设计美观、高效和可用的 UI界面需要花费很长的时间,还需要来回多次的设计修改。
经过不断地调整,最终才能产出令客户、用户和自己真正满意的产品。
在这里,我们总结了一些实用的小技巧,这些技巧可以帮助设计师很轻松地改善设计,并为以后的设计实践提供有用的指导。
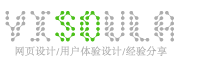
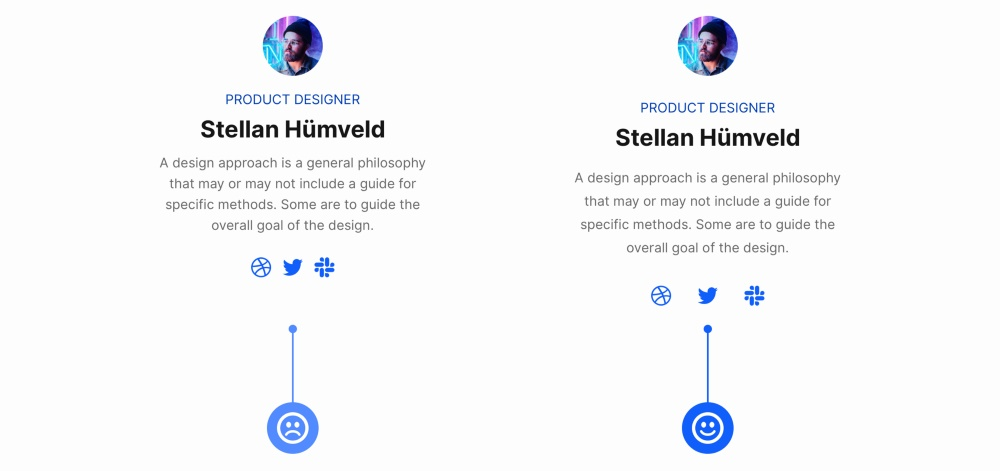
1. 如果文本看起来很沉重,将颜色变浅
当涉及长篇内容时,大面积的深色粗体字会给人一种沉重感,而且很跳跃。
通过选择类似深灰色(#4F4F4F)这样的颜色可以很容易地解决这个问题,使文字更容易被识别。

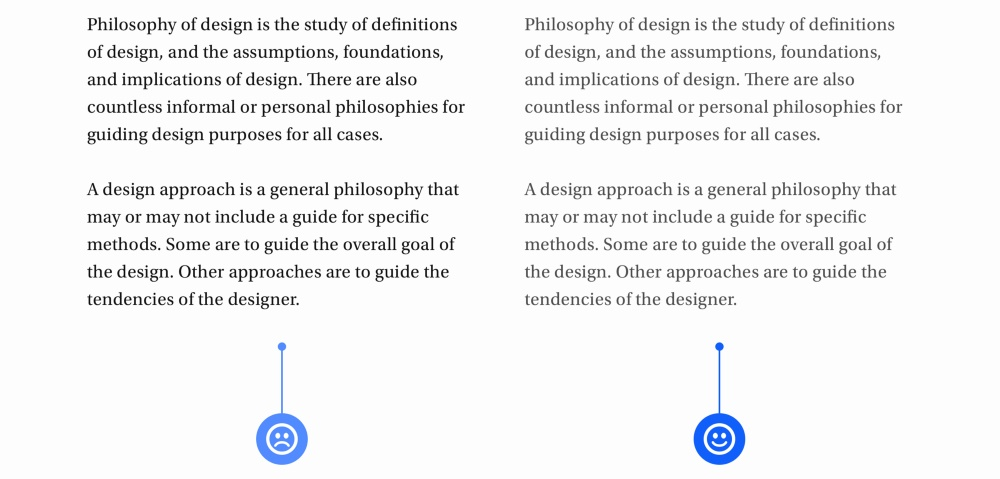
2. 字体越小,行高越大
当字体变小时,增大行高可以获得更好的可读性和易读性。
这里介绍两个容易被混淆的概念——行高和行间距:
- 英文的行高是指上一行的基线到下一行基线之间的距离(红线标注区域);
- 行间距指的是两行字体之间的距离,也就是上一行的下限线与下一行的上限线之间的距离(蓝线标注区域)。

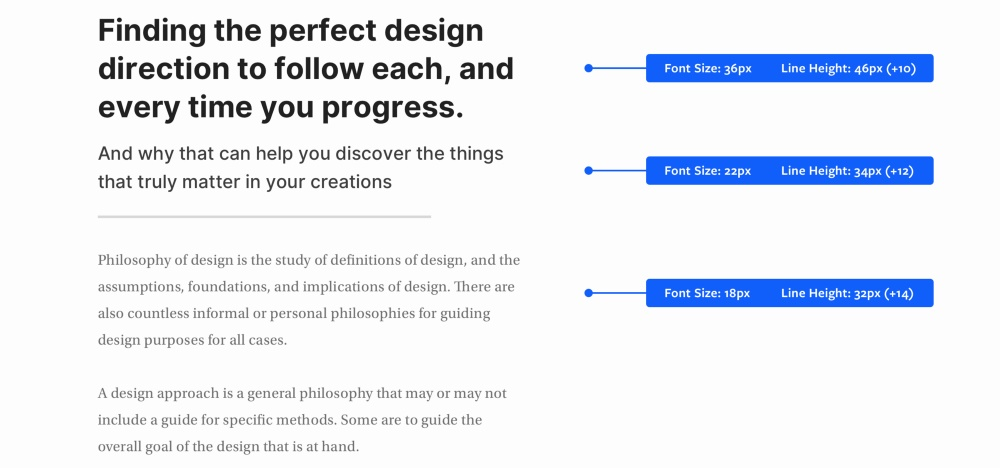
3. 选择一种基础色,再调整色调和颜色深浅来增加均匀性
设计时不必总是用多种颜色来填充设计。
如果项目允许,只需使用固定的色板,通过选择基础色,然后调整色调和颜色深浅,利用这种简单的方式为设计增加一致性。

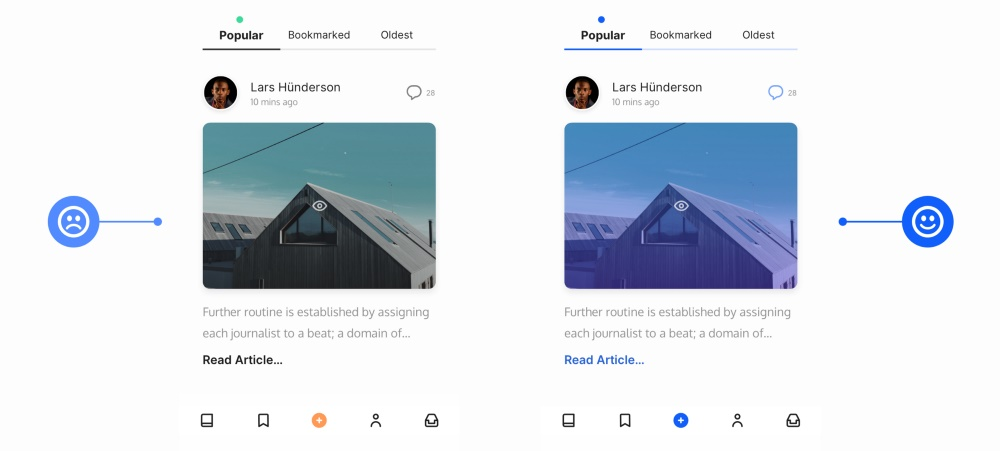
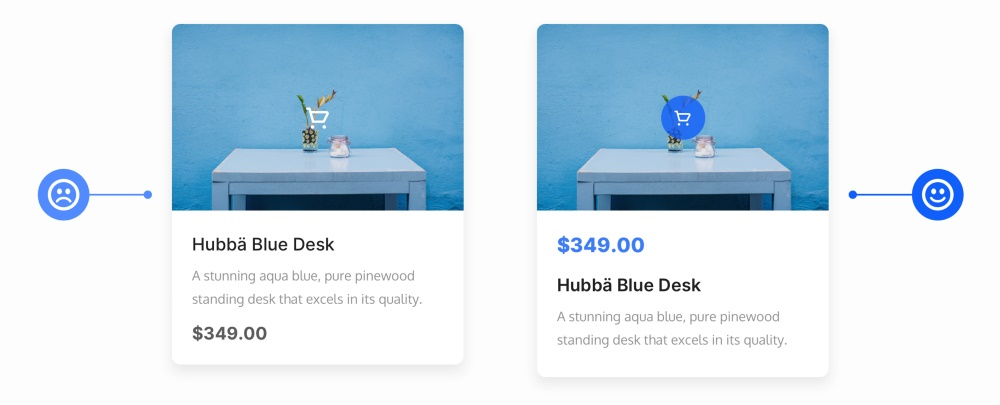
4. 突出最重要的因素
通过结合使用字体大小、权重和颜色,可以轻松突出UI中最重要的元素。进行简单的调整即可使 用户体验更好。

5. 为了保持一致性,请确保图标具有相同的视觉样式
在设计UI图标时,要保持一致。确保它们具有相同的视觉样式,相同的比重、填充或轮廓。
图标通过视觉手段为用户提供必要的信息,所以保证功能相同的图标元素一致,外观视觉一致。

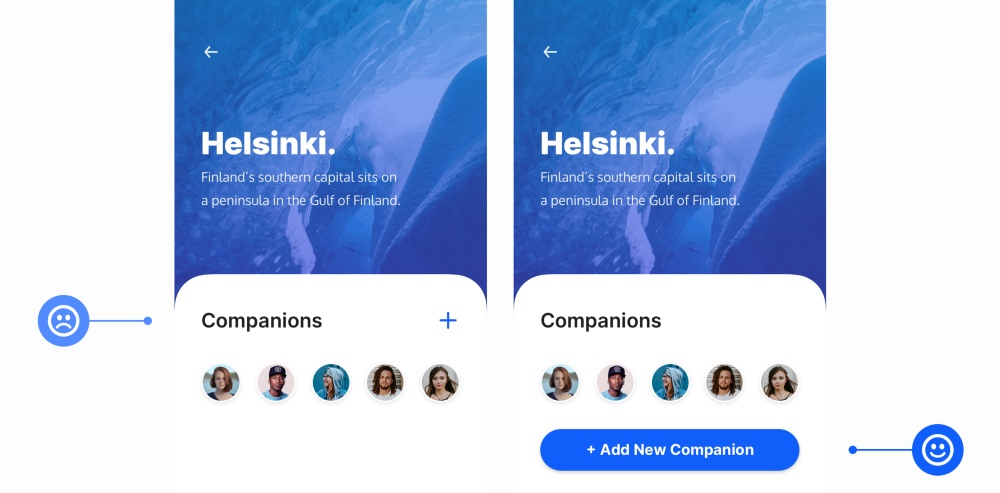
6. 始终将「行为召唤」放在屏幕上最突出的位置
通过使用颜色对比、尺寸和标签,确保「行为召唤」尽可能突出。
如果可以的话,不要总依赖图标,也可以使用文本标签,以便用户能更好地理解。

行为召唤:透过设计让用户想到要做某种行为,例如提示用户去触发按钮、文本或图片。
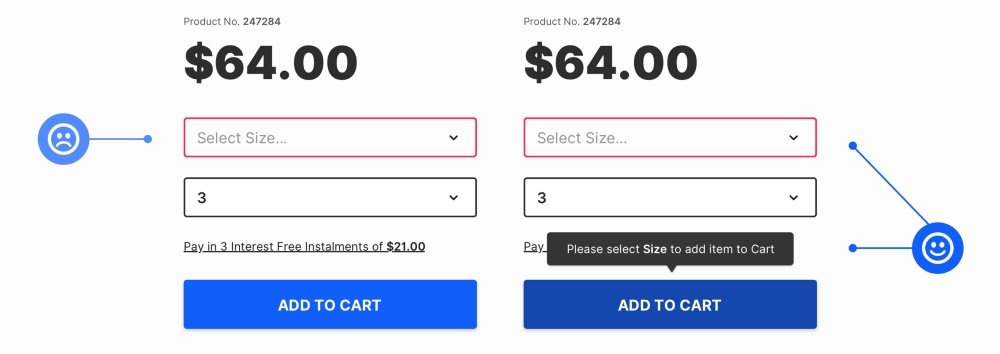
7. 为表单错误添加额外的视觉反馈
填写任何形式的表单时,在用户刚进行的操作旁边及时出现一条错误反馈,是一个简单但有用的额外视觉辅助。

8. 突出显示菜单中最常用的操作
设计要在产品内部使用的菜单时,请确保在屏幕上突出显示最常用的操作(如上传图像、添加文件等)。

9. 限制使用居中文字
尽量只在标题和小段文字中使用居中文字。对于所有其它的文本内容,都要保持左对齐。

10. 巧妙地使用留白
适度地使用留白,即使是少量的留白,也能让你的设计更加亮丽。这是改进设计最快速、最简单的方法之一。

以上是关于快速改善用户界面的10个小技巧,希望在你认真做设计的时候可以给你带来灵感,如果你也收藏了很多小技巧,欢迎在下方留言,我们一起学习!