HTML学习08(实践2):超链接、绝对路径、相对路径
文章目录
- 1、URL
- 2、超链接
- 3、绝对路径和相对路径`Absolute vs Relative paths`
- 使用相对路径的超链接
- 使用绝对路径的超链接
- 4、锚(máo)点定位
- href:#id名
- href:页面地址#id名
- 5、注意
- 6、实践
上一讲中,我们制作了一张页面,有时我们需要在页面中跳转到网站的另一个页面,或者跳转到别的网站去,此时需要使用超链接。
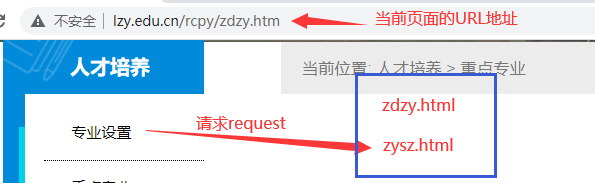
1、URL
URL(Uniform Resource Locator,统一资源定位器),它是WWW的统一资源定位标志,就是指网络地址。
URL由三部分组成:协议、服务器、文件路径。

当在浏览器的地址栏输入一个URL时会发生什么呢?
- 一个请求发送给服务器,服务器查找被请求的文件
- 服务器把文件返回给浏览器,浏览器显示文件。

点击超链接和在地址栏中输入URL是一样的,只不过URL已经作为超链接的一部分,事先写在了HTML的超链接标签中。 在页面中点击超链接时会发生什么呢?
- 点击超链接,连接中有一个文件请求被发送给服务器

- 服务器把文件返回给浏览器,浏览器用新的文件替换旧的文件。

2、超链接
<a> 标签是超链接标签,是双标签<a></a>,实现超链接跳转,点击它可以跳转到一个网页。
只要有链接跳转的地方就可以使用此标签。
写在和之间的部分,就是网页中可点击的超链接。

标签还可以设置href、title和target等属性。
href:hypertext reference的缩写,当超链接被点击的时候,哪个页面被打开title:鼠标放上去时显示的文本信息target:当超链接被点击的时候,新页面将在什么地方被打开。常用设置为_blank、_self。_blank将在新标签或新窗口中打开。_self在当前窗口中打开,替换原来的页面。
<a href="目标网址" title="鼠标滑过显示的文本" target="_blank">Click here!</a>


示例:

效果如下:

单击“跳转到百度”,以新开窗口的方式打开百度首页,如下:

单击“跳转到上一讲制作的网页”,在当前窗口打开egg.html页,如下:

3、绝对路径和相对路径Absolute vs Relative paths
引用外部网页或图片等,需要定义文件的引用地址,引用地址分为绝对地址(绝对路径)和相对地址(相对路径)。
绝对路径:向一个特定的服务器上的文件发送请求,或相对于磁盘的位置去定位文件的地址。

当所有网页引用同一个文件时,所使用的绝对路径都是一样的。比如“D:\webStudy\img\syl.png”或者 “https://labfile.oss.aliyuncs.com/courses/1236/coder.jpg”。
相对路径:不指定特定的服务器,浏览器会认为协议和服务器与发出请求的页面相同。相对于引用文件本身去定位被引用的文件地址。

相对路径以引用文件的网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
绝对地址在整体文件迁移时会因为磁盘和顶层目录的改变而找不到文件,相对路径就没有这个问题。相对路径的定义技巧:
- “
./” 表示当前文件所在目录下,比如:“./pic.jpg” 表示当前目录下的pic.jpg的图片,这个使用时可以省略。 - “
../” 表示当前文件所在目录下的上一级目录,比如:“../images/pic.jpg”表示当前目录下的上一级目录下的images文件夹中的pic.jpg的图片。
示例:
- 图像文件和 HTML 文件位于同一文件夹:只需输入图像文件的名称即可,比如:
<img src="lzy.png" />。 - 图像文件位于 HTML 文件的下一级文件夹:输入文件夹名和文件名,之间用“
/”隔开,比如:<img src="img/lzy.png" />。 - 图像文件位于 HTML 文件的上一级文件夹:在文件名之前加入“…/” ,如果是上两级,则需要使用 “
../ ../”,以此类推,比如:<img src="../lzy.png" />。
使用相对路径的超链接

上述链接的相对路径,要求egg.html和legal.html同一个目录下。
思考:
(1)当egg.html和legal.html目录关系如下时

相对路径该如何写?
<a href="../legal.html" target="_blank">免责声明</a>
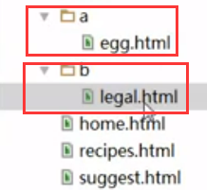
(2)当egg.html和legal.html目录关系如下时

相对路径又该如何写?
<a href="../b/legal.html" target="_blank">免责声明</a>
使用绝对路径的超链接
当想要链接到其他网站/服务器的时候,总是使用绝对路径。
4、锚(máo)点定位
锚点是网页制作中超级链接的一种,又叫命名锚记,像一个迅速定位器一样,是一种页面内的超级链接。
使用命名锚记可以在文档中设置标记,这些标记通常放在文档的特定主题处或顶部。然后可以创建到这些命名锚记的链接,这些链接可快速将访问者带到指定位置。
创建到命名锚记的链接的过程分为两步。首先,使用id创建命名锚记,然后通过a标签创建到该命名锚记的链接。
href:#id名
示例如下:
<a href="#mao1">第一部分</a>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<h1>第一部分</h1>
<div id="mao1" style="height: 200px;width: 200px;border: 1px solid black;margin-bottom: 300px;">
<p>第一部分的内容</p>
</div>
效果如下:

href:页面地址#id名
<a href="http://baike.baidu.com/view/2202.htm#2">足球比赛规则</a>

页面内定义了“id”的元素,可以通过a标签链接到它的页面滚动位置,前提是页面要足够高,有滚动条,且元素不能在页面顶部,否则页面不会滚动。
5、注意
href属性一定不要留空,若暂时不需要写地址,则写#或javascript:;。若href留空,会刷新页面。
<a href="#"></a> <!-- # 表示链接到页面顶部 -->
6、实践
任务:完成美食网其他页面的新建,并实现相互之间的跳转。效果如下:


























 3099
3099










 暂无认证
暂无认证





































-hello world-: 请问富文本是怎么保存到数据库的,为什么我的表单里其他都可以保存上去,但是富文本框里是空的
住月亮上的猫: 小白疑惑,父元素为什么有两个框框嘞?
qq_71295824: 为什么你上传完之后能显示图片呀,我的就啥也没有
ai忘.: 用不了啊
卿语..: 使用了jcarousel插件怎么让它循环播放