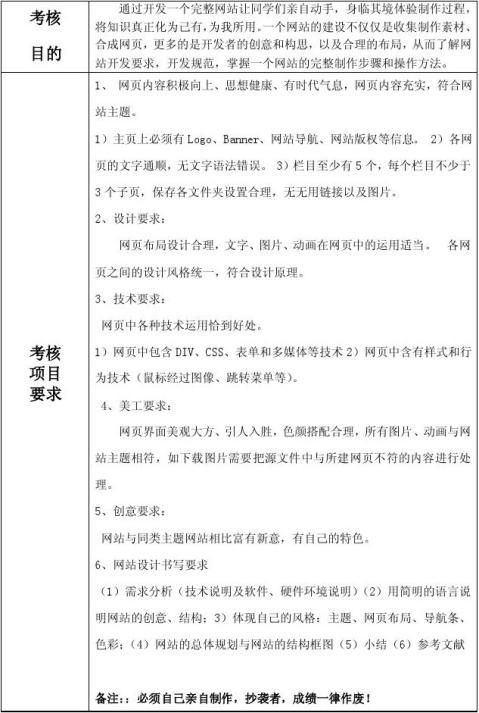
《网页设计与制作》课程卷二实践考核方案
《网页设计与制作》课程设计说明书
姓 名:
学 号:
班 级:
指导教师:
完成日期:
设 计 要 求

- 1 -
实例::
目录
第1章水泊梁山旅游网的规划 ................................................4
1.1需求分析 ...........................................................4
1.1.1网站的定位 ....................................................4
1.1.2网站板块的设置 ................................................4
1.2网站功能设计 .......................................................4
1.2.1首页功能.......................................................4
1.2.2子网页功能.....................................................5
第2章水泊梁山旅游网的设计与制作 ..........................................5
2.1首页设计 ...........................................................5
2.1.1栏目设计 ......................................................6
2.1.2 logo及banner设计 ............................................6
2.1.3导航设计 ......................................................7
2.1.4特效与代码 ....................................................7
2.1.5友情链接 ......................................................7
2.2子网页设计 .........................................................7
2.2.1栏目设计 ......................................................8
2.2.2导航设计 ......................................................8
2.2.3风格与色彩搭配 ................................................8
2.2.4首页与子网页之间的链接 ........................................8
2.2.5子网页与子网页之间的链接 ......................................8
第3章 水泊梁山旅游网设计的重难点分析 .....................................9
3.1网页设计的重点分析 .................................................9
3.2网页设计的难点分析 .................................................9
设计总结 ..................................................................9
参考文献 ..................................................................9
- 2 -
水泊梁山旅游网设计说明书
格式:内容首行缩进2个字符,小四号字,宋体,1.5倍行距,上下左右边距分别为
2.5厘米。例:
绪论 水泊梁山位于山东省西南部梁山县境内,由梁山、青龙山、凤凰山、龟山四主峰和虎头峰、雪山峰、郝山峰、小黄山等七支脉组成,占地面积3.5平方公里。古典名著《水浒传》的故事就发生在这里。北宋末年,宋江结天下英雄好汉,凭借水泊天险,替天行道,除暴安良,声震天下。虽经八百多年历史沧桑,英雄好汉的踪迹仍历历在目。梁山风景区景点星罗棋布,梁山民风淳朴,武术表演、斗鸡、斗羊别具特色。
梁山是《水浒》故事的渊源所在,以此名扬海内、久负盛誉。原有大水泊。楹联家陈志岁《题梁山》联云:“沧浪自可追,拨尘听去,八百里涛声犹贯耳/义气未应泯,把卷翻来,几多场剑影亦惊心。”梁山县即因境内名山而得。19xx年8月25日,中共昆山县委、 县政府在商老庄召开县、区干部会议,宣布改建昆山县为梁山县。县委、县政府分别迁至阎庄村和西小吴村(今属黑虎庙乡)。19xx年2月,梁山县委、县政府迁至郑垓村(今属梁山县风景区管理委员会)。19xx年春,县委、县政府迁至后集村(今属今属梁山县风景区管理委员会)。是年11月,平原县撤销,梁山县随菏泽专区划归山东省。19xx年10月, 撤销菏泽专区,梁山县改属济宁专区。 19xx年6月, 梁山县复属菏泽专区。 19xx年1月,梁山县划归济宁市所辖。
现在旅游业迅速发展,主要原因在于现在大多是人民的生活水平提高,消费能力提高,需要外出休闲,再加上现在的工作压力太大,所以许多脑力工作者需要放松和减轻压力,所以旅游才得到较快的发展,另外也因为现在交通更加便利,所以也为旅游提供了便利。 现在我们学习了网页设计,当然就是要能做一个精美的网页。在此次网页设计中,我们要能更加的了解网页设计工具强大的功能和更好的使用它。诚然,此次设计的旅游网,一方面是为了完成我们的作业,但更重要的是把我们所学到的东西用在具体的实践之中,所以,这次设计的目的也是要我们更好的掌握和使用网页设计工具和技术,以便提高对网页知识的更深层了解。第三点也是最要的一点是,把我们在书本上学到的知识充分运用到 - 3 -
此次设计之中。使我们的在书上学到的东西不仅仅停留在表面上,把这些东西都用在所要做的网页上面。以达到老师要求的效果和学以致用。
第1章 水泊梁山旅游网的规划
1.1需求分析
水泊梁山旅游网是为了宣传水泊梁山而设立的网站,我们网站志在水泊梁 山的高的知名度,宣传我们水浒的精神。以吸引更多的旅游团体或游客来水泊梁山旅游观光,体验水浒文化。我们网站设计板块主要有七块:网站首页、旅游动态、景区景点、旅游指南、地域风情、虚拟景区、联系我们。
1.1.2 网站的定位
1.扩大水泊梁山的知名度,打造独特风格旅游景区。
2.加强与其它旅游公司的业务往来。
3.立志做专业的旅游指南、全程景点跟踪、导游培训。
4.为让每一个游客欣赏到梁山每一个景区而努力,让游客眼目一新,流连忘返。
5.使水泊梁山成为世界上著名的旅游景点。
1.1.2 网站板块的设置:
网站的版块设置:网站主要有七大版块,它们是网站首页、旅游动态、景区景点、旅游指南、地域风情、虚拟景区、联系我们。其中还有一些小板块,诸如我要点评、设为首页、加入收藏等等。这些板块构成了整个网页布局,以便条理清晰的给观众以更详细的展现。
1.2 网站功能设计
我们水泊梁山旅游网的功能主要是将我们公司的景区宣传出去,提高我们的知名度,以吸引更多的游客前来观赏。用网站的形式将水浒文化的发源地梁山宣扬出去,吸引海内外无数同胞们来欣赏体验水浒圣地,亲身体验水浒文化,感受水浒文化。
1.2.1 首页功能:
1.通过首页,我们想让你了解我们旅游网的主要内容,通过主要板块的设置初步对我们的景区结构有所了解,通过主页的设计,我们还希望你能对我们旅游景区大力的支持。 - 4 -
2.首页让浏览者更加方便快捷的了解熟悉水泊梁山!
3.通过首页,将大体的旅游动态、景区景点、旅游指南与地域风情等一目了然的展现给浏览者。
1.2.2 子网页功能
1.通过子网页将网站内容更加条理化、更加详细、更加方便的展现给浏览者。
2.子网页中将每个板块的内容具体化、深入化、详细化。让感兴趣的浏览者详细了解水浒文化。
3.子网页在展现具体内容的同时,能让浏览者更加深入了解水浒文化的一切相关内容。
4.可以方便浏览者及时快捷的与我们旅游社取得联系,你可以通过多种联系方式,获取最新的动态。
第2章 水泊梁山旅游网的设计与制作
2.1 首页设计
首页设计主要采用简洁布局,并有所创意,将所有版块都排列整齐,这样既可以赏心悦目,又可以让浏览者不产生视觉上的疲劳,将所有的版块项目清晰的罗列出来。

- 5 -
2.1.1 栏目设计:
我们公司网站栏目主要包括七大部分,就是网站首页、旅游动态、景区景点、旅游指南、地域风情、虚拟景区、联系我们。还有其他一些小栏目,诸如友情链接、我要点评等。
2.1.2 logo及banner设计
Logo如图所示:
Banner设计如图所示:

本网址logo及banner设计简单,以绿色为主题,使logo更贴近本网页的内容。Logo与banner结合在一块,然后添加字体链接构成导航,具体设计详情请看以下分析
2.1.3 导航设计:
导航设计上采用绿色条状banner为背景,logo居左,其中字体、分隔符都为白色,设计简单,给人以眼目一新的感觉,体现出旅游区偏向大自然的特点。
2.1.4 特效与代码

- 6 -
时间显示:字体为绿色与导航栏相互对应,设计简单明了。随着日期的变化而变化. 在时间的后面是字体滚动效果,字体从右向左滚动使用<marquee>.
水泊梁山区域图: 当鼠标点击该页图片时,将会触动行为,是图片放大!
概况简介左边:当打开该网页时图片将自动轮转,循环播放图片。该方法采用时间轴的方法实现,在每个关键帧上添加图片,实现图片的轮转.
在本网页的最下方,您可以把本网站设为首页,或是加入收藏 ,以便你的操作。
2.1.5 友情链接
在此栏目中,为友情链接网址,通过链接可以直接访问别的网址,如山东旅游资讯网、中国旅游网和、梁山信息港、鲁南旅游网等等。
2.2 子网页设计
副页设计采用简单明了的布局,将所在的版块内容突出的表现出来,方便浏览者浏览更多信息。

2.2.1栏目设计
在子网页中,因子网页数量较多栏目设计分为多种,在首页的基础上,建立多个子网页,以便于游客的浏览。
在旅游动态中,可以了解最新旅游的动态,以便您的安排。
在景区景点中,您可以看到你将要观察到的景点,是您在旅游中更好的明确目标。
在旅游指南中,我们为你安排了旅游路线及地图,使您每时每刻都知道您所在的地方在哪。 在地域风情中,我们为您介绍当地的一些文化,使您更好的适应水浒文化。
- 7 -
在虚拟景区中,您可以真实的看到水泊梁山的景点景区。
在您遇到问题时,可以点击联系我们,我们会尽可能的为您解决您所遇到的问题。
2.2.2 导航设计
与首页相同导航设计上依旧采用绿色条状图片为背景,其中字体、分隔符都为白色,设计简单,给人以眼目一新的感觉,在子网页中添加一些小的导航栏,依旧采用绿色风格,体现旅游区偏向大自然的特点。
2.2.3 风格与色彩搭配
水泊梁山旅游网,在风格色彩上采用与大自然融为一体的绿色,给人一种原生态的感觉,更能体现出旅游区与大自然的贴切。绿色,又称之为通行之色,色彩以此版块的颜色为主色调,这样与版块所显示的内容呼应。不让浏览者有视觉疲劳,更能体会大自然的美妙。
2.2.4 首页与子网页之间的链接
在导航栏、信息推荐栏、点评区等等都能完成首页与子网页之间的链接。再点击链接文字时将会在文字下方出现下划线。在导航栏中,每一个链接都能与子网页进行链接,使游客更方便的观察。
2.2.5 子网页与子网页之间的链接
在子网页中,往往都能看到如上图上的文字,在点击上一页或下一页时,将会进入下一个子网页。
如图中,点击上一篇或是下一篇时,也会进入下一篇文章,从而完成子网页之间的链接。以上情况在本网页上屡见不鲜。当鼠标移动到文字或图片上时变成小手状态时,就意味着该字体或图片存在一个链接,可以使您链接到新的网页。
在导航栏中,每一个栏目都对应着一个链接,每一个链接到的网页中,都存在的新的链接,使游客用起来方便,看起来舒心,玩起来开心。
第3章 水泊梁山旅游网设计的重难点分析
3.1 网页设计的重点分析
(1)网页主页的设计至关重要。主页的设计关系着整个网站的布局设计与内容介绍。
(2)网页主页中布局的设计与风格、色彩搭配上至关重要。
(3)网页副页模板的设计也是非常重要的,怎么样让它方便快捷的展现各个版块的内容!
(4) 网页中也要注意一些代码的引用,要妥善运用这些代码!
3.2 网页设计的难点分析
- 8 -
(1).网页设计中最难设计的就是主页的版面设计是如何的设计、还有就是色彩搭配是否合理是否符合公司企业的性质。
(2).网页设计中副页设计模板要谨慎小心的设计,做到最完美的状态。
(3).网页设计中各种元素的搭配是一个比较难的问题!既要美观好看、又要合理。 小结:
网站网页设计是一种非常难做但是又非常有意思的工作,我们可以任意发挥我们的创意,让我们飞翔在自由创意的国度里。但是做网页也要做到谨慎小心,要一丝不苟的做!
参考文献:
1.《DreamweaverCS3 基础与实例教程》主编 谬亮 电子工业出版社
2.《网页设计制作案例教程》 主编 高志清 中国水利水电出版社
- 9 -
信息工程学院
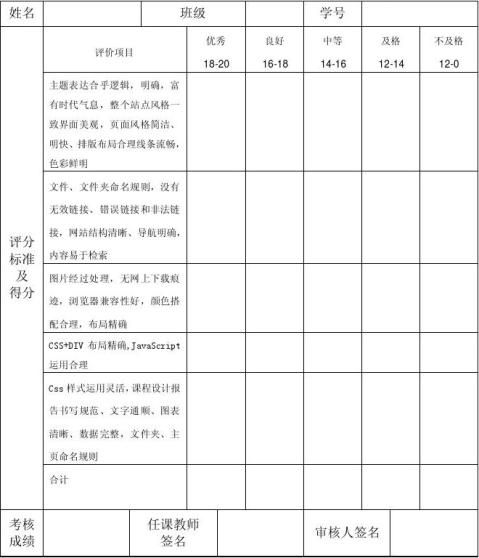
《网页设计与制作》实践环节考核报告单
2012-2013学年度第一学期期末

- 10 -
第二篇:网页设计需求规格说明书
目录
1... 引言. 2
1.1 编写目的... 2
1.2 读者对象... 2
1.3 产品的范围... 2
2... 综合描述. 2
2.1 产品背景... 2
2.2. 产品的研究目的、范围及意义... 3
2.3. 产品功能描述... 4
2.3.1. 前台显示新闻部分... 5
2.3.2. 后台管理部分... 5
2.4. 运行环境要求... 5
2.4.1. 设备... 5
2.4.2. 支持程序... 6
3... 新闻系统的性能需求. 6
4... 系统结构流程. 6
4.1. 新闻系统的模型结构... 6
4.2. 新闻系统的功能模块简介... 7
5... 新闻系统的用例模型与用例规约. 9
6... 其他需求. 10
6.1. 系统的功能实现情况: 用户可在本系统下实现各种用户要求的功能。... 11
6.2. 系统的安全性: 对于系统的重要数据都有密码保护,具有一定的安全性。... 11
6.3. 系统的容错性: 用户输错数据都有提示信息,具有较好的容错性能。... 11
6.4. 系统的封闭性: 用户的封闭性较好,用户基本上在提示信息下输数据。... 11
1. 引言
本规格说明详细阐述了新闻发布管理系统的软件功能、系统特性、非功能性需求及其他需求。
1.1 编写目的
详细、准确、全面定义新闻发布系统的软件需求,指导软件系统的后期开发工作;本文档所描述的软件需求将作为该项目最总验收的标准和依据。
1.2 读者对象
本软件需求规格说明的读者包括:用户、需求分析人员、软件设计人员、软件测试人员和文档编写人员。
1.3 产品的范围
制作本软件的目的是,借助网络向用户提供产品和信息服务,实现产品和服务向用户的转移。
2. 综合描述
2.1 产品背景
传统的网站新闻管理方式有两种:一种是静态HTML页面,更新信息时需要重新制作页面然后上传页面并修改相应链接,这种方式因为效率太低已不多用;另一种是基于ASP和脚本语言,将动态网页和数据库结合,通过应用程序来处理新闻,这是目前较为流行的做法。但是由于ASP技术本身的局限性使得系统有一些不可克服的缺陷。
ASP.NET不仅仅是下一版本的ASP(Active Server Pages,动态服务器页面),而且是建立动态Web应用程序而重新打造的全新技术,其主要特色包括:
● 语言的独立性;
● 简单的开发操作,分离程序代码和网页内容;
● 提高了执行效率;
● 简化部署与组态的操作;
● 支持客户端类型;
● 支持下一代的Web服务;
● 增进适用性;
● 增进延展性;
● 更多的支持工具;
● 更佳的安全机制;
● 会话(Session)可以跨进程、跨机器。
由于ASP.NET的众多优点,技术发展和各种客观实际的需要,该系统选用了ASP.NET来开发设计,实现了对校园新闻的动态管理操作,使得对新闻信息的发布与管理更加及时、高效,提高了工作效率。
2.2. 产品的研究目的、范围及意义
随着Internet的普及,越来越多的企业建立了自己的WWW网站,企业通过网站可以展示产品,发布最新动态信息,与用户进行交流和沟通,与合作伙伴建立联系,以及开展电子商务等。
其中新闻管理系统是构成企业网站的一个重要组成部分,它担负着双层作用:一方面可以用来动态发布有关新产品或新开发项目;另一方面又可以及时向顾客公告企业经营业绩、技术与研发进展、特别推荐或优惠的工程项目、产品和服务,从而吸引顾客,扩大顾客群。该系统使用ASP.NET(C#语言)和ADO.NET技术开发, 实现了网站新闻的动态管理,使得对信息的管理更加及时、高效,提高了工作效率。该新闻系统具有一般新闻系统的功能,主要包括前台新闻查看区和后台管理区,可为学校各部门发布新闻,为校园网站提供新闻发布与管理的服务。
该系统是基于B/S(Browser/Server,浏览器/客户端)模式实现,基于.NET平台架构开发设计,主要实现对校园新闻的发布与管理功能,对新闻内容信息的浏览阅读等。随着Internet/Intranet技术的兴起,将原本在单机或本地局域网上运行的数据库系统移植到因特网中,即开发基于B/S模式的新一代MIS(Management Information System,管理信息系统)系统,正成为技术发展的趋势。为了保证系统性能的高效性、可扩展性,以及达到数据共享和网络化管理的目的,本系统采用B/S体系结构进行设计开发。
2.3. 产品功能描述
该系统的用户为校园网站,需要经常发布一些新闻,如何能有效地管理和发布新闻呢?最初用户的需求为:“该新闻系统具有一般新闻系统的功能,同时具有新闻审核和不同管理员不同管理权限的功能” 。
通过对其它一些新闻系统的调查发现,一般新闻系统功能如下:
前台按分类显示新闻;
搜索新闻;
后台管理:
● 添加、删除和修改新闻
● 添加、删除和修改用户
● 添加、删除和修改新闻分类
● 添加新闻(添加成功后的新闻根据管理员权限分为可发布新闻和待审核新闻)
需要新闻审核,说明添加后的新闻分为两种:直接发布新闻和待审核新闻,同时待审核的新闻通过管理员或审核员经审核后才可以上传到网站,管理员有不同的权限,需要有个管理权限的功能,在系统中应该有个超级管理员,具有所有权限,能够对系统进行全面管理,同时管理员可以修改自己的一些信息。
根据校园网站新闻发布管理的实际需求,在首页中能显示最热门新闻、头条新闻和最近发布的几条新闻等,同时在后台发布新闻时可以添加图片,也可以添加HTML语法,在前台能自动根据所显示的图片和HTML语法来显示新闻。
在后台管理中,因为有权限的管理员才能登录管理后台,所以需要有个登录验证模块,而且需要根据用户权限的不同显示不同的管理目录,在管理新闻和用户时,当数据少时管理起来还比较方便,如果一多则想找到某条新闻或某个用户就很难,所以需要有个查找(新闻标题、用户)模块用于查找新闻或用户。
根据以上需求分析,该系统要实现的主要功能为:
2.3.1. 前台显示新闻部分
● 用户登录区
● 显示最热门的前几条新闻
● 显示推荐的前几条新闻
● 显示最新的前几条新闻
● 搜索新闻功能
● 显示所有新闻分类(即部门)
● 按分类/部门显示其下的所有新闻
● 新闻详细信息浏览阅读
● 图片新闻(自动生成缩略图)以滚动形式在首页显示且只显示前几条
● 网站友情链接(可在管理中添加设置)
● 网站公告可显示发布了新闻但没通过审核的一些相关通知等
2.3.2. 后台管理部分
● 登录验证
● 根据权限显示相应的管理目录
● 添加、修改和删除新闻
● 管理发布新闻
● 管理审核新闻
● 分类管理
● 用户管理
● 网站风格设置、系统设置等
2.4. 运行环境要求
2.4.1. 设备
客户机硬件要求:具有 Pentium III 处理器以上且满足以下要求的计算机:最低 64 MB 内存,最小 2.1 GB 硬盘。
服务器硬件要求:具有 Pentium III 处理器以上且满足以下要求的计算机:最低 256MB 内存,最小 8 GB 硬盘。
2.4.2. 支持程序
客户端
操作系统:Windows 98/NT/2000/XP或更高版本
浏览器:IE 5.0以上或Netscape同等版本以上
服务器
操作系统:Windows 20## Server或者Windows 20## Server
Web服务器:MS IIS
应用服务器:IIS、COM+等企业级应用服务器
数据库: SQL SERVER2005
3. 新闻系统的性能需求
该系统在性能功能上应达到如下需求:
操作简单、界面友好: 完全控件式的页面布局,使得新闻的录入工作更简便,许多选项包括新闻分类、来源部门等只需要点击鼠标就可以完成;另外,跟踪出现的提示信息也让用户随时清楚自己的操作情况。对常见网站的新闻管理的各个方面:新闻录入、浏览、删除、修改、搜索等方面都大体实现,实现了网站对即时新闻的管理要求;
即时可见:对新闻的处理(包括录入、修改、删除)将立即在主页的对应栏目显示出来,达到“即时发布、即时见效”的功能;
系统运行应该快速、稳定、高效和可靠;
在结构上应具有很好的可扩展性,便于将来的功能扩展和维护
4. 系统结构流程
4.1. 新闻系统的模型结构
该系统的模型结构如图4-1所示:

图4-1新闻系统的模型结构图示
该系统结构分为三个逻辑层:
Web 层:Web层为客户端浏览器提供对应用程序的访问,这一层是作为解决方案文件中的 Web 项目实现的。Web 层由 ASP.NET Web 窗体和代码隐藏文件组成,Web 窗体只是用 HTML 提供用户操作,而代码隐藏文件实现各种控件的事件处理程序;
业务层:包含各种业务规则和逻辑的实现,业务规则完成如客户帐户的验证和字符串处理这样的任务;
数据访问层:数据访问层为业务层提供数据服务,这一层是作为解决方案文件中的 Conn类(数据访问类,实现公共操作的一个通用类)实现的.
4.2. 新闻系统的功能模块简介
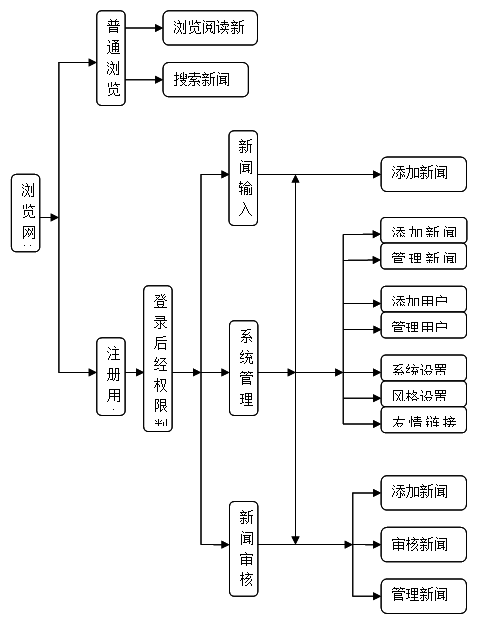
图4-2列出系统的功能模块图:

工作流程为:
打开该系统网站,普通浏览者能浏览、阅读和搜索新闻,能进行注册,注册后为新闻输入员,登录进入新闻后台管理区, 只有添加新闻的权限;如登录时为新闻审核员,其不但有添加新闻的权限,还有审核和管理新闻的权限;如为系统管理员,其有新闻后台管理区内的所有权限,除具有新闻审核员所有的权限外,还有添加和管理新闻分类、添加和管理用户、系统、风格和友情链接设置。
在添加新闻时,除常规的添加新闻标题、新闻内容、新闻作者和新闻简介外,还可选择是否为首页新闻、是否为推荐新闻和是否在首页滚动图片(上传图片)等,对新闻内容的字体、字号和字体颜色可以调整,类似Word的一些简单的编辑功能,还可设置超链接和插入表格等。如添加新闻者为新闻输入员,其所添加的新闻需要系统管理员或审核员经审核后才能发布到网上;如是管理员或者审核员添加新闻的话,不需要再经谁审核,直接可以发布到网上。
管理新闻功能包括对任一条新闻内容可作相应修改,也可删除任何一条不再需要保留的新闻。管理新闻分类包括对新闻分类名称作修改,也可将任一分类名删除,删除后其分类下的所有新闻也将被删除。添加用户时,用户等级可为管理员、审核员或者输入员之一,管理用户包括修改用户名、密码和用户等级,也可将任一用户删除。
系统设置包括设置网站标题、网站地址、首页图片、网站公告(可用来显示当前有哪些新闻输入员所添加的新闻没有通过审核,具体的原因理由等)、网站链接(此文本内容可更改)和底部信息(可放置一些与站点相关的文本内容等),对系统设置里的内容,随时可做相应的修改,这权限只有系统管理员才拥有。风格设置指从系统八种风格里任选一种作为当前网站的默认风格。友情链接主要是以图片的形式链接到其它网站,作用跟系统设置里的网站链接功能一样。
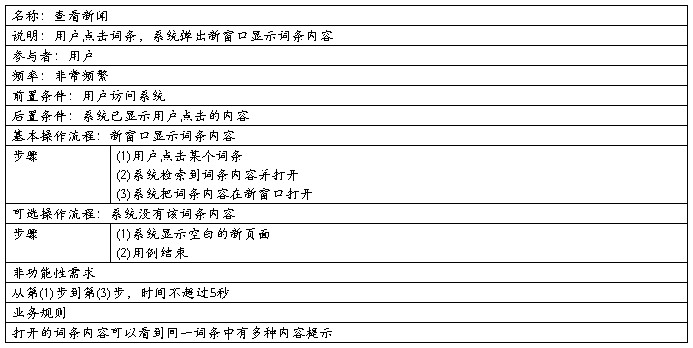
5. 新闻系统的用例模型与用例规约


查看新闻的用例规约 表5—3

6. 其他需求
6.1. 系统的功能实现情况: 用户可在本系统下实现各种用户要求的功能。
6.2. 系统的安全性: 对于系统的重要数据都有密码保护,具有一定的安全性。
6.3. 系统的容错性: 用户输错数据都有提示信息,具有较好的容错性能。
6.4. 系统的封闭性: 用户的封闭性较好,用户基本上在提示信息下输数据。


