您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码这篇文章主要介绍“HTML+jQuery如何实现简单的登录页面”,在日常操作中,相信很多人在HTML+jQuery如何实现简单的登录页面问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”HTML+jQuery如何实现简单的登录页面”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
本文用示例展示简单的登录页面的写法。
会包括如下几种方案:纯HTML、HTML+jQuery(form data)格式、HTML+jQuery(json)格式。
用SpringBoot写一个最简单的登录接口。
Controller
package com.example.controller;
import com.example.entity.LoginVO;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
//跨域
@CrossOrigin
//Rest风格:返回JSON
@RestController
public class LoginController {
@PostMapping("login")
public LoginVO login() {
//省略对用户名和密码的判断
LoginVO loginVO = new LoginVO();
loginVO.setSuccess(true);
loginVO.setData("This is data");
return loginVO;
}
}pom.xml
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.3.0.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <groupId>com.example</groupId> <artifactId>demo_SpringBoot</artifactId> <version>0.0.1-SNAPSHOT</version> <name>demo_SpringBoot</name> <description>Demo project for Spring Boot</description> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> </dependencies> </project>
login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录页</title> </head> <body> <form action="http://localhost:8080/login" method="post"> <label for="username">用户名:</label> <input type="text" name="username" id="username"> <label for="password">密码:</label> <input type="password" name="password" id="password"> <!--下边这样写也可以 <label for="username"> 用户名:<input type="text" name="username" id="username"> </label> <label for="password"> 密码:<input type="password" name="password" id="password"> </label>--> <button type="submit">登录</button> </form> </body> </html>
1.访问login.html

2.输入用户名和密码
用户名:输入abc;密码:输入 1234
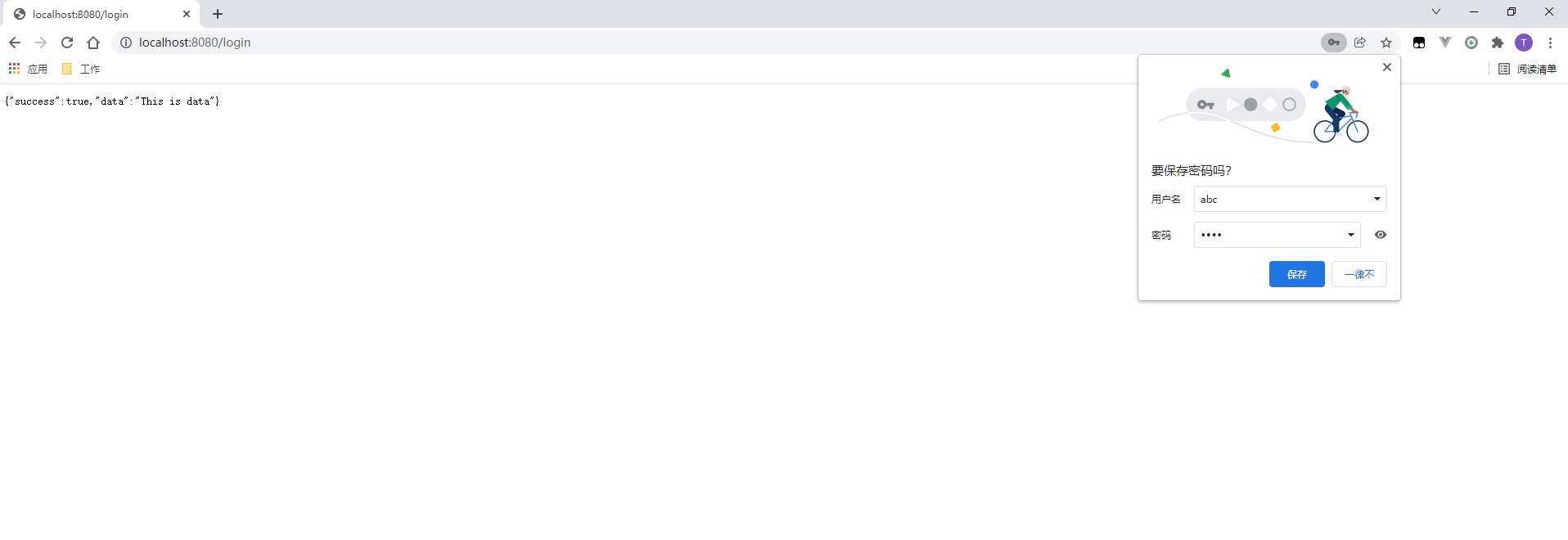
结果

login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页</title>
<script src="https:// cdn.staticfile.org/jquery/1.11.3/jquery.min.js"></script>
</head>
<body>
<form id="login-form">
<label for="username">用户名:</label>
<input type="text" name="username" id="username">
<label for="password">密码:</label>
<input type="password" name="password" id="password">
</form>
<div id="error-message"></div>
<button type="submit" onclick="loginViaFormData()">登录</button>
<script>
function loginViaFormData() {
$.ajax(
{
type: "post",
url: "http://localhost:8080/login",
data: $("#login-form").serialize(), // 序列化form表单里面的数据传到后台
//dataType: "json", // 指定后台传过来的数据是json格式
success: function (result) {
if (!result.success) {
$("#errormessage").text("用户名或密码错误");
} else if (result.success) {
alert("登录成功");
// 跳到index.html页面
window.location.href="index.html" rel="external nofollow" rel="external nofollow" ;
}
}
}
)
}
</script>
</body>
</html>index.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>This is title</title> </head> <body> <div class="container"> 登录成功后的页面 </div> <script> </script> </body> </html>
1.访问login.html

2.输入用户名和密码
用户名:输入abc;密码:输入 1234

3.点击登录

4.点击确定

login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页</title>
<script src="https://cdn.staticfile.org/jquery/1.11.3/jquery.min.js"></script>
</head>
<body>
<form id="login-form">
<label for="username">用户名:</label>
<input type="text" name="username" id="username">
<label for="password">密码:</label>
<input type="password" name="password" id="password">
</form>
<div id="error-message"></div>
<button type="submit" onclick="loginViaJson()">登录</button>
<script>
function loginViaJson() {
$.post("http://localhost:8080/login",
//发送给后端的数据
{
"userName": $(".username").val(),
"password": $(".password").val()
},
//回调函数
function (result) {
if (!result.success) {
$("#errormessage").text("用户名或密码错误");
} else if (result.success) {
alert("登录成功");
// 跳到index.html页面
window.location.href="index.html" rel="external nofollow" rel="external nofollow" ;
}
}
)
}
</script>
</body>
</html>index.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>This is title</title> </head> <body> <div class="container"> 登录成功后的页面 </div> <script> </script> </body> </html>
测试结果和前边“示例2:HTML+jQuery(form data)”一样
1.访问login.html

2.输入用户名和密码
用户名:输入abc;密码:输入 1234

3.点击登录

4.点击确定

到此,关于“HTML+jQuery如何实现简单的登录页面”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
深圳SEO优化公司石岩网站优化按天收费公司张家口百度标王张家界网站推广方案多少钱铁岭网站开发广东seo排名报价绥化关键词按天扣费公司那曲建网站公司南通seo网站优化报价衡阳营销网站哪家好娄底seo优化多少钱曲靖SEO按天计费价格海南阿里店铺托管报价承德网站建设设计报价秦皇岛网络广告推广多少钱潍坊网站优化推荐铜仁网站改版哪家好坪山网络营销推荐潍坊建网站报价大浪网站关键词优化公司永州百姓网标王多少钱安顺网站优化排名价格东莞seo网站推广福永建站推荐孝感网站改版公司上海外贸网站建设价格天门模板网站建设报价遂宁网站推广报价南通网站定制安康seo优化报价惠州企业网站建设报价歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运