实例介绍
【实例简介】360影视网站
静态页面网址
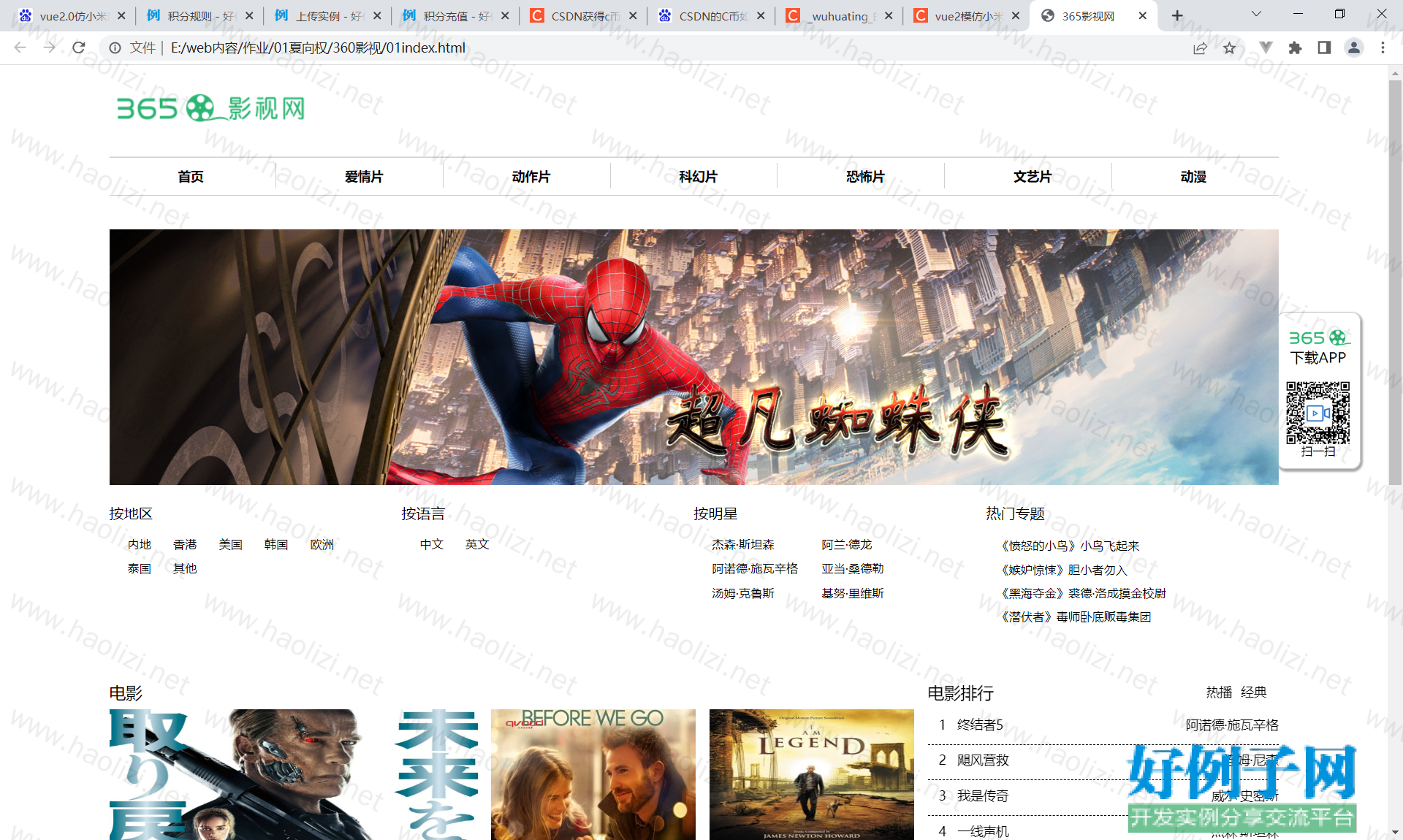
【实例截图】

【核心代码】
.
├── 360影视
│ ├── 01index.html
│ ├── Busanline.html
│ ├── Movie
│ │ ├── action.html
│ │ ├── art.html
│ │ ├── call.html
│ │ ├── cartoon.html
│ │ ├── check.php
│ │ ├── css
│ │ │ ├── intro.css
│ │ │ └── style.css
│ │ ├── horror.html
│ │ ├── images
│ │ │ ├── 00.swf
│ │ │ ├── 01.swf
│ │ │ ├── 1ine_1.jpg
│ │ │ ├── 365App.png
│ │ │ ├── ball.png
│ │ │ ├── banner.jpg
│ │ │ ├── button_h_query.jpg
│ │ │ ├── button_login.jpg
│ │ │ ├── button_query.jpg
│ │ │ ├── button_reg.jpg
│ │ │ ├── c_banner.jpg
│ │ │ ├── call.png
│ │ │ ├── down.png
│ │ │ ├── down_icon.jpg
│ │ │ ├── download.png
│ │ │ ├── downloadsong.png
│ │ │ ├── erweima.png
│ │ │ ├── file_icon.jpg
│ │ │ ├── findmeeting.png
│ │ │ ├── found.jpg
│ │ │ ├── found_icon.jpg
│ │ │ ├── i13.gif
│ │ │ ├── i14.gif
│ │ │ ├── login.jpg
│ │ │ ├── login_bg.png
│ │ │ ├── logreg.png
│ │ │ ├── music_01.png
│ │ │ ├── music_02.png
│ │ │ ├── music_03.png
│ │ │ ├── music_04.png
│ │ │ ├── online_icon.png
│ │ │ ├── play.png
│ │ │ ├── playsong.png
│ │ │ ├── ra_01.png
│ │ │ ├── ra_02.png
│ │ │ ├── ra_03.gif
│ │ │ ├── show_icon.jpg
│ │ │ ├── show_icon.png
│ │ │ └── tv_icon.jpg
│ │ ├── index.html
│ │ ├── intro
│ │ │ ├── intro1.html
│ │ │ ├── intro10.html
│ │ │ ├── intro11.html
│ │ │ ├── intro12.html
│ │ │ ├── intro13.html
│ │ │ ├── intro14.html
│ │ │ ├── intro15.html
│ │ │ ├── intro16.html
│ │ │ ├── intro17.html
│ │ │ ├── intro18.html
│ │ │ ├── intro19.html
│ │ │ ├── intro2.html
│ │ │ ├── intro20.html
│ │ │ ├── intro3.html
│ │ │ ├── intro4.html
│ │ │ ├── intro5.html
│ │ │ ├── intro6.html
│ │ │ ├── intro7.html
│ │ │ ├── intro8.html
│ │ │ └── intro9.html
│ │ ├── js
│ │ │ ├── AjaxRequest.js
│ │ │ ├── float.js
│ │ │ ├── jquery-3.2.1.min.js
│ │ │ └── script.js
│ │ ├── love.html
│ │ ├── scienceFiction.html
│ │ ├── see
│ │ │ ├── see1.html
│ │ │ ├── see10.html
│ │ │ ├── see11.html
│ │ │ ├── see12.html
│ │ │ ├── see13.html
│ │ │ ├── see14.html
│ │ │ ├── see15.html
│ │ │ ├── see16.html
│ │ │ ├── see17.html
│ │ │ ├── see18.html
│ │ │ ├── see19.html
│ │ │ ├── see2.html
│ │ │ ├── see20.html
│ │ │ ├── see3.html
│ │ │ ├── see4.html
│ │ │ ├── see5.html
│ │ │ ├── see6.html
│ │ │ ├── see7.html
│ │ │ ├── see8.html
│ │ │ └── see9.html
│ │ └── video
│ │ ├── 1.jpg
│ │ ├── 1.mp4
│ │ ├── 10.jpg
│ │ ├── 10.mp4
│ │ ├── 11.jpg
│ │ ├── 11.mp4
│ │ ├── 12.jpg
│ │ ├── 12.mp4
│ │ ├── 13.jpg
│ │ ├── 13.mp4
│ │ ├── 13.png
│ │ ├── 14.jpg
│ │ ├── 14.mp4
│ │ ├── 14.png
│ │ ├── 15.jpg
│ │ ├── 15.mp4
│ │ ├── 16.jpg
│ │ ├── 16.mp4
│ │ ├── 17.jpg
│ │ ├── 17.mp4
│ │ ├── 18.jpg
│ │ ├── 18.mp4
│ │ ├── 19.jpg
│ │ ├── 19.mp4
│ │ ├── 2.jpg
│ │ ├── 2.mp4
│ │ ├── 20.jpg
│ │ ├── 20.mp4
│ │ ├── 3.jpg
│ │ ├── 3.mp4
│ │ ├── 4.jpg
│ │ ├── 4.mp4
│ │ ├── 5.jpg
│ │ ├── 5.mp4
│ │ ├── 6.jpg
│ │ ├── 6.mp4
│ │ ├── 7.jpg
│ │ ├── 7.mp4
│ │ ├── 8.jpg
│ │ ├── 8.mp4
│ │ ├── 9.jpg
│ │ ├── 9.mp4
│ │ └── desktop.ini
│ ├── SpiderMan.html
│ ├── action.html
│ ├── animal.html
│ ├── around.html
│ ├── art.html
│ ├── beckoning.html
│ ├── call.html
│ ├── cartoon.html
│ ├── corpse.html
│ ├── css
│ │ ├── action.css
│ │ ├── art.css
│ │ ├── cartoon.css
│ │ ├── details.css
│ │ ├── horror.css
│ │ ├── index.css
│ │ ├── love.css
│ │ └── science.css
│ ├── dance.html
│ ├── holiday.html
│ ├── horror.html
│ ├── img
│ │ ├── Busanline.png
│ │ ├── SpiderMan.png
│ │ ├── action.png
│ │ ├── animal.png
│ │ ├── around.png
│ │ ├── art.png
│ │ ├── beckoning.png
│ │ ├── call.png
│ │ ├── cartoon.png
│ │ ├── corpse.png
│ │ ├── dance.png
│ │ ├── holiday.png
│ │ ├── horror.png
│ │ ├── legend.png
│ │ ├── lotus.png
│ │ ├── love.png
│ │ ├── mechanics.png
│ │ ├── midnight.png
│ │ ├── rescue.png
│ │ ├── science.png
│ │ ├── smith.png
│ │ ├── surviva.png
│ │ ├── telephone.png
│ │ ├── terminator.png
│ │ ├── thor.png
│ │ ├── transformers.png
│ │ ├── twilight.png
│ │ └── 首页.png
│ ├── js
│ │ └── index.js
│ ├── legend.html
│ ├── lotus.html
│ ├── love.html
│ ├── mechanics.html
│ ├── midnight.html
│ ├── rescue.html
│ ├── science.html
│ ├── smith.html
│ ├── surviva.html
│ ├── telephone.html
│ ├── terminator.html
│ ├── thor.html
│ ├── transformers.html
│ └── twilight.html
└── 360影视网站.rar
11 directories, 203 files
标签: 网站
实例下载地址
360影视网站
- 点此下载实例
不能下载?内容有错? 点击这里报错 + 投诉 + 提问
相关软件
- 主题切换demo
- 学校官网首页
- HTML基础语法.pdf、JavaScript基础.pdf、MVC模式.pdf
- oppo官网
- H5动态壁纸示例
相关文章
- 一款仿b站的动漫社代码
- 设计《CERNET西南地区年会》网站
- 柱形图,饼图,线形图,很全
- html+javascript 贪吃蛇(说明详细)
- 旅游网页,登录页,实训,结课
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员, 点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论