vscode查询项目代码行数
vscode版本:4.13.1
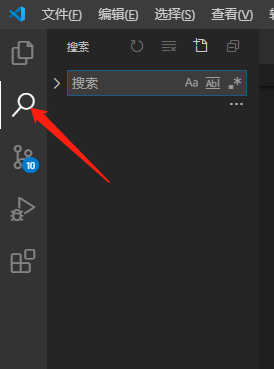
1、打开vscode搜索

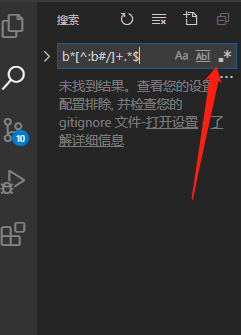
2、在输入框中输入 b*[^:b#/]+.*$,并选择输入框内第三个图标使用正则表达式

3、结果出来了

最近知道了另外一个方法
使用命令行进行统计
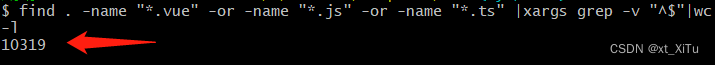
例如只统计src内代码行数,直接使用git bash执行
> find . -name "*.vue" -or -name "*.js" -or -name "*.ts" |xargs grep -v "^$"|wc -l

这样就能出来了
使用vscode插件
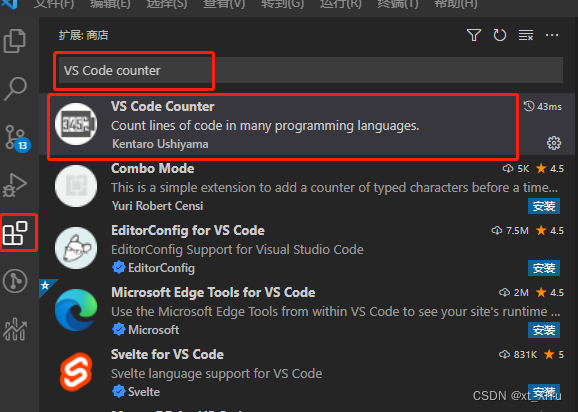
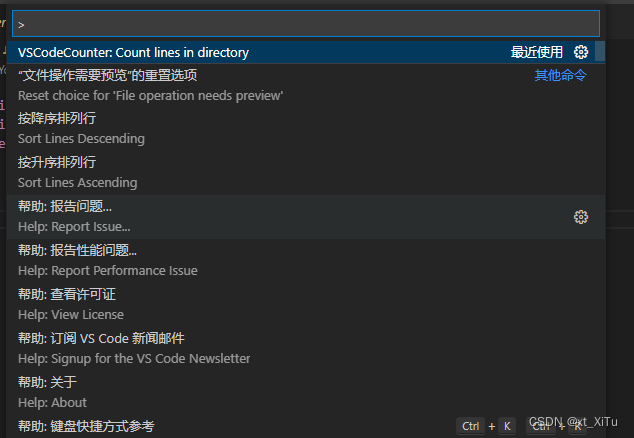
1、vscode扩展商店中搜索 VS Code counter

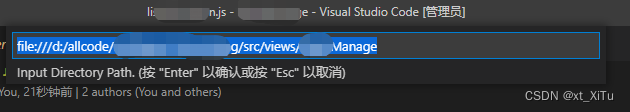
2、初次安装后最好重启vscode再使用此插件,ctrl+shift+p在工作区选择VscodeCounter:Count lines in directory后回车会出现当前项目的默认路径


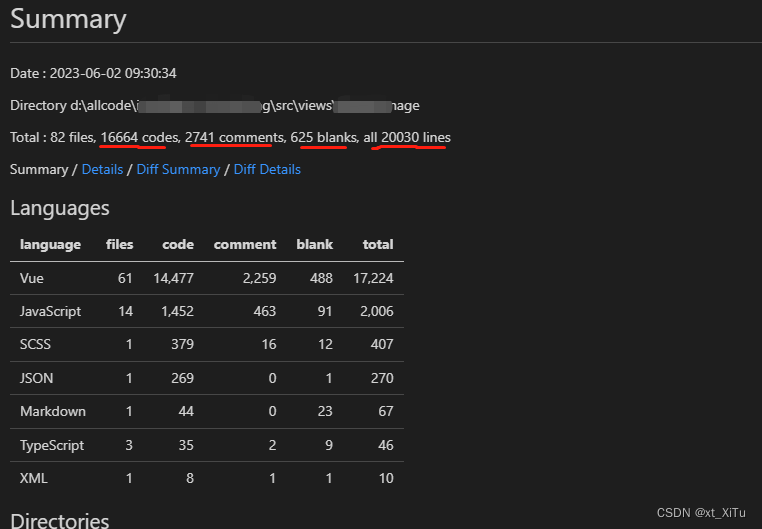
3、出现当前要统计的默认路径后再回车就能出来了






















 308
308










 暂无认证
暂无认证


























ssff7788: 这个链接失效了,能不能再发一下呢,谢谢
沈丘鹿于宴: 我特喵的搜遍了大部分的方法,就这一个能用的,其他的都不能用。
hello world**: 蟹蟹
新手学习中11: 代码运行报错了
小鹿男: simodx