目录
- 应用演示
- 架构图
-
技术栈拆解
- 设备端
- 支付宝小程序端
- 服务端
-
一、创建产品
- 创建产品
- 添加功能
- 添加设备
-
二、设备端开发
- 准备工作
- 源码目录
- 配置
- 运行
-
三、小程序端开发
- 准备工作
- 源码目录
- 配置
- 运行
-
四、服务端开发
- 介绍
- 准备工作
- 源码目录
- 配置
- 运行
- 部署
-
其他
-
API接口说明
- 获取设备状态
- 获取设备列表
- 获取设备属性
- 设置设备属性
-
- 结语
应用演示
通过支付宝小程序即可控制设备端。
点击观看 视频演示。
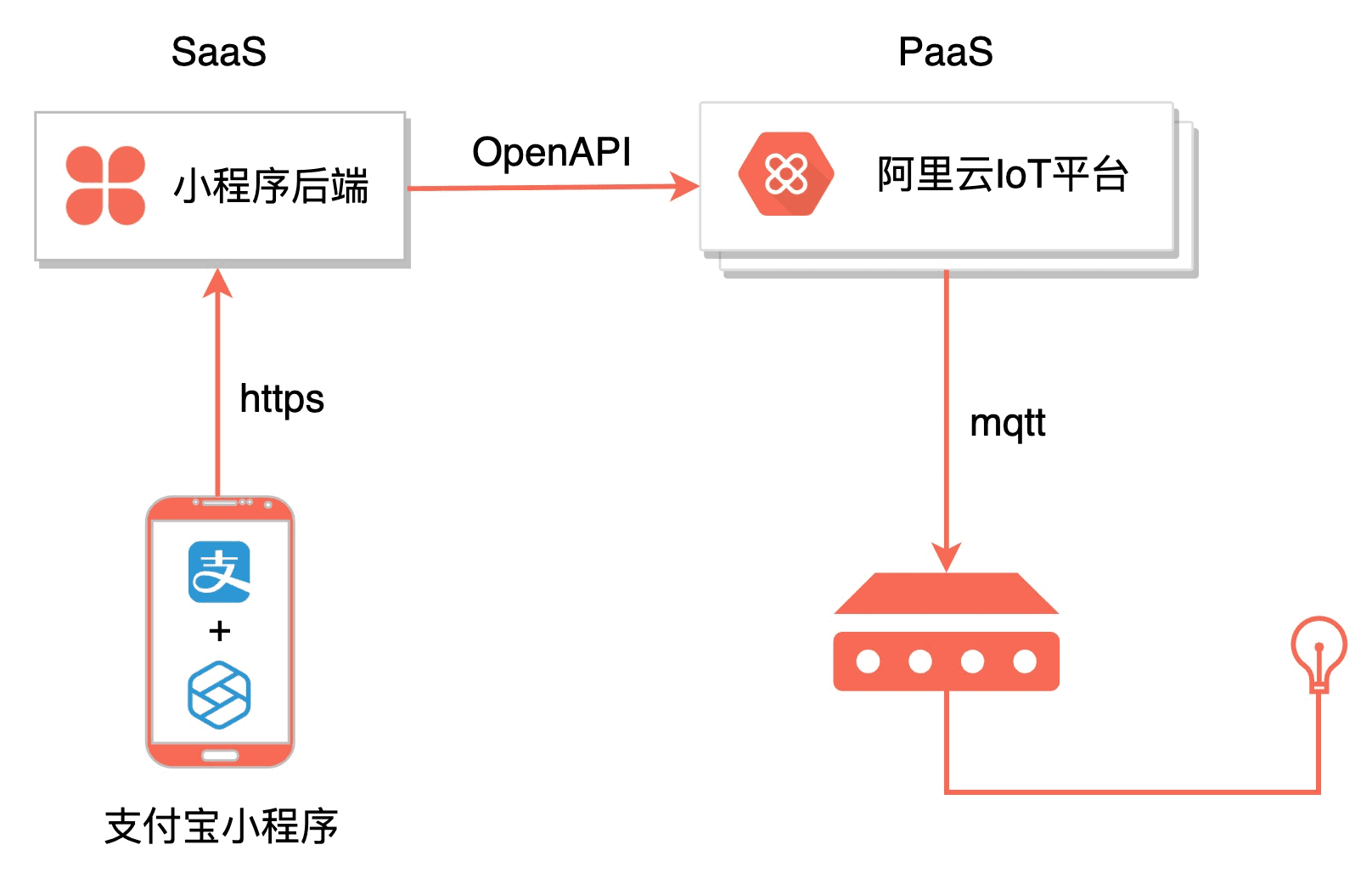
架构图

技术栈拆解
- 小程序服务端( 源码)。
- 支付宝小程序端( 源码)。
- 设备端,基于AliOS Things 3.0( 源码)。
设备端
设备端运行 AliOS Things 3.0,方便快速的就能接入到阿里云IoT平台。
支付宝小程序端
支付宝小程序主要功能是显示前端控制界面,通过https api控制设备属性。扫码体验小程序(小程序已上线,支付宝首页搜索 “xw智能灯” 也能打开小程序):

服务端
小程序服务端主要是为小程序提供API SaaS服务,同时通过OpenAPI SDK对接阿里云IoT平台。
一、创建产品
首先需要在 阿里云物联网平台上 创建产品, 创建设备,获取到设备的三元组(设备密钥)才能让设备端接入物联网平台上。
创建产品
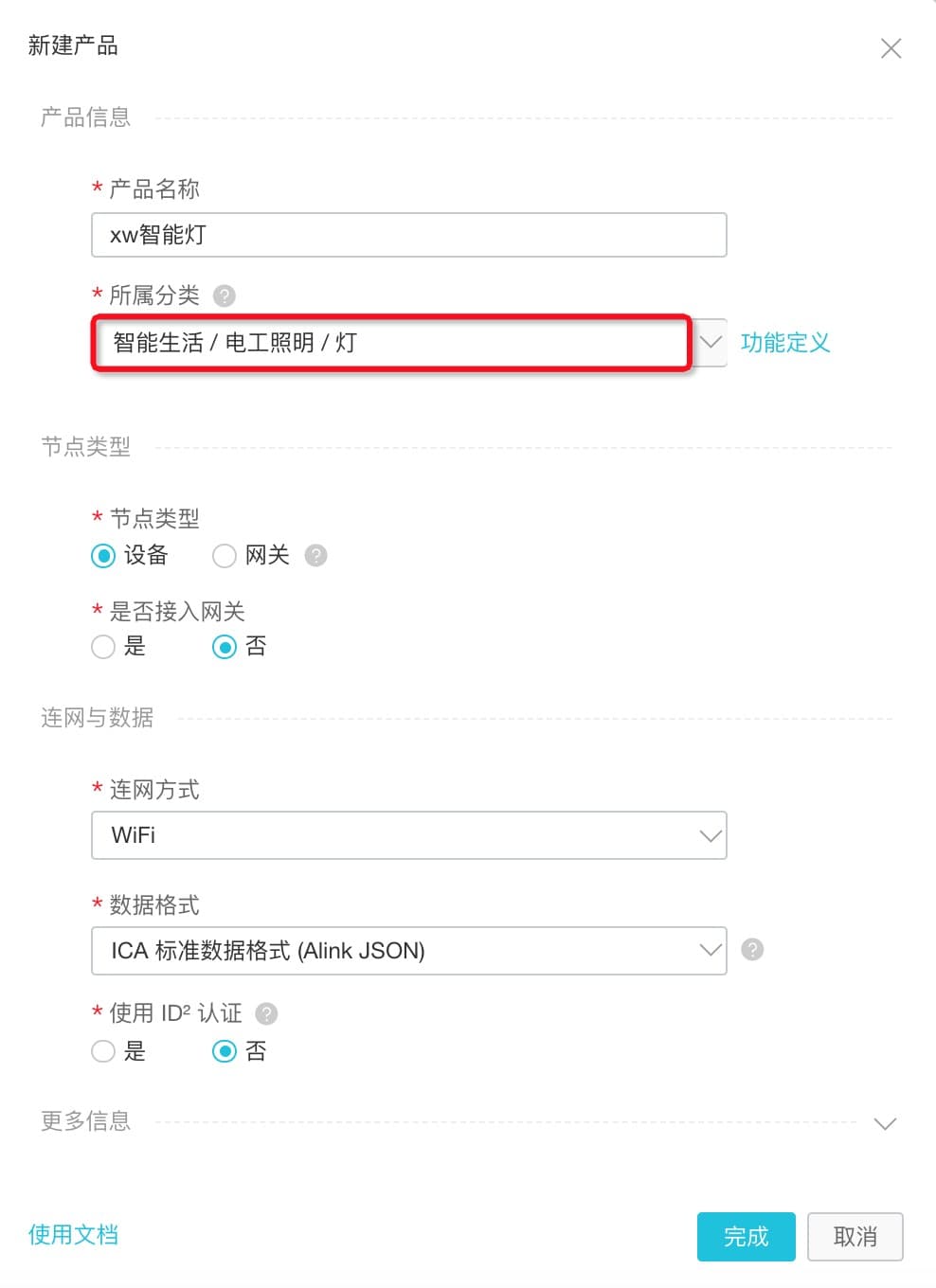
登录到 阿里云物联网平台,进入到产品管理页,点击创建产品,所属分类中选择智能生活 / 电工照明 / 灯,其他选项默认即可,点击确定创建产品:

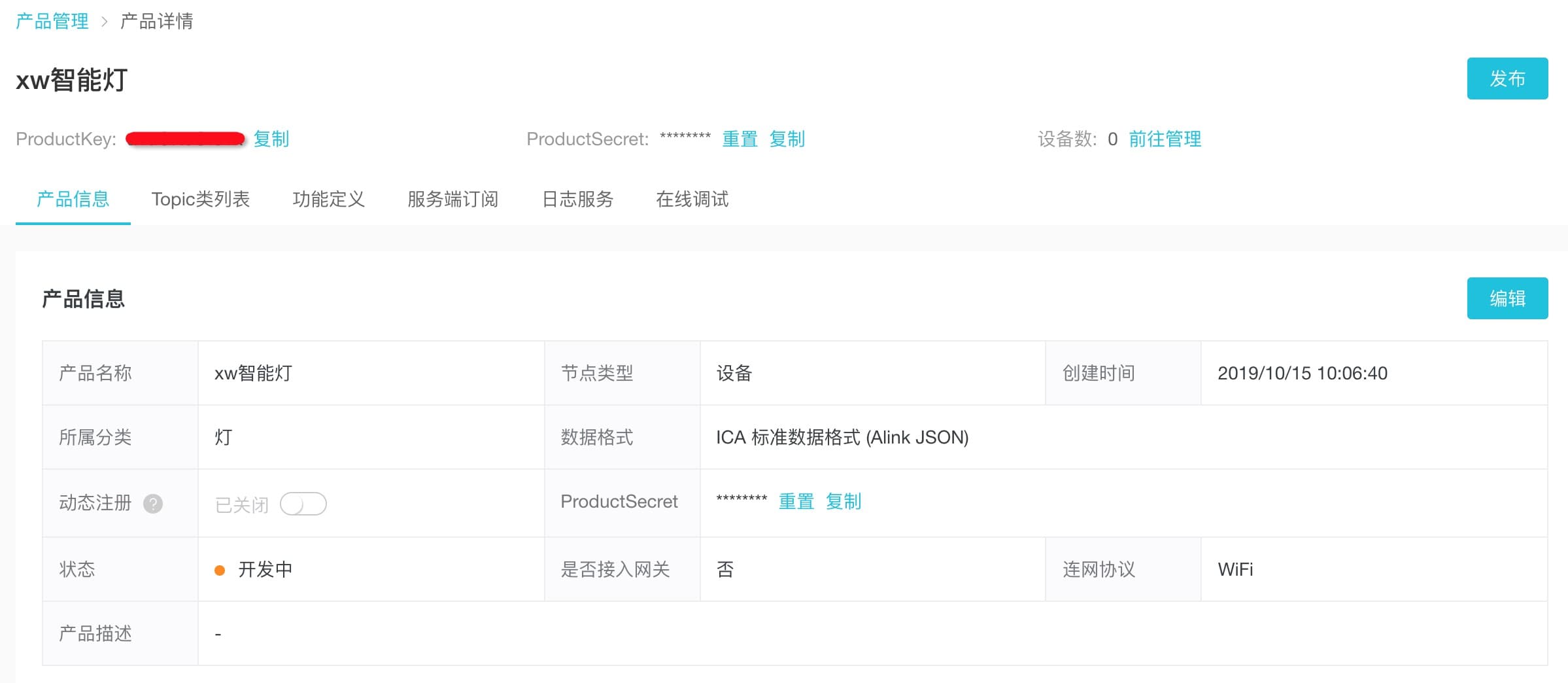
进入到产品详情页可以看到如下产品信息:

添加功能
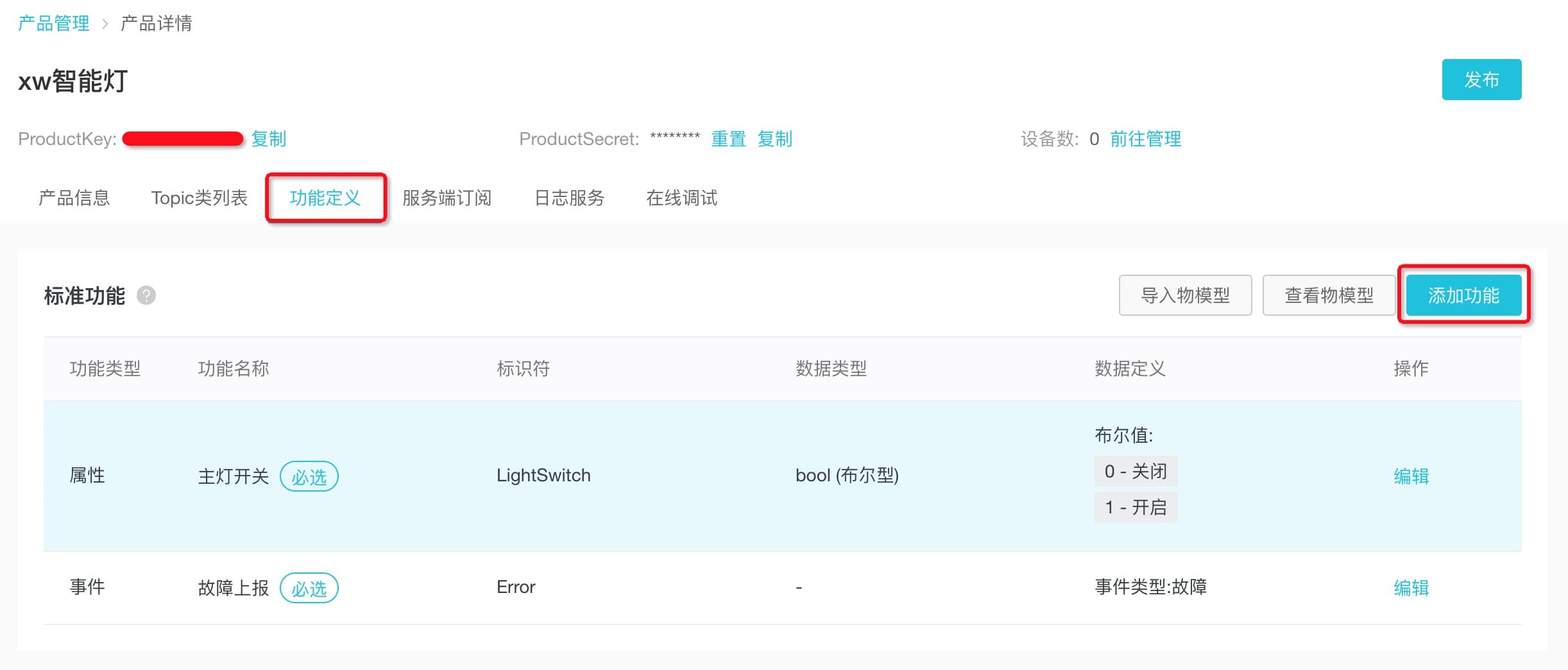
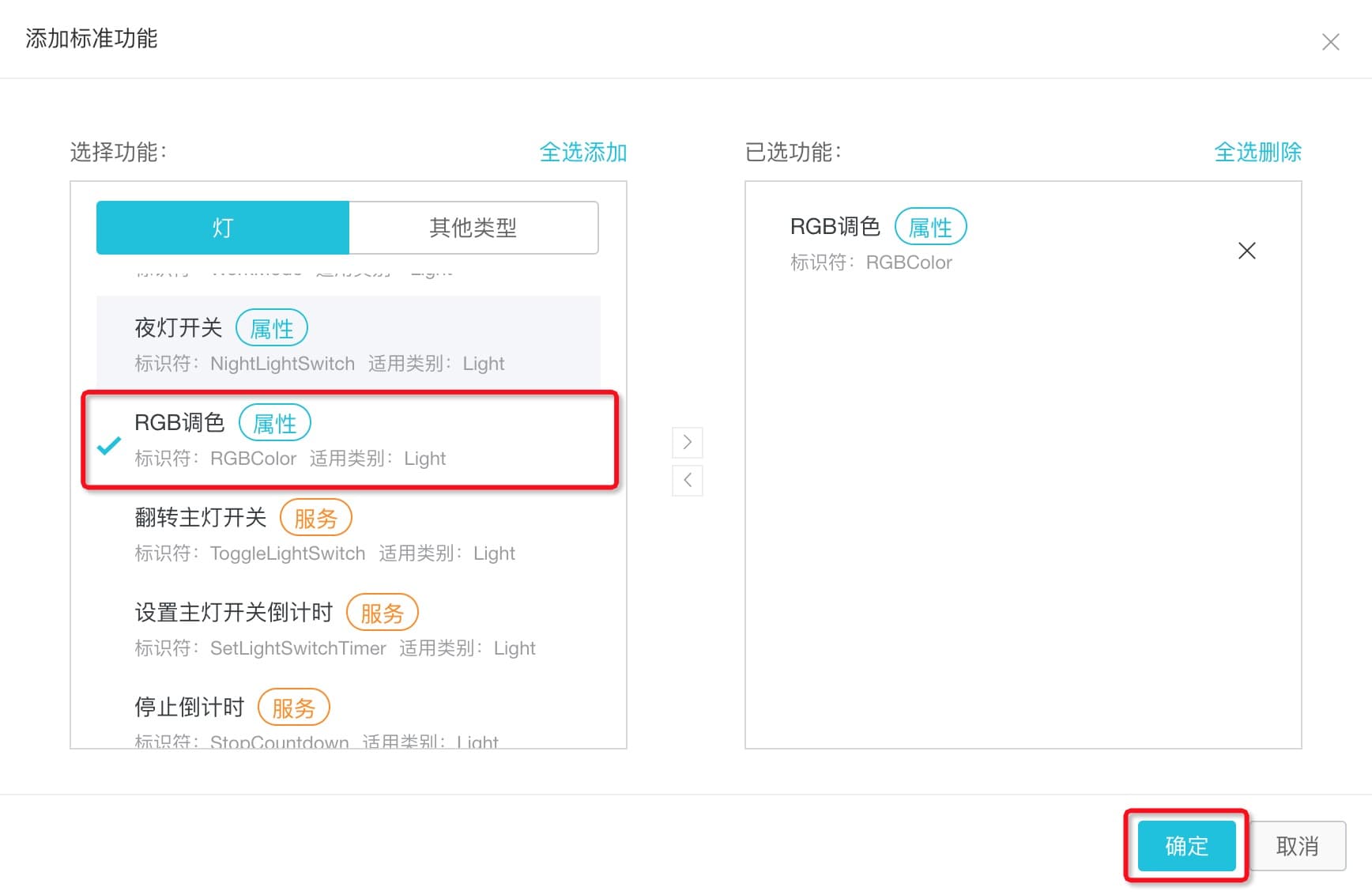
本示例用到了RGB灯,所以需要在产品中添加RGB属性,进入到产品详情页 > 功能定义 > 添加功能:

功能选择RGB调色属性,点击确认添加:

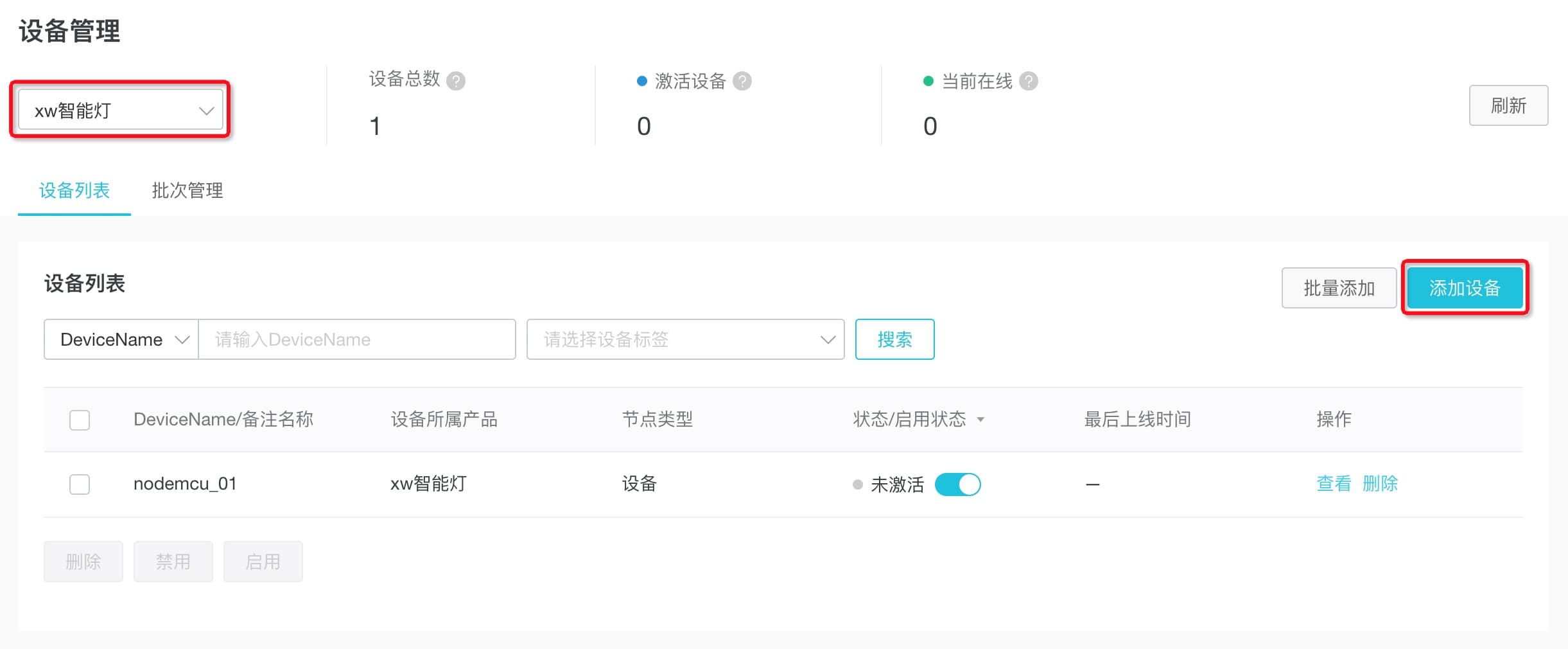
添加设备
进入设备管理页,选择你的产品,然后点击添加设备即可添加测试设备,添加完成之后会显示该设备的三元组(密钥):

至此就完成本示例物联网平台上的产品创建。
二、设备端开发
准备工作
- AliOS Things环境安装,参考 AliOS-Things-Environment-Setup。
- AliOS Things 3.0应用开发环境搭建,参考 AliOS Things 3.0 应用开发指南。
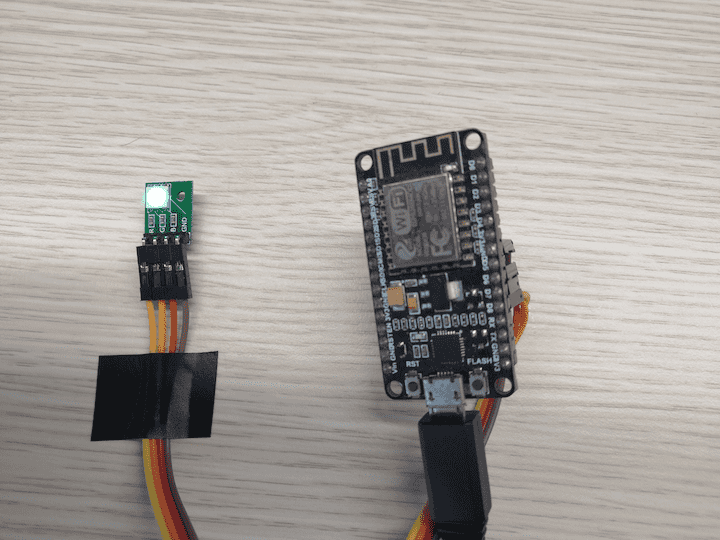
- 准备nodemcu和RGB灯。
- 下载 设备端应用开发源码。
接线图

接线方式如下:
| nodemcu引脚 | RGB灯引脚 |
|---|---|
| GPIO12 | Blue (蓝色灯引脚) |
| GPIO13 | Green(绿色灯引脚) |
| GPIO15 | Red (红色灯引脚) |
使用vscode打开nodemcu_demo源码。
源码目录
.
├── Config.in
├── README.md
├── aos.mk
├── app_main.c # 功能逻辑代码
├── k_app_config.h
├── linkkit_client.c # Linkkit API封装
└── linkkit_client.h配置
更改AOS_SDK_PATH路径
- 编辑
.aos:
AOS_SDK_PATH=/Users/xxw/workspace/github/AliOS-Things
DEPENDENCIES=
MD5SUM_HEADER=a1a4b53ab917fb4a6cb08289b6007fe0更改 /Users/xxw/workspace/github/AliOS-Things 为你的AliOS-Things源码路径。
- 编辑
Config.in:
......
config AOS_SDK_PATH
string
default "/Users/xxw/workspace/github/AliOS-Things"
......更改 /Users/xxw/workspace/github/AliOS-Things 为你的AliOS-Things源码路径。
windows用户的路径示例为:
C:/workspace/github/AliOS-Things,注意路径中用的是斜杠/,不是反斜杠\。
更改设备认证信息
更改源码app_main.c中的四元组:PRODUCT_KEY、PRODUCT_SECRET、DEVICE_NAME、DEVICE_SECRET为你的设备四元组:
#define PRODUCT_KEY "<product_key>"
#define PRODUCT_SECRET "<product_secret>"
#define DEVICE_NAME "<device_name>"
#define DEVICE_SECRET "<device_secret>"更改wifi信息
更改源码app_main.c中的WIFI_SSID、WIFI_PASSWD为你的路由器(网关)信息:
#define WIFI_SSID "aiot"
#define WIFI_PASSWD "12345678"运行
更改完成后,即可编译并烧录到nodemcu中。
启动nodeMCU后,nodeMCU会自动连接指定的wifi,三色灯显示蓝色代表连接wifi成功,显示红色代表连接阿里云IoT平台成功。
在阿里云物联网云端可以看到设备是否上线,也可以使用 在线调试功能控制nudeMCU的颜色。
三、小程序端开发
小程序和服务端之间的交互API请参考本文档中的 其他 > API接口说明。
准备工作
- 了解支付宝小程序开发流程: 支付宝小程序快速开始。
- 下载 小程序开发工具。
- 下载 小程序源码。
源码目录
xwColorLight
├── README.md # 使用说明
├── app.acss
├── app.js # 小程序入口
├── app.json # 小程序整体配置
├── asset # 资源文件,包括使用的图片资源、字体资源
├── package.json
├── pages
│ ├── index # 设备控制页面
│ └── lights # 设备选择页面
└── utils
└── device_api.js # 服务端api操作接口配置
安装依赖
打开源码的时候,IDE会提示安装依赖,点击确定安装依赖:

更改参数
更改utils/device_api.js中的defaultServerURL为你的服务器API地址(服务端本地调试时,地址为http://localhost:7001/api/device)、更改defaultProductKey、defaultDeviceName为你的设备product key 和 device name:
const defaultServerURL = '<your-domain>';
const defaultProductKey = '<product-key>';
const defaultDeviceName = '<device-name>';运行

四、服务端开发
介绍
本示例通过openAPI接口对接阿里云物联网平台,阿里云物联网平台提供的云端API文档可以参考: 云端开发指南 > API列表,也可以进入 OpenAPI Explorer 对openAPI接口进行可视化调试。
本服务端向小程序端提供的API接口说明请参考本文档中的 其他 > API接口说明。
需要了解egg.js请参考 eggjs官方文档。
准备工作
- 安装 nodeJS。
- 下载小程序 服务端源码。
如果需要部署到线上或者上线小程序,还需要准备:
- ECS或者公网可访问的服务器。
- 有效域名(已备案)。
- SSL证书。
申请加入 阿里巴巴小程序繁星计划,可以免费试用ECS和其他的小程序服务。
源码目录
xwColorLight-server
├── README.md # 说明文档
├── app
│ ├── controller
│ │ └── home.js # API接口实现
│ ├── router.js # API路由
│ └── service
│ └── aliyunIoT.js # OpenAPI接口
├── config
│ ├── config.default.js # 全局配置
│ └── plugin.js
├── package.json
└── test配置
更改app/service/aliyunIoT.js中config变量的accessKey,accessSecret、endPoint、regionId。
详细说明请参考 阿里云物联网平台 > 调用API。
const config = {
accessKey: '<access-key>',
accessSecret: '<access-secret>',
endPoint: 'https://iot.cn-shanghai.aliyuncs.com',
apiVersion: '2018-01-20',
regionId: 'cn-shanghai',
}; accessKey和accessSecret
accessKey和accessSecret是阿里云颁发给用户的访问服务所用的密钥,
登录阿里云控制台,将光标移至账号头像上,然后单击accesskeys,跳转至用户信息管理页,即可创建和查看AccessKey。阿里云控制台的访问控制机制具体请参考 什么是访问控制和 阿里云物联网平台 > 子账号访问。
endPoint和regionId
阿里云物联网平台有多个地域,不同地域有不同的数据中心,详情请查看: 地域和可用区。
运行
$ npm i
$ npm run dev
$ open http://localhost:7001浏览器中打开 http://localhost:7001 ,会出现如下介绍界面:

使用REST API测试工具可以测试API接口是否有效:

本示例用的REST api测试工具为 insomnia。
部署
如果要把该服务端工程部署上线,使用如下命令:
$ npm start
$ npm stop其他
API接口说明
本示例提供如下的API接口供小程序访问:
- 获取设备状态
- 获取设备列表
- 获取设备属性
- 设置设备属性
获取设备状态
定义
GET /api/device/status
参数
| 参数 | 类型 | 说明 |
|---|---|---|
product_key |
String | 必填,设备pk |
device_name |
String | 必填,设备名称 |
返回
| 参数 | 类型 | 说明 |
|---|---|---|
msg |
String | 描述请求结果的产生原因,success成功,其他为失败 |
status |
String | 设备状态,可能值为:ONLINE、OFFLINE、INACTIVE、DISABLED |
示例
请求:
http://localhost:7001/api/device/status?product_key=xxxxxxxxxx&device_name=nodemcu_01返回
code: 200{
"msg": "success",
"status": "INACTIVE"
}获取设备列表
定义
GET /api/device/list
参数
| 参数 | 类型 | 说明 |
|---|---|---|
product_key |
String | 必填,设备pk |
page_size |
Integer | 必填,指定返回结果中每页显示的记录数量,最大值是50。默认值是10 |
current_page |
Integer | 必填,指定显示返回结果中的第几页的内容。默认值是1 |
返回
| 参数 | 类型 | 说明 |
|---|---|---|
msg |
String | 描述请求结果的产生原因,success成功,其他为失败 |
data |
Object | 设备列表 |
示例
请求:
http://localhost:7001/api/device/list?product_key=xxxxxxxxxx&page_size=10¤t_page=1返回
code: 200{
"msg": "success",
"data": {
"DeviceInfo": [
{
......
},
{
......
}
]
}
}获取设备属性
定义
GET /api/device/props
参数
| 参数 | 类型 | 说明 |
|---|---|---|
product_key |
String | 必填,设备pk |
device_name |
String | 必填,设备名称 |
返回
| 参数 | 类型 | 说明 |
|---|---|---|
msg |
String | 描述请求结果的产生原因,success成功,其他为失败 |
props |
Object | 设备属性 |
示例
请求:
http://localhost:7001/api/device/props?product_key=xxxxxxxxxx&device_name=nodemcu_01返回
code: 200{
"msg": "success",
"props": "{\"RGBColor\":{\"Red\":0,\"Green\":255,\"Blue\":0}}"
}设置设备属性
定义
POST /api/device/props
参数
| 参数 | 类型 | 说明 |
|---|---|---|
product_key |
String | 必填,设备pk |
device_name |
String | 必填,设备名称 |
items |
String | 需要设置的属性,需要是JSON字符串 |
返回
| 参数 | 类型 | 说明 |
|---|---|---|
msg |
String | 描述请求结果的产生原因,success成功,其他为失败 |
示例
请求:
http://localhost:7001/api/device/props请求参数:
{
"product_key": "xxxxxxxxxx",
"device_name": "nodemcu_01",
"items": "{\"RGBColor\":{\"Red\":0,\"Green\":255,\"Blue\":0}}"
}返回
code: 200{
"msg": "success"
}结语
GitHub丨 加入钉钉群交流丨 给AliOS Tings 3.0 一颗STAR丨 获取整套阿里云AIoT技术/产品
AliOS Things 近期内容集锦(更新中···)
相关开发者交流钉钉群
AliOS Things 3.0
支付宝小程序