如何压缩图片200k以下?
“图片过大无法上传”,“因您上传的图片大小超过限制”这样的提示大家都有遇到过吧?这就是告诉我们现在的图片需要压缩一下才能继续使用了,否则我们就无法使用当前照片了。
那有很多平台,特别是上传一些证件照的时候,要求上传的照片要小于200k以下,那就是说我们不但要压缩图片,还要
将图片压缩到指定的大小。想要实现这个操作,我们在压缩的时候就不得不借助软件工具来完成了,只有辅助的工具才能帮我们将图片压缩到指定的kb。由于很多小伙伴都是初次接触,所以肯定还没有一个好一点的压缩方法,所以今天小编特意为大家带来了压缩图片200k以下的专业方法,有需要的伙伴们可以用起来了。
需要使用的压缩工具:优速文件压缩器
压缩图片200k以下的步骤:
第一步:可借助“优速文件压缩器”软件来完成压缩工作,所以用户先将这个软件工具下载安装到电脑上,随后打开文件选择软件首页的【图片压缩】功能,这个功能可以将图片压缩到200k以内。

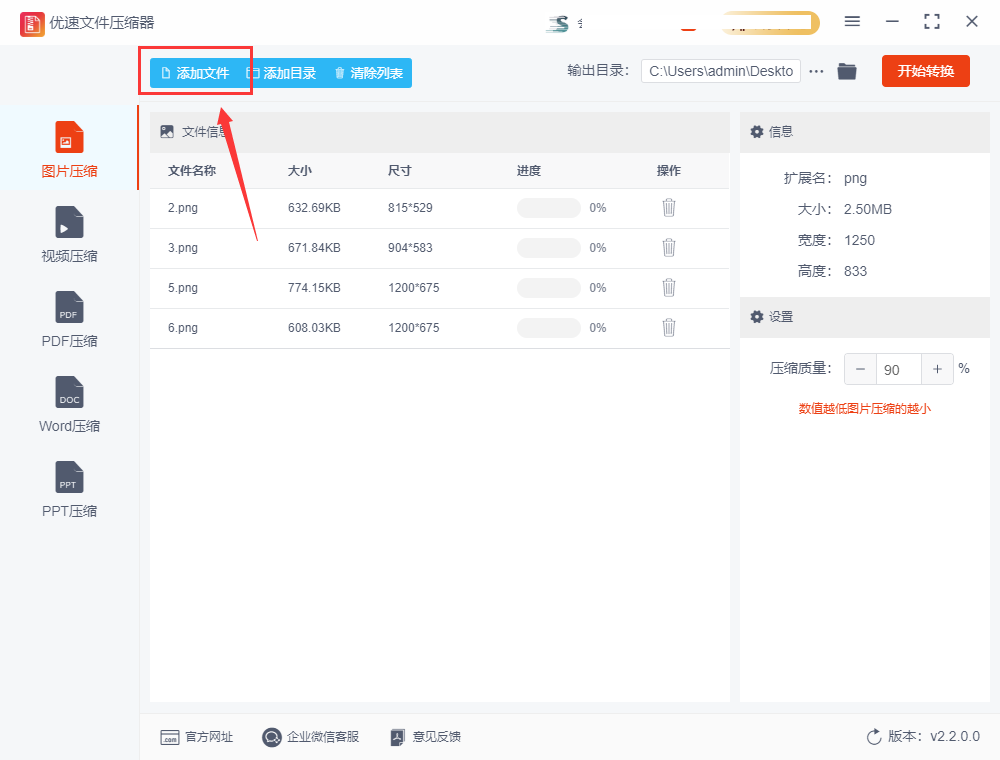
第二步:接下来就是把要压缩的图片文件,通过点击【添加文件】按钮上传到软件的指定区域,软件支持批量压缩,所以可上传所有需要压缩的图片文件。

第三步:在如图所示的位置设置压缩质量值来实现图片压缩的大小,也就是将压缩值设置的越小,那么压缩出来的图片kb也是越小的。设置完成在击软件的右上方设置输出目录文件夹,用来保存压缩后的图片文件。

第四步:全部设置完成后,点击【开始转换】按钮,软件即刻启动压缩程序,很快的就把我们上传的图片文件全部压缩到200k以内了,如图所示,当压缩成功后会自动弹出输出文件夹,用户可直接查看到压缩后的图片文件。

第五步:如图下图所示,从对比可以看到压缩后的图片要比压缩前的效率很多,而且kb均小于200k。那说明这样的压缩方法速度又快,成功率又高,还稳定,值得用户使用。

以上关于怎么压缩图片200k以下的方法就为大家分享到这里,总而言之,在面对压缩图片200k以下时,伙伴们要多多从找优质的方法,因为很多压缩方法都是有损压缩,无法保证图片的清晰度。如果嫌麻烦,大家是可以直接使用上述方法来操作的,很简单,便捷,有效。




















 9712
9712
























青茶绿梅*2: 这个有水印
2401_83820187: 要会员
嘤嘤嘤503: 牛,速度很快
衋221: 这个需要付费吗
Miss 邵379: 在哪下载