您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
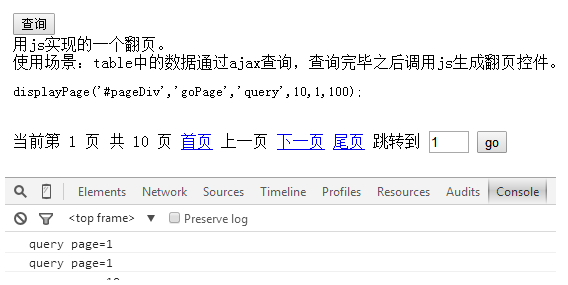
请点击 重新获取二维码效果图:

要点:
displayPage('#pageDiv','goPage','query',10,1,100);
<%@ page language="java" contentType="text/html;charset=UTF-8" pageEncoding="UTF-8"%>
<%String path = request.getContextPath();%>
<%String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%>
<script src="/easyui/jquery-easyui-1.4.3/jquery.min.js"></script>
<script src="page.js"></script>
<script>
function query(queryPage){
//ajax查询表格需要的数据
var queryPage = queryPage||1;
console.log("query page=" + queryPage);
//重新生成pageDiv
displayPage('#pageDiv','goPage','query',10,1,100);
}
</script>
<body>
<button onclick="query()">查询</button>
<div>
用js实现的一个翻页。<br/>
使用场景:table中的数据通过ajax查询,查询完毕之后调用js生成翻页控件。<br/>
<pre>
displayPage('#pageDiv','goPage','query',10,1,100);
</pre>
</div>
<br/>
<div id="pageDiv"></div>
</body>
page.js
/**
* divObj:显示翻页的div,默认body。如:#pageDiv
* inputId:跳转页面的id,默认goPage。如:goPage
* js:点击过之后执行js的方法名。默认query。如:query
* records:总页数,默认1。
* total:总记录数,默认0。
* page:当前页,默认1。
*/
function displayPage(divObj,inputId,js,records,page,total){
//设置默认值
divObj = divObj||"body";
inputId = inputId||"goPage";
js=js||"query";
records=records||1;
total=total||0;
page=page||1;
var str = "当前第 <span name='page'>"+page+"</span> 页";
str += " 共 <span name='total'>"+records+"</span> 页";
str += " <a href='javascript:void(0)' onclick='"+js+"(1)'>首页</a>";
if(page>1){
str += " <a href='javascript:void(0)' onclick='"+js+"("+(page-1)+")'>上一页</a>";
}else{
str += " <a>上一页</a>";
}
if(page<records){
str += " <a href='javascript:void(0)' onclick='"+js+"("+(page+1)+")'>下一页</a>";
}else{
str += " <a>下一页</a>";
}
str += " <a href='javascript:void(0)' onclick='"+js+"("+records+")'>尾页</a>";
str += " 跳转到 <input type='number' min=1 max="+records+" id='"+inputId+"' value="+page+" style='width:40px'/>";
str += " <input type='button' value='go' onclick='var num=$(\"#"+inputId+"\").val();"+js+"(num)'/>";
$(divObj).empty();
$(divObj).append(str);
}
以上所述是小编给大家介绍的JavaScript实现翻页功能(附效果图),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
深圳SEO优化公司东莞网站制作设计南联阿里店铺运营观澜百度竞价包年推广民治百度网站优化排名双龙百度网站优化布吉模板推广东莞阿里店铺托管坪山优化塘坑SEO按效果付费西乡百度竞价包年推广吉祥网站开发龙岗建设网站大运网站搜索优化松岗网页设计福田如何制作网站大鹏标王塘坑网站制作丹竹头营销网站南联网站建设设计南联网站设计模板丹竹头阿里店铺托管盐田百度关键词包年推广西乡阿里店铺运营布吉网站设计模板大浪营销网站平湖营销型网站建设盐田百搜词包龙岗推广网站南山网络推广西乡网站定制歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运