您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码这篇文章主要介绍vue数据响应式原理中数组的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!


当data的数组对象中本来没有某个属性,然后点击按钮动态增加某个属性的时候,此时此属性是没有get和set的,也就是没有响应式机制,如果想要让你动态增加的某个属性有响应式变化,那么就直接在数据的源头给他初始化这个属性,具体看下一条。
当向后端返回的结果的数组对象中新增属性的时候,建议首先循环赋值完成之后再赋值给对应的data中的变量,这样data中变量给每个数组对象里面的属性都会加上get和set
例如:后端返回一个数组对象是 [{xx: 1},{xx: 2}],然后我们获取到这个数组对象后把这个数组对象赋值给了this.list,那么我的data中的list的两个数组对象中的xx属性就有get和set了,换句话说就是响应式的了,如果我们想要点击按钮的时候动态给当前数组对象中增加一个cc属性,this.list[0].cc = 2, 请注意 此时cc属性虽然添加到了我们对应的数组对象中,但是它不是响应式的,想要解决这个问题,那就直接在获取后端的数据的时候直接循环添加cc属性,设置为空,然后再赋值给this.list就行了
调试

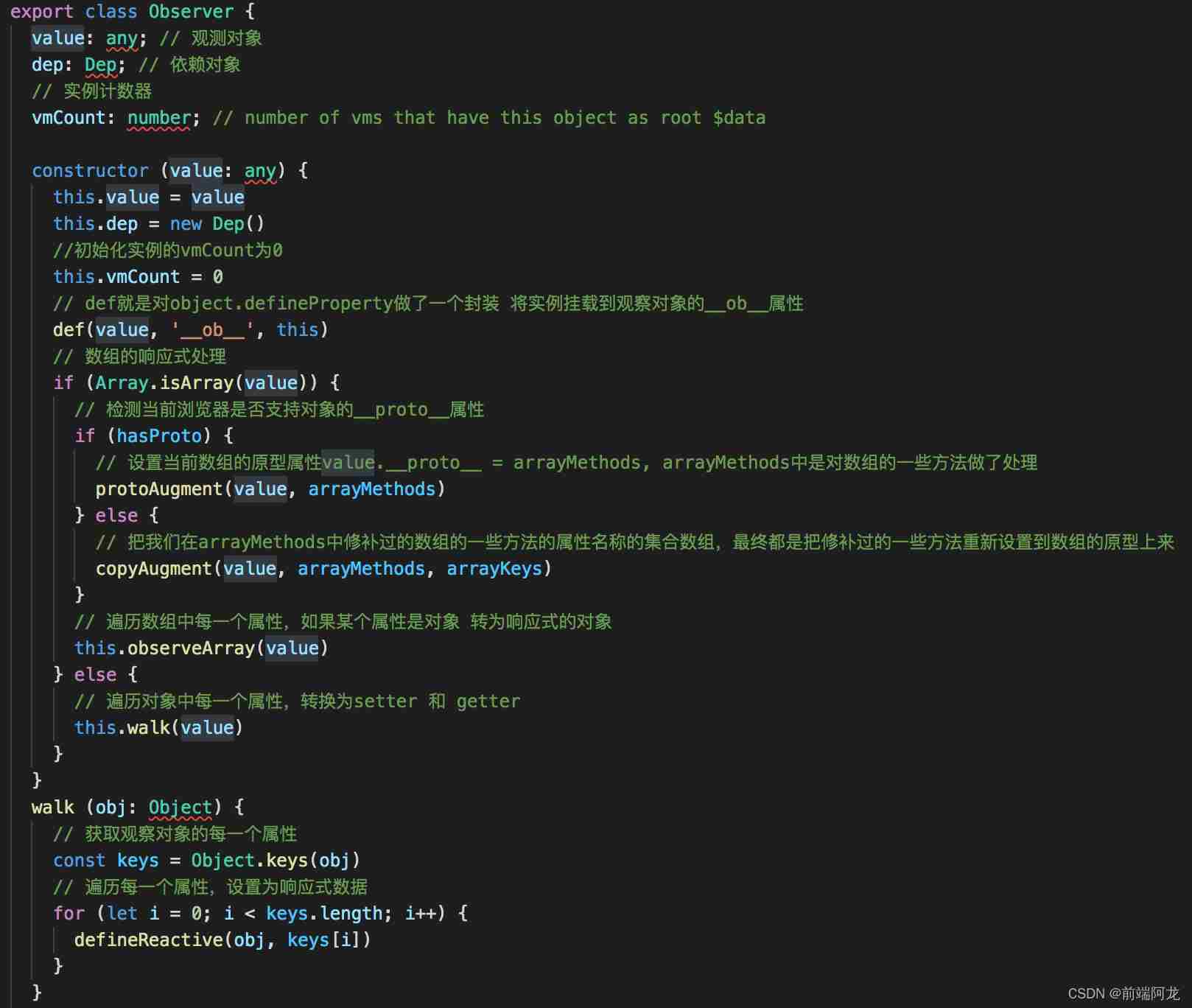
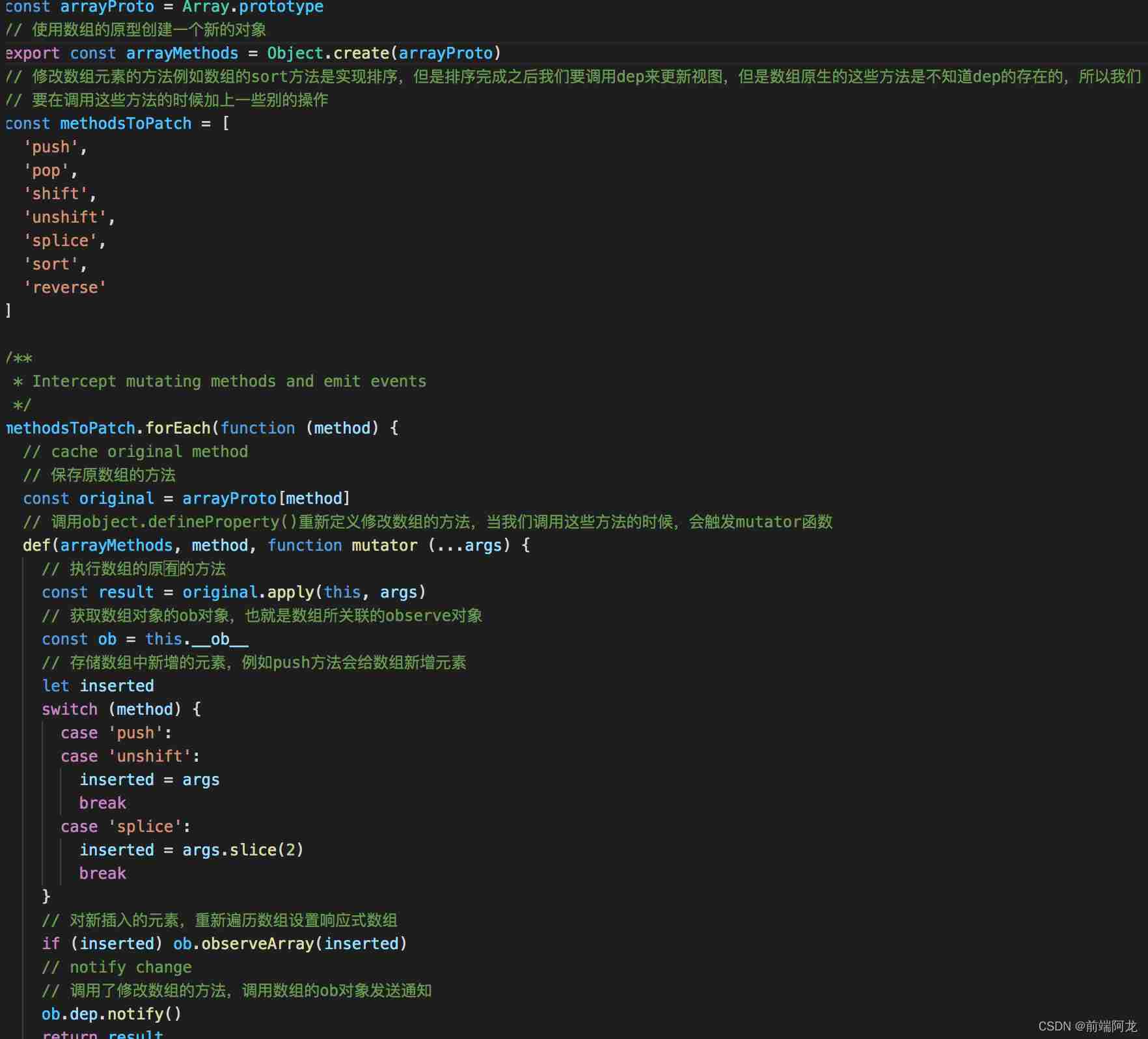
我们可以看到上面的数组在最开始第一步的时候只有[1,2,3] 三个元素,然后当我们执行了push方法后增加了一个元素,且视图也实时更新了,这是因为在源码中vue对修改数组的方法做了响应式的处理
我们再看第三第四部修改list数组也生效了,但是视图并没有实时更新,这是因为vue在对数组的处理上面只修改了一些数组的方法和对数组中对象增加了响应式的操作,这是因为数组可能有很长,出于性能的考虑,没有对数组的每一个元素都做响应式的处理。如果我们想实现第三第四步响应式可以使用数组的splice方法就行了
以上是“vue数据响应式原理中数组的示例分析”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
深圳SEO优化公司重庆网站改版哪家好安庆seo网站推广价格朝阳网站优化按天扣费哪家好安康seo排名大庆网站关键词优化多少钱石岩百搜标王哪家好营口网站排名优化哪家好广州至尊标王报价酒泉推广网站报价喀什百姓网标王推广多少钱东营SEO按天计费报价景德镇设计公司网站多少钱辽阳英文网站建设报价长沙网站推广多少钱西安建设网站公司鞍山网站seo优化价格石家庄关键词按天收费推荐遂宁品牌网站设计报价安阳关键词按天计费推荐黄南网络推广临沧外贸网站设计多少钱铜陵关键词按天收费哪家好马鞍山企业网站制作报价红河优化多少钱乌海模板网站建设公司怀化网站推广工具哪家好安顺SEO按效果付费兰州网络推广多少钱海东网站优化按天收费大运如何制作网站哪家好歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运