Photoshop美工教程:水中的网页设计教程(3)
本教程主要使用Photoshop设计悬浮在水中的网页模板,学习美工和网页设计的朋友可以一起来学习一下,教程很详细,下面我们一起来学习,素材在论坛二楼.
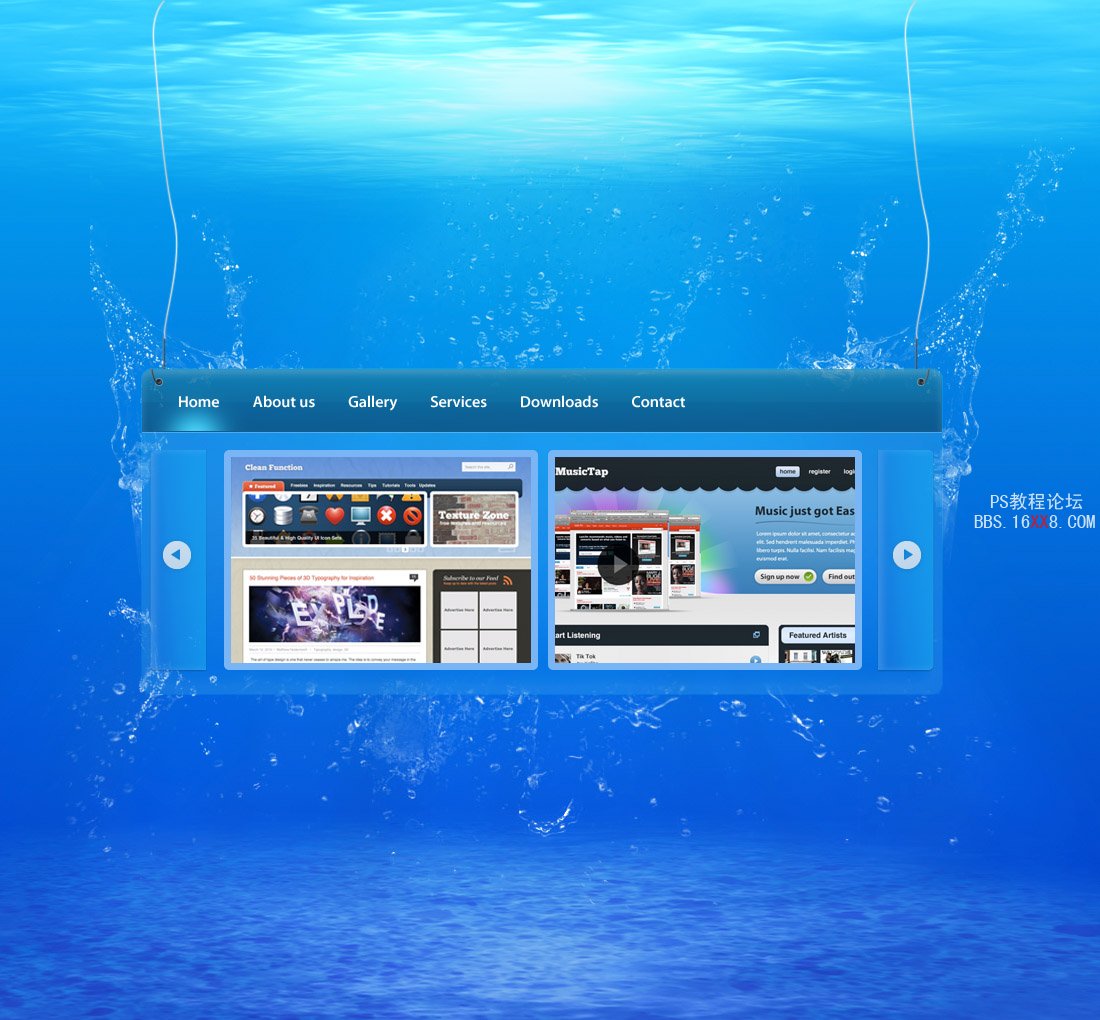
单击该图像以查看 最终结果.

相关素材
- 水中素材
- 喷溅水笔刷
Lets get started…
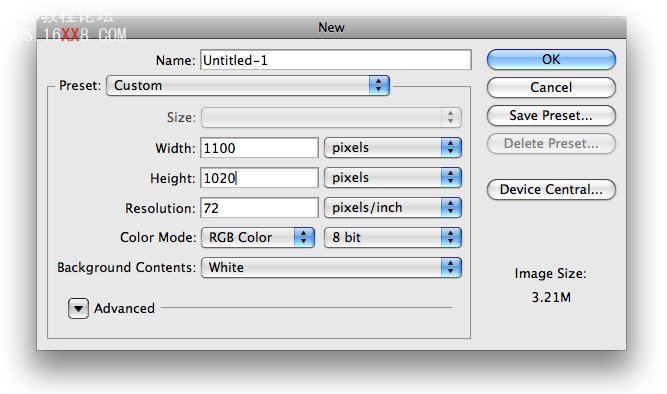
1.新文档 1100×1020.

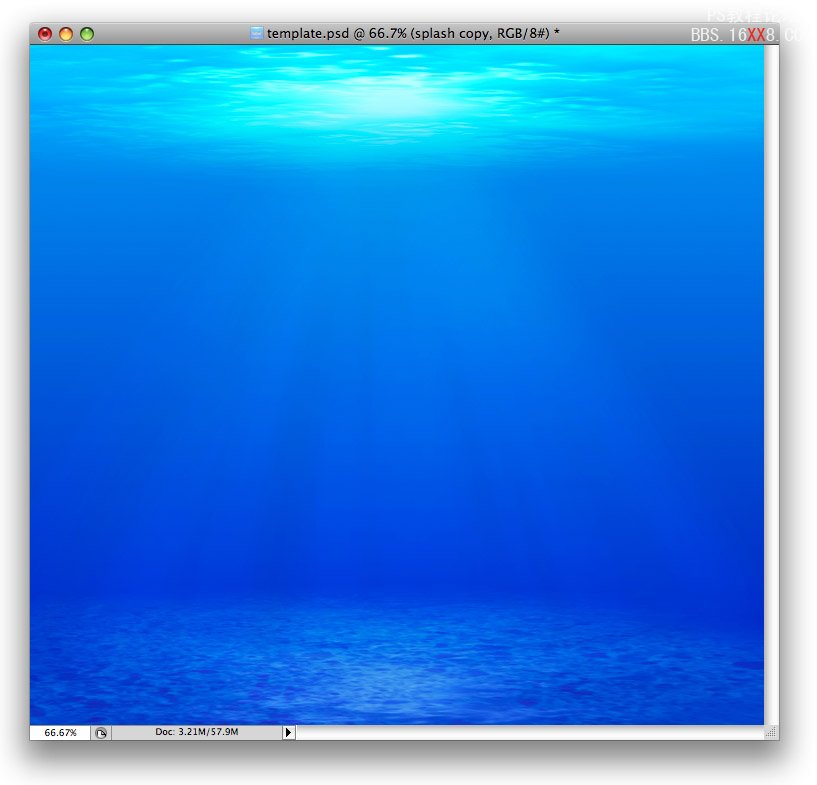
2. 下一步我们要设置为我们的主题。 从本文顶部的资源列表中检索水下素材照片。 打开它并调整大小以适合您的模板,如下所示。

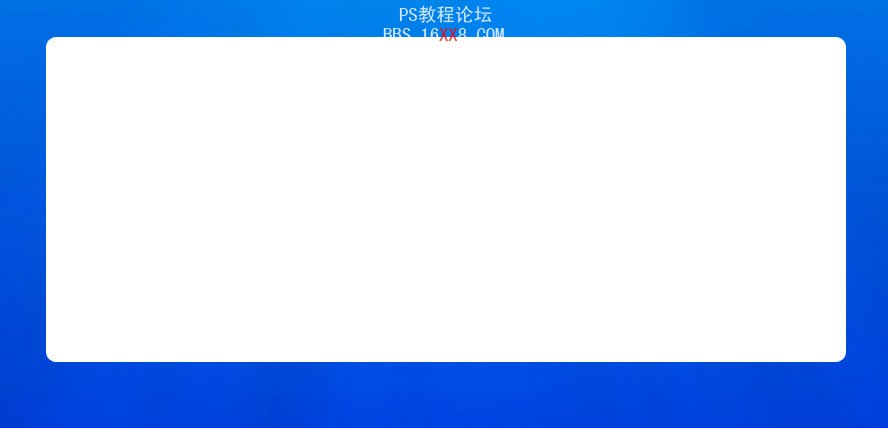
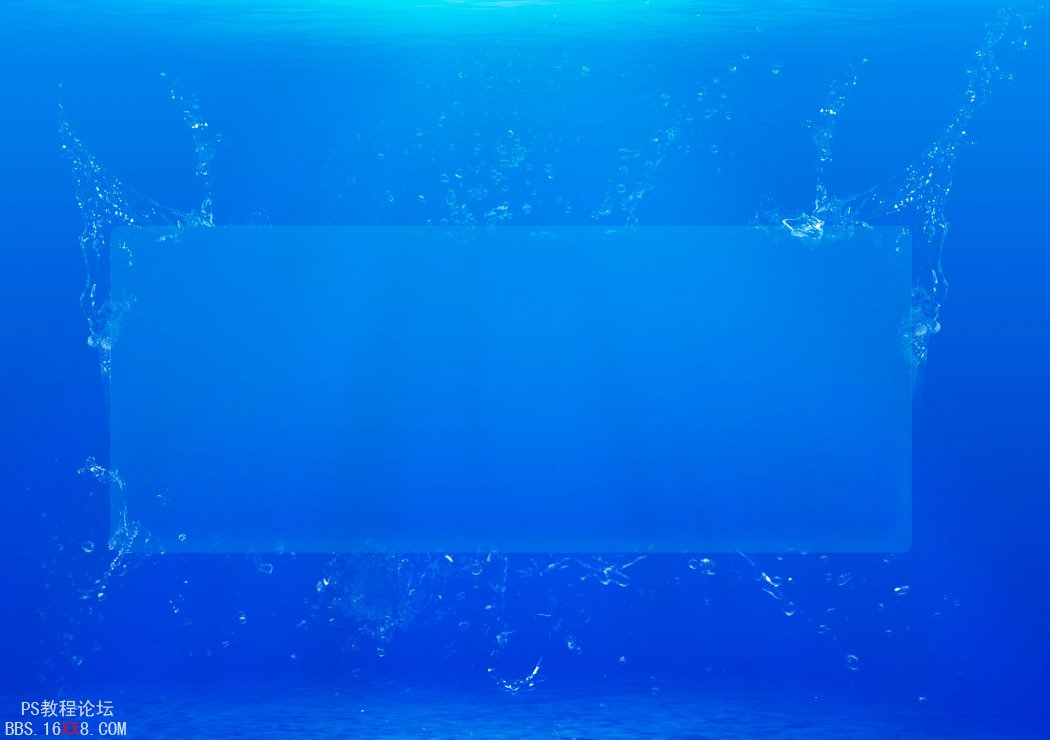
3. 使用您的圆角矩形工具半径为 10px,使类似以下内容的矩形。 我要去请参考此图层为”返回内容”。 您想要将它放在您的文档的中心 (参阅最终图像预览,如果您需要。

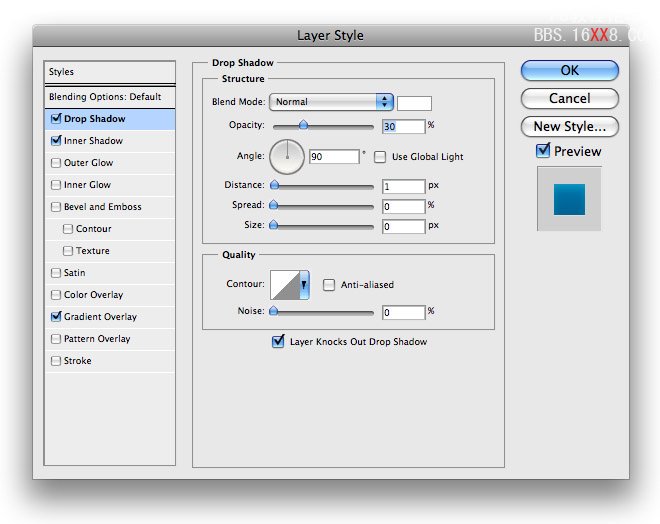
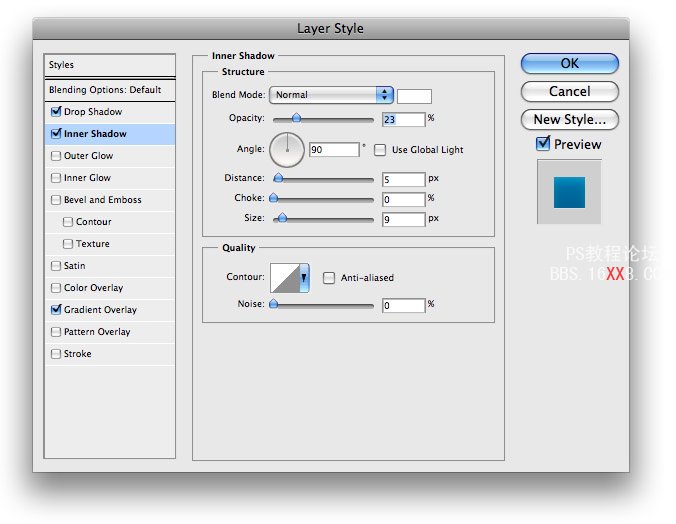
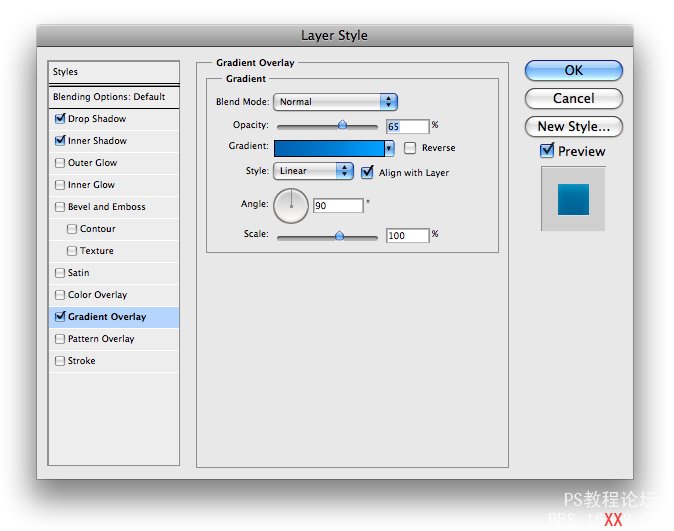
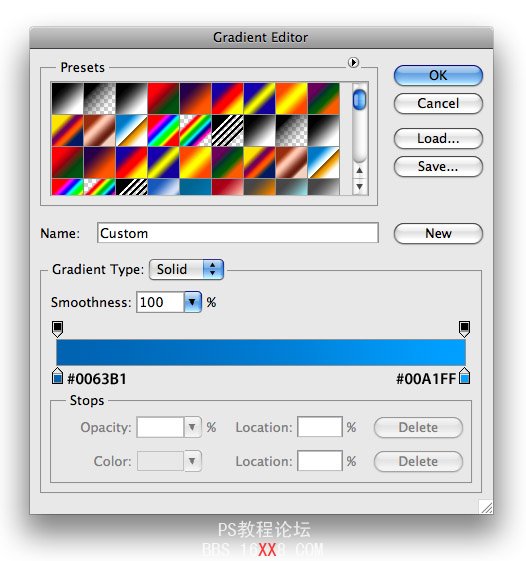
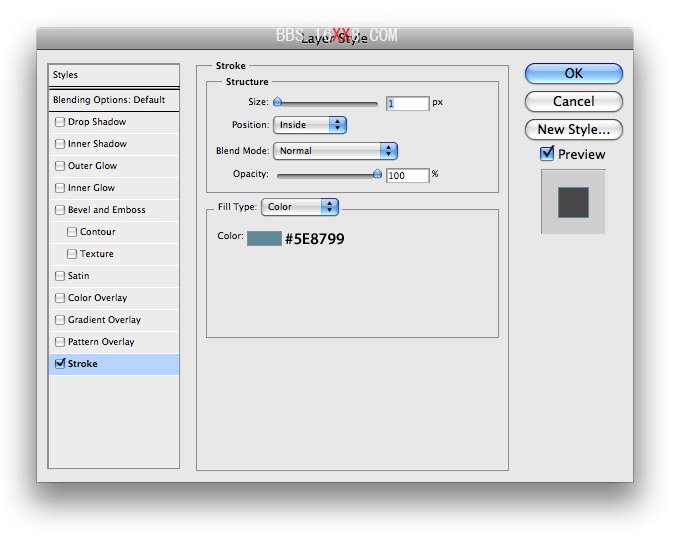
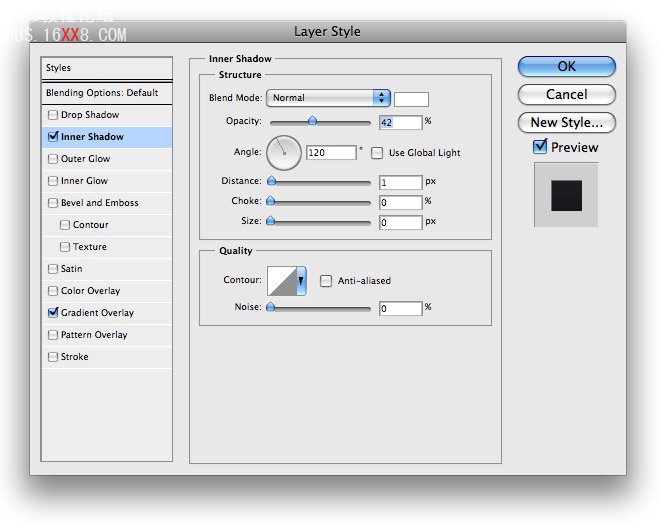
4. 对你”内容返回”以下的混合层插入选项,右键单击图层调板中的图层,然后选择混合从下拉式菜单选项。




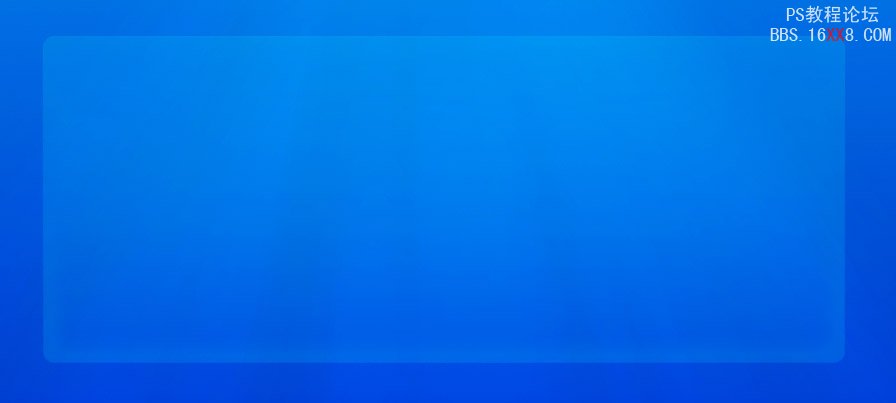
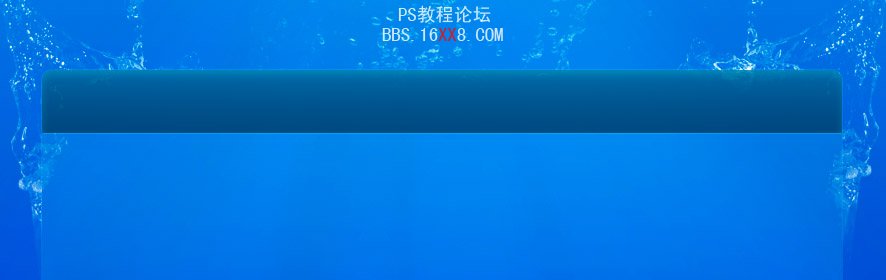
5. 降低您”内容返回的”图层到在不透明度 15%左右,并且得东西,看起来像这样:

6. 下一步是添加我们溅。 这将要求一些股票的照片。 从顶部的资源列表下载的溅我有准备本教程的集合。 我们想要做的第一件事情是打开名为”splash1.jpg”的文件。 它将如下所示:

7. 我们在我们的初始,不需要任何颜色,所以我们要去想要添加到我们的模板之前,desaturate 我们的形象。 若要做此打命令 + Shift + U 和它将变成黑色和白色。 现在是时候将其导入到我们的模板。 我们不需要在整个的图像,所以您套索工具使用 10px 有关的羽毛、 进行类似于以下的选择然后拖动并将它放到您的文档:

8. 此图像将会比我们的模板中,很多大的所以我们打算要缩小它并将其置于一个类似在顶部以下的方法我们内容区域的权利:

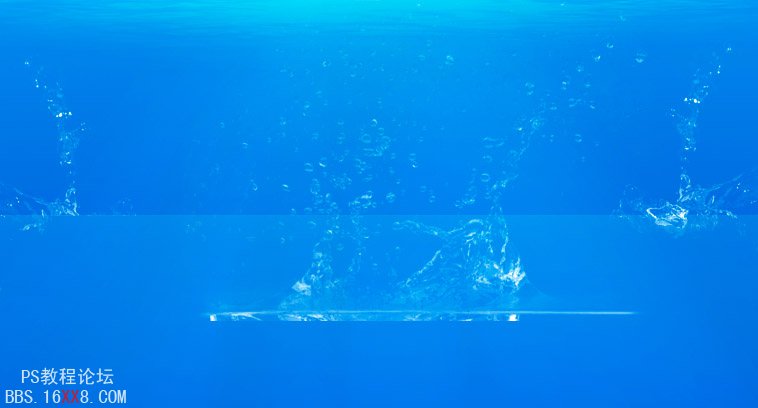
9. 集这层混合模式到屏幕和你得东西,看起来像这样:

10.我们不想我们内容框将涵盖了的水,不过我们希望有些照片的重叠区域。 这就是我们的图层蒙版会起到重要作用。 与您所选的 Splash1 层,从您图层面板中选择图层蒙版图标。 然后,我们想要使用的设置为黑色,遮盖,开机画面的一些一软刷。 请确保你画了的蒙版而非层本身。 要将它看上去类似于以下,如果一切顺利:

11. 在左边的端我只是重复此相同的初始层和扩展它的小一点,因此它不愿完全相同,并遵循了第 10 步中使用的相同过程。 我这些结果。

12.现在是我们的”splash2.jpg”的开放时间。 我们要按照相同的步骤 6 和 7 中使用。 但这一次我们的 Splash2 将被放置在底部我们内容区域的左侧 (别忘了把你的图层混合模式改为屏幕):

13. 使用步骤 10 再次,我们想要掩盖一些的重叠闪屏直到我们得到以下:

14. 我们都几乎完成我们溅了! 为我们下一步的初始我们想要打开”Splash3.jpg”。 您会注意到此映像有一个,不能像别人和黑色背景白色背景。 所以我们需要将其背景黑色,因此我们可以实现之前相同的效果。
15. 第一是我们将做为 desaturated”命令 + Shift + U”我们的形象。 然后,我们想要反转它。 为此我们要打”指挥 + 我”。 现在是在同一点其它的图像,这样我们可以选择所需的泼,然后将其置于我们的文档中以类似的方式 (请记住要将混合模式更改为屏幕)。

16. 就像在步骤 10 中,我们想要屏蔽所有访问溅出。 以下这些相同步骤,并使其如下所示:

17. 我们再想重复该步骤 14-16 与我们最终的画面 (Splash4.jpg) 中使用的过程。 您将具有类似下面的:

18. 让我们现在进入我们的导航菜单。 我们想找我们”返回内容”图层在图层面板和命令并单击图层缩览图,把它变成一个活动选区。 以上一切的新图上填充您用黑色的选择:

19. 使用您矩形选框工具选择您新创建的矩形的下半部分,然后选择 EDIT > 清除。 它将如下所示。 我会将这一层称为在”导航回”:

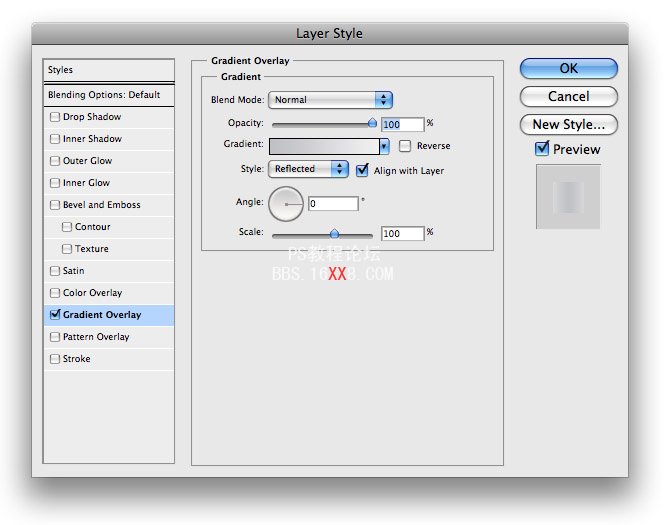
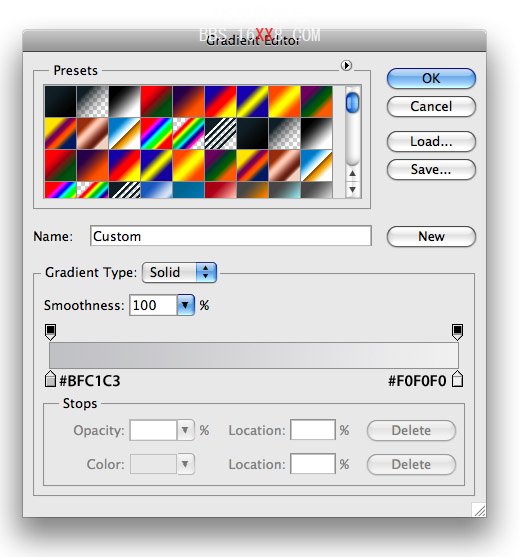
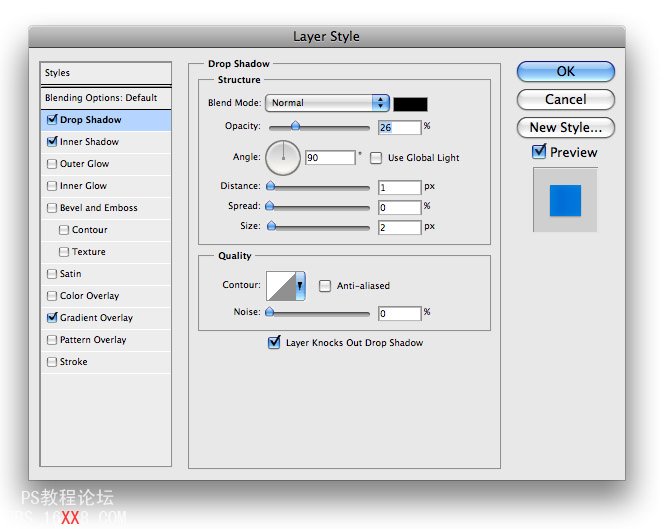
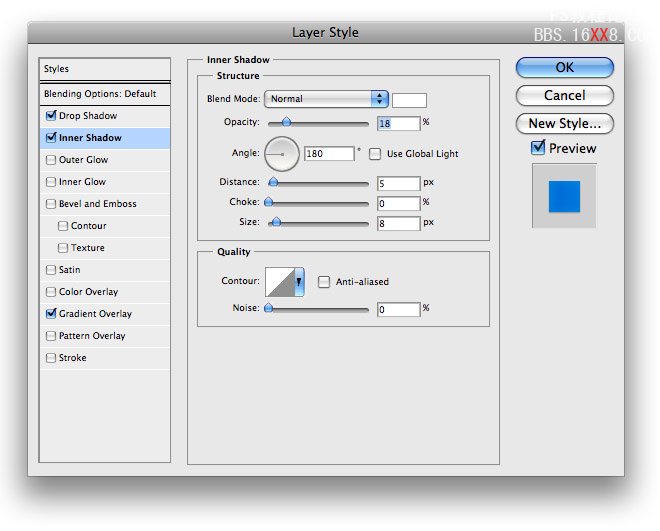
20. 对你后退导航图层中,插入下列混合选项:




21. 降低到 80%,并且您图层的不透明度得东西,如以下所示:

22. 为我们的链接,我们想要使用一个简单的字体。 我选择使用多种专业设置为白色。

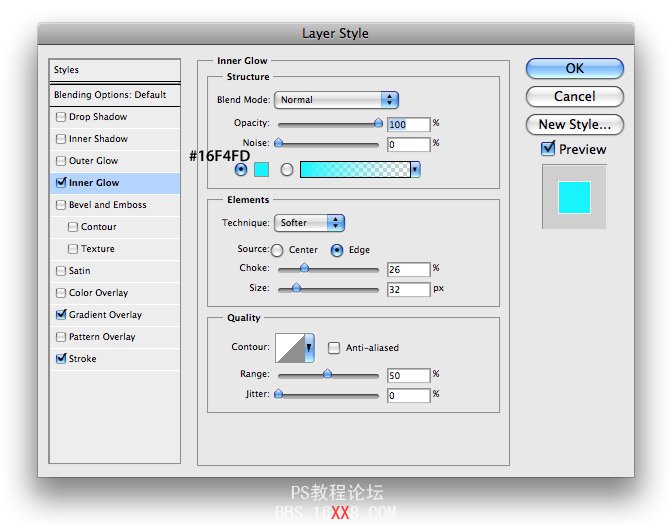
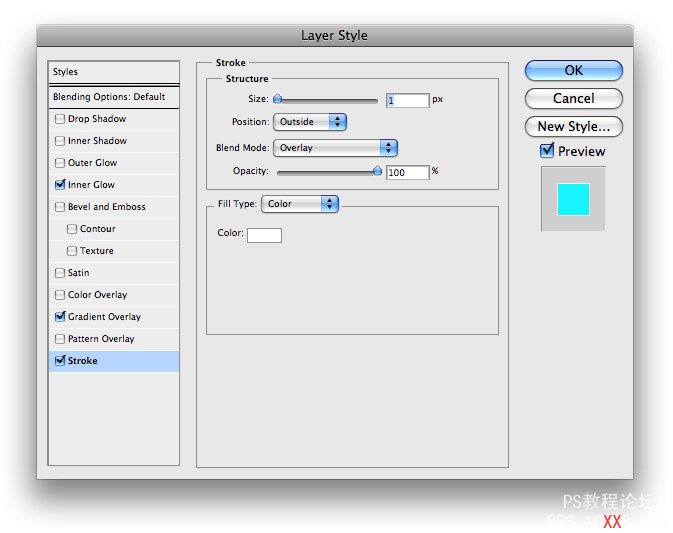
23. 我们的活动链接将根据它有一种”发光”。 要达到这个目的使用软刷带 # 8CFBFF 的前景。

24. 降低到 61%左右不透明度,然后使用您的矩形选框工具选择和删除底部你发光的一半。 将看到类似于以下:

25. 让我们进入我们的挂钩。 我们要做的第一件事是创建一个洞,为我们的挂钩。 使用您椭圆选取框工具,进行类似于以下的选择,并使用 # 192932 填充它。

26. 将下列混合选项添加到您的孔层。

27. 为此挂钩的的时间。 你的钢笔工具使用它设置为路径模式,使一个路径类似于以下:

28. 设置您的画笔为硬 2px 黑色画笔,然后选择描边路径图标路径面板的底部。

29. 将下列混合选项添加到您的挂钩层:



30. 之前我们将我们的字符串添加.最后一件事是使似乎我们挂钩图层上添加图层蒙版好像钩如果进来从后面的框和从洞来。 为此使用您多边形套索工具进行类似于以下的选择:

31. 逆选择 SELECT > 逆,然后选择图层蒙版图标从你的图层面板的底部。

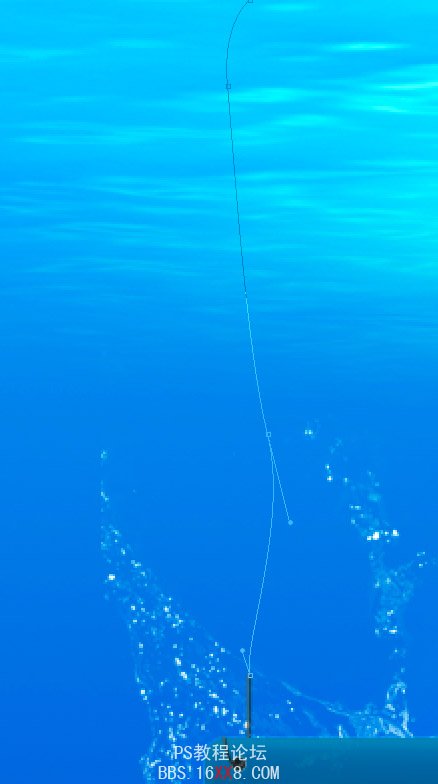
32. 现在的字符串的时候了。 为此,我们又需要我们钢笔工具。 使一个路径如下所示:

33. 然后,.我们要确保我们的画笔设置为 2px,用白色的前景。 一个新的图层上将描边添加到您的路径,去路径调板,然后选择底部的描边路径图标。 您将具有一些类似于下面这样:

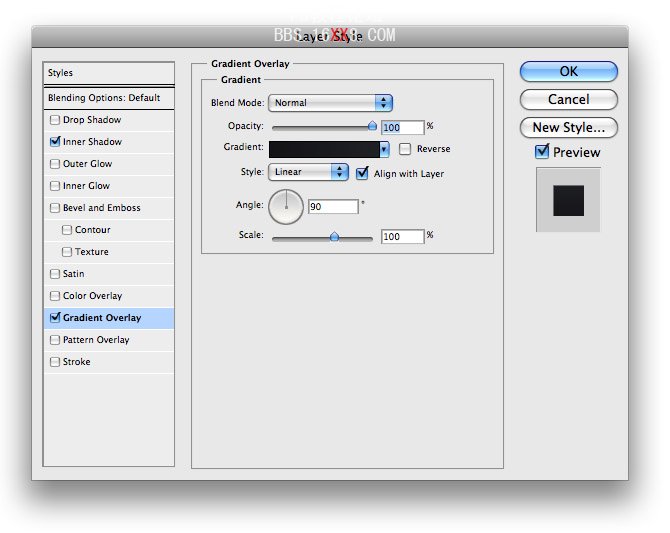
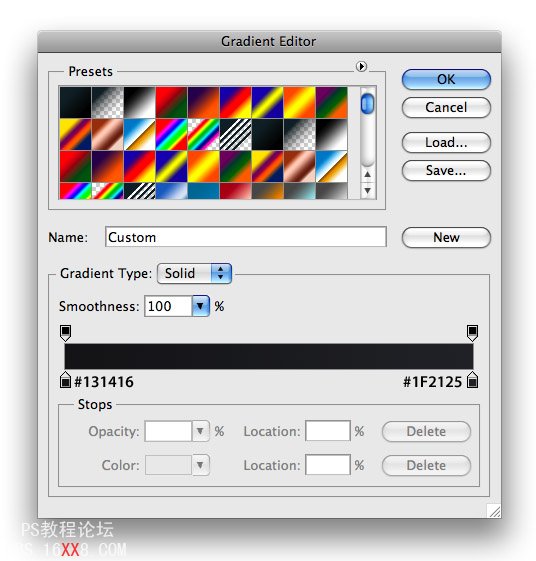
34. 将下列混合选项添加到您的字符串层:


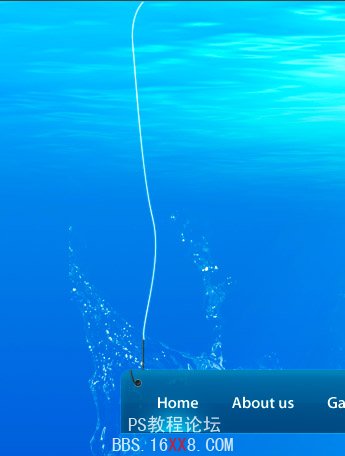
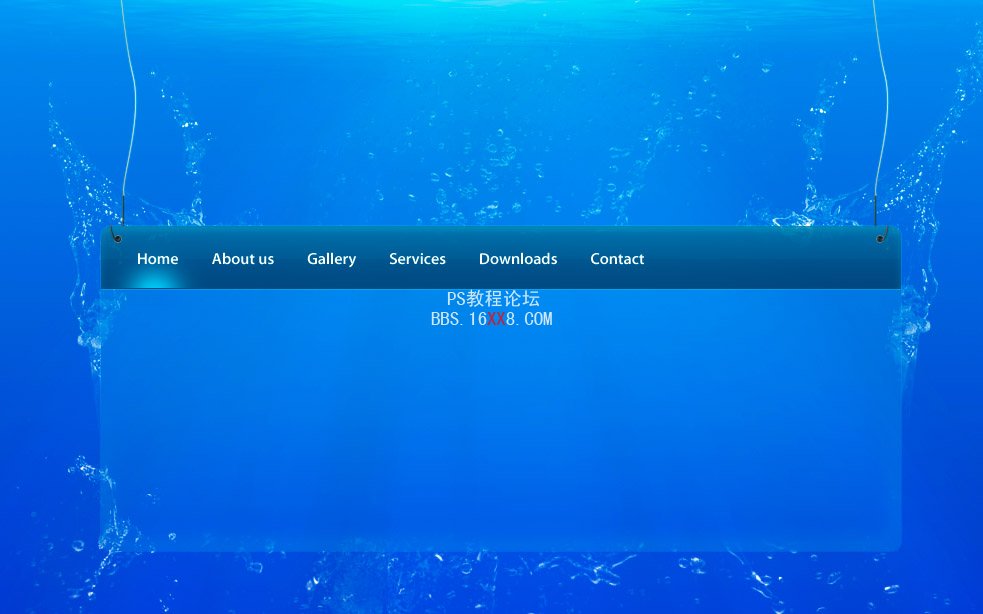
35. 然后你要做是做同样的事,右侧为与您的文档在此时外观如下所示:

36. 剩下的只是添加某些内容。 将容纳我们缩略图框,我使用圆角矩形工具带 # 79B5F5 的前景。

37. 然后要做的事就是创建”左”和”右”滑块。 再次使用您的圆角矩形 5px 半径,使类似以下的。

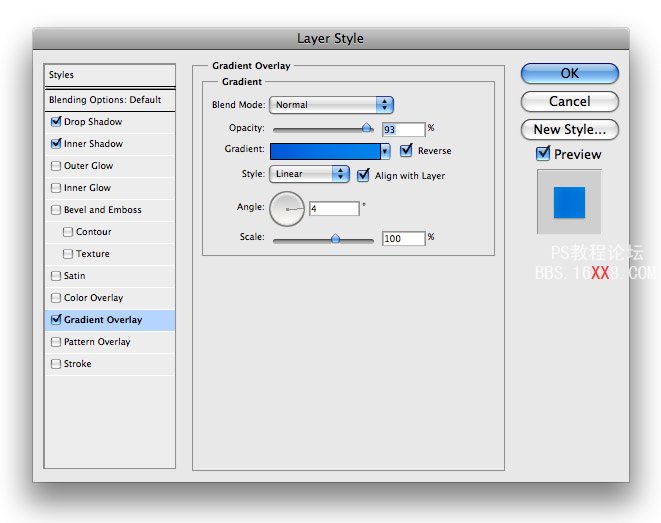
38. 你的图层上添加下列混合选项:




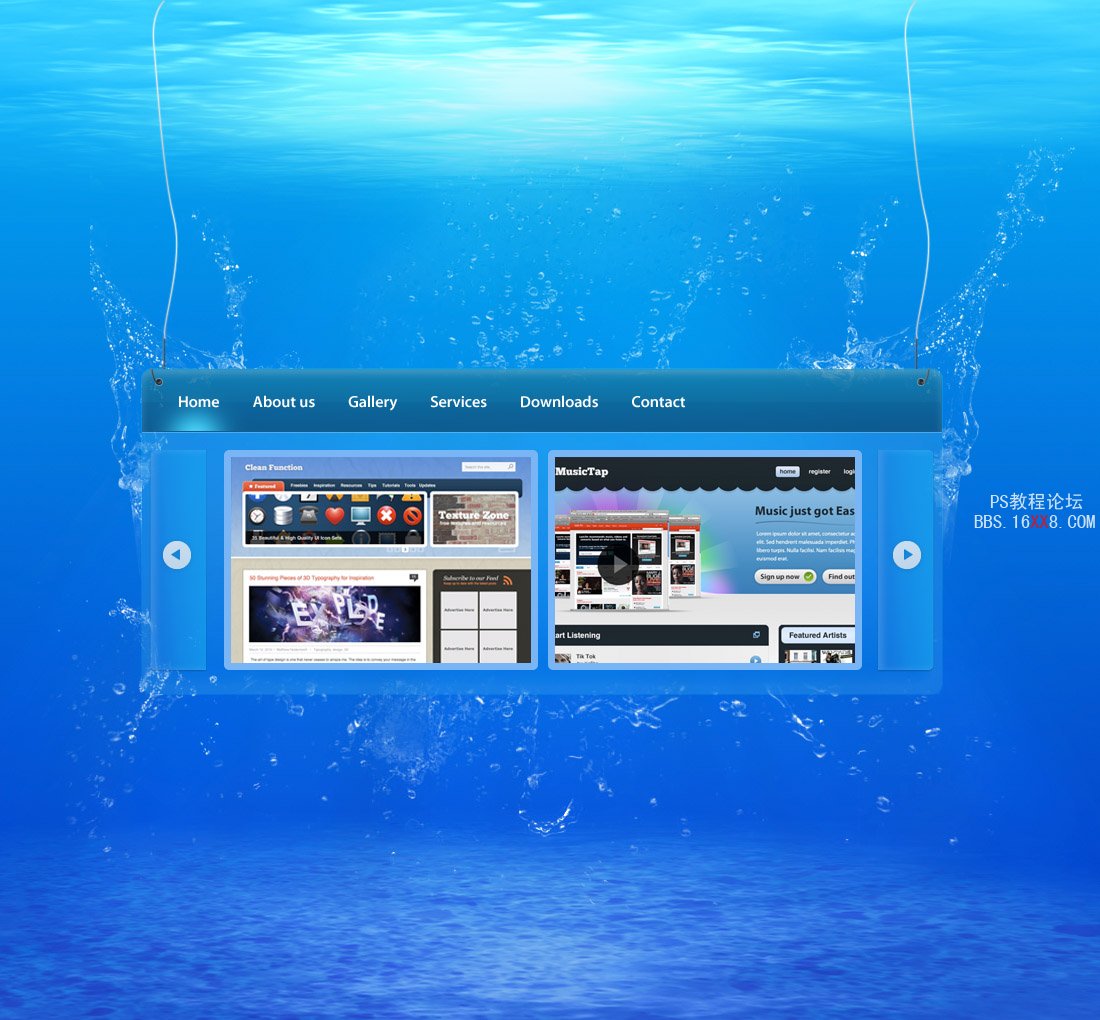
39. 全就是左现在是添加箭头的图标和另一方的重复该过程,您的最终产品的如下所示的一些内容:

学习 · 提示
- 一定要打开PS,跟着教程做一遍,做完的图到这交作业: 提交作业
- 建议练习时,大家自己找素材,尽量不要用教程提供的素材。
- 教程有看不懂的地方,可以到论坛发帖提问: 新手求助
- 加官方微信,随时随地,想学就能学:ps_bbs,或扫右侧二维码!
- 关注我们学更多,每天都有新教程: 新浪微博 抖音视频 微信小程序
- d) return false;this.setAttribute('overtime', d + 5000)">上传作业
- 教程提问
- 素材在哪
相关教程
- 网页模版,个人网站建设入门知识
- 网页模板,设计酒吧主题网页模板实例
- ps设计蓝色主题风格的网站首页模板教程
- 从零手把手教你设计网页
- 网页设计基础技巧
- 网页设计的分割布局秘密
- ps cs6设计个人作品网页模板教程
- ps网页布局设计实例教程
- ps黑色风格网页模板
- ps一个木纹风格网页模板
推荐教程
- PS教程:制作非常不错的wordpress博客网站模板
- Photoshop网页设计:杂志风格网站界面
- PhotoShop设计制作怀旧风格网页的详细教程
- ps设计制作居家风格美食Blog网页特效
- Photoshop制作礼品店网站模板
- Photoshop绘制木质纹理的网站首页模板
- PS教程:绘制清新的色彩生动的网页布局
- Photoshop CS5制作放射状光线网页广告板
- Photoshop绘制好看的老式wordpress主题
- photoshop网页应用实例:制作苹果导航栏
关注大神微博 加入>>
-
 Photoshop绘制绿色风格的尼康相机网页平面图
Photoshop绘制绿色风格的尼康相机网页平面图 -
 ps切片工具怎么用
ps切片工具怎么用 -
 Photoshop设计教程:设计一款漂亮的网页模板
Photoshop设计教程:设计一款漂亮的网页模板 -
 从零手把手教你设计网页
从零手把手教你设计网页 -
 Photohop网页模板设计实例:主机专业网站模板
Photohop网页模板设计实例:主机专业网站模板 -
 Photoshop设计简洁风格的网页模板
Photoshop设计简洁风格的网页模板 -
 PS设计制作摄影主题网站主页教程
PS设计制作摄影主题网站主页教程 -
 如何用photoshop设计网页界面教程
如何用photoshop设计网页界面教程







