原生APP(native app)制作和Web APP的制作
未来是Web App的天下,还是Native App的天下?作为设计师,我们是应该努力把客户端的体验提升到最优,还是在网页应用层面上做更多的设计?这个一直是大家关心的话题。那么,我们首先应该立体的认识一下Web App和Native App。
下面先是根据RAHUL VARSHNEYA的文章翻译写出的原生app的制作教程。你可以选取教程中与你战略最契合的内容,也可以完全遵循它。但最重要的是你必须开始工作起来。
第一步:找到一个想法或问题。
如果你已经有了一个App大致想法,请直接前往第二步。如果没有的话,请继续阅读。想要做一款App却毫无头绪?这时候你真正需要的是问题,而且这些问题实际上随处可见。
成功的创业者们会用我们从未想象过的方式去解决问题。当你环顾四周,每一件你在使用的产品与服务都是为了解决问题而创造出来的,你有辆轿车是因为你想要从一个地方快速去到另一个地方,你有架飞机是因为你想要用更快的速度从一个国家去到另一个国家。
所以,多观察你日常生活中的问题并将他们一一记录出来。一但你有了一个详尽的清单,就可以开始去思考你该如何解决问题,并把最可能实现的那些问题作为备选名单。
第二步:确定需求。
确认过程会证明你的App是否存在需求。你可以使用Google Keyword Planner Tool(谷歌关键词工具)或者百度关键词规划师去查找有多少人在搜索你想要尝试去做的事情,这可以验证你的想法。你也可以建立一个着陆页去大范围地宣传你的App想法,并通过邮件注册来找寻用户兴趣。

第三步:展示流程与功能。
确认好了你的App想法意味着你已经了解到人们想要使用的某样东西。现在是时候用一份文档详细地记下你的产品特点,或者如果你打算做得更多更具体,可以使用线框图工具。
当你把想法写在纸上时,记得要尽可能详细。包括用户会如何浏览App以及可以预见的所有功能。这样做能帮助你的开发者清楚地理解你的期望。
第四步:砍掉非核心的功能。
在准备好的流程图与功能文档里,你要开始去思考有哪些功能你是可以摒弃的,只保留App的核心价值。不要在第一个版本里创建一些“如果有还不错”的功能,因为他们能够在之后随时作为更新被添加上去。这样做会帮助你减少初期的开发支出并使你更快地进入市场。
第五步:把设计放在第一位。
我听过不少的创业者说他们只想要一个非常基础的设计,以便把精力都放在技术开发上面。他们错了!设计不仅关乎于你的App外观,更会影响用户会如何使用你的产品。Khosla 风投公司的创始人Vinod Khosla将设计一词阐释得最好,他说:“设计,让科技更有效。”所以,去找一位能把设计( 用户体验和图形设计)放在首位的开发者吧。

第六步:聘请设计师/开发者。
寻找一个拥有极佳设计才能和靠谱开发团队的开发公司。在聘请开发者的时候,上网去查一下他的信誉以及他开发过的App。如果你在他的作品集里,能够找到一个真正喜欢的作品的话,那么他就很有可能是你的最佳人选。
第七步:建立开发者账户。
你必须要注册一个开发者账户,这样就能在不同的App商店上分发销售你的app。谷歌的Android系统收费每年25美元、Apple每年收取99美元。你可以选择以个人身份或者已有的公司注册。
(注:其实在第七步和第八步之间,还有很重要的一步:开发-测试-上线。在App发布之前,一定要做好测试,以一个新手用户的身份来使用自己的产品,让那些上线后将会出现在真正用户面前的隐患提前暴露出来,可以有效减少将来用户的抱怨。国内的应用测试托管工具有:云测Testin、FIR.im、BugHD)

第八步:集成分析。
分析方法能够帮助你的App追踪其下载量,用户参与情况,以及用户留存情况。确保你使用例如Flurry这类免费易得的工具,或者是Localytics,它同时提供免费与收费的版本。

第九步:快速及时地获取反馈。
一旦你的App在应用商店上线,第一批的用户使用情况以及他们的行为,会让你了解到应该如何去改进和提升你的App。改进是长期且无止境的,所以,一定要持续关注用户反馈并不断进行改进。
第十步:引入新功能。
你已经创建了只有核心功能的第一版App。(译者注:还记得上文提到的第四步吧)现在是时候评估和引入在初期设计时未加入的功能特点。你将从分析结果和用户反馈中知道当初的那些功能是否还有必要加入。
当然,这些步骤并不是完全不可修改的,它们只是一份基于经验总结的教程,可以指导你如何最高效地创建自己第一个App。当你准备好开始工作了,你也一定会意识到:做一个App是最简单的部分,能在App上线后吸引到源源不断的用户才是最具有挑战之处。
Native App的优势:
1.提供最佳的用户体验,最优质的用户界面,最华丽的交互
2.针对不同平台提供不同体验
3.可节省带宽成本
4.可访问本地资源
5.盈利模式明朗
Native App的劣势:
1.移植到不同平台上比较麻烦
2.维持多个版本的成本比较高
3.需要通过store或market的确认
4.盈利需要与第三方分成
下面则是我在做Web App的一些心得,希望对做Web App的朋友有点启发。
1、分析目标人群,确定Web App的定位:
首先我们应该以解决客户需求为出发点,再根据需求分析总结出用户需要的应用内容,确定功能清单,之后就可以着手准备制作了。比方做我想做一个微商城的Web App,我希望用户不需要通过其他软件就可以在我的微商城购买物品,而且我只需要我的Web App简单易用,用户不会因为功能过于繁多而无从下手。
【重点:定位好目标人群】
2、画出WebApp的原型
我之前做的UI,所以对于App 的原型我做的比较多,我基本都会在电脑中先画好一个雏形,再选择功能模板的位置安放,最后一旦确定好总体架构,就可以开始设计组件布局。
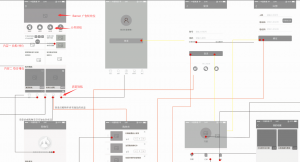
第一要做的是画出页面流程图,流程图主要用于确定每个功能模块的交互细节。当你把所有的交互场景都画出来后,那么应用号所需要的页面也就基本上完成了。这时,你就需要与设计师一起,对所有页面进行UI设计与页面美化了。最终生成的Web App的原型:包括所有页面设计与交互流程。现在献上我做微商城大概的设计页面框架,给大家一个思路。
设计框架

【重点:设计原型明确页面设计与交互细节】
- 开始Web App的开发制作
【重点:熟悉布局功能组件,拉动组件到对应的面板,设置好颜色,跳转页面及连接】
即速应用在很大程度上参考了原生App的功能,所以提供了非常丰富的功能组件,比如导航组件,轮播图组件,分类组件,视频组件,音频组件,按钮组件,自定义组件,选项投票等等组件。确实可以不需要编写代码,只需把想要的组件拖动到对应的面板里,完成页面布局、颜色、字体设定,链接跳转等,即可一键生成Web App。 当然这也是我们只做Web App过程中,最花时间的步骤,我们需要不断的创建版块和页面布局,我们也需要时刻记得每块模板都应跳转到对应的页面。
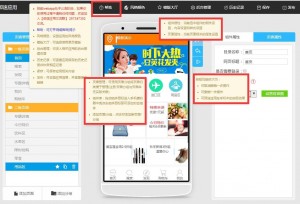
我是选择空白模板,自己建模板。自己没UI的,如果你们想省时间,我觉得可以套用模板,可以比较快的生成自己想要的Web App,毕竟能快就快,能省就省才是王道嘛。来看看我大致的首页布局吧!
首页布局

看不懂组件名称,不懂组件怎么用?看看《帮助》咯!《帮助》都已经把大致的布局进行了粗略的介绍。至少不会让自己对功能模模糊糊。如果对某个组件还是不清楚,那么可以点击那个组件的右上角的小问号图标,会有一个详细的介绍。
帮助说明

看完组件说明就直接创建一个空白模板开始制作Web App
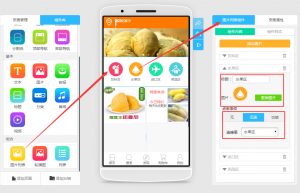
制作第一步:我先插入一个顶部导航组件,作为首页,顶部导航的标题我建议都是大家的公司或者商城名称。
制作第二步:然后我创建了一个轮播图组件做Banner,因为我做的是微商城,我仿照了TB,用轮播的方式播放一些我修好的商品图片。然后在右边的组件内容中对每个轮播图片逐一添加相对应页面链接去向。
制作第三步:接着我创建了一个图片列表,并在页面属性中把行列设置成了4列1行,我再修改图片高度直接设置为圆形,系统就自动调整图片高低了。接着我更换了图片,替换成按钮图片,并在点击事件中的页面链接至相对应的页面。如下图
图片列表

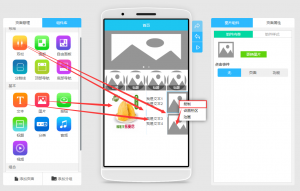
制作第四步:因为我想在这一行左右分开,并且是做成左边是大图,右边是上下分开的小图加标题。
所以我先插入一个双栏组件,再在右边的栏里再插入一个双栏,这样就实现了栏目的划分。接着在最左边的双栏位置插入一个大图,并且对它的宽度和高度调节。然后对最右边的双栏也插入一个图片组件,并且右键复制一个图片组件到下面(小技巧),如下图,接着拖入文本插件,这里需要注意,拖入第三文本框后,需要先对它的上间距进行调整,再拖入第四个文本框,这样才可以做到上下图片对应文字的标题与内容。(小技巧)
制作第五步:插入底部导航组件,任何的App都有底部导航,所以我这里需要提醒,每个页面的编辑完后,都需要插入一个底部导航。我自己一般是先编辑一个纯底部导航的页面,然后编辑其他页面的时候,我先复制这个纯底部导航的页面再编辑,这样能省下我不少时间。(小技巧)
双栏操作

基本上的页面编辑和布局大致是这样的,编辑过一次之后就会你发现这个Web App的制作并不难。
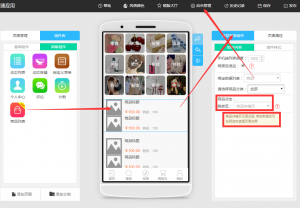
接下来我想讲的是高级组件中的商品列表组件。这功能满方便的,这个组件添加到你商品页面之后,你在前端的App制作只需要编辑一下这个版块的分布和排版就好。因为所有的商品数据和图片都是在后台中上架和调整价钱的,这也是方便后台的数据管理吧。不过我想吐糟一下,后台的数据整理和图片上传后,前端制作也看不到图片,需要自己预览App才能看见。
商品列表组件

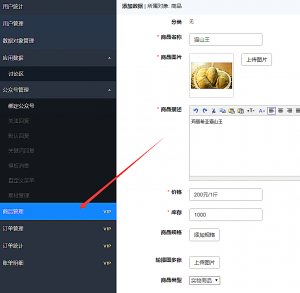
进入后台管理,我们就看到商品管理这个选项。我们先添加分类,保证自己上架的物品不会混乱难以管理。分类好后再在每个对应的分类中添加商品和填写商品的信息即可。如下图
商品管理 后台

在商品管理后台上传了所有的商品数据后,现在只需要回到前端制作App的页面,在商品页面给每个商品填上对应后台的链接就可以了。非常方便快捷。
既然商品都上架,并且让自己的商品在售了,那就需要学会管理后台的订单和查看订单,即速应用这个也是仿照了TB做出了这样一个后台管理,着实让我这个小白也会用这个来管理订单,下面po一个我朋友的订单管理页面。
订单管理 后台

好啦,我大概的制作过程和心得也差不多是这样啦!虽然即速应用有着蛮多的高级功能组件,其中商品列表组件(电商支付功能),BBS组件(社交娱乐功能),自定义表单组件(数据统计功能),个人中心组件等等是每位Web App作者都愿意去制作和研究的。但是我只用过商品列表组件,所以只能写一下商品列表的组件内容与情况啦,如果有其他的朋友也用过这款工具,有机会大家可以多多交流。
Web App的优势:
1.开发成本低
2.适配多种移动设备成本低
3.跨平台和终端
4.迭代更新容易
5.无需安装成本
Web App的劣势:
1.浏览的体验短期内还无法超越原生应用
2.消息推送不够及时
3.调用本地文件系统的能力弱
总结心得:引用来自豆瓣的(达众网络)
业界精神领袖乔布斯创建了应用商店(App Store),但他却极富远见地告诫开发者,“虽然现阶段Native App给了用户更好的体验,但Web才是未来。如果现在的开发者不有效利用Web技术,那他就落伍了。”(原载: infotoall网)
在很多开发者眼里,Web App开发成本低,轻松实现跨平台,保证体验的一致性;同时,迭代更新更加容易,用户使用成本和门槛较低。但Web App目前的不足也十分明显,如浏览体验短期内无法超越Native App、调用本地文件系统的能力有待提高等。
对于Native App,有开发者认为,原生应用有更好的交互界面和交互体验,收费的盈利模式明朗,可更好的访问本地资源等。当然Native App移植成本高、上线需要应用市场确认等劣势也不能忽视。
“Web App和Ntive App各有长短,互相补充,Web App不能取代传统App。”万维网联盟中国区代表李安琪表示,当前Web App与Native App仍然无法相互替代,两者是相互学习、相互促进的关系。当Web的体验与Native相近的时候,用户更愿意把精力集中在内容上,而并非是交互界面,在这种情形下,Web App的优势将更加明显。
“Web App代表未来,Native App只是过去,这也为苹果、谷歌、微软等公司所公认。” 腾讯无线浏览器产品部工程师夏李表示,用户期待着Web App所带来的那种跨平台同步的无缝体验,所有的Web App将不再是一个个孤岛,而是达到资源的充分互补,从而加快手机浏览器商业模式成熟的步伐。除了相对成熟的广告模式外,云服务会在HTML5的基础上让Web凸显更大的价值。
去年今日运营文章
- 2023: 618大促哪一天更便宜 写好省钱攻略提醒自己不错过优惠(0)
- 2023: 拼多多如何拖价(0)
- 2023: 苹果手机备忘录能移到安卓手机吗?怎么弄?(0)
- 2023: 如何快速高效的投放互联网广告?(0)
- 2023: 如何创作爆款短视频?(0)
原创文章,作者:晓程序速报,如若转载,请注明出处:https://www.iyunying.org/pm/62474.html

 产品推荐
产品推荐  图谱
图谱  互联网新闻
互联网新闻  互联网新闻
互联网新闻  APP营销
APP营销  互联网新闻
互联网新闻  互联网新闻
互联网新闻  产品推荐
产品推荐  互联网新闻
互联网新闻  产品推荐
产品推荐  互联网新闻
互联网新闻  数据分析
数据分析  杂项
杂项  APP营销
APP营销  互联网新闻
互联网新闻  互联网新闻
互联网新闻  杂项
杂项  产品推荐
产品推荐  产品经理
产品经理  杂项
杂项