文章目录
- 1 SEO优化策略
- 1.1 搜索引擎秒排的数据要求
- 1.2 利用友情链接带动网站数据
- 1.3 网站SEO外链发布技巧
- 1.3 高级SEO外链算法
- 1.4 网站文章书写技巧
- 1.6 利用锚文本提升网站的收录
- 1.7 网站高阶栏目打造
- 1.8 网站描述的书写规格
- 2 Meta标签优化
- 2.1 description 标签
- 2.2 robot 标签 与 nofollow
- 2.3 title
- 2.4 Meta Content Type
- 2.5 Meta Keywords
- 2.6 Refresh
- 2.7 内核控制标签 renderer
- 2.8 viewport 移动适配
- 2.9 竖屏/模式
- 2.10 referrer
- 2.11 Cache-Control
- 2.12 applicable-device
- 2.13 alternate
- 2.14 其他用法
- 3 文章类meta规划
1 SEO优化策略
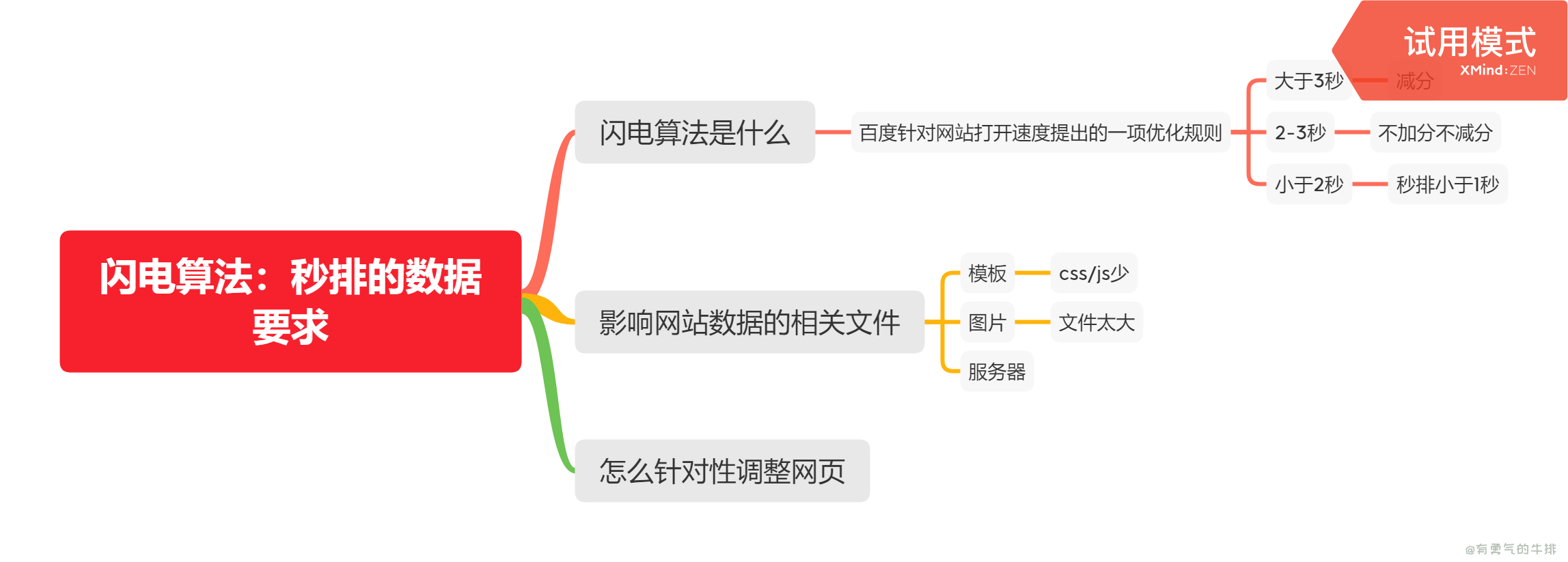
1.1 搜索引擎秒排的数据要求

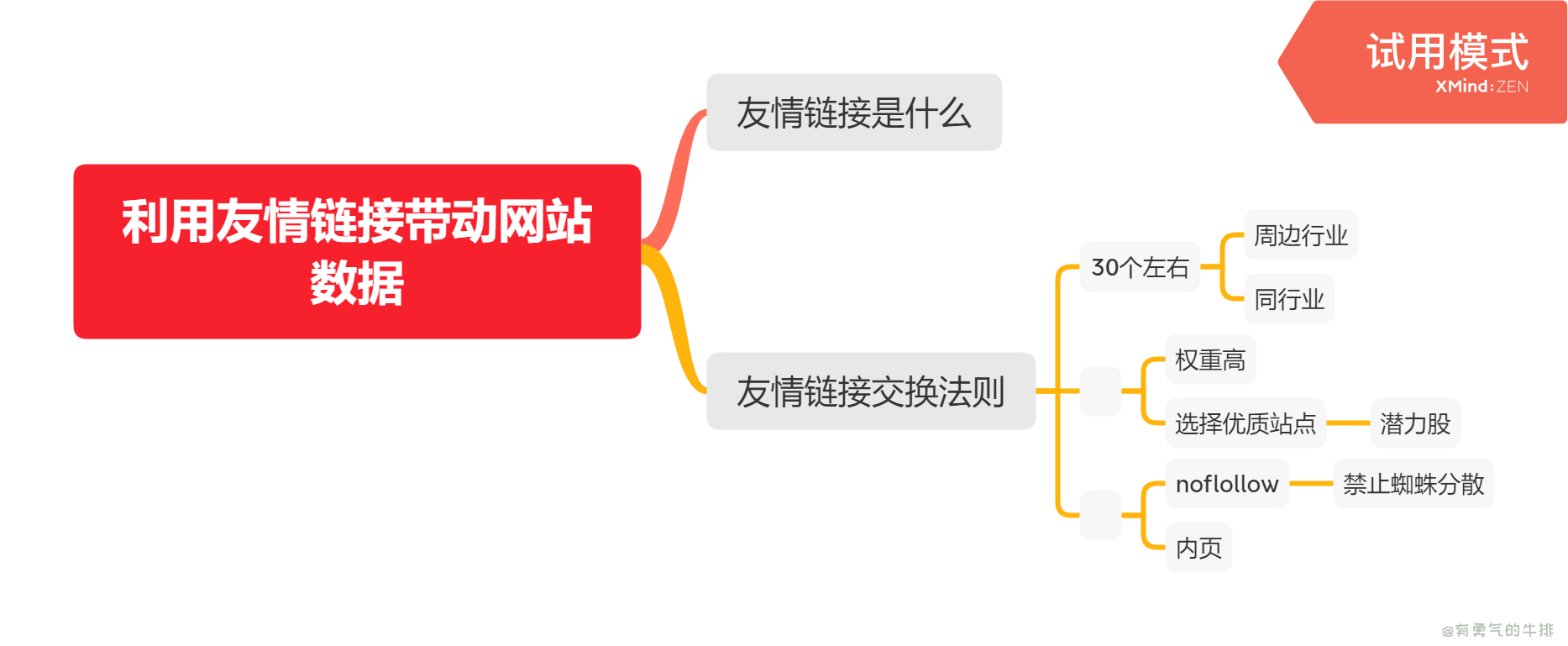
1.2 利用友情链接带动网站数据

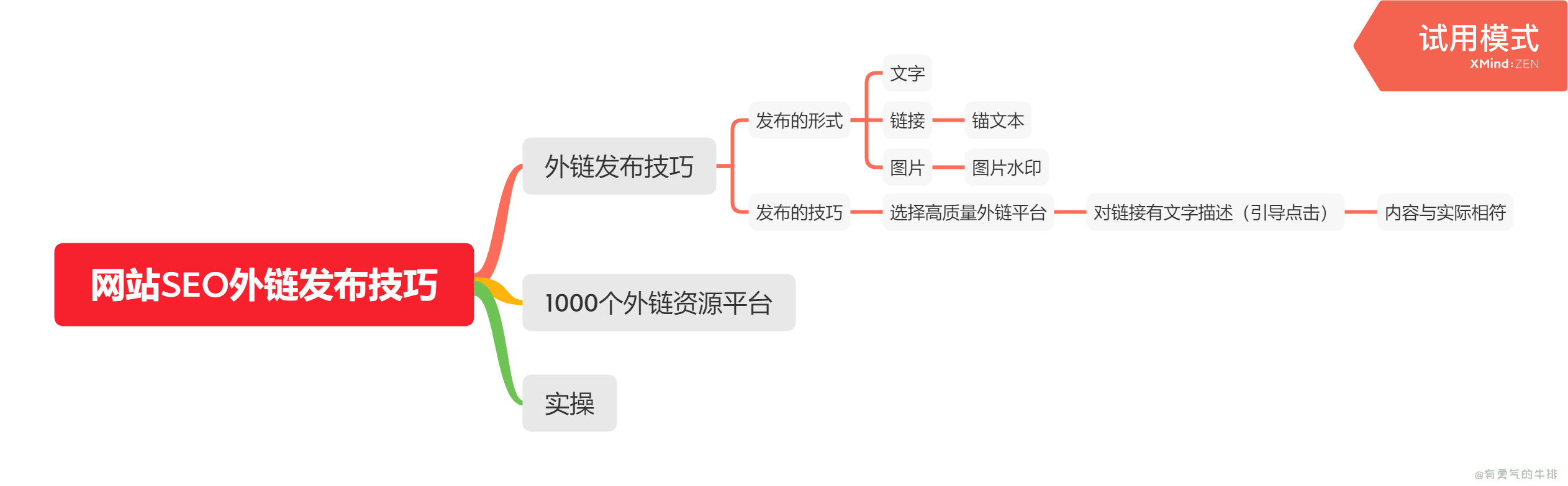
1.3 网站SEO外链发布技巧

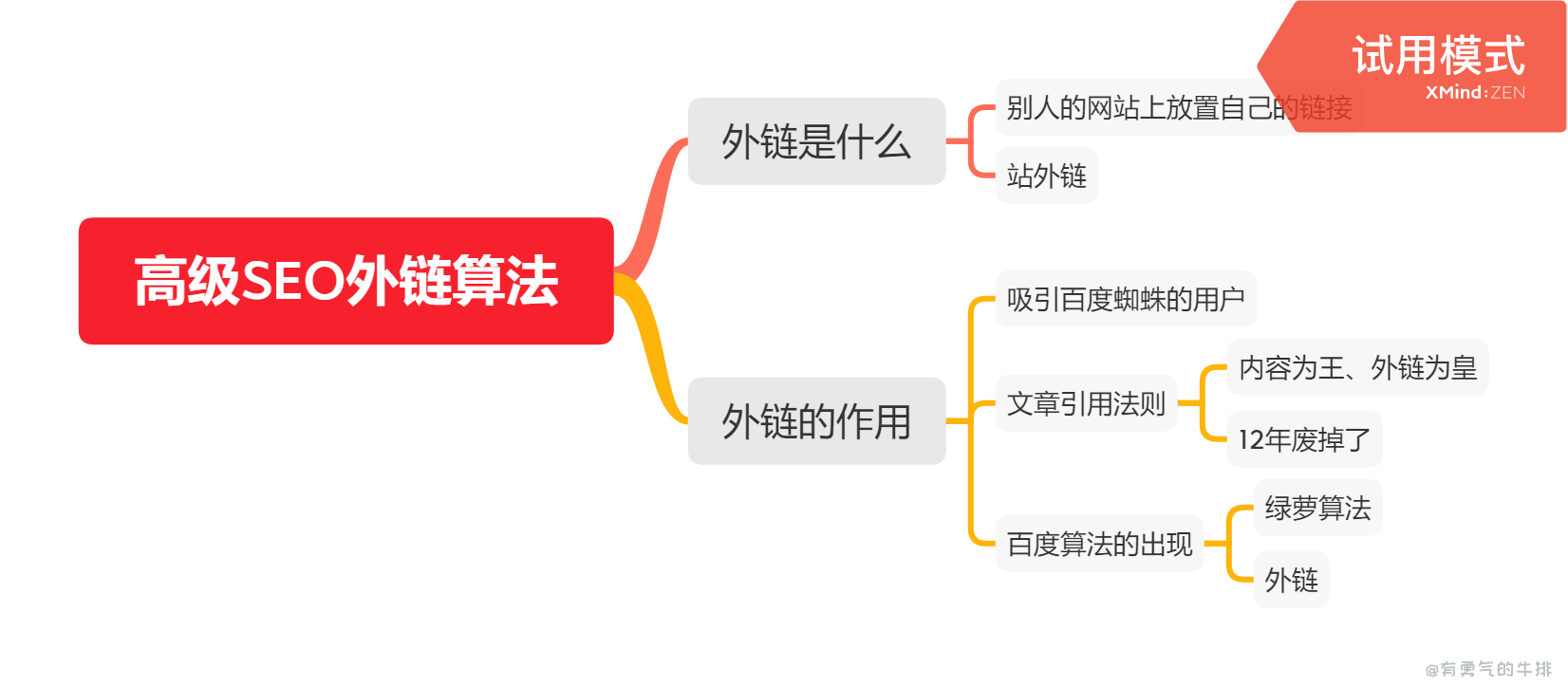
1.3 高级SEO外链算法

1.4 网站文章书写技巧

1.6 利用锚文本提升网站的收录

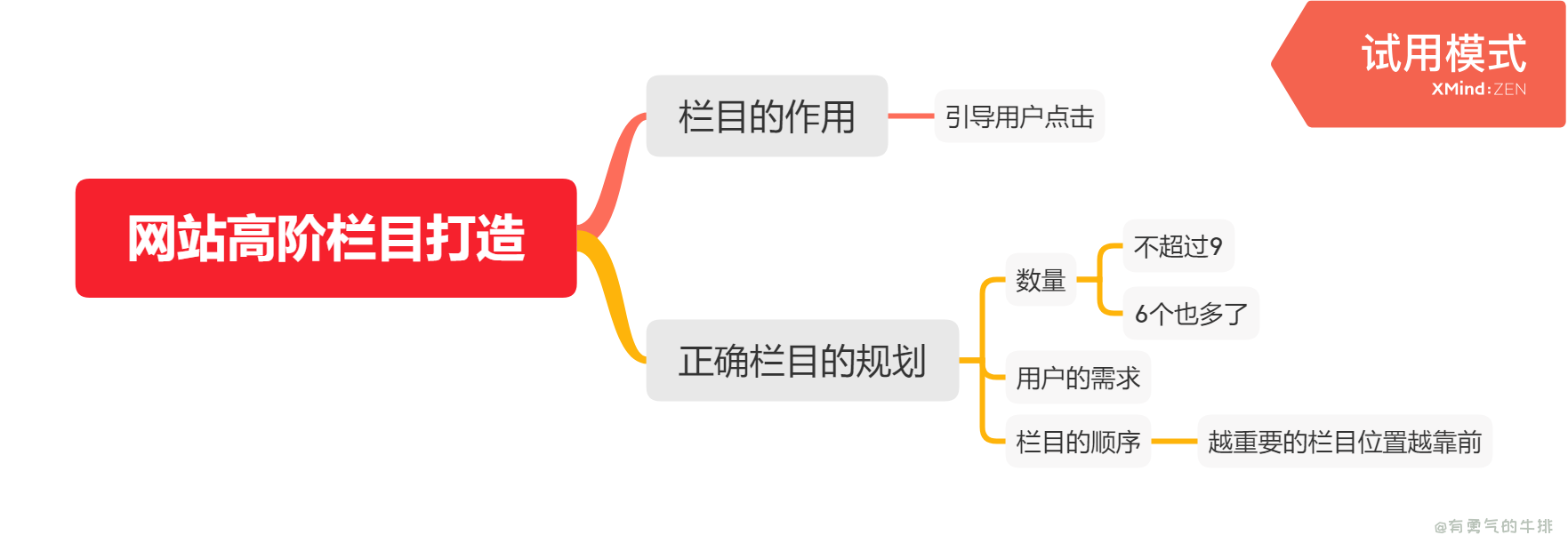
1.7 网站高阶栏目打造

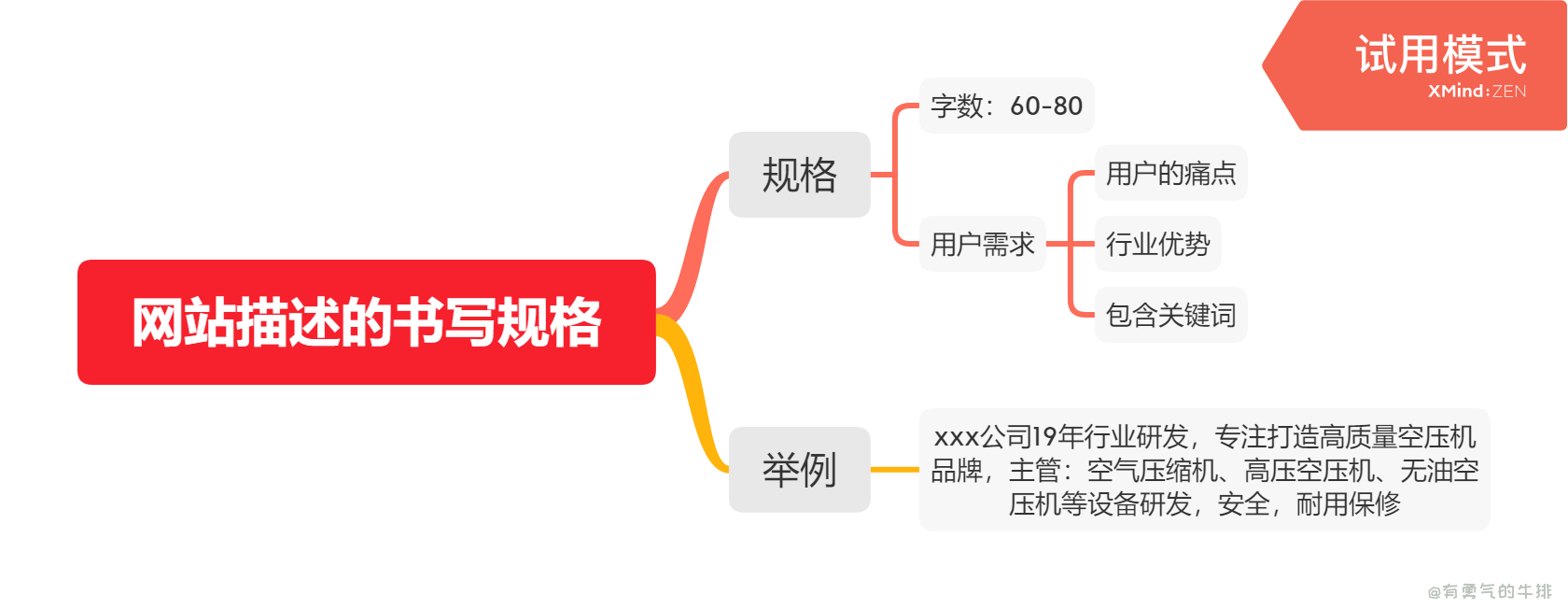
1.8 网站描述的书写规格

2 Meta标签优化
Meta description标签会给搜索引擎提供关于当前网页的描述。
2.1 description 标签
推荐长度:160字符。
功能描述:当没有使用此标签时,搜索引擎会在文中匹配文字曝光给用户,不利于推荐。
<meta name="description" content="网站描述,做关键字可吸引用户"/>
2.2 robot 标签 与 nofollow
2.2.1 标签说明
robot 标签
功能:禁止所有搜索引擎索引本页面,禁止跟踪本页面上的链接。(如有特殊页面不希望被搜索到结果页,可使用)
noindex:禁止搜索引擎对本页建立索引。(可以抓取,但不出现在结果页)
nofollow:阻止搜索引擎通过当前页面索引其他页面。
nofollow用法
- 告诉搜索引擎不要抓取网页上的所有外部以及内部链接
<meta name="robots"content="nofollow" />
- 将"nofollow"放在超链接中,告诉搜索引擎不要抓取(跟踪)特定的链接
<a rel="external nofollow" href="url">内容</a>
<a rel="nofollow" href="#" target="_blank" >内容</a>
2.2.2 常用
- 可以抓取本页,而且可以顺着本页继续索引别的链接
<meta name="robots"content="index, follow" />
- 不许抓取本页,但是可以顺着本页抓取索引别的链接
<meta name="robots"content="noindex, follow" />
- 可以抓取本页,但是不许顺着本页抓取索引别的链接
<meta name="robots"content="noindex, follow" />
- 不许抓取本页,也不许顺着本页抓取索引别的链接。
<meta name="robots"content="noindex, follow" />
- 禁止所有的搜索引擎建立快照
<meta name="robots" content="noarchive">
- 禁止Googlebot搜索引擎建立快照(单一的搜索引擎)
<meta name="Googlebot" content="noarchive">
- 告诉爬虫该页面上所有链接都无需追踪。
<meta name="robots" content="nofollow" />
2.3 title
谷歌会限制标题为70个字符
<title>标题</title>
2.4 Meta Content Type
此标签用于声明网页字符编码,不会影响排名和点击率(CTR),推荐放到最前面。
<meta http-equiv='Content-Type' content='Type=text/html; charset=utf-8'>
简洁写法如下(向后兼容的声明模式):
<meta charset="utf-8"/>
2.5 Meta Keywords
可以添加关键字,但是此标签权重已不高。
<meta name="keywords" content="有勇气的牛排,博客,汇编开发" />
2.6 Refresh
此标签可以控制浏览器自动刷新。
<meta name="refresh" content="30" />
<meta name="refresh" content="30", url="" />
2.7 内核控制标签 renderer
| 内核 |
内核版本 |
HTML5支持 |
Active控件支持 |
| 极速核(webkit) |
Chrome45 |
支持 |
不支持 |
| ie兼容(ie-comp) |
IE6/7 |
不支持 |
支持 |
| ie标准(ie-stand) |
IE9/IE10/IE11(取决于用户的IE) |
支持 |
支持 |
(以上三种内核,区分大小写)
<meta name="renderer" content="webkit">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
通常与强制内核一起使用
<meta name="renderer" content="webkit"/>
<meta name="force-rendering" content="webkit"/>
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"/>
2.8 viewport 移动适配
具体属性如下:
width:设置layout viewport的宽度,为一个正整数,或字符串width-device
initial-scale:设置页面的初始缩放值,为一个数字,可以带小数
minimum-scale:允许用户的最小缩放值,为一个数字,可以带小数
maximum-scale:允许用户的最大缩放值,为一个数字,可以带小数
height:设置layout viewport的高度,这个属性对我们并不重要,很少使用
user-scalable:是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许
target-densitydpi:可以为一个数值或 high-dpi 、 medium-dpi、 low-dpi、 device-dpi 这几个字符串中的一个。安卓中支持,当 target-densitydpi=device-dpi 时, css中的1px会等于物理像素中的1px。
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
2.9 竖屏/模式
<meta name="MobileOptimized" content="320">
<meta name="screen-orientation" content="portrait">
<meta name="x5-orientation" content="portrait">
<meta name="full-screen" content="yes">
<meta name="x5-fullscreen" content="true">
<meta name="browsermode" content="application">
<meta name="x5-page-mode" content="app">
<meta name="msapplication-tap-highlight" content="no">
2.10 referrer
主要用于控制网页发送给服务器的referrer信息,可以告诉服务器端用户是从哪个页面来到当前网页的。
2.11 Cache-Control
主要用于控制网页发送给服务器的referrer信息,可以告诉服务器端用户是从哪个页面来到当前网页的。
<meta http-equiv="Cache-Control" content="no-siteapp"/>
2.12 applicable-device
告诉浏览器本页面属于什么类型设备。
<meta name="applicable-device" content="pc,mobile">
2.13 alternate
可用于将PC版页面指向移动版页面,将移动版页面指向PC版页面,这样有利于搜索引擎,对不同设备的用户提供不同类型的页面
<link rel="alternate" media="only screen and (max-width:640px)" href=" " >
具体可用于pc/移动分离的网页或css选择,很少用
2.14 其他用法
<meta name="format-detection" content="telephone=no">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
3 文章类meta规划
<meta charset="utf-8">
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="renderer" content="webkit"/>
<meta name="force-rendering" content="webkit"/>
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"/>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta name="HandheldFriendly" content="true">
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<meta name="applicable-device" content="pc,mobile">
<meta name="format-detection" content="telephone=no">
<title>标题</title>
<meta name="keywords" content="文章关键字">
<meta name="description" content="文章描述">
<link href="https://static.couragesteak.com/common/logo.png" rel="shortcut icon" type="image/x-icon"/>
<title>标题</title>
<meta name="keywords" content="文章关键字(可以和标题重复)">
<meta name="description" content="文章描述">
```1.
<p><h3>文章目录</h3><ul><ul><li><a href="#1_SEO_2">1 SEO优化策略</a></li><ul><li><a href="#11__4">1.1 搜索引擎秒排的数据要求</a></li><li><a href="#12__8">1.2 利用友情链接带动网站数据</a></li><li><a href="#13_SEO_12">1.3 网站SEO外链发布技巧</a></li><li><a href="#13_SEO_16">1.3 高级SEO外链算法</a></li><li><a href="#14__20">1.4 网站文章书写技巧</a></li><li><a href="#16__24">1.6 利用锚文本提升网站的收录</a></li><li><a href="#17__28">1.7 网站高阶栏目打造</a></li><li><a href="#18__33">1.8 网站描述的书写规格</a></li></ul><li><a href="#2_Meta_38">2 Meta标签优化</a></li><ul><li><a href="#21_description__42">2.1 description 标签</a></li><li><a href="#22_robot___nofollow_54">2.2 robot 标签 与 nofollow</a></li><ul><li><a href="#221__56">2.2.1 标签说明</a></li><li><a href="#222__84">2.2.2 常用</a></li></ul><li><a href="#23_title_129">2.3 title</a></li><li><a href="#24_Meta_Content_Type_137">2.4 Meta Content Type</a></li><li><a href="#25_Meta_Keywords_153">2.5 Meta Keywords</a></li><li><a href="#26_Refresh_161">2.6 Refresh</a></li><li><a href="#27__renderer_177">2.7 内核控制标签 renderer</a></li><li><a href="#28_viewport__209">2.8 viewport 移动适配</a></li><li><a href="#29__232">2.9 竖屏/模式</a></li><li><a href="#210_referrer_253">2.10 referrer</a></li><li><a href="#211_CacheControl_257">2.11 Cache-Control</a></li><li><a href="#212_applicabledevice_266">2.12 applicable-device</a></li><li><a href="#213_alternate_275">2.13 alternate</a></li><li><a href="#214__287">2.14 其他用法</a></li></ul><li><a href="#3_meta_301">3 文章类meta规划</a></li></ul></ul></p>
<h2><a id="1_SEO_2"></a>1 SEO优化策略</h2>
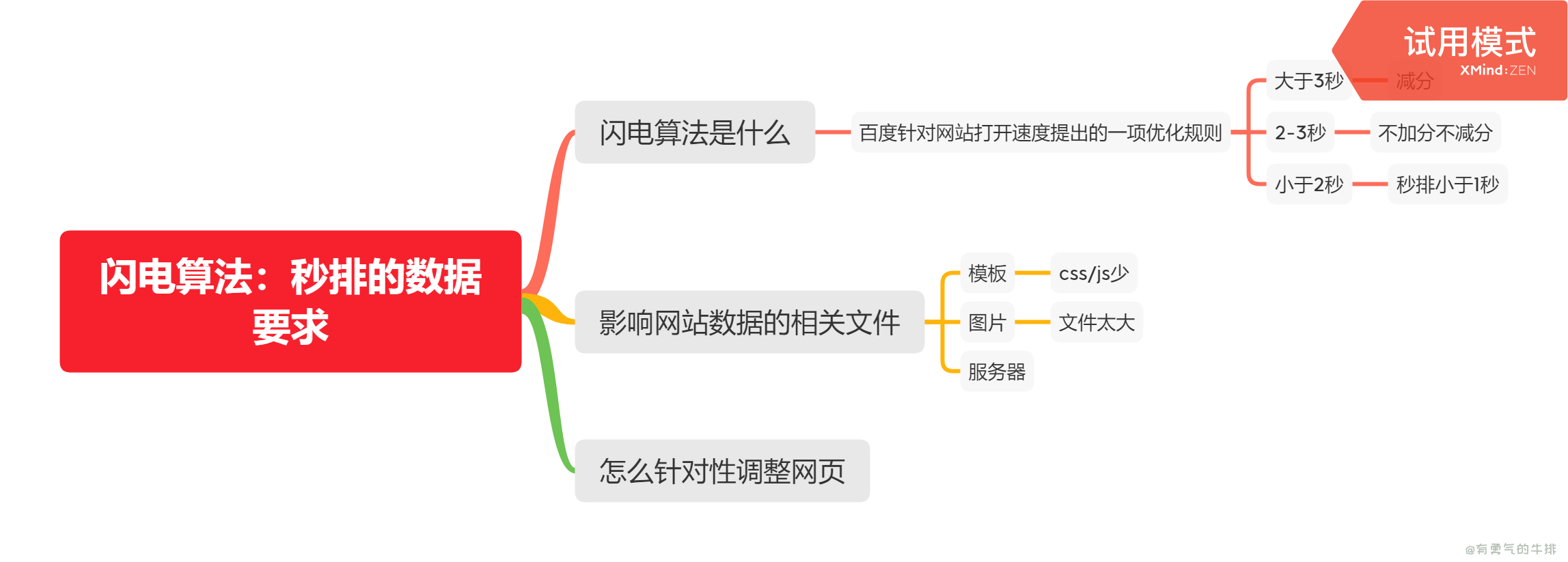
<h3><a id="11__4"></a>1.1 搜索引擎秒排的数据要求</h3>
<p><img src="https://img.couragesteak.com/b74a724a3868bfcddee822084a4e87b8.png" alt="搜索引擎秒排的数据要求" /></p>
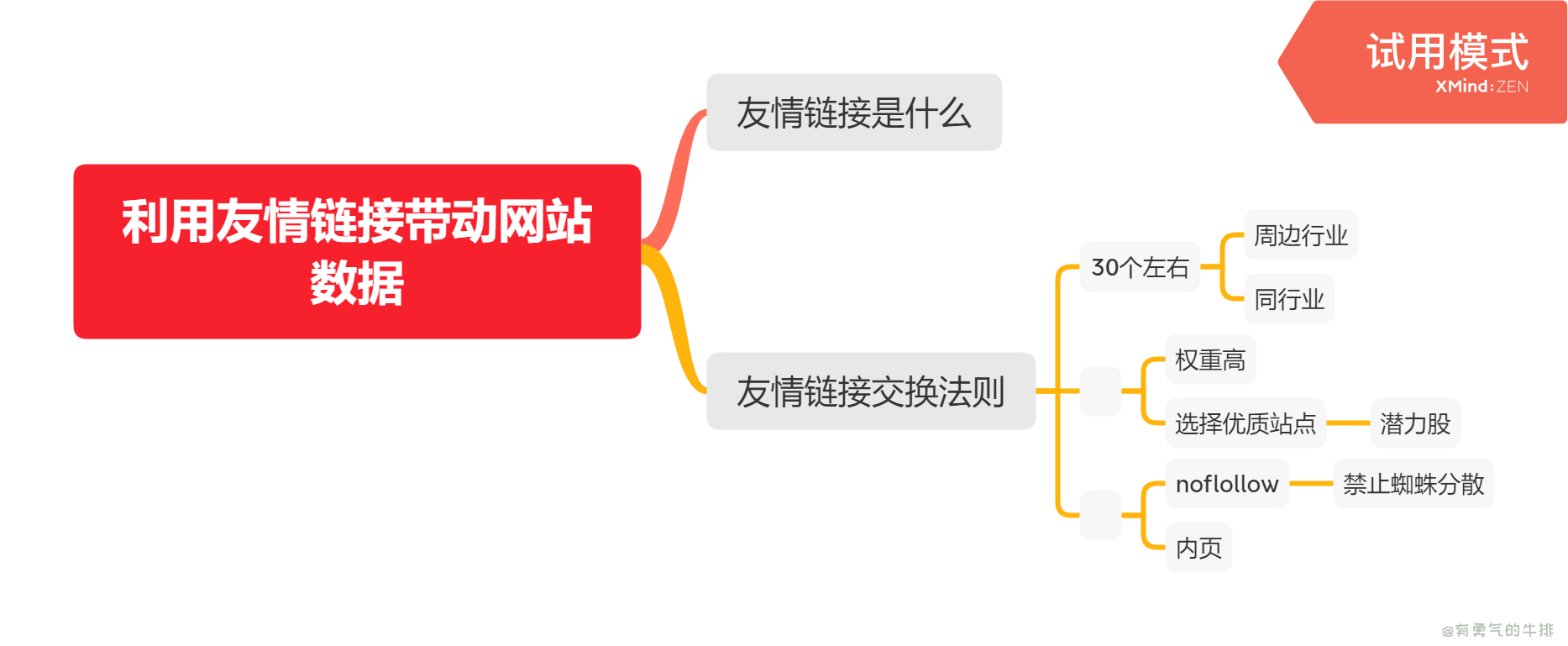
<h3><a id="12__8"></a>1.2 利用友情链接带动网站数据</h3>
<p><img src="https://img.couragesteak.com/52bcf0c2bdbe8e5c8e6ceab2fdbd3e17.png" alt="利用友情链接带动网站数据" /></p>
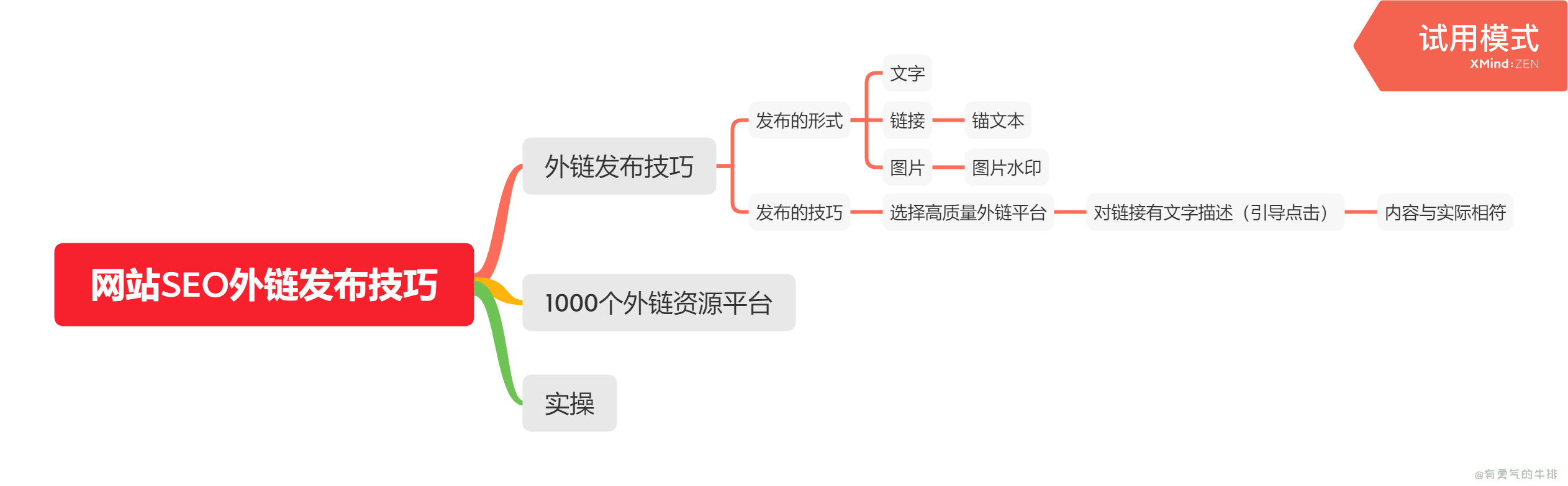
<h3><a id="13_SEO_12"></a>1.3 网站SEO外链发布技巧</h3>
<p><img src="https://img.couragesteak.com/d3422fcc5dbe81038fd000a36dcb50d0.png" alt="网站SEO外链发布技巧" /></p>
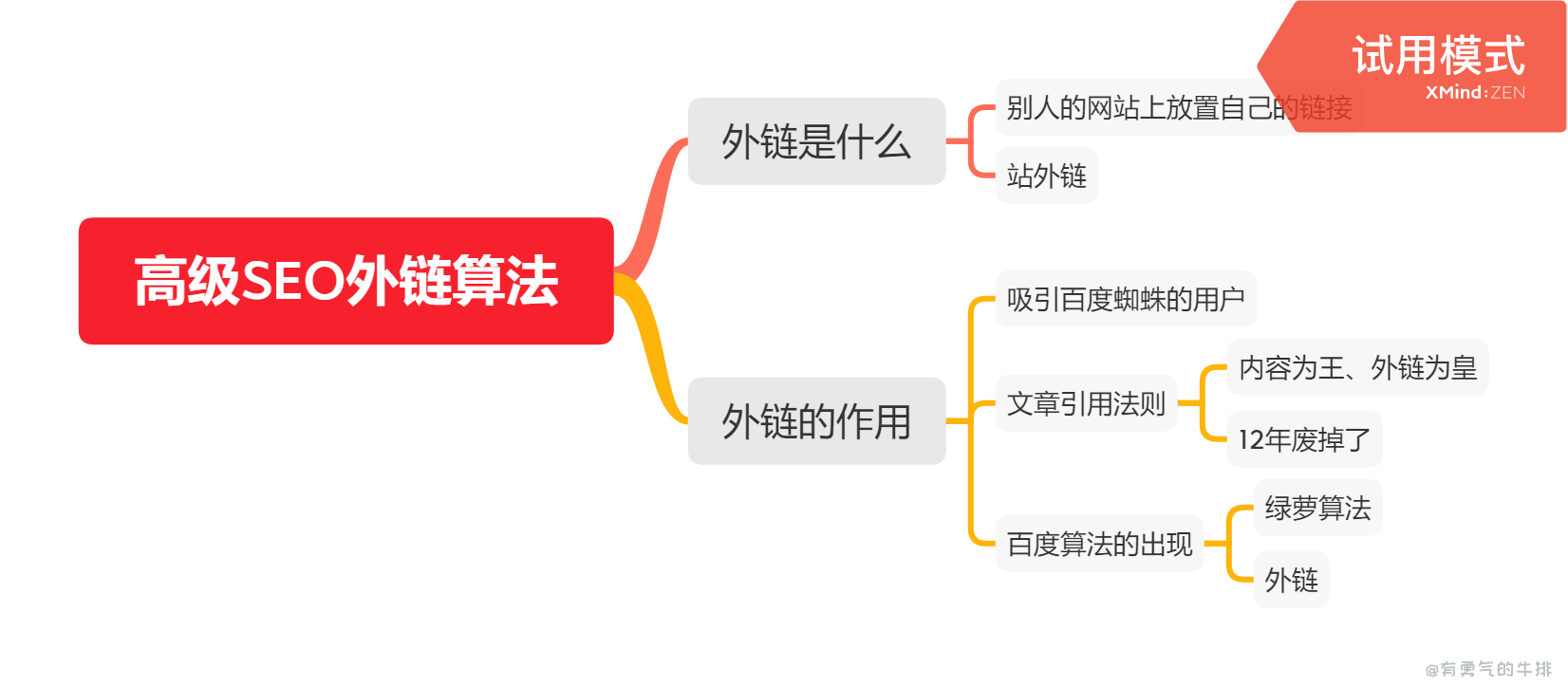
<h3><a id="13_SEO_16"></a>1.3 高级SEO外链算法</h3>
<p><img src="https://img.couragesteak.com/0959fa80355642b552603a867874cbcd.png" alt="高级SEO外链算法" /></p>
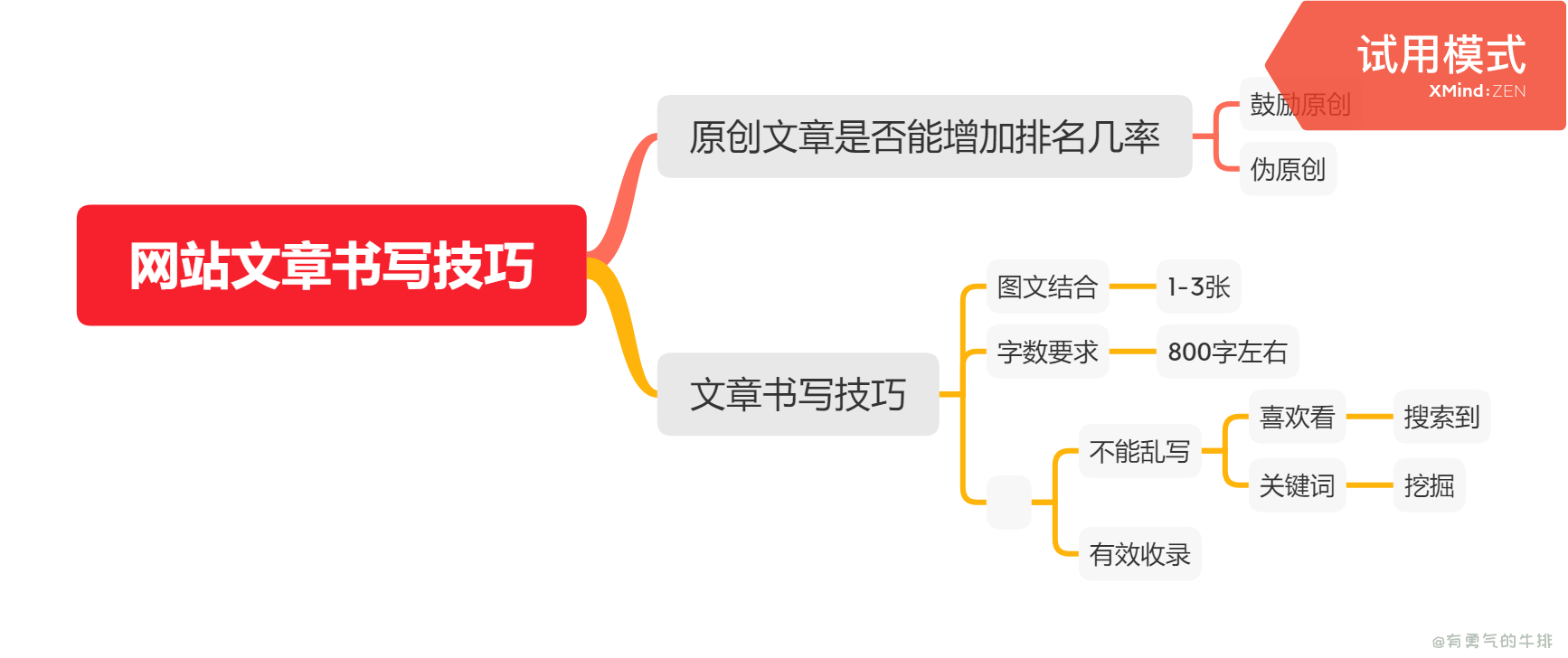
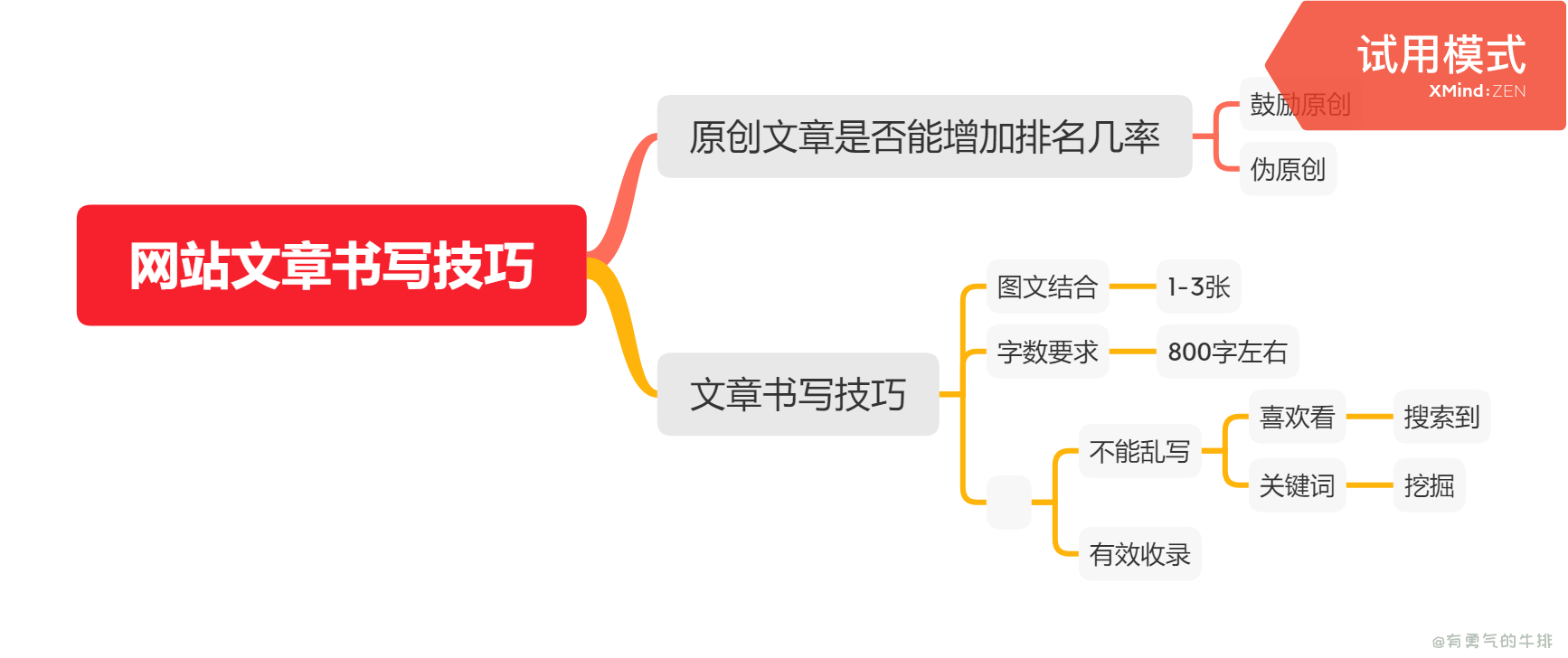
<h3><a id="14__20"></a>1.4 网站文章书写技巧</h3>
<p><img src="https://img.couragesteak.com/51eb22d8951f23121fcbf7cd1e501ef1.png" alt="网站文章书写技巧" /></p>
<h3><a id="16__24"></a>1.6 利用锚文本提升网站的收录</h3>
<p><img src="https://img.couragesteak.com/22f5eef888aa551a5c38290777ce193c.png" alt="利用锚文本提升网站的收录" /></p>
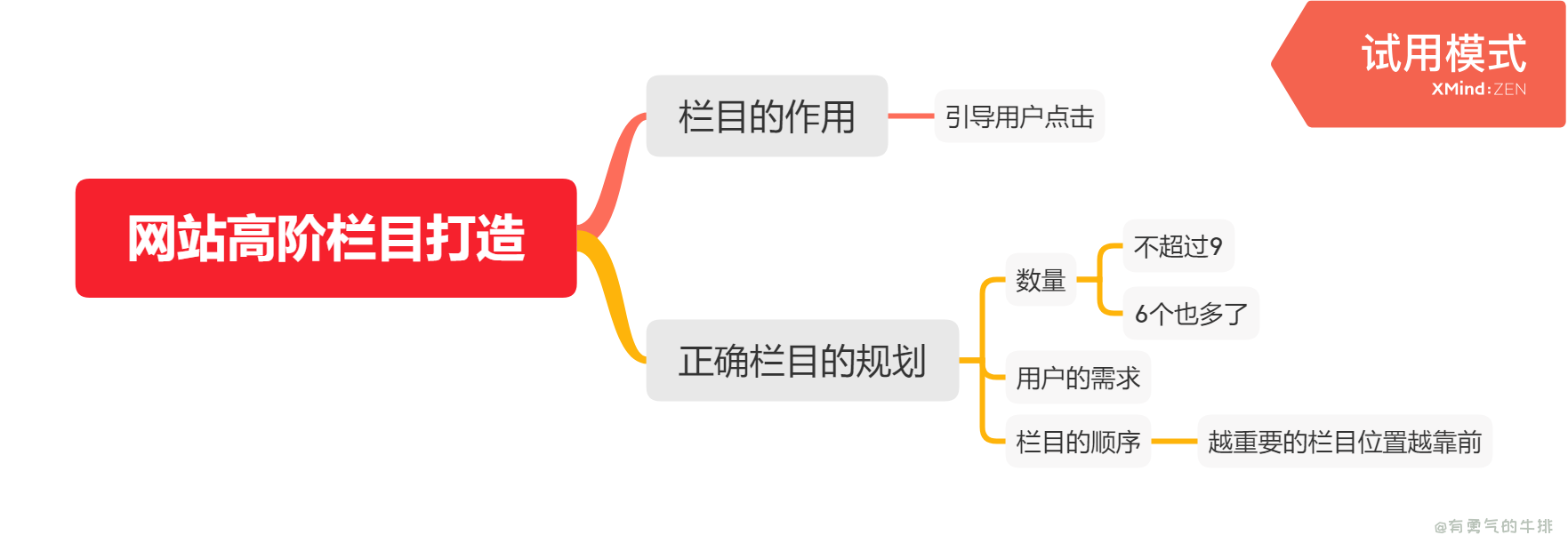
<h3><a id="17__28"></a>1.7 网站高阶栏目打造</h3>
<p><img src="https://img.couragesteak.com/2a1e0d1a5952626d48fba6155930f3de.png" alt="网站高阶栏目打造" /></p>
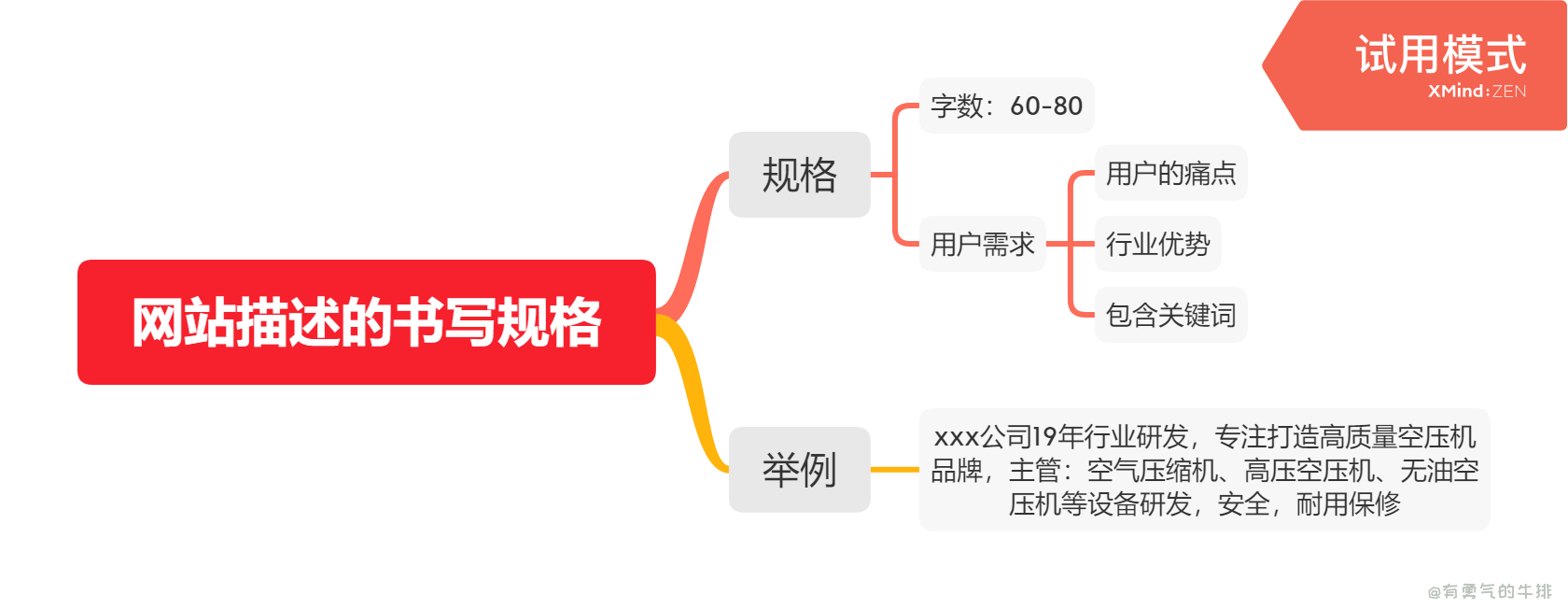
<h3><a id="18__33"></a>1.8 网站描述的书写规格</h3>
<p><img src="https://img.couragesteak.com/382b6e10877c78867ae9ec579c1f07d2.png" alt="网站描述的书写规格" /></p>
<h2><a id="2_Meta_38"></a>2 Meta标签优化</h2>
<p>Meta description标签会给搜索引擎提供关于当前网页的描述。</p>
<h3><a id="21_description__42"></a>2.1 description 标签</h3>
<p>推荐长度:160字符。<br />
功能描述:当没有使用此标签时,搜索引擎会在文中匹配文字曝光给用户,不利于推荐。</p>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"description"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"网站描述,做关键字可吸引用户"</span>/></span>
</code></div></pre>
<h3><a id="22_robot___nofollow_54"></a>2.2 robot 标签 与 nofollow</h3>
<h4><a id="221__56"></a>2.2.1 标签说明</h4>
<p><strong>robot 标签</strong></p>
<p>功能:禁止所有搜索引擎索引本页面,禁止跟踪本页面上的链接。(如有特殊页面不希望被搜索到结果页,可使用)</p>
<p><code>noindex</code>:禁止搜索引擎对本页建立索引。(可以抓取,但不出现在结果页)</p>
<p><code>nofollow</code>:阻止搜索引擎通过当前页面索引其他页面。</p>
<p><strong>nofollow用法</strong></p>
<ol>
<li>告诉搜索引擎不要抓取网页上的所有外部以及内部链接</li>
</ol>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"robots"</span><span class="hljs-attr">content</span>=<span class="hljs-string">"nofollow"</span> /></span>
</code></div></pre>
<ol start="2">
<li>将"nofollow"放在超链接中,告诉搜索引擎不要抓取(跟踪)特定的链接</li>
</ol>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">a</span> <span class="hljs-attr">rel</span>=<span class="hljs-string">"external nofollow"</span> <span class="hljs-attr">href</span>=<span class="hljs-string">"url"</span>></span>内容<span class="hljs-tag"></<span class="hljs-name">a</span>></span>
<span class="hljs-tag"><<span class="hljs-name">a</span> <span class="hljs-attr">rel</span>=<span class="hljs-string">"nofollow"</span> <span class="hljs-attr">href</span>=<span class="hljs-string">"#"</span> <span class="hljs-attr">target</span>=<span class="hljs-string">"_blank"</span> ></span>内容<span class="hljs-tag"></<span class="hljs-name">a</span>></span>
</code></div></pre>
<h4><a id="222__84"></a>2.2.2 常用</h4>
<ol>
<li>可以抓取本页,而且可以顺着本页继续索引别的链接</li>
</ol>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"robots"</span><span class="hljs-attr">content</span>=<span class="hljs-string">"index, follow"</span> /></span>
</code></div></pre>
<ol start="2">
<li>不许抓取本页,但是可以顺着本页抓取索引别的链接</li>
</ol>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"robots"</span><span class="hljs-attr">content</span>=<span class="hljs-string">"noindex, follow"</span> /></span>
</code></div></pre>
<ol start="3">
<li>可以抓取本页,但是不许顺着本页抓取索引别的链接</li>
</ol>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"robots"</span><span class="hljs-attr">content</span>=<span class="hljs-string">"noindex, follow"</span> /></span>
</code></div></pre>
<ol start="4">
<li>不许抓取本页,也不许顺着本页抓取索引别的链接。</li>
</ol>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"robots"</span><span class="hljs-attr">content</span>=<span class="hljs-string">"noindex, follow"</span> /></span>
</code></div></pre>
<ol start="5">
<li>禁止所有的搜索引擎建立快照</li>
</ol>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"robots"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"noarchive"</span>></span>
</code></div></pre>
<ol start="6">
<li>禁止Googlebot搜索引擎建立快照(单一的搜索引擎)</li>
</ol>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"Googlebot"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"noarchive"</span>></span>
</code></div></pre>
<ol start="7">
<li>告诉爬虫该页面上所有链接都无需追踪。</li>
</ol>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"robots"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"nofollow"</span> /></span>
</code></div></pre>
<h3><a id="23_title_129"></a>2.3 title</h3>
<p>谷歌会限制标题为70个字符</p>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">title</span>></span>标题<span class="hljs-tag"></<span class="hljs-name">title</span>></span>
</code></div></pre>
<h3><a id="24_Meta_Content_Type_137"></a>2.4 Meta Content Type</h3>
<p>此标签用于声明网页字符编码,不会影响排名和点击率(CTR),推荐放到最前面。</p>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">http-equiv</span>=<span class="hljs-string">'Content-Type'</span> <span class="hljs-attr">content</span>=<span class="hljs-string">'Type=text/html; charset=utf-8'</span>></span>
</code></div></pre>
<p>简洁写法如下(向后兼容的声明模式):</p>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">charset</span>=<span class="hljs-string">"utf-8"</span>/></span>
</code></div></pre>
<h3><a id="25_Meta_Keywords_153"></a>2.5 Meta Keywords</h3>
<p>可以添加关键字,但是此标签权重已不高。</p>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"keywords"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"有勇气的牛排,博客,汇编开发"</span> /></span>
</code></div></pre>
<h3><a id="26_Refresh_161"></a>2.6 Refresh</h3>
<p>此标签可以控制浏览器自动刷新。</p>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-comment"><!-- 每隔30s网页自动刷新 --></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"refresh"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"30"</span> /></span>
</code></div></pre>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-comment"><!-- 每隔30s自动刷新,跳转其他网页 --></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"refresh"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"30"</span>, <span class="hljs-attr">url</span>=<span class="hljs-string">""</span> /></span>
</code></div></pre>
<h3><a id="27__renderer_177"></a>2.7 内核控制标签 renderer</h3>
<table>
<thead>
<tr>
<th>内核</th>
<th>内核版本</th>
<th>HTML5支持</th>
<th>Active控件支持</th>
</tr>
</thead>
<tbody>
<tr>
<td>极速核(webkit)</td>
<td>Chrome45</td>
<td>支持</td>
<td>不支持</td>
</tr>
<tr>
<td>ie兼容(ie-comp)</td>
<td>IE6/7</td>
<td>不支持</td>
<td>支持</td>
</tr>
<tr>
<td>ie标准(ie-stand)</td>
<td>IE9/IE10/IE11(取决于用户的IE)</td>
<td>支持</td>
<td>支持</td>
</tr>
</tbody>
</table>
<p>(以上三种内核,区分大小写)</p>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-comment"><!-- 单独使用 --></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"renderer"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"webkit"</span>></span>
</code></div></pre>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-comment"><!-- 联合使用 --></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"renderer"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"webkit|ie-comp|ie-stand"</span>></span>
</code></div></pre>
<p>通常与强制内核一起使用</p>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"renderer"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"webkit"</span>/></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"force-rendering"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"webkit"</span>/></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">http-equiv</span>=<span class="hljs-string">"X-UA-Compatible"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"IE=Edge,chrome=1"</span>/></span>
</code></div></pre>
<h3><a id="28_viewport__209"></a>2.8 viewport 移动适配</h3>
<p>具体属性如下:</p>
<p><code>width</code>:设置layout viewport的宽度,为一个正整数,或字符串width-device</p>
<p><code>initial-scale</code>:设置页面的初始缩放值,为一个数字,可以带小数</p>
<p><code>minimum-scale</code>:允许用户的最小缩放值,为一个数字,可以带小数</p>
<p><code>maximum-scale</code>:允许用户的最大缩放值,为一个数字,可以带小数</p>
<p><code>height</code>:设置layout viewport的高度,这个属性对我们并不重要,很少使用</p>
<p><code>user-scalable</code>:是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许</p>
<p><code>target-densitydpi</code>:可以为一个数值或 high-dpi 、 medium-dpi、 low-dpi、 device-dpi 这几个字符串中的一个。安卓中支持,当 target-densitydpi=device-dpi 时, css中的1px会等于物理像素中的1px。</p>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-comment"><!-- viewport移动适配 --></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"viewport"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"</span>></span>
</code></div></pre>
<h3><a id="29__232"></a>2.9 竖屏/模式</h3>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-comment"><!-- 微软的老式浏览器 --></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"MobileOptimized"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"320"</span>></span>
<span class="hljs-comment"><!-- uc强制竖屏 --></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"screen-orientation"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"portrait"</span>></span>
<span class="hljs-comment"><!-- QQ强制竖屏 --></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"x5-orientation"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"portrait"</span>></span>
<span class="hljs-comment"><!-- UC强制全屏 --></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"full-screen"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"yes"</span>></span>
<span class="hljs-comment"><!-- QQ强制全屏 --></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"x5-fullscreen"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"true"</span>></span>
<span class="hljs-comment"><!-- UC应用模式 --></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"browsermode"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"application"</span>></span>
<span class="hljs-comment"><!-- QQ应用模式 --></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"x5-page-mode"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"app"</span>></span>
<span class="hljs-comment"><!-- windows phone 点击无高光 --></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"msapplication-tap-highlight"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"no"</span>></span>
</code></div></pre>
<h3><a id="210_referrer_253"></a>2.10 referrer</h3>
<p>主要用于控制网页发送给服务器的referrer信息,可以告诉服务器端用户是从哪个页面来到当前网页的。</p>
<h3><a id="211_CacheControl_257"></a>2.11 Cache-Control</h3>
<p>主要用于控制网页发送给服务器的referrer信息,可以告诉服务器端用户是从哪个页面来到当前网页的。</p>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-comment"><!-- 缓存 --></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">http-equiv</span>=<span class="hljs-string">"Cache-Control"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"no-siteapp"</span>/></span>
</code></div></pre>
<h3><a id="212_applicabledevice_266"></a>2.12 applicable-device</h3>
<p>告诉浏览器本页面属于什么类型设备。</p>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-comment"><!-- 适用设备 --></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"applicable-device"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"pc,mobile"</span>></span>
</code></div></pre>
<h3><a id="213_alternate_275"></a>2.13 alternate</h3>
<p>可用于将PC版页面指向移动版页面,将移动版页面指向PC版页面,这样有利于搜索引擎,对不同设备的用户提供不同类型的页面</p>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">link</span> <span class="hljs-attr">rel</span>=<span class="hljs-string">"alternate"</span> <span class="hljs-attr">media</span>=<span class="hljs-string">"only screen and (max-width:640px)"</span> <span class="hljs-attr">href</span>=<span class="hljs-string">" "</span> ></span>
</code></div></pre>
<p>具体可用于pc/移动分离的网页或css选择,很少用</p>
<h3><a id="214__287"></a>2.14 其他用法</h3>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-comment"><!-- 禁止自动探测并格式化手机号码 --></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"format-detection"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"telephone=no"</span>></span>
<span class="hljs-comment"><!-- 设置状态栏的背景颜色,只有在 “apple-mobile-web-app-capable” content=”yes” 时生效 --></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"apple-mobile-web-app-status-bar-style"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"black"</span>></span>
</code></div></pre>
<h2><a id="3_meta_301"></a>3 文章类meta规划</h2>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">charset</span>=<span class="hljs-string">"utf-8"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">http-equiv</span>=<span class="hljs-string">"content-type"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"text/html; charset=utf-8"</span>></span>
<span class="hljs-comment"><!-- 内核控制 --></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"renderer"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"webkit"</span>/></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"force-rendering"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"webkit"</span>/></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">http-equiv</span>=<span class="hljs-string">"X-UA-Compatible"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"IE=Edge,chrome=1"</span>/></span>
<span class="hljs-comment"><!-- viewport移动适配 --></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"viewport"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"</span>></span>
<span class="hljs-comment"><!-- 针对手持设备优化,主要是针对一些老的不识别viewport的浏览器,比如黑莓 --></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"HandheldFriendly"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"true"</span>></span>
<span class="hljs-comment"><!-- 缓存 --></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">http-equiv</span>=<span class="hljs-string">"Cache-Control"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"no-siteapp"</span>/></span>
<span class="hljs-comment"><!-- 适用设备 --></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"applicable-device"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"pc,mobile"</span>></span>
<span class="hljs-comment"><!-- 禁止自动探测并格式化手机号码 --></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"format-detection"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"telephone=no"</span>></span>
<span class="hljs-comment"><!-- TDK --></span>
<span class="hljs-tag"><<span class="hljs-name">title</span>></span>标题<span class="hljs-tag"></<span class="hljs-name">title</span>></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"keywords"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"文章关键字"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"description"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"文章描述"</span>></span>
<span class="hljs-comment"><!-- logo --></span>
<span class="hljs-tag"><<span class="hljs-name">link</span> <span class="hljs-attr">href</span>=<span class="hljs-string">"https://static.couragesteak.com/common/logo.png"</span> <span class="hljs-attr">rel</span>=<span class="hljs-string">"shortcut icon"</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"image/x-icon"</span>/></span>
<span class="hljs-comment"><!-- TDK --></span>
<span class="hljs-tag"><<span class="hljs-name">title</span>></span>标题<span class="hljs-tag"></<span class="hljs-name">title</span>></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"keywords"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"文章关键字(可以和标题重复)"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span>=<span class="hljs-string">"description"</span> <span class="hljs-attr">content</span>=<span class="hljs-string">"文章描述"</span>></span>
```1.</code></div></pre>