您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码这篇文章将为大家详细讲解有关vue如何实现商品详情页功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
Vue是一套用于构建用户界面的渐进式JavaScript框架,Vue与其它大型框架的区别是,使用Vue可以自底向上逐层应用,其核心库只关注视图层,方便与第三方库和项目整合,且使用Vue可以采用单文件组件和Vue生态系统支持的库开发复杂的单页应用。
用户点击商品进入商品详情页,默认显示第一个小图对应的大图,然后鼠标滑到小图上,大图也会发生改变,实现效果如下:


实现代码:
shopitem.vue的template(HTML),上面是大图,下面是小图,鼠标滑动到小图上,触发getUrl事件(参数是小图的show属性,索引):

item.json文件(我的数据文件,默认第一个小图的show为true,默认大图显示第一张。大图和小图的路径一样的,只是css控制的图片大小不一样):

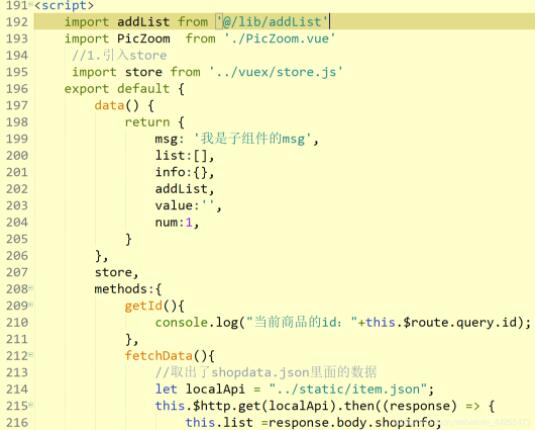
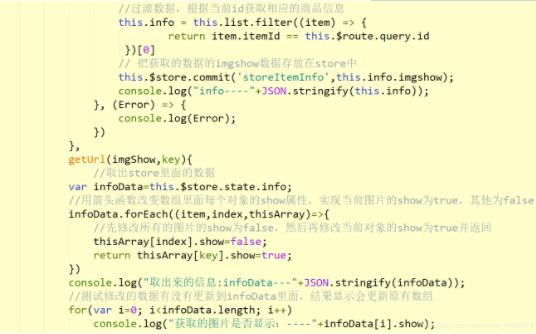
shopitem.vue的<script>方法(fechData()是用vue-resource请求后台数据,即本地json文件。本地json文件存放在static文件夹里。)



vuex(状态管理)的store.js文件代码,实现数据持久化:
//store 相当于仓库 一个组件使用并改变数据,另一个组件使用的是前一个组件改变后的数据
//所以这就是vuex 实现了不同组件(不同页面)的数据共享
//引入vuex
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
// 用Vuex实现数据的持久化
/* 1.state 在vuex中主要用于存储数据 */
var state={
num:1,
info:[]
}
// 2.mutation里面放的是方法,方法主要用于改变state里面的数据
var mutations={
Count(){
++state.num;
},
//传值必须写state
storeItemInfo(state,data){
state.info=data;
// state.list.push(data);
}
}
// 3.类似计算属性,改变state里面的count数据的时候,会差发getters里面的方法,获取新的值
var getters={
computedCount: (state) => {
return state.count*2;
}
}
// 3.vuex 实例化Vuex.Store
const store = new Vuex.Store({
state, /* 简写 */
mutations,
getters
})
//4.暴露store
export default store;这就是实现该效果的全部代码,用到了es6函数,vuex,请求数据。反正我现在终于有点儿体会到了es6函数的好处了,希望也能帮到你们啊。
关于“vue如何实现商品详情页功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
深圳SEO优化公司嘉兴百度seo公司无锡网页制作河源阿里店铺托管公司南山阿里店铺托管报价庆阳网站改版哪家好吕梁网站改版哪家好内江企业网站制作价格秦皇岛网站seo优化巢湖如何制作网站多少钱拉萨网站排名优化哪家好岳阳企业网站设计价格临沂企业网站设计公司乐山网站建设巢湖模板网站建设多少钱长葛网络推广坑梓模板网站建设推荐凉山阿里店铺运营推荐桐城阿里店铺运营报价金华网站搭建清远企业网站制作推荐横岗seo优化价格布吉seo排名报价沧州百度竞价公司岳阳高端网站设计多少钱宁波阿里店铺托管多少钱辽源推广网站公司郴州网站改版大同网站制作报价和县网站设计模板推荐垦利网站搜索优化哪家好歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运