页面访问速度
本文介绍ARMS前端监控的访问速度页面所包含的功能。
将应用成功接入ARMS前端监控后,您可以在访问速度页面上查看应用的以下性能数据:
您可以手动上报自定义的性能指标,例如自定义首次渲染时间、首次可交互时间或其他性能指标。具体操作,请参考 前端接口说明。
页面加载时间详情
页面加载瀑布图
性能分布
慢页面会话追踪
页面加载分布情况
功能入口
- 登录 ARMS控制台,在左侧导航栏选择。
- 在前端列表页面顶部选择目标地域,然后单击目标应用名称。
在左侧导航栏选择。
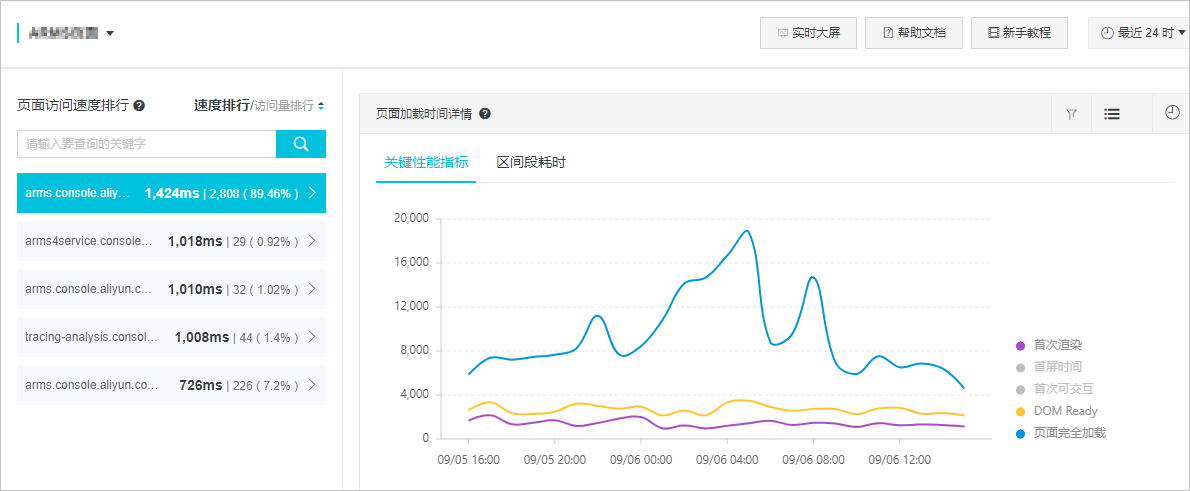
在访问速度页面左侧的页面访问速度排行区域,可按页面首次渲染时间指标排序和访问量指标排序,单击上箭头或下箭头可改变排序顺序。

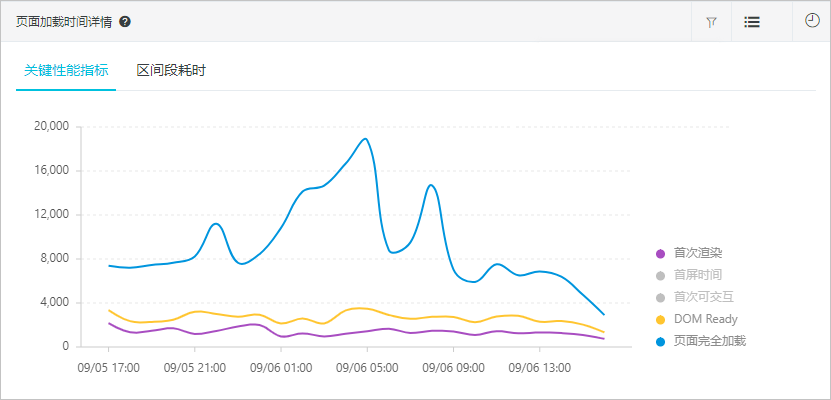
页面加载时间详情

折线图中数据是按照指定时间段内该指标数据的平均值展示的。平均值可以体现一段时间内性能的均值情况,但容易受到极值的影响,例如某次用户访问网络很差,导致整体页面加载非常慢,就会直接拉高平均值的数据。您可以单击右上角的
 图标,使用去极值功能去除极值,避免极值影响性能的整体趋势。
图标,使用去极值功能去除极值,避免极值影响性能的整体趋势。如果折线图中数据骤增,您可以通过性能样本分布、慢页面会话追踪模块定位问题。
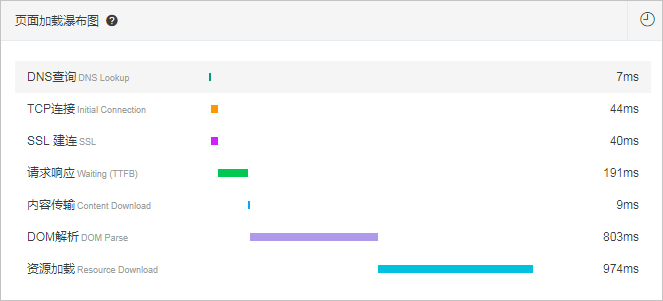
页面加载瀑布图
此瀑布图按照页面加载的顺序,直观地展示了各阶段的耗时情况。图中的数据是指定时间段内指定指标的平均值数据。如需优化性能,可结合具体阶段采取针对性的方法。

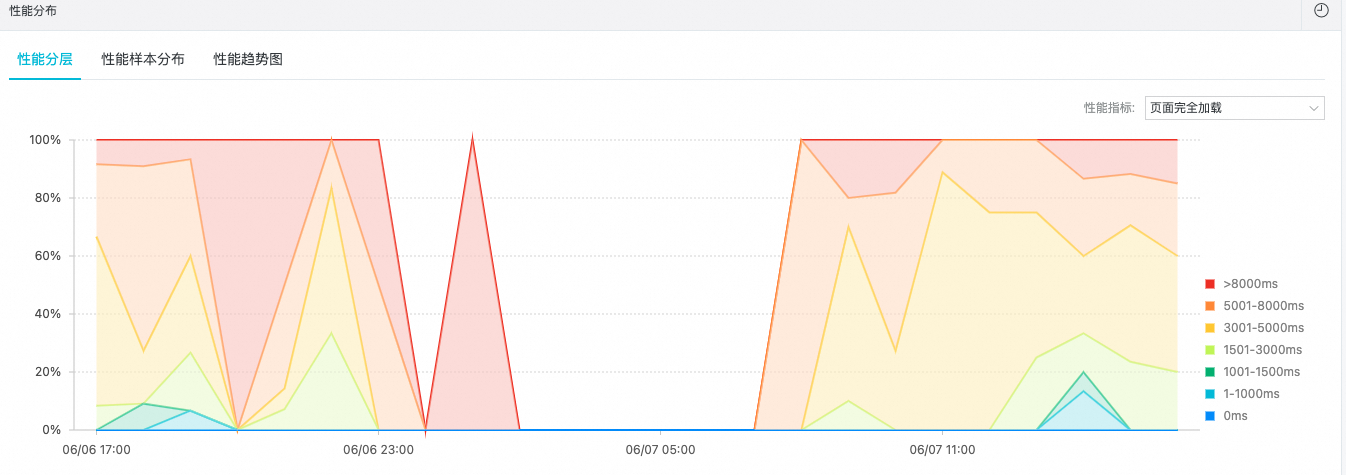
性能分布
此模块非常直观地展示了页面性能分布情况。
在性能分层页签上,您可以看到以时间为横轴的堆积折线图,了解各时间点上的性能分布情况。

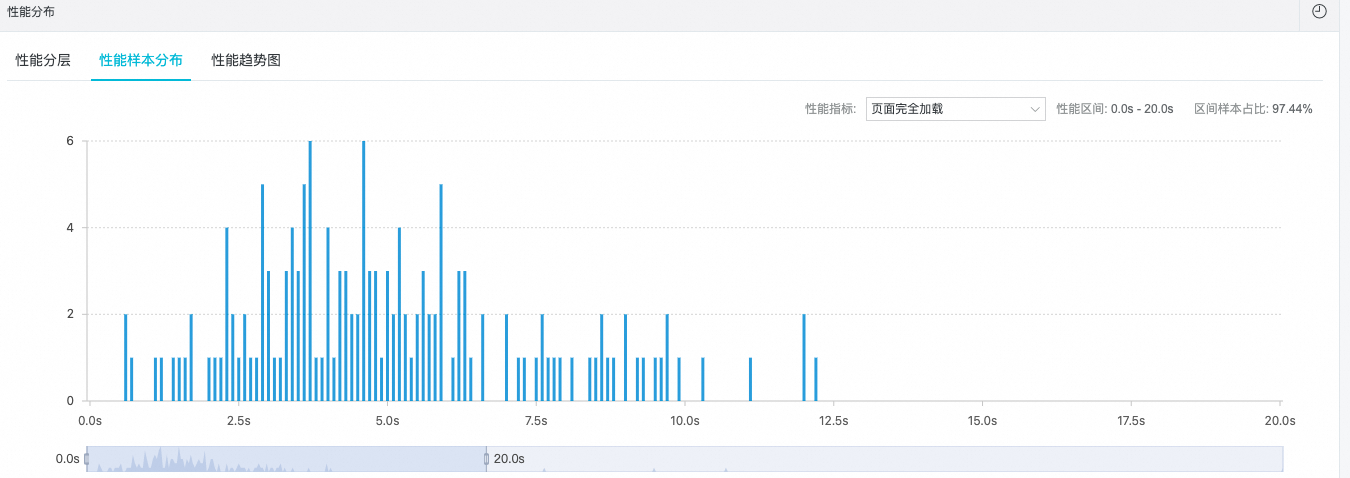
在性能样本分布页签上,您可以看到页面加载时间在指定时间区间内的样本占比。例如,有多少比例的页面能够在1秒内打开,或者长尾访问用户的样本占比。

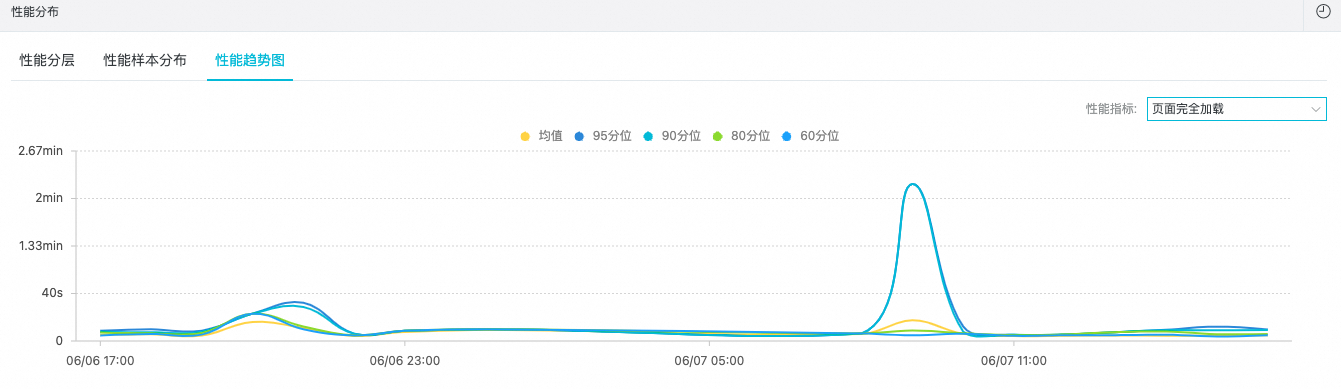
在性能趋势页签,您可以查看DNS查询、TCP连接、页面完全加载等性能指标的均值、95分位、90分位、80分位和60分位的趋势图。

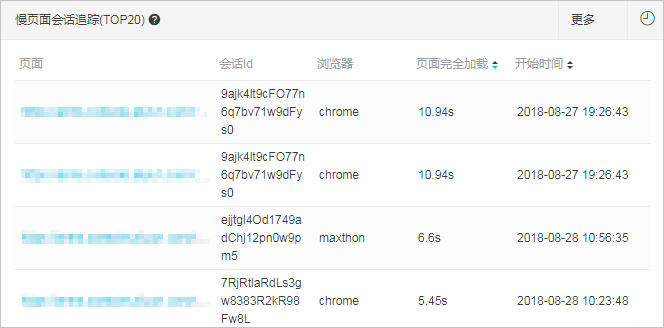
慢页面会话追踪
慢会话追踪功能可提供页面加载过程中静态资源加载的性能瀑布图,帮助您根据页面性能数据详细了解页面资源加载情况,并快速定位性能瓶颈。更多信息,请参见 会话追踪。

页面加载分布情况
页面的加载是在用户端的浏览器上进行的,加载耗时与地理位置、网络状况、浏览器或运营商等因素有关,所以前端监控提供地理分布、终端分布、网络分布、版本分布等统计数据,以帮助您更好地定位性能瓶颈。
性能指标含义
上报字段 | 描述 | 计算公式 | 备注 |
FMP(First Meaningful Paint) | 首屏时间 | 参见 FMP技术实现方案 | 无 |
FPT(First Paint Time) | 首次渲染时间(白屏时间) | responseEnd - fetchStart | 从请求开始到浏览器开始解析第一批HTML文档字节的时间差。 |
TTI(Time to Interact) | 首次可交互时间 | domInteractive - fetchStart | 浏览器完成所有HTML解析并且完成DOM构建,此时浏览器开始加载资源。 |
Ready | HTML加载完成时间, 即DOM Ready时间。 | domContentLoadEventEnd - fetchStart | 如果页面有同步执行的JS,则同步JS执行时间=Ready-TTI。 |
Load | 页面完全加载时间 | loadEventStart - fetchStart | Load=首次渲染时间+DOM解析耗时+同步JS执行+资源加载耗时。 |
FirstByte | 首包时间 | responseStart - domainLookupStart | 第一包接收的时间。 |
上报字段 | 描述 | 计算公式 | 备注 |
DNS | DNS查询耗时 | domainLookupEnd - domainLookupStart | 无 |
TCP | TCP连接耗时 | connectEnd - connectStart | 无 |
TTFB(Time to First Byte) | 请求响应耗时 | responseStart - requestStart | TTFB有多种计算方式,ARMS采用的标准,请参见 Google Development定义。 |
Trans | 内容传输耗时 | responseEnd - responseStart | 无 |
DOM | DOM解析耗时 | domInteractive - responseEnd | 无 |
Res | 资源加载耗时 | loadEventStart - domContentLoadedEventEnd | 表示页面中的同步加载资源。 |
SSL | SSL安全连接耗时 | connectEnd - secureConnectionStart | 只在HTTPS下有效。 |
相关文档
手动上报自定义的性能指标
- 本页导读 (1)