存在问题
React项目中使用Ant Design pro框架,发现编译后前端应用的首屏加载过于缓慢,针对该问题,对改应用的生成包进行分析并优化,使其加载速度提升,用户体验更好。整个优化的思路过程如下。
1、网页登录后,首次刷新【存在路由】,加载时长过大,用户体验不佳
存在的相关关键指标:
- DOMCOntentLoaded:7.32s
- Load:32.21s
- Finish:32.90s
- layout.async.js:23.29s
- misc.async.js:14.53s
解决思路
根据上面出现的问题分析可以通过如下几个方面对包的大小和加载的必要性进行拆分优化:
- 拆出页面包
- 裁剪vendors,将@ant-design、antd、docx包单独拆出一个文件,降低load的响应时间,
- 替换@ant-design/chats 为 @antv/g2plot,减少可视化组件包的大小
const webpackPlugin = config => { // optimize chunks config.optimization // share the same chunks across different modules .runtimeChunk(false) .splitChunks({ // chunks: 'async', name: 'vendors', chunks: 'async', minSize: 20000, minChunks: 1, maxAsyncRequests: 30, maxInitialRequests: 30, cacheGroups: { vendors: { test: module => { const packageName = getModulePackageName(module) || ''; // console.log('get splitChunks vendors:',packageName) if (packageName) { return [ '@antv', '@ant-design', 'antd', 'docx', 'l7', 'gg-editor-core', 'bizcharts-plugin-slider', ].includes(packageName); } return false; }, name(module) { const packageName = getModulePackageName(module); if (packageName) { // console.log('get splitChunks name:', packageName); if (['@ant-design', 'antd'].indexOf(packageName) >= 0) { return 'ant-design'; // visualization package } else if (['docx'].indexOf(packageName) >= 0) { // 单独拆开 return 'docx'; } } return 'misc'; }, }, }, }); };
结果
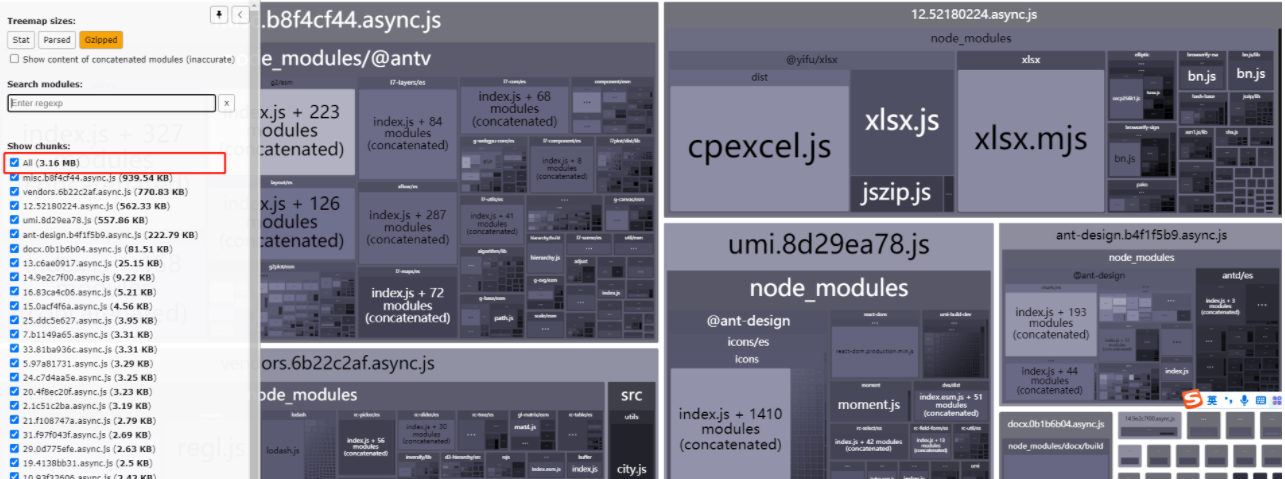
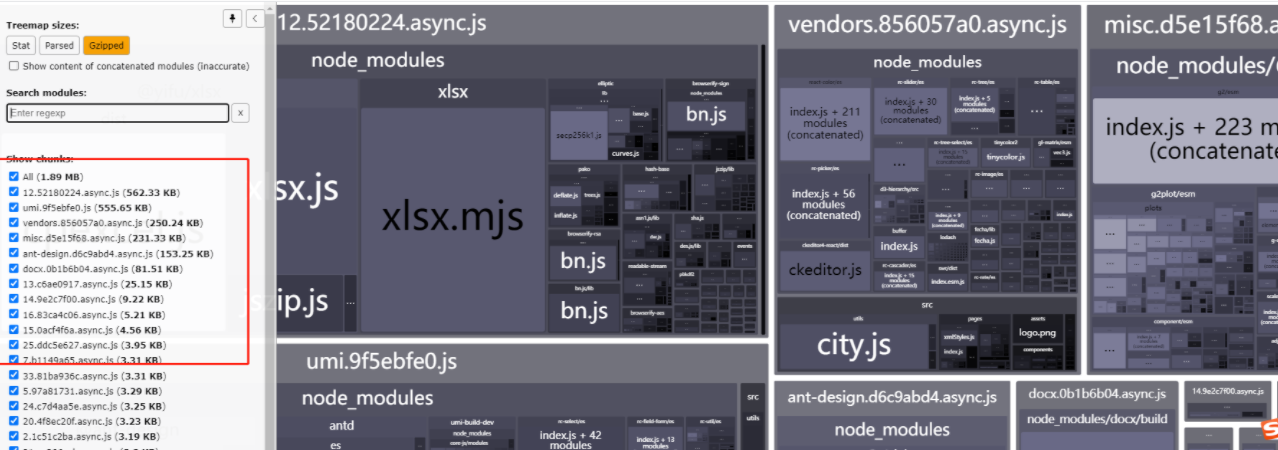
1、gzip降低
总包大小以及layout.async.js、vendors.async.js大小均有显著缩小
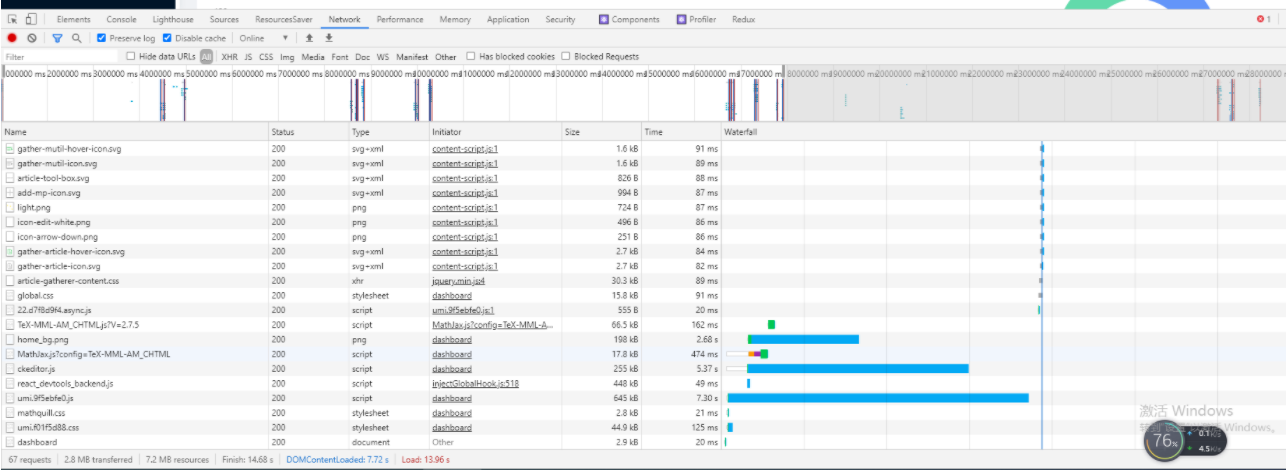
2、请求数据
存在的相关关键指标:
- DOMCOntentLoaded:7.72s
- Load:13.96s
- Finish:14.68s
- misc.async.js:3.57s
- umi.js:7.30s