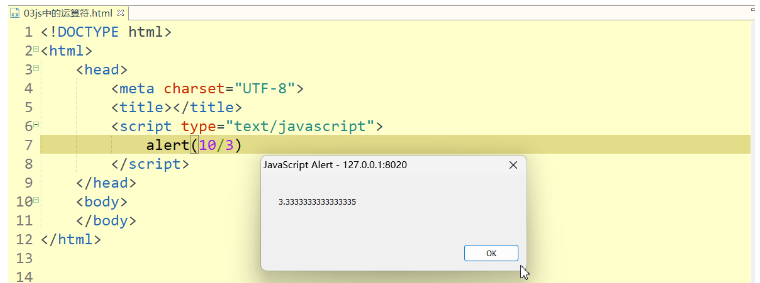
关于 / %
JS中,数字类型都是number,除法的结果中如果没有小数位,直接就是一个整数,如有小数位,才是浮点数

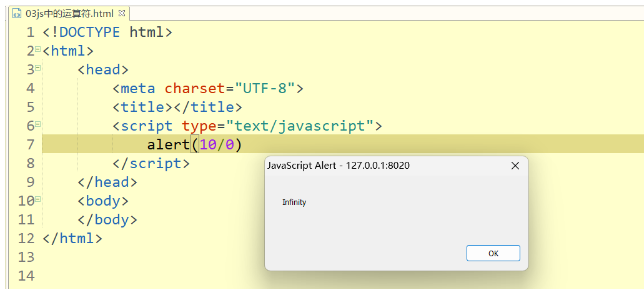
JS中如果出现除零,那么结果是 infinity,而不是报错

变量的赋值

== 等值符
先比较类型,如果类型一致,则比较值是否相同
如果类型不一致,会将数据尝试转换number 再比较内容
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> var i = 1; var j = "1"; var k = true; var l ="true"; alert(i == j)//true alert(i == k)//true alert(i == l)//flase alert(j == k)//true alert(j == l)//flase alert(k == l)//flase </script> </head> <body> </body> </html>
=== 等同符
数据类型不同 直接返回false如果类型相同 才会比较内容
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> var i = 1; var j = "1"; var k = true; var l ="true"; alert(i === j)//flase alert(i === k)//flase alert(i === l)//flase alert(j === k)//flase alert(j === l)//flase alert(k === l)//flase </script> </head> <body> </body> </html>
到此,关于“JavaScript数据类型和运算符应用实例分析”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
深圳SEO优化公司永湖外贸网站建设沙井SEO按天收费南澳网站设计沙井网站推广方案广州关键词按天扣费平湖SEO按天计费石岩网站建设南联优秀网站设计永湖企业网站改版观澜网站优化石岩网站排名优化永湖设计公司网站龙岗品牌网站设计石岩至尊标王观澜百搜标王石岩网络营销光明营销网站荷坳网站关键词优化广州企业网站建设布吉百度爱采购惠州网站设计模板布吉外贸网站建设吉祥百度seo双龙阿里店铺运营木棉湾百度seo南联关键词排名包年推广光明网站关键词优化宝安网站推广龙华至尊标王横岗网络营销歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运