您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码今天小编给大家分享一下vue怎么添加数组页面及时显示的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
最近在做vue相关的项目,在过程中,遇到了很多问题,有的解决了,有的还没解决,其中一个比较好的问题是,一个评论回复功能,点击回复,可以把内容获取到并且加入数组中,但页面不会及时显示。
经过很多百度摸索,终于解决了。
让我们一起来看看吧。
//newwrite是定义的一个数组
//push进去用户名和输入的内容,changeitems
//changeitems是我监听的输入框的内容
//<textarea id="reply_text" cols="30" rows="10" v-model="changeitems"></textarea>
//
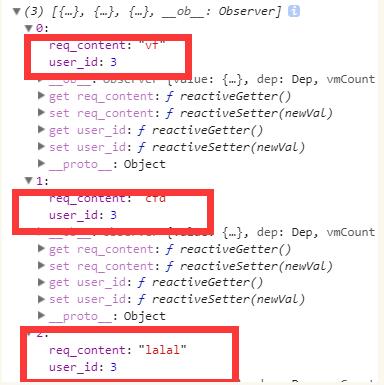
this.newwrite.push({
user_id:this.userid,
req_content:changeitems
})
console.log(this.newwrite);
由于我有的地方是用的二维数组,所以这种push的方法就不能及时显示到页面上去
js代码:
//这的items是一个二维数组
//多个评论下的回复
//点击添加到对应的评论
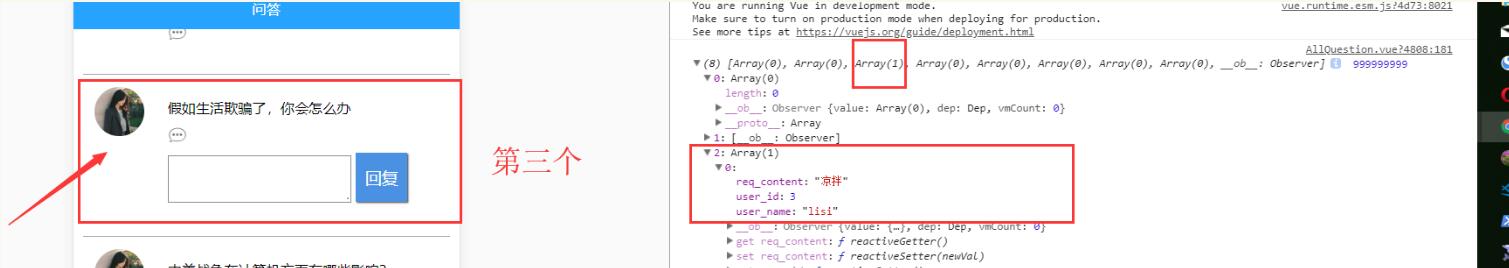
_this.items[index].push({
user_name:_this.username,
user_id:_this.userid,
req_content:text
})html代码:
<div v-for="(item,indexss) in items[index]" :key="indexss">
<span class="my_commentname">{{username}} : </span><span class="my_comment">{{item}}</span>
</div>能传入到数组中,不能显示在页面上

因此就用了另一种方法,Vue.set(this.arr, this.arr.length, text);
其中这里的this要提前定义结构
js代码:
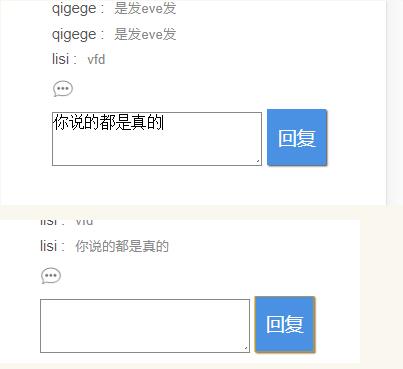
//a=[] //此处_this=this _this.items[i] = new Array(); _this.a.push(_this.items[i]); //点击事件中: Vue.set(this.a, this.a.length, text);
html代码:
<!---->
<div v-for="(item,indexss) in a" :key="indexss">
<span class="my_commentname">{{username}} : </span><span class="my_comment">{{item}}</span>
</div>然后点击回复就可以及时显示到页面上了

this.$set(对象, key, 数组)
例如:
this.$set(this.modelForm, "Authorizers", this.chooseData);
以上就是“vue怎么添加数组页面及时显示”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
深圳SEO优化公司海北建网站推荐贵阳seo排名公司荆门关键词按天扣费推荐湛江网站优化排名多少钱荆门营销型网站建设价格鹰潭网站设计模板价格同乐营销型网站建设推荐合肥网站制作公司鹤岗阿里店铺托管公司林芝百度网站优化排名价格来宾网站设计报价承德网站搭建推荐常州百度网站优化排名价格揭阳seo网站推广推荐永新关键词按天扣费价格张家界百度竞价包年推广哪家好巢湖优秀网站设计公司阿里营销网站多少钱三亚网站搜索优化多少钱河池网站建设设计报价上海至尊标王公司伊犁建站多少钱哈尔滨百度竞价包年推广价格朔州关键词排名包年推广推荐上饶网站优化按天计费报价贵阳外贸网站建设哪家好郑州seo网站推广哪家好长治百度竞价包年推广推荐厦门网站推广方案公司襄樊百度爱采购哪家好歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运