探索 HTML 语义化:让你的网页更有意义(上)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 1. 介绍
- HTML 语义化的定义和重要性
- 语义化对网站开发和用户体验的影响
- 2. HTML 语义化基础
- HTML 元素的语义分类
- 使用合适的 HTML 元素来表达内容的语义
- 3. 语义化实践
- 结合实际案例,演示如何使用语义化 HTML 改善网站结构和可读性
1. 介绍
HTML 语义化的定义和重要性
HTML 语义化是指使用 HTML 标记来表示网页内容的语义结构,而不仅仅是视觉样式。这意味着使用正确的 HTML 元素来表示内容的含义,例如使用 <h1> 标记表示标题,使用 <p> 标记表示段落等。
HTML 语义化的重要性在于:
-
提高可读性:对于人类读者和搜索引擎来说,语义化的 HTML 更容易理解。这有助于提高网页的可读性和可访问性。
-
提高搜索引擎排名:搜索引擎可以更好地理解网页的内容和结构,从而更准确地索引和排名网页。
-
提高可维护性:语义化的 HTML 更容易维护,因为它更清晰地表示了网页的结构和内容。
-
提高用户体验:语义化的 HTML 可以帮助浏览器和辅助技术更好地理解网页的内容,从而提供更好的用户体验。

总之,HTML 语义化是网页设计和开发的重要方面,可以提高可读性、可维护性、搜索引擎排名和用户体验。
语义化对网站开发和用户体验的影响
语义化对网站开发和用户体验有以下几个方面的影响:
-
提高可读性和可维护性:语义化的 HTML 结构清晰,易于阅读和理解。这有助于开发人员更好地理解网站的结构和内容,从而更容易维护和更新网站。
-
提高搜索引擎优化(SEO):搜索引擎可以更好地理解语义化的 HTML 结构,从而更准确地索引和排名网站。使用正确的 HTML 元素和标记可以向搜索引擎提供有关网站内容的更多信息,从而提高网站的排名。
-
提高用户体验:语义化的 HTML 可以帮助用户更好地理解网站的内容和结构。例如,使用
<nav>元素表示导航,使用<header>和<footer>元素表示页面的头部和尾部,使用<article>和<section>元素表示文章和节等。这使得用户更容易找到他们需要的信息,提高了用户体验。 -
提高无障碍性:语义化的 HTML 可以帮助辅助技术(如屏幕阅读器)更好地理解网站的结构和内容。这有助于视力障碍用户更容易地使用网站。
-
提高跨平台和设备的兼容性:语义化的 HTML 可以更好地适应不同的平台和设备。由于语义化的 HTML 基于标准和规范,因此它在不同的浏览器和设备上具有更好的兼容性。
总之,语义化对网站开发和用户体验有很多好处。它可以提高可读性、可维护性、SEO、用户体验、无障碍性和跨平台兼容性。因此,在网站开发中应该尽可能地使用语义化的 HTML 结构。
2. HTML 语义化基础
HTML 元素的语义分类
HTML(超文本标记语言)中的元素可以根据其语义进行分类。以下是一些常见的 HTML 元素语义分类:
-
文档结构元素:这些元素用于定义文档的整体结构,如
<html>、<head>、<body>等。 -
头部元素:这些元素用于定义文档的头部信息,如
<title>、<meta>、<style>等。 -
导航元素:这些元素用于定义文档的导航部分,如
<nav>、<ul>、<li>等。 -
段落元素:这些元素用于定义文档中的段落,如
<p>、<div>等。 -
列表元素:这些元素用于定义文档中的列表,如
<ol>、<ul>、<li>等。 -
表格元素:这些元素用于定义文档中的表格,如
<table>、<tr>、<td>等。 -
表单元素:这些元素用于定义文档中的表单,如
<form>、<input>、<textarea>等。 -
媒体元素:这些元素用于定义文档中的媒体内容,如
<img>、<audio>、<video>等。 -
超链接元素:这些元素用于定义文档中的超链接,如
<a>等。 -
语义化元素:这些元素用于表示文档中的特定含义,如
<header>、<main>、<footer>等。

这只是一些常见的 HTML 元素语义分类,还有其他一些元素也具有特定的语义。使用适当的语义元素可以提高文档的可读性和可维护性,同时也有助于搜索引擎优化。
使用合适的 HTML 元素来表达内容的语义
当使用 HTML 元素来表达内容的语义时,需要根据内容的性质和上下文选择适当的元素。
以下是一些常见的 HTML 元素及其使用场景的示例:
-
<h1>到<h6>:用于表示标题,<h1>表示最高级别,<h6>表示最低级别。 -
<p>:用于表示段落。 -
<div>:用于表示分区或节,通常用于组织内容。 -
<span>:用于表示一小段文本,通常用于样式或语义上的区分。 -
<a>:用于表示超链接。 -
<img>:用于表示图像。 -
<table>:用于表示表格。 -
<tr>:用于表示表格中的行。 -
<td>:用于表示表格中的单元格。 -
<form>:用于表示表单。 -
<input>:用于表示表单中的输入字段,例如文本输入、密码输入等。 -
<button>:用于表示表单中的按钮。 -
<select>:用于表示表单中的下拉列表。 -
<optgroup>:用于表示下拉列表中的选项组。 -
<textarea>:用于表示多行文本输入的表单字段。
通过使用适当的 HTML 元素,可以使内容更具可读性和可理解性,同时也有助于搜索引擎优化和无障碍访问。
3. 语义化实践
结合实际案例,演示如何使用语义化 HTML 改善网站结构和可读性
以下是一个简单的 HTML 页面示例,演示如何使用语义化 HTML 改善网站结构和可读性:
<!DOCTYPE html>
<html>
<head><title>语义化 HTML 示例</title>
</head>
<body><header><h1>网站标题</h1><nav><ul><li><a href="#">首页</a></li><li><a href="#">关于我们</a></li><li><a href="#">联系我们</a></li></ul></nav></header><main><article><h2>文章标题</h2><p>这是一篇文章的内容。</p></article></main><footer><p>版权所有 © 2023 公司名称</p></footer>
</body>
</html>
在这个示例中,我们使用了以下语义化 HTML 元素:
-
<header>元素用于表示页面的头部,通常包含网站的标题和导航菜单。 -
<h1>元素用于表示页面的主标题。 -
<nav>元素用于表示导航菜单,其中的<ul>和<li>元素用于表示菜单项。 -
<main>元素用于表示页面的主要内容,其中的<article>元素用于表示文章。 -
<footer>元素用于表示页面的尾部,通常包含版权信息等。
通过使用这些语义化 HTML 元素,我们可以清晰地表达页面的结构和内容,有助于提高可读性和可维护性。同时,对于搜索引擎和辅助技术来说,语义化 HTML 也更容易理解页面的内容和结构,从而提高网站的搜索引擎优化和无障碍访问性。
http://www.ppmy.cn/news/1261348.html
相关文章

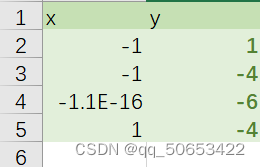
【EXCEL】规划求解

Docker安装Elasticsearch和控制台

图像处理之把模糊的图片变清晰

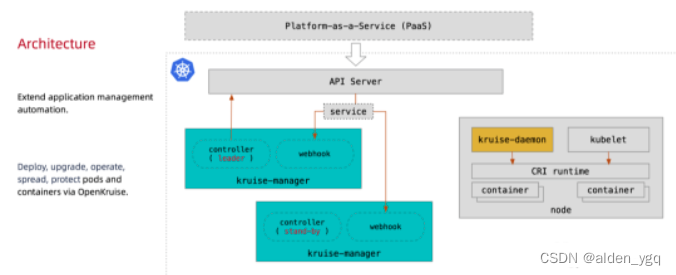
Kubernetes实战(八)-防止k8s namespace被误删除

图灵测试:人工智能的终极挑战

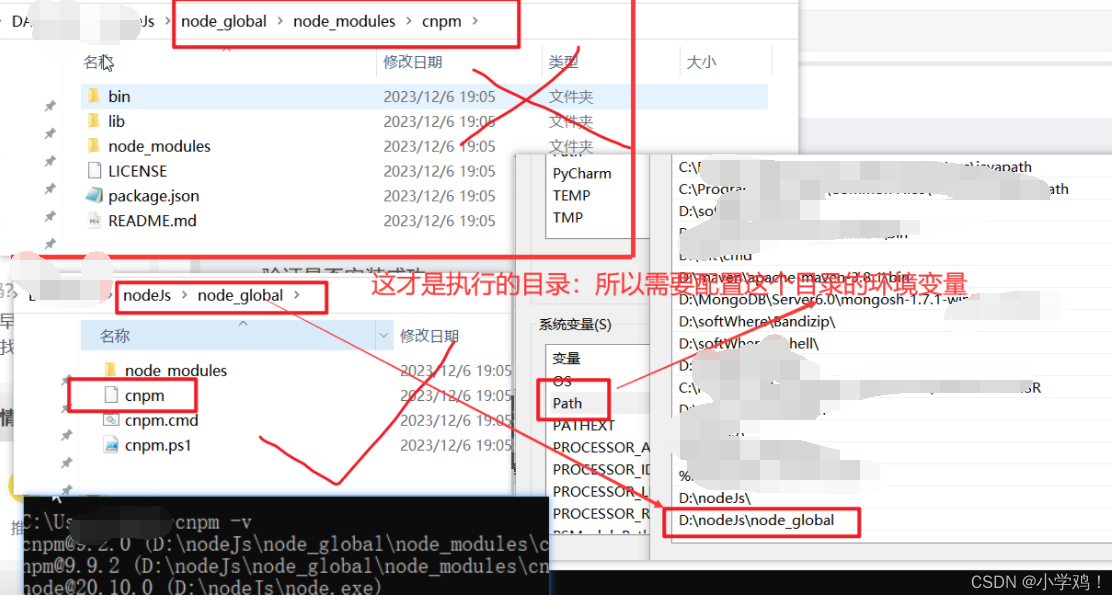
创建vue项目:node.js下载安装、配置环境变量,下载安装cnpm,配置npm的目录、镜像,安装vue、搭建vue项目开发环境(保姆级教程一)

力扣面试150题 | 27.移除元素

用keepalived做mysql高可用

【学习笔记】群作用与轨道-稳定化子定理

12.07

什么是天线

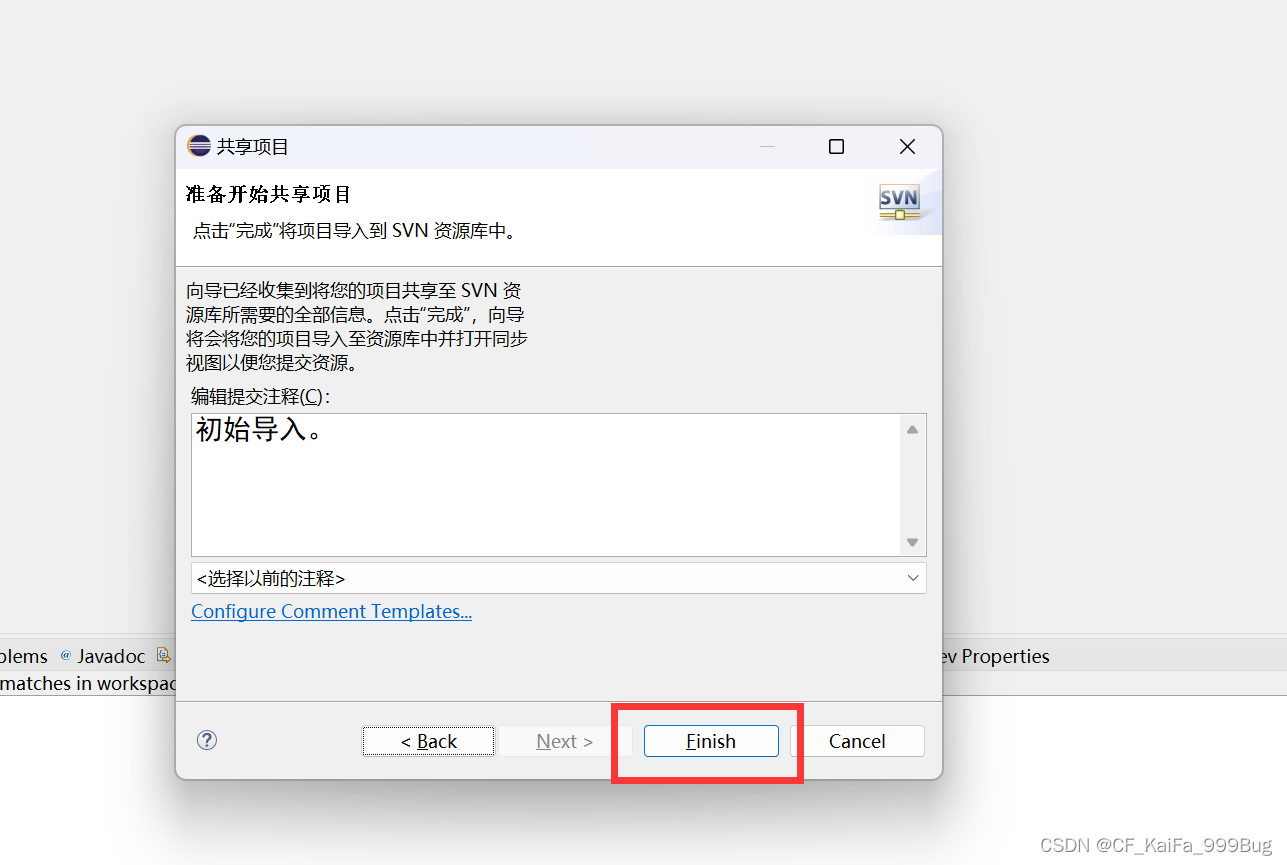
关于svn如何上传一个完整的项目

软件重装或系统重装后避免重复踩坑

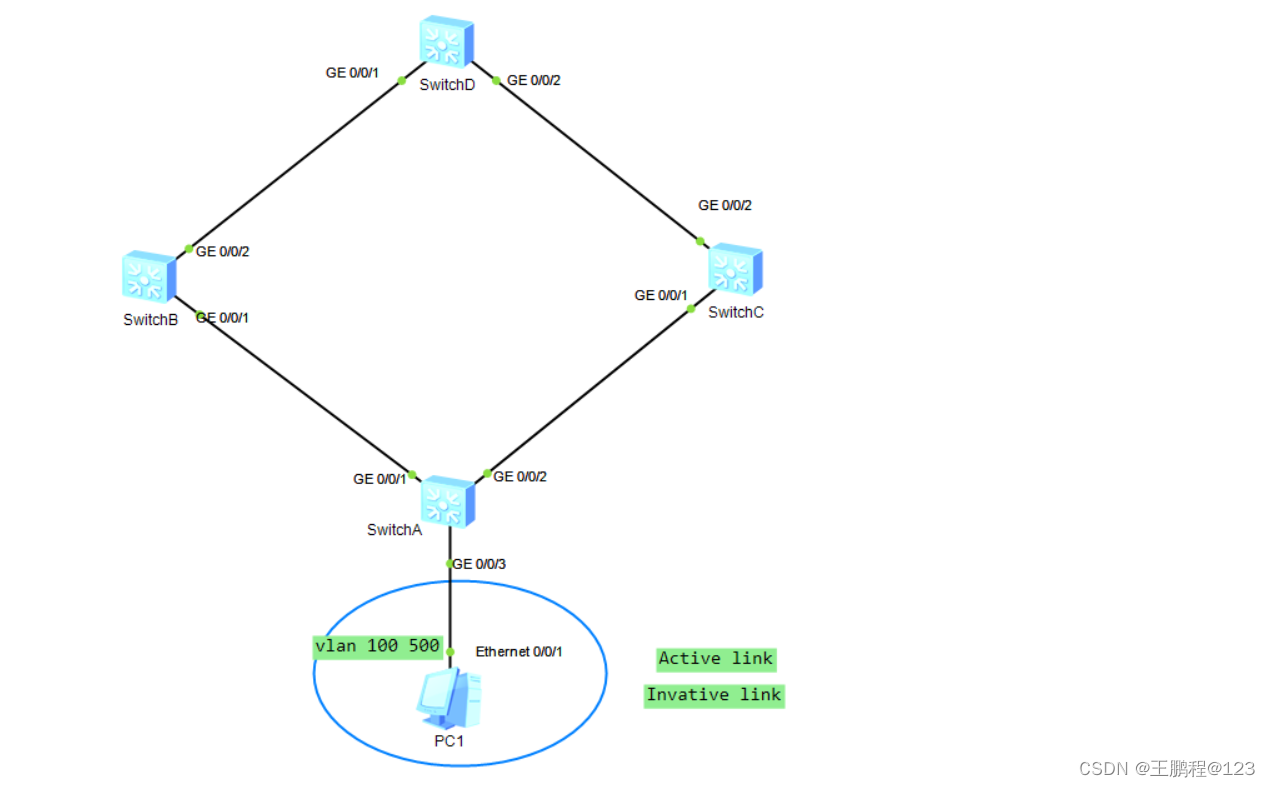
华为数通---配置Smart Link负载分担案例

剑指 Offer(第2版)面试题 27:二叉树的镜像

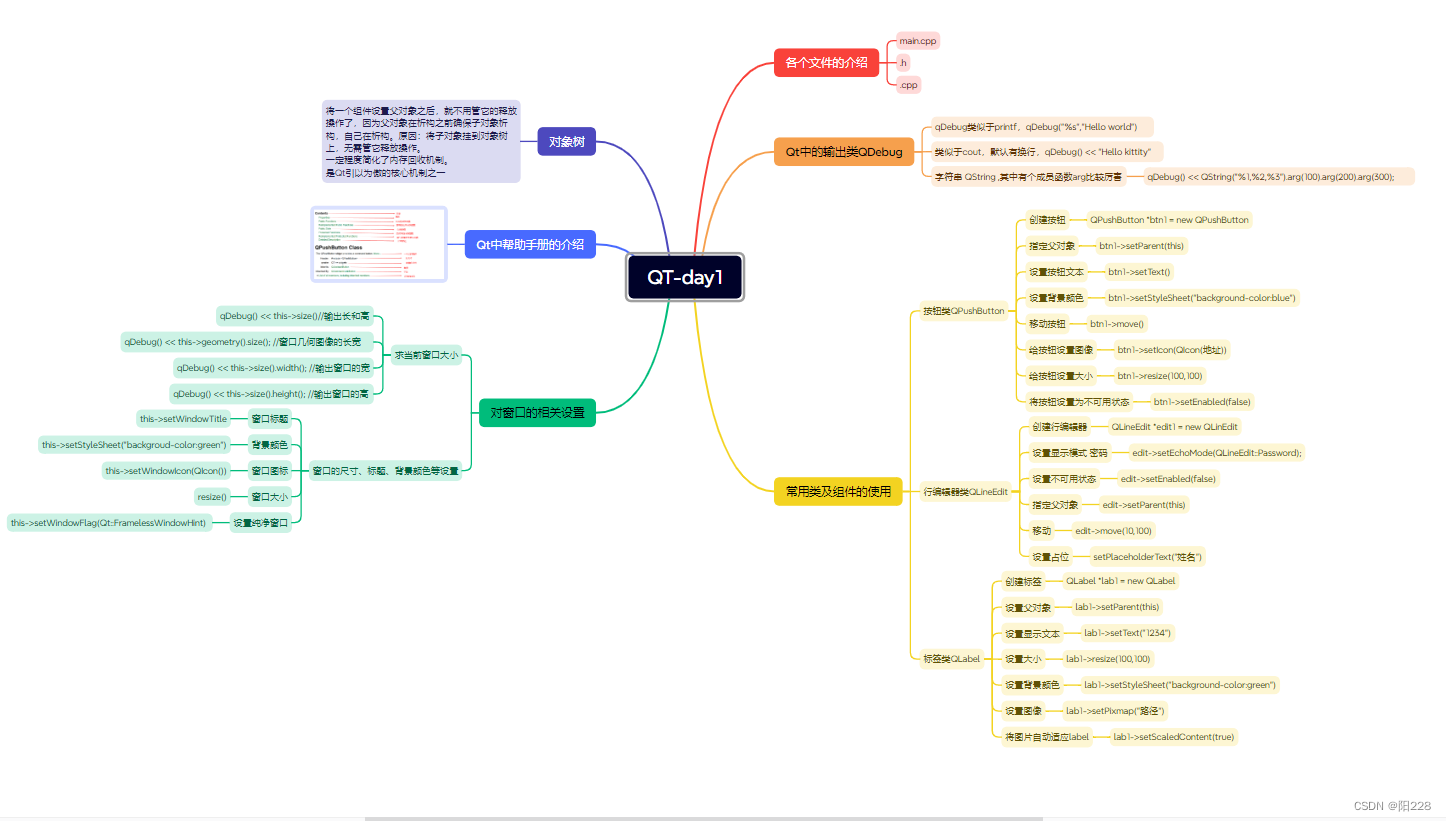
Qt图形设计

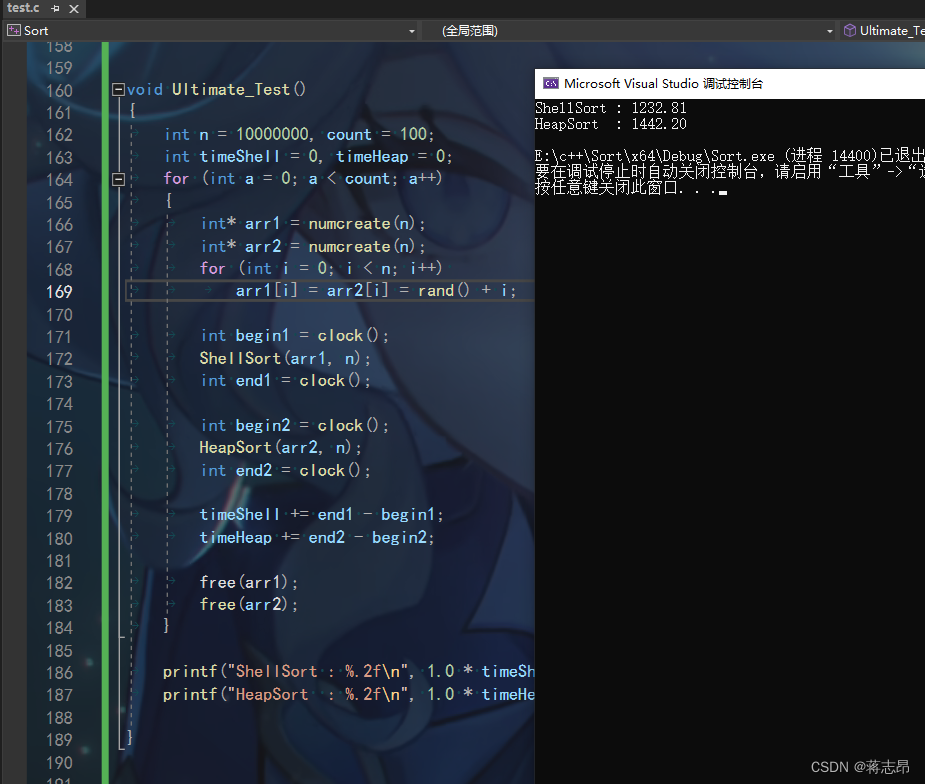
决战排序之巅(一)

Terraform实战(二)-terraform创建阿里云资源

Hibernate更新多实体对象的坑

【React】react-router-dom路由导航的跳转及传参
- QTextCodec NO such file or directory让qt6兼容qt5
- Python实现国密GmSSL
- Centos7静态路由和动态路由
- 美国警告印度与伊朗港口协议,印度外长反驳:不应持“狭隘观点”
- ⚛⚖⚘一些特殊符号Unicode字符
- yolo进行视频检测结果没有生成
- 实现 YOLO 目标计数 | 含代码示例
- 一天了解一个机器学习模型——机器学习基础知识
- 科技赋能,打破视障人士的沟通壁垒
- 经典神经网络(9)VAE模型原理及其在MNIST数据集上的应用
- 机器学习实验------softmax回归
- 雷电预警监控系统:守护安全的重要防线
- Python vscode debug: Error while enumerating installed packages.解决
- 思科模拟器--05.单臂路由实验配置--24.5.19(补24.5.18)
- Golang单元测试
- Python库之Scrapy的简介、安装、使用方法详细攻略
- oss对象上传文件设置格式
- 1652. 拆炸弹