您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码这篇文章主要为大家展示了“Node如何实现搜索框进行模糊查询”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Node如何实现搜索框进行模糊查询”这篇文章吧。
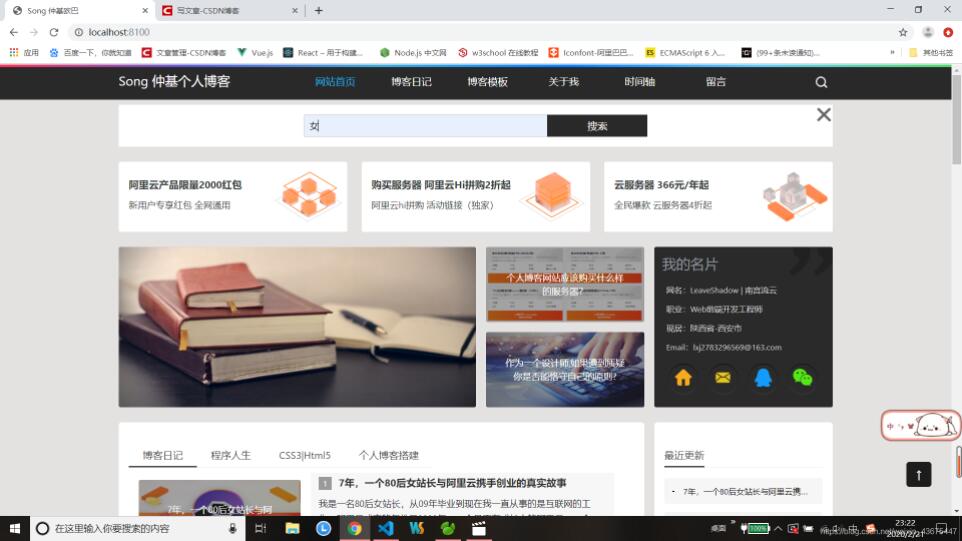
点击导航栏中的搜索图,出现搜索框,从而进行文章的模糊查询
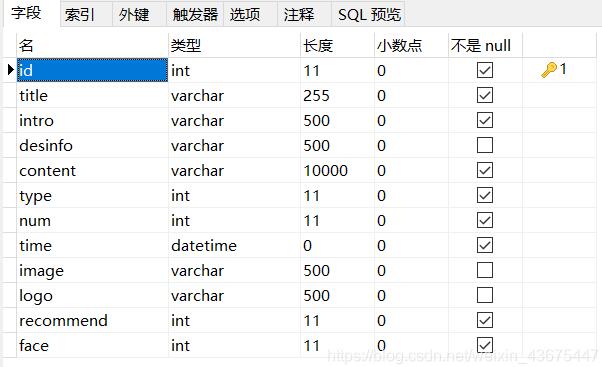
1.blog表

添加外键:

2.nav表

3.type表

4.user表

like.ejs:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>查询</title>
<link rel="stylesheet" href="/css/bootstrap.min.css" >
<link rel="stylesheet" href="/css/index.css" >
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/index.js"></script>
</head>
<body>
<%-include('detachPart/nav.ejs')%>
<%-include('detachPart/search.ejs')%>
<div class="container">
<div class="row">
<div class="col-lg-9">
<%-include('bigPart/ownblog.ejs')%>
</div>
<div class="col-lg-3">
<%-include('smallPart/recommend.ejs')%>
<%-include('smallPart/rank.ejs')%>
<%-include('smallPart/rightimg_1.ejs')%>
<%-include('smallPart/information.ejs')%>
<%-include('smallPart/mylink.ejs')%>
</div>
</div>
</div>
<%-include('detachPart/footer.ejs')%>
</body>
</html>search.ejs:
<div class="container searchclose"> <form action="/like" method="GET"> <input name="link" type="text" placeholder="请输入关键字词"> <input type="submit" value="搜索"> <img class="closebtn" src="image/icon/close.png" alt=""> </form> </div>
index.css:
.searchclose{
display: none;
position: relative;
margin: 0.5rem auto;
padding: 1rem 0;
text-align: center;
background-color: white;
}
.searchclose input:nth-child(1){
width: 25rem;
height: 2.2rem;
outline: none;
font-size: 0.9rem;
padding-left: 0.5rem;
border: 1px solid silver;
box-sizing: border-box;
vertical-align: middle;
}
.searchclose input:nth-child(2){
display: inline-block;
width: 10rem;
height: 2.2rem;
line-height: 2.2rem;
background-color: rgb(41, 41, 41);;
color: white;
vertical-align: middle;
border: 1px solid rgb(41, 41, 41);
border-style: none;
margin-left: -1rem;
}
.searchclose img{
position: absolute;
top: 0;
right: 0;
}index.js:
$(function(){
$(".searchbtn").click(function(){
$(".searchclose").show();
});
$(".closebtn").click(function(){
$(".searchclose").hide();
});
});connection.js:
var mysql=require("mysql");
var setting=require("./setting");
var connection;
var connectionmysql=function(){
connection=mysql.createConnection({
host:setting.host,
port:setting.port,
user:setting.user,
password:setting.pwd,
database:setting.base
});
}
connectionmysql();
exports.select=function(str,callback){
connectionmysql();
connection.query(str,function(err,res){
if(err) throw err;
callback(res);
connection.end();
});
}
exports.find=function(str,params,callback){
connectionmysql();
connection.query(str,params,function(err,res){
if(err) throw err;
callback(res);
connection.end();
});
}sql.js:
module.exports={
findTitle:"select * from nav",
clickRank:"select id,title from blog order by num desc limit 7",
recommendInfo:"select id,title,logo,recommend from blog where recommend=1 limit 8",
likeBlog:"select blog.id,title,intro,logo,time,type.typeinfo,user.face from blog,type,user where blog.type=type.id and blog.face=user.id and title like ? order by time desc"
}promise.js:
var mysql=require("../MySQL/connection");
var sql=require("../MySQL/sql");
module.exports={
findTitle:function(){
return new Promise(function(resolve){
mysql.select(sql.findTitle,function(result){
resolve(JSON.parse(JSON.stringify(result)));
});
})
},
clickRank:function(){
return new Promise(function(resolve){
mysql.select(sql.clickRank,function(result){
resolve(JSON.parse(JSON.stringify(result)));
});
});
},
recommendInfo:function(){
return new Promise(function(resolve){
mysql.select(sql.recommendInfo,function(result){
resolve(JSON.parse(JSON.stringify(result)));
});
});
},
likeBlog:function(msg){
return new Promise(function(resolve){
mysql.find(sql.likeBlog,msg,function(result){
resolve(JSON.parse(JSON.stringify(result)));
});
});
}
}router.js:
var promise=require("../MySQL/promise");
var url=require("url");
module.exports=function(app){
// 搜索框进行模糊查找
app.get("/like",function(req,res){
var likeurl=url.parse(req.url,true).query.link;
async function getData(){
var res1=await promise.findTitle();
var res5=await promise.clickRank();
var res11=await promise.recommendInfo();
var res21=await promise.likeBlog("%"+likeurl+"%");
var allres={
titleindex:0,
navres:res1,
rankres:res5,
recommendres:res11,
blogres:res21
}
return allres;
}
getData().then(function(result){
res.render("like",result);
});
});
}注:like 路由中的blogres:res21和首页中的blogres:res10,所渲染到页面中的数据名称需一致,在此均为 blogres
进行搜索:

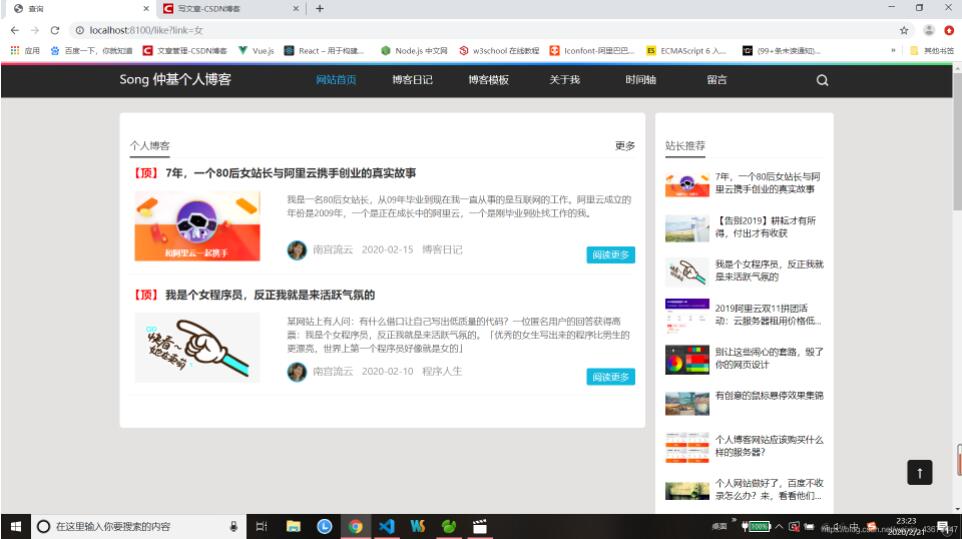
搜索结果:

以上是“Node如何实现搜索框进行模糊查询”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
深圳SEO优化公司衡阳网站搜索优化公司漯河百度网站优化排名哪家好石家庄建站多少钱商丘网站seo优化报价佛山网页设计报价马鞍山SEO按天收费推荐武汉网页制作推荐盐田seo排名黔西南seo排名昭通外贸网站设计塔城网站seo优化价格毕节网站关键词优化多少钱肇庆网站设计模板价格黔南百度网站优化排名报价宜宾关键词按天收费报价本溪seo网站优化多少钱铁岭网站优化按天收费推荐保定百姓网标王公司湖州SEO按天扣费多少钱贵港至尊标王哪家好梅州关键词排名包年推广公司大同建设网站多少钱南山网站推广方案报价石岩网站优化哪家好防城港百度竞价包年推广哪家好玉树关键词排名公司哈密高端网站设计多少钱鹤壁企业网站设计推荐大浪优化昌都百度seo哪家好歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运