您想将 WordPress 小部件添加到您的网站标题区域吗?
小部件允许您轻松地将内容块添加到主题的特定部分,但并非每个主题都包含标题小部件区域。
在本文中,我们将向您展示如何轻松地将 WordPress 小部件添加到您的网站标题中。

为什么要向您的 WordPress 网站添加标题小部件?
您的网站标题是访问者访问您的WordPress 网站时首先看到的内容之一。通过在标题中添加 WordPress 小部件,您可以优化该区域以帮助吸引读者的注意力。
大多数网站标题都会包含 自定义徽标和 导航菜单,以帮助访问者浏览您的网站。
您还可以在此区域上方或下方添加标题小部件,以显示有用的内容、横幅广告、限时优惠、 单行表单等。
在 WPBeginner 中,我们在导航菜单正下方有一个标题号召性 用语。

大多数 WordPress 主题在网站的侧边栏和页脚区域都有小部件就绪区域,但并非每个主题都在页眉中添加小部件就绪区域。
编者注:如果您的主题没有支持小部件的标题区域,那么您现在可以从头 开始创建完全自定义的 WordPress 主题(无需任何编码)。
但首先,让我们看一下如何将 WordPress 小部件添加到现有主题的网站标题中。只需使用下面的快速链接即可直接跳至您要使用的方法:
- 在 WordPress 主题设置中将 WordPress 小部件添加到您的网站标题
- 通过向 WordPress 添加代码,将 WordPress 小部件添加到您的网站标题
方法 1:在 WordPress 主题设置中将 WordPress 小部件添加到网站标题
许多 最好的 WordPress 主题都包含一个标题小部件区域,您可以根据自己的喜好进行自定义。
首先,您需要查看当前的 WordPress 主题是否支持标题中的 WordPress 小部件区域。
您可以通过转到 WordPress 主题定制器或 WordPress 管理面板的小部件区域来找到它。为此,请导航至“外观”»“自定义”,然后查看是否有用于编辑标题的选项。
注意:如果您使用的是块主题,那么您将不会在管理侧边栏中看到此选项。相反,您应该查看我们的指南,了解 如何使用 WordPress 完整站点编辑器自定义标头。
在此示例中,免费的 Astra主题有一个名为“标题生成器”的选项。我们将向您展示如何在 Astra 中使用此功能,但请记住,根据您使用的主题,该功能看起来会有所不同。

如果您单击此按钮,您将进入一个屏幕来编辑标题并添加小部件。
在屏幕底部,您可以完全自定义标题以及标题上方和下方的区域。只需将鼠标悬停在空白区域之一并单击“加号”图标即可。

这将弹出一个弹出菜单,您可以在其中选择“小部件 1”。
还有其他选项可供选择,但您需要选择“小部件”选项之一以使标题小部件准备就绪。

要将小部件区域添加到标题中,请单击标题定制器部分中的“小部件 1”框。
这会弹出添加小部件的选项。

接下来,单击左侧菜单中的“加号”添加块图标。
这会弹出一个弹出窗口,您可以在其中选择要添加到标题的小部件。

您可以继续自定义标题并添加任意数量的小部件。
完成后,请务必单击“发布”按钮以保存更改。

现在,您可以使用您添加的一个或多个小部件查看标题区域。

不使用阿斯特拉?
查看您的主题是否已有 WordPress 标题小部件的另一种方法是导航到WordPress 管理面板中的外观 » 小部件。
然后,查看是否有一个标记为“标题”或类似内容的小部件部分。

如果有,则只需单击“加号”添加块图标即可调出小部件菜单。
然后,您可以通过单击添加任何您喜欢的小部件。

确保单击“更新”按钮将更改保存到标题小部件区域。
方法 2:通过向 WordPress 添加代码来将 WordPress 小部件添加到您的网站标题
如果您的 WordPress 主题的标题中没有 WordPress 小部件区域,那么您需要通过向 WordPress 添加代码来手动添加它。
如果您以前没有这样做过,请参阅我们有关 如何在 WordPress 中复制和粘贴代码的指南。
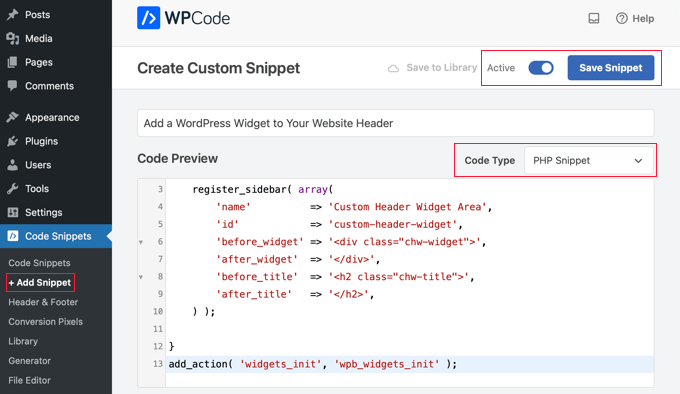
然后,您可以将以下代码片段添加到您的 functions.php文件中,或者使用代码片段插件,例如 WPCode(推荐):
| 12345678910111213 | functionwpb_widgets_init() { register_sidebar( array( 'name'=> 'Custom Header Widget Area', 'id'=> 'custom-header-widget', 'before_widget'=> '<div class="chw-widget">', 'after_widget'=> '</div>', 'before_title'=> '<h2 class="chw-title">', 'after_title'=> '</h2>', ) );}add_action( 'widgets_init', 'wpb_widgets_init'); |
由
WPCode与 ❤️ 主办
在 WordPress 中一键使用
有关更多详细信息,您可以参阅我们的指南,了解 如何在 WordPress 中添加自定义代码而不破坏您的网站。
它将引导您完成 WPCode 方法。

此代码为您的主题注册一个新的侧边栏或一个小部件就绪区域。
如果您转到外观»小部件,那么您将看到一个标记为“自定义标题小部件区域”的新小部件区域。

现在,您可以将小部件添加到这个新区域。 有关更多详细信息,请参阅有关如何在 WordPress 中添加和使用小部件的指南。
但是,您的标题小部件还不会在您的网站上实时显示。接下来我们将向您展示如何做到这一点。
在 WordPress 中显示您的自定义标题小部件
现在您已经创建了标题小部件区域,您需要告诉 WordPress 在您的网站上的何处显示它。
为此,您需要编辑主题的 header.php 文件。然后,您需要在希望小部件显示的位置添加以下代码:
| 12345678 | <?phpif( is_active_sidebar( 'custom-header-widget') ) : ?> <div id="header-widget-area"class="chw-widget-area widget-area"role="complementary"> <?php dynamic_sidebar( 'custom-header-widget'); ?> </div><?php endif; ?> |
由
WPCode与 ❤️ 主办
在 WordPress 中一键使用
此代码会将您之前创建的小部件区域添加到网站标题区域。
现在,您可以访问您的 WordPress 博客实时查看标题小部件区域。

使用 CSS 设置 WordPress 标题小部件区域的样式
根据您的主题,您可能还需要向 WordPress 添加 CSS 来控制标题小部件区域及其内部每个小部件的显示方式。这可以通过几种方式来完成:
- 如果您使用的是较旧的主题,则可以通过访问仪表板中的外观»自定义来使用主题定制器。
- 如果您使用的是块主题,那么您可以 在 WordPress 管理 中修复缺少的主题定制器。
- 如果您使用的是块主题,则可以通过访问仪表板中的外观»编辑器, 使用完整站点编辑器添加其他 CSS 。
- 您可以使用 WPCode插件添加自定义 CSS(推荐)。
- 如果你不懂 CSS,你可以使用 CSS Hero之类的插件。
要了解更多信息,请参阅我们的指南,了解 如何轻松地将自定义 CSS 添加到您的 WordPress 网站。
在本文中,我们将快速了解如何使用 WPCode 插件和 WordPress 主题定制器添加自定义 CSS。
在上面的方法 2 中,我们向您展示了如何使用 WPCode将代码片段添加到您的functions.php 文件中。您还可以添加此插件来添加自定义 CSS。
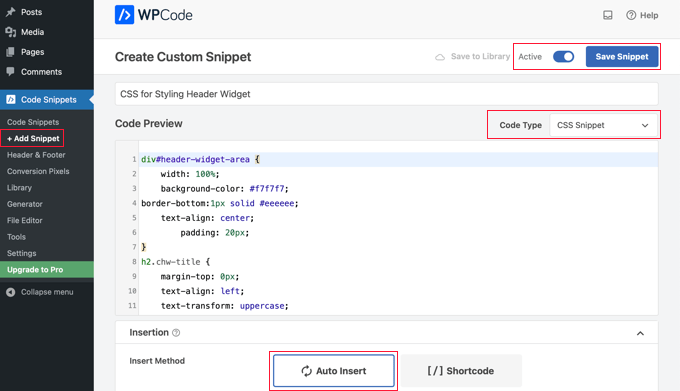
当您在 WPCode 中创建新代码段时,请确保从右侧的下拉菜单中选择代码类型“CSS 代码段”,并选择“自动插入”选项。

在代码预览部分,您需要添加 CSS 来设置标题小部件的样式。
以下是一些示例 CSS 代码,可帮助您入门:
| 12345678910111213141516 | div#header-widget-area { width: 100%; background-color: #f7f7f7;border-bottom:1pxsolid#eeeeee; text-align: center; padding: 20px;}h2.chw-title { margin-top: 0px; text-align: left; text-transform: uppercase; font-size: small; background-color: #feffce; width: 130px; padding: 5px; } |
由
WPCode与 ❤️ 主办
在 WordPress 中一键使用
之后,您需要确保“活动”设置已打开,然后单击屏幕右上角的“保存片段”按钮。
要使用主题定制器,您应该导航至WordPress 管理面板中的外观 » 定制。这将打开 WordPress 主题定制器面板。您需要单击“其他 CSS”选项卡。

这使您可以直接向主题添加额外的 CSS 并实时查看更改。
只需将我们上面向您展示的 CSS 代码添加到“其他 CSS”框中即可。

添加完 CSS 后,请务必单击“发布”按钮以保存更改。
以下是自定义标头小部件在 CSS 实时更改后的外观。

我们希望本文能帮助您了解如何将 WordPress 小部件添加到您的网站标题。您可能还想查看我们关于 如何选择最佳 WordPress 托管的指南以及我们专家为小型企业精选的 最佳实时聊天软件。




