配置开发环境、生产环境和API的使用
写在前面:
小程序与普通网页开发的区别
小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页开发相比有很大的相似性。对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的。
网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应,而在小程序中,二者是分开的,分别运行在不同的线程中。网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作。而如上文所述,小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺少相关的DOM API和BOM API。这一区别导致了前端开发非常熟悉的一些库,例如 jQuery、 Zepto 等,在小程序中是无法运行的。同时 JSCore 的环境同 NodeJS 环境也是不尽相同,所以一些 NPM 的包在小程序中也是无法运行的。
网页开发者需要面对的环境是各式各样的浏览器,PC 端需要面对 IE、Chrome、QQ浏览器等,在移动端需要面对Safari、Chrome以及 iOS、Android 系统中的各式 WebView 。而小程序开发过程中需要面对的是两大操作系统 iOS 和 Android 的微信客户端,以及用于辅助开发的小程序开发者工具,小程序中三大运行环境也是有所区别的。
如下表:
运行环境 逻辑层 渲染层
iOS JavaScriptCore WKWebView
安卓 V8 chromium定制内核
小程序开发者工具 NWJS Chrome WebView
网页开发者在开发网页的时候,只需要使用到浏览器,并且搭配上一些辅助工具或者编辑器即可。小程序的开发则有所不同,需要经过申请小程序帐号、安装小程序开发者工具、配置项目等等过程方可完成。
话不多说,今天就详细讲一下配置开发环境、生产环境~
一、配置开发环境
对于小程序申请注册还不了解的小伙伴可以看看往期文章,传送门:微信小程序申请注册
首先我们先了解一下微信开发者工具的界面功能
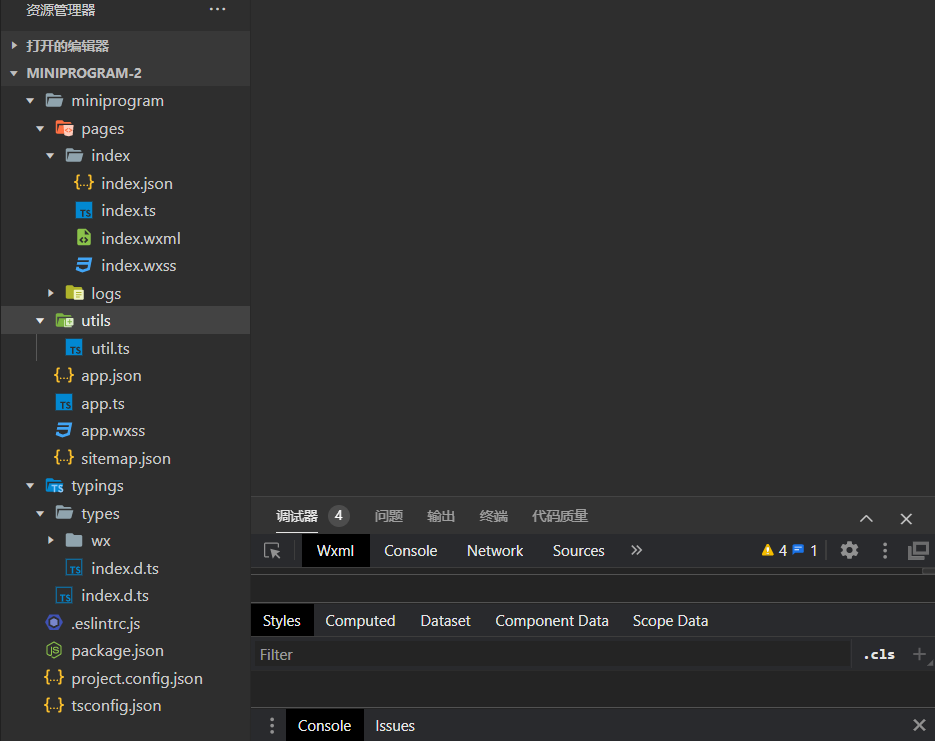
1.1 项目目录:
pages 所有的页面
index 每一个文件夹代表着一个页面,每个页面由四个文件组成
index.js 页面的js文件
index.json 页面的配置文件
index.wxml 页面的html文件
index.wxss 页面的css文件
utils 写公共方法的,也可以不用
app.js 小程序的项目的js,全局只有一个,全局的js文件,小程序的入口
app.json 小程序的全局配置文件
app.wxss 小程序的全局css文件
project.config.json 这个是项目配置文件,一般不动它
sitemap.json 这个是小程序的seo文件
小程序文件结构和传统web对比
结构 传统web 微信小程序
结构 HTML WXML
样式 CSS WXSS
逻辑 Javascript Javascript
配置 无 JSON
通过以上对比得出,传统web 是三层结构。而微信小程序 是四层结构,多了一层 配置.json
1.2 JSON 配置
JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。
我们可以看到在项目的根目录有一个 app.json 和 project.config.json,此外在 pages/logs 目录下还有一个 logs.json,我们依次来说明一下它们的用途。
小程序全配置 app.json
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。QuickStart 项目里边的 app.json 配置内容如下:
{ #pages添加页面路由的,添加一个路由,就是添加一个页面,谁的路径在第一个谁就是首页 "pages": [ "pages/test/test", "pages/index/index", "pages/logs/logs" ], # "window":主要是配置下拉刷新和头部,以navigation开头的设置是头部,如果要下拉的出来,必须enablePullDownRefresh把这个配置设置成true "window": { "backgroundTextStyle": "dark", # 下拉刷新的三个点(light/dark) "enablePullDownRefresh": true, "navigationBarBackgroundColor": "#333", # 头部背景颜色 "navigationBarTitleText": "python13期", # 头部文字 "navigationBarTextStyle": "white" # 文字颜色(black/white) }, # tabBar :主要是配置页面下部的导航。显示顺序是和list里面的顺序一致,list里面最少两项,最多5项。 # 如果页面不在tabBar的list里面,就不会出现导航 "tabBar": { "color": "#ffffff", # 导航字体颜色 "selectedColor": "#FFB6C1", ¥# 导航字体被点击后的颜色 "backgroundColor": "#333", # 导航栏背景颜色 "borderStyle": "white", # 边框颜色 "list": [{ "pagePath": "pages/index/index", # 导航路径 "text": "index页面", # 导航页说明 "iconPath": "images/icon-2.png", # 导航图路径 "selectedIconPath": "images/icon-2-sed.png" # 导航后图片路径 }, { "pagePath": "pages/test/test", "text": "test页面", "iconPath": "images/icon1.png", "selectedIconPath": "images/icon1-sed.png" } ] }, }
pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。
1.3 工具配置 project.config.json
通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当你换了另外一台电脑重新安装工具的时候,你还要重新配置。
考虑到这点,小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
1.4 页面配置 page.json
这里的 page.json 其实用来表示 pages/logs 目录下的 logs.json 这类和小程序页面相关的配置。
#这个里可以对app.json中的window进行覆盖,如果页面没有配置就走全局,页面配置了,就走页面。但是页面的配置不需要加window,直接配置 { "usingComponents": {}, "navigationBarTitleText":"test144" }
详情参考页面配置文档
如果你整个小程序的风格是蓝色调,那么你可以在 app.json 里边声明顶部颜色是蓝色即可。实际情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此我们提供了 page.json,让开发者可以独立定义每个页面的一些属性,例如刚刚说的顶部颜色、是否允许下拉刷新等等
1.5 小程序的数据绑定
/ pages/test/test.js Page({ /** * 页面的初始数据,初话数据是卸载data,里面的。 */ data: { msg:'own is sb', name:"tank", num :12, num1:1, flag:false, name_list:[{"name":"jason",love:"piao"},{name:"tank",love:"own"},{name:"egon",love:"洗脚"}], tank:{name:"tank",love:"own"}, color:"blue" }, })
1.6 sitemap 配置
微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。
具体配置说明
页面收录设置:可对整个小程序的索引进行关闭,小程序管理后台 - 功能 - 页面内容接入 - 页面收录开关;
sitemap 配置:可对特定页面的索引进行关闭
例:所有页面会被微信索引:
{ "rules":[{ "action": "allow", "page": "*" }] }
配置 path/to/page 页面不被索引,其余页面允许被索引
{ "rules":[{ "action": "disallow", "page": "path/to/page" }] }
如何调试
当在小程序项目中设置了 sitemap 的配置文件(默认为 sitemap.json)时,便可在开发者工具控制台上显示当前页面是否被索引的调试信息( 最新版本的开发者工具支持索引提示)
1.7 小程序的wxss文件
标签中和原生的html一样都有class和id,我们的样式写在wxss文件,和普通的css没有区别,只是用rpx来代替px,
一般1rpx等于0.5px
wxml文件 ```javascript <view class="cls"></view> #行内样式写法与原生的没有区别,可以调用变量来做属性值 <view style="color:{{color}}">asdas</view>
wxss文件
.cls{ width: 400rpx; height: 400rpx; background-color: blue; }
注意:
运行的时候是开发环境
发行的时候是生产环境
二、配置生产环境
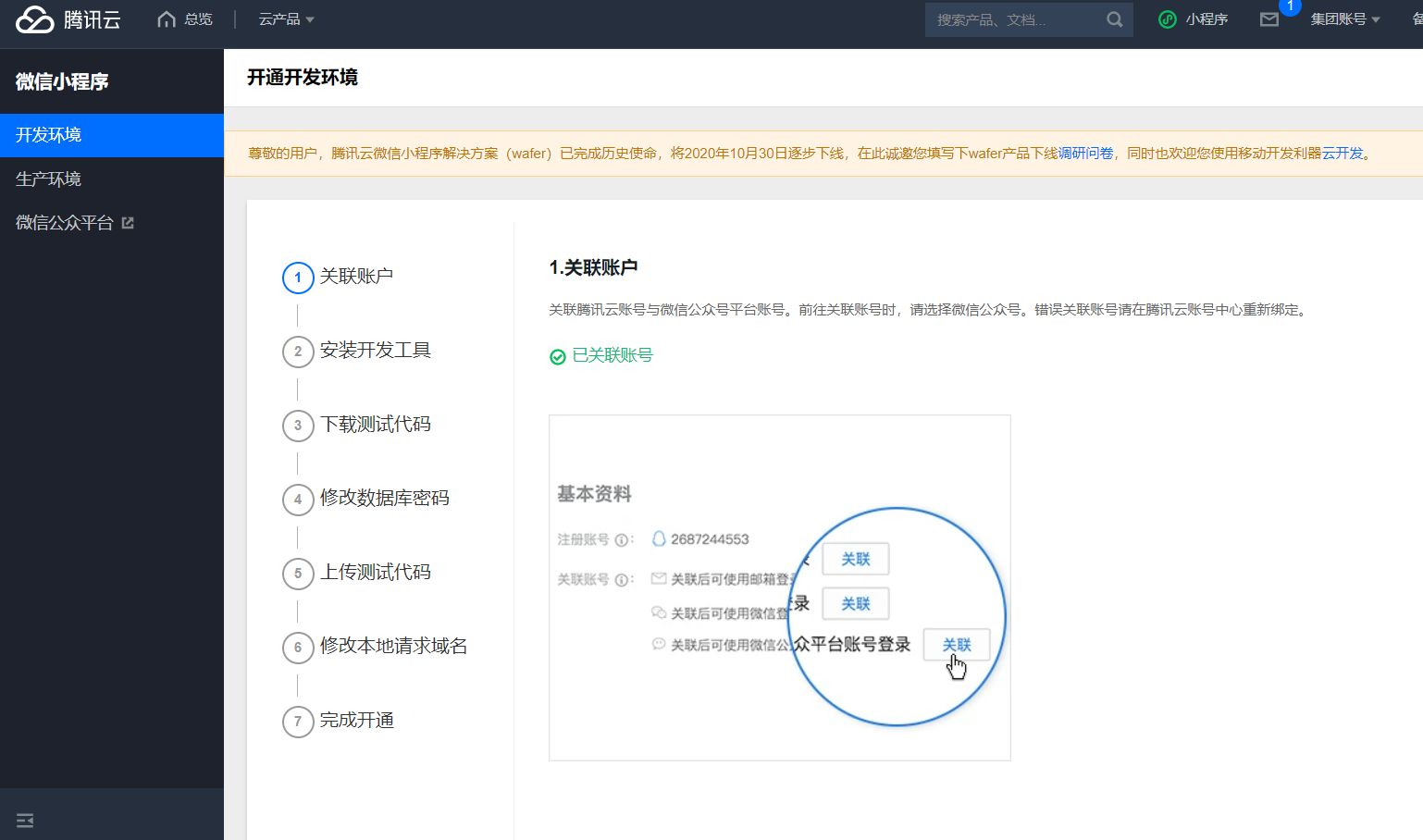
登录腾讯云
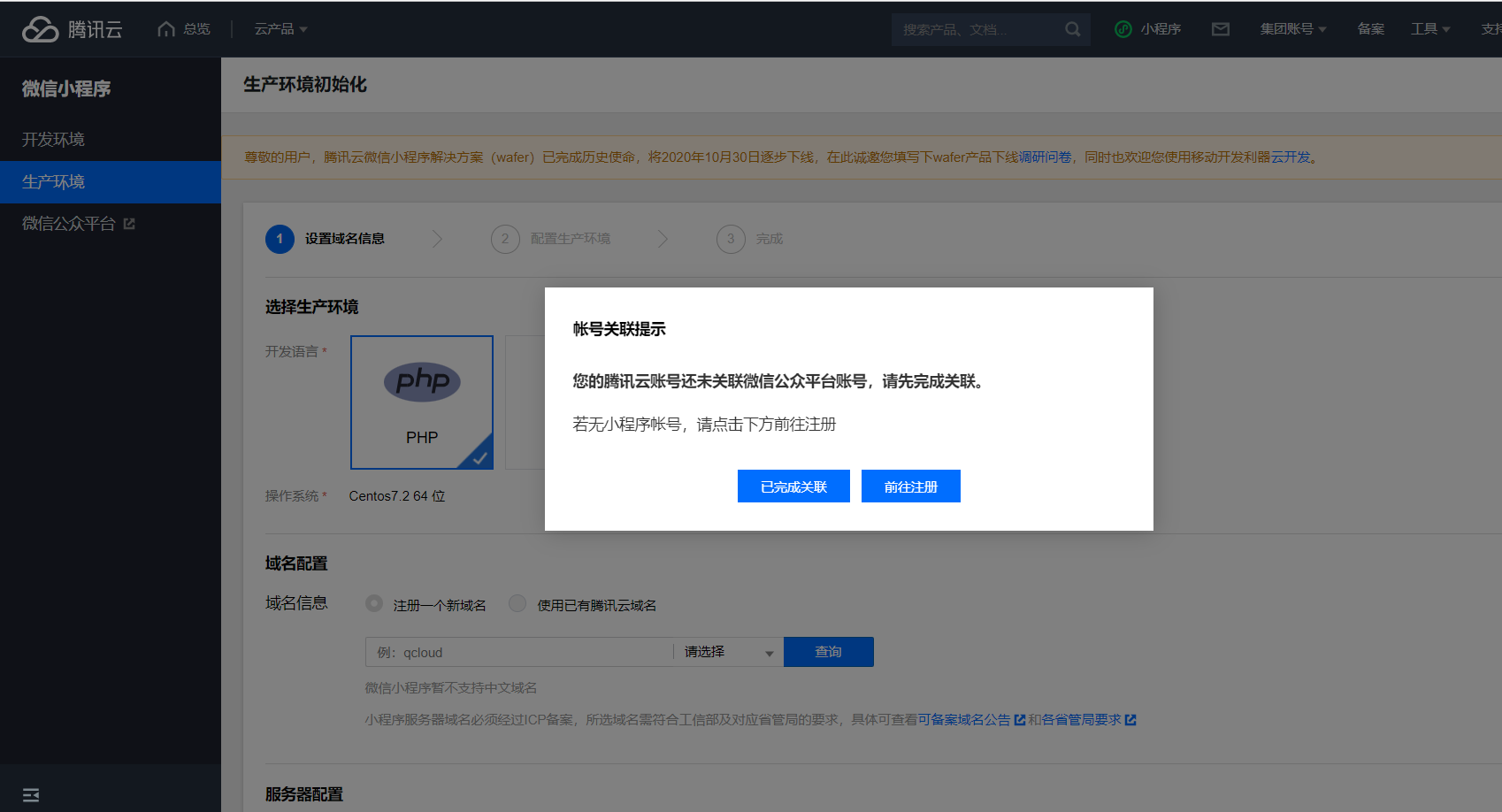
2.1 完成账号关联和实名认证
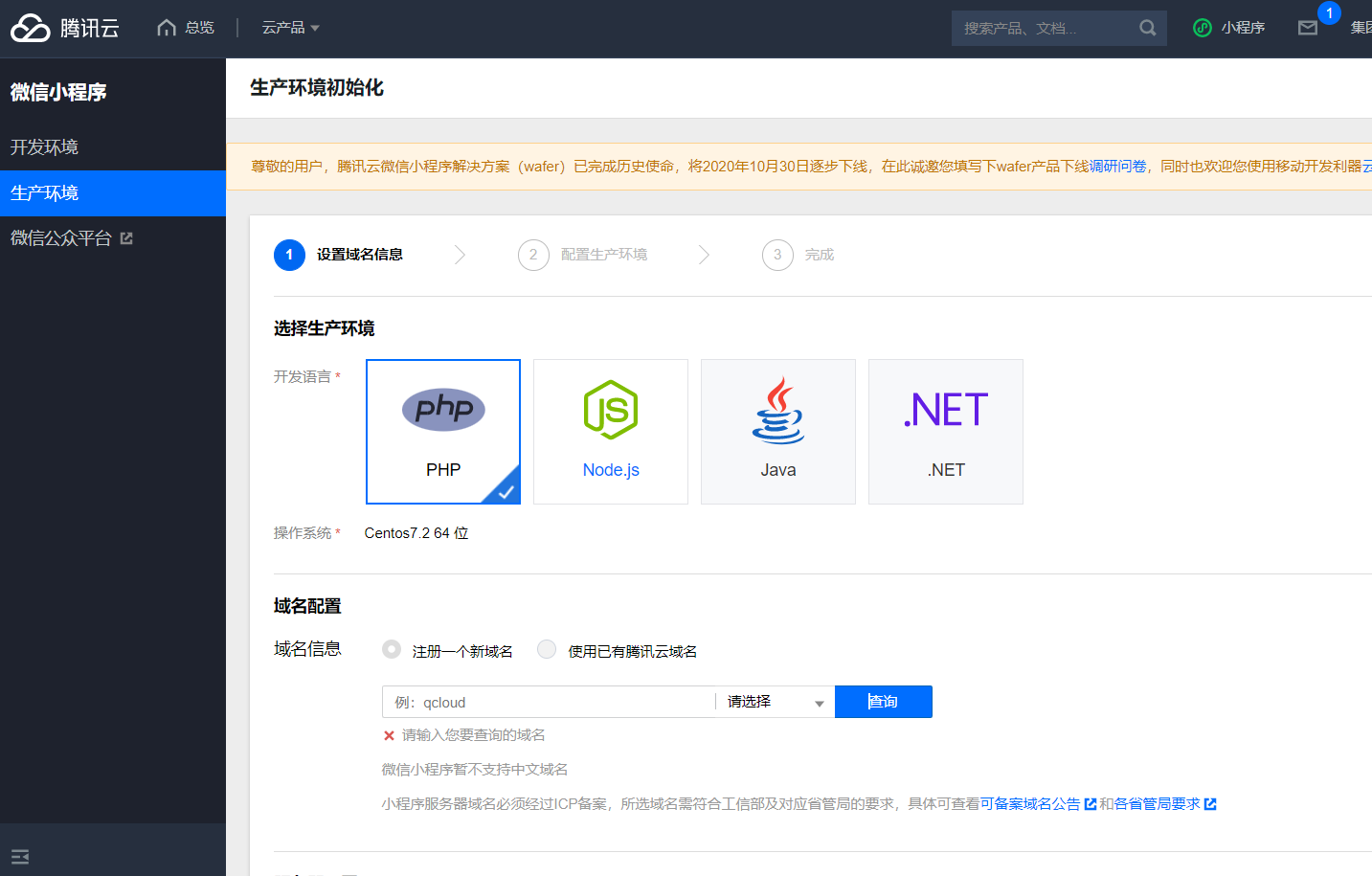
2.2 进行生产环境初始化:
2.3 (云)服务器环境部署(基于Ubuntu)
nginx安装
nodejs安装
pm2安装
mysql安装
配置HTTPS
四、部署后端项目
进行到这一步,(云)服务器的环境都已经搭好了。接下来我们就来将小程序的后端项目部署到(云)服务器上。
登录微信小程序公众平台
获取AppID(小程序ID),AppSecret(小程序密钥),设置服务器域名(PS:域名需要备案后才能填写。)
下载后端项目官方模板,模板中的server目录即是后端项目
配置server/config.js
将client/config.js复制到小程序前端项目src目录下,并修改配置。
此config.js的作用:主要配置host(后端项目的域名/ip地址端口),便于请求后端接口,访问后端资源。
将后端项目上传至(云)服务器
安装项目依赖
初始化数据库
nginx配置后端项目
启动后端项目(推荐:使用pm2启动并监控)
在utils文件中定义config.js文件
config.js
// baseurl export const baseApi = function () { if (process.env.NODE_ENV === 'development') { console.log('开发环境') return 'http://ip地址:端口号/cloud_job' } else { console.log('生产环境') return 'https://IP地址/cloud_job' } } // baseSocket export const baseSocket = function () { if (process.env.NODE_ENV === 'development') { console.log('开发环境长链接') return 'ws://IP地址:端口号/cloud_job/im' } else { console.log('生产环境长链接') return 'wss://IP地址/cloud_job/im' } }
2.main.js中引入
import {baseApi} from 'utils/config.js' baseApi()
3.api.js中引入j进行二次封装request
import {baseApi} from './config.js' // 封装请求方法 const request = (options, isHidding) => { let header = { "X-Access-Token": uni.getStorageSync('token') || '', "Content-type": options.contentType||"application/json" }; if (!isHidding) { // uni.showLoading({ // title: "加载中", // mask: true, // }); } return new Promise((resolve, reject) => { uni.request({ url: baseApi() + options.url, method: options.method || 'GET', data: options.data || {}, header, success: (res) => { console.log('请求参数:',options.data) console.log('请求url:',options.url) console.log('接口数据:',res) if(res.data.code!=200&&res.data.code!=0){ setTimeout(()=>{ uni.showToast({ title: res.data.message, duration: 2000, icon:"none" }); },100) if(res.data.code==401){ setTimeout(()=>{ uni.redirectTo({ url:'/pages/login/index' }) },2000) } reject(res.data) }else{ resolve(res.data.result) } }, fail: (err) => { console.log('eeee',err) reject(err) }, // 完成之后关闭加载效果 complete: () => { // uni.hideLoading() } }) }) } // 定义http const http = (url,method,data,isHidding=true,contentType="application/json") =>{ let options = { url, method, data, contentType } return new Promise((resolve, reject) => { request(options,isHidding).then(res=>{ resolve(res) }).catch(e=>{ reject(e) console.log('错误消息:',e) }) }) } module.exports = { request, http }
上线,腾讯云服务器,后台数据。。。
三、小程序API
小程序开发框架提供丰富的微信原生 API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。组要注意的是:多数API的回调都是异步,你需要处理好代码逻辑的异步问题。详细介绍请参考 API 文档。
通常,在小程序 API 有以下几种类型:
3.1 事件监听 API
我们约定,以 on 开头的 API 用来监听某个事件是否触发,如:wx.onSocketOpen,wx.onCompassChange 等。
这类 API 接受一个回调函数作为参数,当事件触发时会调用这个回调函数,并将相关数据以参数形式传入。
代码示例:
wx.onCompassChange(function (res) { console.log(res.direction) })
3.2 同步 API
我们约定,以 Sync 结尾的 API 都是同步 API, 如 wx.setStorageSync,wx.getSystemInfoSync 等。此外,也有一些其他的同步 API,如 wx.createWorker,wx.getBackgroundAudioManager 等,详情参见 API 文档中的说明。
同步 API 的执行结果可以通过函数返回值直接获取,如果执行出错会抛出异常。
代码示例
try { wx.setStorageSync('key', 'value') } catch (e) { console.error(e) }
3.3 异步 API
大多数 API 都是异步 API,如 wx.request,wx.login 等。这类 API 接口通常都接受一个 Object 类型的参数,这个参数都支持按需指定以下字段来接收接口调用结果:
Object参考说明:
参数名 类型 必填 说明
success function 否 接口调用成功的回调函数
fail function 否 接口调用失败的回调函数
complete function 否 接口调用结束的回调函数(调用成功、失败都会执行)
其他 Any - 接口定义的其他参数
回调函数的参数
success,fail,complete 函数调用时会传入一个 Object 类型参数,包含以下字段:
属性 类型 说明
errMsg string 错误信息,如果调用成功返回 ${apiName}:ok
errCode number 错误码,仅部分 API 支持,具体含义请参考对应 API 文档,成功时为 0。
其他 Any 接口返回的其他数据
异步 API 的执行结果需要通过 Object 类型的参数中传入的对应回调函数获取。部分异步 API 也会有返回值,可以用来实现更丰富的功能,如 wx.request,wx.connectSocket 等。
代码示例
wx.login({ success(res) { console.log(res.code) } })
异步 API 返回 Promise
基础库 2.10.2 版本起,异步 API 支持 callback & promise 两种调用方式。当接口参数 Object 对象中不包含 success/fail/complete 时将默认返回 promise,否则仍按回调方式执行,无返回值。
注意事项:
部分接口如 downloadFile, request, uploadFile, connectSocket, createCamera(小游戏)本身就有返回值, 它们的 promisify 需要开发者自行封装。
当没有回调参数时,异步接口返回 promise。此时若函数调用失败进入 fail 逻辑, 会报错提示 Uncaught (in promise),开发者可通过 catch 来进行捕获。
wx.onUnhandledRejection 可以监听未处理的 Promise 拒绝事件。
代码示例:
// callback 形式调用 wx.chooseImage({ success(res) { console.log('res:', res) } }) // promise 形式调用 wx.chooseImage().then(res => console.log('res: ', res))
3.4 云开发 API
开通并使用微信云开发,即可使用云开发API,在小程序端直接调用服务端的云函数。
代码示例
wx.cloud.callFunction({ // 云函数名称 name: 'cloudFunc', // 传给云函数的参数 data: { a: 1, b: 2, }, success: function(res) { console.log(res.result) // 示例 }, fail: console.error }) // 此外,云函数同样支持 promise 形式调用