您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码这篇文章主要介绍了css如何设置图片拉伸,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
css设置图片拉伸的方法:首先创建一个html页面;然后HTML页面中添加一个div标签,并在标签内部添加一个img图片标签;接着在div的标签中,直接书写css的样式;最后对图片设置高宽都是100%即可。
打开vscode,创建一个html页面,用于演示css如何根据分辨率拉伸图片的设置。如果您没有vscode,使用其他html编辑器,甚至是文本文件都可以,只需要注意文件的后缀必须是.html

在测试页面的同级目录,添加一张演示图片,此处为了演示效果,图片的分辨率比较小

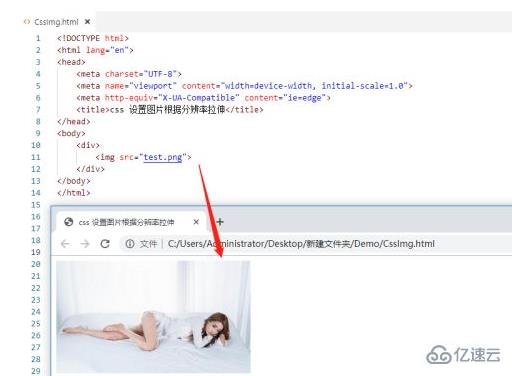
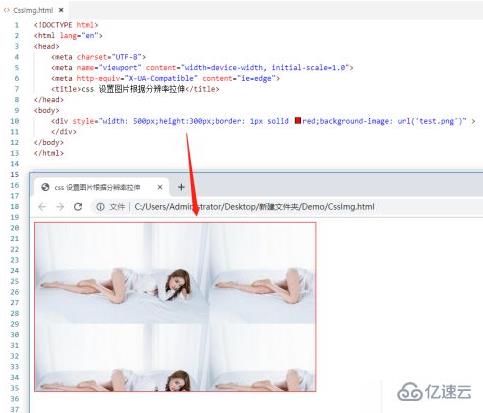
在测试页面中添加一个div标签,在标签内部添加一个img图片标签,设置图片的src地址为上一步添加的演示图片,在浏览器中打开这个测试页面,就可以看到图片呈现在了浏览器上

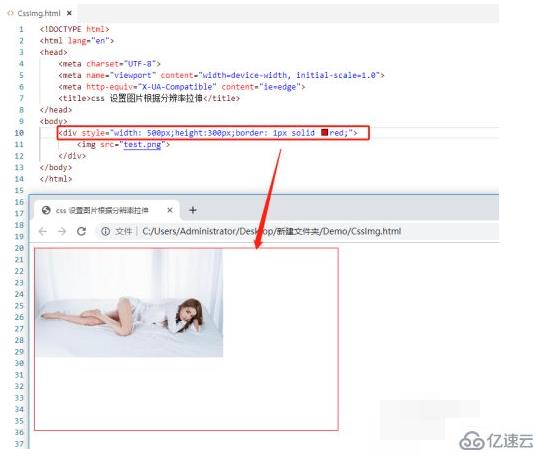
在div的标签中,直接书写css的样式,设置div的宽度为500像素,高度为300像素,边框为1像素的红色框。再次在浏览器中打开,就可以看到图片,并没有填满整个div的空间
注意:此处直接将css样式写到标签中,叫做内联样式,与写到外面的css效果一样的

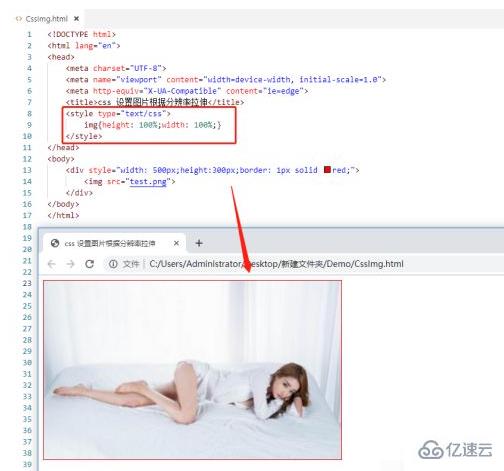
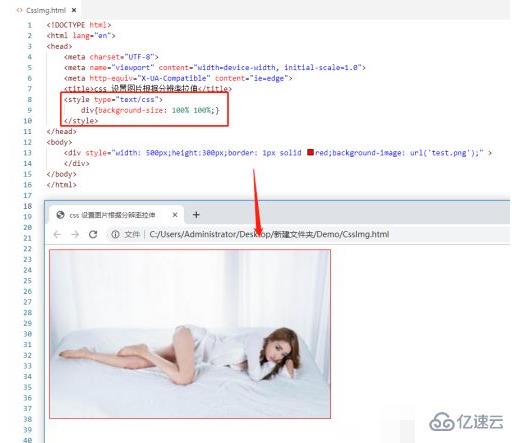
这个时候,想要让图片充满整个div,只需要对图片设置高宽都是100%即可。此处为了演示,将所有的img标签都设置成了100%,而且,使用的是外部css的书写形式。从浏览器的展示效果,可以看出图片拉伸,并填满了整个div空间

如果图片使用的是背景图,不是img标签的形式呢?如果所示,图片默认会在x和y轴重复,并不会拉伸,最终仍然填满了这个div的空间

如果想要背景图也拉伸填满整个div空间,就需要设置背景图的
background-size: 100% 100%; 从运行效果可以看出,确实实现了根据分辨率自动拉伸的效果

感谢你能够认真阅读完这篇文章,希望小编分享的“css如何设置图片拉伸”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
深圳SEO优化公司三明网站推广优化鄞州优化网站线尚网站优化问题丰县专业网站优化网站快速优化甄选火29星择网站产品优化询问y火18星来石家庄网站优化推广能宣传企业吗新密网站搭建优化网站优化排名工具下载辽阳网站优化宁波有实力的优化网站珠海正规的传统行业网站优化模版网站好优化吗网站权重优化营商环境宁波正规的优化网站排名手机端网站如何做优化免费网站优化价格范围网站搜索引擎优化有哪些黄山网站优化营销揭阳企业网站优化方案网站搜索排名优化价格北碚区网站优化公司哪家好台安网站优化公司松江区企业网站优化定制广元网站优化软件网站架构优化网站优化服务器推荐宁波企业网站搜索引擎优化大良网站优化流程五里店网站推广优化歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运