您当前的位置: 首页 > 电脑百科 > 程序开发 > 语言 > javascript
我不再写Javascript了
作者丨Cal Paterson编译丨诺亚Csvbase是一个托管表数据的网站。关于csvbase有一点不寻常的是,当我编写它时,我...
▪ JavaScript的异步编程常见
▪ 17 个你需要知道的 JavaSc
▪ 你不可不知的 15 个 JavaS
▪ 又出新JS运行时了!JS运行时
▪ 构建一个通用灵活的JavaSc
▪ 对JavaScript代码压缩有什
▪ 跨端轻量JavaScript引擎的
▪ 面向AI工程的五大JavaScri
▪ JS小知识,使用这6个小技巧,
▪ 18个JavaScript技巧:编写简
▍javascript php Python C/C++/C# javascript Go语言 JAVA HTML CSS .NET Rust 百科
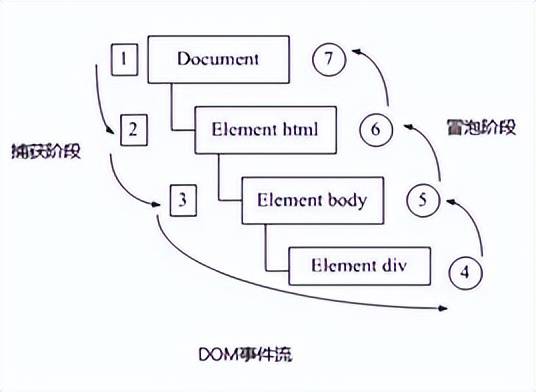
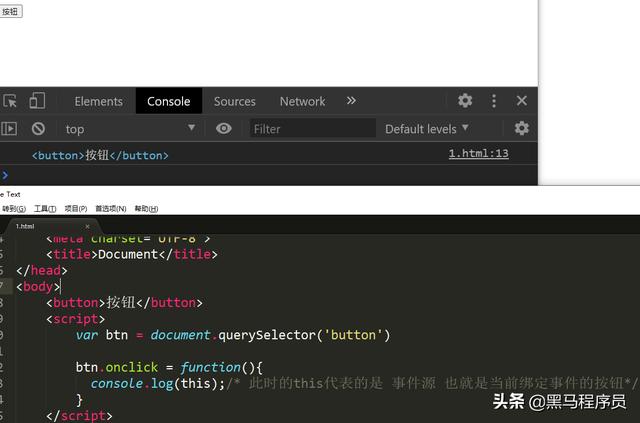
关于JavaScript中this关键字指向的问题
1.指向的是事件源 2. 读取对象中的方法时,此时的this指向当前对象 3. 未开启严格模式,全局下面的函数调用中...... 【详细内容】
[javascript] 2020-07-14 14:10:42 TAGS: JavaScript 点击:(276) 评论:(0) &id=23885">加入收藏
JS:定义变量的var、let有何操作?
最近话不多,直接看代码和结果好伐?一、var定义://一般情况var word = "Hello World";console.log(word);//输出...... 【详细内容】
[javascript] 2020-07-09 11:43:55 TAGS: JS 点击:(350) 评论:(0) &id=23245">加入收藏
周末学会了 10个超级实用 Javascript 技巧
众所周知,JavaScript 一直在快速变化。在新的 ES2020 中,有很多很棒的特性,我们大都已经迫不及待尝试了。老实...... 【详细内容】
[javascript] 2020-07-03 15:25:26 TAGS: Javascript 点击:(353) 评论:(0) &id=22522">加入收藏
如何高效操作 DOM 元素?
什么是 DOMDOM(Document Object Model,文档对象模型)是 JavaScript 操作 HTML 的接口(这里只讨论属于前端范畴的...... 【详细内容】
[javascript] 2020-07-02 10:12:42 TAGS: DOM 元素 点击:(307) 评论:(0) &id=22338">加入收藏
如何使用JavaScript访问设备摄像头(前后)
在这篇文章中,我将向您展示如何通过JavaScript在网页上访问设备的摄像头,并支持多种浏览器,而无需外部库。我不...... 【详细内容】
[javascript] 2020-06-30 17:02:25 TAGS: JavaScript 点击:(375) 评论:(0) &id=22216">加入收藏
JavaScript中的for循环
JavaScript 语言中的 for 循环用于多次执行代码块,它是 JavaScript 中最常用的一个循环工具,还可用于数组的遍...... 【详细内容】
[javascript] 2020-06-28 11:51:21 TAGS: JavaScript for循环 点击:(345) 评论:(0) &id=21848">加入收藏
在 JavaScript 中替换所有指定字符 3 种方法
在 JS 没有提供一种简便的方法来替换所有指定字符。 在 Java 中有一个 replaceAll() ,replaceAll(String reg...... 【详细内容】
[javascript] 2020-06-24 13:14:36 TAGS: JavaScript 点击:(253) 评论:(0) &id=21434">加入收藏
您应该了解的顶级JavaScript库
Cleave,Voca,Slick,Tensorflow等> Photo by Patrick Hendry on Unsplash JavaScript从一开始就得到了发展。 毫...... 【详细内容】
[javascript] 2020-06-23 15:18:29 TAGS: JavaScript库 点击:(339) 评论:(0) &id=21379">加入收藏
javascript自学记录:递归
书上用了一个阶乘功能来演示递归:7.1 递归(阶乘)function factorial(number){ if (number <= 1){ ...... 【详细内容】
[javascript] 2020-06-23 15:13:14 TAGS: javascript 点击:(443) 评论:(0) &id=21375">加入收藏
JavaScript代码整洁之道
概述我们之道作为一个码农,不论其实现如何,功能怎样,写的一手清晰靠谱的代码是其代码功力的体现。好的、清洁...... 【详细内容】
[javascript] 2020-06-22 16:16:07 TAGS: JavaScript代码 点击:(316) 评论:(0) &id=27670">加入收藏
揭秘JavaScript中谜一样的this
this的工作原理如果一个函数被作为一个对象的方法调用,那么this将被指派为这个对象。var parent = { meth...... 【详细内容】
[javascript] 2020-06-19 18:04:55 TAGS: JavaScript this 点击:(311) 评论:(0) &id=20897">加入收藏
JavaScript️可视化:js引擎
今天我们来聊聊js引擎JavaScript很酷,但是机器如何才能真正理解您编写的代码?作为JavaScript开发人员,我们通常...... 【详细内容】
[javascript] 2020-06-18 11:00:25 TAGS: js引擎 点击:(318) 评论:(0) &id=20657">加入收藏
某网站JS的变态写法
工作中需要查看一些网站的JS语句,打心眼里对这种语法充满了鄙夷,优雅跟它没关系,一些烂写法很难读懂,简直就是反...... 【详细内容】
[javascript] 2020-06-17 18:39:53 TAGS: JS 点击:(402) 评论:(0) &id=20606">加入收藏
10个 JavaScript 开发技巧,前端新手非常有必要掌握
Javascript 的很多扩展的特性是的它变得更加的犀利, 同时也给予程序员机会创建更漂亮并且更让用户喜欢的网站...... 【详细内容】
[javascript] 2020-06-17 14:37:48 TAGS: JavaScript 点击:(288) 评论:(0) &id=25677">加入收藏
详解JS中的事件机制(带实例)
1. 事件冒泡与事件捕获事件冒泡和事件捕获分别由微软和网景公司提出,这两个概念都是为了解决页面中事件流(事...... 【详细内容】
[javascript] 2020-06-11 17:24:36 TAGS: JS 点击:(333) 评论:(0) &id=20109">加入收藏
JavaScript中的函数式编程
JavaScript是一种发展迅速的语言。这篇文章,我想展示一些有关如何在JavaScript中应用函数式编程的示例。Java...... 【详细内容】
[javascript] 2020-06-09 14:06:56 TAGS: JavaScript 函数式编程 点击:(273) 评论:(0) &id=20072">加入收藏
深入JavaScript教你内存泄漏如何防范
一般情况下,忽视内存管理不会对传统的网页产生显著的后果。这是因为,用户刷新页面后,内存数据都被清理了。...... 【详细内容】
[javascript] 2020-06-08 11:20:05 TAGS: JavaScript 内存泄漏 点击:(346) 评论:(0) &id=19688">加入收藏
JavaScript的Array.flat()函数深入探讨
在过去的几年中,已经将许多有用的功能添加到Javascript Array全局对象中,这些功能为开发人员在编写可用于数组...... 【详细内容】
[javascript] 2020-06-07 16:27:25 TAGS: JavaScript Array.flat 点击:(408) 评论:(0) &id=19641">加入收藏
一文彻底搞懂JavaScript 中Object.freeze与Object.seal的用法
对象冻结这是使用Object.freeze的方法:let objectToFreeze = { age: 28, name: "Damien", pets: ["Symba...... 【详细内容】
[javascript] 2020-06-05 17:04:18 TAGS: JavaScript 点击:(389) 评论:(0) &id=19612">加入收藏
Javascript中操作String字符串的33种方法,你都知道吗?
1、anchor创建一个锚点。document.write('hello'.anchor('anchor'))// 输出:<a name="anch...... 【详细内容】
[javascript] 2020-06-05 12:09:09 TAGS: Javascript String 点击:(278) 评论:(0) &id=19585">加入收藏
解析10个JavaScript笔试题
作为JavaScript开发人员,我们可以挑战自己成长的一个方法就是用刷题来练习!下面的问题旨在具有挑战性和启发...... 【详细内容】
[javascript] 2020-06-01 14:00:57 TAGS: JavaScript 点击:(224) 评论:(0) &id=19213">加入收藏
排名前十的JS报错以及如何避免它们
前言:写代码的过程中,难免会发生各种错误,而发出去的代码也可能收到用户浏览器报回来的各种错误需要查问题。了...... 【详细内容】
[javascript] 2020-05-25 11:42:58 TAGS: JS报错 点击:(289) 评论:(0) &id=18695">加入收藏
javascript中的继承与实现
继承 js中的继承一般分为三部分:原型属性继承、静态属性继承、实例属性继承,一个原型上面定义的方法一般都...... 【详细内容】
[javascript] 2020-05-22 10:52:39 TAGS: javascript 点击:(290) 评论:(0) &id=18535">加入收藏
犀牛书作者:最该忘记的JavaScript特性
作者: 李松峰转发链接:https://mp.weixin.qq.com/s/guAN1Cz2gYfKdBhmUpLyVA前言JavaScript这门语言的第一个...... 【详细内容】
[javascript] 2020-05-20 16:18:47 TAGS: JavaScript特性 点击:(364) 评论:(0) &id=18389">加入收藏
JavaScript 如何读取本地文件
出于安全和隐私的原因,web 应用程序不能直接访问用户设备上的文件。如果需要读取一个或多个本地文件,可以通过...... 【详细内容】
[javascript] 2020-05-20 16:17:31 TAGS: JavaScript 点击:(346) 评论:(0) &id=18388">加入收藏
学好JavaScript设计模式,一文足矣!
相信大家在平时的开发中或多或少听说的听说过各种设计模式,有非常常见的,比如:观察者模式,工厂模式,装饰器模式等...... 【详细内容】
[javascript] 2020-05-17 15:41:51 TAGS: JavaScript 点击:(261) 评论:(0) &id=23008">加入收藏
你知道吗?JS代码混淆加密,很有用
JS代码为什么要进行混淆加密?因为:JS代码是明文。JS是种开放源码的编程语言,无论是前端浏览器中的JS代码,还是在...... 【详细内容】
[javascript] 2020-05-17 11:55:48 TAGS: JS 点击:(419) 评论:(0) &id=22754">加入收藏
浏览器中 JavaScript 的执行机制
变量提升实际上变量和函数声明在代码里的位置是不会变的,而且是在编译阶段被 JavaScript 引擎放入内存中,一段...... 【详细内容】
[javascript] 2020-05-14 13:34:10 TAGS: JavaScript 点击:(235) 评论:(0) &id=17965">加入收藏
javaScript 对象和关联数组
javaScript对象与纯粹的面向对象语言的对象存在一定的区别:javaScript中的对象本质上是一个关联数组,或者说更...... 【详细内容】
[javascript] 2020-05-14 13:26:55 TAGS: javaScript 对象 点击:(321) 评论:(0) &id=17962">加入收藏
36个工作中常用的JavaScript函数片段
数组 Array数组去重function noRepeat(arr) { return [...new Set(arr)];}查找数组最大function arrayMa...... 【详细内容】
[javascript] 2020-05-14 10:53:49 TAGS: JavaScript 函数 点击:(294) 评论:(0) &id=17938">加入收藏
高阶函数不会用?教你JS中最实用的几个高阶函数用法
作者:chenhongdong来源:https://juejin.im/post/5ad6b34a6fb9a028cc61bfb3不废话,先来看下什么是高阶函数高阶...... 【详细内容】
[javascript] 2020-05-13 11:09:28 TAGS: 高阶函数 点击:(265) 评论:(0) &id=27096">加入收藏
手把手教你常用的59个JS类方法
前言前端开发有时会处理一部分后台返回的数据,或者根据数据判断做一些处理; 这个时候就非常有必要将一些...... 【详细内容】
[javascript] 2020-05-11 11:15:00 TAGS: JS类 点击:(218) 评论:(0) &id=17555">加入收藏
写给JavaScript开发人员的PHP快速入门指南
我从2012年开始学习如何使用HTML和CSS进行编码,自从我的编码之旅开始以来,PHP一直是我一直想学习的语言之一。...... 【详细内容】
[javascript] 2020-05-11 11:12:06 TAGS: JavaScript 点击:(220) 评论:(0) &id=17553">加入收藏
MathJax的基本使用
MathJax是一个开放源代码的JavaScript显示引擎,适用于所有现代浏览器中的LaTeX、MathML和AsciMath表示法。Ma...... 【详细内容】
[javascript] 2020-05-04 09:52:43 TAGS: MathJax 点击:(383) 评论:(0) &id=24911">加入收藏
从脚本到主流,JavaScript的扶正之路
说到最流行的编程语言,可能要数JavaScript,Java和Python了。但是向上追溯几年、十年、甚至是20年,在2000年的时...... 【详细内容】
[javascript] 2020-05-02 10:07:43 TAGS: JavaScript 点击:(291) 评论:(0) &id=25950">加入收藏
JavaScript、Ajax、jQuery全部知识点,1分钟速懂!
本文将详细解读JavaScript、ajax、jQuery是什么?他们可以实现什么?1、JavaScript定义:javaScript的简写形式就...... 【详细内容】
[javascript] 2020-04-29 16:38:51 TAGS: JavaScript 点击:(312) 评论:(0) &id=16875">加入收藏
简单解释7个主要JavaScript概念
> Work Hard by Uran 术语的目的是将一个特定的想法封装成一个优美而紧凑的词。 但是,如果您不了解单词的含...... 【详细内容】
[javascript] 2020-04-18 09:10:44 TAGS: JavaScript 点击:(290) 评论:(0) &id=15927">加入收藏
JavaScript之call和apply的模拟实现
大家好,我是你们的导师,我每天都会在这里给大家分享一些干货内容(当然了,周末也要允许老师休息一下哈)。昨天给大...... 【详细内容】
[javascript] 2020-04-17 09:08:15 TAGS: JavaScript 点击:(293) 评论:(0) &id=15926">加入收藏
JavaScript Blob 对象解析
Blob是JavaScript内建对象,表示不可变的原始数据的类似文件的对象。blob是表示原始数据的不可变对象,这些数...... 【详细内容】
[javascript] 2020-04-13 12:15:55 TAGS: JavaScript Blob 点击:(435) 评论:(0) &id=20199">加入收藏
是否应该停止在JavaScript代码中使用forEach()?
在本文中,我想概述一下标准的 for 循环和 forEach() 方法背后的区别,并对它们各自带来的一些好处进行评论。作...... 【详细内容】
[javascript] 2020-04-08 10:56:30 TAGS: forEach() 点击:(310) 评论:(0) &id=20653">加入收藏
JavaScript 模块的构建以及对应的打包工具
如果你是 JavaScript 的新手,一些像 “module bundlers vs module loaders”、“Webpack vs Browserify” ...... 【详细内容】
[javascript] 2020-04-04 11:04:07 TAGS: JavaScript 点击:(340) 评论:(0) &id=15256">加入收藏
在HTML中引入CSS的3种方式使用介绍
在HTML中,引入CSS的方法主要有行内式、内嵌式、导入式和链接式行内式:即在标记的style属性中设定CSS样式,这种...... 【详细内容】
[javascript] 2020-03-17 10:58:05 TAGS: HTML CSS 点击:(324) 评论:(0) &id=15621">加入收藏
七个最有用的JavaScript技巧
如果你是一个JavaScript新手或仅仅最近才在你的开发工作中接触它,你可能感到沮丧。所有的语言都有自己的怪癖...... 【详细内容】
[javascript] 2020-03-13 13:38:26 TAGS: JavaScript 点击:(339) 评论:(0) &id=13745">加入收藏
JavaScript内部原理:浏览器的内幕
简介Javascript 是一种奇怪语言,有些人喜欢它,有些人讨厌它。它有许多独特的机制,这些机制在其他流行语言中不...... 【详细内容】
[javascript] 2020-03-12 10:56:34 TAGS: JavaScript 点击:(261) 评论:(0) &id=15620">加入收藏
js中同步和异步编程
这是一篇给前端小白看的文章,大神请绕道~~~不送~~我们先来看一到一道面试题,一共5行代码,问输出结果是什么。for(var...... 【详细内容】
[javascript] 2020-03-11 12:30:47 TAGS: js 异步编程 点击:(353) 评论:(0) &id=13425">加入收藏
我从来不理解JavaScript闭包,直到有人这样向我解释它
正如标题所述,JavaScript闭包对我来说一直有点神秘,看过很多闭包的文章,在工作使用过闭包,有时甚至在项目中使...... 【详细内容】
[javascript] 2020-03-11 09:57:44 TAGS: JavaScript闭包 点击:(297) 评论:(0) &id=13360">加入收藏
JavaScript优雅写法及骚操作
昨天看权威指南的时候看到一个个人觉得很优雅的写法,便想着记录一下(我的梦想就是写一手富有诗意的优雅代码)在...... 【详细内容】
[javascript] 2020-03-09 15:13:42 TAGS: JavaScript 点击:(290) 评论:(0) &id=13132">加入收藏
5 个提升你 JavaScript 编码水平的实例
虽然 2020 的今天,各种前端框架、工具林立,而这些框架跟工具也帮我们提前解决了不少麻烦的问题,但是工具始终...... 【详细内容】
[javascript] 2020-03-09 11:16:19 TAGS: JavaScript 点击:(268) 评论:(0) &id=17556">加入收藏
JS中的事件循环和任务队列
JS引擎(The JavaScript Engine)JavaScript引擎的一个流行示例是Google的V8引擎。V8引擎被用在了Chrome和Nodej...... 【详细内容】
[javascript] 2020-03-08 17:30:24 TAGS: JS 点击:(320) 评论:(0) &id=13022">加入收藏
JavaScript 数据类型与类型判断详解
一、JavaScript 数据类型JavaScript 数据类型有两种,分别是基本数据类型和引用数据类型。 基本数据类型Numbe...... 【详细内容】
[javascript] 2020-03-07 16:07:55 TAGS: JavaScript 数据类型 点击:(307) 评论:(0) &id=12998">加入收藏
671 首页 上一页 7 8 9 10 11 12 13 14 下一页 尾页
热门点击
- 前端程序员都会的20个 jQuery 小技[17911]
- Javascript中类型知识和valueOf()[7058]
- 什么是IIFE?[4933]
- Vue中使用v-viewer组件实现图片预[4524]
- 原生javascript解锁恶心的CSDN强制[3240]
- JS 验证:checkValidity() 方法[3097]
- buff/cache内存缓存过大,设置定时清[2958]
- input输入限制数字并且小数点后留[2947]
- JS怎么把对象进行ASCII码排序?[2904]
- three.js实现3D地图[2640]
- Js调用api接口[2454]
- 灵活运用JavaScript开发技巧[2412]
- 通过js获得当前页面路由参数的方法[2347]
- JSON 是什么?它能带来什么?[2290]
- JS基础入门:严格模式[2257]
最新资讯
- 关于TypeScript中的泛型,希望这篇文章能让你
- JavaScript的异步编程常见模式
- 17 个你需要知道的 JavaScript 优化技巧
- 你不可不知的 15 个 JavaScript 小贴士
- 又出新JS运行时了!JS运行时大盘点
- 构建一个通用灵活的JavaScript插件系统?看完
- 对JavaScript代码压缩有什么好处?
- 跨端轻量JavaScript引擎的实现与探索
- 面向AI工程的五大JavaScript工具
- JS小知识,使用这6个小技巧,避免过多的使用 if
- 18个JavaScript技巧:编写简洁高效的代码
- 使用 JavaScript 清理我的 200GB iCloud,有
- React的核心概念
- 一篇文章搞懂TypeScript
- JS 中如何克隆对象?你学会了吗?
- 理解 Node.js 中的事件循环
- JavaScript 真的是在 10 天内完成的吗?
- 彻底搞懂 JS 类型转换
- javascript数组扁平化技巧
- 使用 Mapstructure 解析 Json,你学会了吗?
头条资讯
- 我不再写Javascript了
- JavaScript事件委托原理
- 浅谈JS处理文件数据的API:Blob、FileReader
- 如何使用JavaScript创建一只图像放大镜?
- JS中常用的6种数组遍历方法
- 结合使用React和其他技术的七种方法
- 11 种糟糕的 JavaScript 编写方式
- JavaScript检测用户是否在线!
- JavaScript 的 Anti-Debugging 技術
- 令人抓狂的 JavaScript 混淆技术
- 八种酷炫JavaScript 技巧
- 11 个JavaScript专业技巧
- 深入了解 JavaScript 内存泄漏
- 六步实现JavaScript大型文件并行下载?
- JS 的6种加载方式
- JavaScript奇淫技巧:反调试
- 十个很棒的 JavaScript 字符串技巧
- JavaScript 新特性最全指南:ES2023 ~ ES2016
- Javascript生成二维码(QR)
- JavaScript奇淫技巧:隐写术
TAG标签
Python mysql Linux Java 微信 抖音 Redis 亚马逊 chatGPT AI 手机 JavaScript TikTok 基金 SpringBoot 人工智能 Nginx 程序员 docker 元宇宙 架构 自媒体 iphone SEO 华为 数据库 CAD 算法 5G 汽车 小程序 服务器 Android C++ php 物联网 理财 Mac 股票 WordPress 大数据 App 互联网 淘宝 职场 路由器 电动车 框架 大模型 A股 Excel 社保 OpenAI 跨境电商 拼多多 考研 css 网站 黑客 网络安全 美联储 华为手机 C语言 微服务 Oracle 信用卡 交换机 Win10 电商 区块链 黄金 短视频 JS 跑步 公积金 特斯拉 直播 Spring 房贷 PS 云计算 SQL 养老金 马斯克 存款 支付宝 搜索引擎 微信小程序 Go语言 苹果 女人 HTTPS 前端 股市 WiFi API 谷歌 逆水寒 Kubernetes Rust 公务员 抖音小店 买房 Vue 网约车 比特币 电脑 C 二手房 iOS CPU 小叶紫檀 白酒 鸿蒙 王者荣耀 高考 创业 防火墙 国考 浏览器 漏洞 软件 银行