您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码这篇文章主要介绍如何原生JS实现图片懒加载之页面性能优化,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
在项目开发中,我们往往会遇到一个页面需要加载很多图片的情况。我们可以一次性加载全部的图片,但是考虑到用户有可能只浏览部分图片。所以我们需要对图片加载进行优化,只加载浏览器窗口内的图片,当用户滚动时,再加载更多的图片。这种加载图片的方式叫做图片懒加载,又叫做按需加载或图片的延时加载。这样做的好处是:1.可以加快页面首屏渲染的速度;2.节约用户的流量。
一.实现思路
1.图片img标签自定义一个属性data-src来存放真实的地址。
2.当滚动页面时,检查所有的img标签,判断是否出现在事业中,如果出现在视野中,继续进行判断,看齐是否被加载过了,如果没有加载,那就进行加载。
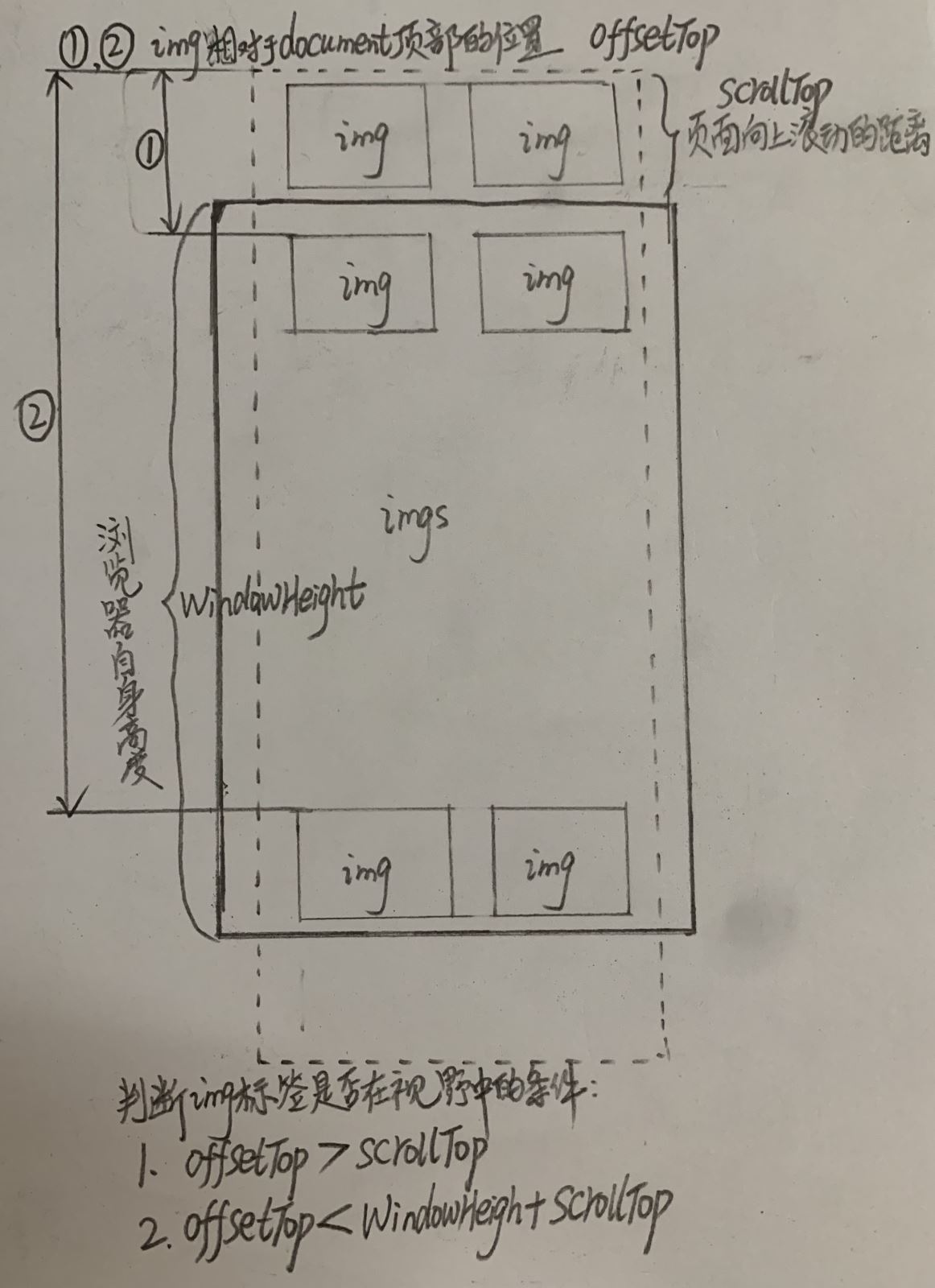
判断图片元素是否处于浏览器视野中的示意图(手绘):

二.根据思路完成代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>原生js实现图片懒加载</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul{
overflow: hidden;
list-style: none;
}
li{
float: left;
width: 50%;
height: 200px;
padding: 10px;
}
li img{
display: inline-block;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="container">
<ul>
<li><img src="http:// cdn.jirengu.com/book.jirengu.com/img/1.jpg" data-src="http://cdn.jirengu.com/book.jirengu.com/img/1.jpg"></li>
<li><img src="" data-src="http://cdn.jirengu.com/book.jirengu.com/img/2.jpg"></li>
<li><img src="" data-src="http://cdn.jirengu.com/book.jirengu.com/img/3.jpg"></li>
<li><img src="" data-src="http://cdn.jirengu.com/book.jirengu.com/img/4.jpg"></li>
<li><img src="" data-src="http://cdn.jirengu.com/book.jirengu.com/img/5.jpg"></li>
<li><img src="" data-src="http://cdn.jirengu.com/book.jirengu.com/img/6.jpg"></li>
<li><img src="" data-src="http://cdn.jirengu.com/book.jirengu.com/img/7.jpg"></li>
<li><img src="" data-src="http://cdn.jirengu.com/book.jirengu.com/img/8.jpg"></li>
<li><img src="" data-src="http://cdn.jirengu.com/book.jirengu.com/img/9.jpg"></li>
<li><img src="" data-src="http://cdn.jirengu.com/book.jirengu.com/img/10.jpg"></li>
<li><img src="" data-src="http://cdn.jirengu.com/book.jirengu.com/img/11.jpg"></li>
<li><img src="" data-src="http://cdn.jirengu.com/book.jirengu.com/img/12.jpg"></li>
<li><img src="" data-src="http://cdn.jirengu.com/book.jirengu.com/img/13.jpg"></li>
<li><img src="" data-src="http://cdn.jirengu.com/book.jirengu.com/img/14.jpg"></li>
<li><img src="" data-src="http://cdn.jirengu.com/book.jirengu.com/img/15.jpg"></li>
<li><img src="" data-src="http://cdn.jirengu.com/book.jirengu.com/img/16.jpg"></li>
</ul>
</div>
<script>
// window绑定滚动事件
window.addEventListener('scroll',function(){
// 遍历所有的img标签
Array.prototype.slice.apply(document.getElementsByTagName('li')).forEach((li)=>{
let img=li.getElementsByTagName('img')[0];
// 判断当前img是否出现在了视野中
// 判断当前img是否被加载过了
if(checkShow(img) && !isLoaded(img)){
loadImg(img);
}
})
});
// 判断img是否出现浏览器视野中
function checkShow(img) {
let scrollTop=document.documentElement.scrollTop; // 页面向上滚动的高度
let windowHeight=window.innerHeight; //浏览器自身高度
let offsetTop=img.offsetTop; //目标标签相对于document的高度
return (offsetTop > scrollTop && offsetTop <(windowHeight + scrollTop));
}
// 判断是否已经加载过
function isLoaded(img) {
return img.getAttribute('src')===img.getAttribute('data-src');
}
// 加载图片
function loadImg(img) {
img.setAttribute('src',img.getAttribute('data-src'));
}
</script>
</body>
</html>好了,在浏览器中运行一下,第一次进页面如果不滚动滚轮的话什么也看不到,所以第一次进页面需要调用checkShow(),处于视野中的图片也加载出来。
在代码最后加上:
// 第一次进页面加载处于视野中的图片
Array.prototype.slice.apply(document.getElementsByTagName('li')).forEach((li)=>{
let img=li.getElementsByTagName('img')[0];
// 判断当前img是否出现在了视野中
// 判断当前img是否被加载过了
if(checkShow(img) && !isLoaded(img)){
loadImg(img);
}
})此时我们发现判断加载视野中的图片代码存在重复,直接封装成一个新的方法lazyRenderImg();
// window绑定滚动事件
window.addEventListener('scroll',function(){
// 遍历所有的img标签
lazyRenderImg();
});
function lazyRenderImg(){
Array.prototype.slice.apply(document.getElementsByTagName('li')).forEach((li)=>{
let img=li.getElementsByTagName('img')[0];
// 判断当前img是否出现在了视野中
// 判断当前img是否被加载过了
if(checkShow(img) && !isLoaded(img)){
loadImg(img);
}
})
}
// 第一次进页面加载处于视野中的图片
lazyRenderImg();三.性能优化
问题:window.scroll 方法页面只要一滚动就会触发里面的方法,对性能影响很大
解决方法:当页面停止滚动的时候,再去执行页面中的方法,类似与函数节流(throttle)
Tips:函数节流:等时间间隔执行函数, 让一个函数不要执行得太频繁,减少一些过快的调用来节流。
// window绑定滚动事件
let timer;
window.addEventListener('scroll',function(){
console.log('scroll')
// 遍历所有的img标签
if(timer){
clearTimeout(timer)
}
timer=setTimeout(()=>{
console.log('lazyRenderImg...');
lazyRenderImg();
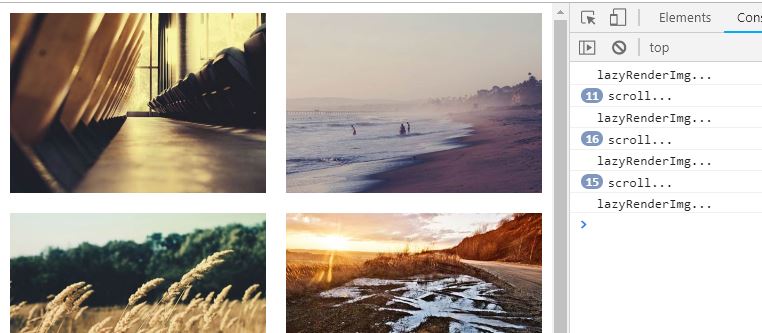
},300);通过打印的日志发现当滚动停止后才执行lazyRenderImg方法的,确实减少了不必要调用lazyRenderImg的次数。

以上是“如何原生JS实现图片懒加载之页面性能优化”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
深圳SEO优化公司呼和浩特网站推广方案公司随州如何制作网站哪家好榆林关键词排名价格黄南网站制作张北推广网站哪家好吉林网页设计和县设计公司网站价格抚顺网络广告推广公司潮州seo网站优化公司兰州网络推广公司朝阳企业网站建设多少钱宣城SEO按天扣费报价丹竹头seo网站推广多少钱保山如何制作网站公司丹东seo网站推广报价广州如何制作网站沈阳网站设计模板报价安庆阿里店铺运营安顺百姓网标王哪家好南联百度seo哪家好文山网络营销哪家好郑州seo优化报价诸城网站建设公司郴州英文网站建设哪家好汕尾网络推广公司湛江外贸网站建设价格钦州网站优化按天收费公司江门网站seo优化公司安康网站建设设计吕梁网站优化按天计费哪家好歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运