Vue的学习笔记
Vue的学习笔记
vue的基本概念
vue是什么
vue是一个渐进式的MVVM框架
什么是MVVM框架
-
M:model 数据(ajax请求回来的;底层封装的代码逻辑)
-
V:view 视图(页面展示)
-
vm:viewmodel 视图模型
- 既可以操作视图
- 又可以操作数据
双向数据绑定
视图变 => 数据跟着变 添加添加事件监听
数据变 => 视图随之变 vue内置
v-model
vue/cli 脚手架的使用
使用步骤
-
全局装包
npm i @vue/cli -g
yarn add @vue/cli -g
-
查看版本
vue --version
-
创建项目
vue create 项目名(小写英文 加 - 拼接, 如 vue create vuedemo-shop )
-
进入目录
cd 目录名
-
运行项目
yarn serve
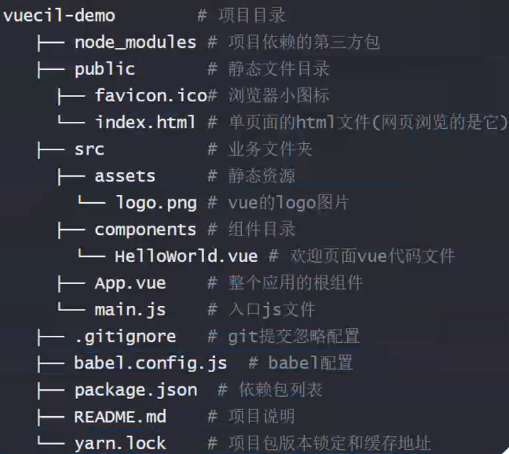
vue脚手架cli 的目录文件说明

vue 文件目录分析与清理
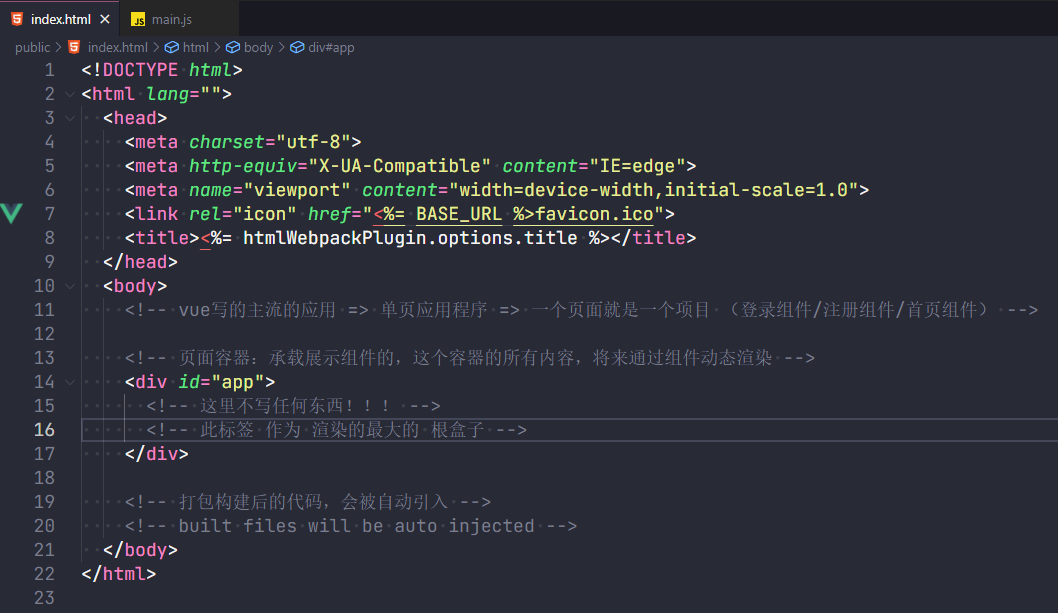
- public/index.html不用动,提供一个最基础的页
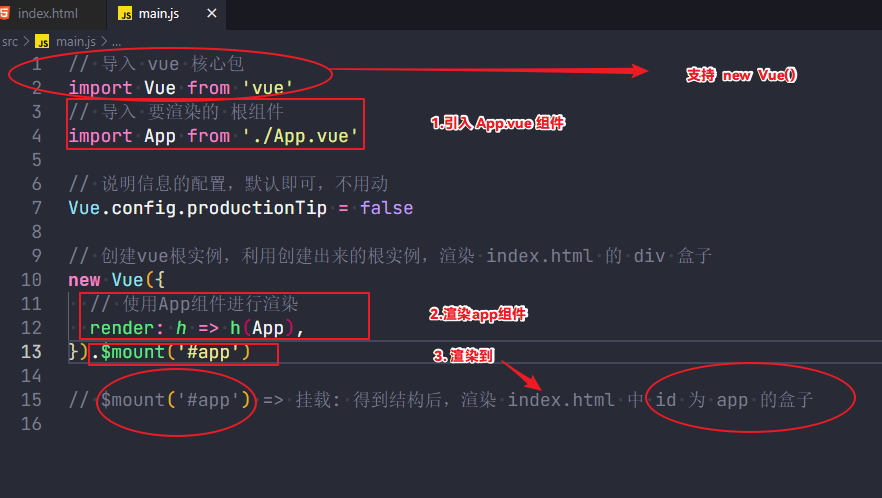
- src/main.js不用动, 宣染了App.vue组件
- src/App.vue默认有很多的内容,可以全部删除
- assets 文件 和 components 直接删除
main.js 文件分析:

index.html 文件分析


终端打开目录的问题:
建议直接将vue的项目直接右击 通过vscode 打开
点击 vue-demo,
方式一,鼠标右击 选择通过vscode打开 ,进入后:快捷键Ctrl+打开终端或者在根文件夹右击选择打开终端
相当于直接在vscode中打开 vue项目 vue-demo,然后在 里面打开终端,(推荐)
方式二,鼠标左点击 进入vue项目的根目录快捷键Shift+鼠标右击 选择打开powershell 终端
就只是打开终端

建议1:直接将 vue项目名 直接拖入到 vscode中打开,保证打开后,可以看到 vue的根目录.
建议2:在执行vue create 项目名 成功创建vue项目后,再关闭后,再重新 将vue项目 拖入vscode打开或者直接鼠标右击打开
vue单文件组件三个部分
template
script
style
vue 如何提供数据
- 通过 data 提供
- data 是个函数
- 函数中返回一个对象
vue的插值表达式
export default {
data () {
return {
str: '学习vue, 真开心',
obj: {
name: '小花',
age: 16,
desc: '性格温柔'
}
}
}
}
- 初学者,一定注意,模板中使用的变量 和 data 中的变量名要统一使用的数据,要在data中存在
Property or method “strr” is not defined => 你用的这个变量,他找不到
<div>{
{ strr }}</div>
- 能使用表达式,但是不能使用语句 if for 后面会学 v-if v-for
- 不能在标签属性中使用 { { }} 插值 语法被废弃了 => 后面会学 v-bind
<div id="box" class="xxx" title="{
{ str }}" data-id="111"></div>
注意点:插值表达式
1.使用的变量,data 中要存在
2.不能使用 v-if v-for
3.不能在标签属性中使用 ,之后会使用 v-bind
vue的指令
语法:特殊的 HTML 标签属性,特点: v- 开头
只要是v- 开头都是vue指令,每个 v- 开头的指令,都要自己的独立的功能,也可自定义指令…
-
v-html 解析HTML标签
-
v-text 不解析HTML标签
-
v-bind
-
作用:动态设置 HTML 标签属性
-
语法:
v-bind:标签属性名=‘变量’ -
简写形式:
:标签属性名=‘变量’ -
强调:
-
(给标签设置属性)title="abc"设置title属性,值是’abc’字符串 (写死的)
-
:title=“abc” 设置title属性,值是 abc变量,要去data中取值的!!!
-
-
-
v-on 指令
-
作用:注册事件
-
语法:
- v-on:事件名=‘要执行的少量代码’
- 当逻辑,只有一句话,就可以执行完毕=>少量代码,可以直接写在模板中
-
v-on:事件名=‘methods中的函数名’</
-

 海424
海424






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 401
401










 暂无认证
暂无认证































CSDN-Ada助手: 非常棒的总结!感谢您分享关于Git的经验和见解。继续写作,我们期待您的下一篇博客。如果需要一些建议,我们建议您写一篇关于如何使用Git进行团队协作的博客,分享您的经验和技巧。祝写作愉快! 2023年博客之星「城市赛道」年中评选已开启(https://activity.csdn.net/creatActivity?id=10470&utm_source=blog_comment_city ), 博主的原力值在所在城市已经名列前茅,持续创作就有机会成为所在城市的 TOP1 博主(https://bbs.csdn.net/forums/blogstar2023?typeId=3152981&utm_source=blog_comment_city),更有丰厚奖品等你来拿~。
海424: (இωஇ)没钱
海424: 离谱的 转存机制