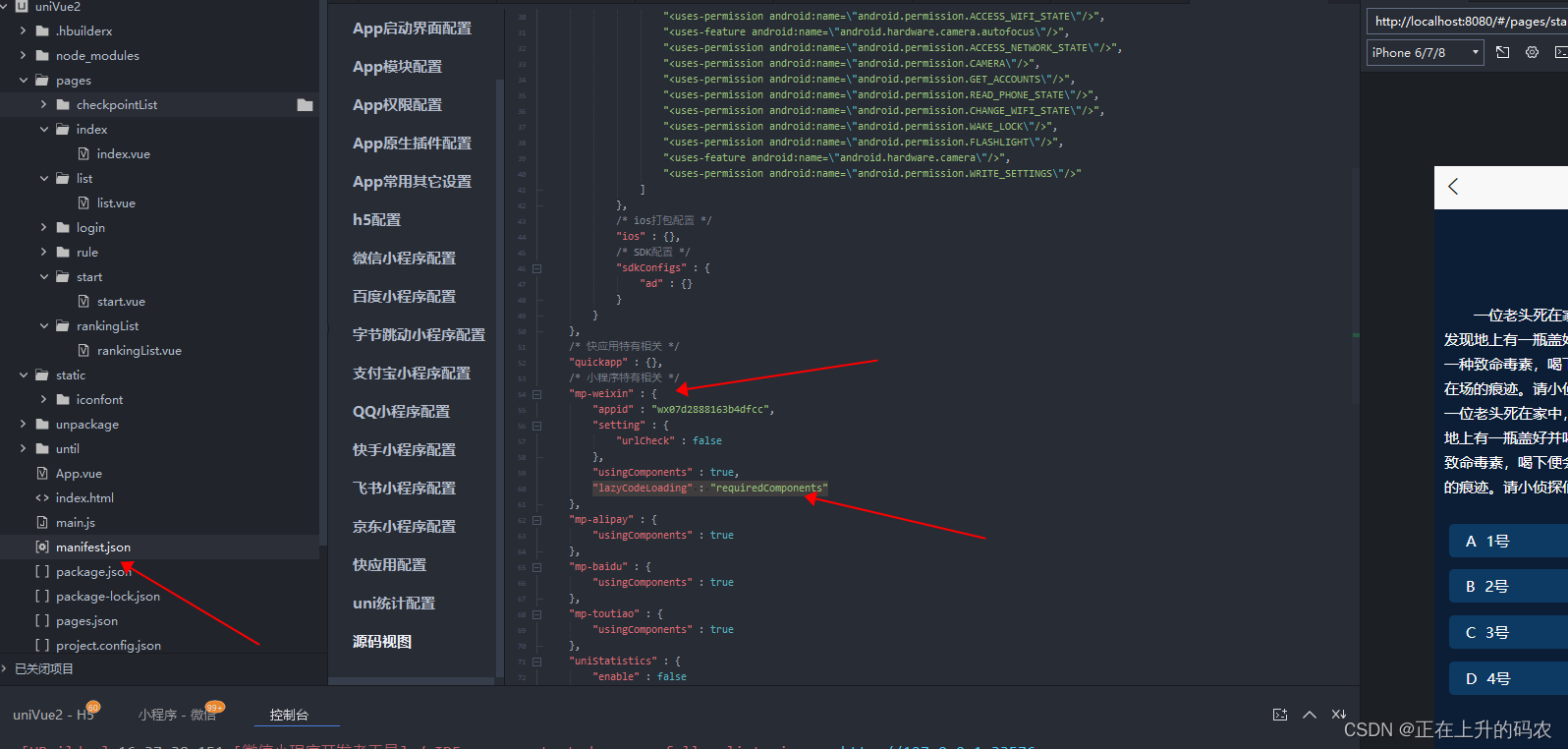
uni-app之uniCloud(一)
uni-app ( https://uniapp.dcloud.io/README ) qq:1254845399
是一个使用vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
自己可以去官网上去看看 至于创建 我也不多啰嗦了 写的非常清楚

uniCloud ( https://uniapp.dcloud.io/uniCloud/quickstart )
uniCloud 是 DCloud 联合阿里云、腾讯云,为开发者提供的基于 serverless 模式和 js 编程的云开发平台。
创建什么的也跟着官网走就行了 前提是先准备一个 HBuilder 的账号 创建nuiCloud的服务空间需要实名认证 认证后才能正常使用的哦
下面跟着官网走就行了
顺便也随手跟着官网走了一遍
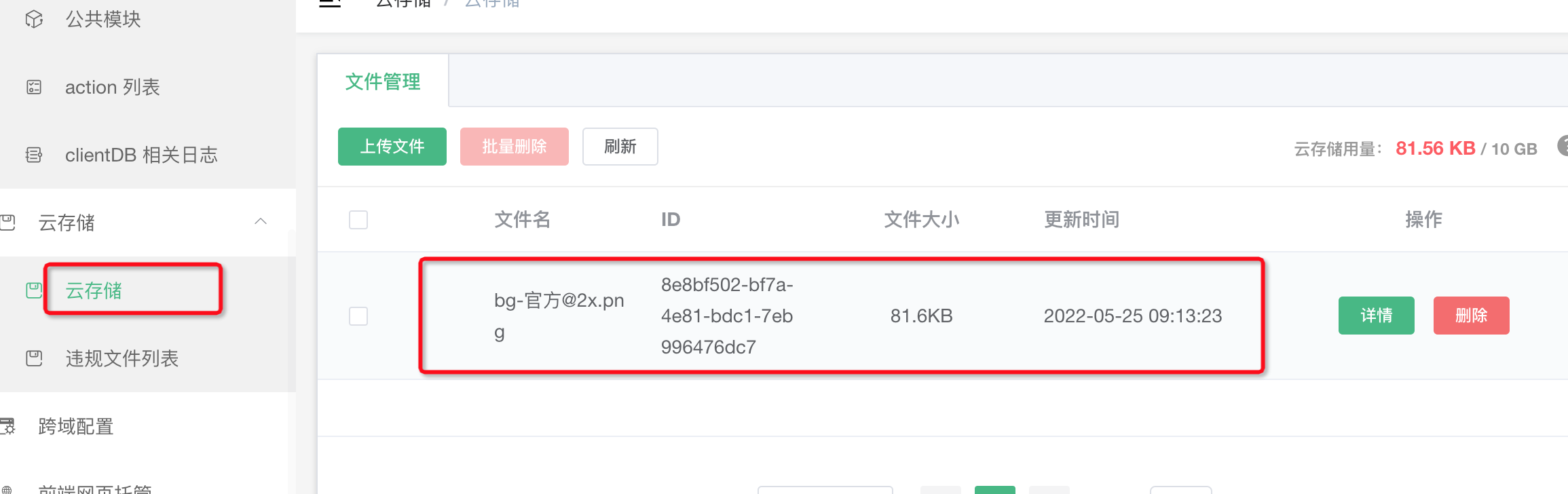
页面使用云函数
<template><view class="content"><image class="logo" src="/static/logo.png"></image><view class="text-area"><text class="title">{{title}}</text></view><button type="default" @click="login">登录</button><button type="default" @click="upload">上传</button></view>
</template><script>export default {data() {return {title: 'Hello'}},onLoad() {},methods: {login() {uniCloud.callFunction({name: 'login', //云函数名字//参数data: {userName: 'user',passWord: '123'},success: (res) => {console.log(res, 2222)},fail: (err) => {console.log(err)}})},upload() {uni.chooseImage({count: 1,// success: (res) => {// console.log(res,55)// }}).then(res => {console.log(res[1])})}}}
</script><style>.content {display: flex;flex-direction: column;align-items: center;justify-content: center;}.logo {height: 200rpx;width: 200rpx;margin-top: 200rpx;margin-left: auto;margin-right: auto;margin-bottom: 50rpx;}.text-area {display: flex;justify-content: center;}.title {font-size: 36rpx;color: #8f8f94;}
</style>
云函数代码
'use strict';
let db = uniCloud.database()
exports.main = async (event, context) => {let collection = db.collection("login")//新增// let res = await collection.add({// userName:"admin",// passWord:"123"// })// 删除// let res = await collection.doc("5fb4c6444d03d000019e84ec").remove()// 查询// let res = await collection.where({userName:'admin'}).get()//修改// let res = await collection.where({// userName: 'admin'// }).update({// type: 'hhh'// })//event为客户端上传的参数// console.log('event : ',context)//返回数据给客户端return {code: 200,msg: '登录成功',data: {name: '1',age: '18'},}
};
相关文章

unipp

python基本语法知识(四)——包和模块

uni-app②

uniCloud

uni-app ①

快速傅里叶变换:高效的信号处理与数据分析神器

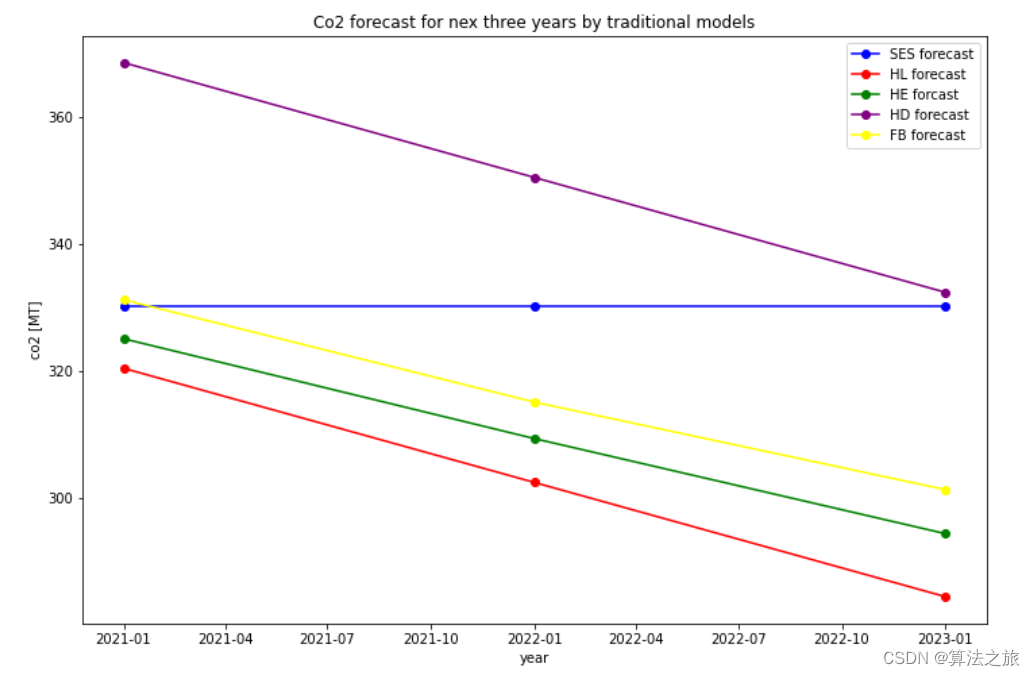
碳排放预测模型 | Python实现基于CNN卷积神经网络的碳排放预测模型(预测未来发展趋势)

Git工作流(随笔)
- 人工智能 | 基于ChatGPT开发人工智能服务平台
- 【大模型实战篇】关于Bert的一些实操回顾以及clip-as-service的介绍
- 如何安装部署kafka
- Python基础学习(3)
- DevOps工程师的职业发展路径
- leetcode - 分治思想