调用微信支付API生成微信支付URL,需要先进行以下步骤:
1. 获取微信支付的统一下单接口,该接口用于生成预支付订单并返回支付URL;
2. 将生成的预支付订单信息发送给微信支付平台,获得预支付订单号;
3. 通过预支付订单号生成微信支付URL。
下面是一个简单的Java代码示例,用于生成微信支付URL:
```java
import java.util.SortedMap;
import java.util.TreeMap;
import java.util.UUID;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class WechatPay {
// 微信支付统一下单接口
private static final String UNIFIED_ORDER_URL = "https://api.mch.weixin.qq.com/pay/unifiedorder";
// 微信支付商户号
private static final String MCH_ID = "your_mch_id";
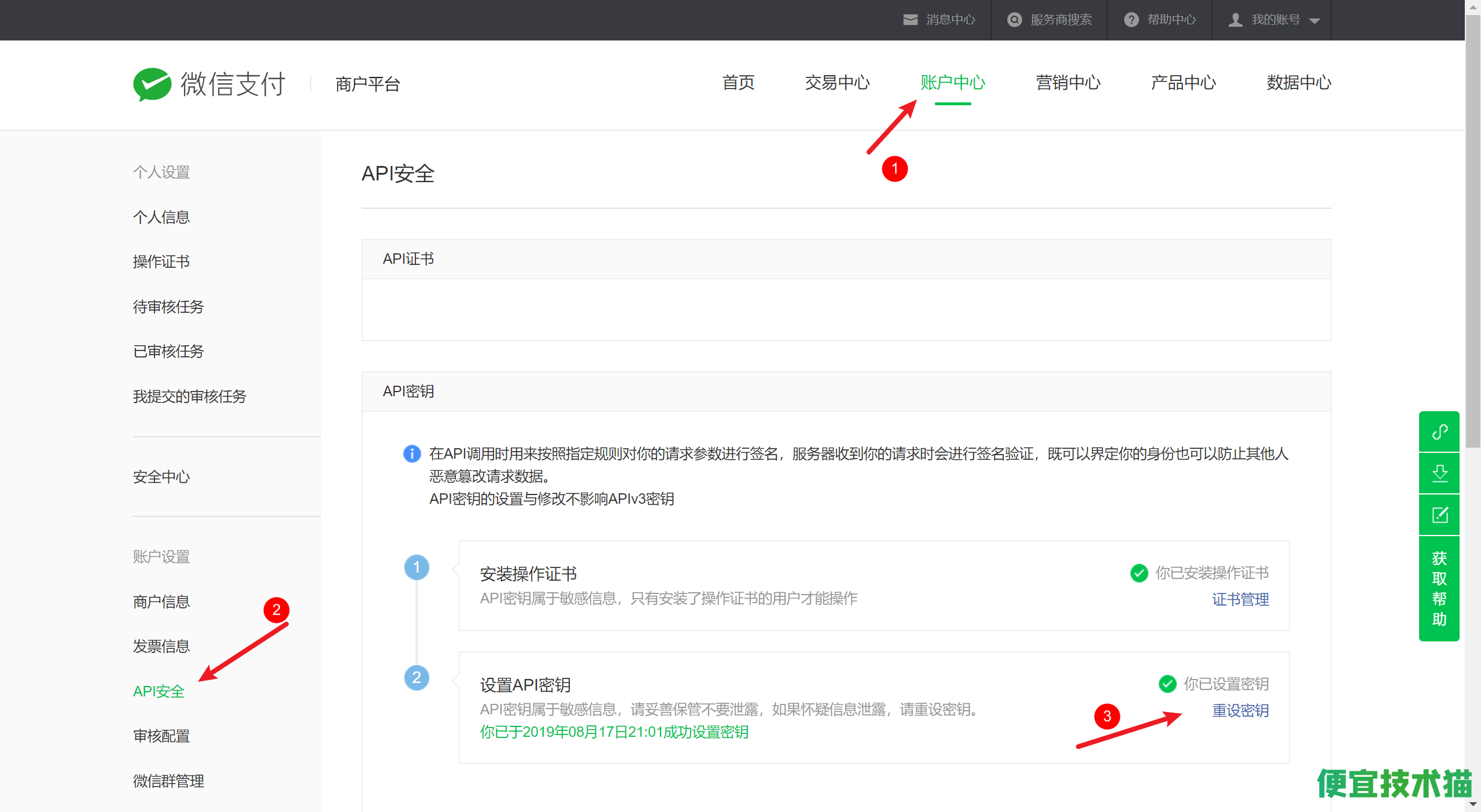
// 微信支付API密钥
private static final String API_KEY = "your_api_key";
// 微信支付回调URL
private static final String NOTIFY_URL = "https://example.com/notify";
/**
* 生成微信支付URL
* @param body 商品描述
* @param outTradeNo 商户订单号
* @param totalFee 订单总金额,单位为分
* @param spbillCreateIp 终端IP
* @return 微信支付URL
*/
public static String generatePayUrl(String body, String outTradeNo, int totalFee, String spbillCreateIp) throws Exception {
SortedMap<String, String> params = new TreeMap<String, String>();
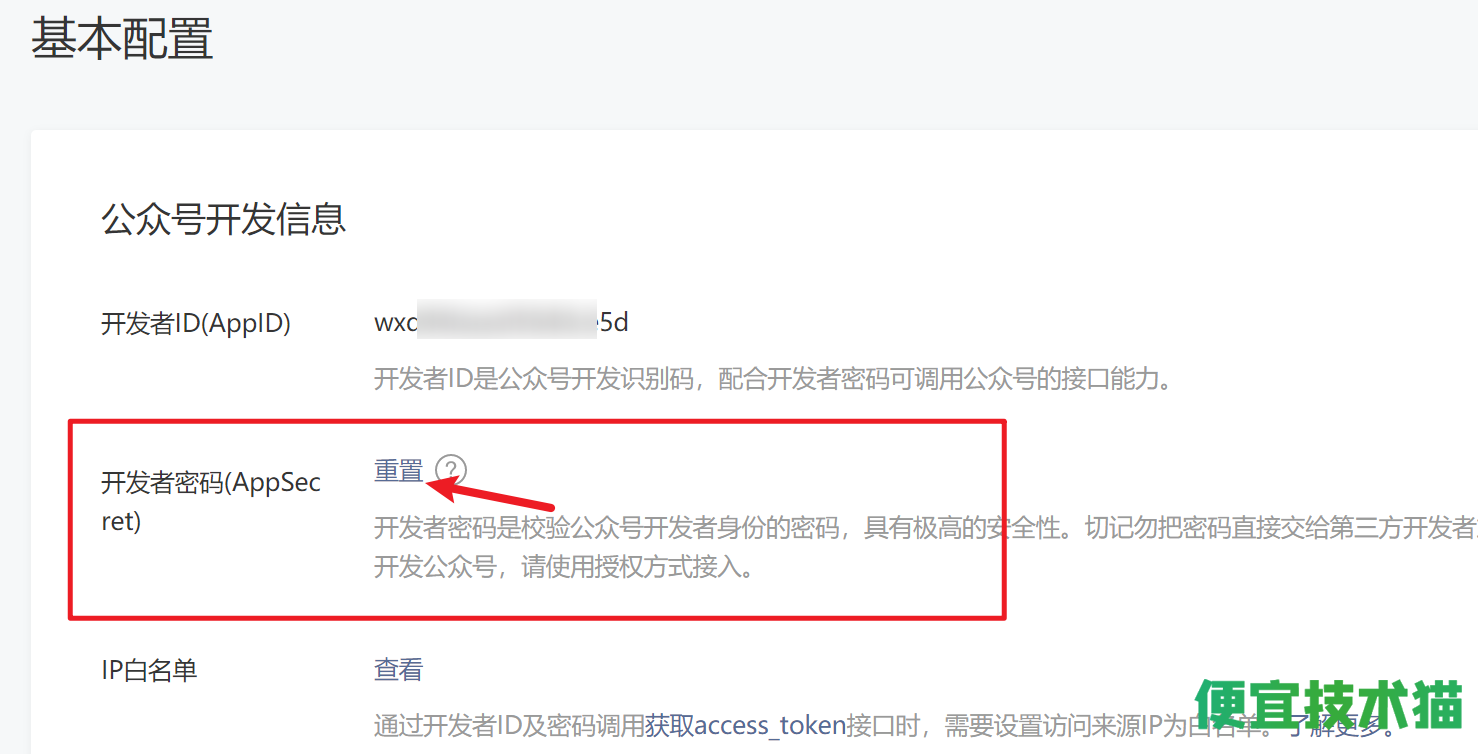
params.put("appid", "your_appid");
params.put("mch_id", MCH_ID);
params.put("nonce_str", UUID.randomUUID().toString().replace("-", ""));
params.put("body", body);
params.put("out_trade_no", outTradeNo);
params.put("total_fee", String.valueOf(totalFee));
params.put("spbill_create_ip", spbillCreateIp);
params.put("notify_url", NOTIFY_URL);
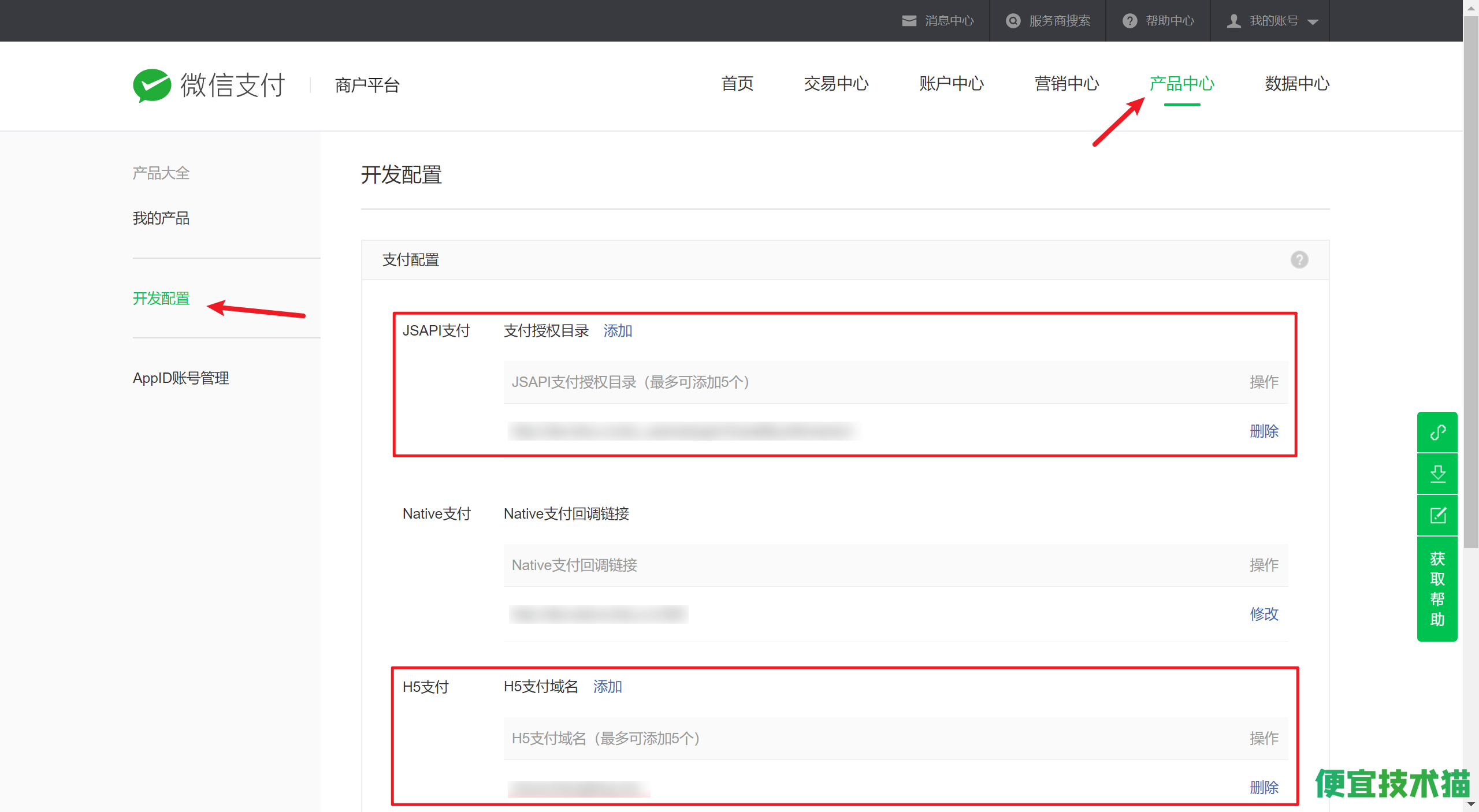
params.put("trade_type", "NATIVE");
// 生成签名
String sign = generateSign(params);
params.put("sign", sign);
// 发送请求
String xml = HttpUtils.post(UNIFIED_ORDER_URL, XmlUtils.toXml(params));
// 解析响应
SortedMap<String, String> result = XmlUtils.toMap(xml);
if (result.get("return_code").equals("SUCCESS")) {
String prepayId = result.get("prepay_id");
return generatePayUrl(prepayId);
} else {
throw new Exception(result.get("return_msg"));
}
}
/**
* 生成签名
* @param params 参数列表
* @return 签名
*/
private static String generateSign(SortedMap<String, String> params) throws NoSuchAlgorithmException {
StringBuilder sb = new StringBuilder();
for (String key : params.keySet()) {
String value = params.get(key);
if (value != null && !value.isEmpty() && !key.equals("sign")) {
sb.append(key).append("=").append(value).append("&");
}
}
sb.append("key=").append(API_KEY);
String str = sb.toString();
MessageDigest md = MessageDigest.getInstance("MD5");
byte[] bytes = md.digest(str.getBytes());
StringBuilder result = new StringBuilder();
for (byte b : bytes) {
String hex = Integer.toHexString(0xff & b);
if (hex.length() == 1) {
result.append('0');
}
result.append(hex);
}
return result.toString().toUpperCase();
}
/**
* 生成微信支付URL
* @param prepayId 预支付订单号
* @return 微信支付URL
*/
private static String generatePayUrl(String prepayId) {
SortedMap<String, String> params = new TreeMap<String, String>();
params.put("appid", "your_appid");
params.put("mch_id", MCH_ID);
params.put("time_stamp", String.valueOf(System.currentTimeMillis() / 1000));
params.put("nonce_str", UUID.randomUUID().toString().replace("-", ""));
params.put("prepay_id", prepayId);
params.put("sign_type", "MD5");
// 生成签名
String sign = generateSign(params);
params.put("sign", sign);
// 生成支付URL
StringBuilder sb = new StringBuilder();
sb.append("weixin://wxpay/bizpayurl?");
for (String key : params.keySet()) {
String value = params.get(key);
if (value != null && !value.isEmpty()) {
sb.append(key).append("=").append(value).append("&");
}
}
sb.setLength(sb.length() - 1);
return sb.toString();
}
}
```
在上述代码中,我们使用了HttpUtils和XmlUtils两个工具类。HttpUtils用于发送HTTP请求,XmlUtils用于将XML格式的字符串转换为SortedMap。你需要根据自己的实际情况实现这两个工具类。
使用该代码,你可以像下面这样生成微信支付URL:
```java
String payUrl = WechatPay.generatePayUrl("商品描述", "商户订单号", 100, "终端IP");
System.out.println(payUrl);
```
其中,参数分别为商品描述、商户订单号、订单总金额(单位为分)和终端IP。执行完上述代码后,你将获得一个微信支付URL,该URL可以用于在微信客户端中打开支付页面。






























 9835
9835










 暂无认证
暂无认证




















幻影龙王: 用自己的服务器搭建是最好的
qq_37508887: 自从用了这个插件,我支付宝被盗取了一个亿; 我的千万级粉丝的微博被用来刷广告。
幻影龙王: 谢谢
什么都干的派森: 写的不错,收藏了
m0_52037891: 香港服务器不用备案喔