Sass扩展的安装与基本语法规则
目录
Hbuilder x中的sass扩展安装方法
vue中sass编译扩展安装
SASS的基本语法规则
一: 注释规则
二: 嵌套规则
三: 变量的使用
四: 父元素选择器
五: 插值语句
六: 混合指令@mixin
七: 继承@extend和占位符%
八: 高级语法
1.计算功能
2. 条件语句
3. 循环语句@for
Sass的安装步骤
Hbuilder x中的sass扩展安装方法
- 确保自己的电脑是联网状态
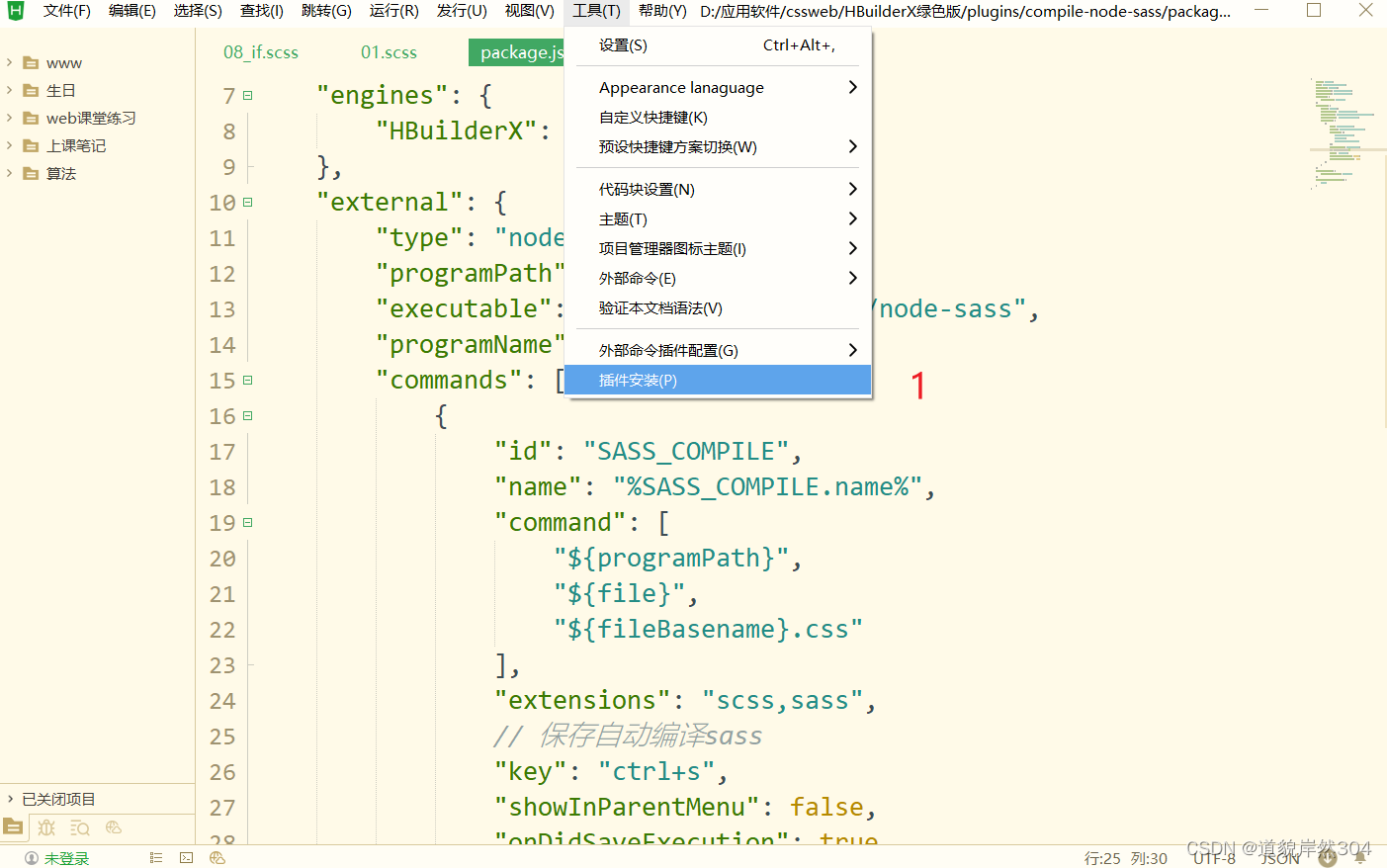
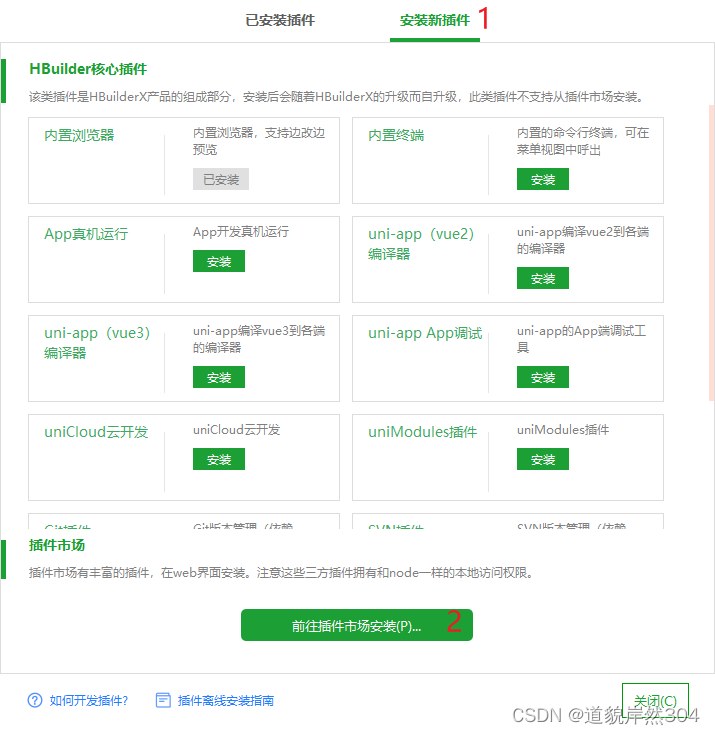
- 打开Hbuilder,点击”工具”->”插件安装”->”安装新插件”->”前往插件市场安装”
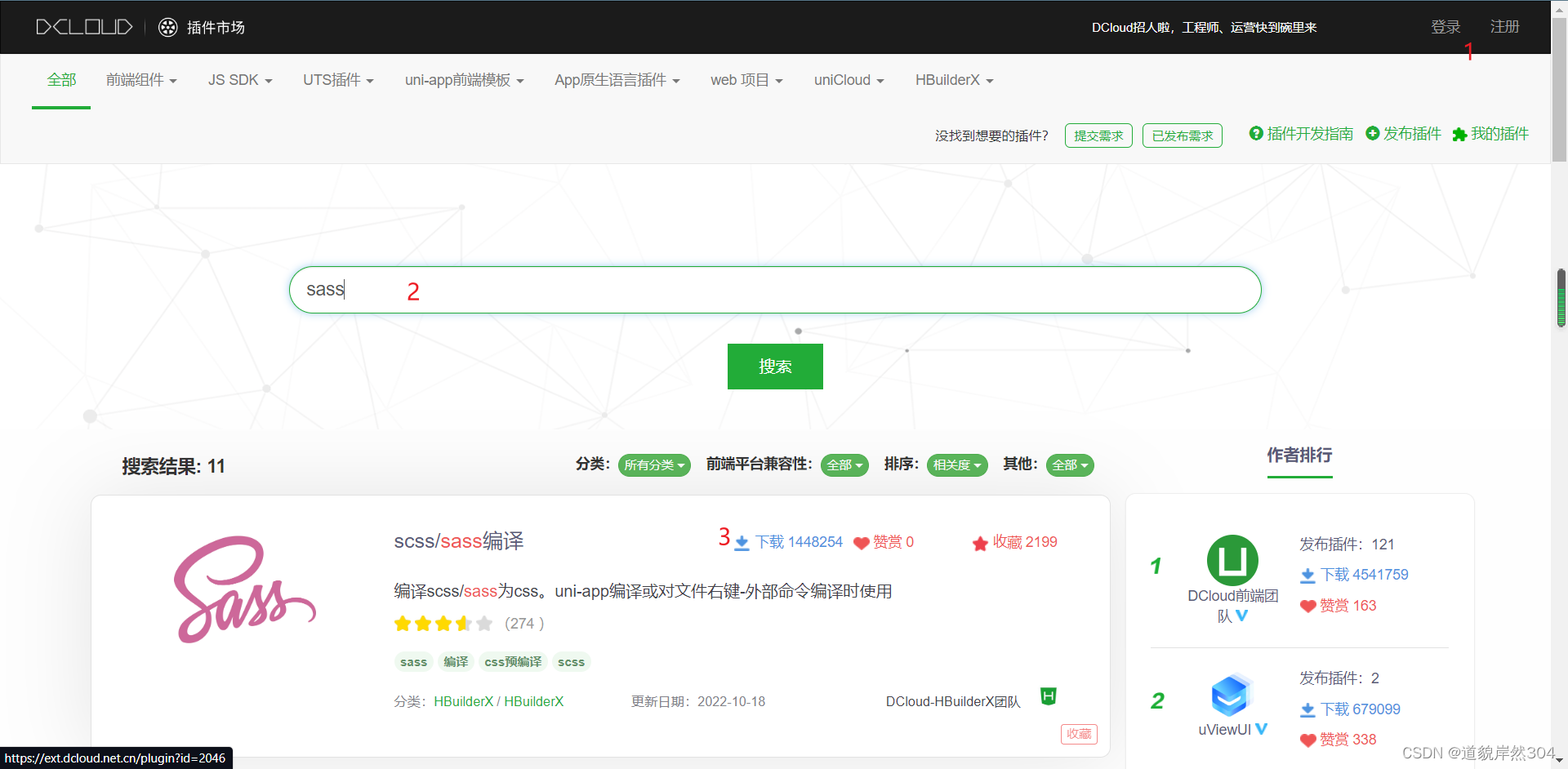
- 在打开的页面中,找到Sass插件,点击“下载”
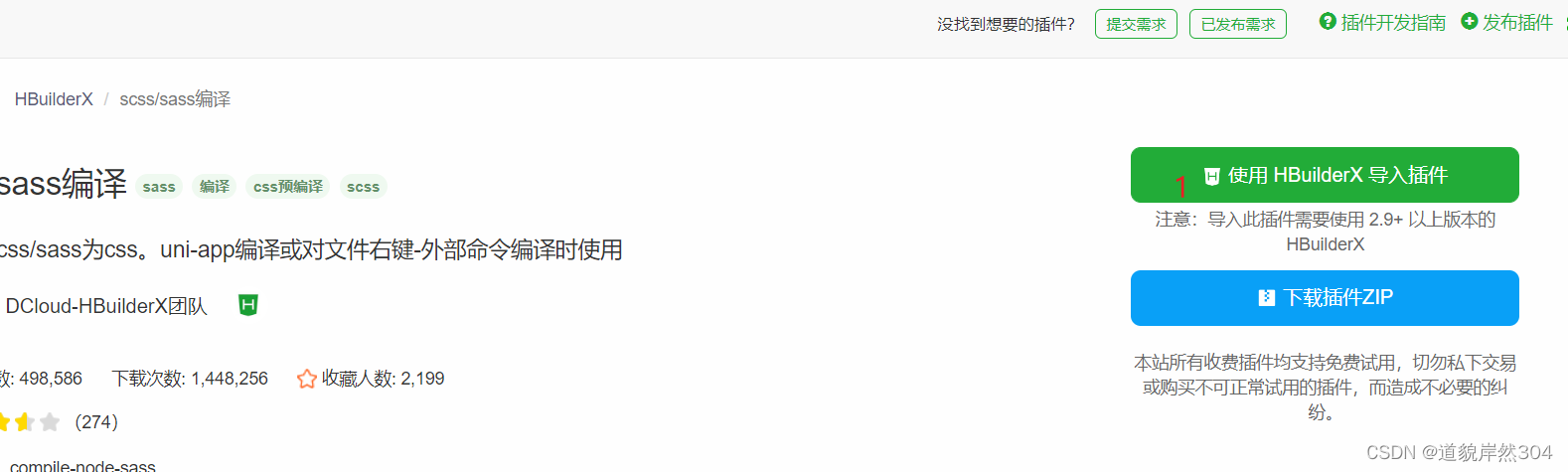
- 在打开的页面中,选择“使用HBuilderX导入插件”
- 此时提示需要登录,如果没有账号,可以先注册一个账号登录上去
- 登录后,继续选择页面中的“使用HBuilderX导入插件”
- 提示需要安装HBUilder新版本,点击“继续”
- 弹窗提示“是否打开HBuilderX”,选择“打开”
- Hbuilder中提示“是否安装Sass插件?”点击“是”等待安装成功即可
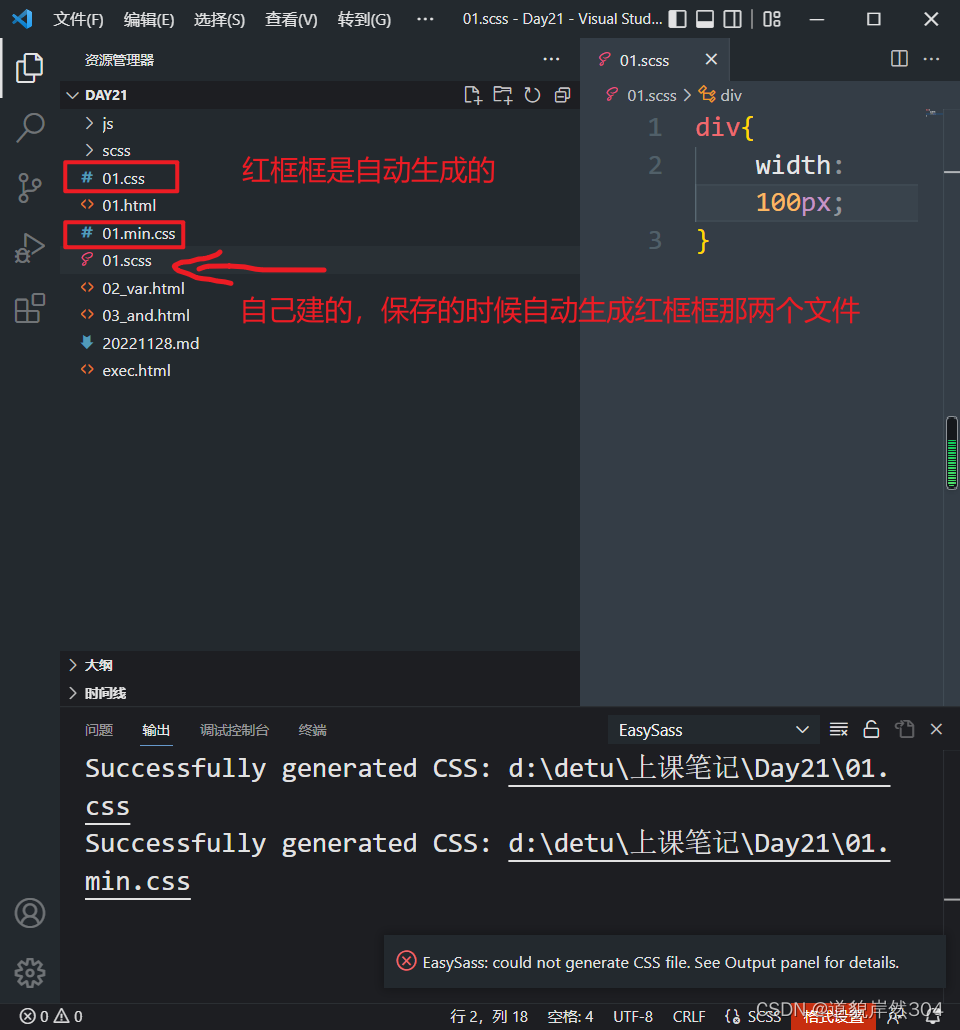
可以在“工具”->“插件安装”->“已安装插件”中找到Sass说明安装成功,如下图




点击安装会请求打开Hbuilder ,同意就可

安装成功后,可再次点击安装插件查看是否已安装。
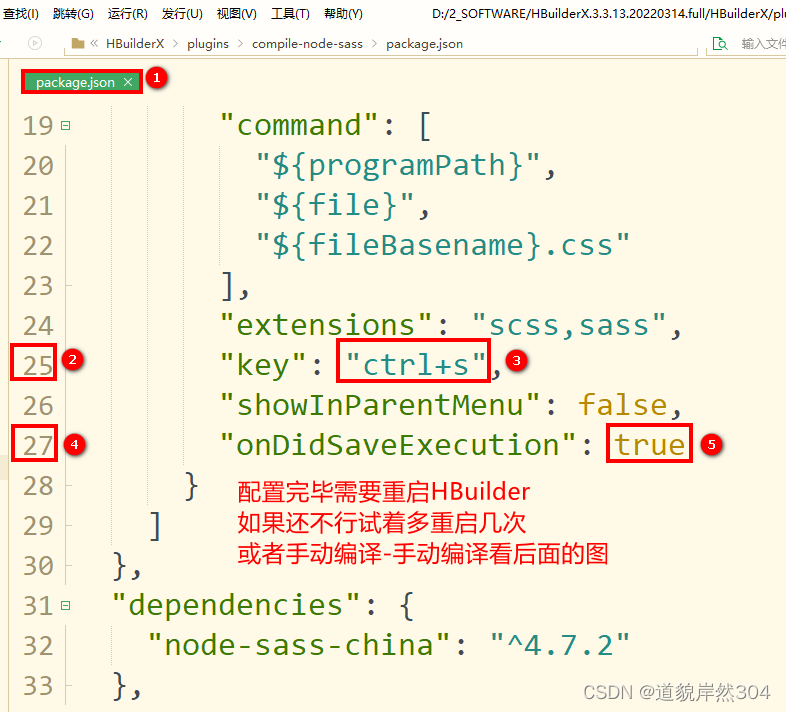
进行一些配置方便使用


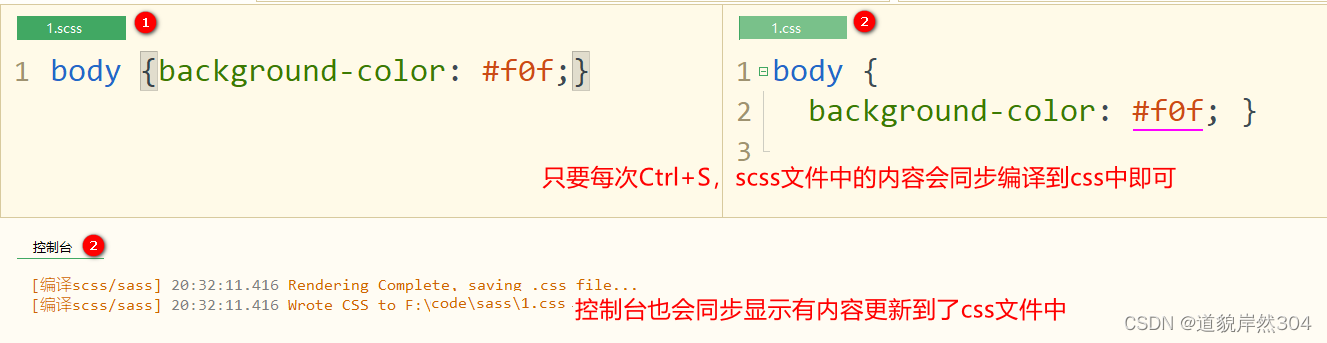
也可以手动编译

1.scss是我们自己创建的 1.css是编译自动生成的,如果生成了同名的css文件,恭喜你一切顺利
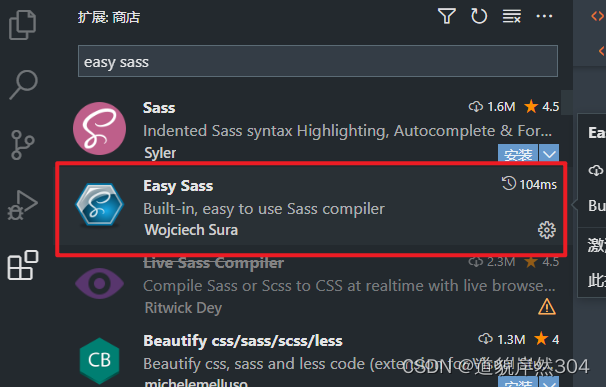
vue中sass编译扩展安装
就非常简单了,非常简单


SASS的基本语法规则
注意早期的文件后缀名是(.sass), 3.0版本后不再使用 改为(.scss),学习sass需要一定的编程语言基础,变量,继承,条件判断,逻辑运算等知识
一: 注释规则
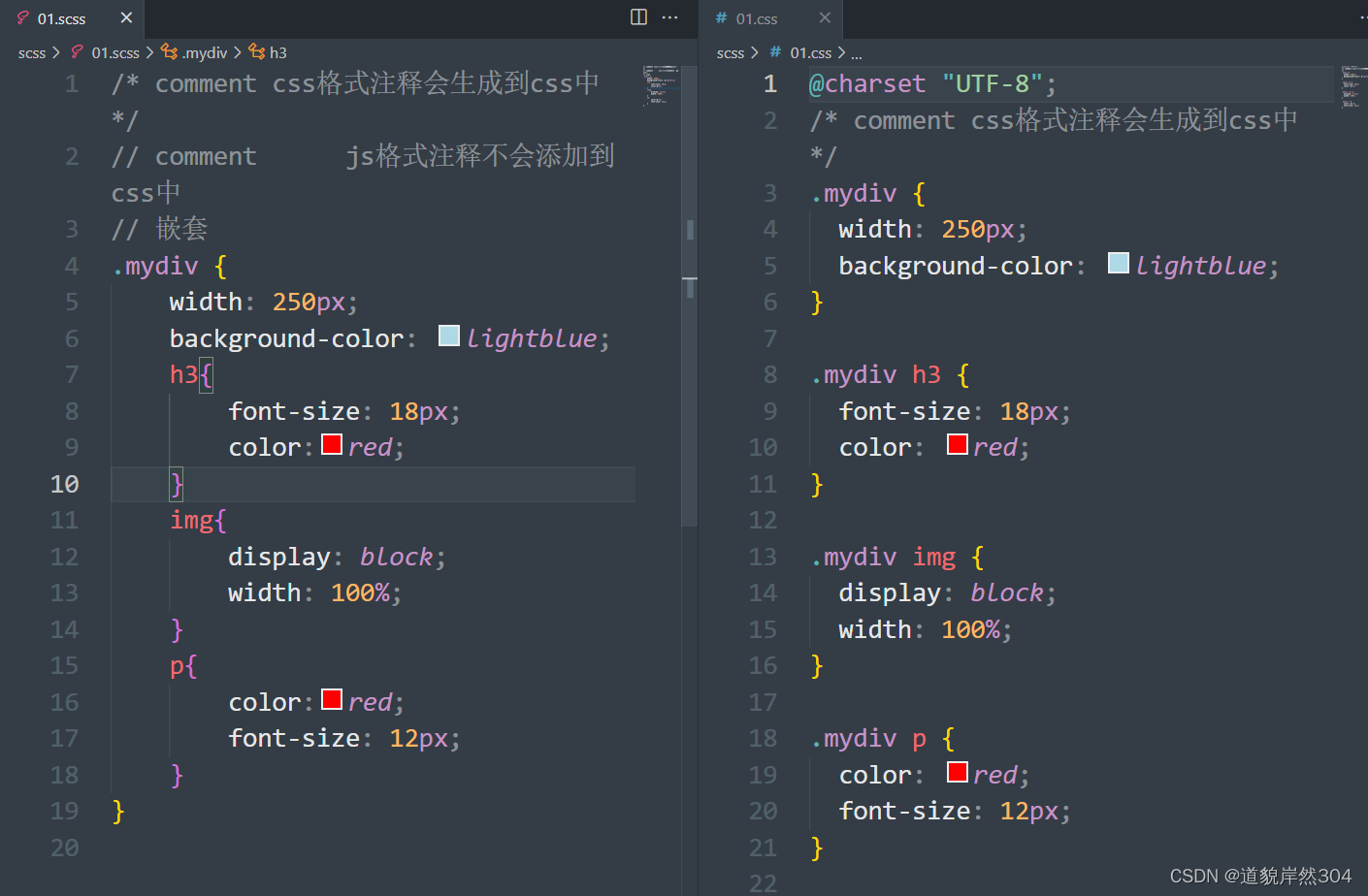
- /* */ css的注释样式, sass中也可以使用,并且可以编译
- // sass的注释方式, 这种方式也能在sass中使用, 但是不会编译到css中
二: 嵌套规则
按照html结构的嵌套关系,在scss文件中使用{}套鞋选择器

三: 变量的使用
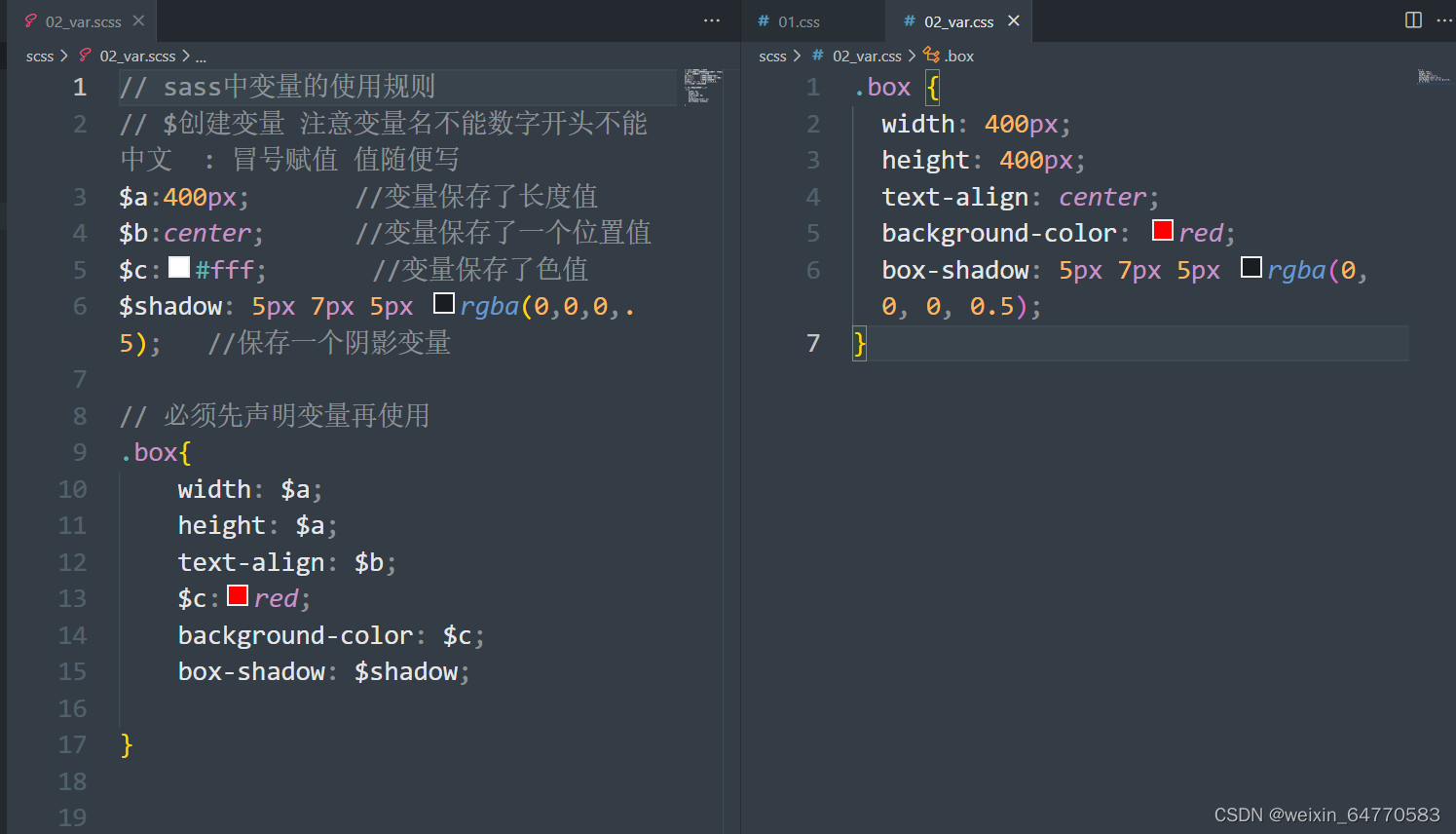
- 用$声明 比如变量a $a
- 变量需要先声明在使用,不存在变量提升
- 有作用域 {} 在括号里面声明的变量,外部不可使用
- 如下图,变量不仅只能保存一个值

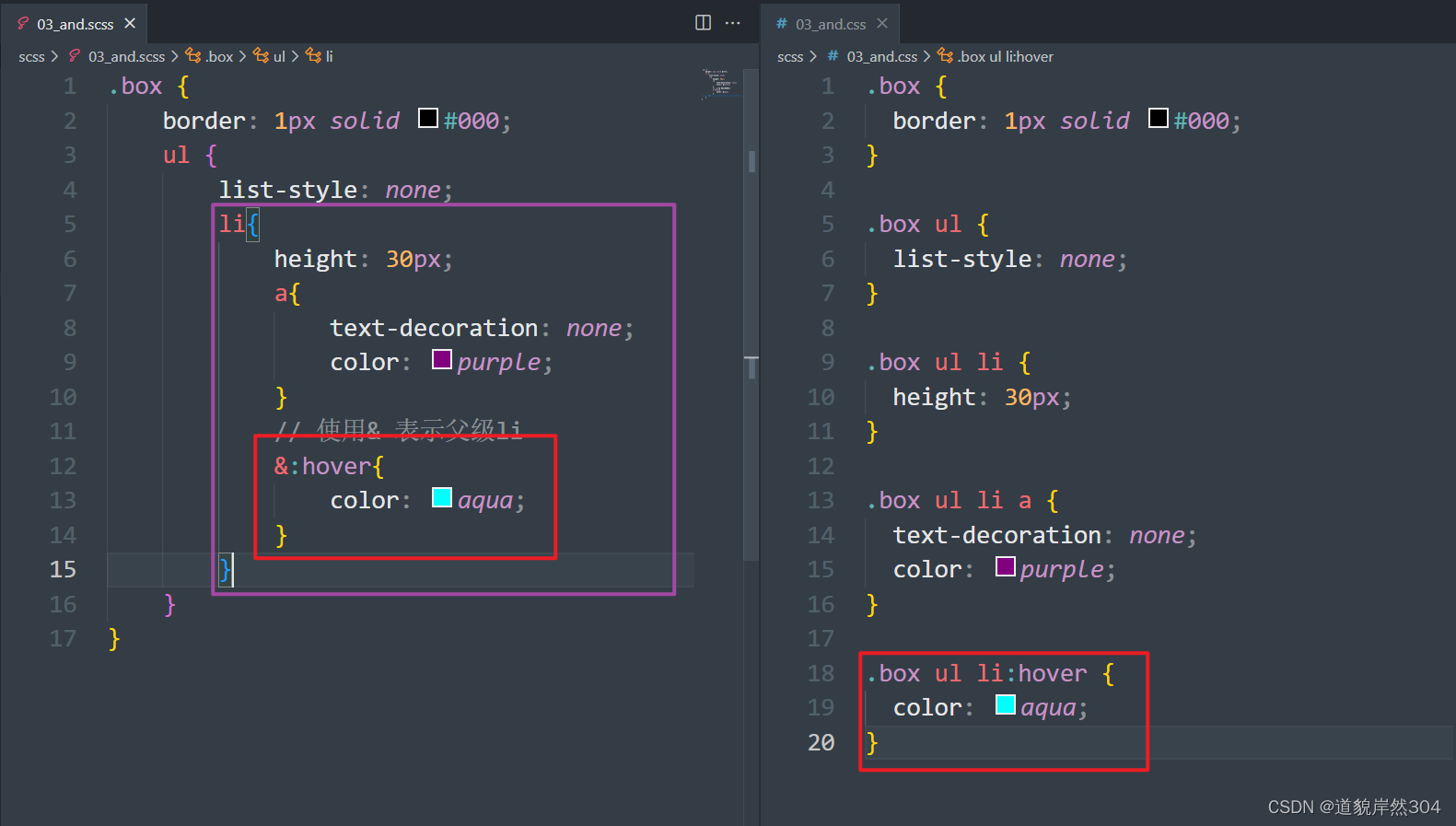
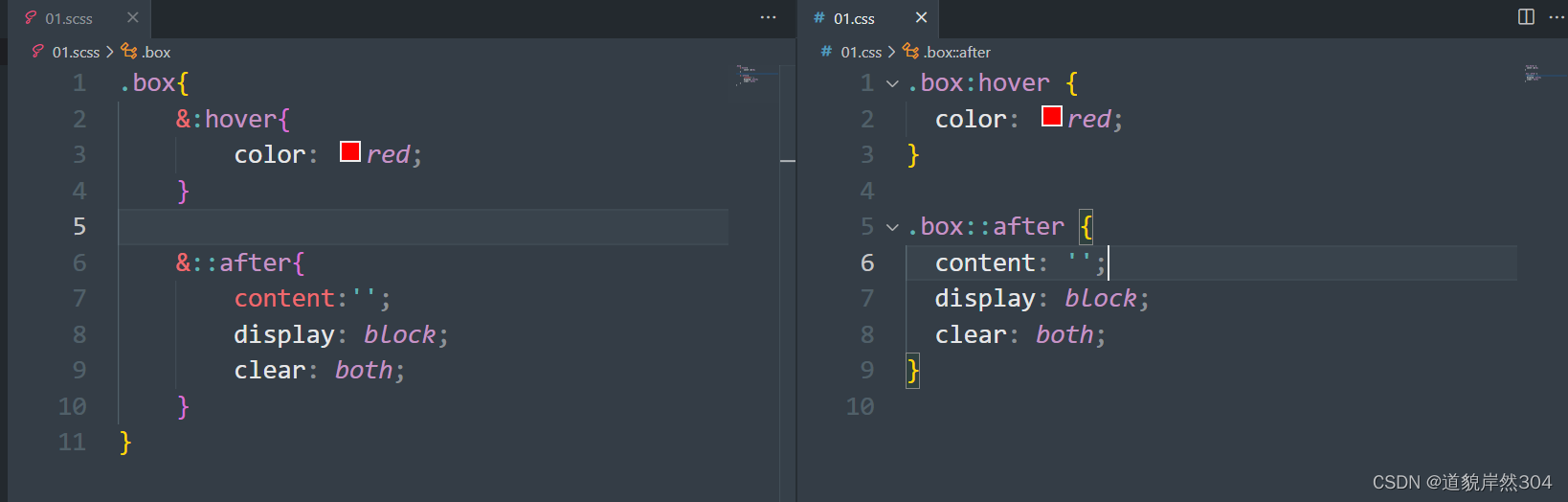
四: 父元素选择器
- & 代表父元素
- 通常搭配伪类和伪元素一起使用


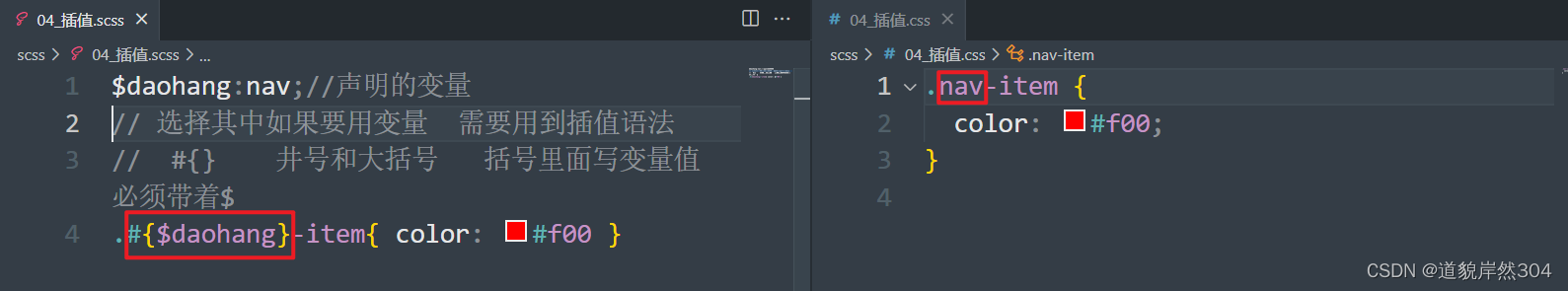
五: 插值语句
- 上面的用$声明的变量不能直接在选择器中使用
- 如果想在选择器上使用变量需要用到插值语法
- #{变量名}

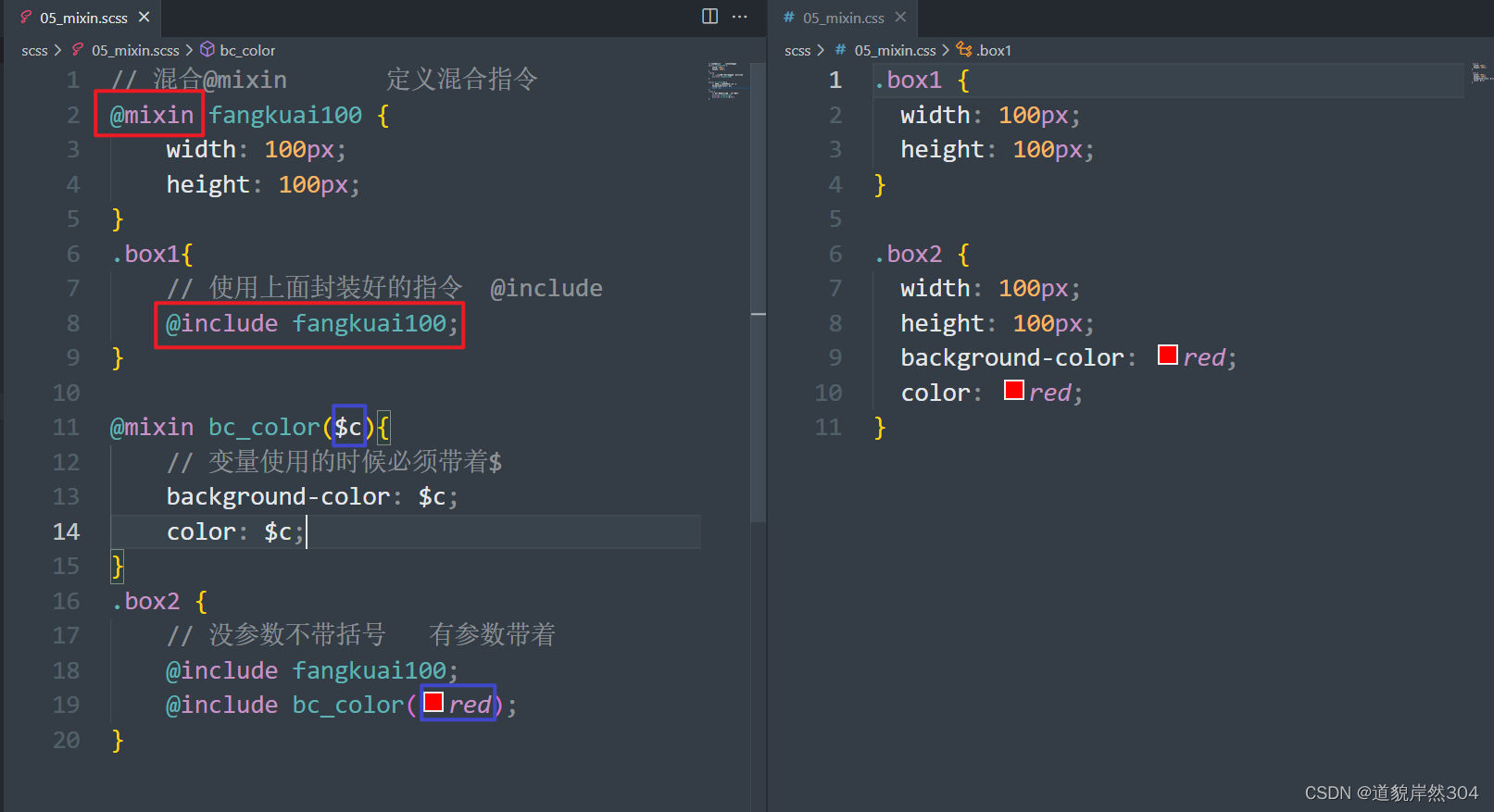
六: 混合指令@mixin
- 声明: @mixin 名字{} 使用: @include 名字
- 多个元素样式相同,或者样式属性相同,只是属性值不同的情况可以使用
- 可以传递变量

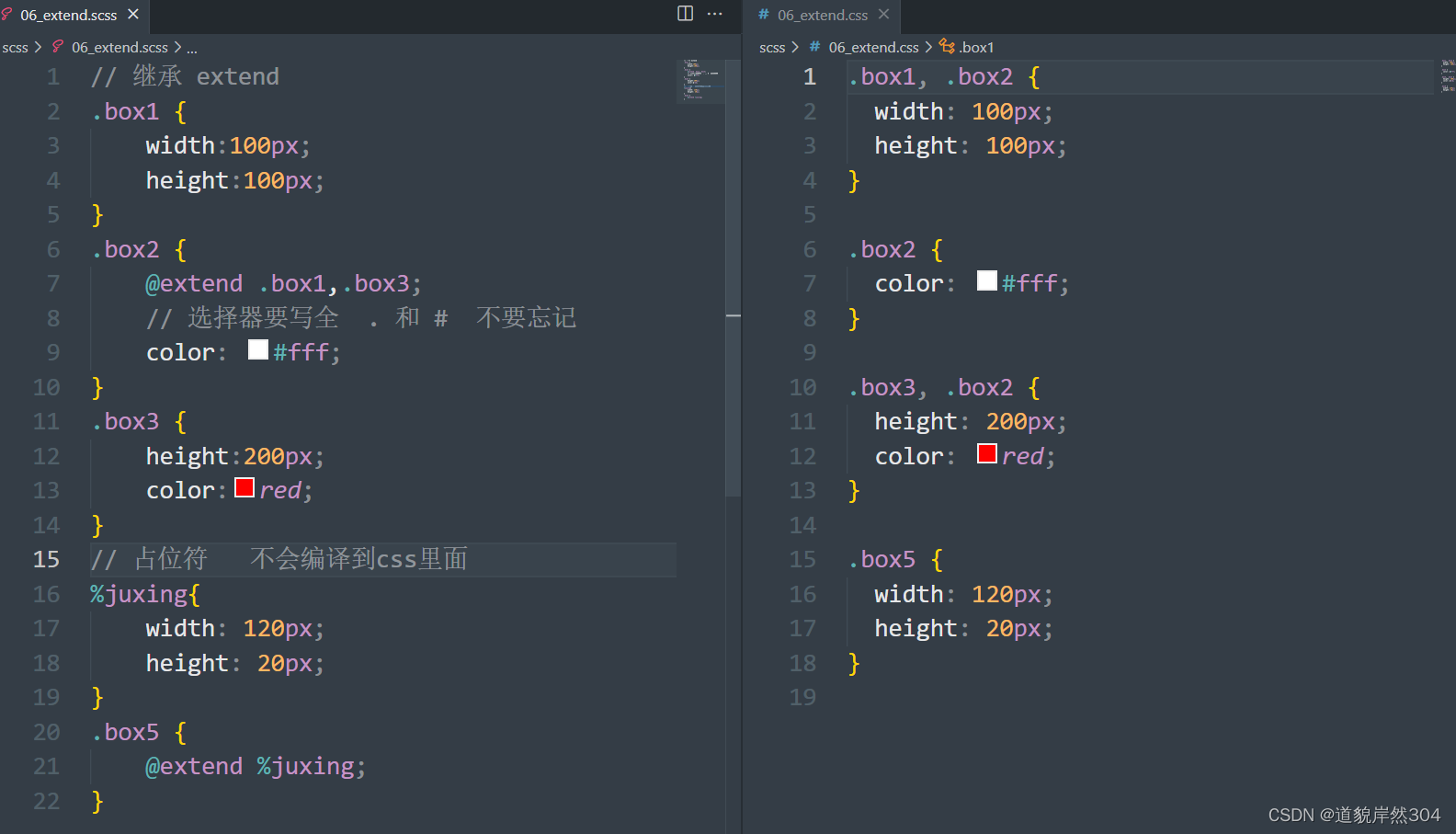
七: 继承@extend和占位符%
- 一个元素继承另一个元素的全部属性
- @extend

八: 高级语法
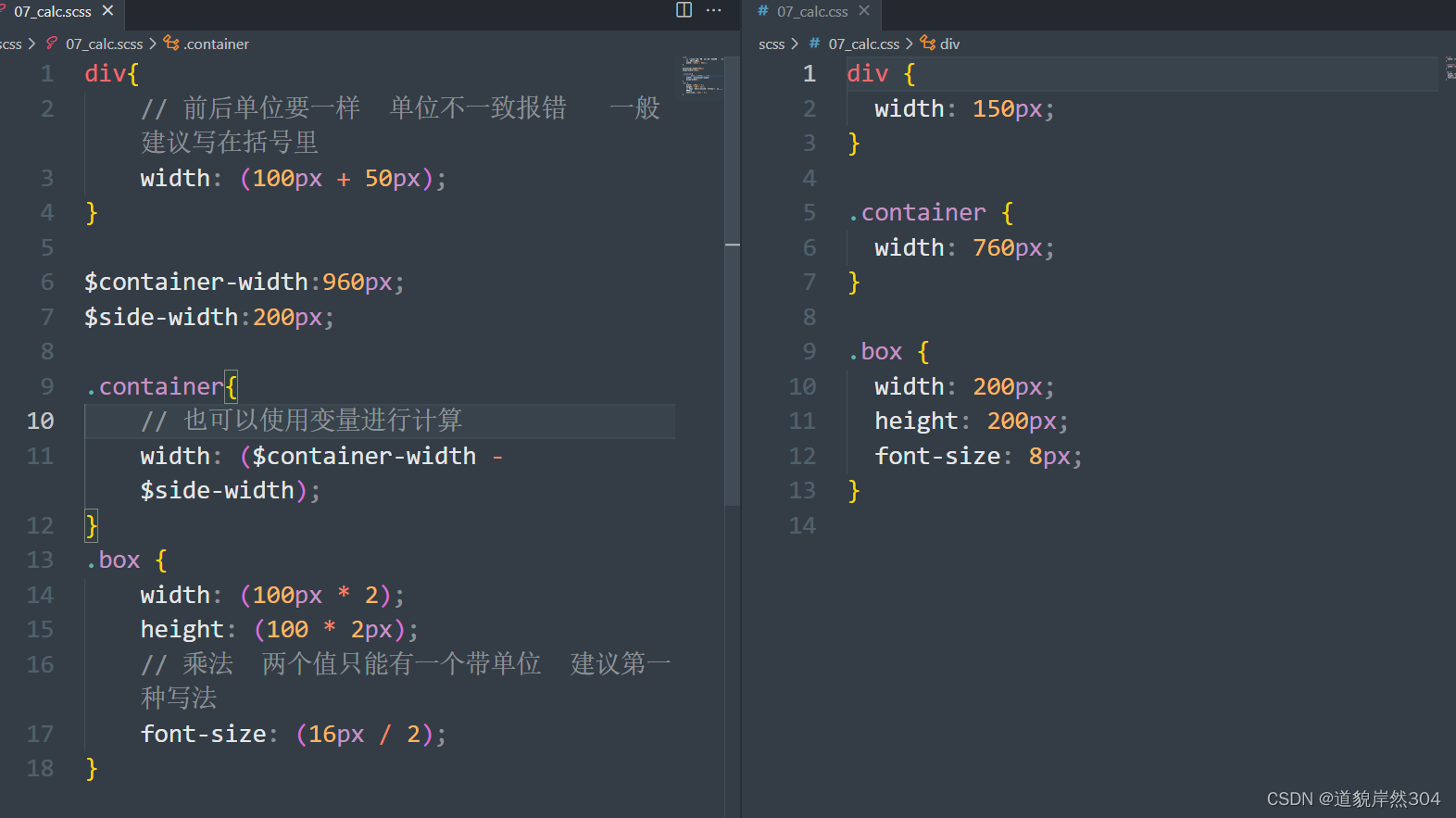
1.计算功能
- 加减法:数值可以带单位,但是需要运算的单位相同,如果不同就编译不通过。 注意:减号(-)的前后一定要有空格,否则会以为是变量名,编译不通过。
- 乘法:只能有一个数值带单位,另外一个数值只能是不带单位的数字,如果两个都带了单位,编译不通过。
- 除号(/)在CSS中是一个特殊的符号,不能直接写,会不生效,需要在外面加小括号。
- 如果想要把/看作是除号,可以满足以下任意一个条件:
- 数值是另外一个数学表达式的一部分
- 数值存储在一个变量中或者函数的返回值
- 数值被小括号()包含
不管是加减乘除,都建议在外面加上小括号,这种书写方式简洁明了,方便维护,希望大家也规范一下自己的书写方式(10px + 20px)、(20px * 2)

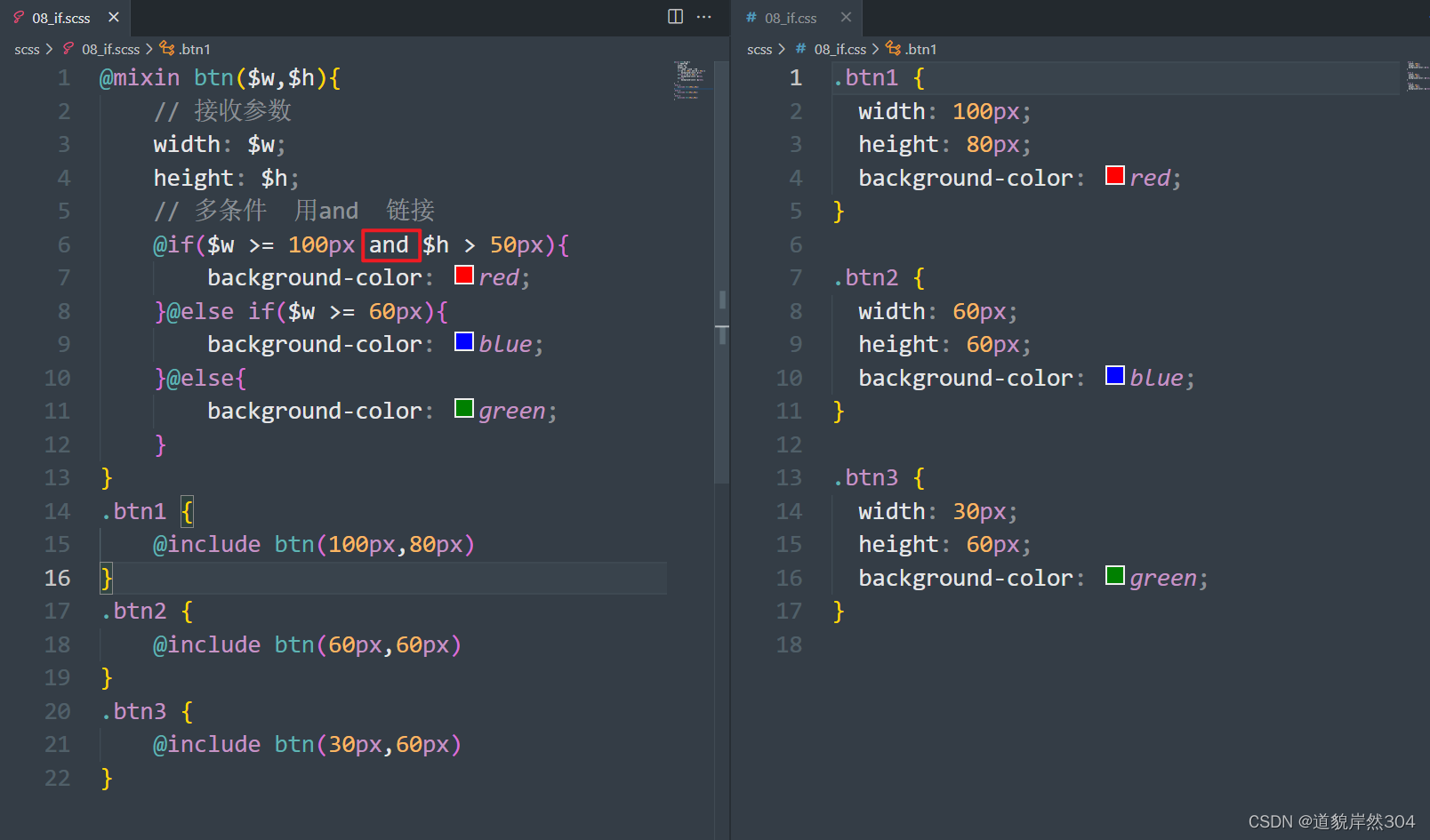
2. 条件语句
- @if(条件){}
- @if(条件){}@else{}
- @if(条件){}@else if(条件){}@else{}
- 在sass中多条件判断使用关键词 and(与) or(或)
- 可以是使用 > < >= <= == !=

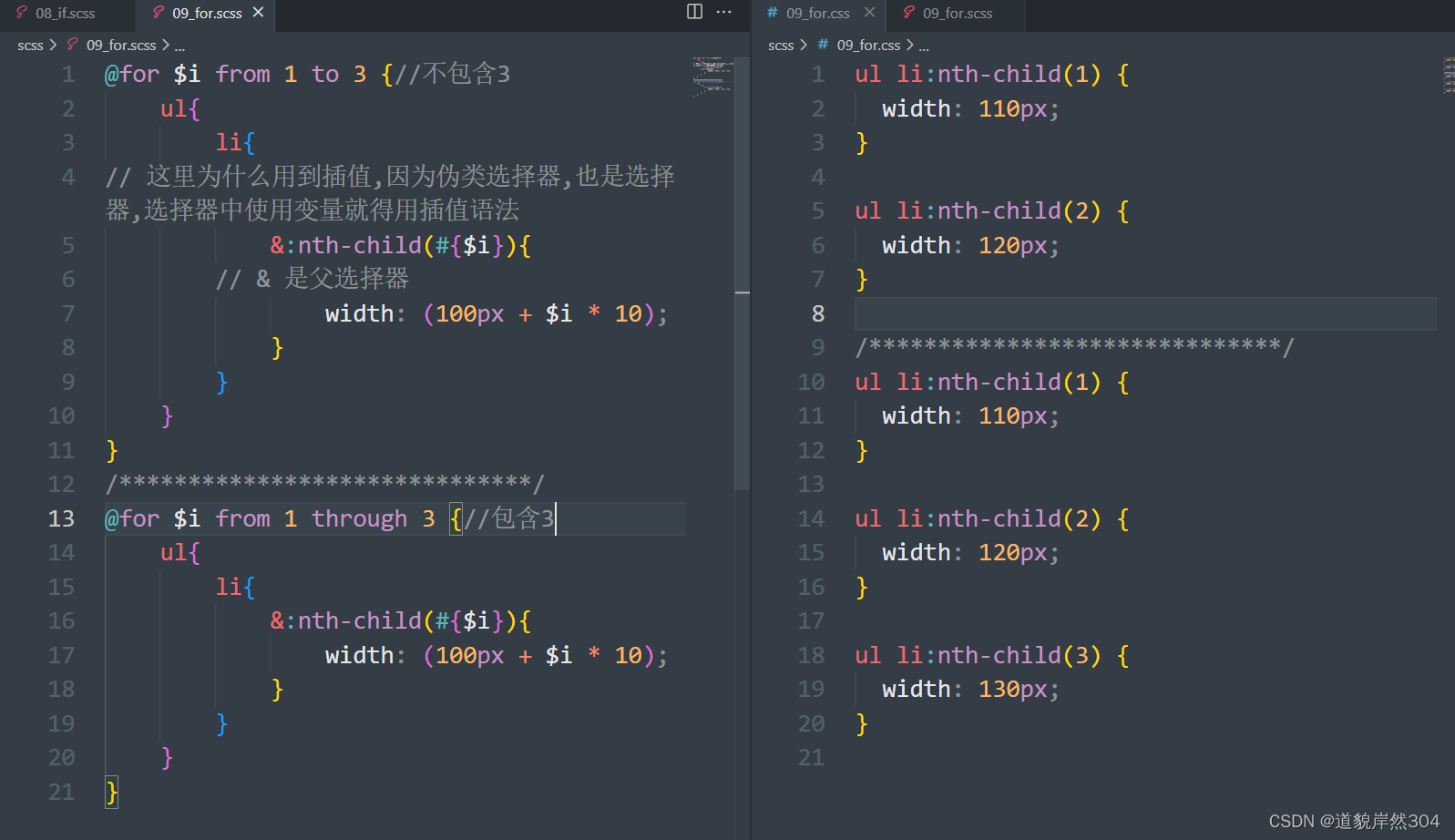
3. 循环语句@for
- @for $i from 1 to 5 {} 不包含5
- @for $i from 1 through 5 {} 包含5

sass基本的语法规则就这些啦,多去练习练习吧!





















 281
281










 暂无认证
暂无认证



















就叫飞六吧: vue男神出品!!~~必属精品
姓蔡小朋友: 太详细了!
一枕槐安1: 张天禹老师讲个vue2确实非常棒
shyhsgs: 张天宇老师吗