前后端怎样分离
- 前端只需要独立编写客户端代码,后端也只需要独立编写服务端代码提供数据接口即可。
- 前端通过Ajax请求来访问后端的数据接口,将Model展示到View中即可。
- 前后端开发者只需要提前约定好接口文档(URL、参数、数据类型.….),然后分别独立开发即可,前端可以造假数据进行测试,完全不需要依赖于后端,最后完成前后端集成即可,真正实现了前后端应用的解耦合,极大地提升了开发效率。
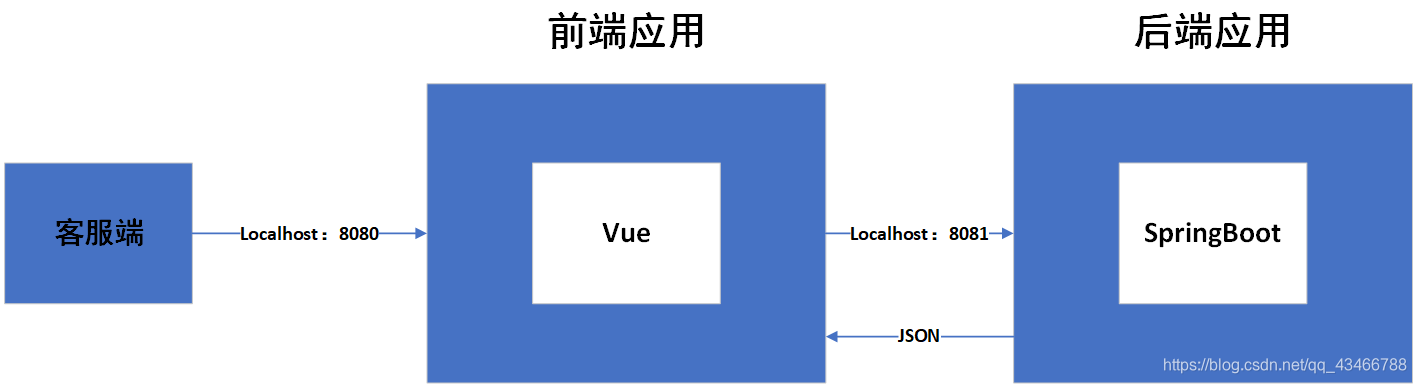
- 前端应用:负责数据展示和用户交互。
- 后端应用:负责提供数据处理接口。
- 前后分离项目结构图:

创建前端项目
- 采用
vue ui命令可视化创建工具Vue前端项目。 - 可视化工具创建需要vue版本在3.0以上,如果你的vue版本是2.X(
vue -v命令查看版本号),你需要更新vue版本,操作如下:
- Step1:进入cmd终端。
- Step2:输入
npm uninstall vue-cli -g命令,全局卸载vue-cli旧版本(不先卸载直接安装的话,有可能会失败) - Step3:输入
npm install vue-cli -g命令,重新下载。
- vue ui创建项目:
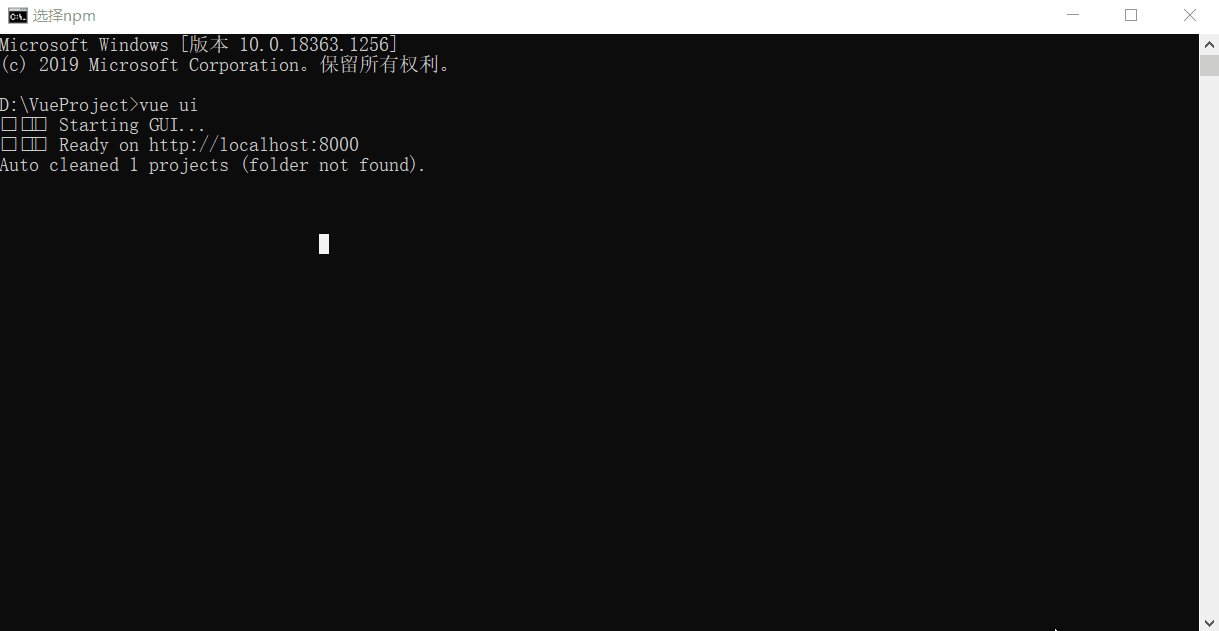
1)选择一个你要存放VUE项目的文件夹,在文件目录输入cmd回车进入终端,输入vue ui命令,如下图操作:
2)输入vue ui命令后,会自动启动浏览器,进入下图界面:
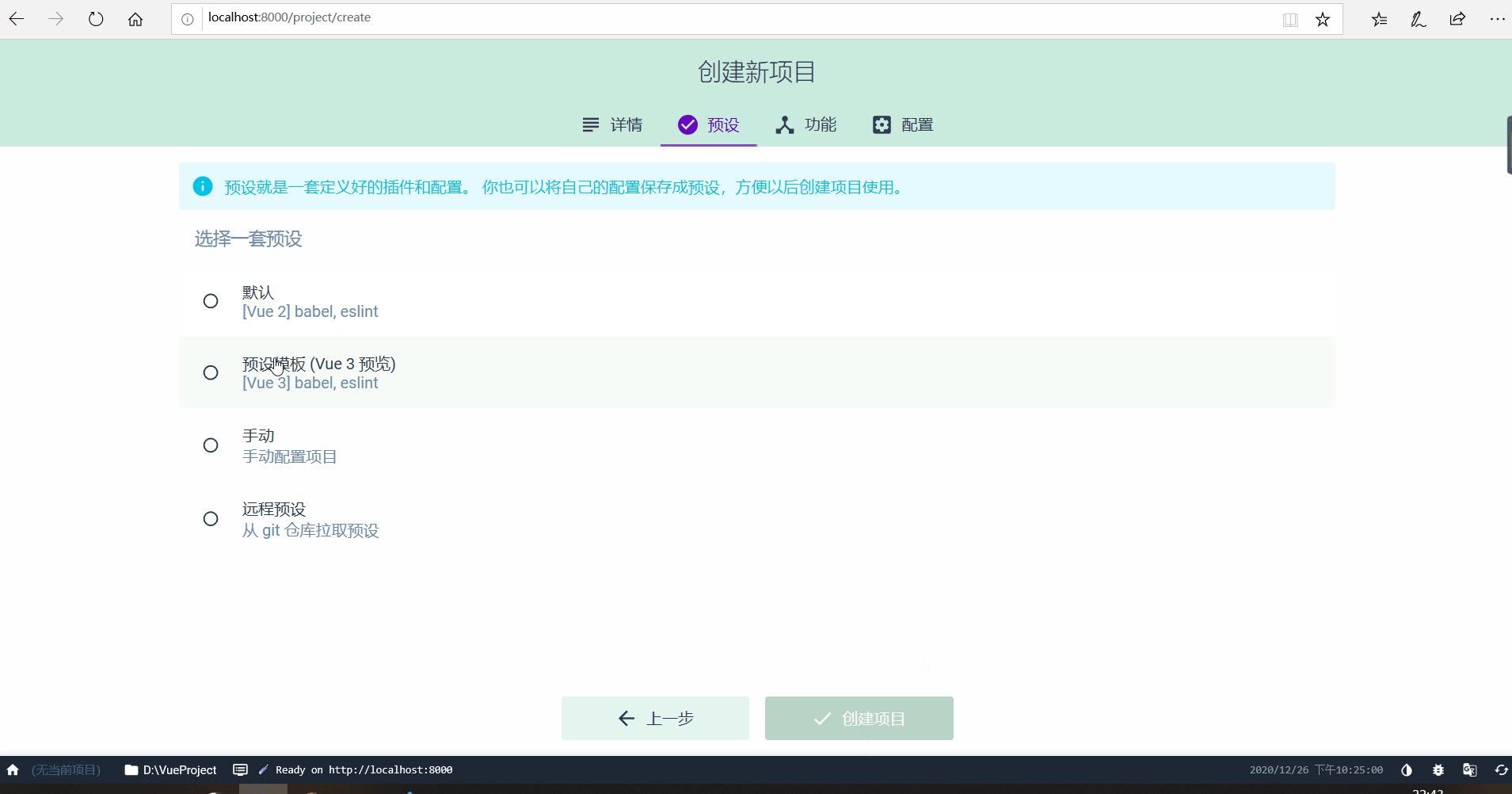
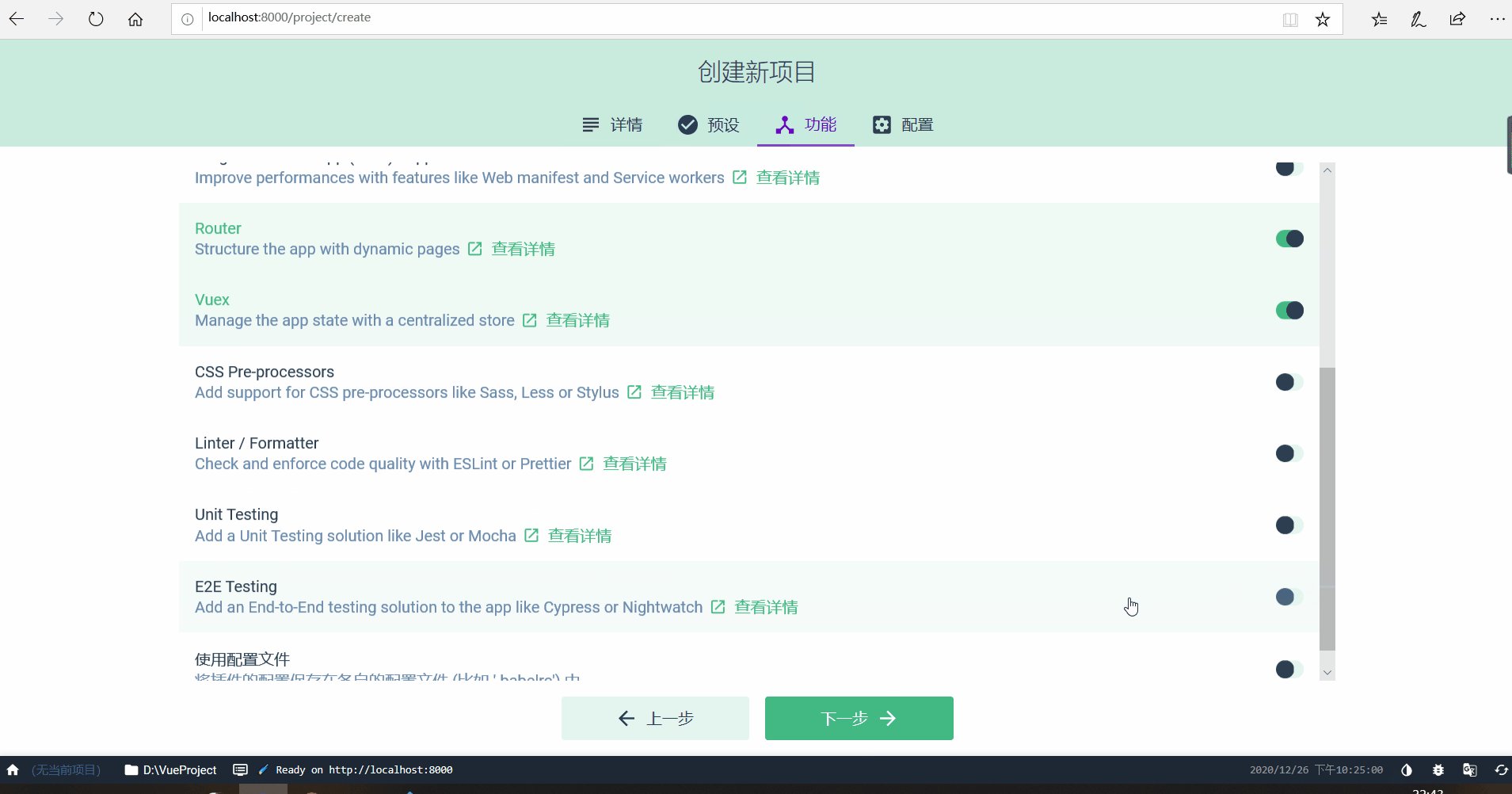
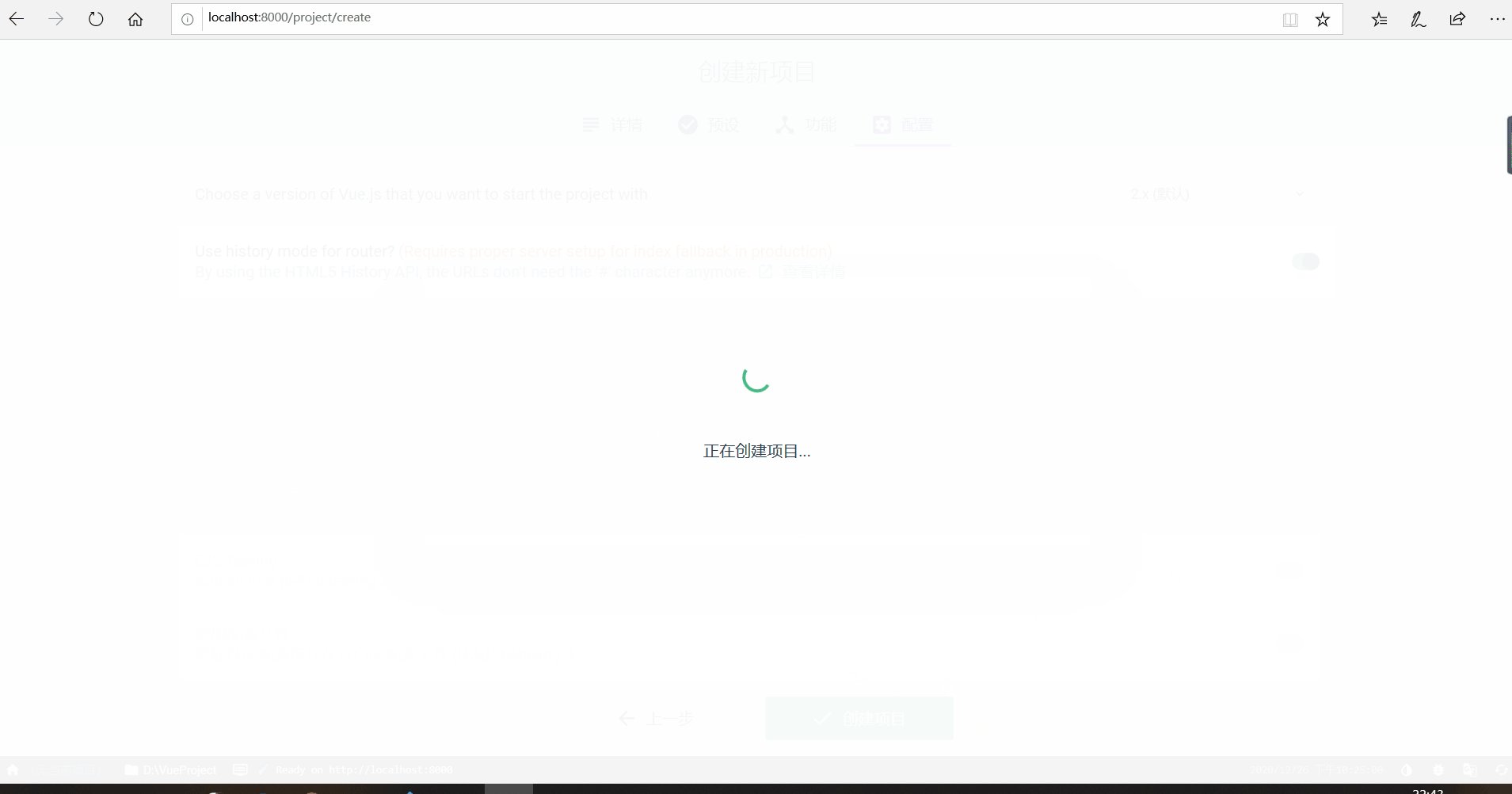
3)在Vue项目管理器中选择创建——》在此创建项目——》输入项目名,去除GIT仓库选项,下一步——》手动——》勾选Router和Vuex,去掉Linter/Formatter,下一步——》勾选Use history mode for router?,创建项目——》创建项目,不保存预设——》等待项目创建完成 (具体操作看下图)
4)等待一段时间创建好后界面后跳转到如下界面:
5)测试项目,在上面界面选择任务——》serve——》运行——》访问页面localhost:8080,出现Vue的界面表示创建成功(具体操作如下图)
6)关闭Vue项目管理器,在终端ctrl+c——》y——》关闭
- 用Webstrom或者IDEA打开我们创建的项目:(以IDEA为例)
找到我们创建项目的目录,直接Open即可。 - IDEA直接启动VUE项目:选择Terminal,输入命令
npm run serve启动,访问localhost:8080进行测试。
- 关闭的话一样是在Terminal输入Ctrl+c——》y关闭即可。
- 开始搭建我们的测试页面:
Employees.vue
<template>
<div>
<table>
<thead>
<tr>
<td>编号</td>
<td>姓名</td>
<td>性别</td>
<td>部门</td>
</tr>
</thead>
<tbody>
<tr v-for="item in employees">
<th>{{item.id}}</th>
<th>{{item.name}}</th>
<th>{{item.sex}}</th>
<th>{{item.department}}</th>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
name: "Employees",
data(){
return {
employees: [
{
id: 1,
name: '张三',
sex: '男',
department: '运维部'
},
{
id: 2,
name: '李四',
sex: '男',
department: '销售部'
},
{
id: 3,
name: '张红',
sex: '男',
department: '开发部'
}
]
}
}
}
</script>
<style scoped>
</style>
data里面伪造了的三个数据进行测试,配置好路由进行测试:/src/router/index.js
{
path: '/employees',
name: 'Employees',
component: () => import('../views/Employees')
}
输入npm run serve启动项目,访问localhost:8080/employees
到这里前端可以暂时停一下,开始搭建后端项目
创建后端项目
- 创建一个SpringBoot web项目项目,至于怎样创建可以查看这篇文章: 【Spring Boot】快速上手SpringBoot
- 如果你想更多的了解SpringBoot,推荐教程: Spring全家桶文章整合
- 导入依赖:
pom.xml
<!--数据库驱动-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<!--lombok-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<!--mybatis-plus-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.4.0</version>
</dependency>
- 数据库配置文件和设置端口为8181,避免与前端端口冲突:application.yaml(在resources目录下创建)
spring:
datasource:
username: root
password: 123456
url: jdbc:mysql://localhost:3306/test?serverTimezone=UTC&useUnicode=true&characterEncoding=utf8&useSSL=false&serverTimezone=GMT%2b8
driver-class-name: com.mysql.cj.jdbc.Driver
server:
port: 8181
- 在test数据库下创建employees表,并插入数据
CREATE TABLE employees
(
id INT(10) NOT NULL COMMENT '主键ID',
name VARCHAR(30) NULL DEFAULT NULL COMMENT '姓名',
sex VARCHAR(5) NULL DEFAULT NULL COMMENT '性别',
department VARCHAR(10) NULL DEFAULT NULL COMMENT '部门',
PRIMARY KEY (id)
);
INSERT into employees VALUES (1,'李莉','女','设计部');
INSERT into employees VALUES (2,'王波','男','开发部');
INSERT into employees VALUES (3,'张美','女','运维部');
INSERT into employees VALUES (4,'李晓勇','男','销售部');
- 创建与数据库对应的实体类
@Data
public class Employees {
private Integer id;
private String name;
private String sex;
private String department;
}
- 创建DAO接口:进行数据库的交互
@Mapper
@Repository
public interface EmployeeMapper extends BaseMapper<Employees> {
}
- 编写controller层代码:
@RestController
@RequestMapping("/employee")
public class EmployeeController {
@Autowired
EmployeeMapper employeeMapper;
@GetMapping("/all_employees")
public List<Employees> allEmployees(){
return employeeMapper.selectList(null);
}
}
- 访问:http://localhost:8181/employee/all_employees,看到下面JSON数据表示后端搭建成功。

跨域问题
现在前端测试页面已经写好,后端的数据接口也已经写好:
- 前端数据通过Ajax请求来访问后端的数据接口,在前端项目命令端输入
vue add axios执行,安装axios插件,可以直接使用。 - 现在前端需要通过axios来访问后端的数据接口,在
Employees.vue中加上:created()方法会在页面加载前完成。
created() {
//get获得url里面的JSON数据后,通过then回调,赋值给前面data()中的employees数组
axios.get('http://localhost:8181/employee/all_employees').then((resp)=> {
this.employees = resp.data;
})
}
完整代码:
<template>
<div>
<table>
<thead>
<tr>
<td>编号</td>
<td>姓名</td>
<td>性别</td>
<td>部门</td>
</tr>
</thead>
<tbody>
<tr v-for="item in employees">
<th>{{item.id}}</th>
<th>{{item.name}}</th>
<th>{{item.sex}}</th>
<th>{{item.department}}</th>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
name: "Employees",
data(){
return {
employees: [
{
id: 1,
name: '张三',
sex: '男',
department: '运维部'
},
{
id: 2,
name: '李四',
sex: '男',
department: '销售部'
},
{
id: 3,
name: '张红',
sex: '男',
department: '开发部'
}
]
}
},
created() {
axios.get('http://localhost:8181/employee/all_employees').then((resp)=> {
this.employees = resp.data;
})
}
}
</script>
<style scoped>
</style>
- 两个不同的端口进行数据交互需要设置跨域请求,这里使用一种较简单的方式:使用
@CrossOrigin注解在后端接口:
@RestController
@RequestMapping("/employee")
public class EmployeeController {
@Autowired
EmployeeMapper employeeMapper;
@GetMapping("/all_employees")
@CrossOrigin
public List<Employees> allEmployees(){
return employeeMapper.selectList(null);
}
}
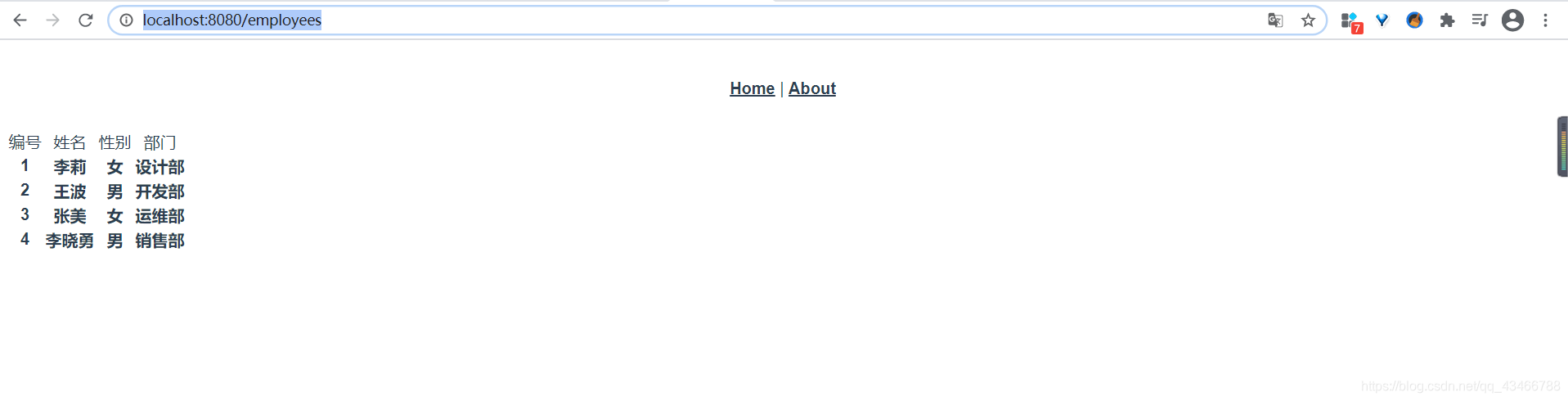
- 分别启动前端和后端项目,访问
http://localhost:8080/employees(数据来自后端)