基于仿360小说网站(校园网)的源码设计实现(升级版)
基于博文仿360小说网站的源码设计实现对小说网站的源码更新升级(动漫小说网)。
网站PC电脑端效果截图:





APP手机端效果截图:




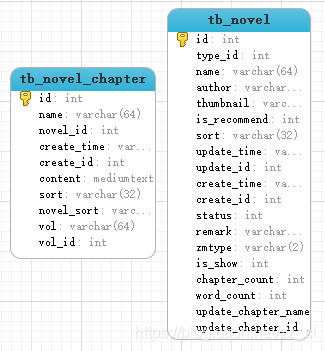
数据库相关表设计:
主要包含小说id,章节id,类型ID,小说名称,章节名称,作者,缩略图,图片地址,是否推荐:1、是2,、否,小说排序,章节排序,更新时间,更新者,创建时间,创建者,状态:1、连载中,2、已完结,简介描述,按字母分类,是否隐藏:1、隐藏,2、显示,最新章节名称,最新章节id、序卷等等。
小说来源采用jsoup自动爬取。
主要html页面源码:
<% var headContent = { include("/template/novel/includes/header.html"){} };
var bodyContent = { include("/template/novel/includes/header_menu.html"){} %>
<div id="mainContent" class="container">
<div class="h6_style" style="padding: 0;">
<ol class="breadcrumb pl-0" style="margin: 0px;">
<li><a href="${BASE_PATH }home.html">首页</a></li>
<li><a href="${BASE_PATH }novel/allnovel.html?type_id=${item.type_id }">${novelweb.getNovelType(item.type_id)}</a></li>
<li class="active">${item.name }</li>
</ol>
</div>
<div class="col-xs-4 col-md-2 pt-10 row">
<figure class="mb-5 playd panel">
<% if(!strutil.isEmpty(item.thumbnail)){ %>
<img src="${BASE_PATH }file_manage/novel/novel_image/${item.thumbnail}"
alt=""> <% } else { %>
<img src="${BASE_PATH }static/images/novel/no_image.jpg" alt="">
<% } %>
</figure>
<p class="h-20">${item.name}</p>
</div>
<div class="col-xs-8 col-md-10 pt-10">
<div class="col-xs-12 col-sm-6 col-md-6 padding_0 mb-5 h-20">
<span>类型:</span> <span>${novelweb.getNovelType(item.type_id)}</span>
</div>
<div class="col-xs-12 col-sm-6 col-md-6 padding_0 mb-5 h-20">
<span>总字数:</span> <span>${novelweb.formatWordCount(item.word_count)}</span>
</div>
<div class="col-xs-12 col-sm-6 col-md-6 padding_0 mb-5 h-20">
<span>作者:</span> <span>${item.author}</span>
</div>
<div class="col-xs-12 col-sm-6 col-md-6 padding_0 mb-5 h-20">
<span>状态:</span> <span>${novelweb.showNovelStatus(item.status)}</span>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 padding_0 mb-5 h-20">
<span>最新章节:</span> <span><a class="font-blue" href="${BASE_PATH }novel/showchapter?nid=${item.id}&cid=${item.update_chapter_id}">${item.update_chapter_name}</a></span>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 padding_0 mb-5 m_none">
<div class="panel panel-default">
<span>简介:${javaweb.showHTML2(item.remark!'',500,'......')}
<br />
${item.name}由Sky动漫小说网收集整理,是${novelweb.getNovelType(item.type_id)}类的小说,是一部不错的作品哦!
</span>
</div>
</div>
</div>
<div class="col-xs-12 col-md-12 padding03 pc_none">
<div class="panel panel-default">
<span id="remarkto">简介:${strutil.subStringTo(item.remark,
0, 75)}</span> <span> <a
data-toggle="collapse" data-parent="#accordion"
id="collapseThreeA" href="#collapseThree" class="color-green">
展开<i class="fa fa-caret-down" aria-hidden="true"></i>
</a>
</span>
<div id="collapseThree" class="panel-collapse collapse">
<span class="">简介:${item.remark} <br />
${item.name}由Sky动漫小说小说网收集整理,是${novelweb.getNovelType(item.type_id)}类的小说,是一部不错的作品哦!
</span>
</div>
</div>
</div>
<div class="col-xs-12 padding03 row">
<div class="tags" id="">
<ul>
<% for(entry in map){ var key = entry.key,value = entry.value; %>
<li class="col-xs-12 font-blue h4 mb-10"><h4 class="widget-title h-title">${entry.value[0].vol}</h4></li>
<% for (item2 in value){ %>
<li class="col-md-3 col-xs-12 col-sm-4 pr-0">
<a href="${BASE_PATH }novel/showchapter.html?cid=${item2.id}&nid=${item.id}" class="badge badge2">${item2.name}</a>
</li>
<% } } %>
</ul>
</div>
</div>
<div id="playdiv" class="col-xs-12 padding03 row-rl-10">
<h4 class="h-title mb-20 ml-7">更多推荐</h4>
<% for(item in novels){ %>
<div class="col-md-2 col-xs-4 pb-5 padding0 lazyimg mimg">
<figure class="mb-10 playd panel">
<% if(!strutil.isEmpty(item.thumbnail)){ %>
<a href="${BASE_PATH }novel/${item.id}.html" target="_blank"
title="${item.name}">
<img
data-original="${BASE_PATH }file_manage/novel/novel_image/${item.thumbnail}"
alt="${item.name}"> <% } else { %>
<img data-original="${BASE_PATH }static/images/novel/no_image.jpg"
alt="${item.name}"> <% } %>
</a>
</figure>
<p class="h-25">
<a href="${BASE_PATH }novel/${item.id}.html" target="_blank">${item.name}</a>
</p>
</div>
<% } %>
</div>
</div>
<% include("/template/novel/includes/footer.html"){} %>
<div id="backTop" class="back-top is-hidden-sm-down">
<i class="fa fa-angle-up" aria-hidden="true"></i>
</div>
<script type="text/javascript">
$(function() {
$('#collapseThree')
.on(
'show.bs.collapse',
function() {
$('#remarkto').hide();
$('#collapseThreeA')
.html(
"收起<i class='fa fa-caret-up' aria-hidden='true'></i>");
})
$('#collapseThree')
.on(
'hide.bs.collapse',
function() {
$('#collapseThreeA')
.html(
"展开<i class='fa fa-caret-down' aria-hidden='true'></i>");
$('#remarkto').show();
})
});
</script>
<% }; layout("/pages/template/_layout.html",{head:headContent,body:bodyContent}){} %>
相关java代码:
String novel_img_Path = "***";
File novelUploadPath = new File(novel_img_Path);
if (!novelUploadPath.exists()) {
novelUploadPath.mkdirs();
}
DataLog dataLog = DataLog.dao
.findFirst("select max(id) as cnt from data_log");
int log_maxid = (int) (dataLog.get("cnt") == null ? 0 : dataLog
.get("cnt"));
String logsource = "";
int lognovel_cnt_add = 0;
int lognovel_cnt_update = 0;
int logchapter_cnt = 0;
Document docNovel = null;
int id = n_id;// 小说id
int cid = c_id;// 章节id
String type_id = "";// 类型ID
String name = "";// 小说名称
String cname = "";// 章节名称
String author = "";// 作者
String thumbnail = "";// 缩略图
String thumbnail_url = "";// 图片地址
String is_recommend = "2";// 是否推荐:2 否 1 是
String sort = "";// 小说排序
String csort = "";// 章节排序
String update_time = "";// 更新时间
String update_id = "";// 更新者
String create_time = "";// 创建时间
String create_id = "";// 创建者
String status = "2";// 状态//ra dio/2,连载中,1,已完结
String remark = "";// 描述
String zmtype = "";// 按字母分类
String is_show = "1";// 是否隐藏//ra dio/2,隐藏,1,显示
String novel_sql = "";// 小说sql
String chapter_sql = "";// 章节sql
String txtContent = "";// 章节内容
String update_chapter_name = "";// 最新章节名称
String update_chapter_id = "";// 最新章节id;
sort = nhref.substring(nhref.lastIndexOf("=") + 1,
nhref.length());
Elements novel_detail = docNovel
.select("div#content table td table");
Element table1 = novel_detail.get(0);
name = table1.select("td table td").get(0).text();
type_id = table1.select("tr").get(2).select("td").get(0).text().replaceAll("文库分类:", "");
if (type_id.equals("电击文库")) {
type_id = "11";
}else if (type_id.equals("富士见文库")) {
type_id = "12";
}else if (type_id.equals("角川文库")) {
type_id = "13";
}else if (type_id.equals("MF文库J")) {
type_id = "14";
}else if (type_id.equals("Fami通文库")) {
type_id = "15";
}else if (type_id.equals("其他文库")) {
type_id = "16";
}
author = table1.select("tr").get(2).select("td").get(1).text().replaceAll("小说作者:", "");
status = table1.select("tr").get(2).select("td").get(2).text().replaceAll("文章状态:", "");
String word_count = table1.select("tr").get(2).select("td").get(3).text().replaceAll("全文长度:", "").replaceAll("字", "");
if (status.equals("已完成")) {
status = "1";
}else {
status = "2";
}
Element table2 = novel_detail.get(2);
thumbnail_url = table2.select("img").get(0).attr("src");
id++;
try {
URL url = new URL(thumbnail_url);
HttpURLConnection conn = (HttpURLConnection) url
.openConnection();
conn.setRequestProperty("User-Agent",
"Mozilla/4.0 (compatible; MSIE 5.0; Windows NT; DigExt)");
conn.setRequestMethod("GET");
conn.setConnectTimeout(5 * 1000);
InputStream inStream = conn.getInputStream();
byte[] data = StrUtils.readInputStream(inStream);
thumbnail = id + "_no_.jpg";
File imageFile = new File(novel_img_Path
+ thumbnail);
FileOutputStream outStream = new FileOutputStream(
imageFile);
outStream.write(data);
outStream.close();
} catch (FileNotFoundException e) {
thumbnail = "default.jpg";
}
remark = table2.select("tr td").get(1).text();
remark = remark.substring(remark.indexOf("内容简介:")+5, remark.indexOf("主要角色:"));
remark = NovelUtils.FilterStr(remark);
zmtype = ChinesePinYinTool
.hanziToPinyin(StrUtils.FilterStr(name))
.toUpperCase().charAt(0)
+ "";
log_maxid++;
logsource = "新增小说成功。共新增" + lognovel_cnt_add + "部小说";
logsource = logsource.replaceAll("'", "");
Db.update("insert into data_log values (" + log_maxid
+ ",'tb_novel','新增数据','" + logsource + "','"
+ StrUtils.getNow() + "','1');\r\n");
log_maxid++;
logsource = "更新小说成功。共更新" + lognovel_cnt_update + "部小说";
logsource = logsource.replaceAll("'", "");
Db.update("insert into data_log values (" + log_maxid
+ ",'tb_novel','更新数据','" + logsource + "','"
+ StrUtils.getNow() + "','1');\r\n");
log_maxid++;
logsource = "新增章节成功。共新增" + logchapter_cnt + "个章节";
logsource = logsource.replaceAll("'", "");
Db.update("insert into data_log values (" + log_maxid
+ ",'tb_novel_chapter','新增数据','" + logsource + "','"
+ StrUtils.getNow() + "','1');\r\n");























 410
410










 暂无认证
暂无认证































m0_74765652: 博主,求源码
m0_59510870: 我这个有个漫画网站源码kechuang.work/admin.php/login 你们可以登录看看
zhc7684: 求源文件
m0_51536372: 我也想做个这样的,但流媒体这块还不是很懂,楼主能分享下源码吗。谢谢
m0_51536372: 我也想做个这样的,但流媒体这块还不是很懂,楼主能分享下源码吗。谢谢