个人博客搭建
准备
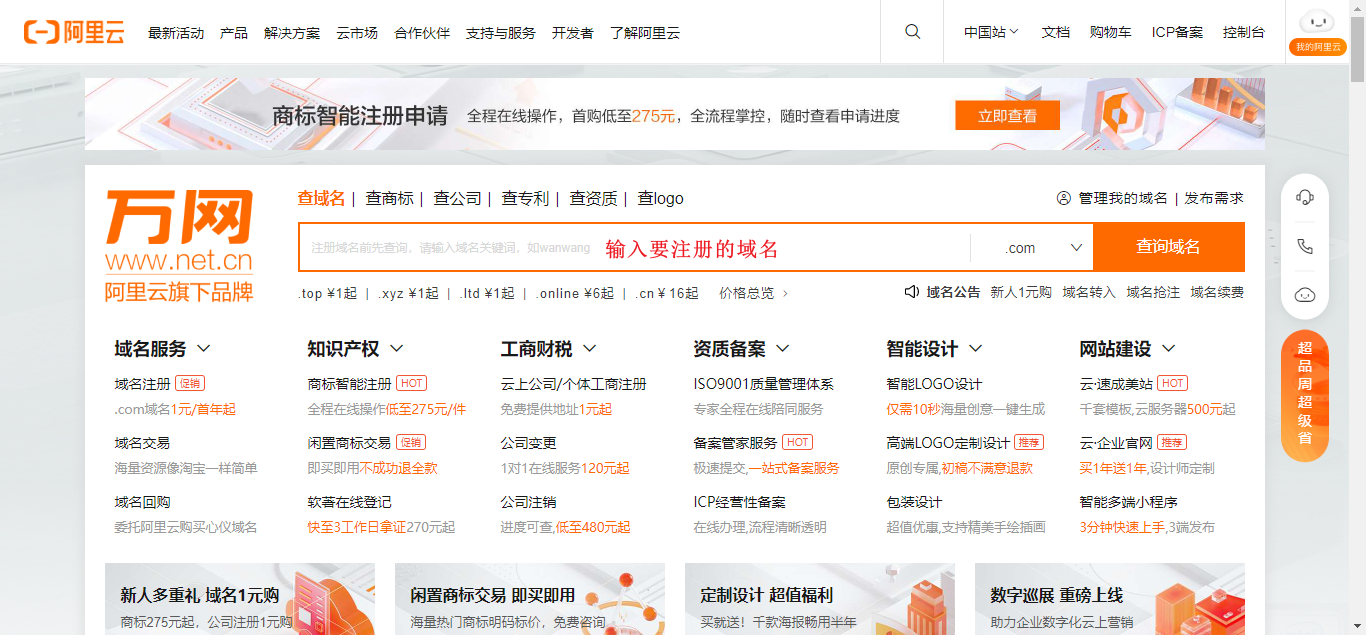
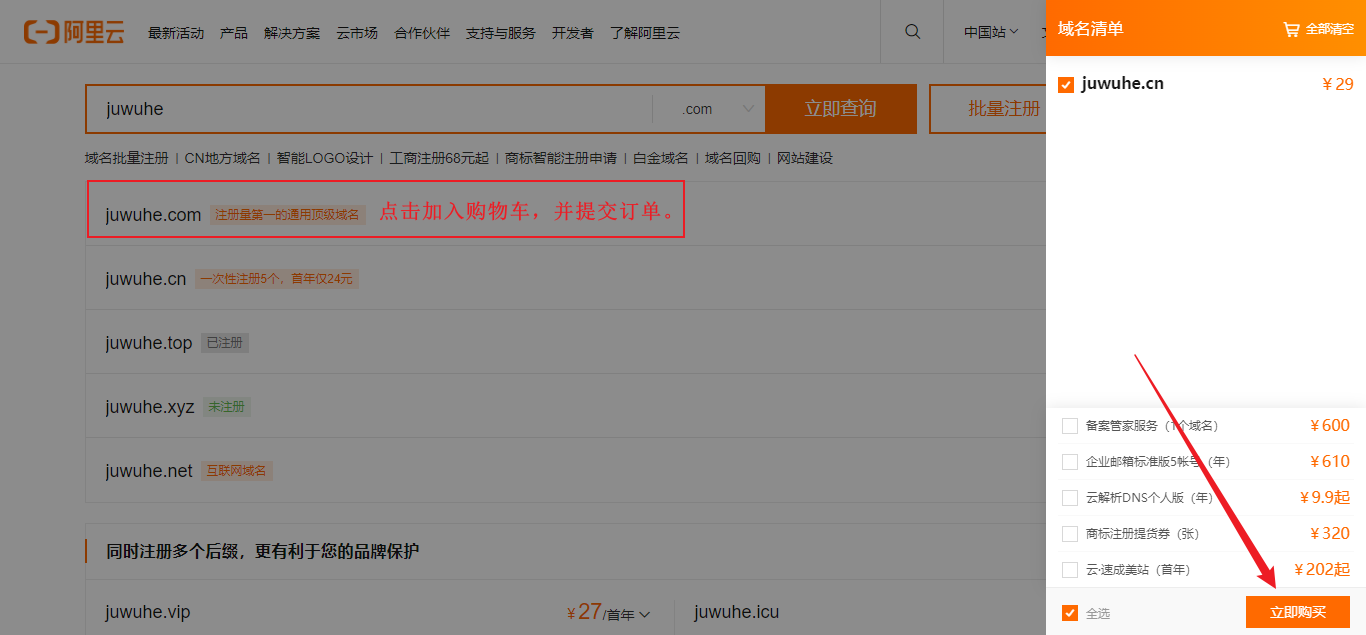
购买域名
购买域名
使用 万网 或 新网 中购买域名。



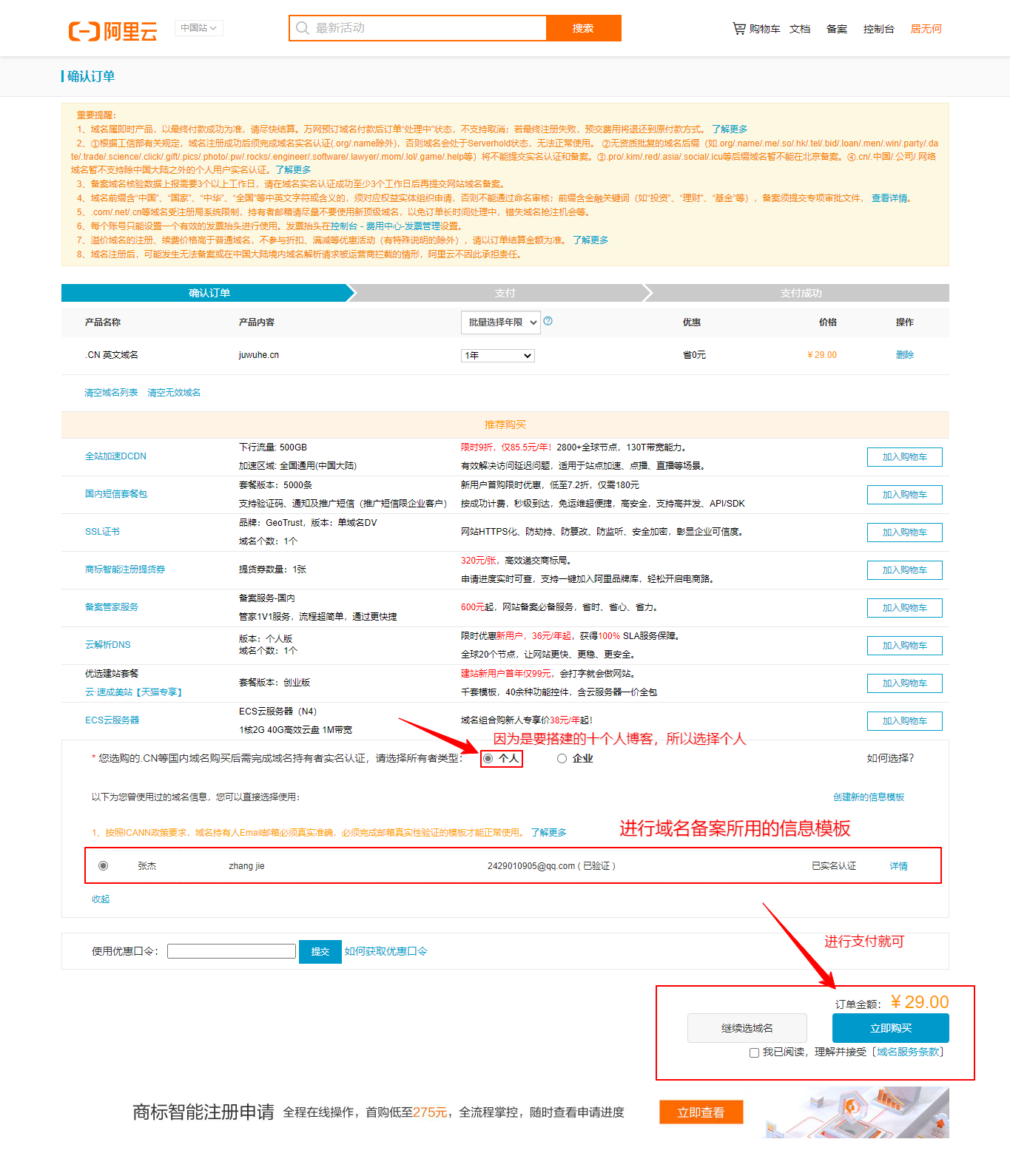
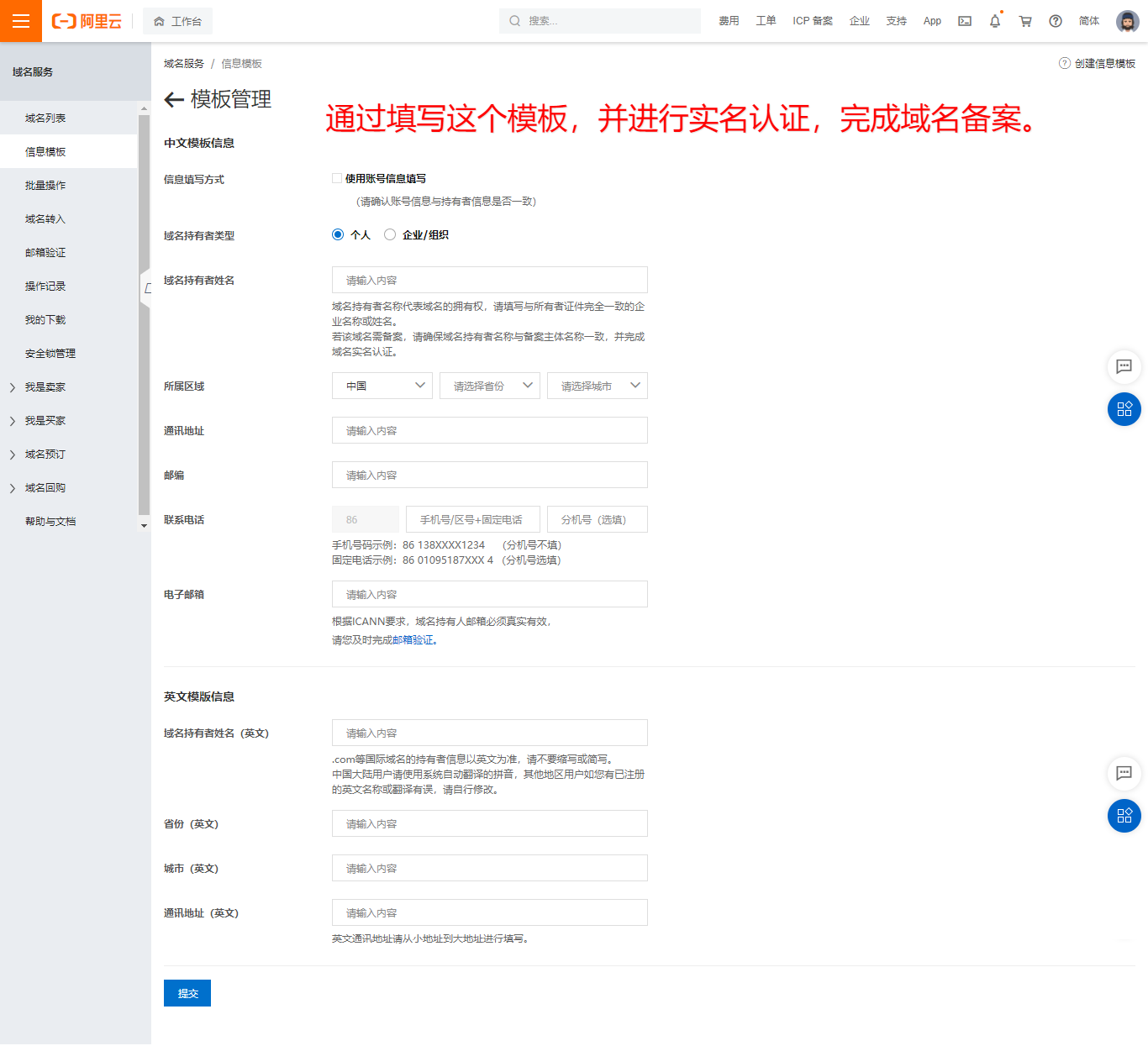
域名备案
创建模板,完成域名的认证备案。

域名解析
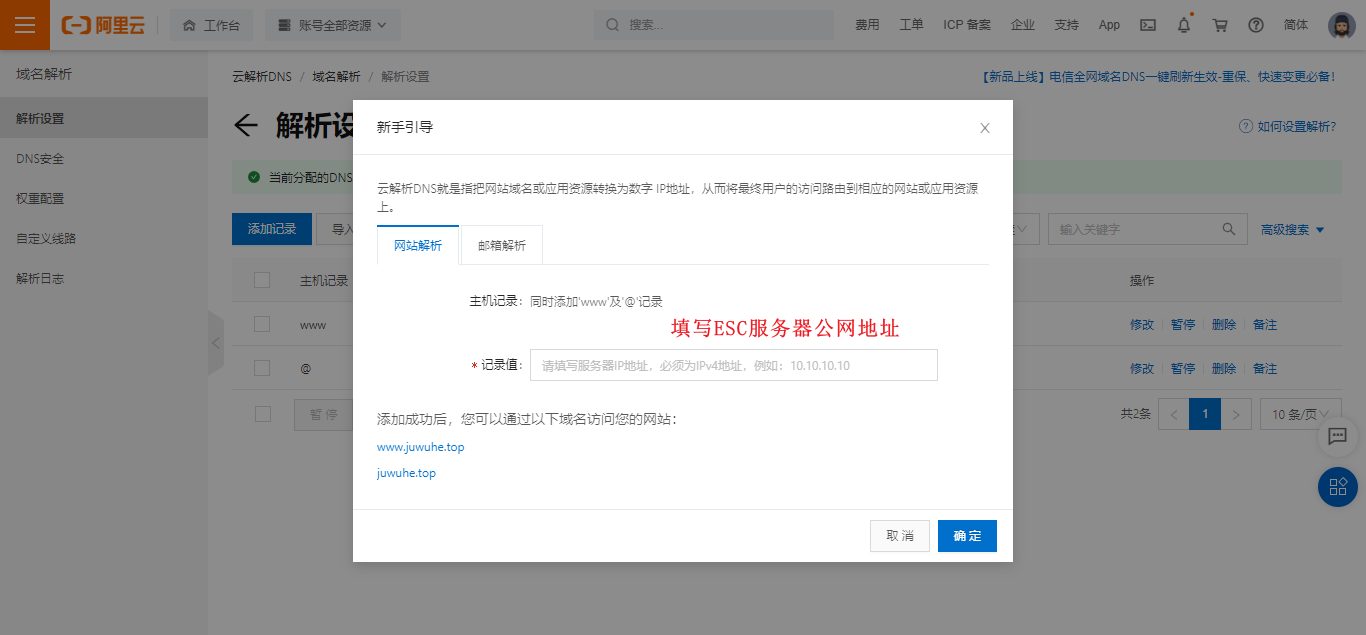
域名解析,以阿里云的 云解析DNS 。在进入其中后点击新手引导,绑定所购买的 ESC 服务器,其中填写的为服务器的 公网IP地址。

绑定服务器
阿里云 ESC 服务器
第一步:进入阿里云
选择最新活动–> 选择特惠专区–>选择学生特惠点进去哦
第二步:进去之后,切换至 云服务器esc
按照提示流程来要求登录,可以支付宝账号登录,建议支付宝未进行学生验证的,先进行验证,再登录,会比较方便。验证方式:打开支付宝,点击设置,账号管理,在读大学生验证进行验证新注册的账户要进行实名认证–>点击右上角的小头像–>点击进入账户管理–>找到实名认证点进去之后–>要进行支付宝认证,认证类型要选择个人哦。完成阿里云个人认证后还要进行学生认证,填写相应信息即可完成认证
第三步:完成学生认证之后返回到购买esc的界面,
选择Windows Server 2012 R2 数据中心版 64位中文版,选择想要的地区和购买时长。
点击自定义密码–>设置登录密码–>勾选服务条款–>去下单即可
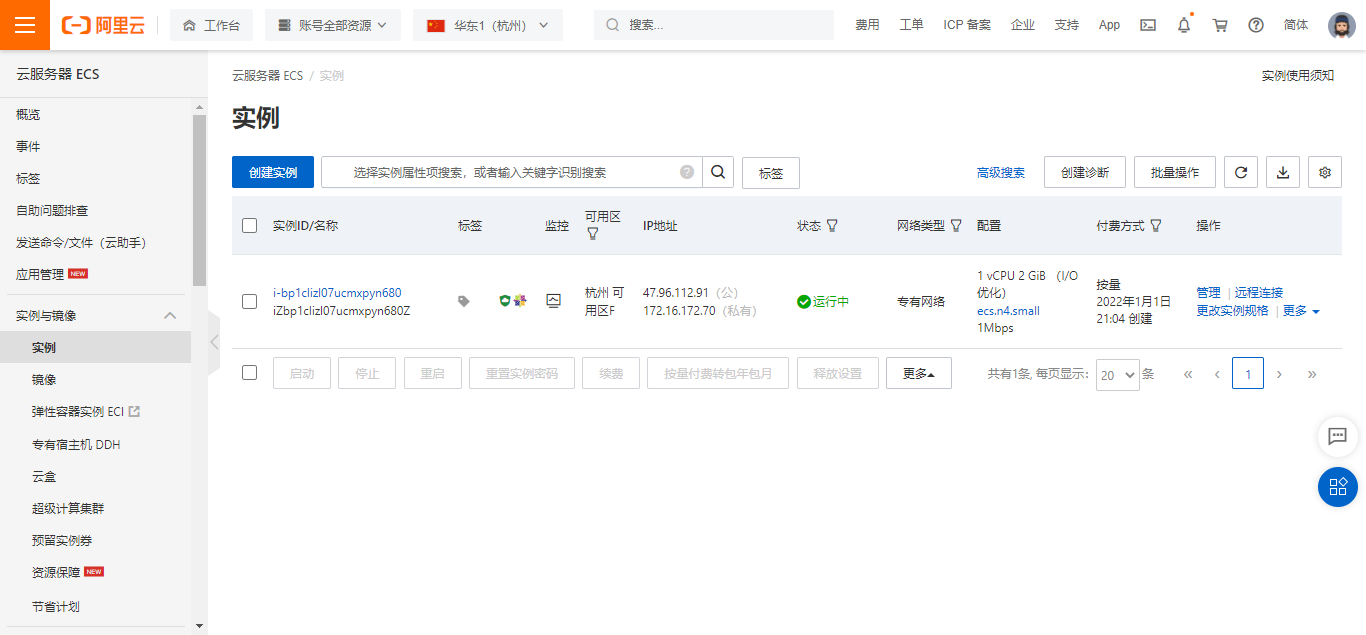
第四步:点击控制台–>进入管理控制台界面–>点击云服务器ESC–>选择进入实例
第五步:点击实例名称–>进入详细信息–>找到公网ip–>复制此ip地址–>win10搜索远程连接,win7用windows+r输入mstsc(win10也可以哦)
第六步:进入远程桌面连接–>在计算机处输入刚刚复制的公网ip,用户名为administrator–>选择始终要求凭据–>点击连接之后输入密码即可(就是设置的登录密码哦)
以上部分引自于: https://blog.csdn.net/ruochen0216/article/details/82496331
获取服务器公网IP:实例中!!!

搭建个人博客
安装宝塔面板
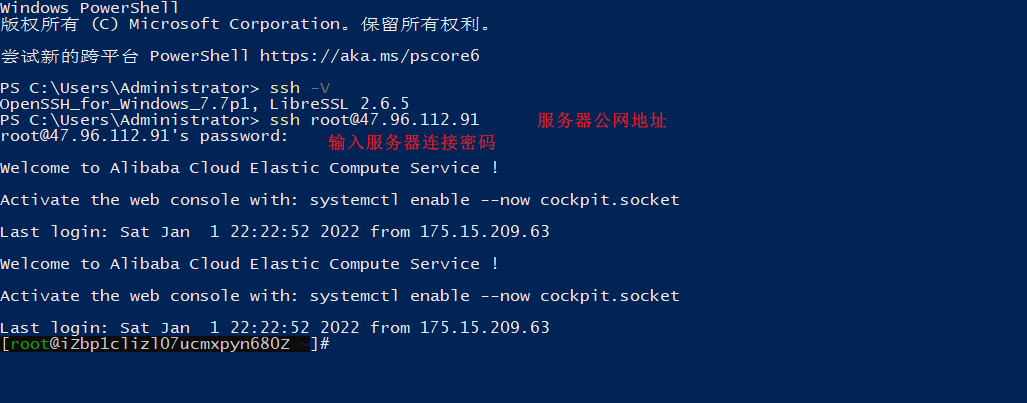
连接云服务器
- 通过 win + R 打开 powershell

-
连接服务器–
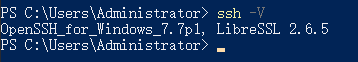
** ssh root@服务器公网IP**- 确认是否含有SSH工具 --> ssh -V 查看ssh工具版本号

- 连接服务器

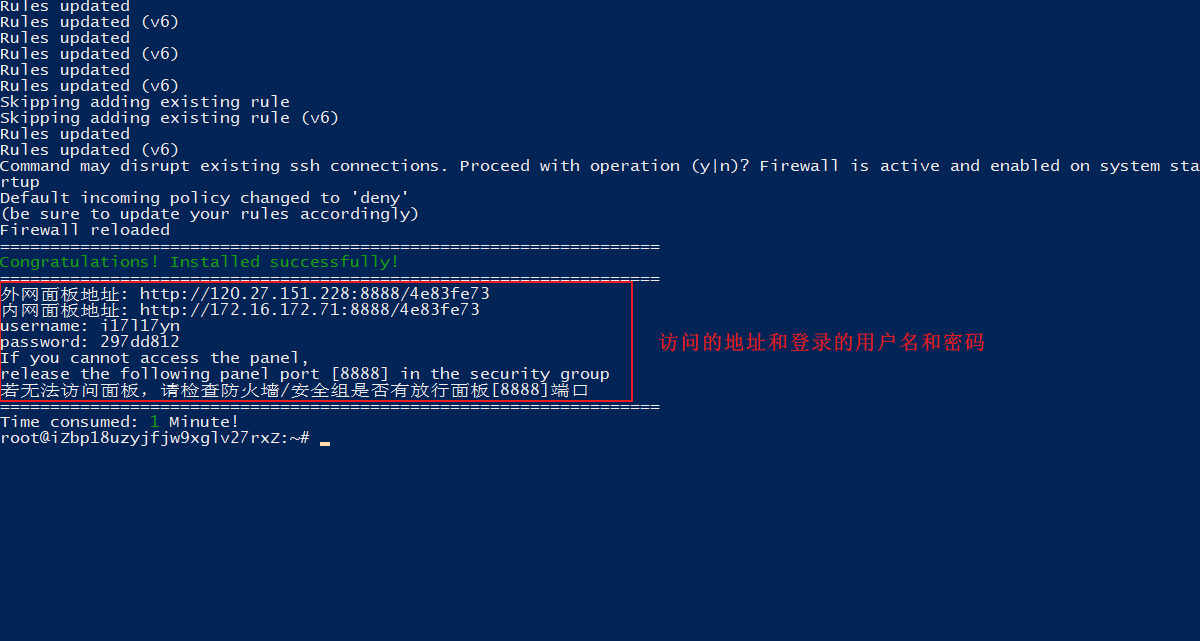
安装宝塔Linux控制面板
安装宝塔控制面板
宝塔官网: https://www.bt.cn/
Centos安装脚本:
yum install -y wget && wget -O install.sh [http://download.bt.cn/install/install_6.0.sh](http://download.bt.cn/install/install_6.0.sh) && sh install.sh
Ubuntu/Deepin安装脚本:
wget -O install.sh [http://download.bt.cn/install/install-ubuntu_6.0.sh](http://download.bt.cn/install/install-ubuntu_6.0.sh) && sudo bash install.sh
Debian安装脚本::
wget -O install.sh [http://download.bt.cn/install/install-ubuntu_6.0.sh](http://download.bt.cn/install/install-ubuntu_6.0.sh) && bash install.sh
Fedora安装脚本:
wget -O install.sh [http://download.bt.cn/install/install_6.0.sh](http://download.bt.cn/install/install_6.0.sh) && bash install.sh

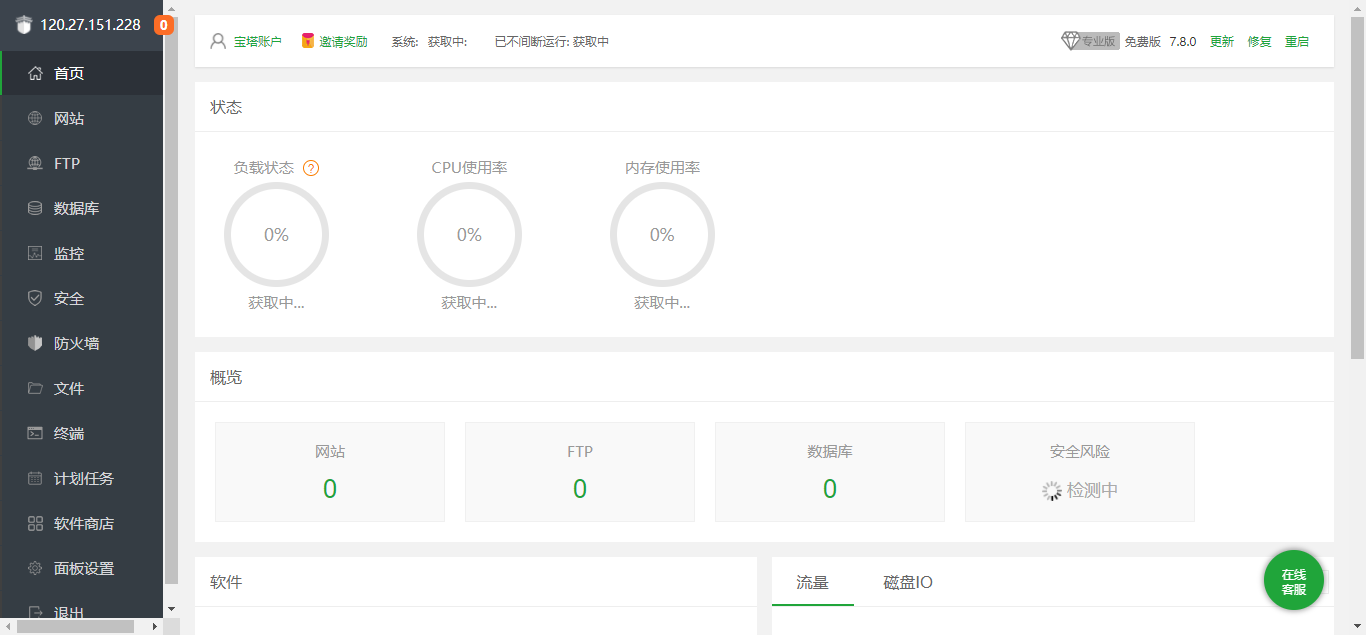
进入界面并登录

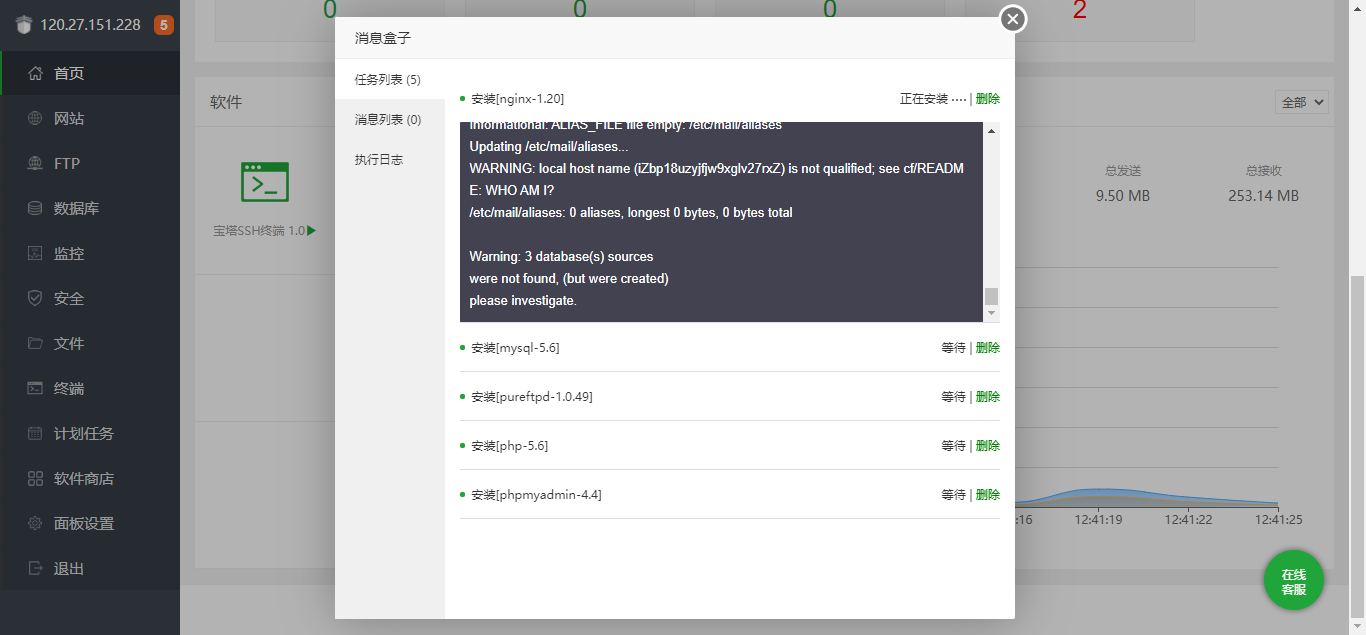
安装相关插件


注意,一定要配置服务器的安全组
配置服务器的安全组,开放相应的端口

在服务器中搭建WordPress
安装wordpress
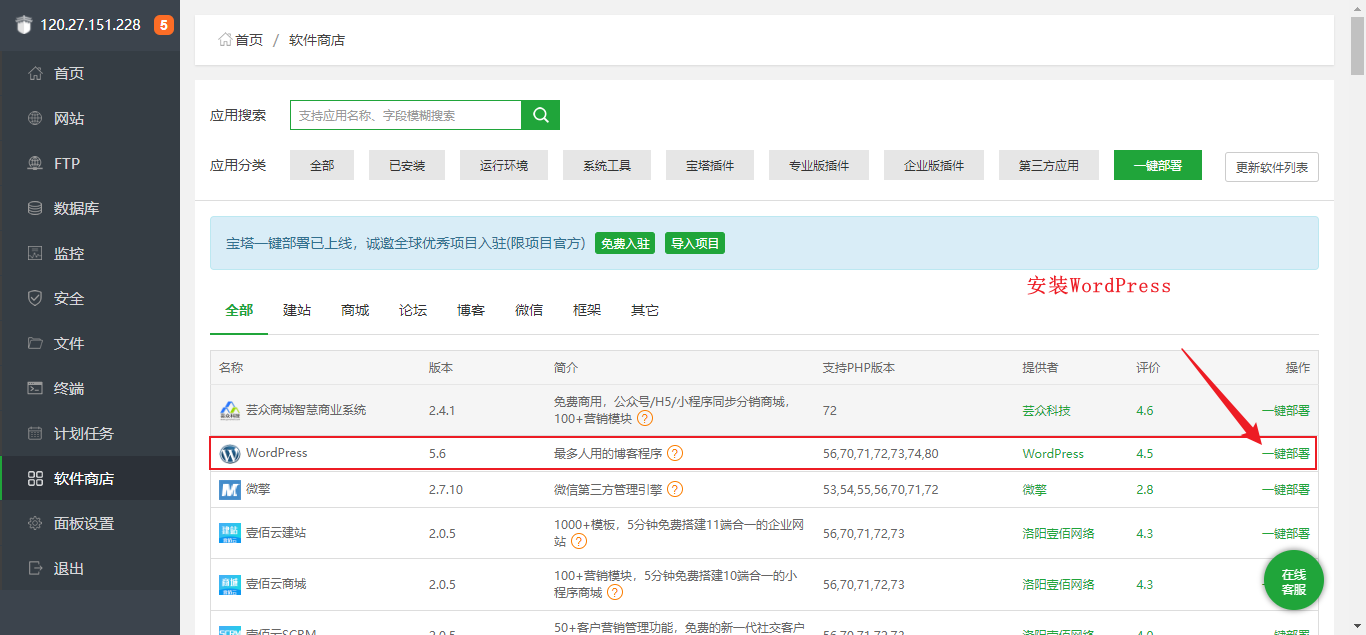
通过宝塔面板一键部署wordpress

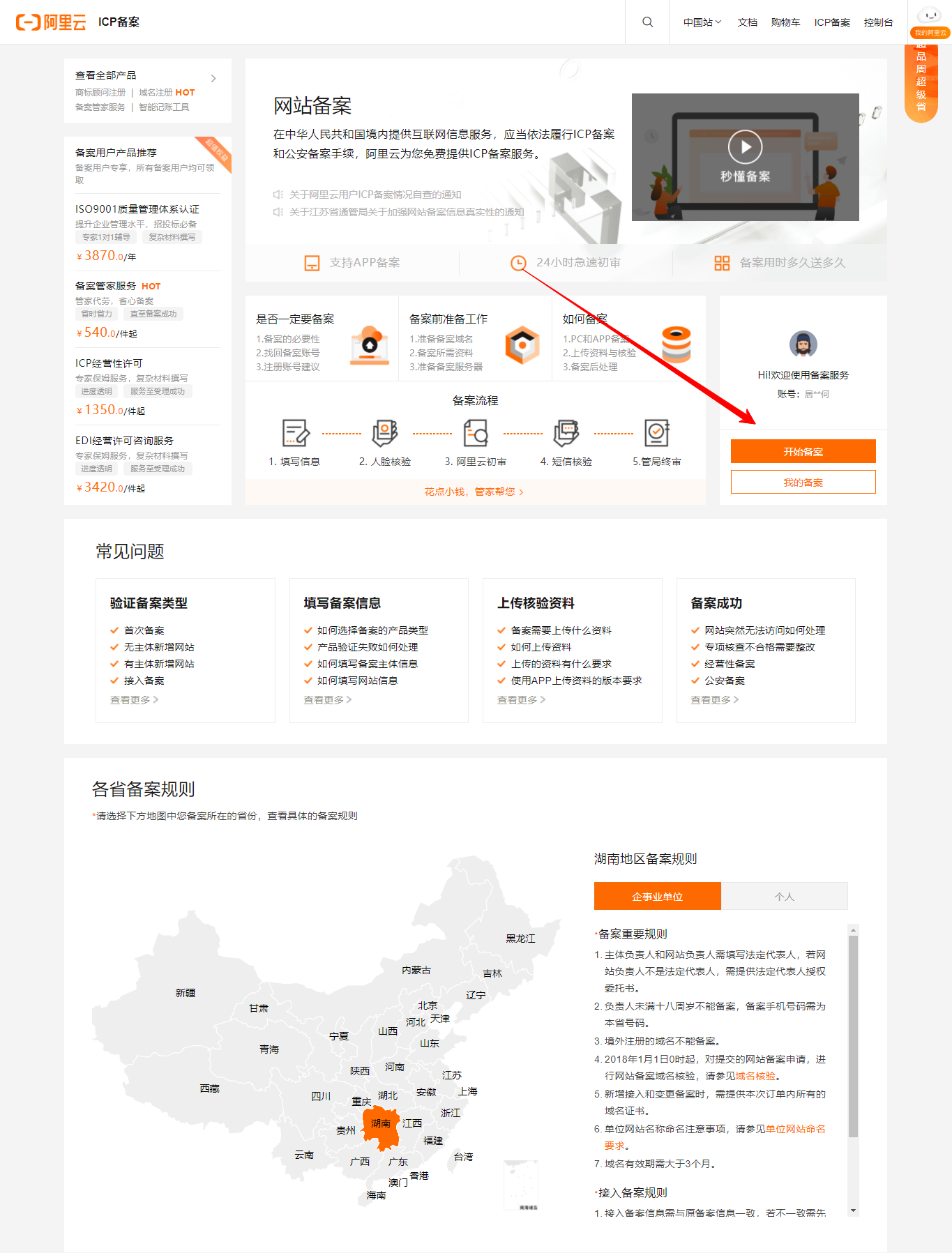
进行网站备案
若网站未备案,则会出现访问不了。

进入阿里云域名备案: https://beian.aliyun.com/?spm=5176.19720258.J_8058803260.33.77eb2c4aJKA9nW

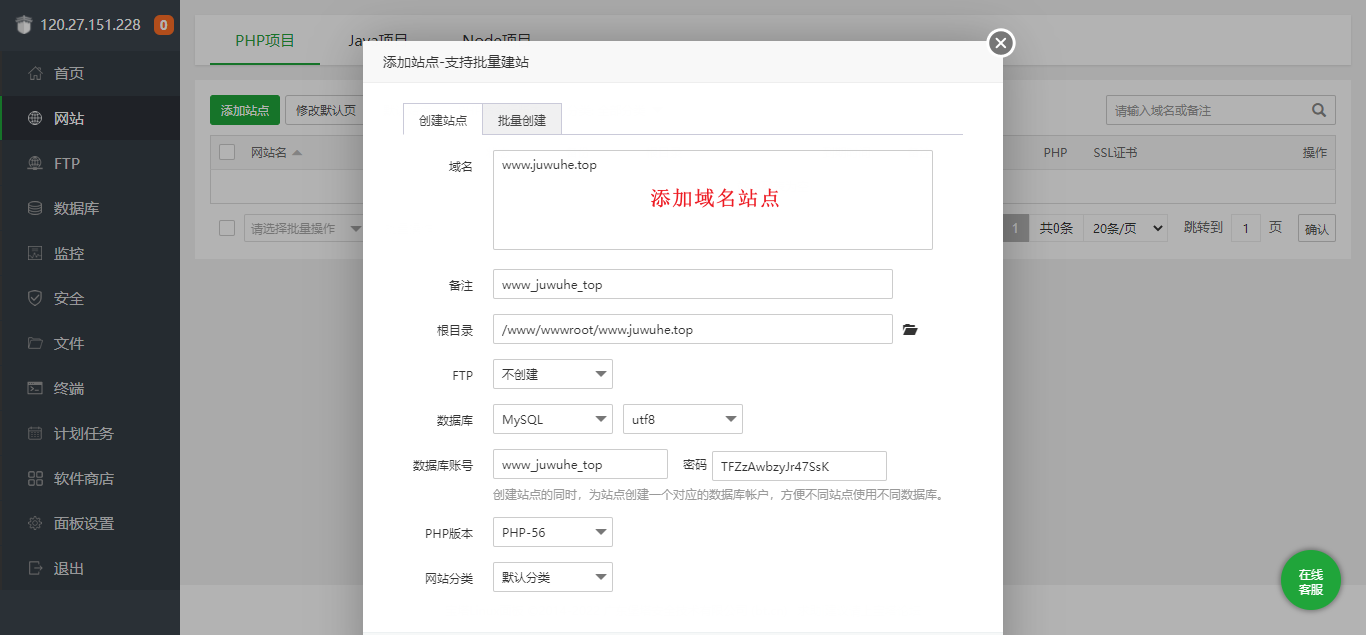
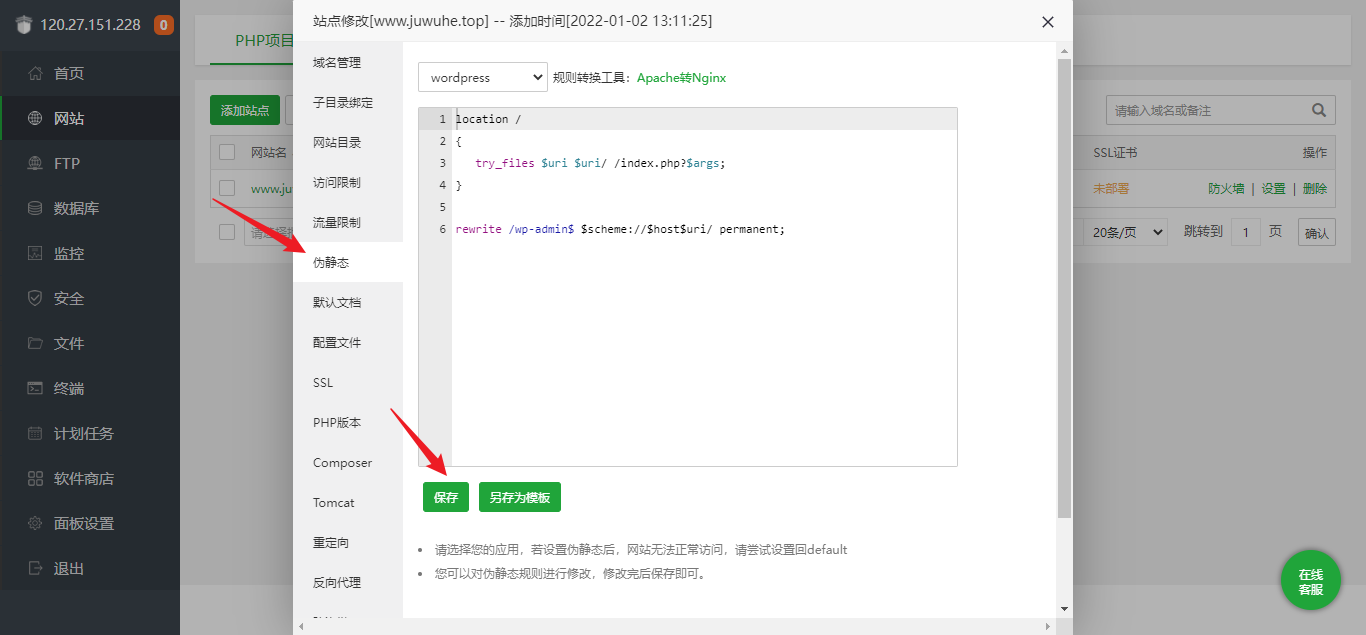
通过上传已下载好的wordpress,进行搭建
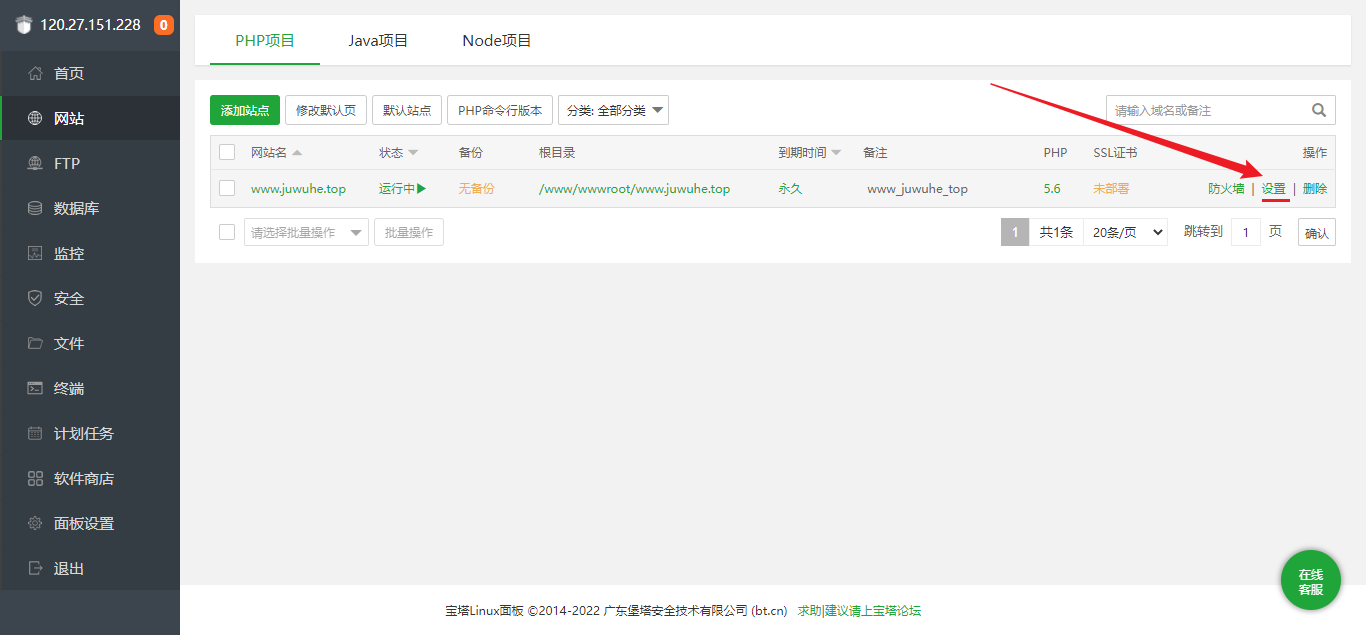
添加域名站点



访问域名

上传下载好的wordpress
阿里云的ESC服务器,普遍都是Linux操作系统。
引用教程
使用服务器搭建博客,服务器太贵!!!
通过GitHub Pages搭建博客
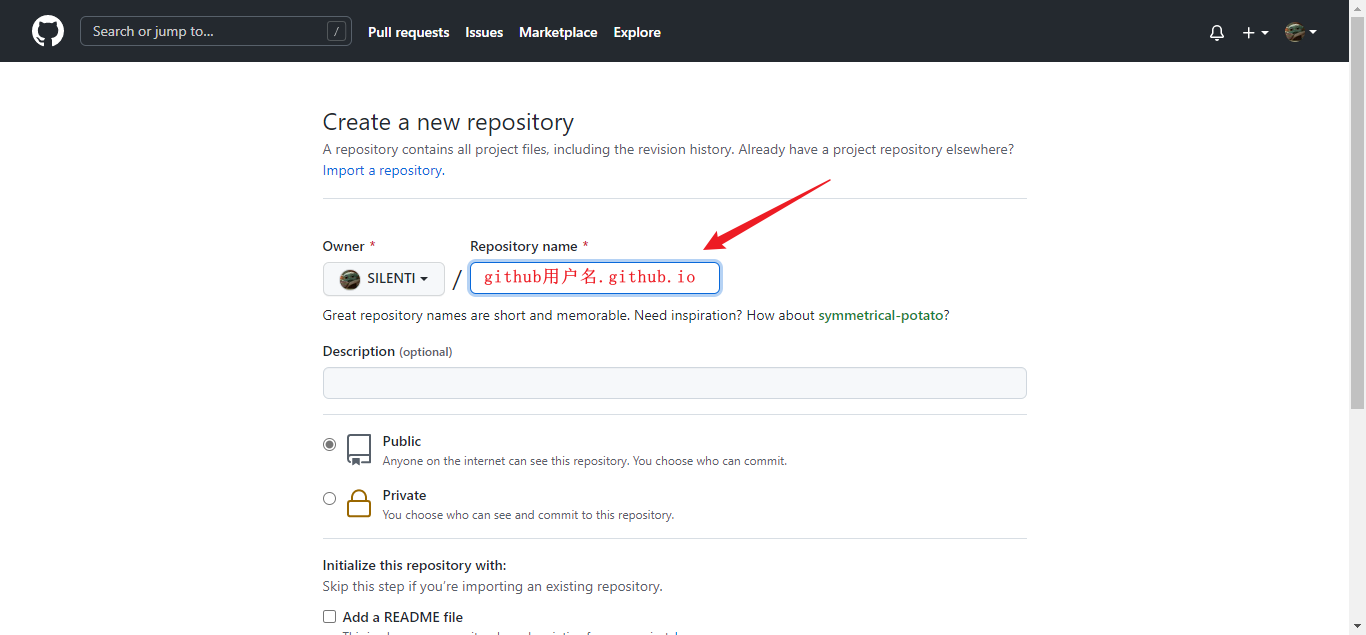
github创建仓库
创建项目,项目名为 github用户名.github.io

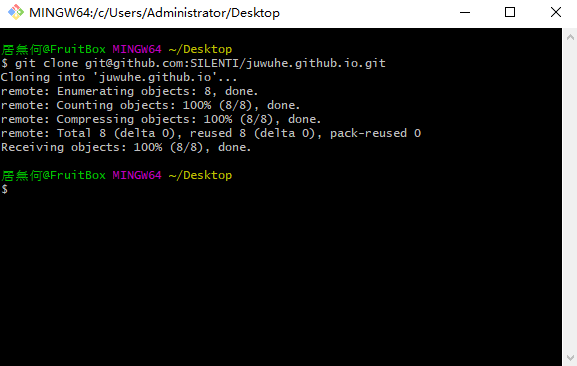
git 克隆项目

vuepress搭建博客
可以通过安装vuepress主题快速搭建。
vuepress主题: https://vuepress-theme-reco.recoluan.com/
npm install @vuepress-reco/theme-cli -g
通过vuepress框架搭建博客,将其搭建好的项目上传到github上。
VUEPRESS
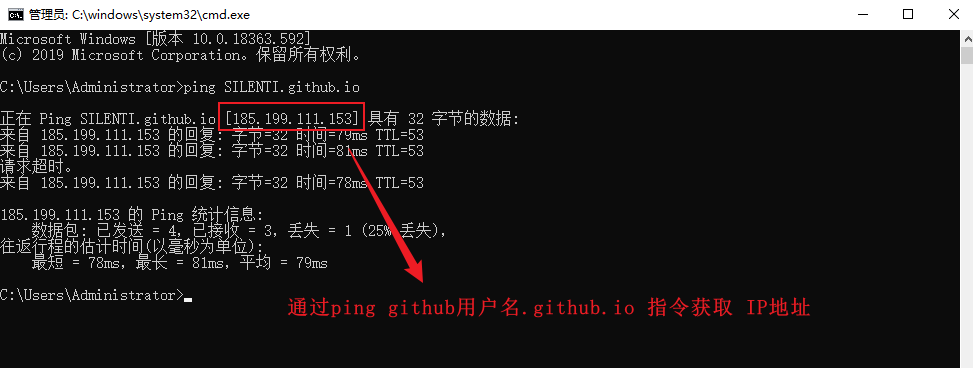
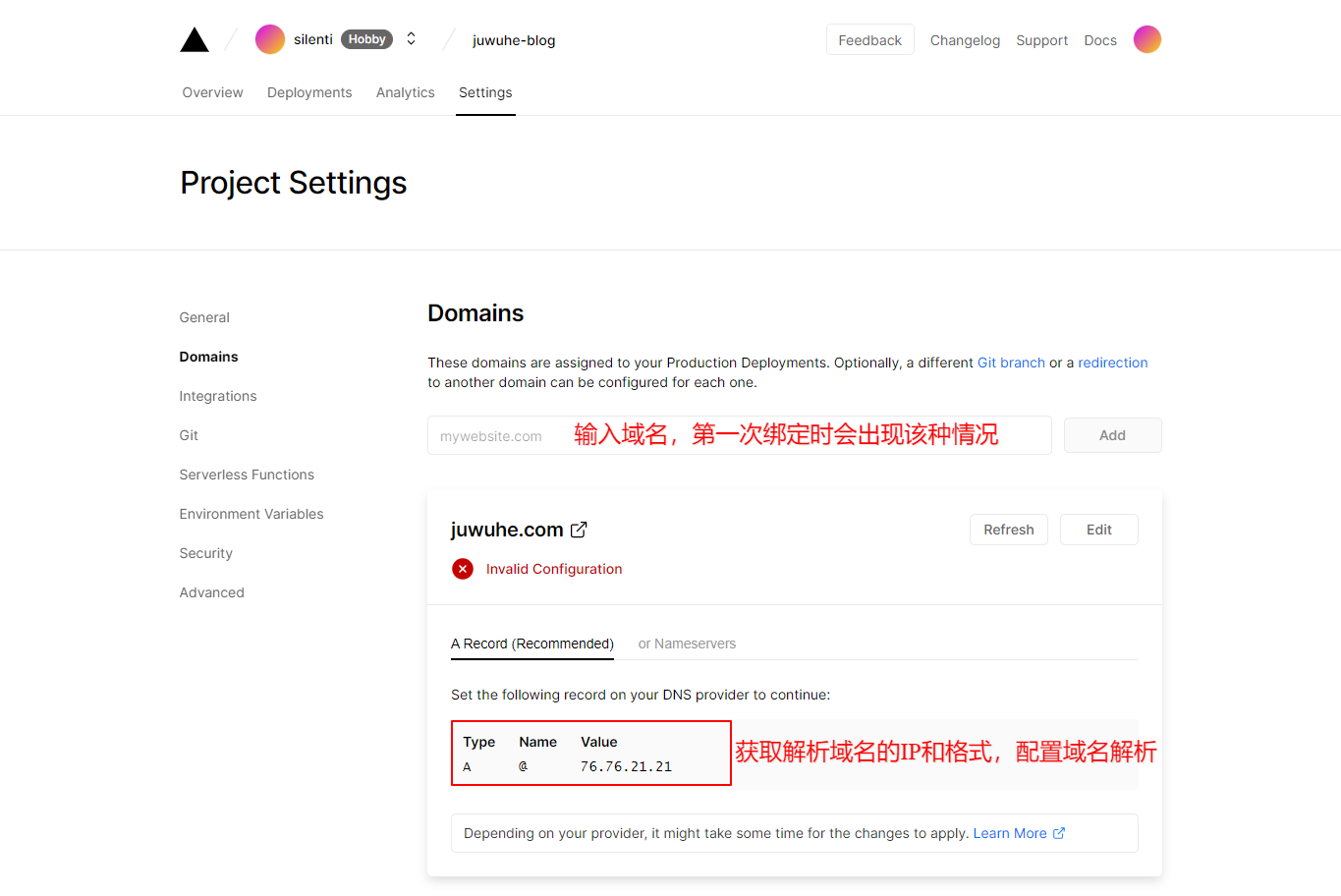
获取IP解析域名
- 通过 ping github用户名.github.io 指令 获取项目的IP地址

- 通过ping解析到的地址,是由bug的,因为地址IP会发生变化。
[giehub官网提供的教程](185.199.108.153 185.199.109.153 185.199.110.153 185.199.111.153)
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153
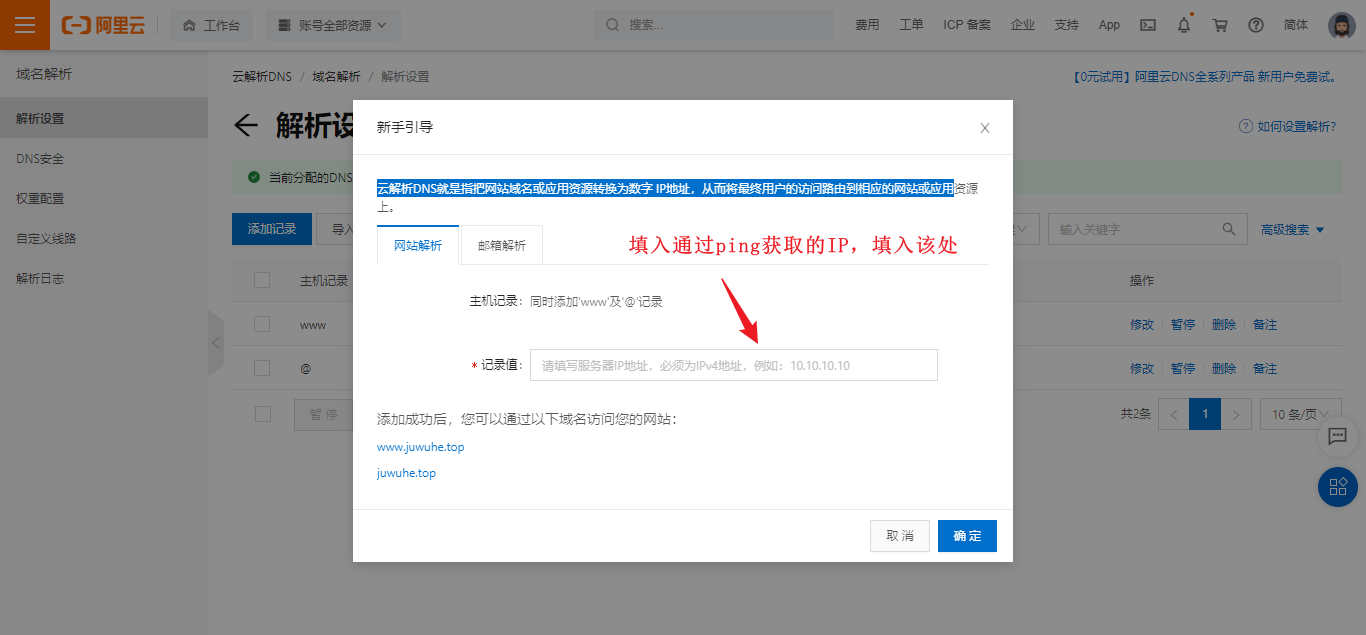
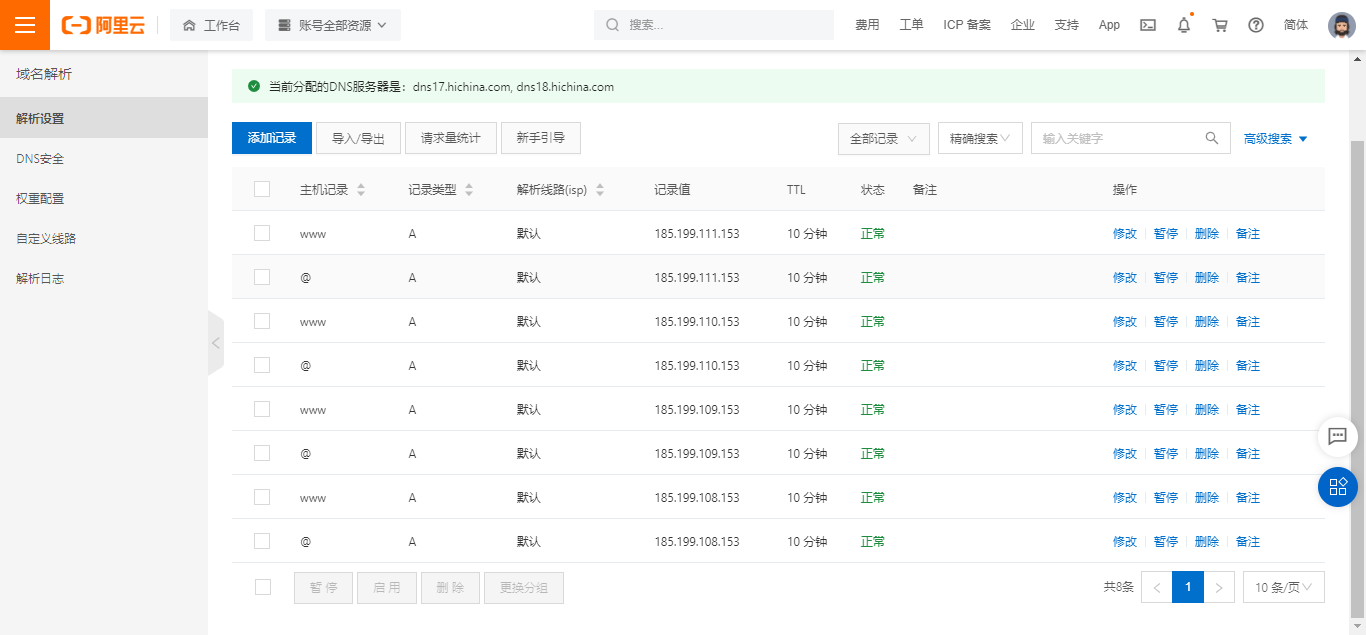
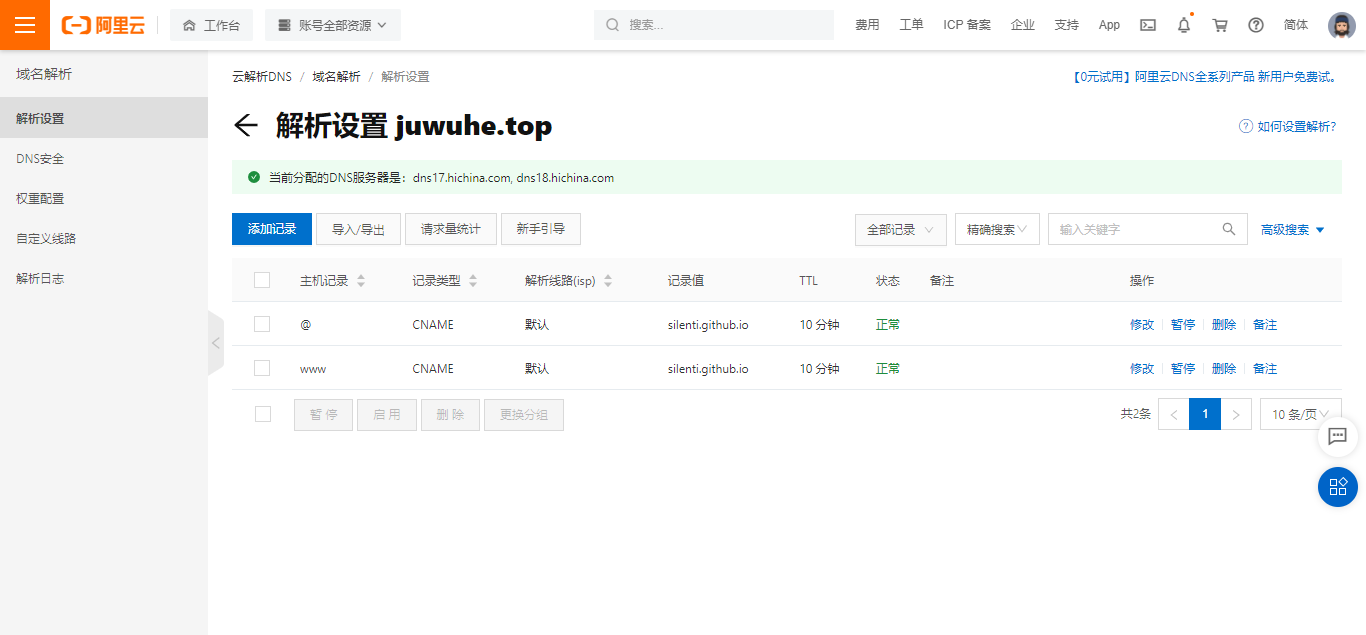
- 根据获取的IP解析域名


- 使用上面的ip进行解析域名,在帮定github时会出现错误!!


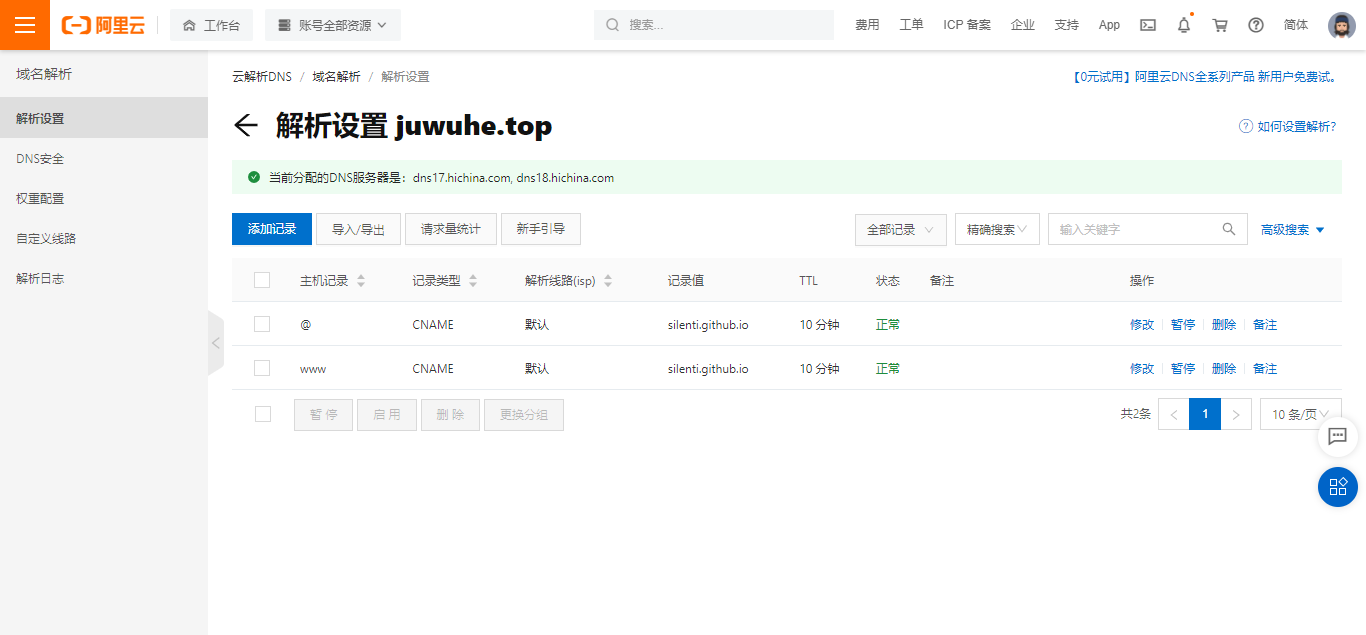
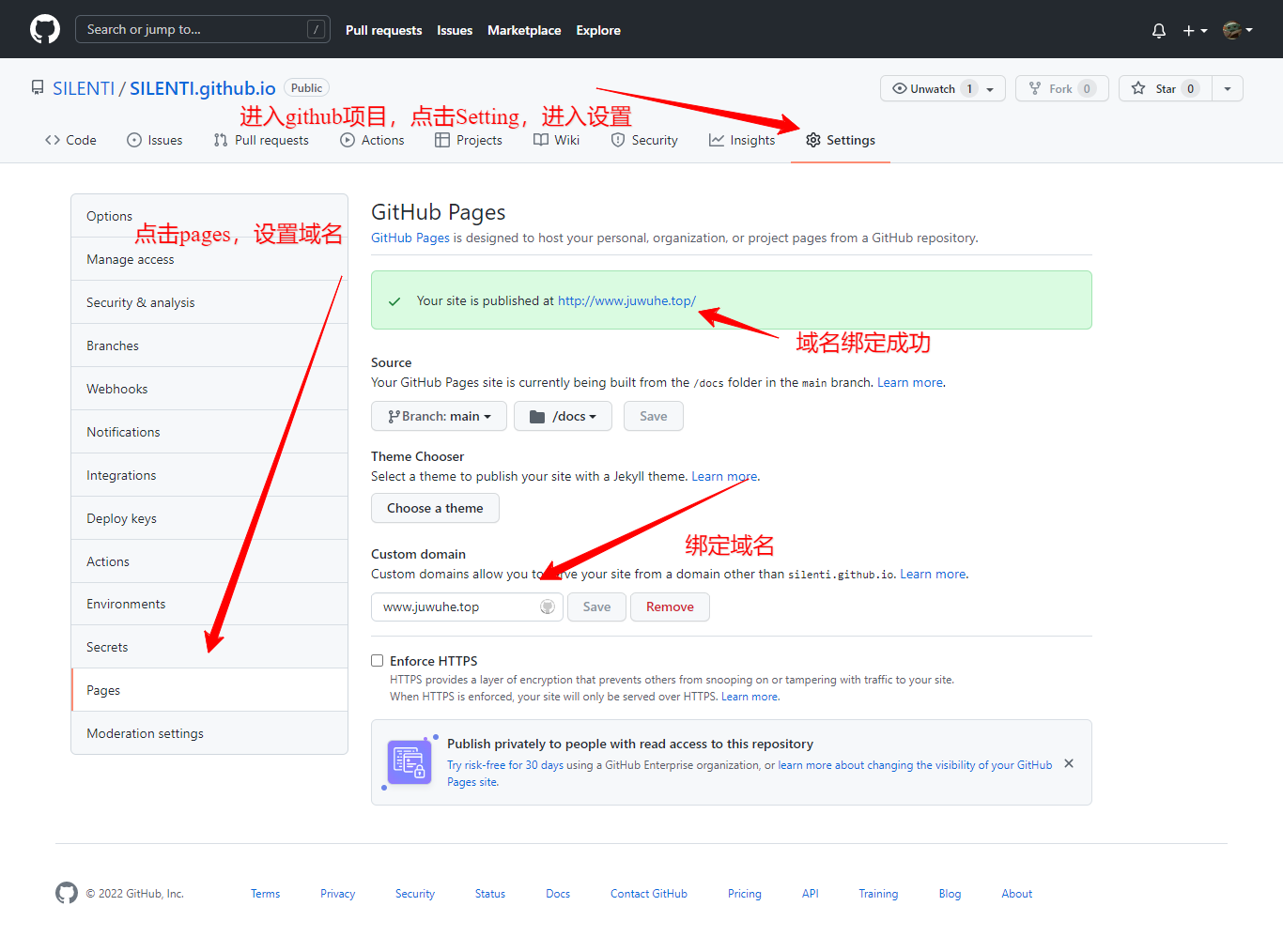
GitHub Pages 绑定域名

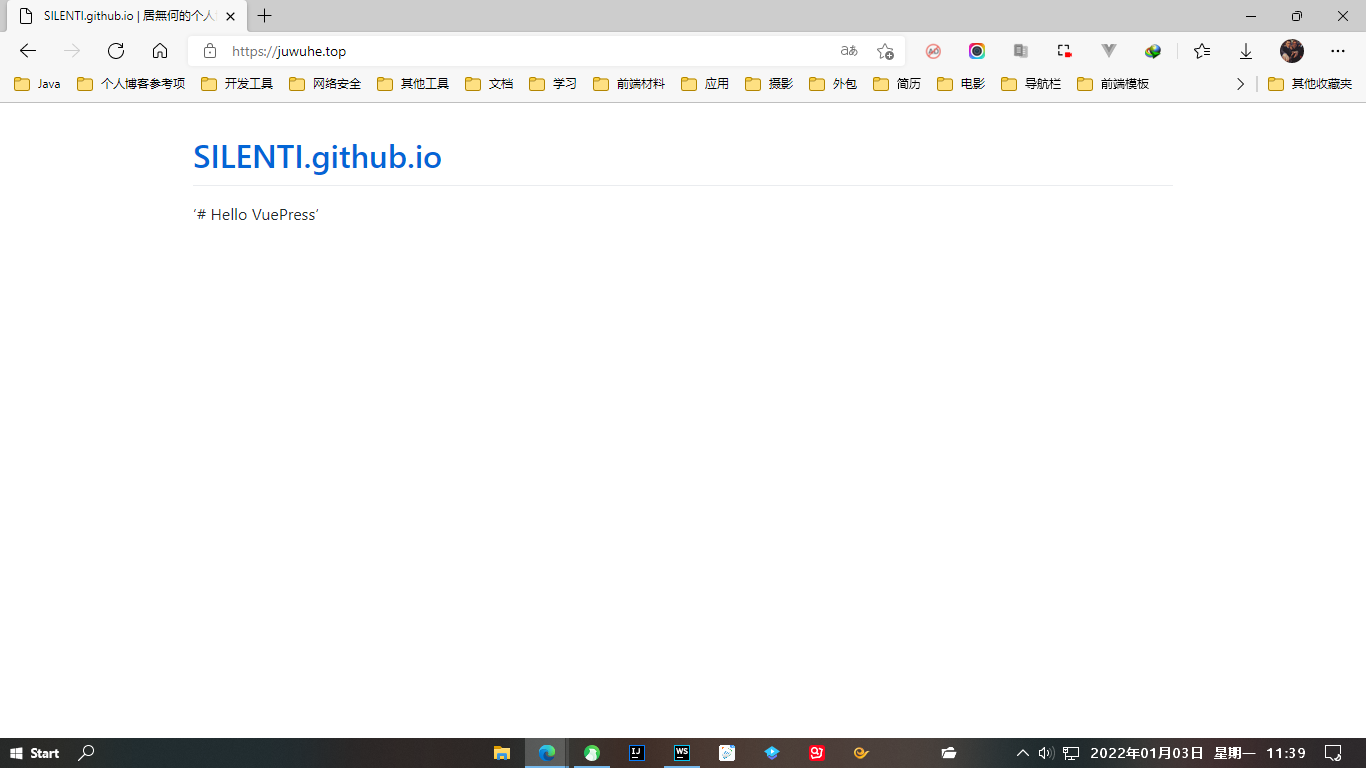
进行访问

github 搭建博客访问速度太慢!!!
通过vercel 搭建博客
vercel 简介
vercel官网: https://vercel.com/dashboard
vercel 就是一个静态页面托管平台,与github pages,Gitee Pages相同,都可托管搭建个人博客,vercel 相较于以上托管平台,更有优势。github pages 托管用户访问时响应的速度太慢,gitee pages 没有更改域名。
关联github并导入项目
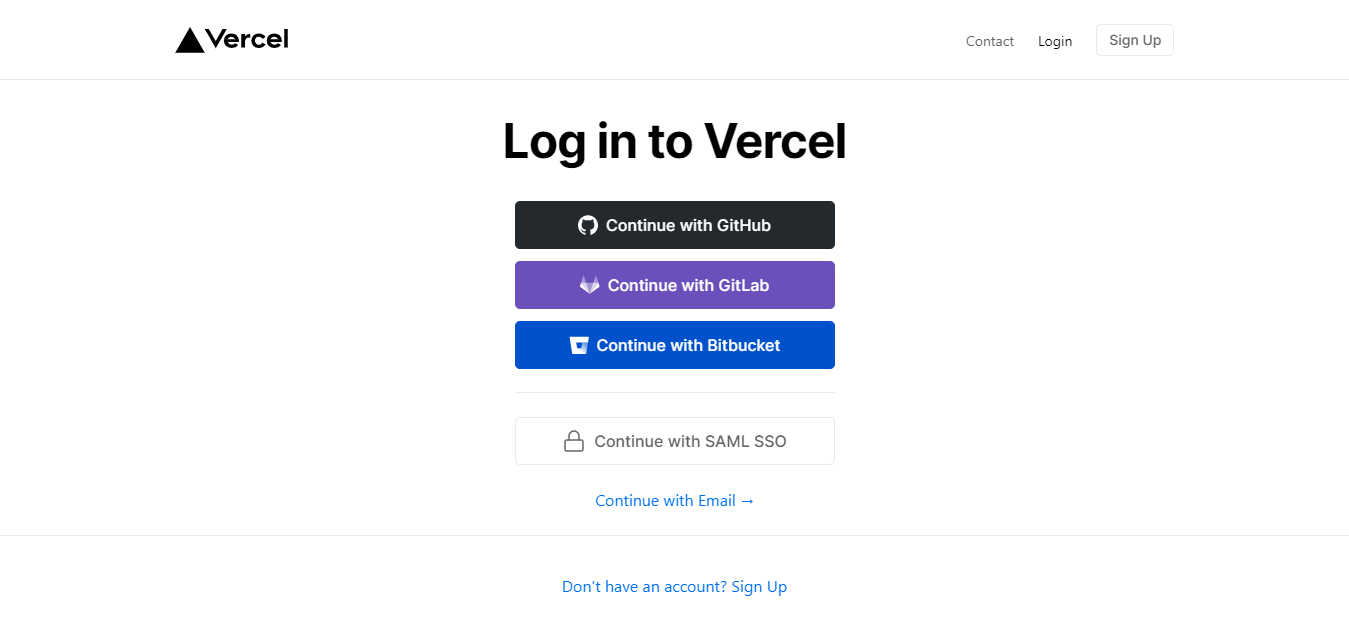
- 进入vercel官网,登录账号-可以关联github账号

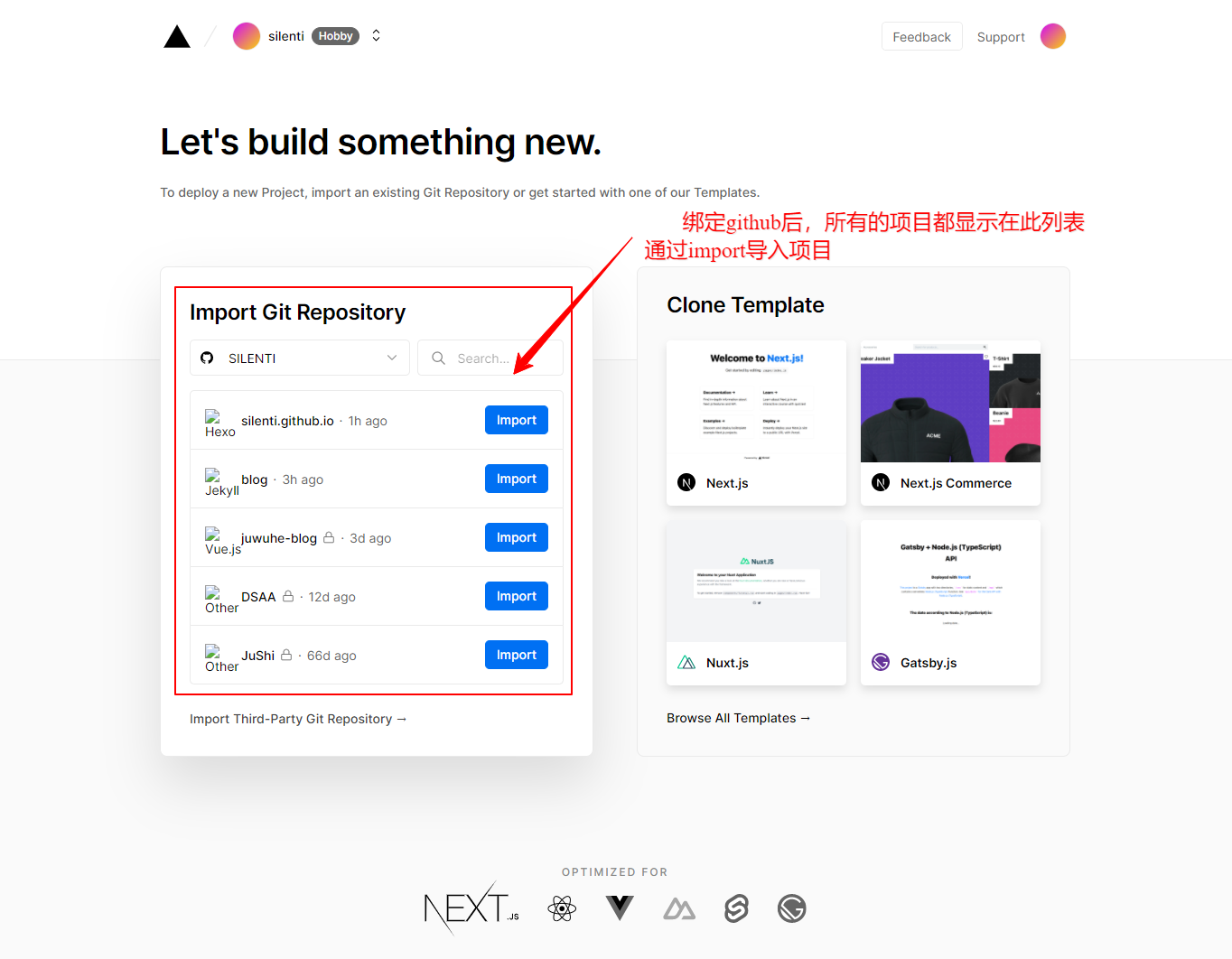
- 导入github项目或者通过URL导入项目

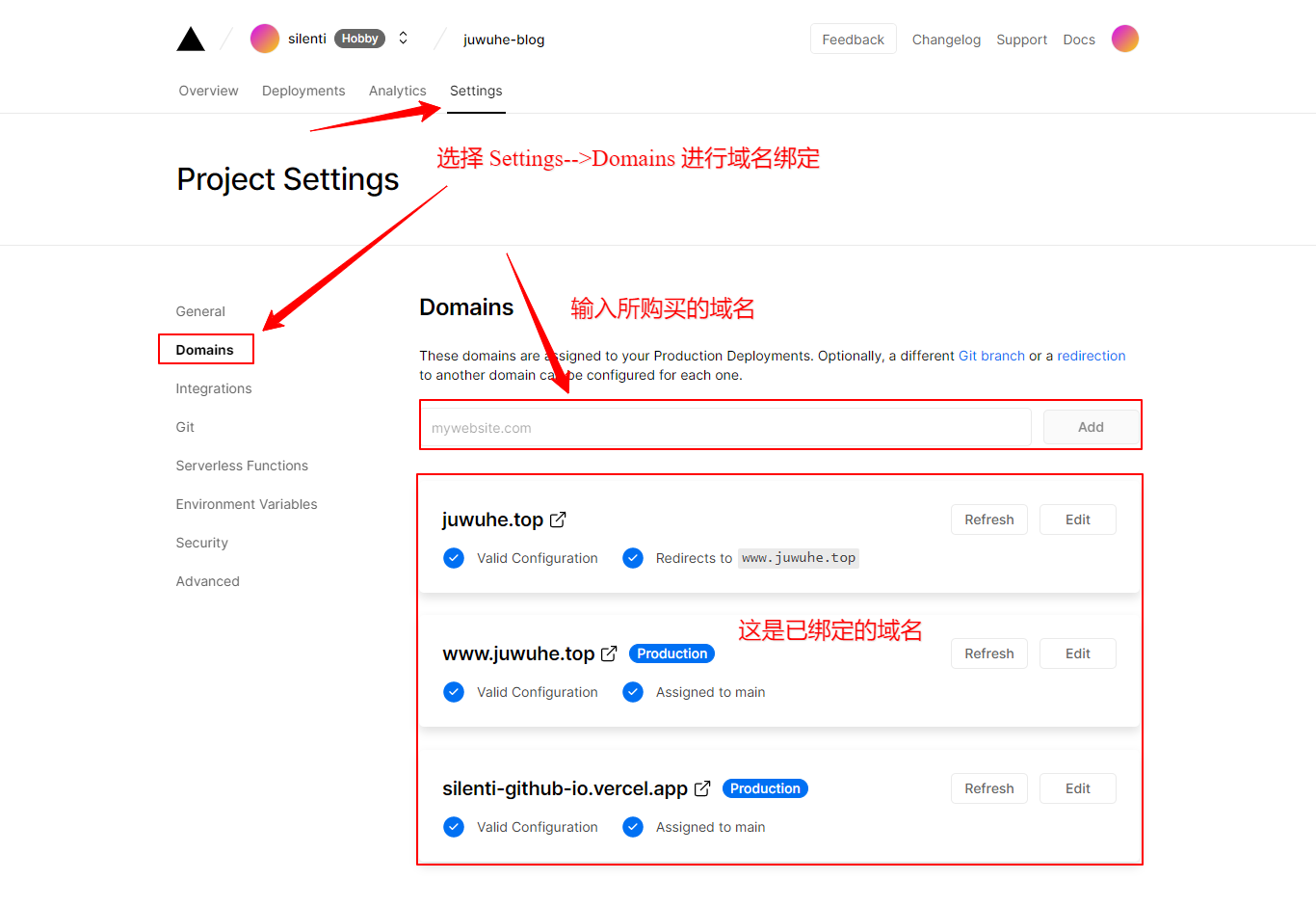
部署项目并配置域名




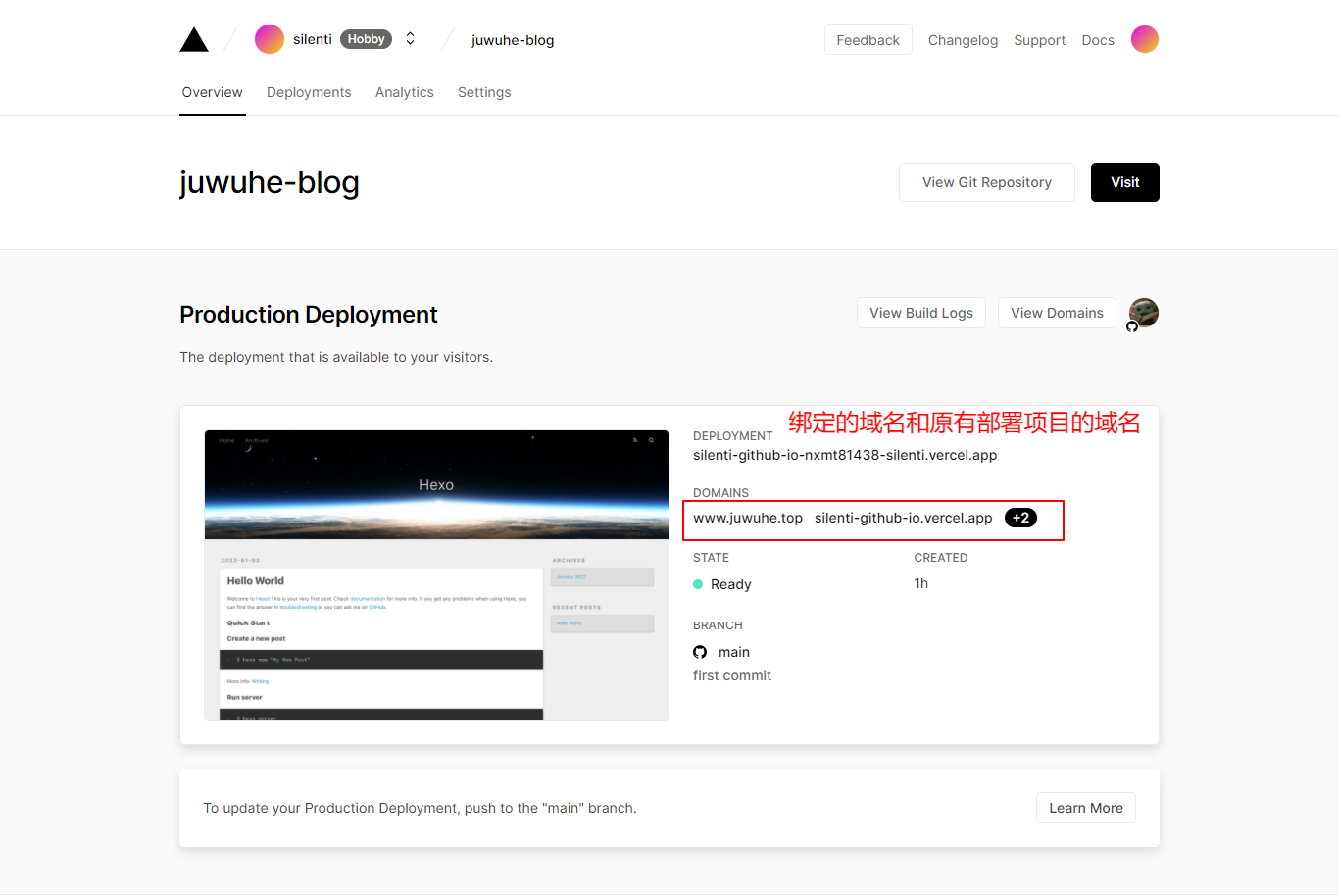
访问博客

产生的问题
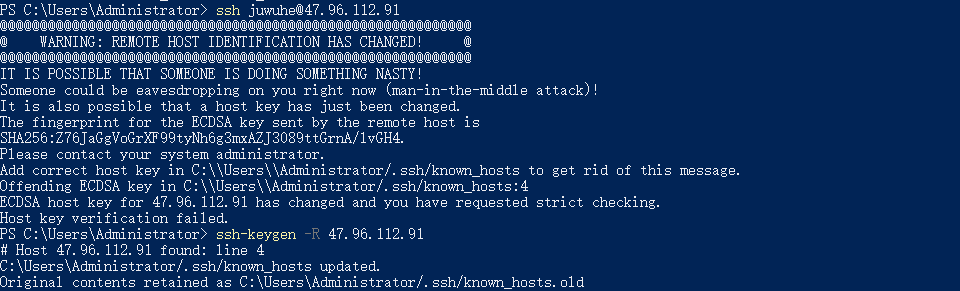
服务器过期
当服务器的协议信息过期时连接服务器可能会出现一下错误:

解决办法删除过期的协议缓存文件:ssh-keygen -R "你的远程服务器ip地址"






















 229
229










 暂无认证
暂无认证






















PeterJXL: 作者您好,请问如何判断编译后源目录,编译后生成的文件目录是什么,以及args这个参数的配置是?