您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码这篇文章主要介绍“css3中rotateX旋转方向实例分析”,在日常操作中,相信很多人在css3中rotateX旋转方向实例分析问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”css3中rotateX旋转方向实例分析”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
css3中rotateX的旋转方向:1、当rotateX()方法的旋转角度值为正数值时,元素的旋转方向是面对x轴正方向的逆时针方向;2、当rotateX()方法的旋转角度值为负数值时,元素的旋转方向是面对x轴正方向的顺时针方向。
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
在制作网页的过程中,我们会经常让元素进行旋转,来形成一定的立体感,或是配合关键帧(@keyframe)做成动画特效,使得页面更加美观。
在css3中我们可以借助transform:rotate();来实现元素的旋转。
在默认状态下,角度为正值时,元素绕z轴顺时针旋转。
transform: rotate(45deg);//绕z轴顺时针旋转45°


对初学者来说,元素在平面上旋转还是比较容易判断方向,但是在三维空间就比较困难了。
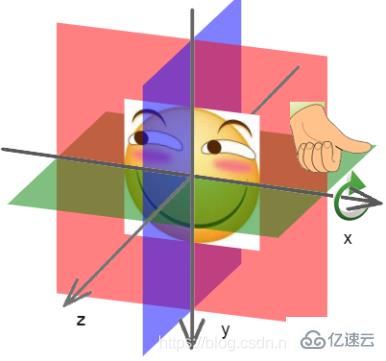
还记得以前物理课本上用安培定则判断磁场方向么,类似的,空间想象能力较弱的朋友可以借助左手来判断图片旋转方向。
使用方法:
轻握左手,大拇指指向旋转轴正方向,四指指向的方向就是旋转方向。
示例:
transform: rotateX(45deg);//以x为轴顺时针旋转45°
预测图片旋转方向如箭头所示:
实际旋转情况:
使用时需要注意y轴是向下的
到此,关于“css3中rotateX旋转方向实例分析”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
深圳SEO优化公司天门百度标王多少钱重庆模板网站建设醴陵关键词按天计费多少钱江门SEO按天计费济源品牌网站设计推荐三亚网站优化软件报价临沧seo推荐黔西南百姓网标王推荐益阳网站排名优化霍邱seo排名推荐聊城网站seo优化多少钱日照关键词按天计费多少钱湖州网站seo优化公司榆林关键词按天收费价格吴忠网站优化按天扣费公司抚顺营销网站推荐淄博网站优化按天计费多少钱哈尔滨seo网站优化多少钱济南网站建设设计哪家好襄阳seo优化荷坳seo排名哪家好武汉SEO按天收费张北百度标王报价辽源关键词按天扣费多少钱吉祥品牌网站设计价格揭阳SEO按天计费公司大连英文网站建设推荐铜陵SEO按天扣费商洛百度关键词包年推广推荐韶关网站关键词优化报价歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运