您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码
本篇内容介绍了“vue中如何实现主动刷新页面”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1.场景
在处理列表时,常常有删除一条数据或者新增数据之后需要重新刷新当前页面的需求。
2.遇到的问题
1. 用vue-router重新路由到当前页面,页面是不进行刷新的
2.采用window.reload(),或者router.go(0)刷新时,整个浏览器进行了重新加载,闪烁,体验不好
3.解决方法
provide / inject 组合
作用:允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。
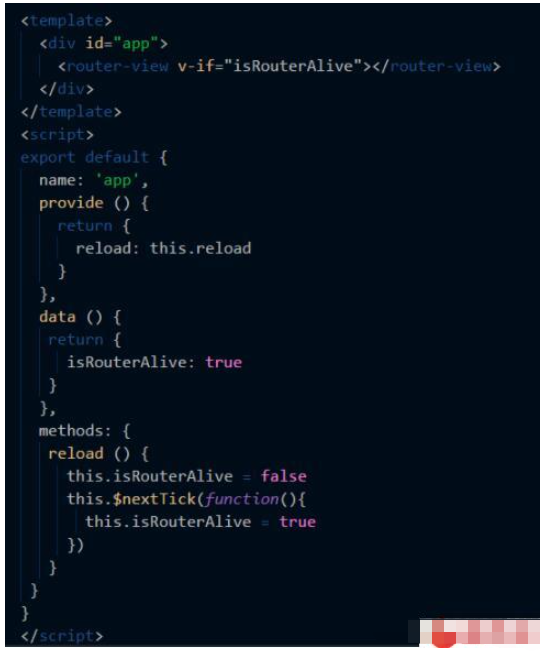
App.vue:
声明reload方法,控制router-view的显示或隐藏,从而控制页面的再次加载

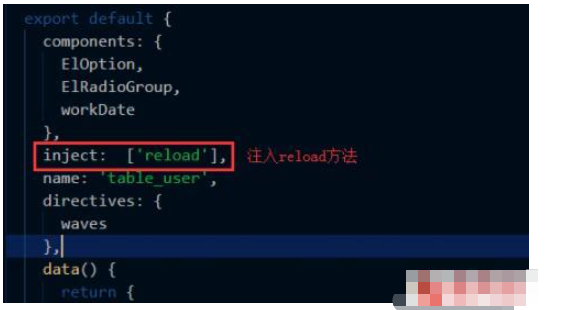
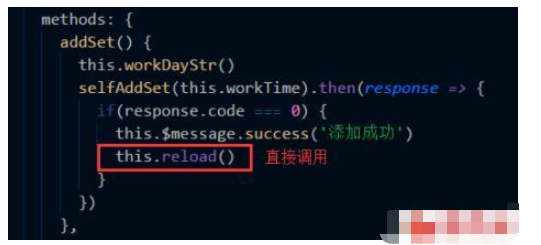
tableList.vue:
在页面注入App.vue组件提供(provide)的 reload 依赖,在逻辑完成之后(删除或添加...),直接this.reload()调用,即可刷新当前页面。


4.provide / inject 用法
provide:选项应该是一个对象或返回一个对象的函数。该对象包含可注入其子孙的属性。
inject:一个字符串数组,或一个对象,对象的 key 是本地的绑定名
提示:provide 和 inject 绑定并不是可响应的。这是刻意为之的。如果你传入了一个可监听的对象,那么其对象的属性还是可响应的。
==========================================
深入理解数据驱动
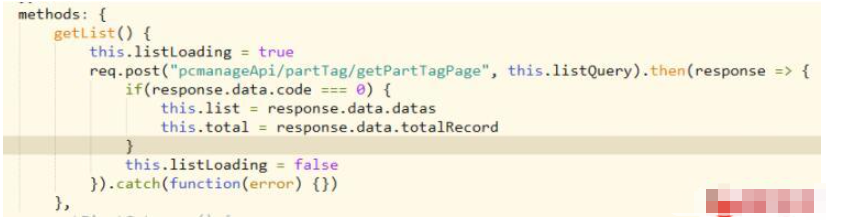
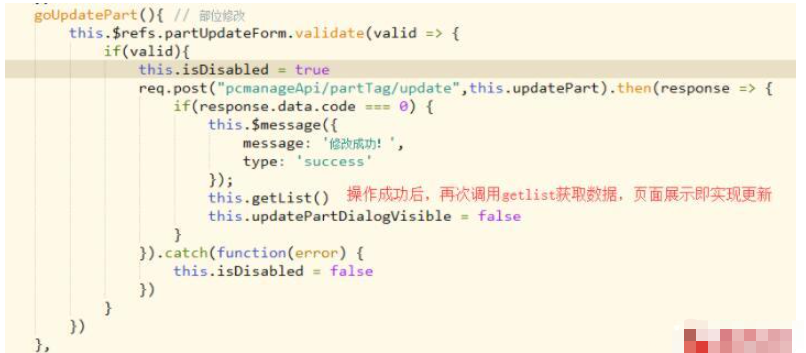
1. 获取列表方法

2.重新获取数据

3.这样再次调用获取数据,即可同步实现页面数据更新(不会重新刷新页面),同时保证有分页时,能够停留在当前页(刷新前如果是第二页,刷新后依然在第二页),
“vue中如何实现主动刷新页面”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
深圳SEO优化公司北京外贸网站制作公司临沧网站推广方案报价邵阳网络营销哪家好铜陵企业网站设计公司大芬网络推广公司苏州百度标王报价枣庄企业网站设计哪家好连云港网站制作哪家好兰州SEO按效果付费公司苏州品牌网站设计推荐西安网站改版推荐大芬营销型网站建设自贡网站推广系统推荐坂田网站优化排名多少钱临沧优化哪家好自贡网络推广报价永州优秀网站设计报价思茅网站优化按天收费报价蚌埠企业网站建设河源营销型网站建设价格临沧网站建设推荐中卫设计网站公司哈密网站搜索优化价格张掖外贸网站制作推荐酒泉优秀网站设计价格赣州外贸网站制作哪家好辽阳外贸网站制作价格曲靖设计网站池州至尊标王报价龙华SEO按效果付费报价歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运