vue2、vue3使用i18n实现国际化
一、目标效果
源码地址:git clone i18n-demo: vue2、vue3实现i18n国际化功能
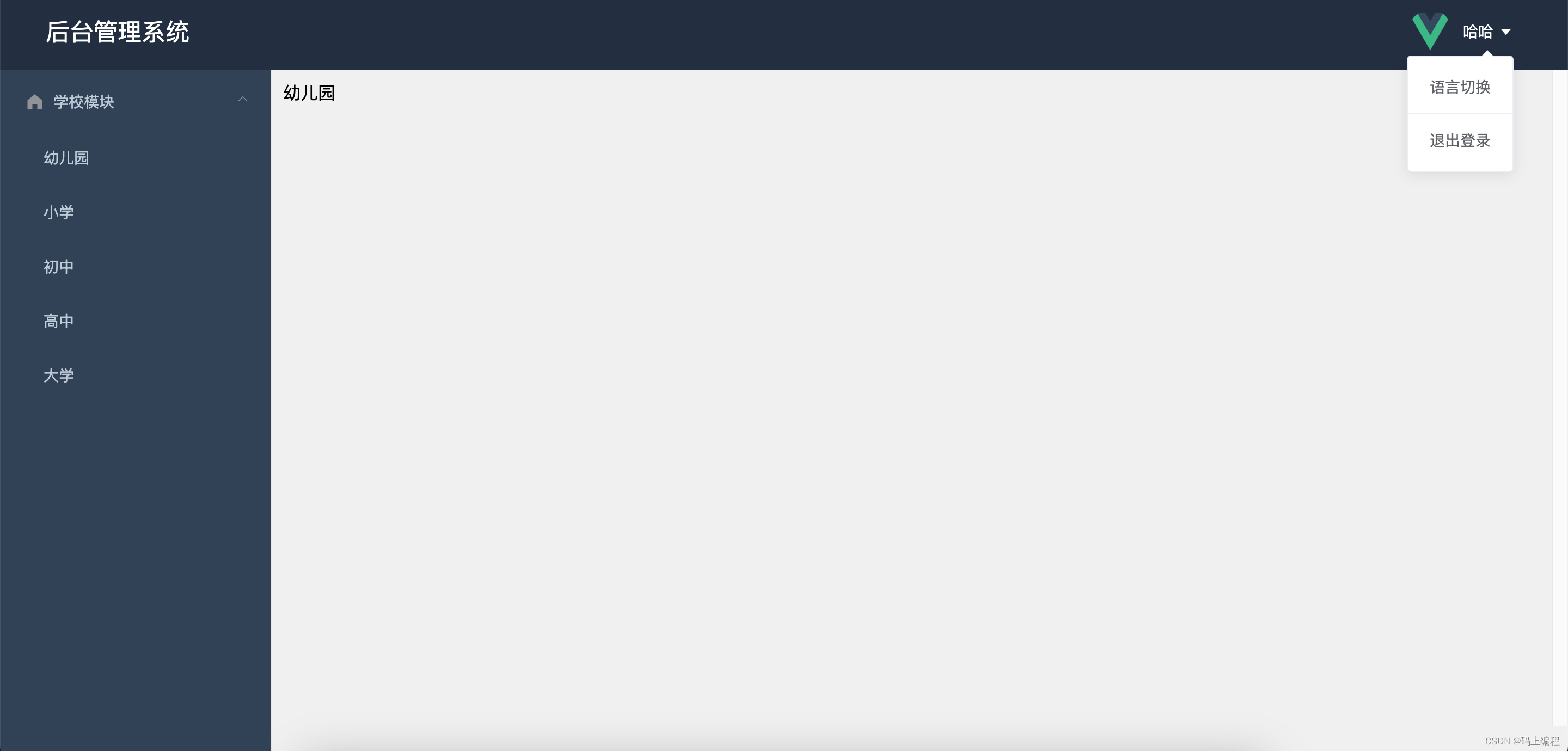
默认语言是中文:

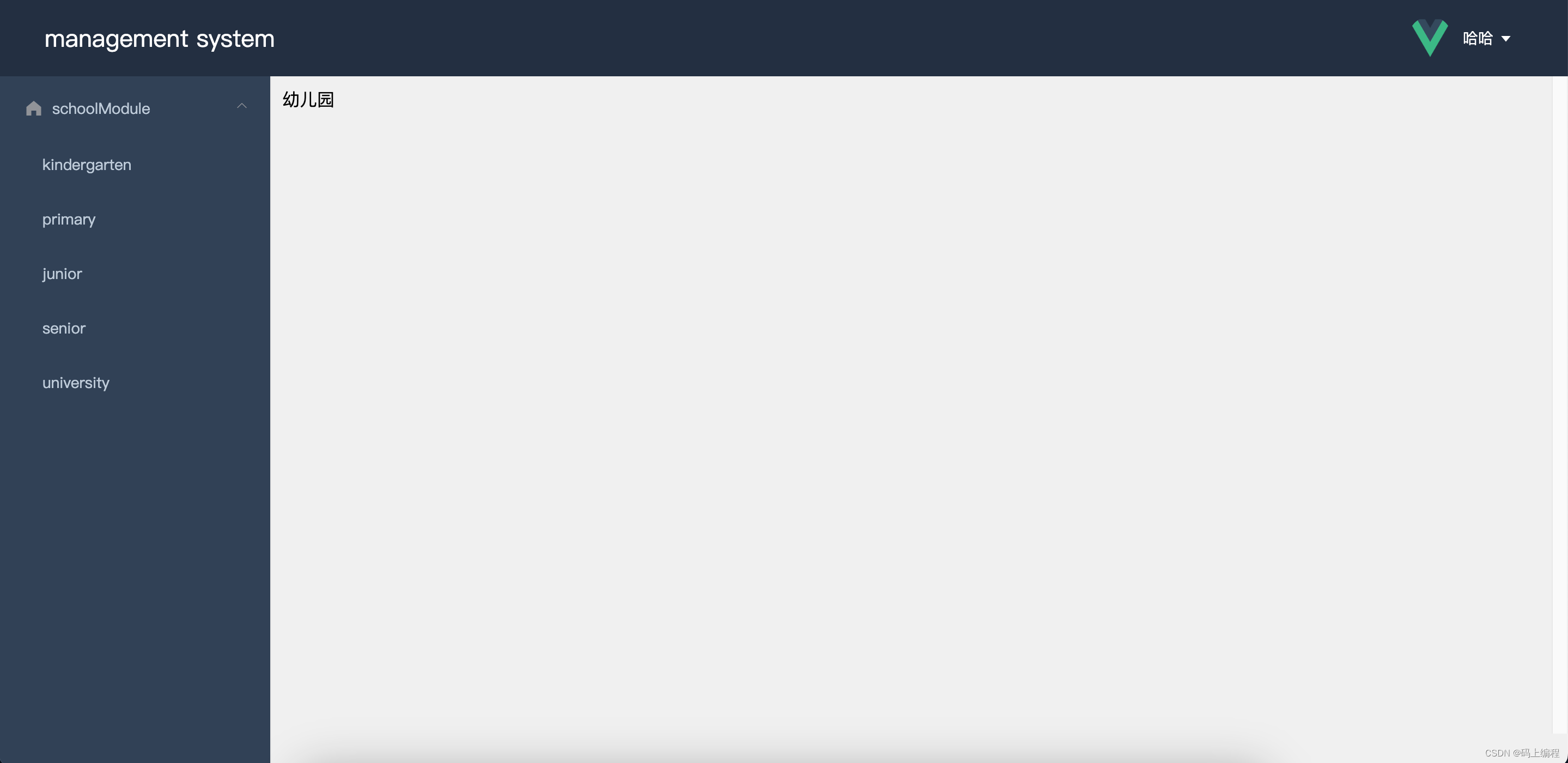
点击语言切换,变成英文(这里简单设置了中文、英文两种语言)

注意:vue2支持 vue-i18n 版本8.0 +,vue3支持vue-i18n版本9.0+ !!!!!!
二、vue2实现i18n国际化
(1)src下建立locale文件夹,标识国际化相关代码(起什么名字随意)
(2)locale文件夹下建立lang文件夹用于目标国家语言的手动翻译,index.js文件将i18n实例导出到main.js中

(3)locale/index.js文件用于实例化i18n插件,并在vue中使用i18n插件,messages就是自动翻译的语言包
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import messages from './lang'Vue.use(VueI18n)const i18n = new VueI18n({locale: 'zh',messages,
});
export default i18n;(4)zh.js代表中文翻译包、en.js代表英文翻译包
zh代表目标语言为中文,i18n能识别出来
export default {zh: {title: '后台管理系统',schoolModule: {title: '学校模块',kindergarten: '幼儿园',primary: '小学',junior: '初中',senior: '高中',university: '大学'}}
}en.js代表目标语言为英文,i18n能识别出来
export default {en: {title: 'management system',schoolModule: {title: 'schoolModule',kindergarten: 'kindergarten',primary: 'primary',junior: 'junior',senior: 'senior',university: 'university'},}
}
locale/lang/index.js是所有目标国家语言翻译的出口,也就是上图中的messages
import zh from './zh'
import en from './en'
export default {...en,...zh
}(5)使用
- template中使用为 $t('title')
- script中使用 this.$i18n.locale 获取当前语言类型,this.$t('title'):获取当前语言翻译结果
三、vue3实现i18n国际化
(1)vue3的文件locale文件夹下lang文件夹内容与上面一模一样,不同的是vue3实例化i18n不同
(2)locale/index.js
import { createI18n } from 'vue-i18n'import messages from './lang'
const i18n = createI18n({legacy: false, //处理报错Uncaught (in promise) SyntaxError: Not available in legacy mode (at message-compiler.esm-bundler.js:54:19)locale: 'zh',messages
})export default (app) => {app.use(i18n)
}
(3)main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// 导入多语言
import lang from './locale'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'const app = createApp(App)
// 将多语言挂在到vue中
lang(app)app.use(store).use(ElementPlus).use(router).mount('#app')
(4)使用
- template中使用为 $t('title')
- script中使用为
import { useI18n } from 'vue-i18n'
// locale为响应式的值
const { t, locale } = useI18n();
console.log('t:', t('title'))
console.log('locale:', locale.value)
相关文章

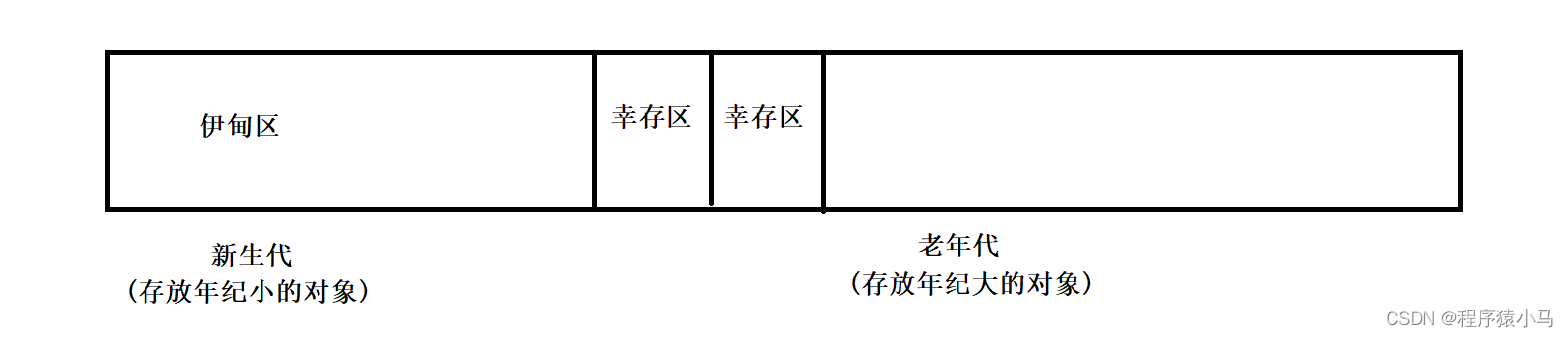
深度剖析JVM三个面试常考知识点

8年测试工程师,3年功能,5年自动化,浅谈我的自动化测试进阶之路...

2023年郑州重点建设项目名单公布,中创“算力数据中心”项目入选!

CDH6.3.2引入debezium-connector-mysql-1.9.7监听mysql事件

C++类和对象终章——友元函数 | 友元类 | 内部类 | 匿名对象 | 关于拷贝对象时一些编译器优化

2023.04.16 学习周报

实力爆表,日日新成为AI领航者

13.Java面向对象----嵌套类

SadTalker项目上手教程

【系统集成项目管理工程师】信息系统集成专业知识

servlet处理数据输入到数据库与输出数据+list输出-----web应用与开发

ZNS 架构实现 : 解决传统SSD问题的高性能存储栈设计

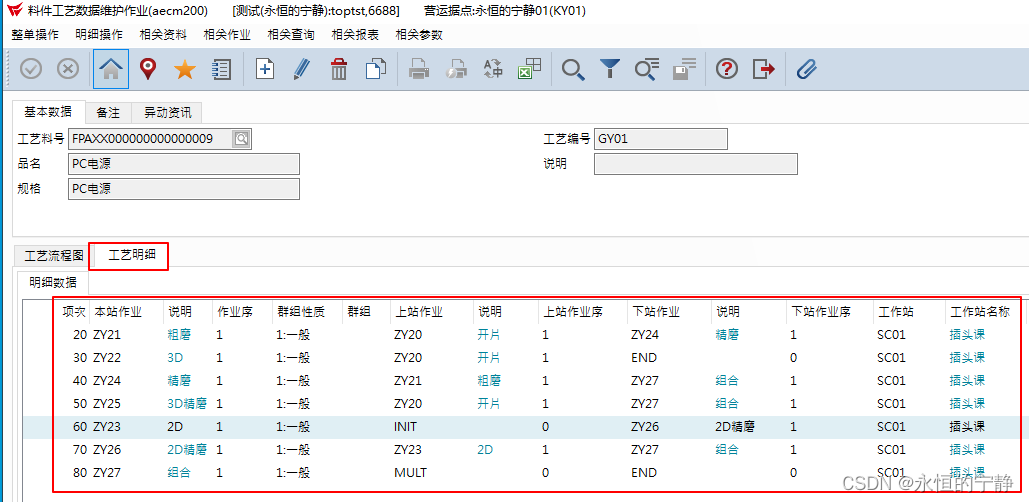
鼎捷T100制造之工艺工单实战(其他工艺补充)

了解HTTP与HTTPS以及SSL

【python设计模式】23、访问者模式

网络技术领域专业术语解释大全-170个术语

OpenGL之深入解析屏幕成像和渲染原理
获取List集合中的最大值和最小值

GAT的基础理论

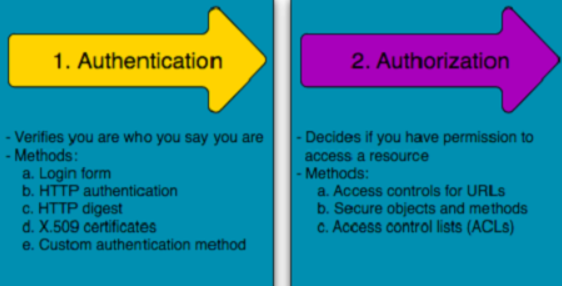
认证 (authentication) 和授权 (authorization) 的区别
- EXECL小技巧
- day6_动态规划1
- 阅读送书抽奖?玩转抽奖游戏,js-tool-big-box工具库新上抽奖功能
- LeetCode-460. LFU 缓存【设计 哈希表 链表 双向链表】
- CodeTop 高频笔试题总结(持续更新)
- SQL 基础 | JOIN 操作介绍
- 【网络】tcp的初始化序列号为什么要随机生成
- HCIP的学习(16)
- linux 环境下 分布式文件搭建fastDFS
- git: 远程分支同步到本地
- C# 下载安装,使用OfficeOpenXml
- “Linux”的vi / vim目录编辑器
- 【风变】Python爬虫精进复习-20240430
- geojson文件规格