毕业设计开题报告

第二篇:音乐网站的设计
计算机课程设计任务书
一 设计题目
音乐网站设计
二 设计要求
1. 可根据歌名或歌手名查询。
2. 可实现在线听,下载等功能。
3. 网站主题明确,整体设计思路清晰,布局紧凑美观,页面色
彩搭配合理。
4. 网页上所有链接能够正常使用,链接内容符合要求并与主题
相关。
5. 内容积极,健康向上,不出现任何违反现行法律,法规和社
会道德的内容和链接。
三 设计说明书要求
要求书写内容充实 ,规范。
1. 设计任务书
2. 目录
3. 正文
4. 课程设计心得
5. 附录
目 录
0 摘要
1 绪论
1.1 课程设计的背景及课程设计的意义 1.2 系统主要功能
1.3 主要开发工具及语言
1.3.1 Dreamweaver
1.3.2 Access
1.3.3 ASP(Active Server Page)
1.3.4 HTML(Hyper Text Markup Language) 2 系统分析
2.1 系统目标
2.2 系统可行性论证
2.2.1 技术可行性
2.2.2 经济可行性
2.2.3 操作可行性
2.3 业务流程分析
2.3.1 系统功能模块划分 3 系统总体设计
3.1 系统总体结构
3.2 组织结构框架图
3.3 数据库设计
3.3.1网站数据库主要表的设计
3.3.2音乐下载模块的数据库设计 4 网站详细设计
4.1代码设计
4.1.1登陆模块设计
4.1.2网站注册模块设计
4.1.3在线点评版面显示模块设计 4.2界面设计
4.2.1登陆界面设计
4.2.2注册模块界面设计
4.2.3音乐管理界面设计
0摘 要:
音乐网站是网络音乐的发展平台,国内各大音乐网站都拥有丰富的音乐资源,并且大部分的资源都可以免费下载,因此吸引了上百万的人成为他们的注册用户。过去,音乐网站功能较为单一,大多采用VB Script脚本语言作为开发工具来建设网站。但随着网络技术的发展,用户对音乐网站的要求逐步提高,音乐网站为了吸引更多的用户,必须不断美化界面,提升网站功能。目前,各大音乐网站除了支持基本的在线试听、歌曲下载等常用功能外,也都建立了独立的在线试听模块。由于网络音乐的互动性较强,音乐网站需要增加更多新的功能来满足用户之间的交流和互动。因此,有必要综合各种功能来建立一个全面服务于用户的综合性音乐网站。
关键词:综合性 实用性 互动性 吸引性
1 绪论 互联网是社会发展的必然趋势,很多人已经意识到网络的强大生命力和它在未来将处于的重要地位。他们钻研并且努力进入到这一个新的空间,新的领域。其中包括你和我。以个人为中心,淡化了传统中心地位,使得我们的世界向多元化加速发展,人人都有话语权,人人都是中心。
互联网是一个互动性极强的平台,它自由、宽容、平等、共享,并使来自民间的声音参与到了构建主流话语的行动中来。计算机技术的发展,特别是网络技术的飞速发展,给文档的保存和管理提供极大的方便。本论文中,将软件工程的基本原理和方法应用到整个网站系统,并对其进行需求分析,提出了解决问题的具体方法。在具体制作中,用ASP技术来实现B/S系统,ASP技术与数据库技术结合,用户在浏览器端可以随意查询自己需要的标本,这样提高了网页的互动性,使整个系统能更好的为用户服务。
Internet飞速发展使得网站不再仅仅为企业或公司等大型结构所拥有,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。因此网站建设在Internet应用上的地位显而易见,一个家庭甚至个人都可以拥有属于自己的网站,而在这其中,个人网站已
经日渐普及,而且发展到今天,创建一个能充分体现自我风格和特色的个人网站已经成为互联网用户的新追求。
1.1 课程设计的背景及课程设计的意义
随着社会的发展时代的前进,IT行业的发展也是日新月异,对人类的生存和发展方式产生了很大的影响,网络传播以其特有的快速,高效,便捷的传输方式被人们所接受,越来越多的走进千家万户,并在当今音乐浪潮的影响下,随着音乐事业逐渐走向高峰,音乐已无处不在,音乐与我们以密不可分。因此音乐网站的设计对于当今社会更是有不言而喻的重要性,通过对音乐网站的设计与分析,阐明了当前音乐发展的形势,简单介绍了音乐网站设计的内容,结构,规划,功能,发展前景等,提出音乐网站的设计实际上是一个发展性的问题,在网站的整体设计过程大致可以分为前期准备,策划,设计,制作,运行维护五个阶段,其中采用多种新兴技术,并重点介绍了ASP技术在过程中的应用,ASP是一个Web服务器端的开发环境,利用它可以生产和运行动态的,交互的,高性能的Web服务应用程序,能够为音乐开发人员提供实现应用程序的编制与自带组件设计网页从逻辑上分离的技术,特别适合建立Web站点,网上访问数据的开发工具,使网站建立与发展变得较为简单与快捷。为音乐网站的规划和建设,提出一些建设性的意见,它可以使设计过程尽可能满足音乐爱好者的需求。
1.2系统的主要功能
1). 用户注册登录功能:只有登录注册后才能使用本网站
功能;
2). 在线视听:会员能在线收听音乐,在线收看电影;
3.) 下载功能:会员能下载音乐;
4.) 网站对歌曲进行分类,使会员根据自己喜爱试听或下
载歌曲;
5.) 网站提供新歌推荐和音乐排行榜项目,使会员能第一
时间找到热门歌曲;
6.) 搜索功能:会员能通过输入歌手或者歌曲名找到自己
想听的音乐;
7). 论坛:提供会员交流的平台;
8.) 管理员对歌曲的添加,修改,删除;
9.) 系统支持多种格式的音乐上传;
10). 管理员账号管理。
1.3主要开发工具及语言 1.3.1 Dreamweaver
Dreamweaver 的界面几乎是做了一次脱胎换骨的改进,从中看到了更多的设计元素,让DW也稍稍带着点苹果的味道。如果说VISTA和OFFICE 2007创造了软件界面设计的新纪元,那么Adobe相当于取代了苹果的设计地位而紧随MS之后。唯一的区别就是,MS老是抄人家苹果的(汗一个,微软的Fans别砸我),而Adobe却是实实在在的自己创造,设计界的老大地位实至名归……
布局按钮:这个按钮似乎和下方的代码、分割、设计按钮功能重复,目前还不明白DW的意图,唯一增加的新功能是垂直分割,让代码和设计界面以垂直对比的方式呈现。
Dreamweaver的使用方法。
启动面板:
启动面板主要用来快速启动响应的任务,或显示/隐藏相应的浮动面板。如果启动面板是竖的,那么,可以点击它又下角的一个小按钮,它就可以变成横向的了,这时,可能会发现,它的状态栏上也有这个面板上的所以选项。这也就为网页制作者提供了方便。可以直接从右下角点击相应的栏目进入想要进入的对话框。
对象面板
对象面板主要功能相当于插入菜单,主要是向网页中插入一些对象,如表格,框架,图象,层,Flash 动画等,它通过一个下拉菜单,把要插入的选项都包括在了其中 .
精简设计:它提供了更多的可视区域,同时可以把右边的菜单收缩到只剩下图标。对于习惯了Adobe其他设计软件的朋友来说,这的确是非常贴心的设计。
应用程序开发增强:左上方是和数据相关的面板,包括数据库面板、数据绑定面板和行为面板;左下方则是文件与资源相关的面板,包括文件面板、相关资源面板、代码收集器等;右边则是设计相关面板,包括插入面板、CSS样式表面板、AP元素面板(用来为浮动层定位)。应该说这是一个万金油布局,几乎适用所有的开发者,同时,它也把大部分菜单展示在用户面前,其他的七种布局可以说只是在这个基础上进行一些排列和隐藏。 在下方的文档面板上,DW新增加了一个实时预览功能——Live View。它的作用是在DW窗口中实时查看代码的效果,包括Javascript特效! Dreamweaver是唯一提供Roundtrip HTML、视觉化编辑与原始码编辑同步的设计工具。它包含HomeSite和BBEdit等主流文字编辑器。帧(frames)和表格的制作速度快的令您无法想像。进阶表格编辑功能使您简单的选择单格、行、栏或作未连续之选取。甚至可以排序或格式化表格群组,Dreamweaver 支援精准定位,利用可轻易转换成表格的图层以拖拉置放的方式进行版面配置。所见即所得 Dreamweaver成功整合动态式出版视觉编辑及电子商务功能,提供超强的支援能力给Third-party厂商,包含ASP,
Apache,BroadVision, Cold Fusion,iCAT, Tango与自行发展的应用软体。当您正使用Dreamweaver在设计动态网页时,所见即所得的功能,让您不需要透过浏览器就能预览网页。梦幻样版和XML Dreamweaver将内容与设计分开,应用于快速网页更新和团队合作网页编辑。建立网页外观的样版,指定可编辑或不可编辑的部份,内容提供者可直接编辑以样式为主的内容却不会不小心改变既定之样式。您也可以使用样版正确地输入或输出XML内容。 1.3.2 Access
Microsoft Access在很多地方得到广泛使用,例如小型企业,大公司的部门,和喜爱编程的开发人员专门利用它来制作处理数据的桌面系统。它也常被用来开发简单的WEB应用程序.这些应用程序都利用ASP技术在Internet Information Services运行.比较复杂的WEB应用程序则使用PHP/MySQL或者ASP/Microsoft SQL Server.
它的使用方便程度和强大的设计工具为初级程序员提供许多功能。不过,这种便于使用可能使人误解。这类开发者都是没有在应用或者数据设计方面训练的办公室从业人员。因此许多人以为这样的开发者能够创造可用的系统,但也有很多人认为工具本身的局限性产生了这样的误导。 一些专业的应用程序开发人员使用 Access 用作 快速应用开发,特别是给街道上的推销员制作一个初型或独立应用程序的工具。可是如果是透过网络存取数据的话,Access 的可扩放性并不高.因此当程序被较多使用者使用时,他们的选择多会是倾向于一些客户端-服务器为本的方案,例如 Oracle、DB2、Microsoft SQL Server、Windows SharePoint Services、PostgreSQL、MySQL、Alpha Five、MaxDB,或者Filemaker。无论如何,不少 Access 的功能(表单,报告,序列和VB代码)可以用作其他数据库的后期应用,包括 JET(档案为主的数据库引擎,Access 缺省使用)、Microsoft SQL Server、Oracle和任何其他跟ODBC兼容的产品。这种方法允许开发者把一个成熟的应用的数据移动到一台更大功率的服务器而没有已经在适当的位置牺牲发展。
很多Microsoft Access的开发者使用Leszynski命名约定,虽然这不普遍;它是一次编程大会,并非一个DBMS实施的规章。
1.3.3 ASP(Active Server Page)
ASP是一种服务器端脚本编写环境,可以用来创建和运行动态网页或Web应用程序。ASP网页可以包含HTML标记、普通文本、脚本命令以及COM组件等。利用ASP可以向网页中添加交互式内容(如在线表单),也可以创建使用HTML网页作为用户界面的web应用程序。 与HTML相比,ASP网页具有以下特点: asp
(1)利用ASP可以实现突破静态网页的一些功能限制,实现动态网页技术;
(2)ASP文件是包含在HTML代码所组成的文件中的,易于修改和测试;
(3)服务器上的ASP解释程序会在服务器端执行ASP程序,并将结果以HTML格式传送到客户端浏览器上,因此使用各种浏览器都可以正常浏览ASP所产生的网页; (4)ASP提供了一些内置对象,使用这些对象可以使服务器端
脚本功能更强。例如可以从web浏览器中获取用户通过HTML表单提交的信息,并在脚本中对这些信息进行处理,然后向web浏览器发送信息; (5)ASP可以使用服务器端ActiveX组件来执行各种各样的任务,例如存取数据库、发送Email或访问文件系统等。 (6)由于服务器是将ASP程序执行的结果以HTML格式传回客户端浏览器,因此使用者不会看到ASP所编写的原始程序代码,可防止ASP程序代码被窃取。 (7) 方便连接ACCESS与SQL数据库. (8)开发需要有丰富的经验,否则会留出漏洞,让黑客利用进行注入攻击. ASP也不仅仅局限于与HTML结合制作WEB网站,而且还可以与XHTML和WML语言结合制作WAP手机网站。但是其原理也是一样的。
ASP-工作原理
当在Web站点中融入ASP功能后,将发生以下事情:
1、用户向浏览器地址栏输入网址,默认页面的扩展名是.asp。 2、浏览器向服务器发出请求。
3、服务器引擎开始运行ASP程序。
4、ASP文件按照从上到下的顺序开始处理,执行脚本命令,执行HTML页面内容。
5、页面信息发送到浏览器。
1.3.4 HTML(Hyper Text Markup Language)
HTML(HyperText Mark-up Language)即超文本标记语言或超文本链
接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。 HTML文档制作不是很复杂,且功能强大,支持不同数据格式的文件镶入,这也是WWW盛行的原因之一,其主要特点如下:
1 简易性,HTML版本升级采用超集方式,从而更加灵活方便。
2 可扩展性,HTML语言的广泛应用带来了加强功能,增加标识符等要求,HTML采取子类元素的方式,为系统扩展带来保证。
3 平台无关性。虽然PC机大行其道,但使用MAC等其他机器的大有人在,HTML可以使用在广泛的平台上,这也是WWW盛行的另一个原因。
2.2系统可行性论证
2.2.1
2.2.2 2.2.3
技经操术济作可可可行行行性性性
2.3 业务流程框架分析
2.3.1
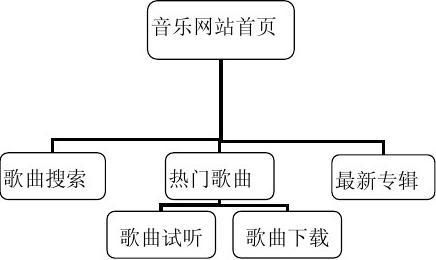
系统功能模块划分
音乐网站主题确定
本次设计制作的是一个音乐类型的网站,所以一定要给浏览者生动的音乐体验,所以网站需要有丰富的功能来满足浏览者。其中搜索功能,下载功能,试听功能能使网站表现的更加自由,操作简洁,便利。
3 系统总体设计
工具简介:
第一个为插入图象的按钮,点击后,会弹出对话框,标准对话框,选择想要的图象就行了。
第二个(横向走)为插入轮替图象,它弹出的对话框会让选择两副图,以及鼠标点击时的连接等。作好后,用鼠标移动到图象上面,图象就会变成另外的一副图象,点击它,就会连接到另外一个页面上去。
第三个为表格,点击后,在弹出的对话框中,添入想要的行数和列数以及表格边距颜色等。
第四个为插入表格式数据,可以将以前作成的表格形状的数据表,直接插入到网页中来,而不用做任何的修改。
第五个按钮为插入水平线按钮,插入后,在属性浮动面板上改改它的大小等。 第六个为导航条,和第二个差不多,也可以换图象,不过,比起第二个要复杂的多,但绝对简单。
第七个为插入层,这好象是 Dreamweaver 特有的特性,其他的网页编辑软件中都没有这项功能。插入的层可以位于页面的任何位置。拖动就行。
第八个为插入换行符,有时网页中的文字想让它换行,按回车又太大,用换行符就是一种不错的选择。
第九个为插入 Email,将联系用的 Email 插入网页中,只要填上 Email 地址就行。
第十个为插入日期,很简单,没有什么好说的。

第十一个为插入 Flash 按钮,Flash 是现在网页中新兴的一种多媒体,有动画,有声音,但文件很小,极适合在网上传播。
第十二个为插入 Shockwave 按钮,做好了的 Shockwave 直接就可以插到这儿来。
第十三个为插入制作人,亲自制作的东西不想留名吗?点它就行。
第十四为插入 Firework 按钮,Firework 是 Macromedia 公司的又一个产品,具有制作动画图象等动态功能。也是专门为网页制作设计的。
第十五为插入 Java 语言编写的 Applet 小程序按钮。
第十六为插入 Active X 控件用的按钮。
第十七为插入插件用的按钮,这儿可以插入别的插件,上面未包括的。 第十八未插入服务器端接口联系的按钮。
组的按钮:
插入框架:
第一个按钮为插入框架按钮,为插入下面的那些按钮作准备。这下面的按钮选项包括:文本框,按钮,多选按钮,单选按钮,列表,文件域,图象域,隐含域,跳转菜单等交互式网页要用到的组件,假如要制作一个交互式的网页像留言薄什么的,用它做,非常的方便快捷。
其他按钮:
它还有几个选项组,但都不是那么常用了,一个就是它 Character 组它是常用符号组面板,里面为收集了最长用的符号,这些,通过手工直接写,是非常麻烦的事,因为它们是源码了,而这儿,可以给直接的转换成为源码,插入就成。而 Frames 组,则是对页面的分页,也就是分窗口,将一个浏览器窗口分成几个窗口,在每个窗口里加入不同网页,来达到不同的效果。它可以分的总类也如下,可以从图上直接看出来,非常的方便与快捷。而 Head 组则是在网页“head”和“/head”之间加入必要的语句,可以是连接,可以是关键字,也可以是描述性的语句,还可以规定网页的刷新频率等。Invisible 组则是插入网页中看不见的元素了,比如说:换行符,回车符等不可见的符号。主要由这个控制面板来插入。 使用方法:
网页制作:
新建方法,就不用多说,一般软件中的新建方法在这儿同样使用,点击菜单 File 中的 New 就行了,或者按 Ctrl+N 也行。
在这儿就可以插入文字,图象,层等,反正都随,是不是也是所见既所得。假如想看一下它的源文件,可以点击右下角的“〈〉”标记,也可以点击启动面板中的最后一个选项。就会弹出来一个小窗口如图:也可以打开外部编辑器来编辑它的源代码,比如说记事本。
只要点一下“External Editor”按钮,Wrap选项为换行,当不想横向拉动滚动条,把它选上,文字就自动会换行了,另外一个选项为行号选项,当选上它是,左边将会出项行号,这样特别便于查找,去掉后,就与普通的记事本没有什么区别了。编辑好后,关了它就可以了。
构建站点:
所有设计好的网页,在放到网上去以前,都需要把它组建好,以便于上传,在本地机上就要组织好,而 DreamWeaver 也把这想到了,点击启动面板上的 Site 选项,就会弹出站点管理窗口,和文件浏览器差不多,在这儿,可以增加文件夹,删减文件,文件改名等等,只要是文件浏览器能干的事,它都能干。并且可以清
楚地看到,哪个文件连接到了哪个文件,哪些文件是并列的关系,那些文件是父子关系。所做的第一步是先建立一个本地站点根目录。然后选择“New Site”打开对话框,在“Local Root Folder”中,输入本地站点根目录的位置。然后输入 HTTP Address,如果还没有该地址,随便输入一个也行,只要好记。最后,按“OK”键就可以了。以后从本地站点中删除文件,拷贝文件时,站点会自动刷新站点文件列表。其余的管理操作,与文件浏览器一样。
3.1 系统总体结构 关于框架和框架集
框架 是浏览器窗口中的一个区域,它可以显示与浏览器窗口的其余部分中所显示内容无关的 HTML 文档。框架集 是 HTML 文件,它定义一组框架的布局和属性,包括框架的数目、框架的大小和位置以及在每个框架中初始显示的页面的 URL。框架集文件本身不包含要在浏览器中显示的 HTML 内容,但 noframes 部分除外;框架集文件只是向浏览器提供应如何显示一组框架以及在这些框架中应显示哪些文档的有关信息。
本节包含以下概念性主题:
? 了解框架和框架集如何工作
? 决定是否使用框架
? 了解嵌套的框架集.3。
3.1.1.了解框架和框架集如何工作
框架 是浏览器窗口中的一个区域,它可以显示与浏览器窗口的其余部分中所显示内容无关的 HTML 文档。框架集 是 HTML 文件,它定义一组框架的布局和属性。
要在浏览器中查看一组框架,请输入框架集文件的 URL;浏览器随后打开要显示在这些框架中的相应文档。通常将一个站点的框架集文件命名为 index.html,以便当访问者未指定文件名时默认显示该名称。
下面的示例显示了一个由三个框架组成的框架布局:一个较窄的框架位于侧面,其中包含导航条;一个框架横放在顶部,其中包含 Web 站点的徽标和标题;一个大框架占据了页面的其余部分,其中包含主要内容。这些框架中的每一个都显示单独的 HTML 文档。
3.1.2决定是否使用框架
框架的最常见用途就是导航。一组框架通常包括一个含有导航条的框架和另一个要显示主要内容页面的框架。但是,框架的设计可能比较复杂;并且在许多情况下,您可以创建没有框架的 Web 页,它可以达到使用一组框架所能达到的许多同样效果。例如,如果您想让导航条显示在页面的左侧,则既可以用一组框架代替您的页面,也可以只是在站点中的每一页上包含该导航条。(Dreamweaver 可以帮助您创建使用相同布局的多个页面;下图显示了具有类似框架布局的页面设计,但在设计中并没有使用框架。
使用框架具有以下优点:
? 访问者的浏览器不需要为每个页面重新加载与导航相关的图形。
? 每个框架都具有自己的滚动条(如果内容太大,在窗口中显示不下),因此访问者可以独立滚动这些框架。
例如,当框架中的内容页面较长时,如果导航条位于不同的框架中,那么向下滚动到页面底部的访问者就不需要再滚动回顶部来使用导航条。
使用框架具有以下缺点:
? 可能难以实现不同框架中各元素的精确图形对齐。
? 对导航进行测试可能很耗时间。
各个带有框架的页面的 URL 不显示在浏览器中,因此访问者可能难以将特定页面
3.13嵌套的框架集
在另一个框架集之内的框架集称作嵌套的框架集。一个框架集文件可以包含多个嵌套的框架集。大多数使用框架的 Web 页实际上都使用嵌套的框架,并且在 Dreamweaver 中大多数预定义的框架集也使用嵌套。如果在一组框架里,不同行或不同列中有不同数目的框架,则要求使用嵌套的框架集。
3.2 组织结框架图
3.14使用预定义的框架集
通过预定义的框架集,您可以很容易地选择您要创建的框架集类型。如果您想设计自己的框架集。
创建预定义的框架集有两种方法:
? 通过插入栏,您可以创建框架集并在某一个新的框架中显示当前文档。 ? “新建文档”对话框创建新的空框架集。
要创建预定义的框架集并在某一框架中显示现有文档,请执行以下操作:
将插入点放置在文档中。
执行下列操作之一:
从“插入”>“HTML”>“框架”子菜单中选择预定义的框架集。
在“插入”栏的“布局”类别中,单击“框架”按钮上的下拉箭头,然后选择预定义的框架集。
框架集图标提供应用于当前文档的每个框架集的可视化表示形式。框架集图标的蓝色区域表示当前文档,而白色区域表示将显示其它文档的框架。 ? ? ? ?

选择框架和框架集
3.15在“框架”面板中选择框架和框架集
“框架”面板提供框架集内各框架的可视化表示形式。它能够显示框架集的层次结构,而这种层次在“文档”窗口中的显示可能不够直观。在“框架”面板中,环绕每个框架集的边框非常粗;而环绕每个框架的是较细的灰线,并且每个框架由框架名称标识。
要显示“框架”面板,请执行以下操作:
? 选择“窗口”>“框架”。
要在“框架”面板中选择一个框架,请执行以下操作:
? 在“框架”面板中单击框架。
在“框架”面板和“文档”窗口的“设计”视图中,框架周围都会显示一个选择轮廓。 要在“框架”面板中选择一个框架集,请执行以下操作:
? 在“框架”面板中单击环绕框架集的边框。
在“框架”面板和“文档”窗口的“设计”视图中,框架集周围都会显示一个选择轮廓。
3.16在“文档”窗口中选择框架和框架集
在“文档”窗口的“设计”视图中,在选定了一个框架后,其边框被虚线环绕;在选定了一个框架集后,该框架集内各框架的所有边框都被淡颜色的虚线环绕。 要在“文档”窗口中选择一个框架,请执行以下操作:
? 在“设计”视图中,按住 Alt 键的同时单击框架内部 (Windows) 或在按住 Option 和 Shift 键的同时单击框架内部 (Macintosh)。
在框架周围显示一个选择轮廓。
要在“文档”窗口中选择一个框架集,请执行以下操作:
? 在“设计”视图中,单击框架集的某一内部框架边框。(要执行这一操作,框架边框必须是可见的;如果看不到框架边框,则选择“查看”>“可视化助理”>“框架边框”以使框架边框可见。)
3.17查看和设置框架属性
使用属性检查器可以查看和设置大多数框架属性。
您还可以设置某些框架属性,如 title 属性(它和 name 属性不同),以改进辅助功能。在创建框架时,可以使用用于框架的辅助功能创作选项来设置属性,或者可以在插入框架后设置属性。若要编辑框架的辅助功能属性,请直接使用标签检查器编辑 HTML 代码。
要查看或设置框架属性,请执行以下操作:
? 通过执行以下操作之一选择框架:
? 在“文档”窗口的“设计”视图中,按住 Alt 键的同时单击一个框架 (Windows) 或在按 住 Shift 和 Option 键的同时单击一个框架 (Macintosh)。
? 在“框架”面板(“窗口”>“框架”)中单击框架。
? 在“属性”检查器(“窗口”>“属性”)中,单击右下角的展开箭头,查看所有框架属性。
? 按需要进行更改。
? 有关如何在框架“属性”检查器中设置特定选项的信息,

若要设置框架的辅助功能值,请执行以下操作:
? 在“框架”面板(“窗口”>“框架”)中,通过将插入点放在一个框架中来选择框架。
? 选择“修改”>“编辑标签”。
即会显示标签编辑器。
? 从左侧的类别列表中选择“样式表/辅助功能”。
?? 按需要输入值。
?? 单击“确定”。

3.3 数据库设计
数据库简介
数据库(Database)是按照数据结构来组织、存储和管理数据的仓库,它产生于距今五十年前,随着信息技术和市场的发展,特别是二十世纪九十年代以后,数据管理不再仅仅是存储和管理数据,而转变成用户所需要的各种数据管理的方式。数据库有很多种类型,从最简单的存储有各种数据的表格到能够进行海量数据存储的大型数据库系统都在各个方面得到了广泛的应用。
J.Martin给数据库下了一个比较完整的定义:数据库是存储在一起的相关数据的集合,这些数据是结构化的,无有害的或不必要的冗余,并为多种应用服务;数据的存储独立于使用它的程序;对数据库插入新数据,修改和检索原有数据均能按一种公用的和可控制的方式进行。当某个系统中存在结构上完全分开的若干个数据库时,则该系统包含一个“数据库集合”。常用数据库如下
SQL Server
1987 年,微软和IBM合作开发完成OS/2,IBM 在其销售的OS/2 ExtendedEdition 系统中绑定了OS/2Database Manager,而微软产品线中尚缺少数据库产品。为此,微软将目光投向Sybase,同Sybase 签订了合作协议,使用Sybase的技术开发基于OS/2平台的关系型数据库。19xx年,微软发布了SQL Server 1.0 版。
PostgreSQL
PostgreSQL 是一种特性非常齐全的自由软件的对象——关系性数据库管理系统(ORDBMS),它的很多特性是当今许多商业数据库的前身。PostgreSQL最早开始于BSD的Ingres项目。PostgreSQL 的特性覆盖了SQL-2/SQL-92和SQL-3。首先,它包括了可以说是目前世界上最丰富的数据类型的支持;其次,目前PostgreSQL 是唯一支持事务、子查询、多版本并行控制系统、数据完整性检查等特性的唯一的一种自由软件的数据库管理系统.
mySQL
mySQL是一个小型关系型数据库管理系统,开发者为瑞典MySQL AB公司。在20xx年1月16号被Sun公司收购。目前MySQL被广泛地应用在Internet上的中小型网站中。由于其体积小、速度快、总体拥有成本低,尤其是开放源码这一特点,许多中小型网站为了降低网站总体拥有成本而选择了MySQL作为网站数据库。
Access数据库
美国Microsoft公司于19xx年推出的微机数据库管理系统。它具有界面友好、易学易用、开发简单、接口灵活等特点,是典型的新一代桌面数据库管理系统。其主要特点如下:
(1)完善地管理各种数据库对象,具有强大的数据组织、用户管理、安全检查等功能。
(2)强大的数据处理功能,在一个工作组级别的网络环境中,使用Access开发的多用户数据库管理系统具有传统的XBASE(DBASE、FoxBASE的统称)数据库系统所无法实现的客户服务器(Cient/Server)结构和相应的数据库安全机制,Access具备了许多先进的大型数据库管理系统所具备的特征,如事务处理/出错回滚能力等。
(3)可以方便地生成各种数据对象,利用存储的数据建立窗体和报表,可视
性好。
(4)作为Office套件的一部分,可以与Office集成,实现无缝连接。
(5)能够利用Web检索和发布数据,实现与Internet的连接。 Access主要适用于中小型应用系统,或作为客户机/服务器系统中的客户端数据库。 FoxPro数据库
最初由美国Fox公司19xx年推出,19xx年Fox公司被Microsoft公司收购后,相继推出了FoxPro2.5、2.6和VisualFoxPro等版本,其功能和性能有了较大的提高。 FoxPro2.5、2.6分为DOS和Windows两种版本,分别运行于DOS和Windows环境下。FoxPro比FoxBASE在功能和性能上又有了很大的改进,主要是引入了窗口、按纽、列表框和文本框等控件,进一步提高了系统的开发能力。
3.3.1网站数据库主要表的设计
启动面板:
启动面板主要用来快速启动响应的任务,或显示/隐藏相应的浮动面板。如果启动面板是竖的,那么,可以点击它又下角的一个小按钮,它就可以变成横向的了,这时,可能会发现,它的状态栏上也有这个面板上的所以选项。这也就为网页制作者提供了方便。可以直接从右下角点击相应的栏目进入想要进入的对话框。
对象面板
对象面板主要功能相当于插入菜单,主要是向网页中插入一些对象,如表格,框架,图象,层,Flash 动画等,它通过一个下拉菜单,把要插入的选项都包括在了其中,如图5。
每一个选项中都有若干个图标,只要在图表上单击一下,就可以插入想要插入的对象了。
属性面板:
属性面板会随着编辑的内容而变化,这个图是文字属性面板,它里面包含了所要编辑的文字的所有内容,包括字体,颜色,大小,连接,缩进等,它的右下角还有一个向下的小三角箭头,单击它,会展
开属性面板,它把一些不常用的属性也例出来。展开后,箭头会变成向上,单击它,又会使属性面板复原。属性面板很多,还有图象属性控制面板,层属性控制面板等对象的属性控制面板,用户只要选择要编辑的对象,它就会自动变化,挺方便的。用户对所有由启动面板弹出来的浮动面板在被打开后,可以重新组合,可以将经常用的面板单独地拉出来,只需要将鼠标放到想要拉的按钮上面,然后按住左键拖动就可以了,同理,把他们组合也是一样,用鼠标拖动后,放到上面就可以。
工具简介:
第一个为插入图象的按钮,点击后,会弹出对话框,标准对话框,选择想要的图象就行了。
第二个(横向走)为插入轮替图象,它弹出的对话框会让选择两副图,以及鼠标点击时的连接等。作好后,用鼠标移动到图象上面,图象就会变成另外的一副图象,点击它,就会连接到另外一个页面上去。
第三个为表格,点击后,在弹出的对话框中,添入想要的行数和列数以及表格边距颜色等。
第四个为插入表格式数据,可以将以前作成的表格形状的数据表,直接插入到网页中来,而不用做任何的修改。
第五个按钮为插入水平线按钮,插入后,在属性浮动面板上改改它的大小等。
第六个为导航条,和第二个差不多,也可以换图象,不过,比起
第二个要复杂的多,但绝对简单。
第七个为插入层,这好象是 Dreamweaver 特有的特性,其他的网页编辑软件中都没有这项功能。插入的层可以位于页面的任何位置。拖动就行。
第八个为插入换行符,有时网页中的文字想让它换行,按回车又太大,用换行符就是一种不错的选择。
第九个为插入 Email,将联系用的 Email 插入网页中,只要填上 Email 地址就行。
第十个为插入日期,很简单,没有什么好说的。
第十一个为插入 Flash 按钮,Flash 是现在网页中新兴的一种多媒体,有动画,有声音,但文件很小,极适合在网上传播。
第十二个为插入 Shockwave 按钮,做好了的 Shockwave 直接就可以插到这儿来。
第十三个为插入制作人,亲自制作的东西不想留名吗?点它就行。
第十四为插入 Firework 按钮,Firework 是 Macromedia 公司的又一个产品,具有制作动画图象等动态功能。也是专门为网页制作设计的。
第十五为插入 Java 语言编写的 Applet 小程序按钮。 第十六为插入 Active X 控件用的按钮。
第十七为插入插件用的按钮,这儿可以插入别的插件,上面未包括的。
第十八未插入服务器端接口联系的按钮。
组的按钮:
插入框架:
第一个按钮为插入框架按钮,为插入下面的那些按钮作准备。这下面的按钮选项包括:文本框,按钮,多选按钮,单选按钮,列表,文件域,图象域,隐含域,跳转菜单等交互式网页要用到的组件,假如要制作一个交互式的网页像留言薄什么的,用它做,非常的方便快捷。
其他按钮:
它还有几个选项组,但都不是那么常用了,一个就是它 Character 组它是常用符号组面板,里面为收集了最长用的符号,这些,通过手工直接写,是非常麻烦的事,因为它们是源码了,而这儿,可以给直接的转换成为源码,插入就成。而 Frames 组,则是对页面的分页,也就是分窗口,将一个浏览器窗口分成几个窗口,在每个窗口里加入不同网页,来达到不同的效果。它可以分的总类也如下,可以从图上直接看出来,非常的方便与快捷。而 Head 组则是在网页“head”和“/head”之间加入必要的语句,可以是连接,可以是关键字,也可以是描述性的语句,还可以规定网页的刷新频率等。Invisible 组则是插入网页中看不见的元素了,比如说:换行符,回车符等不可见的符号。主要由这个控制面板来插入。
3.3.2
4 音乐下载模块的数据库设计 网站详细设计
4.1代码设计(部分代码示例)
<html>
<head>
<meta http-equiv="Content-Language" content="zh-cn">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>==个人主要特长==</title>
<script language="JavaScript">
<!--
function FP_preloadImgs() {//v1.0
var d=document,a=arguments; if(!d.FP_imgs) d.FP_imgs=new Array();
for(var i=0; i<a.length; i++) { d.FP_imgs[i]=new Image; d.FP_imgs[i].src=a[i]; } }
function FP_swapImg() {//v1.0
var doc=document,args=arguments,elm,n; doc.$imgSwaps=new Array(); for(n=2; n<args.length;
n+=2) { elm=FP_getObjectByID(args[n]); if(elm) { doc.$imgSwaps[doc.$imgSwaps.length]=elm;
elm.$src=elm.src; elm.src=args[n+1]; } }
}
function FP_getObjectByID(id,o) {//v1.0
var c,el,els,f,m,n; if(!o)o=document; if(o.getElementById) el=o.getElementById(id); else if(o.layers) c=o.layers; else if(o.all) el=o.all[id]; if(el) return el;
if(o.id==id || o.name==id) return o; if(o.childNodes) c=o.childNodes; if(c) for(n=0; n<c.length; n++) { el=FP_getObjectByID(id,c[n]); if(el) return el; } f=o.forms; if(f) for(n=0; n<f.length; n++) { els=f[n].elements;
for(m=0; m<els.length; m++){ el=FP_getObjectByID(id,els[n]); if(el) return el; } } return null;
}
// -->
</script>
</head>
<body onload="FP_preloadImgs(/*url*/'button5.jpg', /*url*/'button6.jpg', /*url*/'button62.jpg', /*url*/'button63.jpg', /*url*/'button68.jpg', /*url*/'button69.jpg')" bgcolor="#C0C0C0" background="13f42bf33515443fb07ec58e.jpg">
<table border="1" width="100%" id="table1">
<tr>
<td>
<p align="center"><i><b><font face="幼圆" size="5" color="#66FFFF">——
个人主要特长——</font></b></i></td> </tr> </table>
4.1.1登陆模块设计
登陆模块设计是一个网站的重点,是最先吸引浏览者的页面。它的设计展现了整个网站的风格,同时它的元素也是网站的大部分功能的体现。本网站的宗旨是展示音乐带给人们精神上的自由、感动和趣味。所以提供了大量的歌曲试听、下载,风格个性自由。 主页面包含: 导航页面:

搜索页面:

热门歌曲试听及下载:

4.1.2网站4.1.3在线点4.2界4.2.1登陆界面设计
注册评版面
面模块显示模
设设计块设计计
搜索功能:
在输入栏输入要搜索的歌手姓名或歌曲名,点击搜索,即可得到要找的歌名
输入:烟花易冷

查询结果

下载功能:
点击歌曲栏里的下载按钮出现下载界面
4.2.2注册模块界面链接导航设计
在设置了存储 Web 站点文档的 Macromedia Dreamweaver 8 站点和创建了 HTML 页之后,您需要创建从您的文档到其它文档的连接。
Dreamweaver 提供多种创建超文本链接的方法,可创建到文档、图像、多媒体文件或可下载软件的链接。可以建立到文档内任意位置的任何文本或图像(包括标题、列表、表、层或框架的文本或图像)的链接。
1)关于音频文件格式
下表描述了较为常见的音频文件格式以及每一种格式在 Web 设计上的一些优缺点。
.midi 或 .mid(乐器数字接口)格式用于器乐。许多浏览器都支持 MIDI 文件,并且不需要插件。尽管 MIDI 文件的声音品质非常好,但也可能因访问者的声卡而异。很小的 MIDI 文件就可以提供较长时间的声音剪辑。MIDI 文件不能
被录制并且必须使用特殊的硬件和软件在计算机上合成。
.wav(Waveform 扩展名)格式文件具有较好的声音品质,许多浏览器都支持此类格式文件并且不要求插件。您可以从 CD、磁带、麦克风等录制您自己的 WAV 文件。但是,其较大的文件大小严格限制了可以在您的 Web 页面上使用的声音剪辑的长度。
.aif(音频交换文件格式,或 AIFF)格式与 WAV 格式类似,也具有较好的声音品质,大多数浏览器都可以播放它并且不要求插件;您也可以从 CD、磁带、麦克风等录制 AIFF 文件。但是,其较大的文件大小严格限制了您可以在您的 Web 页面上使用的声音剪辑的长度。
.mp3(运动图像专家组音频,即 MPEG-音频层-3)格式是一种压缩格式,它可令声音文件明显缩小。其声音品质非常好:如果正确录制和压缩 MP3 文件,其质量甚至可以和 CD 质量相媲美。MP3 技术使您可以对文件进行“流式处理”,以便访问者不必等待整个文件下载完成即可收听该文件。但是,其文件大小要大于 Real Audio 文件,因此通过典型的拨号(电话线)调制解调器连接下载整首歌曲可能仍要花较长的时间。若要播放 MP3 文件,访问者必须下载并安装辅助应用程序或插件,例如 QuickTime、Windows Media Player 或 RealPlayer。
.ra、.ram、.rpm 或 Real Audio格式具有非常高的压缩程度,文件大小要小于 MP3。全部歌曲文件可以在合理的时间范围内下载。因为可以在普通的 Web 服务器上对这些文件进行“流式处理”,所以访问者在文件完全下载完之前就可听到声音。访问者必须下载并安装 RealPlayer 辅助应用程序或插件才可以播放这些文件。
qt、.qtm、.mov 和 QuickTime 是由 Apple Computer 开发的音频和视频格式。Apple Macintosh 操作系统中包含了 QuickTime,并且大多数使用音频、视频或动画的 Macintosh 应用程序都使用 QuickTime。PC 也可播放 QuickTime 格式的文件,但是要求特殊的 QuickTime 驱动程序。QuickTime 支持大多数编码格式,如 Cinepak、JPEG 和 MPEG。
2)导航条
导航条由图像或图像组组成,这些图像的显示内容随用户操作而变化。导航条通常为在站点上的页面和文件之间移动提供一条简捷的途径。
导航条项目有四种状态:
? 一般:用户尚未单击或尚未与此项目交互时所显示的图像。
例如,此状态下的项目看上去似乎还未被点击。
滑过:指鼠标指针滑过“一般”图像时所显示的图像。项目的外观发生变化(例如变得更亮),以便让用户知道可与这个项目进行交互。
? 按下:指项目被单击后所显示的图像。
例如,用户单击某项目后,载入一个新的页面,而导航条仍然显示,只是被单击的项目变暗,表示它曾被选择过。
? 按下时鼠标经过:指在项目被单击后,鼠标指针滑过“按下”图像时,所显示的图像。
例如,项目变淡或变灰。此状态可作为一个给用户的可视提示,告诉他们在站点的这一部分,此项目不能再被单击。
不必包含所有这四种状态的导航条图像;例如,可以只选用“一般”和“按下”
这两种状态。
4.2.3音乐管理界面设计 5 系统设计总结
本次设计的是一个音乐网站,这是我第一次接触网站的设计,网站的设计不像我们想象的那么简单,他需要很多的知识才能制作出来比如需要ASP,IIS,数据库知识等。由于Dreamweaver是设计网页比较方便,也比较好上手,所以我选择了这个软件来做本次的设计。
网站的设计是很复杂的,在跟小组成员交流后我确定了设计方法,就是使用Dreamweaver软件来制作。在用了几天初步学习了ASP技术,以及数据库技术后我又学习了一下Dreamweaver软件的使用方法,然后就开始了制作的过程。
起初制作很生疏例如插入层次,插入一些东西,都不太熟练,在经过多次练习后逐渐对这些功能有所掌握。在实现搜索功能是用到了数据库,我在网上下载了代码,在经过自己的稍加修改实现了搜索的功能。
在设计网站的时候我参考了大量资料,在参考资料的同时我也学到了许多知识,也让我对设计网站有了初步的了解。对ASP 、SQL、 数据库技术有了初步认识。
通过本次音乐网站的设计,让我受益匪浅,虽然当中有些代码的完成和程序的设计是在老师和同学的帮助下完成的,但是通过这一过程让我学会了这些知识,也有自己的一份努力和功劳,在以后我对网站的设计打下了基础。再次对于帮助我的同学表示感谢,也对老师和同学的指导表示感谢,真心的谢谢你们。
参考文献
dreamweaver8 中文版网页制作与实例教程。
附录;
