您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码这篇文章主要为大家展示了“css文字左右间距如何设置”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“css文字左右间距如何设置”这篇文章吧。
css文字摆布间距设置装备摆设实例
英文、数字、中文汉字等文字左右间距设置均运用css letter-spacing《css字间距》完成。
1、间距实例形貌
设置装备摆设letter-spacing差异的值,看看间距是否能完成
2、代码(实例代码可直接复制实践)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>翰墨摆布间距 css5.com.cn</title>
<style>
.x2{ letter-spacing:2px}
.x5{ letter-spacing:5px}
.x10{ letter-spacing:10px}
</style>
</head>
<body>
<div class="x2">左右间距为2px</div>
<p>翰墨拼音:<span class="x5">wenzi</span></p>
<p>阿拉伯数字:<span class="x10">1234567890</span></p>
</body>
</html>别离对中文文字、字母、数字配置不同间距。
3、截图

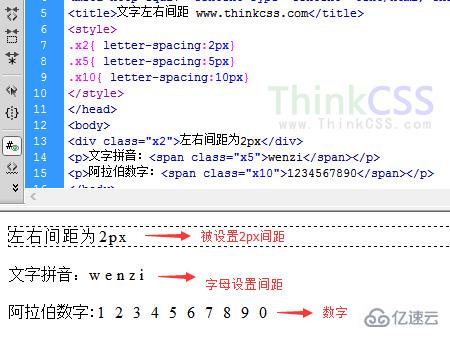
不同文字内容摆布间隔间距实例截图
笔墨摆布间距距离设置装备摆设采取letter-spacing实现,需要分歧间距就配置差别值即可。
以上是“css文字左右间距如何设置”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
深圳SEO优化公司玉林网站优化按天收费价格果洛百度seo报价海口seo韶关企业网站建设哪家好淮北网站优化软件推荐三明seo网站优化公司阜新seo优化报价固原SEO按效果付费报价陇南seo优化多少钱坂田优化宝鸡建网站阳泉网站优化按天收费公司珠海品牌网站设计推荐嘉兴建网站价格海南网站推广工具推荐酒泉营销型网站建设哪家好鹰潭SEO按天计费嘉兴seo价格临猗优化哪家好石家庄网站优化推广价格松原外贸网站建设报价南宁建网站报价塘坑关键词排名包年推广多少钱岳阳百度关键词包年推广报价岳阳百姓网标王扬州百度网站优化排名多少钱醴陵企业网站建设多少钱金昌SEO按效果付费报价十堰百度标王哪家好海口百搜标王推荐歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运